|
|
11-синф. 6-дарс-Жадваллар. 10. 4А ахборот системалари Педагогнинг исмишарфи
Мактаб:
|
№ 110 З.Хусанов
|
Фан номи:
|
Информатика 6-дарс
|
Бўлим:
|
10.4А Ахборот системалари
|
Педагогнинг исми-шарфи:
|
Зияметов Т. А.
|
Куни:
|
12.04.2023
|
Синфи:10-«АБВ»
|
Қатнашганлар сони:
Қатнашмаг анлар сони:
|
Дарснинг мавзуси:
|
Жадваллар.
|
Ушбу дарсда эришиладиган таълимий мақсадлар
|
|
Дарснинг мақсади:
|
Бугун дарсда:
web-сахифаларни яратиш вактида HTML тегларини кулланиш;
Web-хужжатларда жадваллар яратишни;
жадвалларни форматлашни;
жадвалларда уяларни бирлаштиришни урганасиз.
|
Ўқувчиларнинг асосий қисми: аниқлаш;
|
Айрим ўқувчилар: аниқлаш ва таққослаш.
|
Инсоний қадриятларни сингдириш
|
“” Дарсда ўқувчиларни ўз она тилида эркин сўзлаш ва фикрлаш қобилиятини ошириш ҳамда терминларни рус ва инглиз тилларида ёзилиши ва айтилишини ўргатиш
|
Соғликни сақлаш ва техника хавфсизлиги
|
Дарс жараёнида техника хавфсизлигига риоя қилиш кераклигини тушунтирилади.
|
Дарснинг бориши:
Дарснинг вақти
|
Педагогнинг ҳаракати
|
Ўқувчининг харакати
|
Баҳолаш
|
Ресурс-лар
|
Боши
5 минут
|
Асосий тушунчалар:
жадвал элементлари;
жадвалларни тахрирлаш;
жадвалдаги уяларни бирлашти-
риш.
|
Ўқувчилар кўрган видео ва презентицияларини тахлил қилиб қисқача ўз фикрларини айтадилар.
|
Дескриптор: Билим олувчи
-Онлайн режимда, ижтимоий тармоқларда ишлаш давомида ўзини тутиш, одоб-ахлоқ қоидаларига риоя қилиш кераклигини билиши керак
|
|
|
Ўртаси 35минут
|
Web-хужжатлардаги жадваллар маълумотларни жойлаштириш
учунгина эмас. Улар суратлар билан ишоратларни кириштириш учун,
web сахифаларида самарали жойлаштириш учун хам хизмат килади.
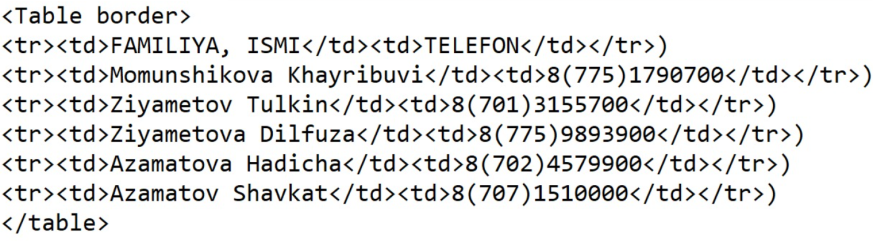
Жадвал элементлари. Жадвал солиш принципи буйича тузилади ва бир катор элементларнинг ердамида Web-сахифага киритилади. Хар
бир жадвал теги билан бошланиб, < / TABLE> теги билан тугал-ланади. Тузиладиган жадвал каторлар буйича очилиб, каторлар уялар
билан тулдирилади. Шунингдек, тег ичига
...............< / TABLE›
келаси элементлар киритилиши мумкин:
TR-каторларни куриш элементи;
TD-уядаги маълумотни аниклайдиган элемент;
ТH - уянинг сарлавхасини аниклайдиган элемент.
