Разработка web-приложения. ЛР по ВТП для ВТ (Питон). Методические указания к лабораторным работам для студентов, обучающихся в бакалавриате по направлениям
 Скачать 2.07 Mb. Скачать 2.07 Mb.
|
|
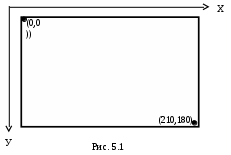
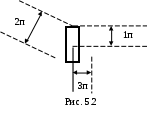
Графика на основе канвы Цель работы: изучение стандартных средств канвы модуля tkinter по программному синтезу статических и динамических графических изображений. Введение Графический пользовательский интерфейс предполагает широкое использование динамики, что повышает информативность взаимодействия, расширяет изобразительные возможности интерфейса, снижает требования к квалификации пользователя. Строго говоря, формирование такого инструментария должно происходит с участием специалистов по дизайну и эргономике, но в подавляющем большинстве случаев весь процесс осуществляется только силами прикладных программистов, использующих графические средства языка реализации программной системы. Ранее уже фрагментарно рассматривались возможности канвы модуля tkinter, представляющей графическое полотно заданного размера, состоящее из отдельных пикселей. Это полотно является объектом класса Canvas. У данного класса есть свои свойства и методы, с помощью которых можно создавать графические изображения. Для этого каждый пиксель может принимать один из 224 возможных цветовых оттенков. При размещении геометрических примитивов и других объектов указываются их координаты на холсте в пикселях. Точкой отсчета является верхний левый угол канвы (рис. 5.1). Поскольку единицей размера является пиксель, то при изменении разрешения меняются и размеры рисунка. О  бычно начальными значениями координат являются (0, 0). бычно начальными значениями координат являются (0, 0).К рассмотренным ранее параметрам отрезка линии необходимо также добавить свойства: arrow – указание на формирование отрезка-стрелки. Значениями параметра arrow могут быть LAST, FIRST, BOTH. FIRST – стрелка направлена вперед, LAST – назад, BOTH – двунаправленная стрелка; a  rrowshape=” 1п 2п 3п” - параметры наконечника стрелки (рис. 5.2). Например, arrowshape="10 20 10"; rrowshape=” 1п 2п 3п” - параметры наконечника стрелки (рис. 5.2). Например, arrowshape="10 20 10";dash – параметры пунктира, например dash=(10,2) - тире длиной 10 пикселей и пробел 2 пикселя. Данная установка срабатывает только при толщине линии в 1 пиксель. Ниже приведен пример создания пунктирного отрезка стрелки: c.create_line(100, 180, 100, 60, fill='green', width=5, arrow=LAST, dash=(10,2), activefill='lightgreen', arrowshape="10 20 10") Новыми получаются фигуры при использовании метода create_arc(). В зависимости от значения опции style можно получить сектор (по умолчанию), сегмент (CHORD) или дугу (ARC). Также как в случае create_oval() координаты задают прямоугольник, в который вписана окружность (или эллипс), из которой "вырезают" сектор, сегмент или дугу. Опции start присваивается градус начала фигуры, extent определяет угол поворота. c.create_oval(10, 10, 190, 190, fill='lightgrey', outline='white') c.create_arc(10, 10, 190, 190, start=0, extent=45, fill='red') c.create_arc(10, 10, 190, 190, start=180, extent=25, fill='orange') c.create_arc(10, 10, 190, 190, start=240, extent=100, style=CHORD, fill='green') c.create_arc(10, 10, 190, 190, start=160, extent=-70, style=ARC, outline='darkblue', width=5) В Tkinter существует два способа "пометить" фигуры, размещенные на холсте, – это идентификаторы, рассмотренные еще в предыдущей лабораторной работе, и теги. Первые всегда уникальны для каждого объекта. Два объекта не могут иметь одни и тот же идентификатор. Теги не уникальны. Группа объектов на холсте может иметь один и тот же тег. Это дает возможность менять свойства всей группы. Отдельно взятая фигура на Canvas может иметь как идентификатор, так и тег. Кроме