Контрольная. " Создание webсайта"
 Скачать 4.89 Mb. Скачать 4.89 Mb.
|
|
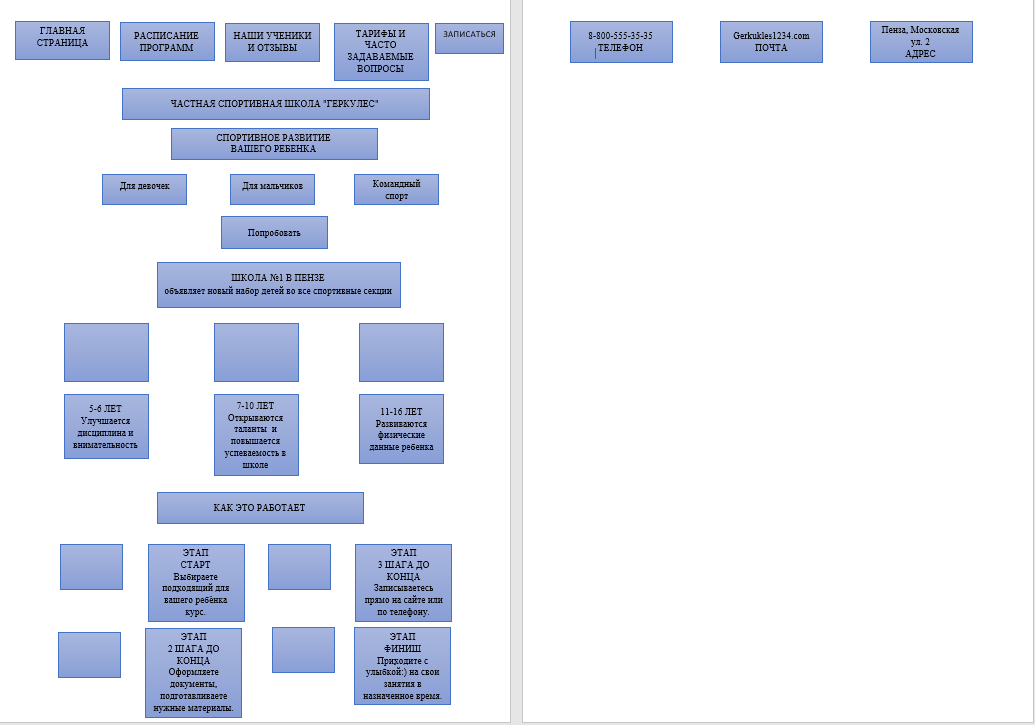
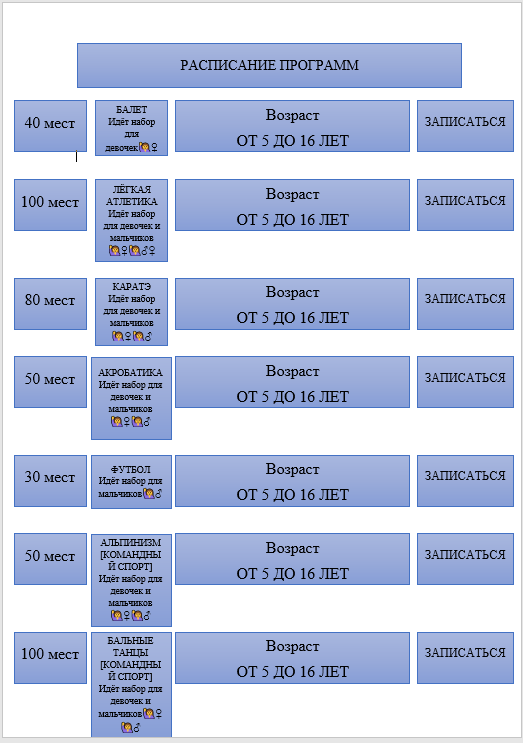
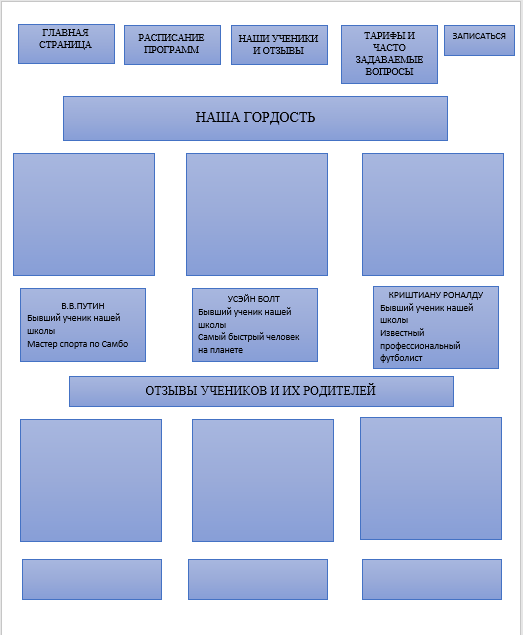
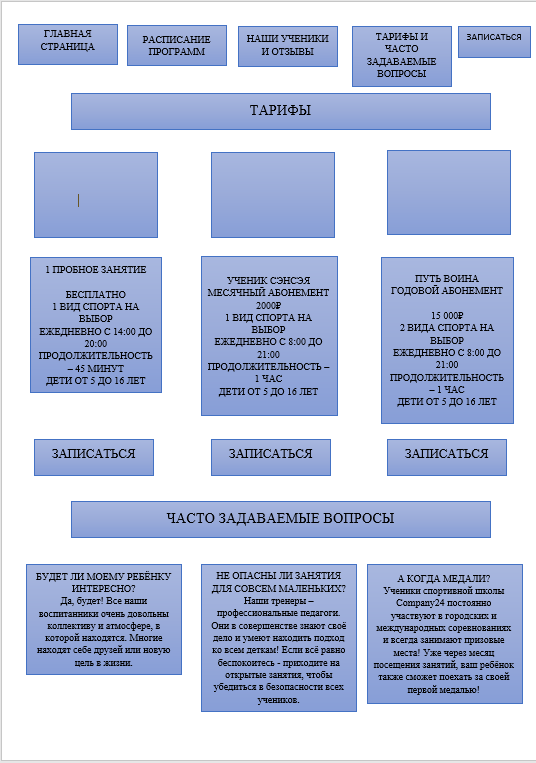
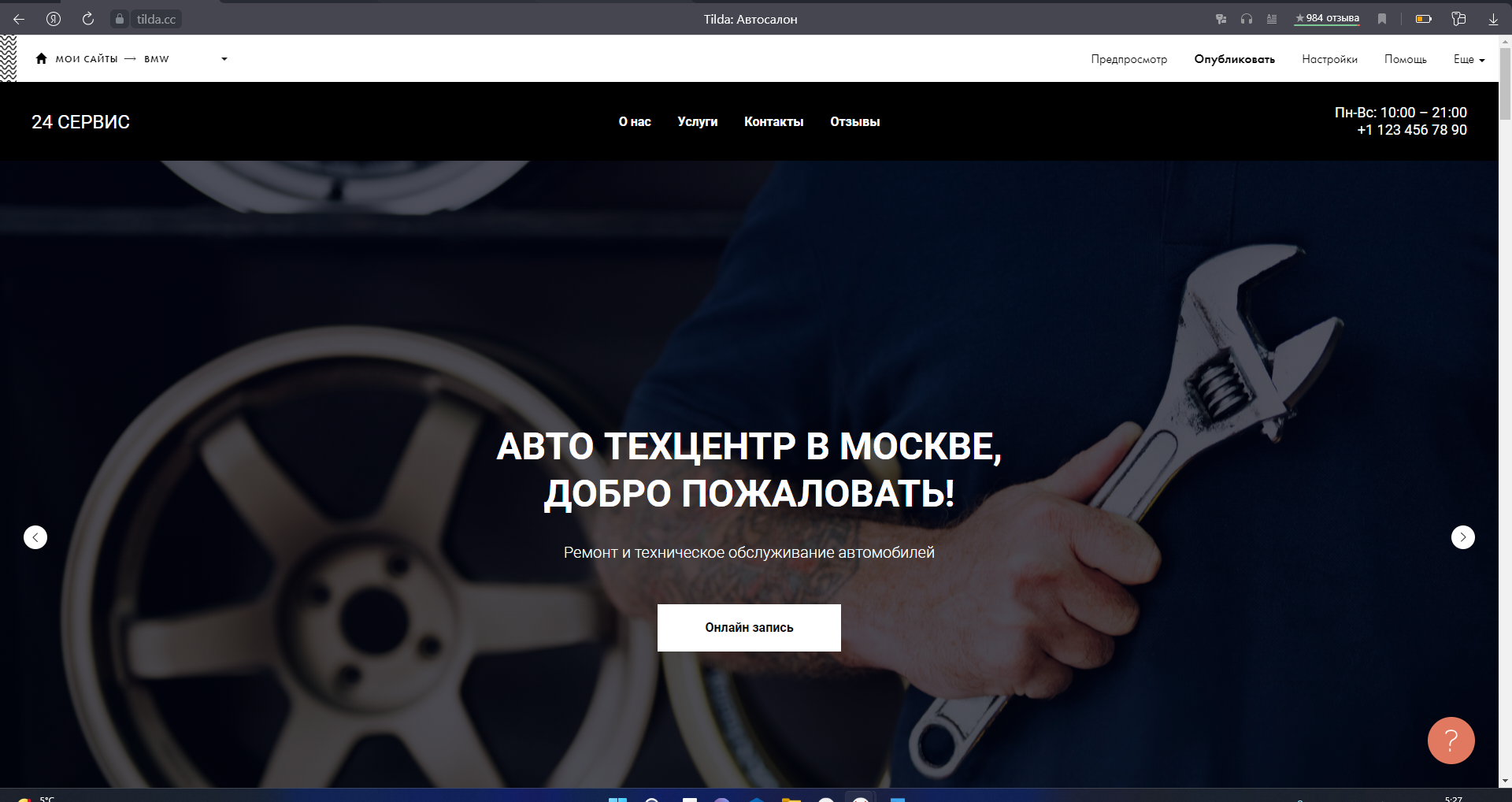
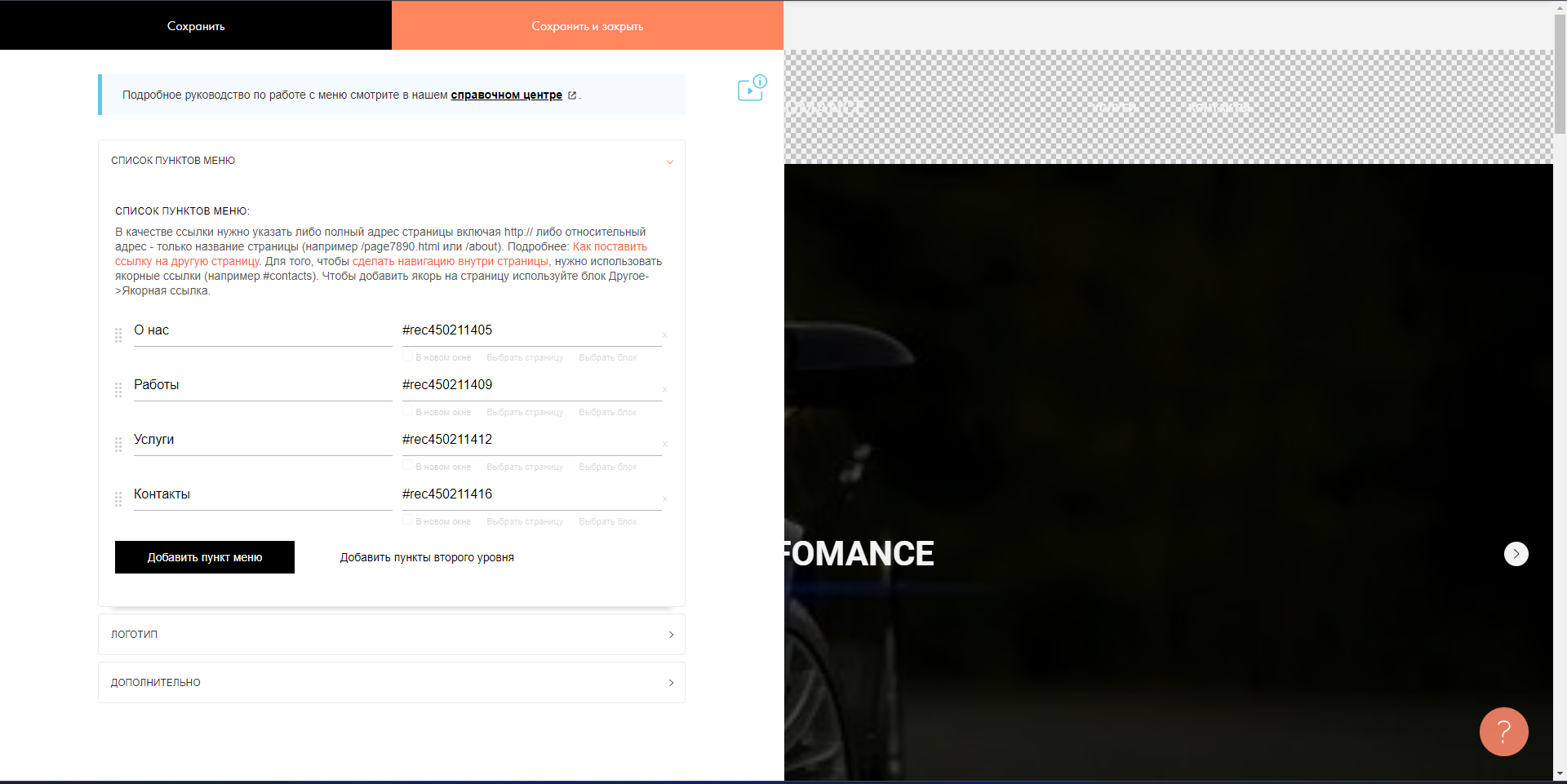
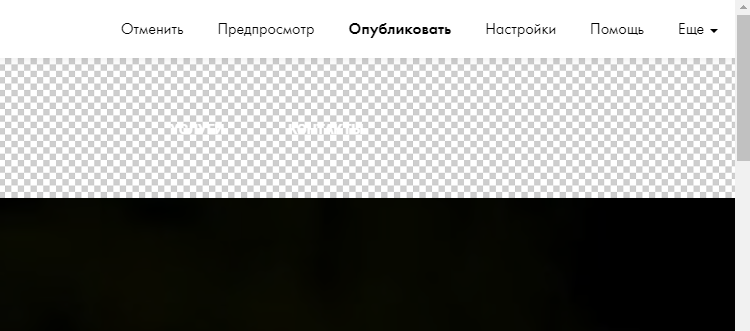
МИНОБРНАУКИ РОССИИ Федеральное государственное бюджетное образовательное учреждение высшего образования ПЕНЗЕНСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНОЛОГИЧЕСКИЙ УНИВЕРСИТЕТ (ПензГТУ) Кафедра «Автоматизация и управление» Дисциплина «Информатика и информационные технологии» КУРСОВАЯ РАБОТА по теме: " Создание web-сайта" Выполнил: студент гр. 21УА1б ФИО подпись, дата Принял: доцент кафедры АиУ _____________________ М.С. Кудашева подпись, дата Пенза 2022 МИНОБРНАУКИ РОССИИ Федеральное государственное бюджетное образовательное учреждение высшего образования ПЕНЗЕНСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНОЛОГИЧЕСКИЙ УНИВЕРСИТЕТ (ПензГТУ) Кафедра «Автоматизация и управление» Дисциплина «Информатика и информационные технологии» «УТВЕРЖДАЮ» Зав. кафедрой АиУ В.В. Волков «»20 г. ЗАДАНИЕ НА КУРСОВУЮ РАБОТУ По дисциплине «Информатика и информационные технологии» ф ФИО в (фамилия, имя, отчество) Тема курсовой работы: «Создание web-сайта» Срок сдачи студентом завершенной работы – 15.05.2022 Исходные данные Глава 1. Современные технологии создания сайтов Основные технологии создания сайтов Работа в конструкторе сайтов «tilda.cc» Глава 2. Создание web-сайта «Автомастерская.» 2.1. Прототип сайта 2.2. Описание процесса создания сайта Дата выдачи задания Руководитель _доцент каф. АиУ, к.э.н., Кудашева М.С. Задание принял для выполнения / ФИО / СодержаниеВведение 3 1. Современные технологии создания сайтов 4 1.1 Основные технологии создания сайтов 4 1.2. Работа в конструкторе сайтов «Тильда» 9 Что чаще всего приходится слышать про Тильду? 10 2.2 Описание процесса создания сайта 16 Заключение 23 Список использованной литературы 24 4.https://habr.com/ru/post/545130/ 24 ВведениеАктуальность: каждый из нас уже сейчас может сделать свой вклад в развитие Internet. Для этого достаточно создать свой веб-сайт и разместить его в Сети. Цель: проанализировать принципы создания web-сайтов для построения своего профиля с помощью конструктора Тильда. В настоящее время Интернет становиться все более развитой средой для осуществления коммуникаций. В связи с глобальным развитием сети Интернет, в программировании все более резко начала выделяться отдельная его отрасль web-программирование. Сейчас, чтобы привлечь внимание клиентов, покупателей или партнёров, просто необходимо заявить о себе в интернете, путём создания WEB-сайта. Для