Мастер - класс по теме Создание интерактивных заданий с помощью конструктора LearningApps. МАСТЕР-КЛАСС Создание интерактивных заданий с помощью конструкто. " Создание интерактивных заданий с помощью конструктора LearningApps org "
 Скачать 4.13 Mb. Скачать 4.13 Mb.
|
|
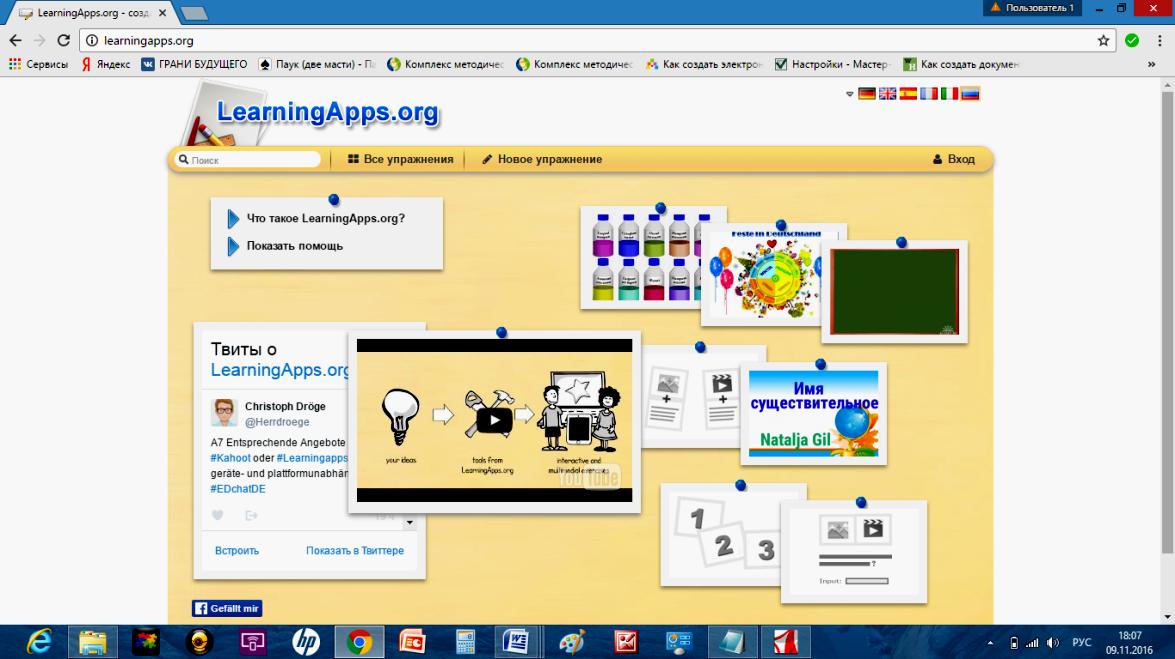
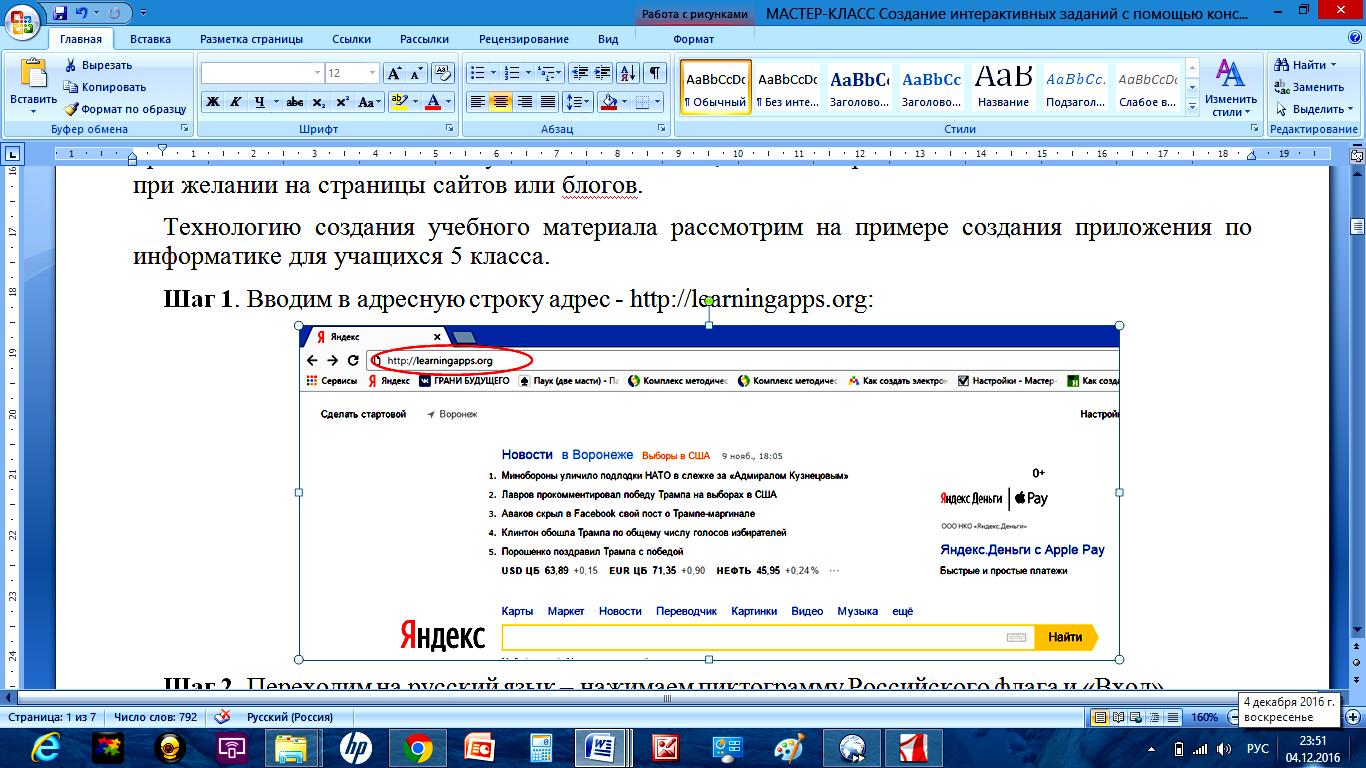
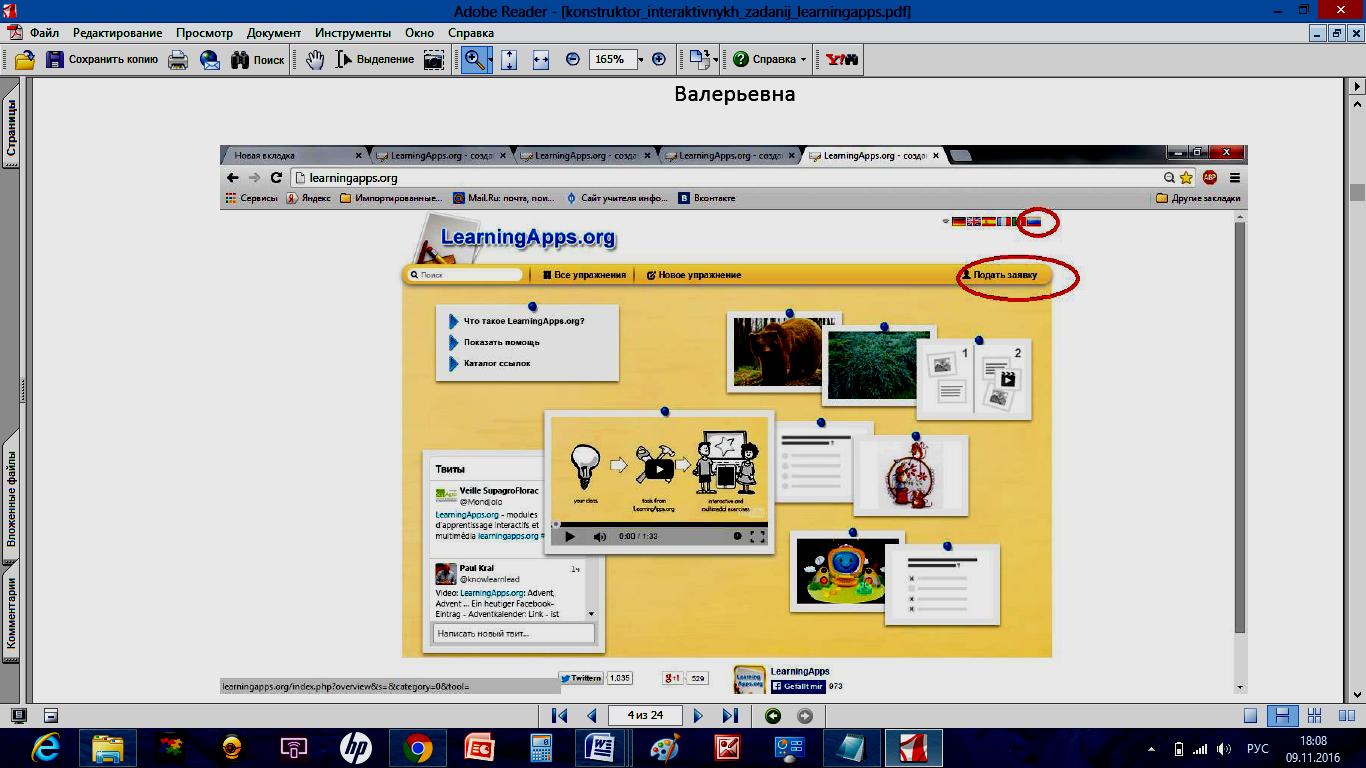
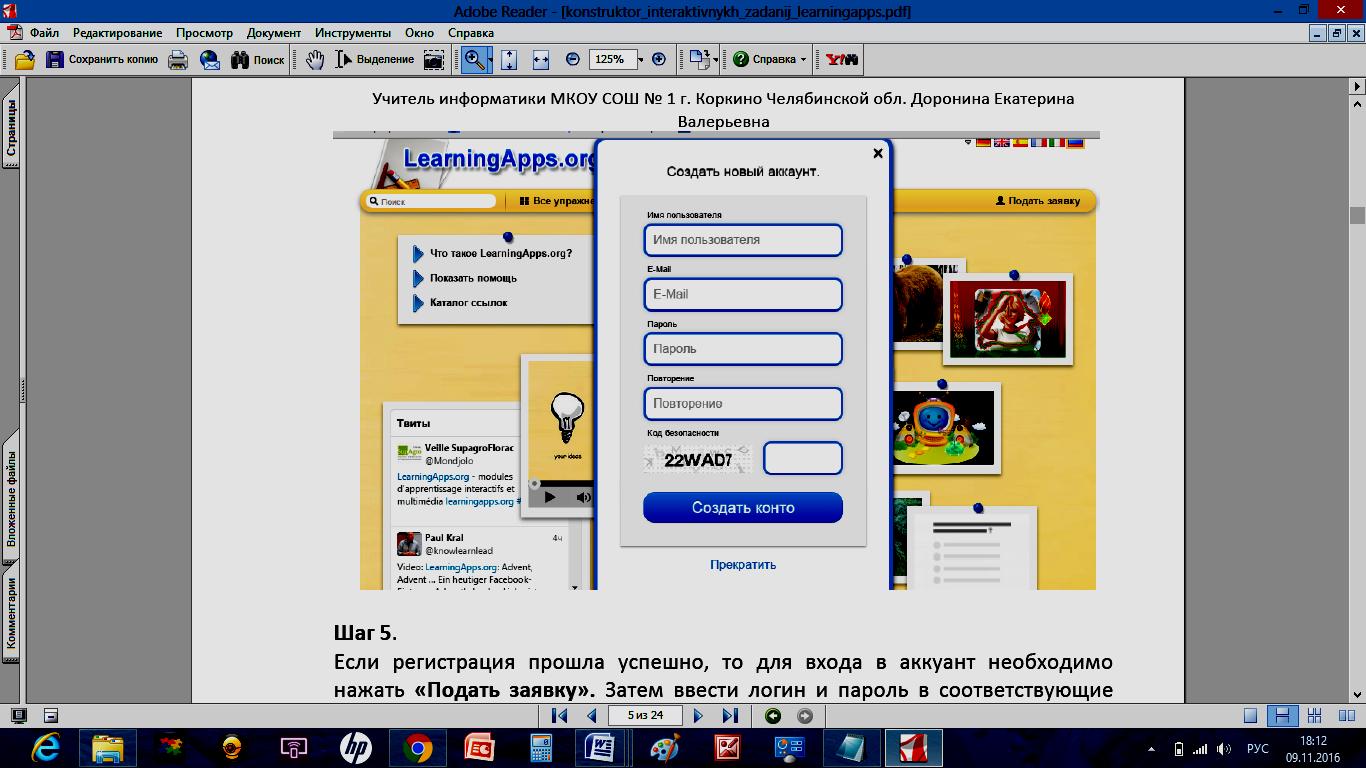
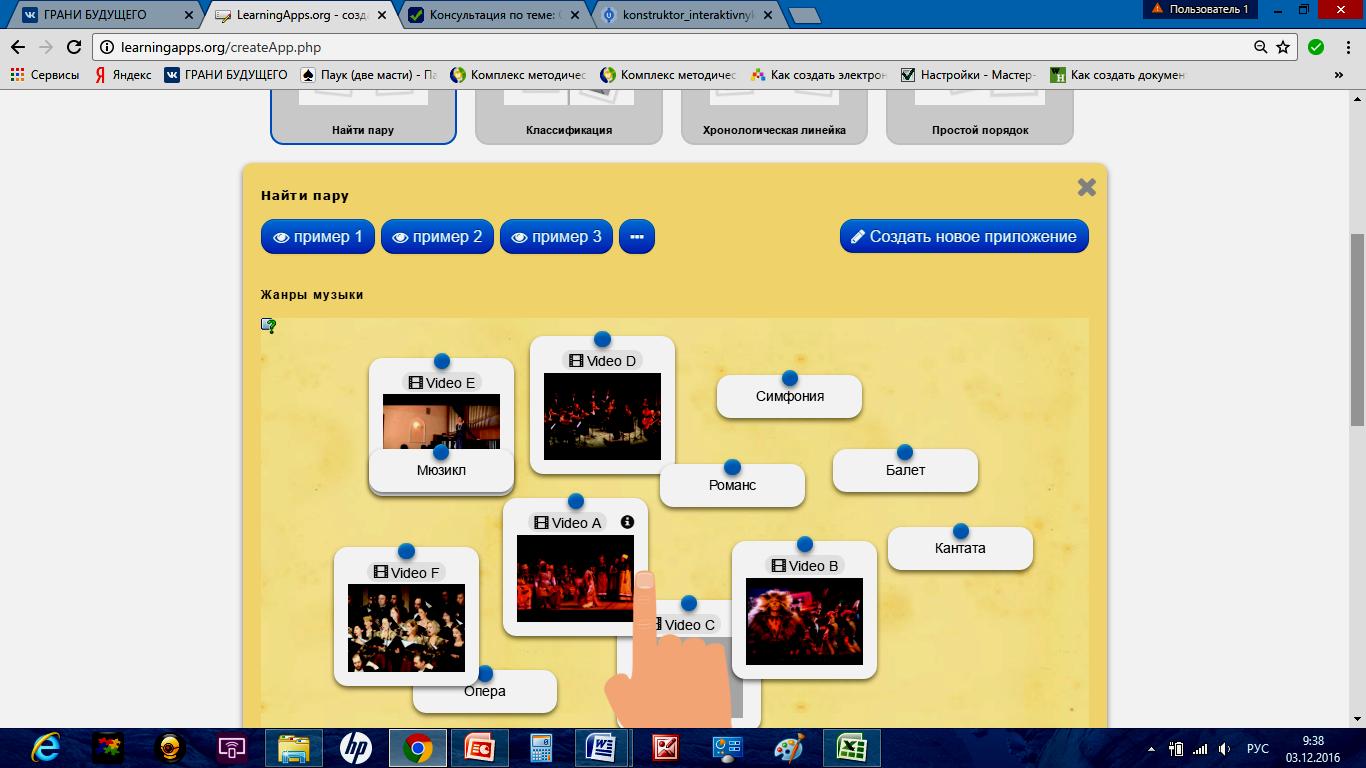
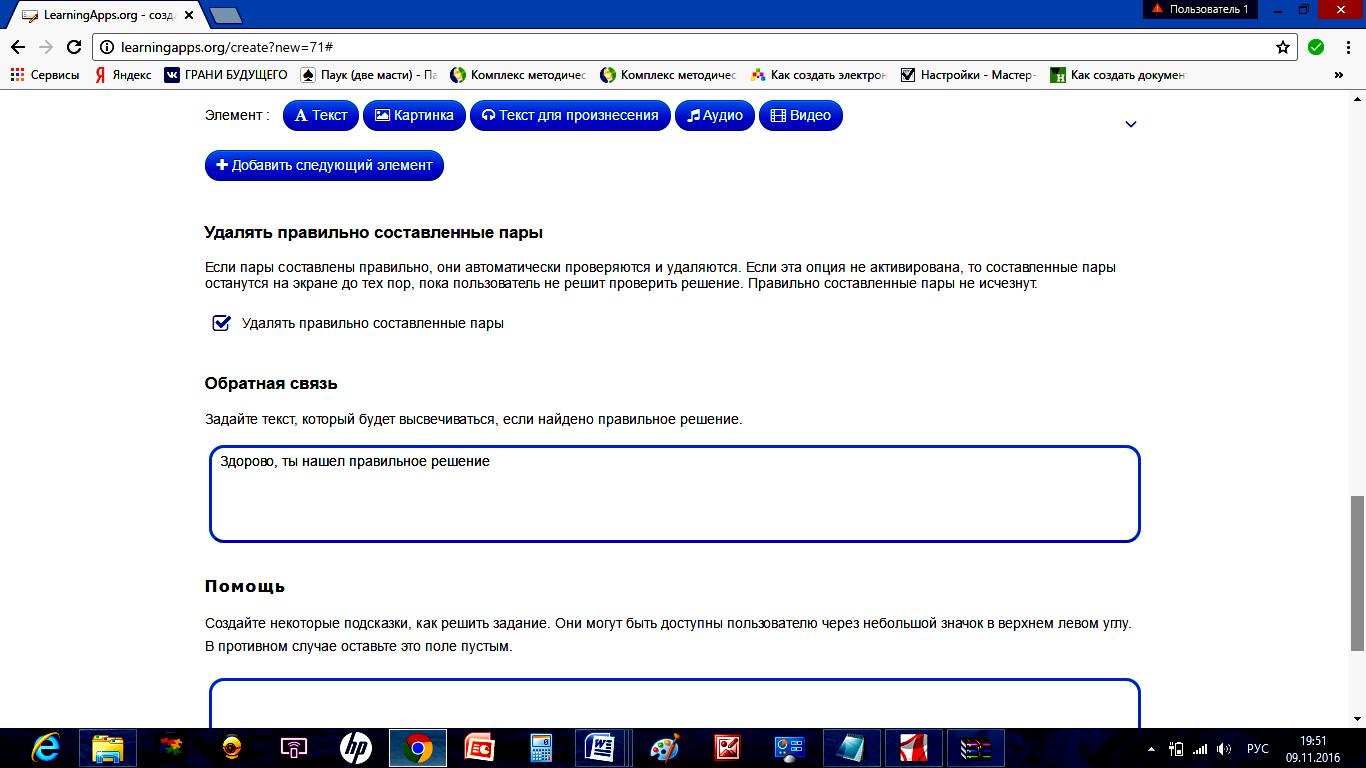
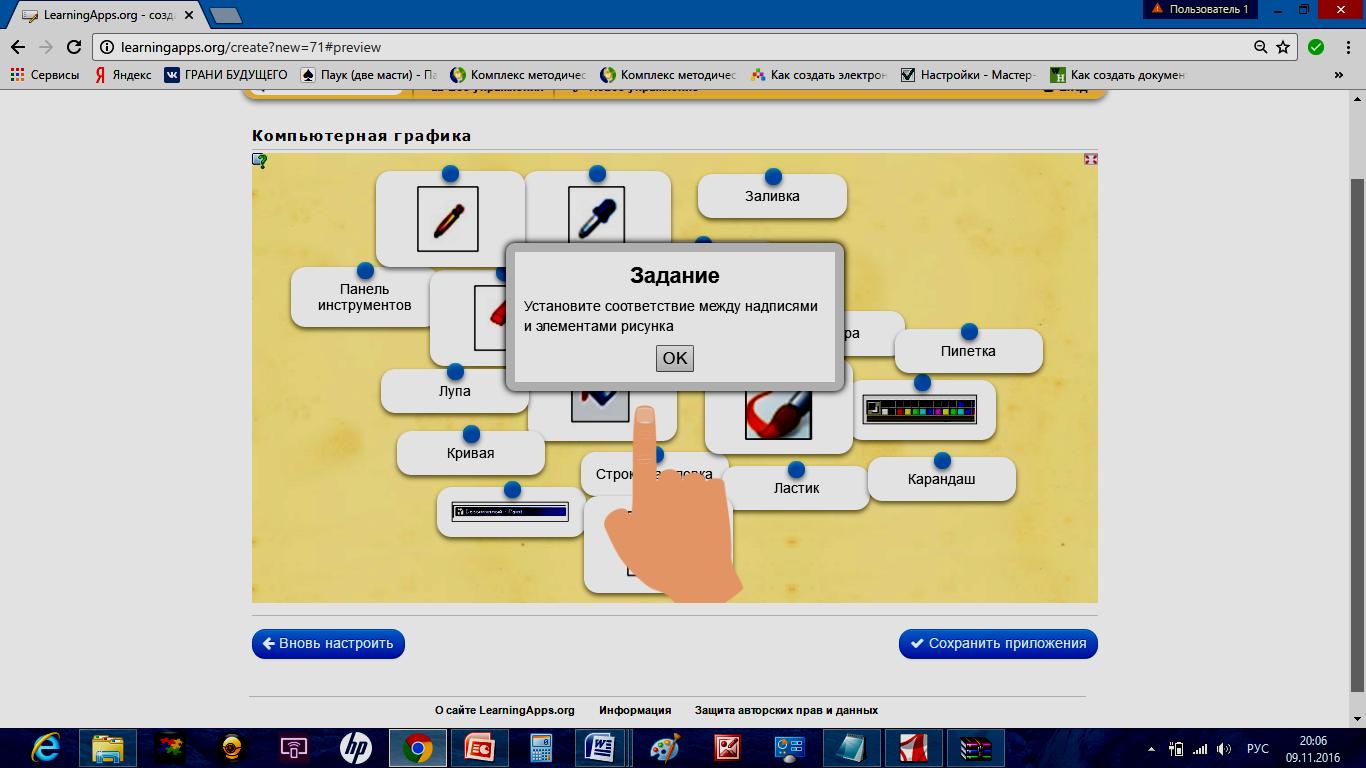
Мастер - класс по теме " Создание интерактивных заданий с помощью конструктора LearningApps.org " Каждый творческий учитель всегда хочет организовать свою образовательную деятельность с использованием информационно- коммуникационных технологий. Такую возможность дает Web 2.0 