АИС отдел кадров. АИС отдела кадров. 1. анализ предметной области и разработка требований к информационной системе 4
 Скачать 6.55 Mb. Скачать 6.55 Mb.
|
|
3.1.3. Классы и объекты интерфейса пользователя Программный продукт состоит из нескольких форм: Form1, Form2, Form3, Form4, Form5, Form6. Форма Form1 Внешний вид формы авторизации (Form1) представлен на рисунке 3.2.     1 2 3 Рисунок 3.2. – Форма авторизации В таблице 3.1 представлены расположенные на форме Form1 компоненты Таблица 3.1. Компоненты формы Form1
Форма Form2 Внешний вид формы главного меню (Form2) представлен на рисунке 3.3.      1 2 Рисунок 3.3. – Форма главного меню В таблице 3.2 представлены расположенные на форме Form1 компоненты Таблица 3.2. Компоненты формы Form1
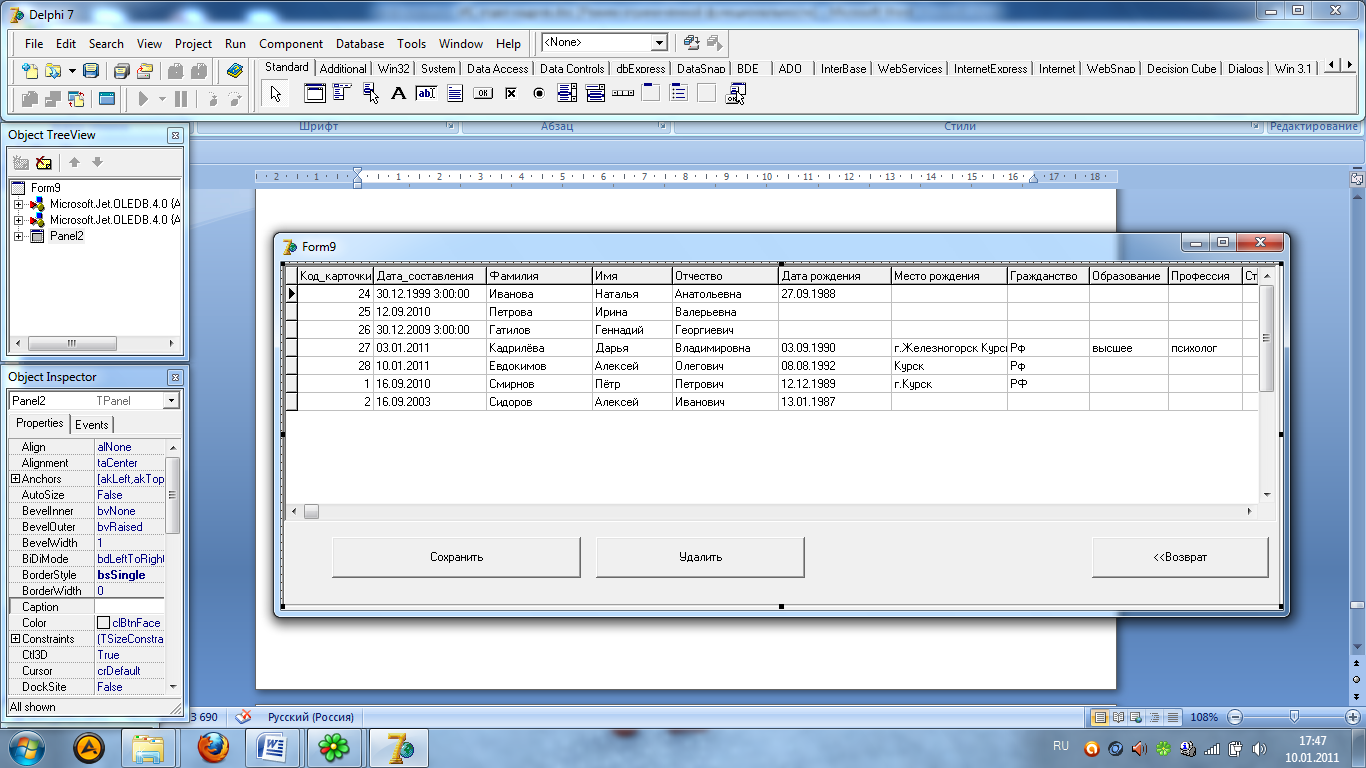
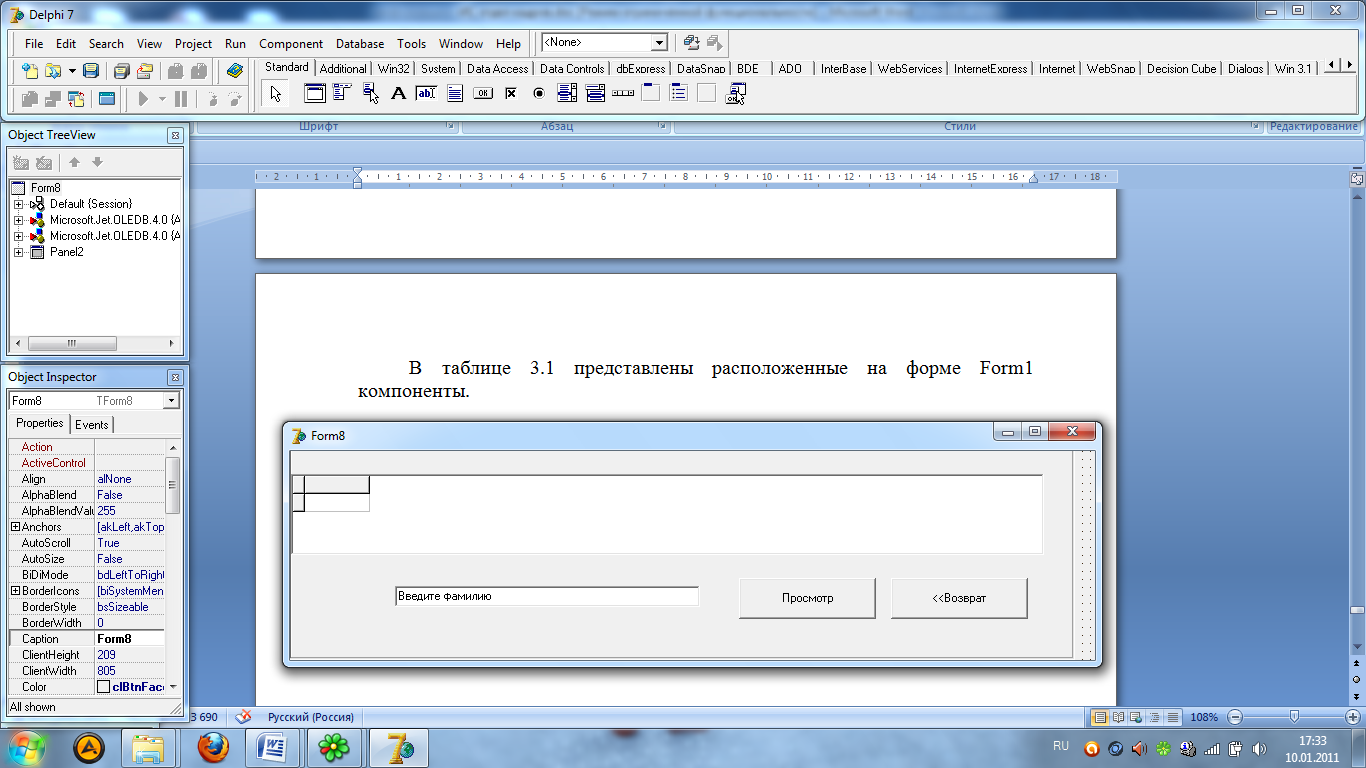
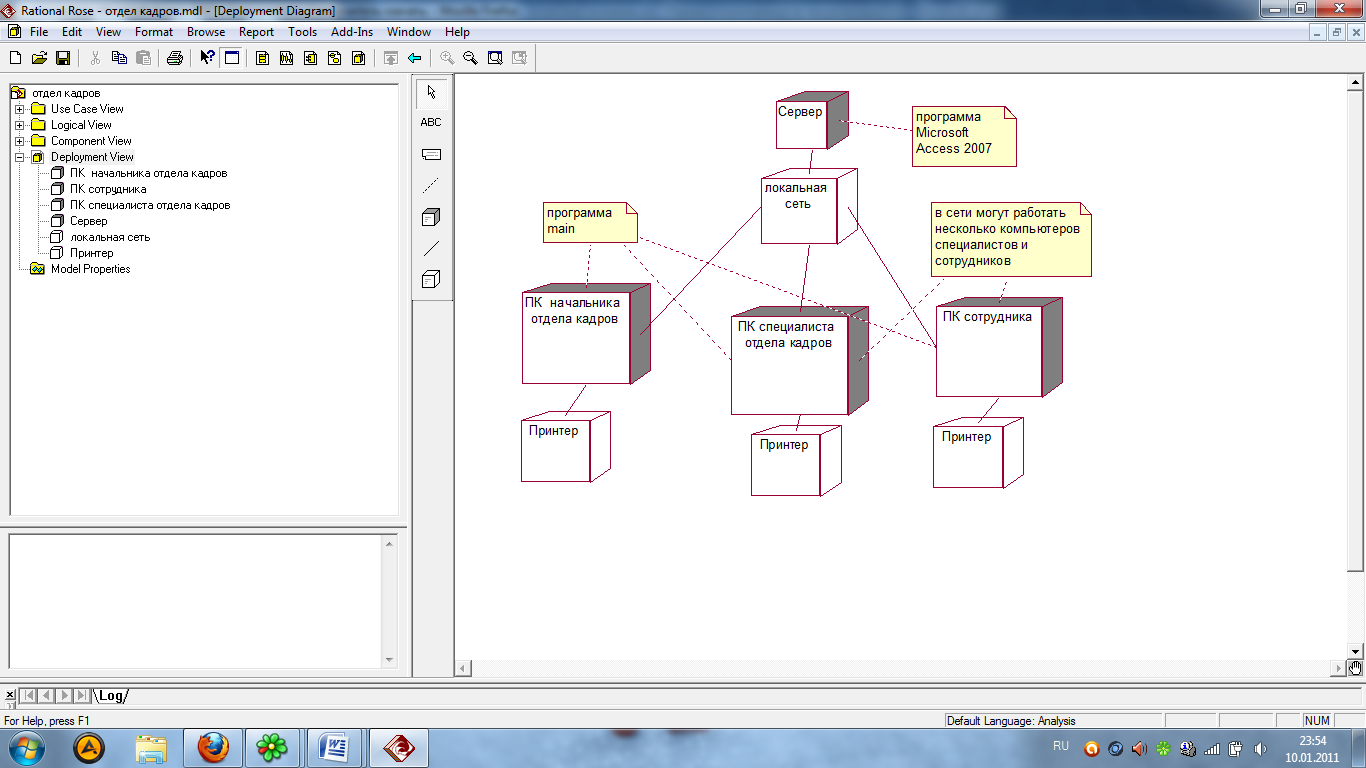
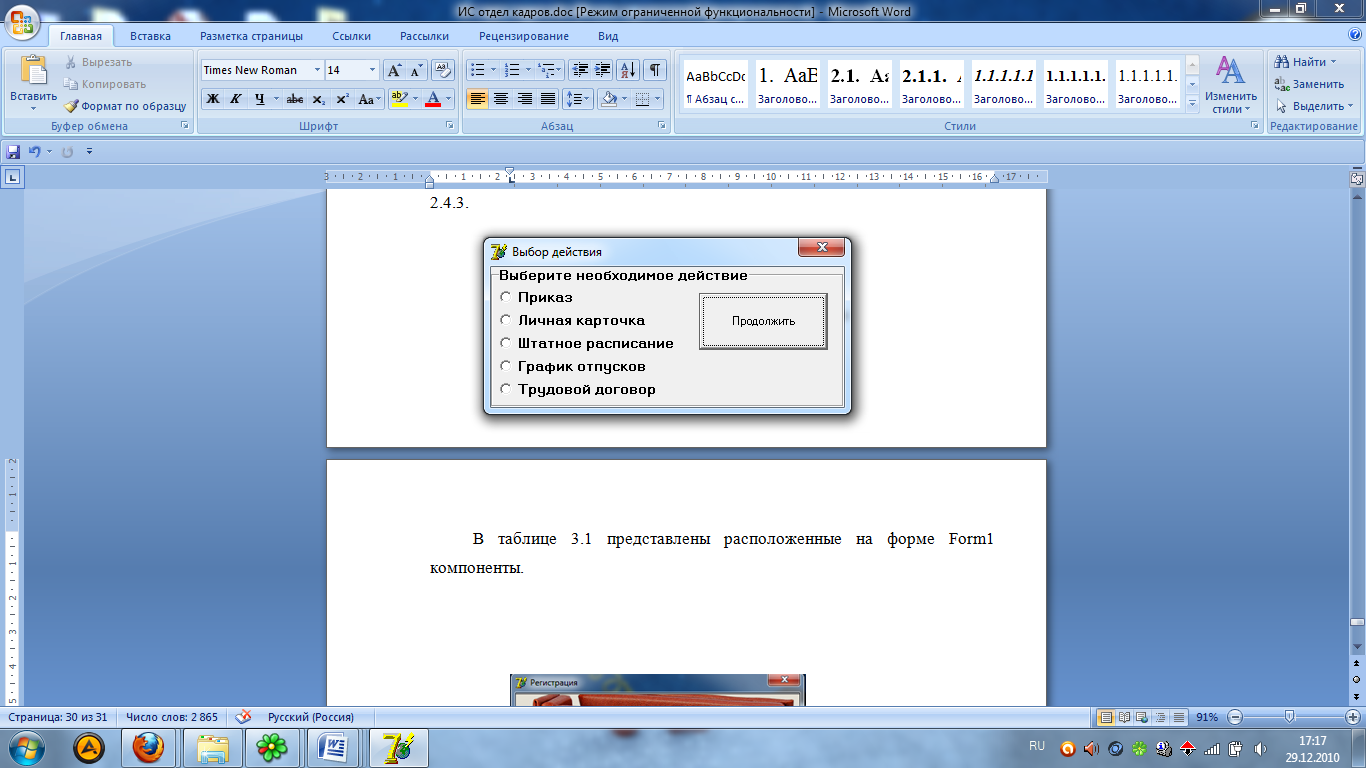
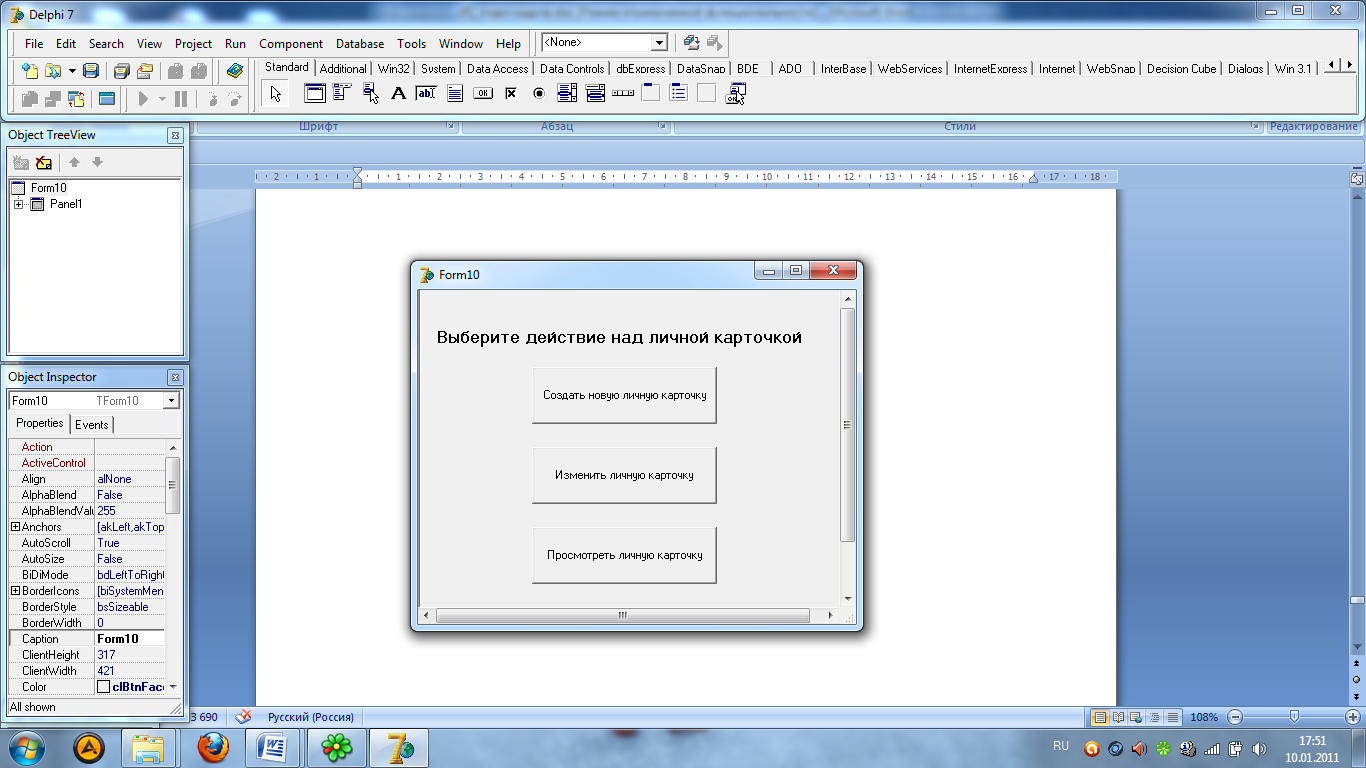
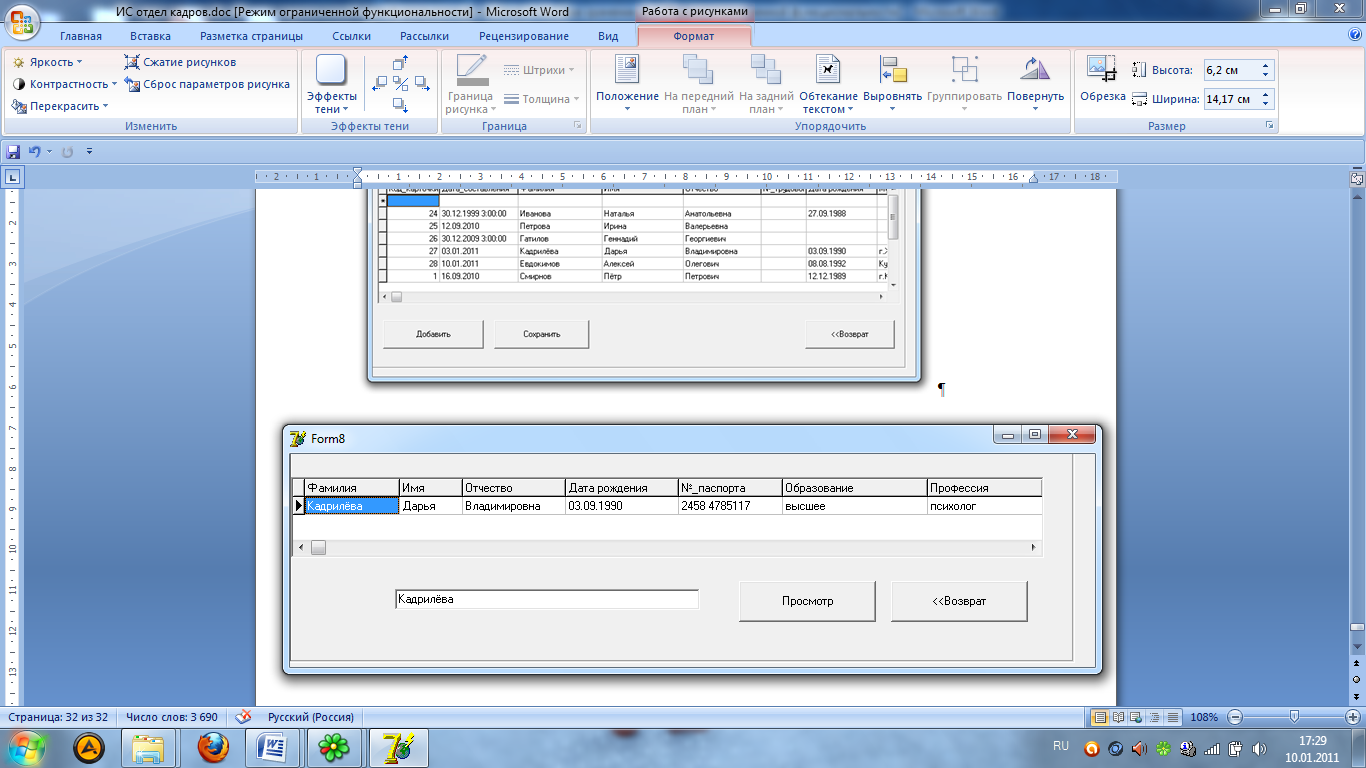
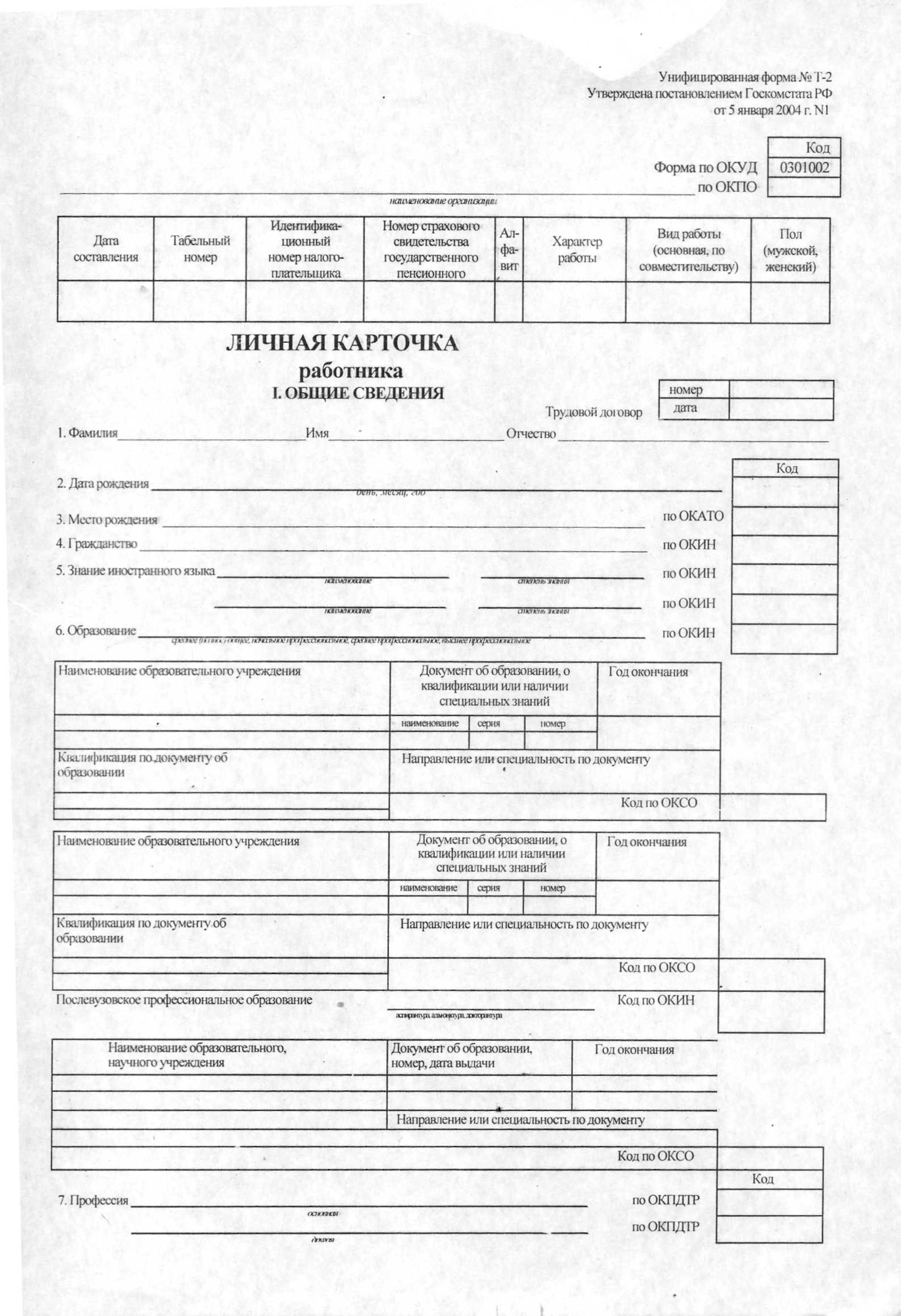
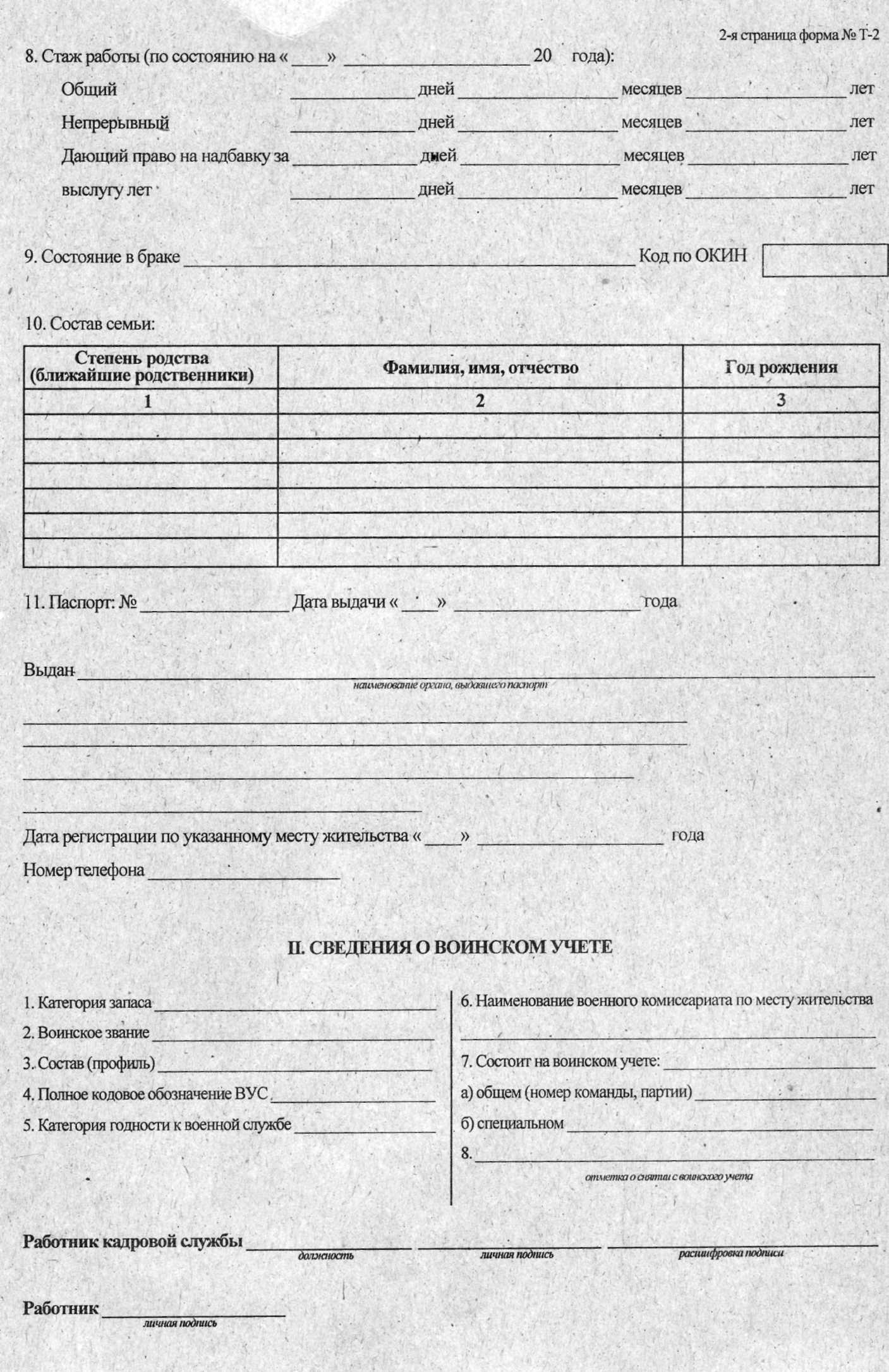
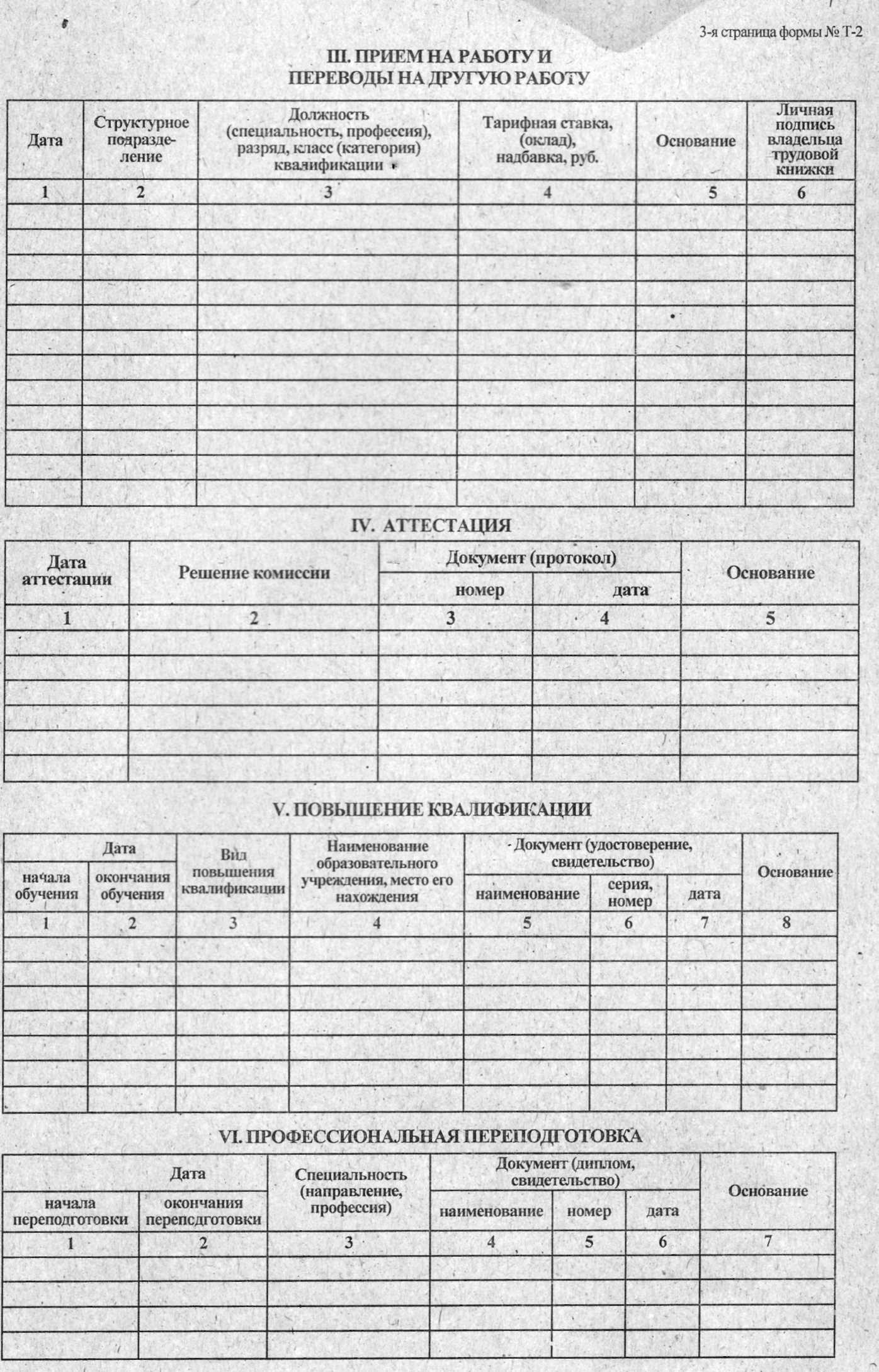
Форма Form3 Внешний вид формы «Выберите действие» (Form3) представлен на рисунке 3.4.  Рисунок 3.4. – Форма главного меню Форма Form4 Внешний вид формы «создание личной карточки» (Form4) представлен на рисунке 3.5.  