этих целей как раз и служит web-сайт, содержащий основную информацию об организации, частном лице, компании, товарах или услугах, прайс-листы, контактные данные. Сайты позволяют хранить, передавать, продавать различные типы информации, не отходя от экрана компьютера. Wide Web - глобальная компьютерная сеть, на сегодняшний день содержит миллионы сайтов, на которых размещена всевозможная информация. Люди получают доступ к этой информации посредством использования технологий Internet. Для поиска по интернету используют специальные программы - Web-браузеры, которые существенно облегчают путешествие по бескрайним просторам интернета . В данной курсовой работе было рассмотрено создание сайта для центра автосервиса Проблема заключается в понимание движения информационных потоков — это первый шаг в создании функционального, удобного в работе сайта. Если вы поймете, как работает эта концепция, и примените ее при создании собственного сайта, то вы уже тем самым опередите большинство других разработчиков. 1. Современные технологии создания сайтов1.1 Основные технологии создания сайтовОдним из преимуществ Интернета является возможность не только использовать информацию и услуги, доступные в сети, но и размещать в ней свою информацию, представив ее в виде веб-страницы. Веб-страница представляет собой файл в определенном формате. Этот формат, в частности, определяет внешний вид документа, взаимное расположение текстовой, графической и мультимедийной информации. Представление скриншота веб-страницы создается с помощью специальных команд специальных языков, интерпретируемых браузером. Основным преимуществом электронного документа является то, что он может содержать перекрестные ссылки друг на друга. Эта функция делает Интернет единой информационной структурой. Это понимается созданием веб-страницы: Перевод текста в гиперссылку; Выбор или создание графических элементов, фотографий; размещение графики и других пояснительных материалов на странице; Создавать гиперссылки на страницы, подходящие для ссылки; Выбор баннеров для размещения их на странице. Веб-страницы и веб-сайты разные, и соответственно требования тоже разные. Существуют веб-сайты, содержащие сотни страниц с динамически обновляемым контентом, а рядом с ними - дюжину страниц со статическим контентом, поэтому разница в сложности разработки очевидна. При создании веб-страницы необходимо выполнить определенную задачу. При решении такой задачи возникают две проблемы, решение которых зависит от качества готовой реализации. Во-первых, необходимо определить тип информации, которую вы публикуете: статическую или динамическую. Во-вторых, технологии и программные средства, используемые при онлайн-публикации данных, зависят от типа информации. Если HTML-язык является идеальным инструментом для статических данных, то для динамических данных, которые обновляются ежедневно или чаще, этот язык недостаточен, и необходимо найти более удобные и выгодные способы. HTML дает авторам следующие возможности: - издавать сетевые документы с заголовками, текстом, таблицами, списками, фотографиями, и т.