LearningApps.org – конструктор создания мультимедийных интерактивных учебных материалов. Созданные собственные интерактивные материалы можно применять на уроках и во внеклассной работе. Такие задание можно дать на уроке для всего класса, используя интерактивную доску, а так же использовать для проверки и закрепления знаний учеников в игровой форме.  На сервисе LearningApps имеется галерея общедоступных интерактивных заданий. В данной среде можно быстро создать интерактивные задания по образцам галереи, а также с помощью коллекции шаблонов . Сервис LearningApps предоставляет возможность получения кода для того, чтобы интерактивные задания были помещены при желании на страницы сайтов, блогов. Технологию создания учебного материала рассмотрим на примере создания приложения по информатике для учащихся 5 класса. Шаг 1. Вводим в адресную строку адрес - http://learningapps.org:  Шаг 2. Переходим на русский язык – нажимаем пиктограмму Российского флага и «Подать заявку».  Шаг 3. Начало регистрации – «Создать аккаунт»  Шаг 4. Вводим имя пользователя, пароль, e-mail, фамилию и имя, код безопасности. Все проверяем и нажимаем «кнопку» - «Создать конто».  Шаг 5. Для входа в аккуант необходимо нажать «Подать заявку». Затем ввести логин и пароль в соответствующие поля и нажать кнопку для входа с надписью «Логин». Войдем в свой аккаунт и выберем функцию «Новое упражнение».  Шаг 6. Выбираем вид упражнения «Найти пару».  Выбираем функцию «Создать новое приложение»  Шаг 7. «Название приложения» - вводим название будущего интерактивного упражнения. Например, «Компьютерная графика». «Постановка задачи» - вводим задание ко всему упражнению. Например, «Установите соответствие между