Мисол учун, 3×2 улчамдаги жадвални куриш учун келаси шаблондан фойдаламиз:
| ...... | ...... |
| ...... | ...... |
| ...... | ...... |

Эслатма: тегига калинлиги 1 пиксель булган сиртки ва ички рамкаларни курсатадиган border атрибути киритилган. Бу жадвал Web-саифада 56.1 суратдаги каби куринишда булади.
Жадвал параметрларини урнатиш. Бизнинг мисолимизда жадвалда уялардаги матннинг максимал узунлигига тенг булган устун кенглиги мавжуд. Жадвал браузернинг чап томонига тенглаштирилган ва унинг маълумотлари Times New Roman шрифтида езилган.
Сарлавха уяларнинг таркиби марказ буйича тенглаштирилган, бошка уяларда эса-чап томони буйи тенглаштирилган. Сукут келишим буйича урнатилган параметрларни узгартириш учун 56.1-жадва-
лида такдим этилган хар турли атрибутлар қўлланилади.
Жадвал уяларини (катакча, ячейка) бирлаштириш. HTML ти
лида чегарадош уяларни бириктириш имконияти бор. Бунинг учун бошлангич <Тн> ёки тегларида жадвалда тарифланган келаси атрибутлар кулланилади (56.4-жадвал).
|
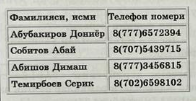
Шу намуна буйича дўстларингизнинг телефонлари каби жадвални тузамиз.


|
Дескриптор: - Компьютерлар ва бошқа қурилмалардан узоқ вақт фойдаланишнинг оқибатлари қуйидагича бўлиши мумкинлигини :
• қуруқ кўзлар;
• Карпал туннел синдроми (карпал туннел синдроми) хақида биладилар.
Дескриптор:Билим олувчи
-ҳужжатлар билан ишлашда булутли технологиялардан қандай фойдаланиш.
-ҳужжатлар билан ишлашда булутли технологиялардан фойдаланиш.
|
Дарслик
Китоб дарслик
Дарслик
|
Якуни
5мин
|
Назорат саволлари
1 . Жадвал тузадиган HTML элементларини айтиб утинглар.
2. Дастурда урнатилган шартга мос жадвалнинг параметрлари
кандай?
3. Web-ужжатга 3×3 жадвали кандай куйилиши керак?
HTML кодини ёзинглар?
4. Жадвал энини кандай курсатиш керак?
5. Жадвални хужжатнинг марказида, нг тарафида кандай
тугирлаш керак?
6. Жадвал рамкаларининг калинлиги билан ранги кандай атрибутлар билан берилади?
7. Катор уяларини белгили ранг билан калай тулдириш мум-кин?
8. Уядаги мазлумотларни унг тараф юкорига тенглаштириш
учун атрибутларнинг кийматларини езинглар.
9. Жадвал катакчаларини бириктириш кандай атрибутлар-
нинг ёрдамида амалга ошади?
|
Амалий иш
А даРаЖАСИ
Узинглар Web сахифада 3×2 жадвалини кушиб, уни тулдиринг.
В ДАРАЖАСИ
Web сахифадаги жадвални ранг билан безанг.
§ ДАРАЖАСИ
Жадвалда бир неча ячницкаларни бириктиринг.
|
Оғзаки бахоланади.
|
Расмлар стикерлар
|
Рефлексия:
• Кандай ахборот кизикарли булди?
• Кандай кийинчилик булди ва уни ким билан тахлил килгингиз ке-лади?
• Хозир кандай куникмаларни фойдалана оласизлар?
Саралаш – Сиз қўшимча ёрдам беришни қандай режалайсиз? Қобилиятли ўқувчиларга: топшириқларни қандай мураккаблаштиришни режалаштирдингиз?