п.; - получать информацию из сети через ссылки гипертекста по нажатию кнопки; - создавать формы для посылки запросов на удаленные компьютеры, чтобы производить поиск информации, осуществлять бронирование, заказывать товары и т.п.; - включать электронные таблицы, видео клипы, аудио клипы, и другие программные приложения непосредственно в их документы. HTML был впервые разработан Тимом Бернерс-Ли (Tim Berners-Lee) в 1989 году в качестве одного из компонентов технологии разработки распределенной гипертекстовой системы World Wide Web. В 90-х годах HTML расцвел благодаря взрывообразному росту Сети. В то же время HTML был расширен во многих направлениях. Для существования сети необходимо чтобы авторы сетевых страниц и производители программного обеспечения пользовались одними и теми же соглашениями об HTML. Это и послужило причиной для начала совместной работы по созданию спецификации для HTML. В каждой версии HTML пытался отразить все большее согласие между производителями так, чтобы усилия и затраты издателей не оказались выброшенными впустую, и их документы не стали вскоре нечитаемыми. HTML разрабатывался с учетом того, что всевозможные устройства должны иметь возможность использовать информацию из Сети: ПК с экранами, обладающими различным разрешением и количеством цветов, сотовые телефоны, миниатюрные устройства, устройства для речевого ввода-вывода, компьютеры с высокой и низкой пропускной способностью и т.д. Сегодня язык HTML принял практически "законченный" вид и его дальнейшие существенные изменения маловероятны, но продолжается дальнейшее развитие вспомогательных средств описания документа. Эти средства связаны с языком HTML и реализуются с его помощью. К ним относятся: языки списков стиля, управляющие форматированием; языки сценариев (типа JavaScript), реализующие интерактивное управление страницей; средства динамического изменения содержания страницы и интерактивного взаимодействия с пользователем. На сегодняшний день HTML остается самым универсальным средством разметки гипертекста, а, следовательно, и публикации в Интернет. Но современные Web-страницы уже не обходятся одним только HTML. Его гармонично дополняют средства динамического HTML, такие как: скрипт языки JavaScript и/или VBScript, каскадные таблицы стилей (CSS), иногда присутствуют Java-апплеты. По сути дела, можно вывести для современной Web-страницы следующий