2 Разработка Webсайта 1 Общие сведения. Этапы создания сайта
 Скачать 6.33 Mb. Скачать 6.33 Mb.
|
|
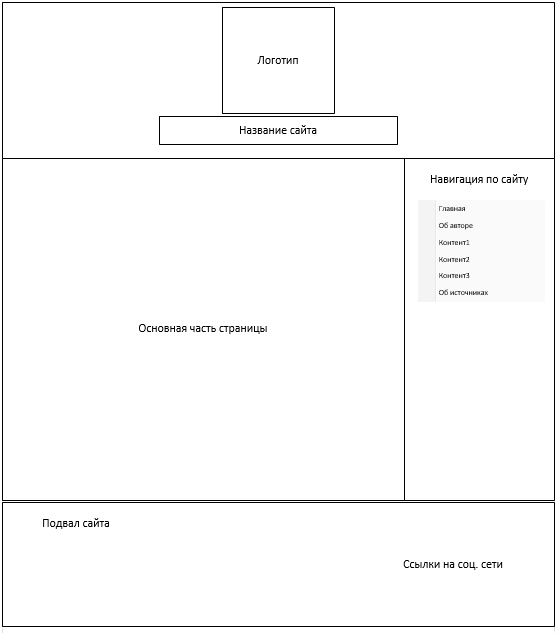