Рисунок 3.5. – Форма «Создание личной карточки» Форма Form5 Внешний вид формы «Изменение личной карточки» (Form5) представлен на рисунке 3.6.  Рисунок 3.5. – Форма «Изменение личной карточки» Форма Form6 Внешний вид формы «Просмотр личной карточки» (Form6) представлен на рисунке 3.6.  Рисунок 3.6. – Форма «Просмотр личной карточки» 3.2. Модель технического обеспечения Полная диаграмма развертывания АИС отдела кадров приведена на рис. 3.7.  Рисунок 3.7. – диаграмма развертывания АИС отдела кадров 4. ТЕСТИРОВАНИЕ ПРОГРАНОГО ОБЕСПЕЧЕНИЯ 4.1. Разработка тестов и тестирование системы Было проведено тестирование разработанного программного продукта. При этом была проверена работоспособность системы на всех основных переходах диаграммы состояний интерфейса пользователя и на всех вариантах использования в соответствии с моделью вариантов использования. 4.1.1. Пример тестирования операции «Просмотр личной карточки» Первоначально должна быть открыта форма авторизации (рисунок 4.1).После чего откроется главная форма (рисунок 4.2). Для работы с личной карточкой пользователь должен выбрать в меню «Личная карточка». При нажатии этой кнопки открывается форма «Выберите действие над личной карточкой» (рисунок 4.3). Для просмотра личной карточки пользователь должен нажать на кнопку «Просмотреть личную карточку». При нажатии этой кнопки открывается форма «Просмотр личной карточки» (рисунок 4.4). Пользователь вводит нужную фамилию и нажимает кнопку «Просмотреть». После просмотра данных пользователь нажимает кнопку «возврат» для выхода в главное меню.  