общий вид: Web-страница = HTML + DHTML (JavaScript/VBScript, CSS, Java-апплеты) + CGI То есть на любой странице должна присутствовать HTML-верстка - расположение элементов дизайна текста и необходимые скрипты - как расширение HTML в области расположения и описания свойств различных объектов. CGI-скрипты могут играть первостепенную роль, формируя всю страницу, наполняя ее необходимыми, обновленными данными или второстепенную роль, - включаясь в нее. XML (eXtensible Markup Language) — это расширяемый язык разметки текста, предложенный W3C в 1996 году. Это язык, который в полной мере определяет логическую структуру документа. Задача XML заключается в том, чтобы данные-тексты, изображения или другие части Web-документа могли быть определены и структурированы независимо от воспроизводящей платформы, поставщика и его программного обеспечения, например Web-броузеров. При создании и разработке XML ставилась цель сохранения возможностей SGML (Standard Generalized Markup Language), стандартного обобщенного языка разметки, и обеспечения Web-авторов возможностью подготовки необходимой им компоновки страниц. XML так же, как и HTML создан для создания документов Web, и состоит из открывающихся и закрывающихся тэгов, но главный плюс XML заключается в том, что он позволяет включать свои собственные элементы и структурные образования в ваши документы. Есть возможность, указать DTD (a Document Type Definition), то есть определение типа документа. DTD определяет то, что можно назвать "грамматикой" документа - это список различных элементов и их образований для использования в определенных документах, в чем-то это напоминает использование CSS, то есть вы можете сделать ссылку на DTD, находящееся где-либо в паутине или написать его непосредственно в вашем документе. При создании веб-страницы возможны два основных подхода: - первый способ создания веб-страницы - использовать редакторы WYSIHYG (с английского What You See Is What You Get — это то, что вы видите и имеете). Знание языка не требуется при работе с таким редактором. Методы создания документов аналогичны тем, которые используются в текстовом процессоре. Текст помещается на страницу, после чего на страницу применяются команды форматирования. Это, конечно, значительно упрощает процесс разработки веб-страницы. Вам не нужно изучать язык, вы можете использовать практические навыки, уже доступные с помощью текстовых редакторов и текстовых процессоров. При этом редактор автоматически создает команды, и страница сразу отображается на экране таким образом, что посетители сайта будут смотреть онлайн, и в этом случае качество кода обеспечивается программой, а не автором страницы. Но некоторые особенности языков приводят к тому, что такое преобразование