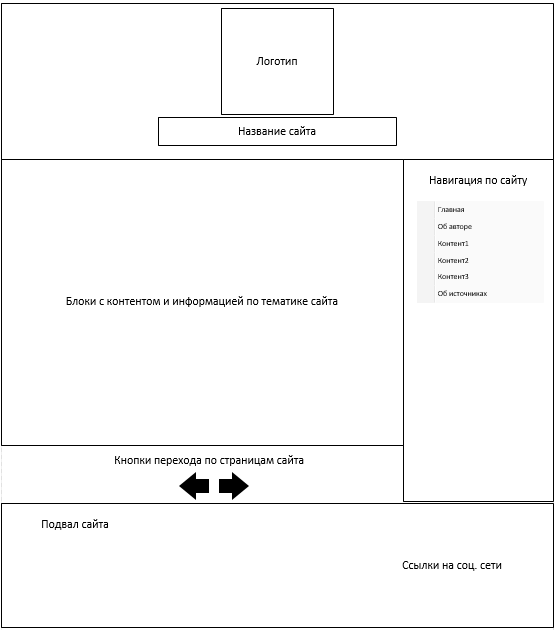
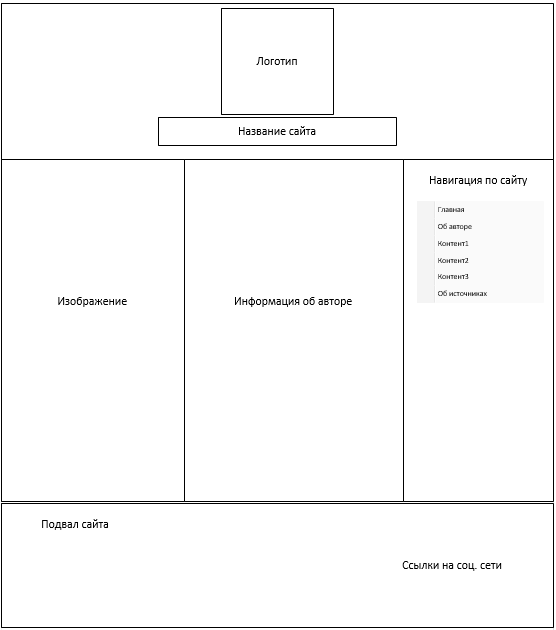
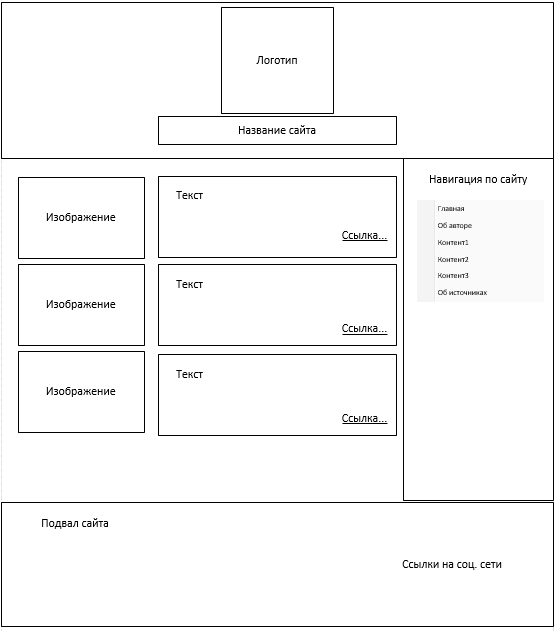
