|
|
2 Практическая часть Используя теорию юзабилити и учитывая эргономические требования, предъявляемые к webресурсам, составлю чеклист юзабилити сайта httpssarko ru Сайт как целое
Министерство науки и высшего образования Российской Федерации
федеральное государственное бюджетное образовательное учреждение
высшего образования
«НАЦИОНАЛЬНЫЙ ИССЛЕДОВАТЕЛЬСКИЙ
МОРДОВСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ
им. Н.П. ОГАРЁВА»
(ФГБОУ ВО «МГУ им. Н.П. Огарёва»)
Институт электроники и светотехники
Кафедра метрологии, стандартизации и сертификации
ОТЧЁТ О ЛАБОРАТОРНОЙ РАБОТЕ №1
по дисциплине: Эргономика информационных систем
ЭРГОНОМИКА WEB-РЕСУРСА
Автор отчёта о лабораторной работе ____________________П. А. Гранаткин
подпись, дата
Обозначение лабораторной работы ЛР–02069964–43.03.01–22
Направление подготовки 43.03.01 - Сервис
Руководитель работы
ст. преп. _________________________Е. В. Заварцева
подпись, дата
Саранск 2022
1 Цель работы
1. Ознакомиться с целью и содержанием эргономического обеспечения при проектировании web-ресурсов
2. Изучить принципы юзабилити и общие эргономические требования к web-ресурсам
3. Ознакомиться с критериями оценки юзабилити сайтов
4. Оценить эргономику конкретного web-ресурса
2 Практическая часть
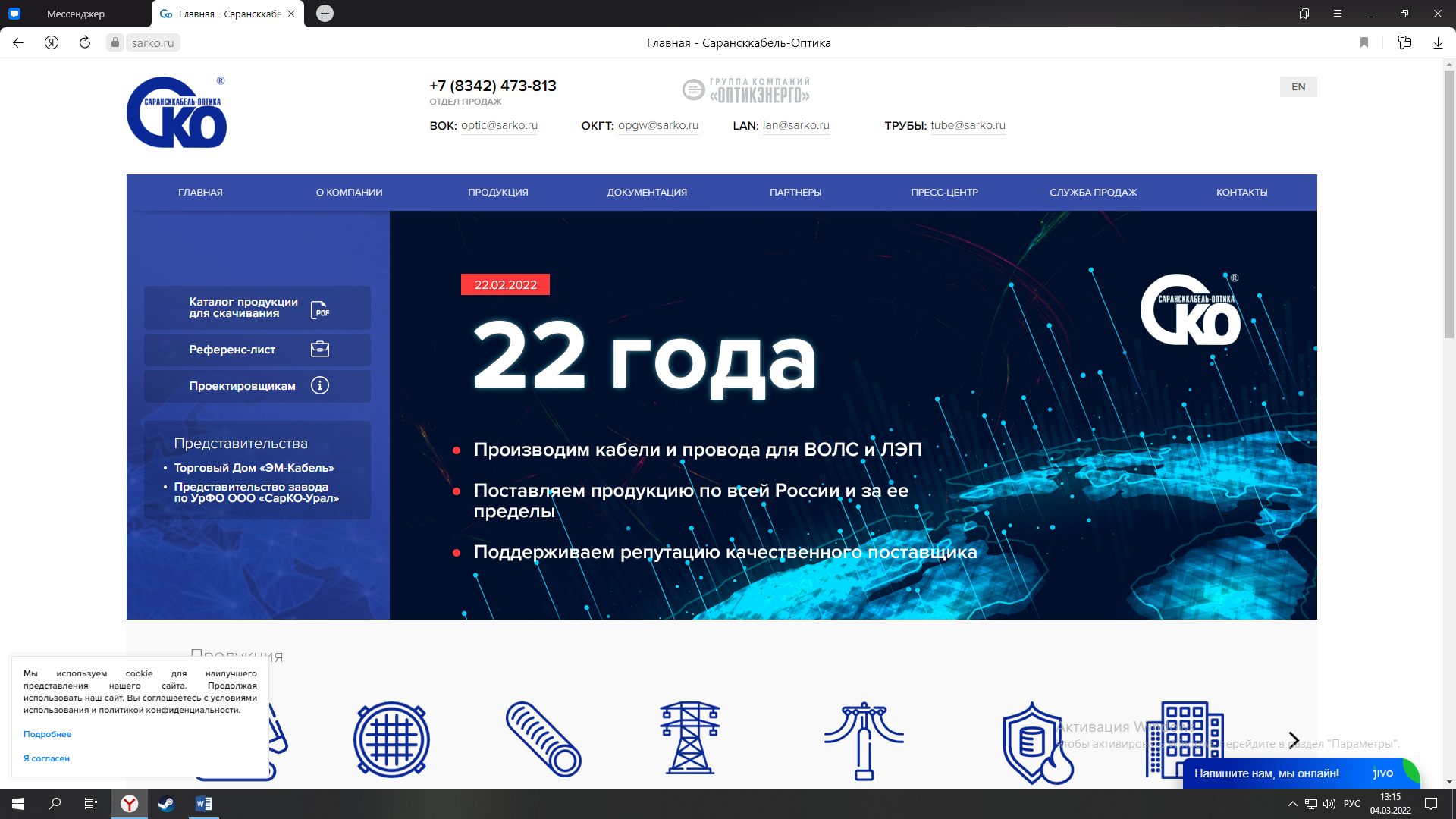