надписями и элементами рисунка». Пара 1. Выбираем кнопку Текст и вводим текст Строка заголовка Выбираем кнопку Выберите картинку , затем выбираем вкладку Потяните картинку сюда или нажмите здесь и вставляем соответствующую картинку. Добавить следующий элемент , нажав кнопку Пара2. Выбираем кнопку Текст и вводим текст Панель инструментов Выбираем кнопку Выберите картинку , затем выберете вкладку Потяните картинку сюда или нажмите здесь и вставьте соответствующую картинку. Добавить следующий элемент , нажав кнопку Пара 3. Выбираем кнопку Текст и вводим текс Палитра Выбираем кнопку Выберите картинку , затем выберете вкладку Потяните картинку сюда или нажмите здесь и вставьте соответствующую картинку. Добавить следующий элемент , нажав кнопку Пара 4. Выбираем кнопку Текст и вводим текс Заливка Выбираем кнопку Выберите картинку , затем выберете вкладку Потяните картинку сюда или нажмите здесь и вставьте соответствующую картинку. Добавить следующий элемент , нажав кнопку Пара 5. Выбираем кнопку Текст и вводим текс Ластик Выбираем кнопку Выберите картинку , затем выберете вкладку Потяните картинку сюда или нажмите здесь и вставьте соответствующую картинку. Добавить следующий элемент , нажав кнопку Пара 6. Выбираем кнопку Текст и вводим текс Лупа Выбираем кнопку Выберите картинку , затем выберете вкладку Потяните картинку сюда или нажмите здесь и вставьте соответствующую картинку. Добавить следующий элемент , нажав кнопку Пара 7. Выбираем кнопку Текст и вводим текс Карандаш Выбираем кнопку Выберите картинку , затем выберете вкладку Потяните картинку сюда или нажмите здесь и вставьте соответствующую картинку. Добавить следующий элемент , нажав кнопку Пара 