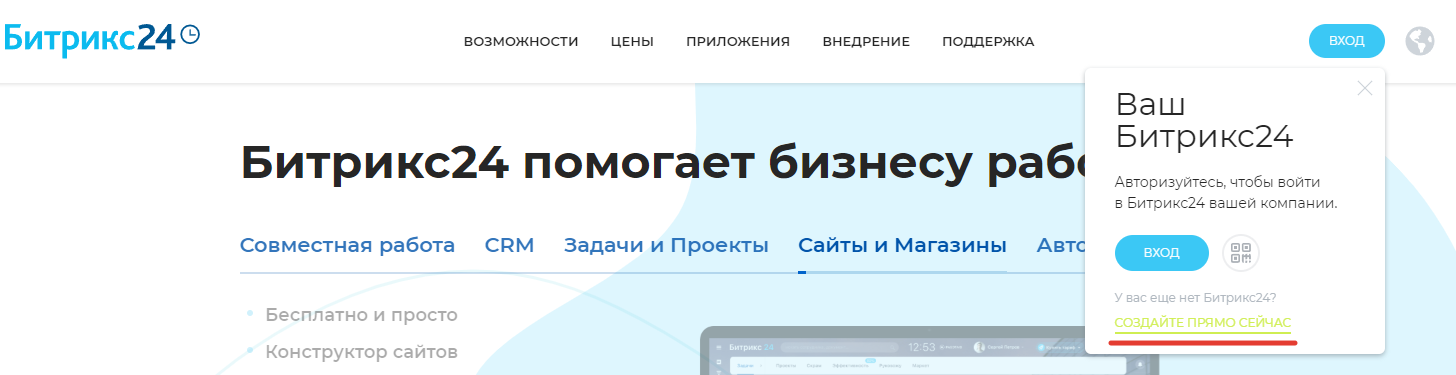
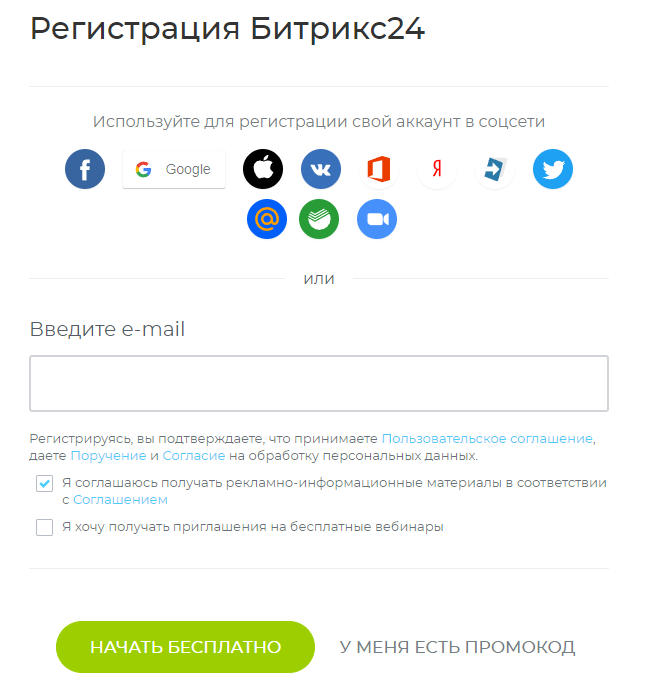
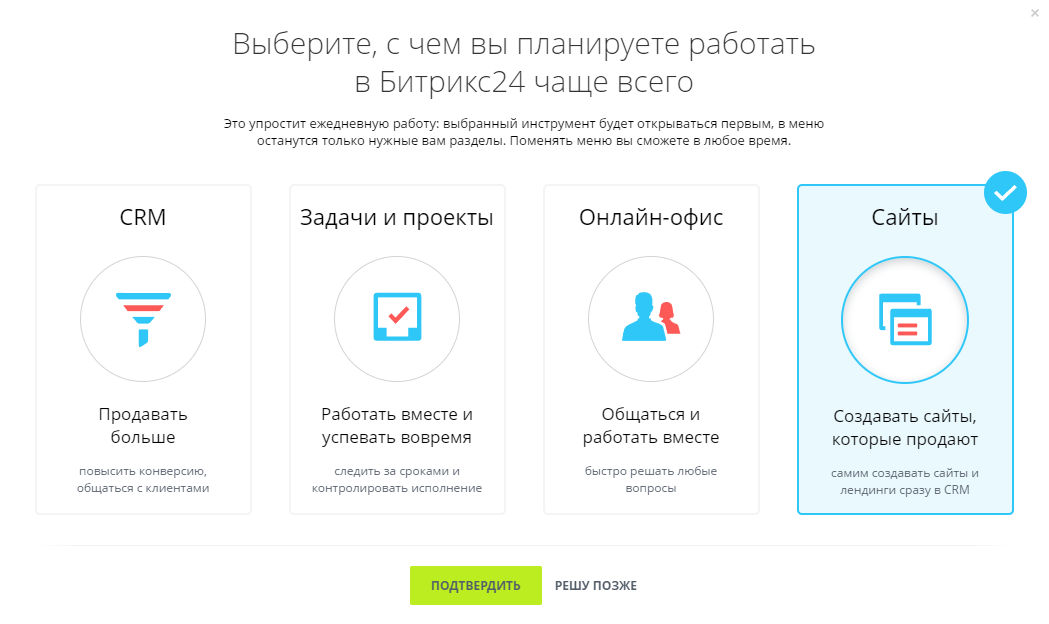