Используя теорию юзабилити и учитывая эргономические требования, предъявляемые к web-ресурсам, составлю чек-лист юзабилити сайта https://sarko.ru/
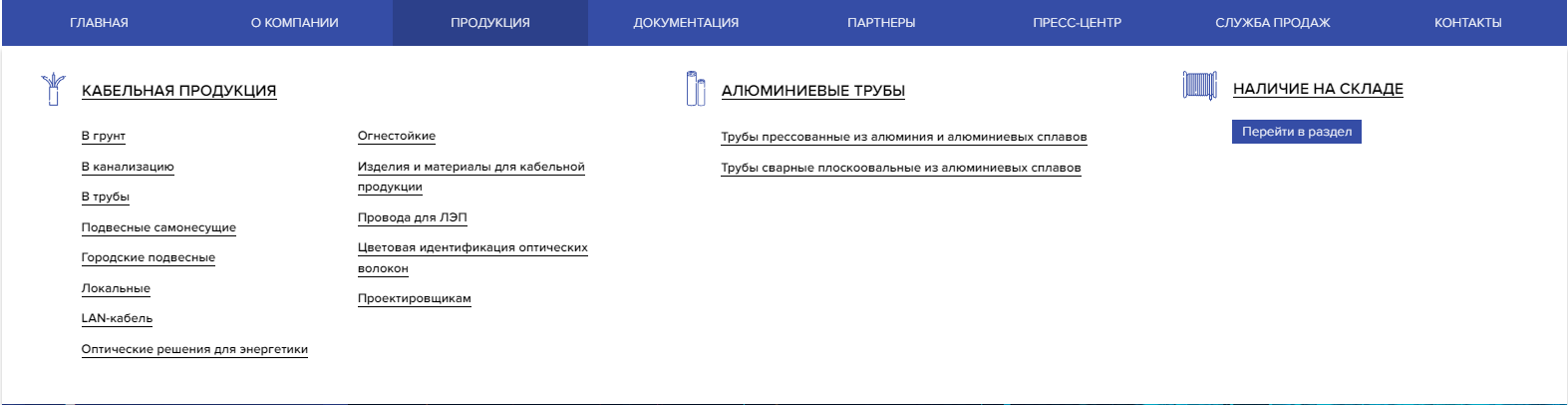
Сайт как целое
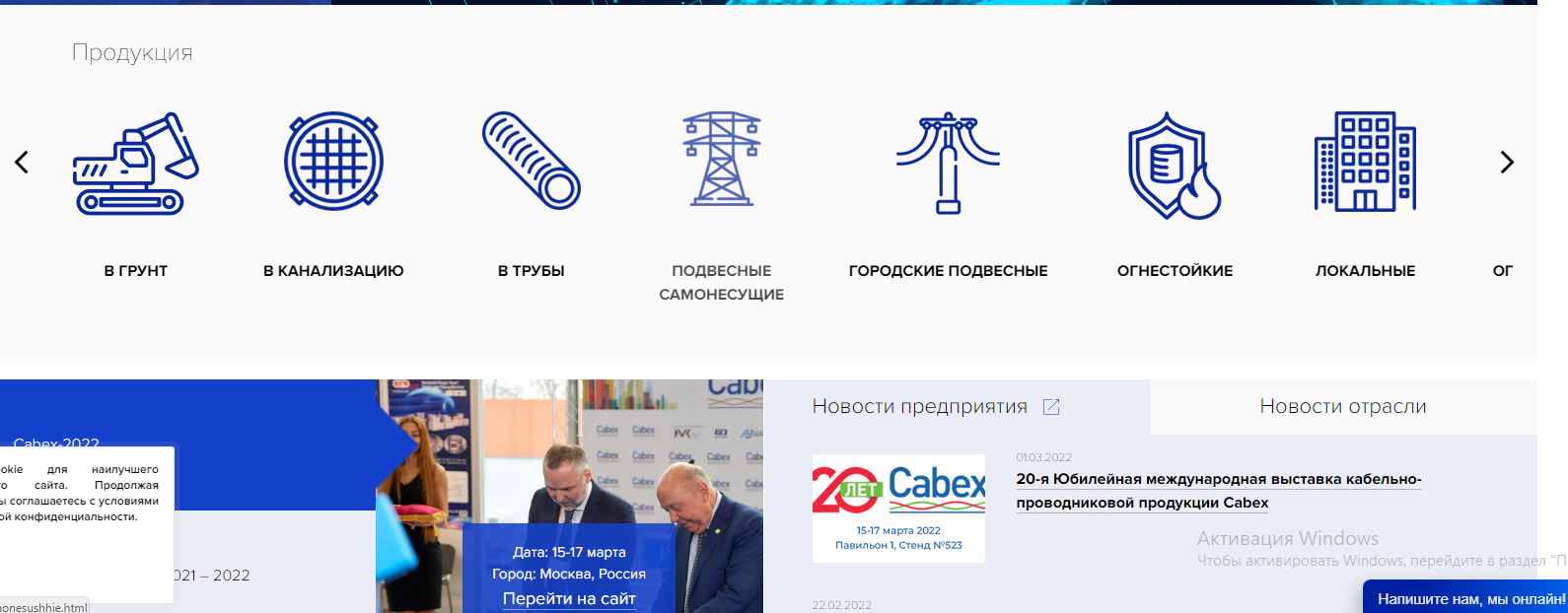
По главной странице сразу понятно, чему посвящен сайт
|
да
|
Все основные возможности доступны без регистрации
|
да
|
Вcе функции работают корректно
|
|
Удобство для новичков: простота, подсказки, помощь
|
да
|
Удобство для опытных: упрощенные процедуры, сочетания клавиш
|
да
|
Информация представлена в соответствующих региональных стандартах (метрическая система и пр.)