Рисунок 4.1. – Форма авторизации  Рисунок 4.2. – Главная форма  Рис. 4.3. – Форма «Выберите действие над личной карточкой»  Рис. 4.4. – Форма «Просмотр личной карточки» 4.2. Анализ экономической эффективности АИС Внедрение АИС отдела кадров на заводе «Альбатрос» позволит: уменьшить трудоемкость выполнения различных операций; автоматизировать работу отдела кадров, организовать доступ к данным для рабочих предприятия без непосредственного участия специалиста базы данных; автоматизировать работу с отчетами для отделов, которые использую информацию из отдела кадров. ЗАКЛЮЧЕНИЕ Разработанный программный продукт позволяет автоматизировать работу отдела кадров. Разработанная система облегчает работу с документацией для сотрудников завода «Альбатрос». В процессе создания системы в соответствии с заданием были разработаны: модель вариантов использования, концептуальная модель предметной области, диаграммы деятельности, реляционная модель данных, диаграмма состояний интерфейса, формы интерфейса, диаграмма компонентов и диаграмма развертывания. Была выполнена частично проверка и отладка системы. Система позволяет: специалисту отдела кадров создавать, редактировать, просматривать необходимые для работы документы: личные карточки, трудовые договоры, штатное расписание, график отпусков, приказы; начальству следить за работой специалиста; сотрудникам завода просматривать необходимую им информацию. В данной курсовой работе было проведено программирование на языке Delphi. Программный продукт содержит форму авторизации пользователей, которая открывается после запуска приложения. Данная форма содержит поля для ввода пользователем своего логина и пароля. Таким образом, в курсовой работе удалось реализовать АИС отдела кадров завода «Альбатрос», которая удовлетворяет заданным требованиям. СПИСОК ЛИТЕРАТУРЫ Вендров A.M. Проектирование программного обеспечения экономических информационных систем: Учеб. - М.: Финансы и статистика, 2000. Кватрани Т. Rational Rose 2000 и UML. Визуальное моделирование. - М.: ДМК Пресс, 2001. Ларман К. Применение UML и шаблонов проектирования. - М.: Издательский дом «Вильяме», 2001. Буч Г., Рамбо Д., Джекобсон А. Язык UML. Руководство пользователя. - М.: ДМК Пресс, 2001. Леоненков А.В. Самоучитель UML. - СПб.: БХВ-Петербург, 2001. Мандел Т. Разработка пользовательского интерфейса. - М: ДМК Пресс, 2001. Архангельский А. Я. Программирование в Delphi. Учебник по классическим версиям Delphi. - М.: Бином, 2006. ПРИЛОЖЕНИЕ 1 Личная карточка работника  Рисунок 