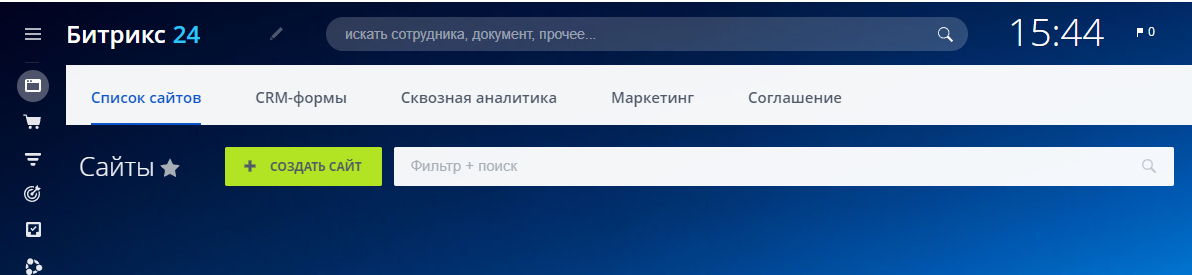
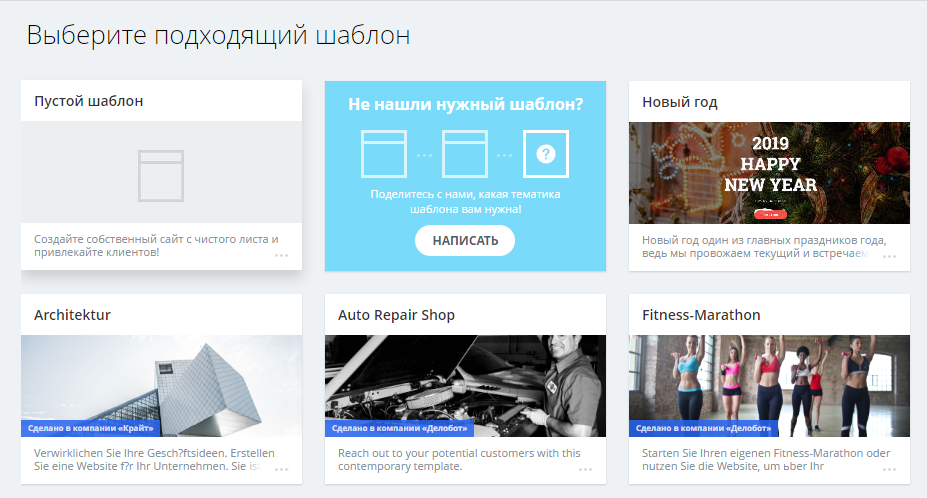
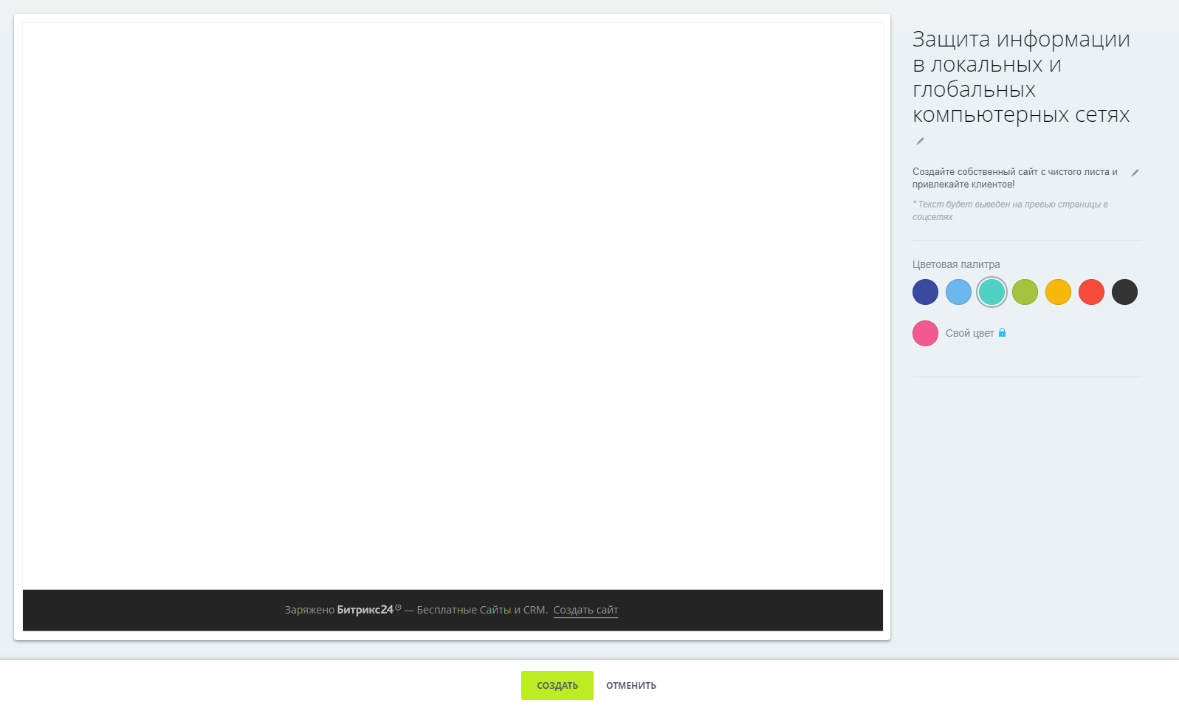