рассмотренного ранее метода move модифицировать графические объект также можно на основе методов: itemconfig изменяет указанные свойства объектов (<канва>.itemconfig(<имя фигуры>,{<парметр>=<новое значение>}); coords изменяет координаты (ими можно менять и размер объекта) (<канва>.coords(<имя фигуры>, {<новая координата>}). Если указывается только идентификатор или тег, то coords() возвращает текущие координаты объекта. Предположим, что происходит перемещение прямоугольника командой t = c.create_rectangle(x1, 20, x1+40, 60, outline='white', width=3) Оператор m=c.coords(t) будет формировать на каждом шаге перемещения массив из четырех значений-координат этого прямоугольника. Доступ к каждой координате возможен по индексу в списке. Удаление конкретной геометрической фигуры реализуется с использование метода delete(). Если же требуется очистить все пространство канвы, то включается ее метод ALL. Выполнение лабораторной работы В соответствии с вариантами разработать проект, реализующий динамическое изображение графическими средствами канвы и показать его преподавателю. В(1)-1. Красное солнце поднимается из-за моря и перемещается вверх и вправо. Запуск движения – двойной щелчок мыши. Солнце останавливается само при достижении правого верхнего угла, а затем возвращается в исходное состояние. В(1)-2. Секундная стрелка часов совершает движение. Пуск/останов движения –кнопка SpeedButton. В(1)-3. Два пузырька в стакане всплывают за 55 сек один за другим. Запуск/останов движения – команды верхнего меню. В(1)-4. Солнце с 10 лучами вращается против часовой стрелки с дискретом 100/сек с шагом в 1 градус. Запуск/останов движения – команды контекстного меню. В(1)-5. Один шар из связки поднимется вверх, а второй - с удвоенной скоростью опускается вниз. Запуск/останов движения – щелчки мыши. В(1)-6. Крюк крана двигается по стреле вправо и опускается вниз с удвоенной скоростью. Запуск движения – клавиша «Пуск», остановка – щелчок мыши. В(1)-7. Колесо с шестью разноцветными спицами вращается с дискретом 0.5 сек, поворачиваясь на каждом шаге на 10о. Запуск/останов – команды главного меню. В(1)-8. Знак дорожного движения «Кирпич» постепенно (за 20 сек с дискретом 0.4сек на каждом шаге) прячется за горизонт, а затем возвращается в исходное состояние. Пуск – двойной щелчок мыши. В(1)-9. С дискретом 1.7 сек. меняется цвет светофора. Данная процедура повторяется три раза. Пуск движения – контекстное меню. В(1)-10. Один шар на бильярдном столе движется вверх, а второй с удвоенной скоростью вправо. Движение заканчивается при достижении края стола, а затем шары возвращаются в исходное состояние. Запуск движения – двойной щелчок мыши. В(1)-11. Показания термометра изменяются за 5 сек от -100 до 400 с шагом 1 градус, а затем в два раза медленней до 00. Запуск движения – щелчок мыши. В(1)-12. Окна дома разного цвета движутся навстречу друг другу с шагом в 1 пиксель и в конечном итоге меняются местами за 20 сек. Запуск движения – нажатие клавиши «Пуск». В(1)-13. Вертикальная лестница с 20 перекладинами перемещается по экрану справа налево, а шарик прыгает по перекладинам в это время снизу – вверх. Запуск перемещения – команда главного меню. Остановка – двойной щелчок мыши по форме. В(1)-14. К парашюту подвешено слово «КГТУ». Все изображение опускается вниз и сносится влево с удвоенной скоростью. Запуск движения – двойной щелчок мыши. Движение останавливается при достижении левой границы окна. В(1)-15. Диск телефона поворачивается на пять цифр с дискретом 2 сек. Запуск движения – щелчок мыши. В(1)-16. На верху арки фонарь. Арка перемещается по экрану справа налево, при этом меняется цвет фонаря. Запуск движения – команда главного меню, а остановка – двойной щелчок мыши. В(1)-17. Стилизованное изображение шашки проходит туда и обратно по главной диагонали доски с дискретом 0.7 сек; Запуск