|
да
|

Дополнительные функции — в жертву основным
Нет лишней, отвлекающей информации
|
да
|
Если отвлекающие элементы есть, то их в любой момент можно остановить (заставки, флеш-анимация, фоновая музыка)
|
да
|
В случае, если есть несколько этапов в процессе выполнения задачи, то показаны все шаги и текущее положение пользователя в этом процессе
|
нет
|
Метафоры используются очень осторожно и интуитивно понятны типичному пользователю сайта
|
нет
|
Пользователю не приходится вводить одну и ту же информацию дважды
|
да
|
Структура сайта, информационная архитектура
Контент разделен на основной и дополнительный
|
да
|
Сложность структуры сайта соответствует контенту и задачам
|
да
|
Есть карта сайта; ссылка на нее — на каждой странице
|
да
|
Навигация
Пользователю всегда понятно, в каком разделе сайта он находится
|
да
|
Критически важные пути (такие как покупка, подписка и пр. в зависимости от бизнес-целей сайта) предельно просты
|
да
|
Важная информация легко доступна со всех страниц сайта
|
да
|
По заголовку категории, страницы, блока можно понять их содержимое
|
да
|
Пользователь должен иметь возможность выйти из любого процесса на сайте без необходимости его заканчивать
|
да
|
Логотип является ссылкой на главную на всех страницах, кроме главной
|
да
|
Нет «тупиковых» страниц
|
да
|
Сайт не блокирует кнопку Back (Назад) браузера
|
да
|
Кнопка Back (Назад) всегда возвращает на предыдущую посещенную страницу
|
да
|

Главное меню
Главное меню есть на всех страницах, в одном и том же месте (исключение может составлять процесс покупки)
|
да
|
Пункты меню расположены в порядке убывания их значимости
|
да
|
Используется не более двух подуровней меню
|
да
|
Пункты, содержащие подменю, отличаются от остальных пунктов
|
да
|
Названия пунктов меню начинаются с заглавной буквы
|
да
|
Шапка (header)
Логотип расположен в одном и том же месте на всех страницах сайта
|
да
|
Слоган четко описывает цели сайта (он краткий и расположен рядом с логотипом)