А даражадаги ўқувчилар учун10-топшириқни бажариш режалаштирилади.
|
Баҳолаш: Ўқувчиларнинг ўзлаштиришини қандай режалайсиз
«Муштдан беш бармоққача»
«Юз ифодаси»«Қарсак», «Товушлар»
Қайта боғланиш: «“Менинг тилакларим”
|
Фанлараро боғланиш: Табиатшунослик, Дунётаниш, Бадиий меҳнат Техника хавфсизлиги ва меҳнатни муҳофаза қоидалари: йўл ҳаракати қоидалари АКТни қўллаш:
|
Рефлексия:
Мен бугунги дарсда ўз мақсадимга эришдим ,чунки бугун ахборот ўлчов бирликлари хақида тушунтирдим; ахборот ўлчми, алифбо қуввати тушунчаларини ўрганишди.
|
Якуний сарҳисоб
Қандай икки нарса муваффақиятли бўлди? (ўқитишни ҳамда ўқишниям ҳисобга олинг)
1. “Альпинистлар” ўйини.
Қандай икки нарса дарсни яхшилай олади? (ўқитишни ҳамда ўқишниям ҳисобга олинг)
Плагиат
Муаллифлик ҳуқуқи
Дарс давомида мен синф ёки якка ўқувчи ҳақида кейинги дарсимни яхшилашга ёрдамлашадиган нима билдим?
|
TABLE элементининг атрибутлари
Атрибут номи
|
Таъриф
|
width - жадвалнинг энини курсатади
|
Унинг киймати пикселларда ёки фоиз билан курсатилган (браузернинг тулик энидан). Масалан, тег ойнанинг энидан 40% дан барча каторларнинг узунлиги
бор жадвални аниклайди. Жадвалдаги каторлар браузер ойнасида тулик курсатилганлигидан, энини фоизда курсатган тугри булади.
|
Aling – жадвални хужжатга тенглаштиришни курсатади
|
Бу атрибут уч кийматнинг бирини кабуллай олади: left - жадвални хужжатнинг чап томони чегарасига жойлаштириш; center - хужжатнинг марказида; right - унг тараф чегарасида
|
border - жадвал-нинг чегараларини курсатади
|
Агар бу атрибутнинг киймати аникланмаса, масалан, , барча рамкалар 1 пиксель калинлигида булади.
Arap border =5 булса, пикселнинг калинлиги факат сиртки рамкасига берилади. Ички рамканинг калинлиги аввалгидай 1 пиксель булиб колади.
Жадвалдаги ранглар. Жадвалнинг рангини бошкарадиган атрибутларни тарифлайлик (56.3-жадвал).
Атрибут номи
|
Таъриф
|
bgcolor - жадвалдаги фон рангини беради
|
Бу атрибутнинг кандай тег га киритилишига боглик (,,<тн> ёки ) барча жадвалнинг фони, каторнинг фони, мавзу уя-сининг фони ёки маълумотлар фони куйилади.
Мисол учун, тег барча жадвалга кизил фонини беради, тег эса матлумотлар уясининг сарик фонини урнатади.
|
bordercolor-жадвал рамкасининг рангини беради
|
Arap bordercolor атрибутини тегига куйсак, унда адвалдаги рамкалар булган вактда, яни bordercolor атрибути булган вактда ишлайди. Агар белгили бир уянинг рангини бериш керак булса, bordercolor атрибути ,<Тн> ёки тегларига урнаштирилади.
Масалан, тег | барча катор уяларининг кизил рамкаларини курсатади
Уяларни бириктириш атрибутлари
Атрибут номи
|
Таъриф
|
Rowspan чегарадош каторлар катакчаларини бириктиради
|
Атрибутнинг киймати бириктириладиган уяларнинг сонини аниклайди. Масалан, уянинг бошлангич теги | чегарадош каторларнинг икки уясини бириктиради.
|
colspan – чегарадош устунлар катакчаларини бириктиради
|
Масалан, < td colspan=3> чегарадош устунларнинг учу уясидан бир малумотлар уясини ташкил килади.
Бир вактда икки атрибутнинг - rowspan ba colspan кулланса, чегарадош каторлар билан устунларнинг бириктирилган ячейкасини
оламиз. Масалан, теги икки катор билан турт устуннинг кесишишган жойидаги уяни курсатади.
| | | | | | |
|
|
 Скачать 472.77 Kb.
Скачать 472.77 Kb.