движения – команда контекстного меню. В(1)-18. Горизонтальный спидометр до 200 км/час. Максимальная скорость достигается за 20 с., а затем падает до 80 км/час за 15 с. Шаг изменения индикатора - 1 пиксель Запуск – нажатием любой клавиши клавиатуры. В(1)-19. Стилизованное изображение перекрестка, через который наперерез друг другу двигаются два стилизованных автомобиля, причем скорость одного в два раза выше, чем у другого. Запуск и остановка движения – посредством кнопок. В(1)-20. По экрану движется справа налево стилизованная стрелка <= высотой в 50 пикселей, причем скорость начала в два раза выше скорости хвоста. Запуск и остановка движения – через клавиши клавиатуры. В(1)-21. На экране два прямоугольника, центры которых совпадают. Размеры первого исходно – высота 100, ширина 200 пикселей. Он зеленого цвета. Второй – желтого цвета – исходно представляет вертикальную линию высотой 200 пикселей. Первый прямоугольник сжимается со скоростью 10 пикселей/сек и шагом 1 пиксель до горизонтальной линии. Второй синхронно расширяется. Затем начинается обратный процесс. Прямоугольник – пересечение двух первых – остается все время белого цвета. Запуск и остановка движения – через клавиши клавиатуры. В(1)-22. По экрану движется справа налево со скоростью 5 пикселей/сек. и шагом 1 пиксель столбик шириной 40 пикселей и начальной высотой 10 пикселей. На каждом шаге верхняя грань столбика поднимается на 1 пиксель, а нижняя поднимется в два раза медленнее. При этом меняется случайно цвет столбика. Запуск – команда главного меню, остановка – щелчок мыши. В(1)-23. На форме нарисован квадрат со стороной 300 пикселей. Внутри квадрата по периметру движутся друг за другом против часовой стрелки со скоростью 40 пикселей/сек. и шагом в 1 пиксель три квадратика (красный, зеленый и желтый) со стороной 20 пикселей. Управление движением – команды контекстного меню. В(1)-24. На форме нарисован квадрат со стороной 400 пикселей. Внутри квадрата по периметру движется по часовой стрелке со скоростью 50 пикселей/сек. и шагом в 1 пиксель окружность синего цвета с диаметром 50 пикселей. Управление движением – команды главного меню. В(1)-25. Трехцветный мяч начальным диаметром 100 пикселей поднимается вверх со скоростью 5 пикселей/сек. и уменьшается на каждом шаге в диаметре на 1 пиксель. Запуск движения – щелчок мыши. Остановка – при уменьшении диаметра до 4 пикселей. В(1)-26. На небе серп луны и пять звезд. Луна за 2 мин. и шагом в 1 пиксель по дуге уходит за горизонт В(1)-27. На форме после щелчка мышью в случайном месте появляются квадрат со стороной 150 пикселей и окружность такого же диаметра. Программа определяет, пересекаются ли они, и выводит результат в заголовке формы. Очистка экрана – двойной щелчок мышью. В(1)-28. На форме в случайных местах появляются три квадрата со сторонами в диапазоне 200300 пикселей и номерами в центре. Программа анализирует, какие квадраты пересекаются и выводит результат внизу формы. Управление генерацией/стиранием изображения – команды главного меню. В  (1)-29. Исходно на экране находятся на одной горизонтали два квадрата. У первого сторона 300 пикселей, у второго - 2. По команде первый квадрат начинает уменьшаться в размерах со скоростью 30 пикселей/сек и шагом 1 пиксель, а второй синхронно увеличиваться. Когда они поменяются размерами, начинается обратное движение. Запуск и остановка движения – через клавиши клавиатуры. (1)-29. Исходно на экране находятся на одной горизонтали два квадрата. У первого сторона 300 пикселей, у второго - 2. По команде первый квадрат начинает уменьшаться в размерах со скоростью 30 пикселей/сек и шагом 1 пиксель, а второй синхронно увеличиваться. Когда они поменяются размерами, начинается обратное движение. Запуск и остановка движения – через клавиши клавиатуры.