|
нет
|

Блоки в основной области
Самые важные блоки расположены на первом экране
|
да
|
Соблюдается баланс между информационными блоками и пустым пространством, что способствует восприятию сайта пользователями
|
да
|
Понятные и заметные заголовки, правильное использование цветов фона, рамок и пустого пространства позволяет визуально разделять страницу на заметные и логичные информационные блоки
|
да
|
Каждый блок можно охватить одним взглядом
|
да
|
Элементы
Все кликабельные элементы выглядят очевидно кликабельными, а курсор мыши видоизменяется при наведении на них
|
да
|
Все некликабельные элементы выглядят некликабельными и курсор мыши не видоизменяется при наведении на них
|
да
|
«Цена — рядом с товаром»: все связанные элементы находятся рядом друг с другом
|
да
|
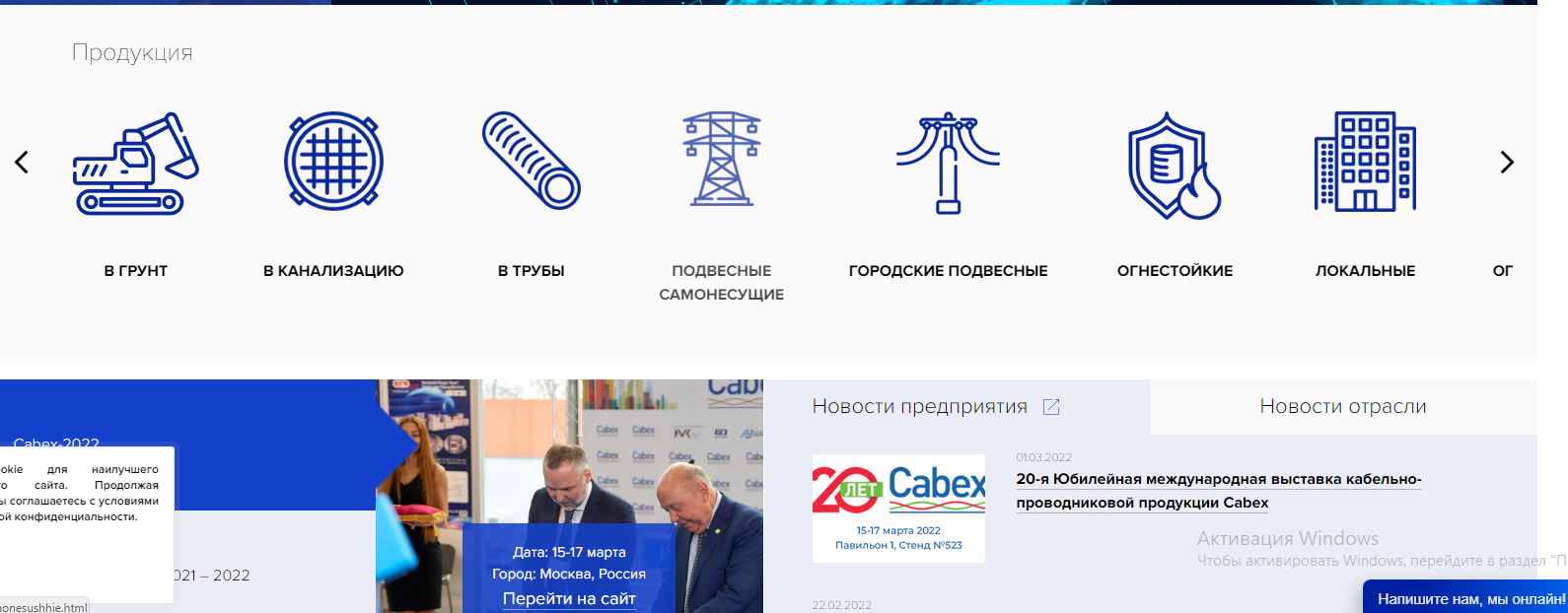
Значение иконок и графических элементов интуитивно понятно
|
да
|
Элементов, привлекающих внимание, мало (анимация, крупные, цветные тексты и прочее)
|
да
|

Поиск
Текст
Изложение соответствует принципу перевернутой пирамиды: сначала важное, потом остальное
|
да
|
Текст лаконичен, без «воды»
|
да
|
Текст структурирован: заголовки, подзаголовки, абзацы, цитаты, списки (тогда текст легко сканируется)
|
да
|
Ссылки и кнопки (речь идет не о реализации в HTML, а о восприятии пользователем)
Ссылки — «Куда пойти? Что там?»
Текст ссылки обозначает объект, к которому она ведёт (плохо: «нажми сюда», «перейдите по ссылке», «лежит тут» и пр.)
|
да
|
Все ссылки визуально отличаются от остального текста (синие и подчеркнутые — стандарт)
|
да
|
Посещенные ссылки выделяются другим цветом (фиолетовые — стандарт)
|
да
|
Скриптовые ссылки (которые не перезагружают страницу) подчеркнуты пунктиром
|
да
|
Ссылки достаточно длинные, чтобы по ним было легко кликнуть
|
да
|
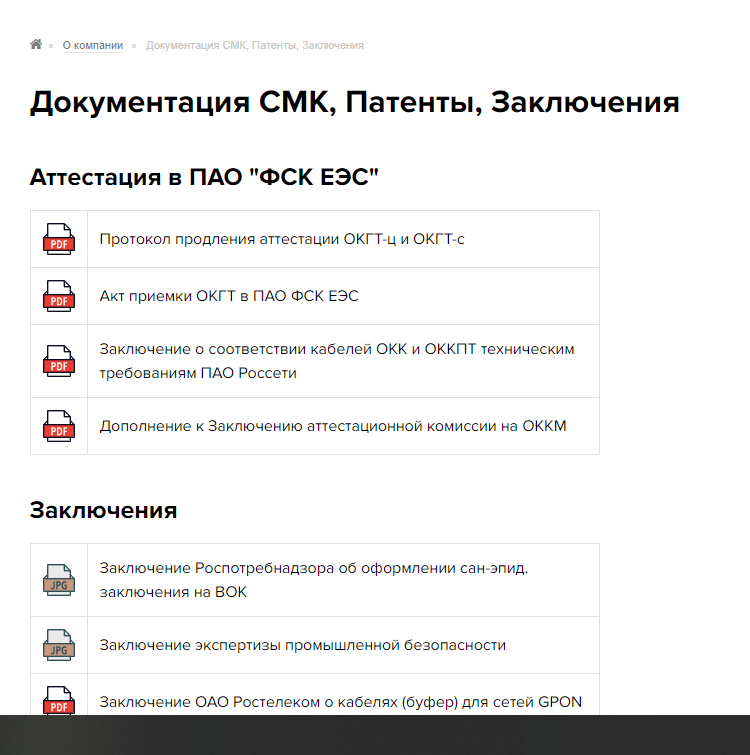
Ссылки для скачивания файлов визуально отличаются от ссылок на другие страницы
|
да
|

Кнопки — «Что сделать?»