не всегда верно. Однако при создании веб-страниц "навалом" ручной метод больше не может обеспечить необходимое; - второй способ состоит в формировании документа "вручную" с использованием непосредственно команд одного из языков. Это наиболее трудоемкий, но и наиболее универсальный путь. С его помощью можно реализовать все, что позволяет язык. При создании объемных или необычных Web-узлов приходится в той или иной степени прибегать к такому подходу. Итак, перейдем к рассмотрению средств, обеспечивающих использование второго способа создания Web-узлов. Для создания Web-страниц существует множество информационных технологий, которые являются средством для: - публикации электронных документов с заголовками, текстом, таблицами, списками, с фотографиями и т.д.; - загрузки электронной информации с помощью щелчка мышки на гипертекстовой ссылке; - разработке форм для выполнения транзакций с удалёнными службами, для использования в поиске информации, резервировании, заказе продуктов и т.д.; - включения электронных таблиц, видеоклипов, звуковых фрагментов и других приложений непосредственно в документы. Наряду с существующими технологиями широко используются и различные языки программирования. Рассмотрение особенностей Web-технологий начнём с истории создания Web и перечисления существующих на сегодняшнее время технологий. 1.2. Работа в конструкторе сайтов «Тильда»Если говорить коротко - это конструктор сайтов, который приобрел большую популярность в последние годы на территории России и стран СНГ в частности. Конечно, основной офер компании заключается в том, что любой новичок никогда до этого не имеющий опыта в web- разработке и в целом digital, сможет сделать для себя или своего небольшого начинания посадочную страницу. Казалось бы, причем тут вообще могут быть агентства или студии? Давайте разбираться. Все опять исходит из профессионализма конкретных участников разработки, будь то дизайнер или маркетолог. В любом деле необходим опыт и сноровка, чтобы хорошо делать свое дело. Человек, который ни разу не работал со смыслами, не знает, что такое прототип и в целом не имеет представления, что такое дизайн, и из чего он состоит - не сможет справиться с поставленной задачей. Да, конечно Tilda предоставляет в своем ассортименте решения в виде готовых блоков из которых можно собрать небольшой MVP (минимальный жизнеспособный продукт), но вряд ли такой продукт сможет потягаться со средними сайтами в той нише для которой этот сайт предназначается. Вот именно в таких случаях на помощь приходят команды со своей экспертизой в решениях данных задач. Казалось бы, за что некоторые команды берут по 200.000 за разработку на условной бесплатной платформе? Давайте сначала определимся с типажом