В(1)-30. На канве фигура высотой 280 пикселей. При запуске она начинается вытягиваться в вертикальную линию со скоростью 40 пикселей/сек, а затем с такой же скоростью возвращается в исходной состояние. Запуск и останов программы – контекстное и главное меню формы.  В(1)-31. Исходно на канве фигура в виде квадрата со стороной 300 пикселей. При запуске горизонтальные стороны начинают изменять форму со скоростью 40 пикселей/сек, что приводит в итоге фигуру к виду . Далее фигура возвращается с такой же скоростью в исходное состояние и процесс повторяется для вертикальных сторон, но со скоростью 50 пикселей/сек. Запуск и останов программы – главное меню и двойной щелчок мыши. В(1)-31. Исходно на канве фигура в виде квадрата со стороной 300 пикселей. При запуске горизонтальные стороны начинают изменять форму со скоростью 40 пикселей/сек, что приводит в итоге фигуру к виду . Далее фигура возвращается с такой же скоростью в исходное состояние и процесс повторяется для вертикальных сторон, но со скоростью 50 пикселей/сек. Запуск и останов программы – главное меню и двойной щелчок мыши.В(1)-32. На форме в случайных местах появляются три квадрата со сторонами в диапазоне 200300 пикселей и номерами в центре. Программа анализирует, какие квадраты пересекаются и выводит результат внизу формы. Управление генерацией/стиранием изображения – команды главного меню.  В(1)-33. Исходно на экране находятся на одной горизонтали два квадрата. У первого сторона 300 пикселей, у второго - 2. По команде первый квадрат начинает уменьшаться в размерах со скоростью 30 пикселей/сек и шагом 1 пиксель, а второй синхронно увеличиваться. Когда они поменяются размерами, начинается обратное движение. Запуск и остановка движения – через клавиши клавиатуры. В(1)-33. Исходно на экране находятся на одной горизонтали два квадрата. У первого сторона 300 пикселей, у второго - 2. По команде первый квадрат начинает уменьшаться в размерах со скоростью 30 пикселей/сек и шагом 1 пиксель, а второй синхронно увеличиваться. Когда они поменяются размерами, начинается обратное движение. Запуск и остановка движения – через клавиши клавиатуры.В(1)-34. На канве фигура высотой 280 пикселей. При запуске она начинается вытягиваться в вертикальную линию со скоростью 40 пикселей/сек, а затем с такой же скоростью возвращается в исходной состояние. Запуск и останов программы – контекстное и главное меню формы.  В(1)-35. Исходно на канве находится фигура в виде вертикальной линии высотой 300 пикселей. При запуске линия растягивается горизонтально со скоростью 40 пикселей/сек, превращаясь в итоге в фигуру вида шириной тоже 300 пикселей. Далее фигура возвращается в исходное состояние, но со скоростью 50 пикселей/сек. Запуск и останов программы – главное меню и двойной щелчок мыши. В(1)-35. Исходно на канве находится фигура в виде вертикальной линии высотой 300 пикселей. При запуске линия растягивается горизонтально со скоростью 40 пикселей/сек, превращаясь в итоге в фигуру вида шириной тоже 300 пикселей. Далее фигура возвращается в исходное состояние, но со скоростью 50 пикселей/сек. Запуск и останов программы – главное меню и двойной щелчок мыши.В(1)-36. Красное солнце поднимается из-за моря и перемещается вверх и вправо. Запуск движения – двойной щелчок мыши. Солнце останавливается само при достижении правого верхнего угла, а затем возвращается в исходное состояние. В(1)-37. Секундная стрелка часов совершает движение. Пуск/останов движения –кнопка SpeedButton. В(1)-38. Два пузырька разного диаметра в стакане высотой 200 пикселей всплывают за 55 сек. один за другим. Запуск/останов движения – команды верхнего меню. В(1)-39. Солнце с 10 лучами вращается против часовой стрелки с дискретом 100/сек с шагом в 1 градус. Запуск/останов движения – команды контекстного меню. В(1)-40. Один шар из связки поднимется вверх, а второй - с удвоенной скоростью опускается