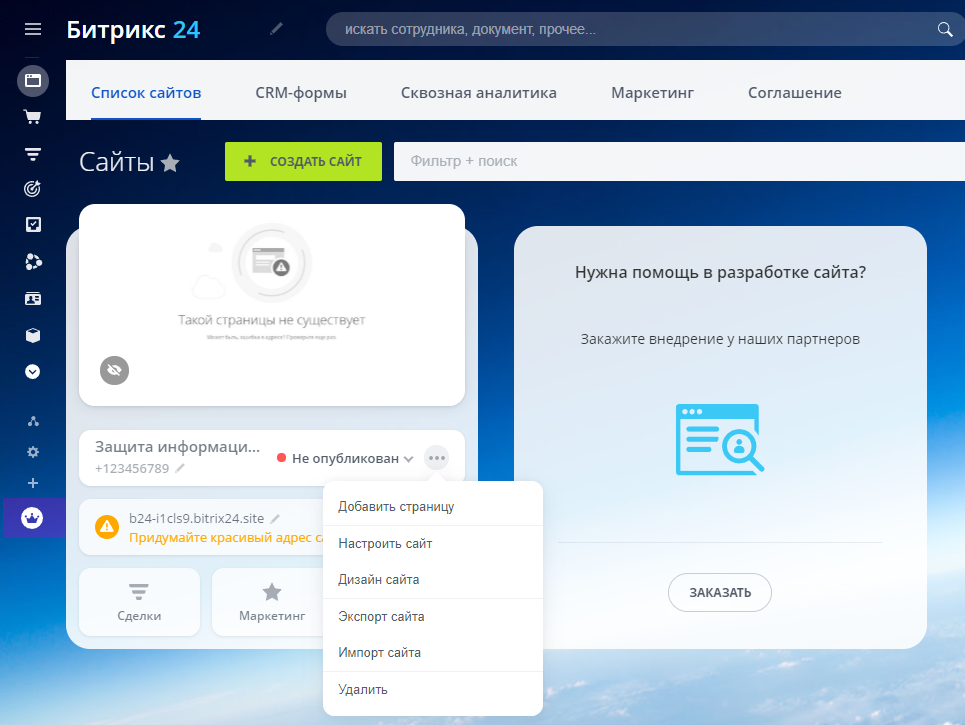
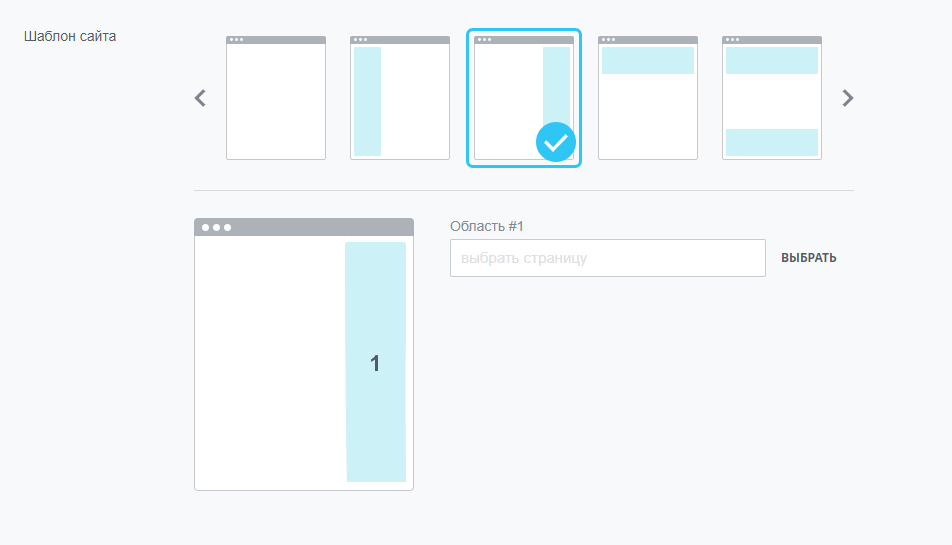
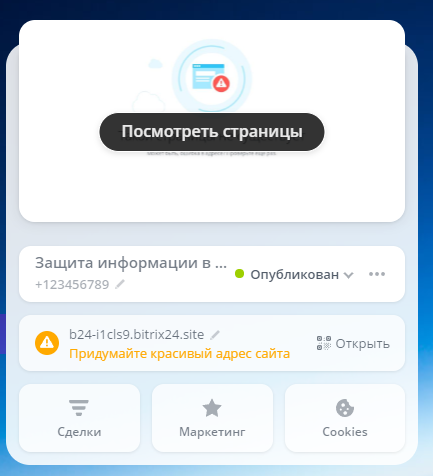