заказчика, который обращается за данной услугой. Возьмем за основу «новичка», который ранее не имел опыта в создании собственного сайта, не знает о всех тонкостях и нюансах. В свою очередь максимум, что ранее ему приходилось слышать о сайтах - нужен человек, разбирающийся в компьютерах и что там есть какой-то пресловутый код. В большинстве своем именно по этой причине в дальнейшем заказчик будет противиться и стараться нивелировать любые попытки сделать сайт ни на коде. Так как для него это почему-то очень важно. По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями. Если ваша задача начинается со слов: «Чтобы продавать…» или «Нужна презентация…» - вам не нужен код. Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду. Что чаще всего приходится слышать про Тильду?1. «Тильда? - ну это как-то несерьезно для компании…»Во-первых, это вполне себе компактное и быстрое решение которое позволит незатратно для компании реализовать задуманное. В среднем сайт на Тильде стоит в 2 раза дешевле чем на CMS. Пользователю абсолютно неважно на чем разработан сайт, он пришел за конкретным товаром или услугой. Имеет смысл делать упор на предложение и на сервис. Сайт это всего лишь один из инструментов в вашем бизнесе. Во-вторых, скорее всего меня могут закидать тухлыми помидорами, но серьезная компания не будет стараться «выгрызать» серьезный сайт за условные 20.000 рублей. Тут 2 пути: или компания не такая серьезная, или же у директора нет понимания, что такое сайт и для чего он нужен. 2. «Не, Тильда не подойдет, у нее слишком урезанный функционал…» Да, вы правы, Тильда имеет большое количество ограничений, но как правило если вы обращаетесь к профессионалам, то выбор данного решения будет не случайным. «Очень часто уровень брифинга коррелирует с качеством самого конвейера, чтобы убедиться в этом можете попробовать обсудить проект с фрилансером, затем с какой-нибудь студией. Спойлер - фрилансер не задаст вам и половины вопросов, на которые вам придется ответить в студии, фрилансеру попросту нечего делать с этой информацией.» Отсюда вы сразу сможете понять профессионализм человека, с которым обсуждаете будущий сайт еще на этапе брифинга, и насторожиться, если вам не задали ни одного вопроса, относящегося к вашим пожеланиям, но почему-то сразу назвали тильду. Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом. 3. “Да нет, Тильда — это как-то слишком просто, там не сделать хороший дизайн…» Отвечая коротко - сделать. Такое представление сложилось из-за того, что данная платформа создавалась не для дизайнеров, а в первую очередь для обычных пользователей. Поэтому встретить зачастую похожие сайты на Тильде довольно просто, так как стандартный набор библиотек весьма ограничен. Но во всем