Проект игры. Анализ тз 2 Рассмотрение тз. 2 Глава проектирование веб приложения 6 Диаграммы вариантов использования. 6
 Скачать 0.89 Mb. Скачать 0.89 Mb.
|
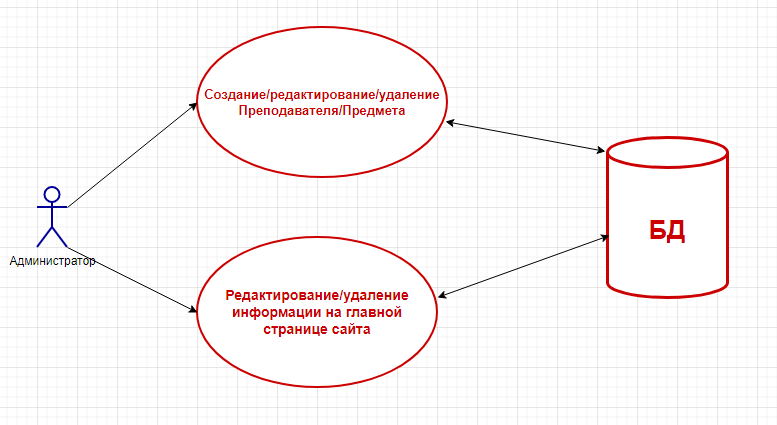
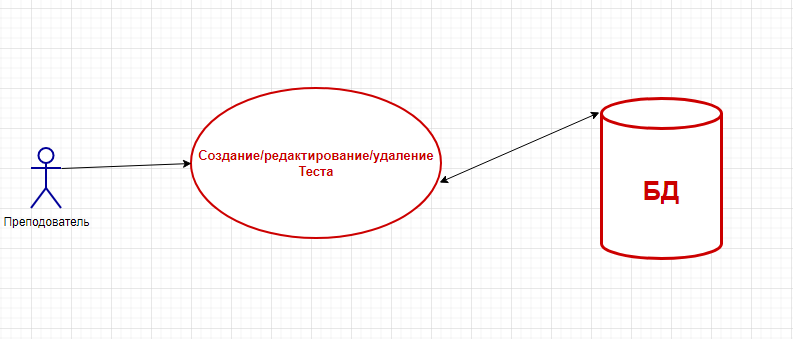
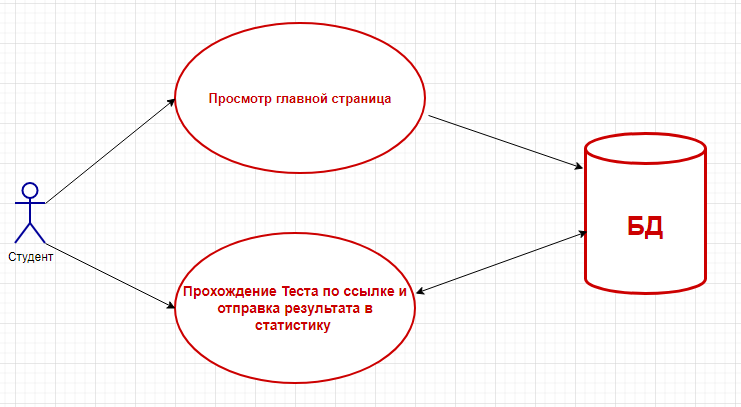
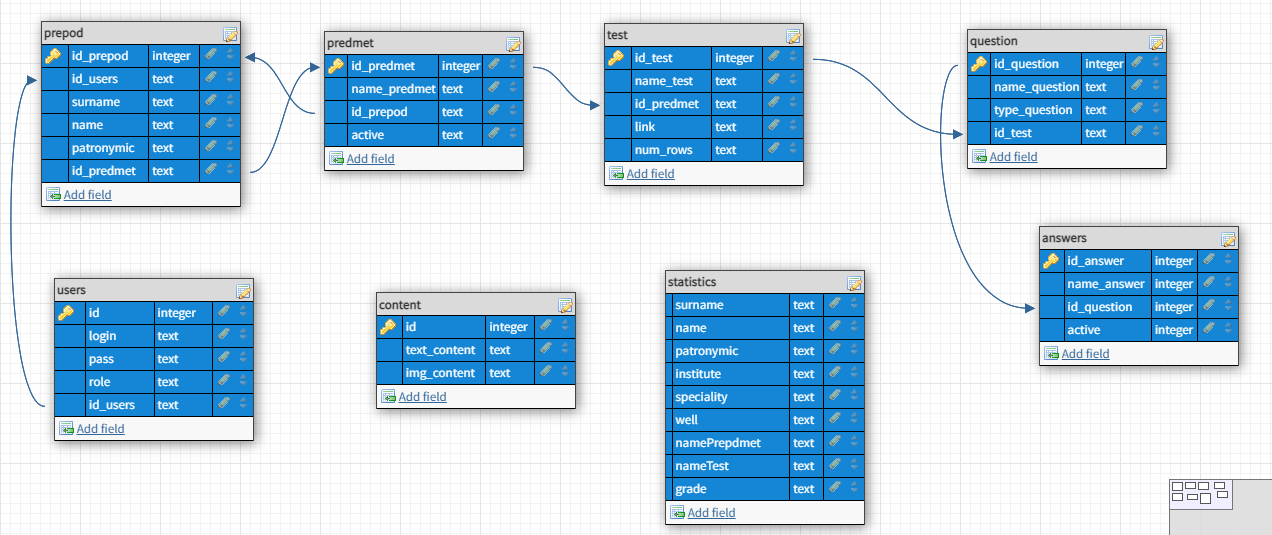
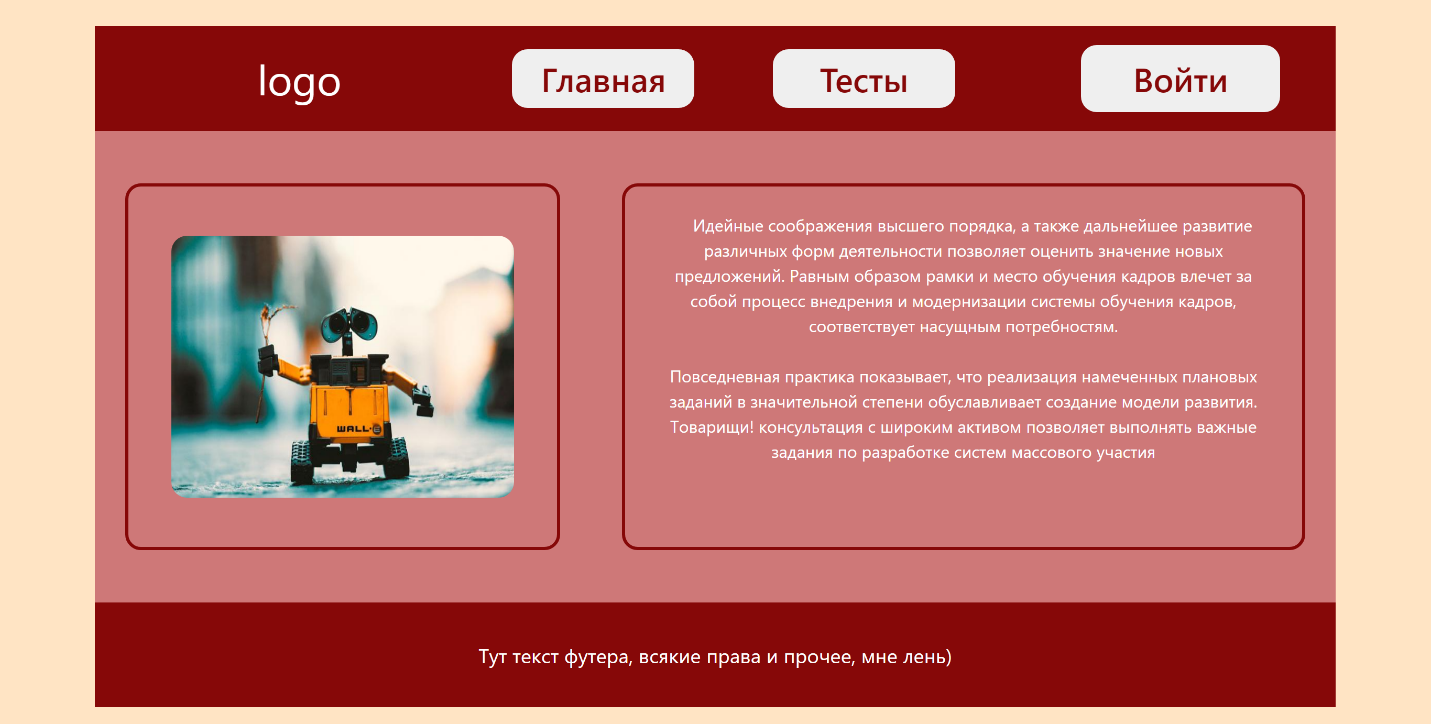
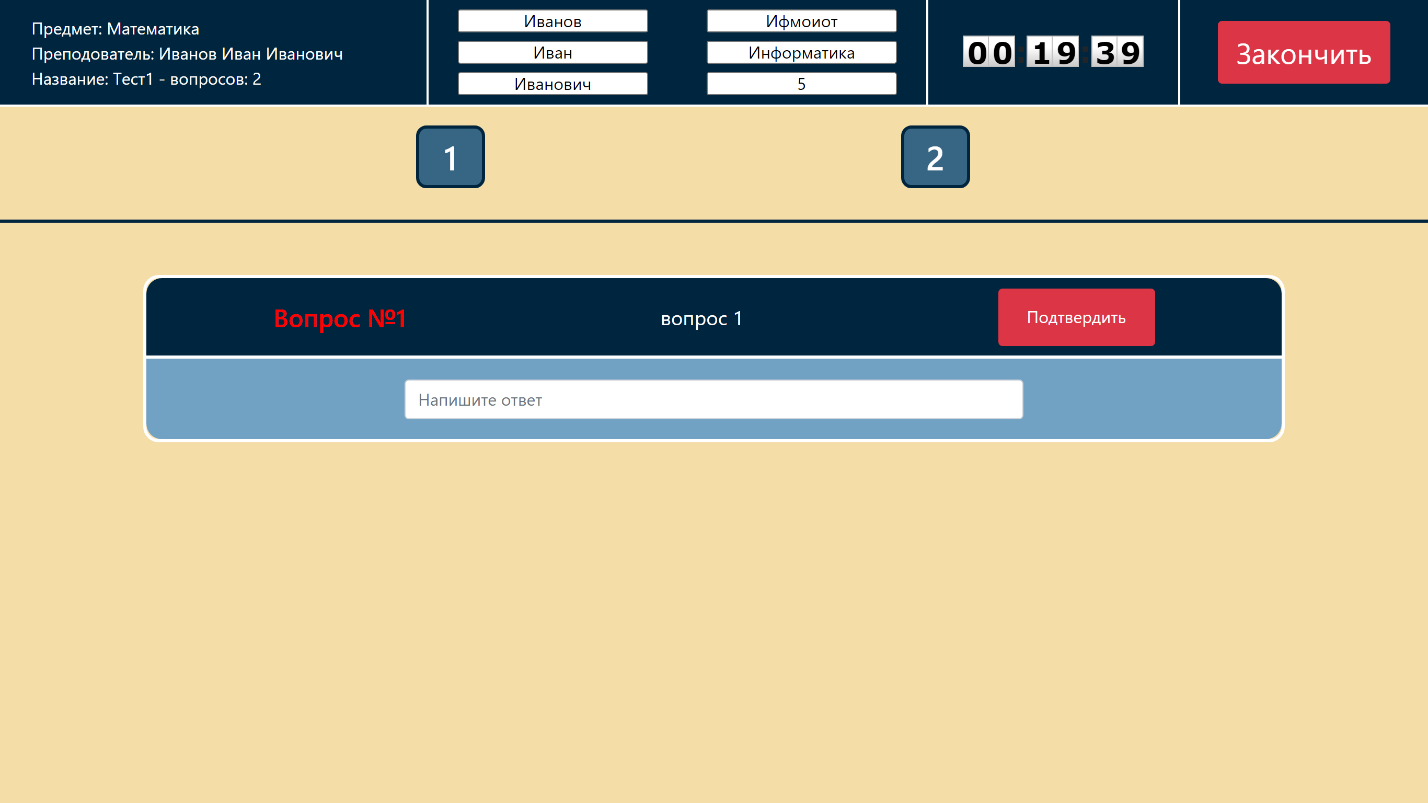
ГЛАВА 2. Проектирование веб приложения2.1. Диаграммы вариантов использования.В данной диаграмме показывается какие возможности имеет администратор в системе работы сайта-блога. Администратор может изменять информацию о преподавателе/предмете, а также имеет возможность менять информацию на главной странице продукта (рис 2.1.)  Рисунок 2.1 Диаграмма вариантов использования администратора В данной диаграмме показывается какие возможности имеет преподаватель в системе. Преподаватель может составлять тесты, редактировать существующие, а также удалять их. (рис 2.2.)  