Конспект Roblox 2 модуль. 1 урок Смена цвета блоков
 Скачать 0.73 Mb. Скачать 0.73 Mb.
|
|
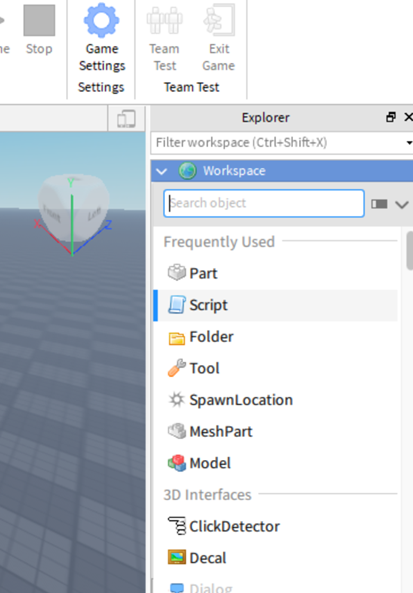
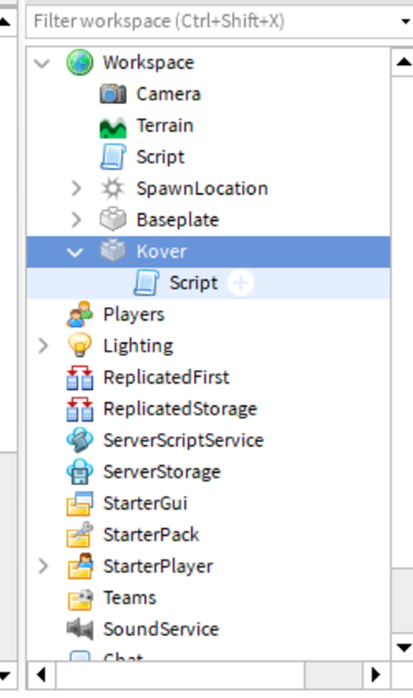
Roblox 2 Модуль 1 урок: Смена цвета блоковДля того чтобы открыть поле куда мы сможем написать скрипт нужно зайти в Explorer –→ после этого нажать на плюсик возле Workspace и выбрать Script  Instance.new("Part", workspace) где; Instance - экземпляр new - новый Part -деталь workspace - рабочая среда 1.2 A=Instance.new("Part", workspace) A.BrickColor=BrickColor.Green() wait(5) A.BrickColor=BrickColor.Red() где; А - переменная Instance - экземпляр new - новый Part -деталь workspace - рабочая среда Green; Red() - цвет BrickColor - Свойство, определяющее цвет детали по уже доступному набору цветов. Переменная — это то, что носит в себе значение. Пример: В киндере находиться игрушка. Игрушка - значение Киндер - Переменная Задание: сделать светофор, с мигающим блоком. Или же что-то свое придумать, где также будет мигающий блок. После решения задания, запишите ответ в тетрадку. 2 урок: Бесконечный цикл и программные свойства2.1 while true do A=Instance.new("Part", workspace) A.BrickColor=BrickColor.Random() wait(0.1) end где; While true do - Цикл, который переводиться как “Пока правда делай” Random() - цвет 2.2 f =Instance.new ("Part") -- Создать новую деталь f.Parent =game.Workspace -- поместить ее на Workspace f.Size =Vector3.new (10,15,10) -- сделать размер 10*15*10 f.Position =Vector3.new (0,15,0) -- установить положение f.Name ="Base" -- задать имя Base детали f.Anchored = true -- закрепить деталь якорем в воздухе f.CanCollide = true -- включить столкновение, деталь не будет проходить сквозь предметы f.Locked=true -- заблокировать деталь f.BrickColor=BrickColor.new("Green") --зеленый цвет f.formFactor="Plate"—симметричность детали где; Vector 3 – Конструктор который позволяет нам работать с размерами и координатами в 3D – пространстве. Задание: создать с помощью кода 2.2 сферу желтого цвета, и изменить ей имя. Ответ записать в тетрадку. 3 урок: Программирование цветов.Пример: workspace.Part.BrickColor = BrickColor.Red()—по числовому индексу (208 вариантов оттенков) workspace.Part.BrickColor = BrickColor.new(11) -- по значениям RGB workspace.Part.BrickColor = BrickColor.new(128,187,219) -- по названию цвета workspace.Part.BrickColor = BrickColor.new(“Pastel Blue”) R- красный (red), G- зеленый (green) B- синий (blue).   Для программирования цветов понадобиться конструкторColor3, дающий больше возможностей при работе с цветами. Таким образом, вместо команды A.BrickColor.Random можно написать A.Color=Color3.new(0,10,0). Таким образом, три числа Color.new означают три цвета. В цветовой модели RGB белый это 255,255,255, черный 0,0,0, серый – 0.5,0.5,0.5 A.Color=Color3.new(0.5,0.5,0.5) – сделаем цвет серый Стоит также упомянуть о еще одном способе преобразования цвета с помощью команды fromRGB: A.Color=Color3.fromRGB(0,255,0) Задание: создать Ёлку, где игрушка будет менять цвет с помощью скрипта. Ответ записать в тетрадку. Урок 4: Система координат. Позиции объектовТочка 0,0,0 находится в центре рабочего пространства. В нее при запуске игры по умолчанию «спавнится» наш игрок. 