8. Выбираем кнопку Текст и вводим текс Пипетка Выбираем кнопку Выберите картинку , затем выберете вкладку Потяните картинку сюда или нажмите здесь и вставьте соответствующую картинку. Добавить следующий элемент , нажав кнопку Пара 9. Выбираем кнопку Текст и вводим текс Надпись Выбираем кнопку Выберите картинку , затем выберете вкладку Потяните картинку сюда или нажмите здесь и вставьте соответствующую картинку.  Шаг 8. Выберем команду Удалить правильно составленные пары и поставим галочку.  Шаг 9. «Обратная связь» - вводим «Молодец! Ты все сделал правильно!».  Шаг 10. Можно добавить дополнительные элементы, которые не влияют на решение   Шаг 11. Нажимаем кнопку «Установить и показать в предварительном просмотре» И вот , что у нас получилось.  Шаг 12. Нажимаем «ОК» и выполняем упражнение для проверки. Если все устраивает, то нажимаем кнопочку «Сохранить приложение», если что-то необходимо исправить, то нажимаем кнопочку "Вновь настроить". Шаг 13. Приложение сохраняется в «Мои приложения». Приложение имеет адрес в Интернете, ссылку Вы можете разместить в любом месте (сайт, блог, электронное портфолио и т.п.). После нажатия кнопки «Опубликовать сейчас это приложение» созданное интерактивное задание попадает в Общую коллекцию материалов сервиса. Вы также получаете ссылки и код для встраивания на сайт или блог. Прежде чем начать создание собственных интерактивных заданий из коллекции шаблонов, нажмите «Посмотреть упражнения», выберите учебный предмет и познакомьтесь с работами коллег. Выбрав заинтересовавшее вас интерактивное задание, вы можете создать аналогичное, нажав на кнопку «Создать подобное приложение». Желаю творческих успехов во всех Ваших начинаниях! |