вниз. Запуск/останов движения – щелчки мыши. В(1)-41. Крюк крана двигается по стреле вправо и опускается вниз с удвоенной скоростью. Запуск движения – клавиша «Пуск», остановка – щелчок мыши или достижение края экрана. В(1)-42. Колесо с шестью разноцветными спицами вращается с дискретом 0.5 сек, поворачиваясь на каждом шаге на 10о. Запуск/останов – команды главного меню. В(1)-43. Знак дорожного движения «Кирпич» постепенно (за 20 сек с дискретом 0.4сек на каждом шаге) прячется за горизонт, а затем возвращается в исходное состояние. Пуск – двойной щелчок мыши. В(1)-44. С дискретом 1.7 сек. меняется цвет светофора. Данная процедура повторяется три раза. Пуск движения – контекстное меню. В(1)-45. Один шар на бильярдном столе движется вверх, а второй с удвоенной скоростью вправо. Движение заканчивается при достижении края стола, а затем шары возвращаются в исходное состояние. Запуск движения – двойной щелчок мыши. В(1)-46. Показания термометра изменяются за 5 сек от -100 до 400 с шагом 1 градус, а затем в два раза медленней до 00. Запуск движения – щелчок мыши. В(1)-47. Большой квадрат со стороной 400 пикселей образован 16-ю квадратами со сторонами в 100 пикселей. С периодичностью в 0,7 сек случайно определяемый малый квадрат окрашивается в случайно заданный цвет. Предыдущий окрашенный квадрат возвращается к исходному состоянию, Запуск процесса – щелчек мыши внутри большого квадрата, остановка – щелчек вне квадрата. В(1)-48. Окружность с радиусом 300 пикселей разделена на 8 секторов. С периодичностью в 0,5 сек случайно определяемый сектор окрашивается в случайно заданный цвет. Предыдущий окрашенный сектор возвращается к исходному состоянию, Запуск процесса – щелчек мыши вне окружности, остановка – щелчек в пределах окружности. В  (1)-49. Фигура состоит из 4 прямоугольников размером 200х100, смещенных попарно на 70 пикселей относительно друг друга. При запуске 1 и 3-й прямоугольники двигаются вниз, а 2 и 4-й вверх, меняясь местами. А затем они возвращаются назад. Попиксельное движение циклически повторяяется со скростью 10 писелей/сек. Запуск и остановка движения реализуются через главное меню. (1)-49. Фигура состоит из 4 прямоугольников размером 200х100, смещенных попарно на 70 пикселей относительно друг друга. При запуске 1 и 3-й прямоугольники двигаются вниз, а 2 и 4-й вверх, меняясь местами. А затем они возвращаются назад. Попиксельное движение циклически повторяяется со скростью 10 писелей/сек. Запуск и остановка движения реализуются через главное меню.В  (1)-50. Исходно фигура имеет вид: . Длина основания 300 пикселей, крыльев 150 пикселей, угол между крыльями и основанием – 300. При запуске движения крылья начинают, вращаясь относительно вершины, подниматься вверх со скоростью 50/сек. При достижении вертикльного положения они опускаются в исходное состояние с удвоенной скростью. Дискрет движения – 10. Движение циклически повторяется. Запуск движения - команда главного меню, остановка движения – команда контекстного меню формы. (1)-50. Исходно фигура имеет вид: . Длина основания 300 пикселей, крыльев 150 пикселей, угол между крыльями и основанием – 300. При запуске движения крылья начинают, вращаясь относительно вершины, подниматься вверх со скоростью 50/сек. При достижении вертикльного положения они опускаются в исходное состояние с удвоенной скростью. Дискрет движения – 10. Движение циклически повторяется. Запуск движения - команда главного меню, остановка движения – команда контекстного меню формы.