4.1 X,Y,Z = 0,20,0 – выставим координаты while true do – Цикл “Пока правда делай” A=Instance.new("Part",workspace) – Создание детали и помещение ее в рабочую среду A.Position=Vector3.new(X,Y,Z) – Поместить объект А в точку С соответствующими координатам wait(0,1) – ожидание end – конец цикла Добавляем новую деталь, можете сделать ее красного цвета для удобства. Поднимите деталь в воздух и закрепите ее якорем. Которые каждый 0.1 сек будут перемещать красный блок. 4.4 X,Y,Z = 0,20,0 X1=0 while true do A=Instance.new("Part",workspace) A.Position=workspace.Part.Position wait(0,1) X1=X1+1 –Мы добавили переменную X1, равную 0. Внутрь цикла поместили команды workspace.Part.Orientation=Vector3.new(X1,X1,X1) end С помощью этого кода мы заставим блок вращаться по всем 3-мя осями Задание: как сделать так, чтобы с неба падали шары и все разных цветов? Ответ запишите в тетрадку Урок 5: Рандомные значенияНа языке Lua для генерации случайных чисел используются функция Random из математической библиотеки math. Примеры: X= math.random(1,10) – случайное число от 0 до 10 X= math.random() – от 0 до 1 X= math.random(5) – от 0 до 5 X= math.random(-100,20) – от -100 до 20 Разберем случайные числа на конкретном примере: 5.1 while true do -- Цикл X= math.random(-200,200) -- Случайное число от -200 до 200 Z= math.random(-200,200) -- Случайное число от -200 до 200 A=Instance.new("Part",workspace) – Создание детали A.Position=Vector3.new(X,100,Z) -- Выставляем позицию. Где Vector3 это конструктор A.Size=A.Size*math.random(1,5) -- Добавили рандомный размер A.BrickColor= BrickColor.Random() -- Рандомный цвет B=math.random(1,3) -- if B==1 then A.Shape="Ball" end --С помощью команды if (если-тогда) запрограммируем случайную форму детали. if B==2 then A.Shape="Cylinder" end if B==3 then A.Shape="Block" end wait(0.5) -- Ожидание end -- Конец Задание: сделают сами дождь из разноцветных блоков, а также, пусть пусть они падают по другим координатам. 6. Бомбометание и программирование регионов Создание взрывных деталей 6.1 while true do X= math.random(-200,200) Z= math.random(-200,200) A=Instance.new("Part",workspace) A.Position=Vector3.new(X,100,Z) A.BrickColor= BrickColor.Random() A.Size=A.Size*math.random(1,5) B=math.random(1,3) if B==1 then A.Shape="Ball" end if B==2 then A.Shape="Cylinder" end if B==3 then A.Shape="Block" end wait(0.2) C=Instance.new("Explosion", workspace) – Создать взрыв C.Position=A.Position - Прикрепим к взрыв к детали C.BlastRadius=15 – Радиус взрыва A:Destroy() --Для того чтобы деталь уничтожалась game.Lighting.ClockTime=math.random(0,24) – Устанавливаем время на часах end Сгенерировать ландшафт разных размеров и форм с помощью конструктора Region3.new. Создание капли воды в воздухе. 