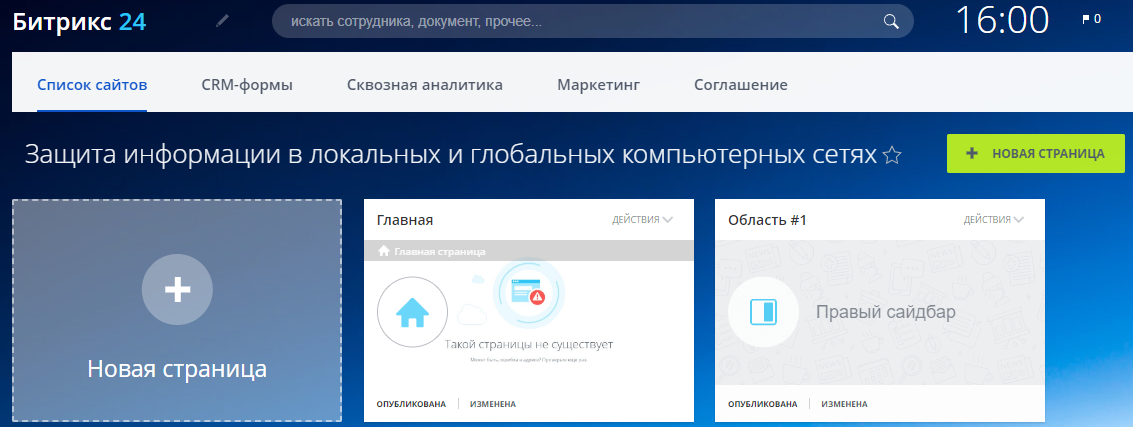
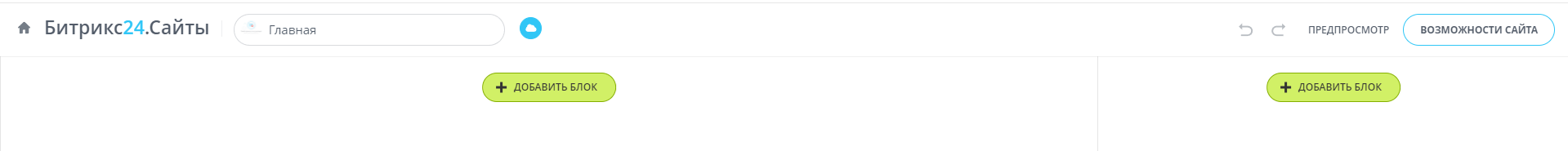
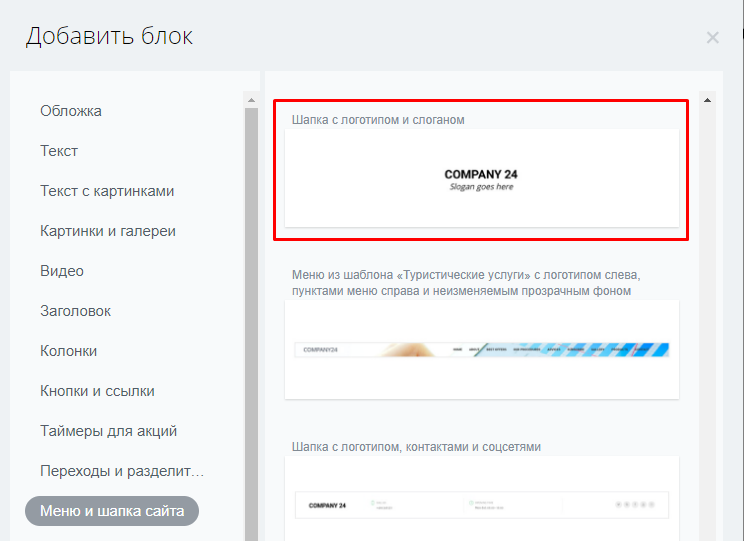
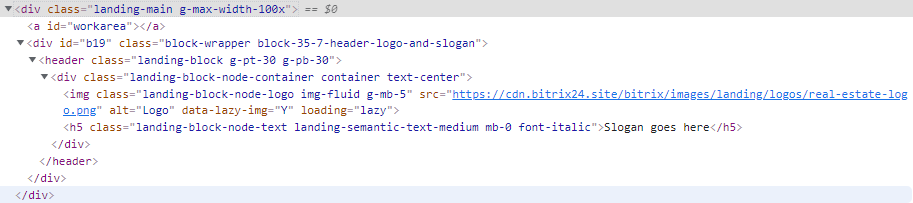