В  (1)-51. Исходно фигура имеет вид: . Длина вертикали 400 пикселей, крыльев 150 пикселей, угол между крыльями и вертикалью – 300 и 1200. При запуске движения крылья начинают, вращаясь относительно вершины, расходиться со скоростью 50/сек., достигая вертикального положения. После этого они сходятся с удвоенной скростью, сливаяь в горизонтальном положении. Дискрет движения – 10. Движение циклически повторяется. Запуск движения - команда главного меню, остановка движения – соответствующая кнопка. (1)-51. Исходно фигура имеет вид: . Длина вертикали 400 пикселей, крыльев 150 пикселей, угол между крыльями и вертикалью – 300 и 1200. При запуске движения крылья начинают, вращаясь относительно вершины, расходиться со скоростью 50/сек., достигая вертикального положения. После этого они сходятся с удвоенной скростью, сливаяь в горизонтальном положении. Дискрет движения – 10. Движение циклически повторяется. Запуск движения - команда главного меню, остановка движения – соответствующая кнопка.В(1)-52. Исходно фигура имеет вид квадрата со стороной 400 пикселей. При запуске движения центры сторон начинают попиксельно сходиться к центру фигуры со скростью 10 пикселей/сек., превращая квадрат в крест . Затем начинается обратное движение, и фигура возвращается к квадрату. Движение циклически повторяется. Запуск и основка движения - радионабор. В(1)-53. Исходно фигура имеет вид со стороной катета 400 пикселей. При запуске движения фигура вращается относительно левого верхнего угла против часовой стрелки со скростью 100/сек. Дискрет движения – 10. Запуск и основка движения – контекстное меню. В  (1)-54. Исходно фигура имеет вид со стороной катета 300 пикселей. При запуске движения фигура вращается относительно левого нижнего угла по часовой стрелке со скростью 100/сек. Дискрет движения – 10. Запуск и основка движения – две кнопки. (1)-54. Исходно фигура имеет вид со стороной катета 300 пикселей. При запуске движения фигура вращается относительно левого нижнего угла по часовой стрелке со скростью 100/сек. Дискрет движения – 10. Запуск и основка движения – две кнопки.В  (1)-55. Фигура состоит из двух прямоугольников со сторонами 400х200. Исходно горизонтальный прямоугольник представляет собой горизонтальную линию. При запуске движения горизонтальный прямоугольник начинает расширяться, а вертикальный сужаться, до полной смены формы. Затем начинается обратный процесс. Движение реализуется попиксельно, со скростью 8 пикселей/сек. При нечетном совпадении форм прямоугольников в квадрате пересечения создается вписанная окружность с отличающимся цветом контура, при четном – окружность исчезает. Запуск и основка движения – список ListBox. (1)-55. Фигура состоит из двух прямоугольников со сторонами 400х200. Исходно горизонтальный прямоугольник представляет собой горизонтальную линию. При запуске движения горизонтальный прямоугольник начинает расширяться, а вертикальный сужаться, до полной смены формы. Затем начинается обратный процесс. Движение реализуется попиксельно, со скростью 8 пикселей/сек. При нечетном совпадении форм прямоугольников в квадрате пересечения создается вписанная окружность с отличающимся цветом контура, при четном – окружность исчезает. Запуск и основка движения – список ListBox.В  (1)-56. Исходно фигура имеет вид со стороной отрезка 300 пикселей. Угол между отрезками прямой. Наклон нижнего отрезка 450. При запуске движения фигура вращается относительно нижней точки против часовой стрелки со скростью 150/сек. Дискрет движения – 10. Запуск и основка движения – ComboButton. (1)-56. Исходно фигура имеет вид со стороной отрезка 300 пикселей. Угол между отрезками прямой. Наклон нижнего отрезка 450. При запуске движения фигура вращается относительно нижней точки против часовой стрелки со скростью 150/сек. Дискрет движения – 10. Запуск и основка движения – ComboButton.