Рисунок 2.2 Диаграмма вариантов использования Преподавателя В данной диаграмме показывается какие возможности имеет обычный пользователь в системе. Пользователь может просматривать информацию на главной странице, а также переходить по ссылке на тест и проходить его, внеся сначала данные о себе (рис 2.3.)  Рисунок 2.3 Диаграмма вариантов использования пользователя 2.2. Физическая модель базы данныхФизическая модель базы данных — это модель данных, которая определяет, каким образом представляются данные, и содержит все детали, необходимые СУБД для создания базы данных. Рассмотрим основные элементы схемы реляционной БД. • users – в этой таблице хранятся данные для входа в систему, разграниченные ролями для пользователей. • content – в этой таблице записывается информация для главной страницы. • statistics– В этой таблице хранится статистика о прохождении теста каждый студентом. • prepod – В данной таблице записывается данные о преподователе. • predmet– В данной таблице записывается информация о предметах и привязка их к преподователю. • test – В данной таблице записывается информация о новом тесте созданном преподователем. • test – В данной таблице записывается информация о новом тесте созданном преподователем. • question – В данной таблице записывается информация о вопросах тестов, связанных по уникальному id. • answers– В данной таблице записывается информация о ответах на вопросы, связанных по уникальному id с таблицей вопросы.  Рисунок 2.4. Физическая модель базы данных. 2.3. Выбор средств разработкиДля решения данного задания будем использовать стек технологий, а именно: Js(jquery); Php; Mysql; Html/Css; Для лучшей работы так же был установлен сервер Apache2 с sql и php, на дистрибутив от Linux, а именно Linux Mint. Редакторов кода использовалось два, а именно PHPStorm а также Vscode. Запросы на сервер сначала тестировались в программе Postman, для более гибкой разработки. ГЛАВА 3. Реализация веб приложения3.1. Реализация GUI пользователяНа главной странице пользователь видит информацию о учреждении, а также кнопку на прохождения Теста.  Рисунок 3.1. Главная страница сайта. Для студента так же доступно выполнение тестового задания по ссылке, выданной преподавателем. Студент заносит данные о себе и нажимает кнопку запустить тест, начинается отсчет времени, дается 20 минут на прохождении теста. Если студент окончил раньше тест, то после подтверждения последнего вопроса, срабатывает скрипт остановки и подсчета теста, если не успел, то подсчитываются только которые успел подтвердить. Студент может перепрыгивать по вопросам и возвращаться потом к старым что не отвечены, если студент уже ответил на какой-то вопрос. То в зависимости от его правильности, будет подсвечиваться красный или зеленый квадрат.  Рисунок 3.2. Главная страница сайта. Подключение к базе данных записано в одном файле. $conn = mysqli_connect("localhost", "admin", "admin", "site_kafedra"); Весь код с обработкой клавиш в прохождении теста записан в листинге 1. |