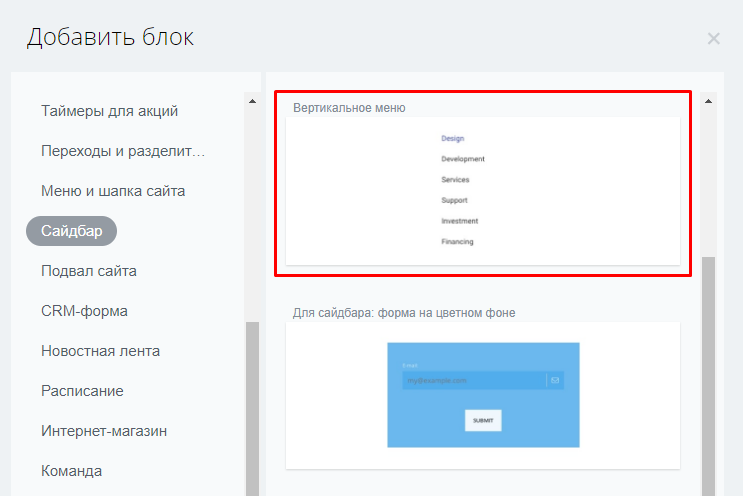
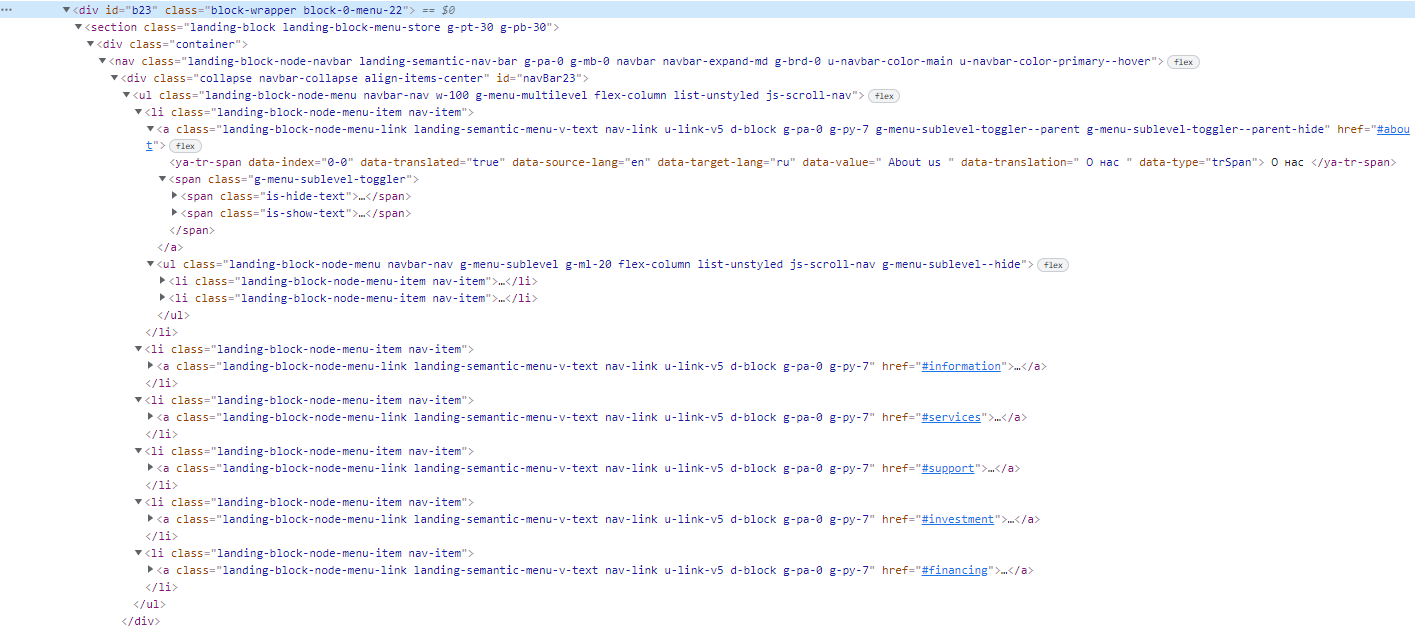
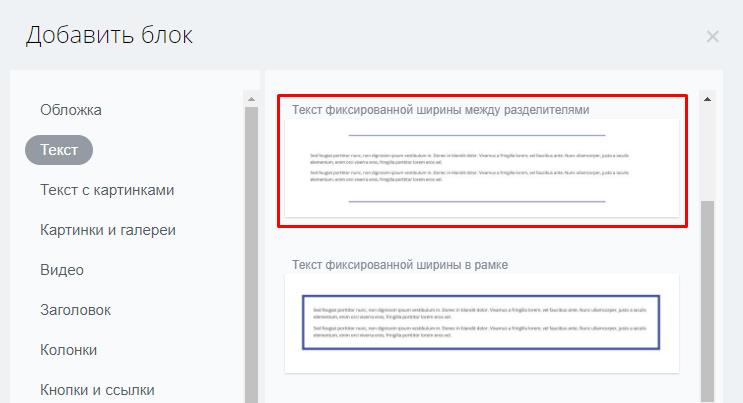