остальном дизайнер сможет разработать уникальный дизайн конкретно под вас. Глава 2. Создание web–сайта «Геркулес» 2.1 Прототип сайта «Геркулес»  Рисунок 1- Прототип главной страницы сайта  Рисунок 2 - Прототип страницы «Расписание программ» сайта  Рисунок 3 - Прототип страницы «Наша гордость»  Рисунок 3 - Прототип страницы «Тарифы» 2.2 Описание процесса создания сайтаДля создания представленного для защиты сайта использовался прототип автосалон, с множеством последующих изменений. Тильда - очень удобная платформа для создания сайтов, поэтому в шаблонах сразу можно найти все необходимое для себя. Так в данном случае, для создания сайта для автомастерской сразу был найден очень походящий вариант шаблона, который в последующем редактировался.  Рисунок 1 – вид шаблона, выбранного для редактирования Данный шаблон – очень подходит по функционалу и отображает большинство требуемых деталей. Так же шаблон достаточно приятно выглядит и не вызывает дискомфортна при его просмотре. Изначально шаблон представляет из себя одностраничный сайт, со ссылками на нужные блоки. Это очень хорошая функция, которая в последующем нуждалась лишь в переработке, такой как небольшое видоизменение и работа со ссылками.  Рисунок 2 – вид главной страницы созданного сайта по выбранному прототипу  Рисунок 5 – строка со ссылками до редактирования Рисунок 4 – строка со ссылками после редактирования Процесс создания сайта с помощью редактора Тильда простой и интересный. Во время работы приятно осознавать, что можно сделать собственный сайт без дополнительных затрат, самостоятельно. После того, как мы зашли на сайт, нам предлагают зарегистрироваться или войти для начала работы. После авторизации достаточно нажать на кнопку создания сайта, после чего платформа сама предлагает нам выбрать подходящий шаблон.  Рисунок 5 – предложенные Тильда варианты создания сайта После выбора подходящего шаблона начинаем редактировать его, добавляя или убирая детали на свое усмотрение. Платформа для редактирования представляет из себя множество блоков, деталей сайта, которые в конечном варианте и образуют страницу. С помощью конструктора можно добавлять новые или удалять ненужные блоки. В шаблоне присутствуют лишние блоки, которые в ходе редактирования я удаляю. Наводим курсор на нужный блок и удаляем его с помощью кнопки, похожей на корзину, в правом верхнем углу.  Рисунок 6 – демонстрация удаления ненужных блоков Что бы что-то добавить, например, текст или рисунок, нажимаем на кнопку + между имеющимися блоками, и выбираем соответствующую деталь. Для добавления текста редактор предлагает большое количество шрифтов, а также их дальнейшее редактирование размера, толщины или отступа между буквами. При добавлении фото нужно выбрать нужный формат, после чего отредактировать шаблонный блок, заменив фото на свое, при необходимости.  