Кнопки — для действий
|
да
|
Кнопки похожи на кнопки: форма, цвет, текст, реакция на курсор
|
да
|
Кнопка с целевым действием только одна на странице или она очень явно выделена по сравнению с другими (т. н. call-to-action)
|
да
|
Текст на кнопке — призыв к действию: текст в инфинитивной форме глагола (пример: найти), а не другую часть речи либо форму глагола (пример: готово)
|
да
|
Активная область кнопки совпадает с ее видимым размером или больше
|
да
|
Между кнопками, стоящими рядом, есть пустое пространство, щелчок по которому не вызывает действий
|
да
|
По наведению на кнопку меняется ее отображение, это призывает пользователя сделать клик
|
да
|
Недоступные кнопки и ссылки не исчезают с экрана, а становятся заблокированными
|
да
|
Формы
Формы в целом
Формы максимально лаконичны
|
да
|
В целевых формах (таких как регистрация, оформление заказа) есть только обязательные поля
|
да
|
Если полей много, они группируются по смыслу; у групп есть подзаголовки
|
да
|
При открытии страницы с формой, курсор перемещается в первое поле
|
да
|
Поле, в котором находится фокус, визуально выделено
|
да
|
Если заполнение формы разделено на несколько шагов, показано на каком шаге он находится сейчас и сколько осталось шагов
|
да
|
Данные сохраняются в полях до того, как пользователь окончил процесс заполнения формы (если пользователь случайно ушел со страницы)
|
нет
|
Обработка формы запускается не только по нажатию на результирующую кнопку, но и по нажатию клавиши [Enter]
|
да
|

Формы: элементы (поля и их значения)
Текст результирующей кнопки соответствует цели заполнения (например “Зарегистрироваться”, “Получить бонус” и пр.)
|
да
|
Поля, заполнение которых может вызвать вопросы, снабжены подсказками (например, даты, номера телефонов и пр.)
|
да
|
Обязательные поля явно отличаются от необязательных
|
да
|
Подписи полей соответствуют смыслу полей
|
да
|
Наиболее вероятные значения некоторых полей формы по умолчанию заполнены
|
да
|
Подписи полей и других элементов единообразны (либо все с двоеточием в конце, либо все без двоеточия)
|
да
|

Формы: валидация, ошибки и подсказки
У пользователя есть возможность вернуться на шаг назад, чтобы откорректировать введенные данные
|
да
|
Проверка на правильность введенных данных происходит без перезагрузки страницы, сразу после ввода данных
|
да
|
Сообщения об ошибках информативны (плохо: “Вы не заполнили все обязательные поля”; хорошо: “Укажите, пожалуйста, электронную почту”)
|
да
|
Сообщение об ошибке располагается рядом с полем, в котором совершена ошибка
|
да
|
Вывод
Сайт адаптивен, корректно отображается на мобильных устройствах и на больших разрешениях экрана.
Сайт загружается за 1–2 секунды
Информация на главной странице считывается быстро, пользователь сразу понимает куда он попал – что это за сайт, из какой отрасли, что на нем предлагают и т.д.
По клику на логотип открывается главная страница. На главной странице логотип некликабелен.
Ничто не отвлекает от результата коммуникации
В шапке размещено основное навигационное меню по сайту, ссылки на верхнеуровневые разделы дублируются в подвале.
Нет «тупиковых» страниц — с каждой страницы есть возможность перейти на другую. |
|
|
 Скачать 1.3 Mb.
Скачать 1.3 Mb.