5.1. – Личная карточка работника  Рисунок 5.2. – Личная карточка работника (продолжение)  Рисунок 5.3. – Личная карточка работника (продолжение)  Рисунок 5.4. – Личная карточка работника (продолжение) ПРИЛОЖЕНИЕ 2 Текст программы unit Unit2; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, StdCtrls, Buttons, Mask, ExtCtrls, jpeg; type TForm2 = class(TForm) Panel1: TPanel; MaskEdit1: TMaskEdit; Label2: TLabel; Label1: TLabel; ComboBox1: TComboBox; BitBtn1: TBitBtn; Label4: TLabel; Label5: TLabel; Label6: TLabel; Image1: TImage; Image2: TImage; Label3: TLabel; Label7: TLabel; procedure BitBtn1Click(Sender: TObject); procedure BitBtn2Click(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form2: TForm2; implementation uses unit1, unit3, unit4, unit5, unit6, unit7,unit9, unit10; {$R *.dfm} procedure TForm2.BitBtn1Click(Sender: TObject); begin If (ComboBox1.ItemIndex=0) and (MaskEdit1.Text='1234') then begin Application.CreateForm(TFOrm1,Form1); Form1.Show; form2.Hide; end else Application.MessageBox('Неверный пароль','Внимание!',MB_ICONEXCLAMATION); end; procedure TForm2.BitBtn2Click(Sender: TObject); begin close; end; end. unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, StdCtrls, ExtCtrls; type TForm1 = class(TForm) RadioGroup1: TRadioGroup; Button1: TButton; procedure Button1Click(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation uses Unit3, Unit2, Unit4, unit5, unit6, unit7, Unit9, Unit10; {$R *.dfm} procedure TForm1.Button1Click(Sender: TObject); begin if RadioGroup1.ItemIndex=4 then begin Form1.Hide; Form4.Show; end; if RadioGroup1.ItemIndex=1 then begin Form1.Hide; Form10.Show; end; end; end. unit Unit8; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, DB, ADODB, StdCtrls, Mask, DBCtrls, Grids, DBGrids, ExtCtrls, DBTables; type TForm8 = class(TForm) Panel2: TPanel; ADOConnection1: TADOConnection; BookTable: TADOTable; DataSource1: TDataSource; ADOConnection2: TADOConnection; PereTable: TADOTable; DataSource2: TDataSource; DBGrid1: TDBGrid; Button2: TButton; BookTable_: TAutoIncField; BookTable_2: TDateTimeField; BookTableDSDesigner: TWideStringField; BookTableDSDesigner2: TWideStringField; BookTableDSDesigner3: TWideStringField; BookTableDSDesigner4: TDateTimeField; BookTableDSDesigner5: TWideStringField; BookTableDSDesigner6: TWideStringField; BookTableDSDesigner7: TWideStringField; BookTableDSDesigner8: TWideStringField; BookTableDSDesigner9: TIntegerField; BookTableDSDesigner10: TWideStringField; BookTableDSDesigner11: TWideStringField; BookTable_3: TWideStringField; PereTable_: TAutoIncField; PereTable_2: TDateTimeField; PereTableDSDesigner: TWideStringField; PereTableDSDesigner2: TWideStringField; PereTableDSDesigner3: TWideStringField; PereTableDSDesigner4: TDateTimeField; PereTableDSDesigner5: TWideStringField; PereTableDSDesigner6: TWideStringField; PereTableDSDesigner7: TWideStringField; PereTableDSDesigner8: TWideStringField; PereTableDSDesigner9: TIntegerField; PereTableDSDesigner10: TWideStringField; PereTableDSDesigner11: TWideStringField; PereTable_3: TWideStringField; Query2: TQuery; ADOQuery1: TADOQuery; Edit1: TEdit; Button1: TButton; ADOQuery1DSDesigner: TWideStringField; ADOQuery1DSDesigner2: TWideStringField; ADOQuery1DSDesigner3: TWideStringField; ADOQuery1DSDesigner4: TDateTimeField; ADOQuery1_: TWideStringField; ADOQuery1DSDesigner5: TWideStringField; ADOQuery1DSDesigner6: TWideStringField; procedure Button2Click(Sender: TObject); procedure Button1Click(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form8: TForm8; implementation uses Unit9, Unit10; {$R *.dfm} procedure TForm8.Button2Click(Sender: TObject); begin Form10.Show; Form8.Hide; end; procedure TForm8.Button1Click(Sender: TObject); begin Adoquery1.Parameters.ParamByName('par1').Value:=Edit1.text; Adoquery1.Open; dbgrid1.DataSource.DataSet.Active:=true; end; end. unit Unit9; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, DB, ADODB, Grids, DBGrids, StdCtrls, Mask, DBCtrls, ExtCtrls; type TForm9 = class(TForm) ADOConnection1: TADOConnection; BookTable: TADOTable; DataSource1: TDataSource; Panel2: TPanel; ADOConnection2: TADOConnection; PereTable: TADOTable; DataSource2: TDataSource; DBGrid2: TDBGrid; FindSource: TDataSource; FindQuery: TADOQuery; FindQueryID_: TIntegerField; FindQueryDSDesigner: TDateTimeField; FindQueryDSDesigner2: TDateTimeField; FindQueryDSDesigner3: TWideStringField; FindQueryID_2: TIntegerField; FindQueryID_3: TIntegerField; Button1: TButton; Button2: TButton; BookTable_: TAutoIncField; BookTable_2: TDateTimeField; BookTableDSDesigner: TWideStringField; BookTableDSDesigner2: TWideStringField; BookTableDSDesigner3: TWideStringField; BookTableDSDesigner4: TDateTimeField; BookTableDSDesigner5: TWideStringField; BookTableDSDesigner6: TWideStringField; BookTableDSDesigner7: TWideStringField; BookTableDSDesigner8: TWideStringField; BookTableDSDesigner9: TIntegerField; BookTableDSDesigner10: TWideStringField; BookTableDSDesigner11: TWideStringField; BookTable_3: TWideStringField; PereTable_: TAutoIncField; PereTable_2: TDateTimeField; PereTableDSDesigner: TWideStringField; PereTableDSDesigner2: TWideStringField; PereTableDSDesigner3: TWideStringField; PereTableDSDesigner4: TDateTimeField; PereTableDSDesigner5: TWideStringField; PereTableDSDesigner6: TWideStringField; PereTableDSDesigner7: TWideStringField; PereTableDSDesigner8: TWideStringField; |