Рисунок 7 – демонстрация предложенных деталей для добавления на сайт   Рисунок 8, 9 – демонстрация предложенного сайтом выбора добавления фотографий  Рисунок 10 - демонстрация предложенного сайтом выбора добавления текста Так же, при настройке строки меню можно добавлять пункты и блоки, на которые они будут вести при нажатии на них. В настройку блока меню, как и в настройку любого другого блока можно перейти в его верхнем левом углу, с помощью кнопки “контент”.  Рисунок 11 – демонстрация окна редактирования строки меню В редакторе сайта есть удобная функция, с помощью которой можно оценить готовность и вид сайта до его публикации и конечного редактирования. Эту функцию можно найти в левом верхнем м углу. Справа, в этой же строке, находится кнопка публикации сайта. В этой области строки так же находиться много других функций, которые не были задействованы при создании данного сайта.  Рисунок 11 – кнопки сохранения и публикации сайта В наше время большинство людей пользуются смартфонами, в которых так же есть доступ в интернет. Данный факт означает, что, помимо хорошего внешнего вида на компьютере, сайт должен хорошо выглядеть и быть удобным на телефоне. В этом плане Тильда очень удобный конструктор, так как блоки, взятые из шаблонов, уже имеют настройки для различных устройств, например для планшета или телефона. Так большинство блоков, имеющих внутреннее разделение между объектами, просто разворачиваются вниз, по очереди, друг за другом. Другие же просто вмещают меньше информации на указанном уровне блока и продолжают работать в изначальном формате. Несмотря на удобство редактирования сайта под просмотр с телефона, блок строки со ссылками на блоки скрыт для просмотра с телефонов, так как там он не особо нужен и проще читать последовательно, пролистав неинтересное при необходимости.  Рисунок 12 – демонстрация настройки видимости для строки со ссылками, а также qr сайта Ссылка на готовый сайт - http://project5625676.tilda.ws/page27876622.html Qr код сайта -  ЗаключениеПодводя итог, хочу сказать, мною была выполнена цель, создание сайта с помощью Тильда. Умение пользоваться такими сервисами, как тильда – полезное в наше время, ведь для любого дела нужен качественный сайт, который можно сделать самому использую Тильда. Список использованной литературыВандюк, Джон К. CMS Drupal. Руководство по разработке системы управления сайтом / Вандюк, Джон К., Мэтт Вестгейт,. - М.: Вильямс, 2018 г. Гончаров, А. Web-дизайн / А. Гончаров. - Москва: ИЛ, 2018 г. Дакетт, Джон HTML и CSS. Разработка и дизайн веб-сайтов (+ CD-ROM) / Джон Дакетт. - Москва: Наука, 2020 г. https://habr.com/ru/post/545130/ |