В(1)-57. Исходно фигура имеет вид со стороной отрезка 300 пикселей. Угол между отрезками прямой. Наклон нижнего отрезка 450. При запуске движения фигура сначала смещается попиксельно вправо, уменьшаясь на каждом шаге на 1 пиксель. После уменьшения в два раза фигура сдвигается влево, возвращаясь в исходное состояние. Дискрет времени – 0,6 сек. Запуск и основка движения – главное меню. В   (1)-58. Имитатор гребли. Исходно фигура имеет вид Сторона основания 400 пикселей. Длина крыльев 200 пикселей. Угол между основанием и крыльями 300. При запуске движения крылья меняют угол на 900, а затем начинают вращаться на каждом шаге на 10, возвращаясь к исходному положению. Синхронно вся фигура перемещается на 1 пиксель вправо. Данный процесс повторяется 6 раз. Дискрет времени – 0,7 сек. Запуск и основка движения – контекстное меню. (1)-58. Имитатор гребли. Исходно фигура имеет вид Сторона основания 400 пикселей. Длина крыльев 200 пикселей. Угол между основанием и крыльями 300. При запуске движения крылья меняют угол на 900, а затем начинают вращаться на каждом шаге на 10, возвращаясь к исходному положению. Синхронно вся фигура перемещается на 1 пиксель вправо. Данный процесс повторяется 6 раз. Дискрет времени – 0,7 сек. Запуск и основка движения – контекстное меню.В(1)-59. Исходно фигура имеет вид . Сторона основания 400 пикселей. Длина крыльев 200 пикселей. Угол между основанием и левым крылом 900, между основанием и правым крылом - 00. При запуске движения крылья меняют угол синхронно, м  еняясь положением, т.е. принимая в конце вид . Затем с такой же скростью (10/0,7 сек.) происходит возврат к исходному положению. Синхронно вся фигура на каждом шаге перемещается на 1 пиксель вправо. Данный процесс повторяется 3 раза. Запуск – главное меню, основка движения – контекстное меню. еняясь положением, т.е. принимая в конце вид . Затем с такой же скростью (10/0,7 сек.) происходит возврат к исходному положению. Синхронно вся фигура на каждом шаге перемещается на 1 пиксель вправо. Данный процесс повторяется 3 раза. Запуск – главное меню, основка движения – контекстное меню.В  (1)-60. Фигура вида исходно находится слева экрана. Длина горизонтального отрезка 300 пкселей, вертикального – 150 пикселей. Вся фигура двигается слева направо по экране со скростью 1 пиксель/0,4 сек. При этом вертикальный отрезок с удвоенной скростью перемещается взад\вперед по горизонтьальному отрезку. Запуск движения – главное меню, остановка – кнопка. (1)-60. Фигура вида исходно находится слева экрана. Длина горизонтального отрезка 300 пкселей, вертикального – 150 пикселей. Вся фигура двигается слева направо по экране со скростью 1 пиксель/0,4 сек. При этом вертикальный отрезок с удвоенной скростью перемещается взад\вперед по горизонтьальному отрезку. Запуск движения – главное меню, остановка – кнопка.В  (1)-61. Фигура вида исходно находится слева экрана. Длина горизонтального отрезка 300 пкселей, вертикальных – 150 пикселей. Вся фигура двигается слева направо по экране со скростью 1 пиксель/0,4 сек. При этом вертикальные отрезки с такой же скростью перемещается взад\вперед по горизонтьальному отрезку до встречи с друг другом, а потом обратно. Запуск движения и остановка – соответствующие кнопки. (1)-61. Фигура вида исходно находится слева экрана. Длина горизонтального отрезка 300 пкселей, вертикальных – 150 пикселей. Вся фигура двигается слева направо по экране со скростью 1 пиксель/0,4 сек. При этом вертикальные отрезки с такой же скростью перемещается взад\вперед по горизонтьальному отрезку до встречи с друг другом, а потом обратно. Запуск движения и остановка – соответствующие кнопки.Содержание отчета: Титульный лист установленной формы; Задание на выполнение лабораторной работы; Структура проекта; Блок-схема начальной установки, блок-схемы процедур; 5) Листинг программы. Контрольные вопросы 1) Можно ли изменить у геометрической фигуры размеры вместе с ее перемещением? 2) Сколько параметров используется для задания дуги? 3) Можно ли одновременно менять параметры у нескольких геометрических фигур? 4) Где находится начало координатной системы канвы? 5) Как очистить одной командой все пространство канвы? Лабораторная работа № 6 |