6.2 A=Region3.new(Vector3.new(10,10,10), Vector3.new(20,12,20))– Создаем в переменной конструктор с размерами, которые задаем через конструктор Vector3 A=A:ExpandToGrid(4) --Выравниваем область по сетке, с разрешением 4 B=workspace:WaitForChild("Terrain") --Далее в переменной, находим объект Terrain B:FillRegion(A,4,Enum.Material.Water) –Заполняем регион с помощью метода FillRegion 7 урок: Программирование простого движения и цикл FORСоздадим ковер-самолет. Для этого потребуется обычный блок. Вытяните его и сплющить. Далее программируем сам полет. Для этого добавьте скрипт внутрь блока: Пример как это сделать:] Создаем деталь –→ Нажимаем на плюсик рядом с деталью –→ Выбираем Script  Теперь пропишем сам код: 7.1 A=script.Parent while true do A.Position=A.Position+Vector3.new(0.1,0,0) wait() end for i=0,1, 0.2 do print(i) end Цикл For – одна из самых полезных конструкций в программировании. For позволяет выполнять код несколько раз. 8 урок: Цикл в циклеВозьмем заготовку с прошлого урока. и попробуем создать лестницу. 8.1 for x=1,50,4 do A=Instance.new("Part",workspace) A.Position=Vector3.new(x,x,0) A.Anchored=true end Добавим к ней еще один цикл и поменяем второй нолик на переменную y: 8.2 for y=1,50,2 do for x=1,50,4 do A=Instance.new("Part",workspace) A.Position=Vector3.new(x,y,0) A.Anchored=true end wait(0.1) end Добавим третий цикл: 8.3 for z=1,50,2 do for y=1,50,2 do for x=1,50,4 do A=Instance.new("Part",workspace) A.Position=Vector3.new(x,y,0) A.Anchored=true end end wait(0.1) end Дело за малым – с каждым шагом цикла уменьшаем размер слоя пирамиды. Для этого добавим две переменные, допустим C и D: C,D=1,50 Заменим исходные значения в циклах 0 на C,50 на D. И перед последним оператором end поставим: A=A+2 B=B-2 Итог кода: 8.4 for z=1,50,2 do for y=1,50,2 do for x=1,50,4 do A=Instance.new("Part",workspace) A.Position=Vector3.new(x,y,z) A.Anchored=true end end wait(0.1) C=C+2 D=D-2 end 9 урок: Событие при изменении движенияСобытия являются важной составляющей логики игрового процесса. Событие может вызвать сам игрок либо игровой движок в зависимости от того, что происходит в данный момент в игре. Допустим, хочешь открыть дверь или разблокировать сундук, чтобы игрок мог получить предметы или при касании предмета появляется огонь или фейерверк. События могут выполняться как для отдельного, так и для несколько объектов. Рассмотрим простой пример. На земле лежит шар, когда его кто-то толкает (шар катится), возникает сначала дым, потом огонь, потом взрыв. Итак, добавляем шар, прикрепляйте скрипт Сам код скрипта: A=script.Parent while A.Velocity.Magnitude<0.1 do wait() end B=Instance(“Smoke”,A) Запускайте скрипт и толкайте свой шар. Команда Velocity.Magnitude переводится как «Величина скорости». Если она меньше 0.1 ничего не происходит. Цикл while ждет, так как в нем есть условие while A.Velocity.Magnitude<0.1 do wait end Если величина скорости изменится, шар покатиться и задымиться. Если он дымится сразу, возможно, ты его поместил не на землю, а повесил в воздухе. Далее, через 5 секунд подожжем его: wait(5) B=Instance.new(“Fire”,A) B.Size=10 Проверяй. А еще через 5 секунд взорвем: wait(5) C= Instance.new(“Explosion”,A) C.BlastRadius=20 wait(0.1) A:Destroy() Проверяй. Работает? Взорвалось! БАМ! Это глагол, а в программировании глагол – это метод, пишется через двоеточие A:Destroy(). Означает – уничтожить шар А. Ты можешь преобразить процесс перед взрывом. Добавь рандомное мерцание: for i=1,5 do A.BrickColor=BrickColor.Random() wait(0.1) end Итак, весь код к данному уроку: A=script.Parent while A.Velocity.Magnitude<0.1 do wait() end for i=1,5 do A.BrickColor=BrickColor.Random() wait(0.1) end B=Instance.new(“Smoke”,A) wait(5) B=Instance.new(“Fire”,A) B.Size=10 wait(5) C=Instance.new(“Explosion”,A) C.BlastRadius=20 wait(0.1) A:Destroy() 10 урок: События при касанииПерейдем к более сложному материалу. В этом уроке ты программируешь события на касание игрока. Начнем так же, как в предыдущем уроке. Добавим сферу, присоединим к ней скрипт: A=script.Parent function B() print (“131541”) end A.Touched:Connect(B) Ладно ладно, не буду вас томить. Смысл данного кода в том, что если кто-то касается сферы (переменная А), то вызывается функция B. Главная фраза скрипта: A.Touched:Connect(B) Запускаем, проверяем. Коснемся персонажем шара. Далее проверим окно консоли (Output) команда print должна написать: Есть касание! (X5) Поздравляю, событие сработало! Ну а теперь внутрь функции можно добавить и огонь, и дым, и взрыв. function B() B=Instance.new(“Smoke”,A) wait(5) B=Instance.new(“Fire”,A) B.Size=10 end Смысл понятен? Все просто. Обратите внимание, что к сфере нужно прикрепить якорь, в противном случае событие сразу сработает от касания (соприкосновения) с землей. Идем дальше и сейчас мы с вами попробуем запрограммировать мину. Многие экшен-игры изобилуют опасностями – ямы с шипами, реки из лавы, Террано Минами АКА. Саус, минные поля. Сейчас мы с вами, используя ранее полученные знания, запрограммируем мину. Начнем. Добавьте кирпич, сделайте его прозрачным. Как сделать его прозрачным вы должны знать, это приходилось еще на первом модуле. Если не помните, то можете задать ему прозрачность через код, так мы уже тоже делали. Если все-таки с этим проблемы, то подскажу, зайдите в Properties. Далее закопайте нашу мину в землю используя «Move». Чтобы мина вошла в землю, отожмите пиктограммы «Collisions» «Join Surface». Осталось прикрутить к кирпичу скрипт, который мы уже писали: A=script.Parent function B() B.Instance.new(“Fire”,A) B.Size=10 end A.Touched:Connect(B) Не забудьте, что сделать? Правильно, повесить якорь на мину. Запускаем. Работает? Если персонаж наступает на мину – мина загорается. Но нам нужен взрыв. Добавь в функцию код для взрыва: B=Instance.new(“Explosion”,workspace) B.Position=A.Position B.BlastRadius=20 Если все нормально работает, код огня можно убрать. А после этого размножить свои мины. |