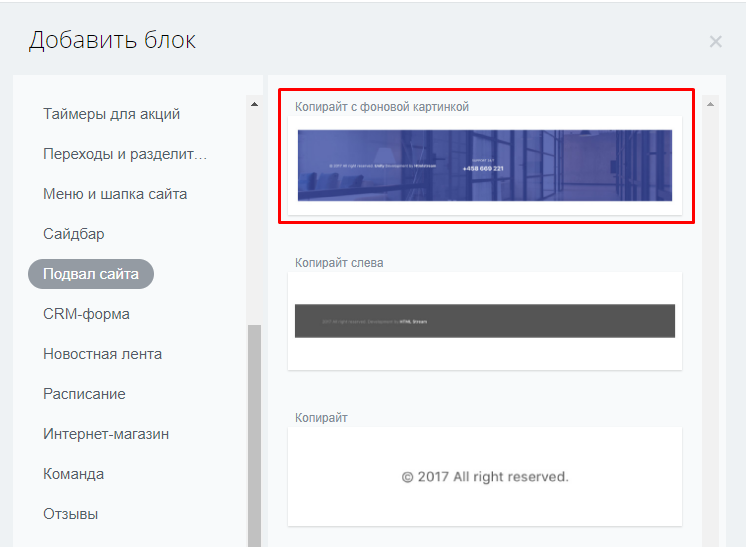
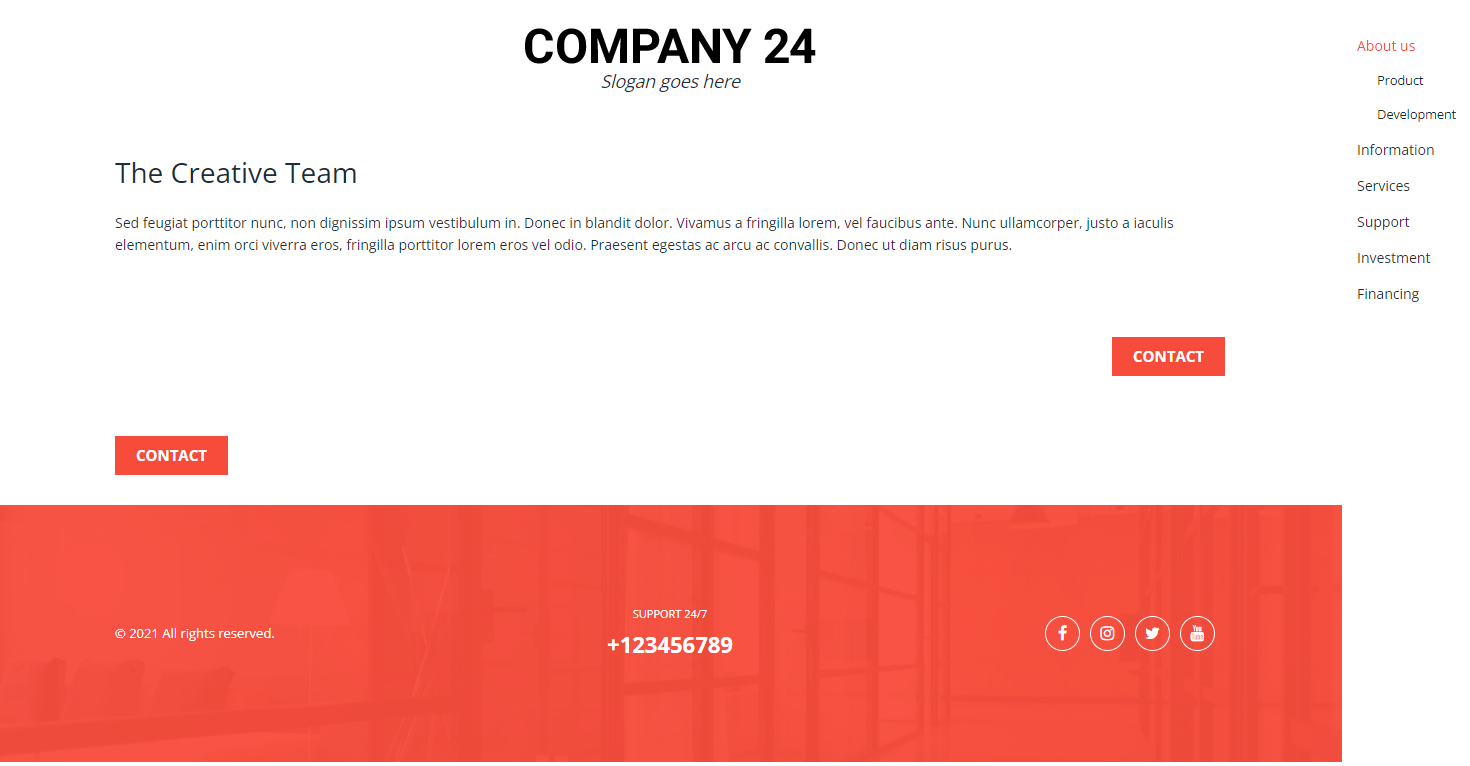
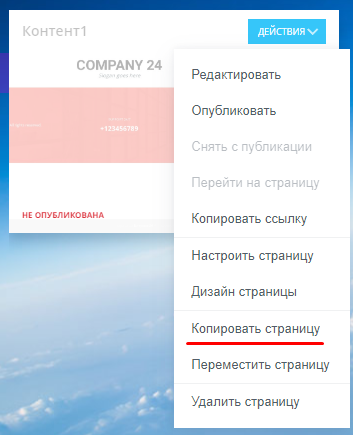
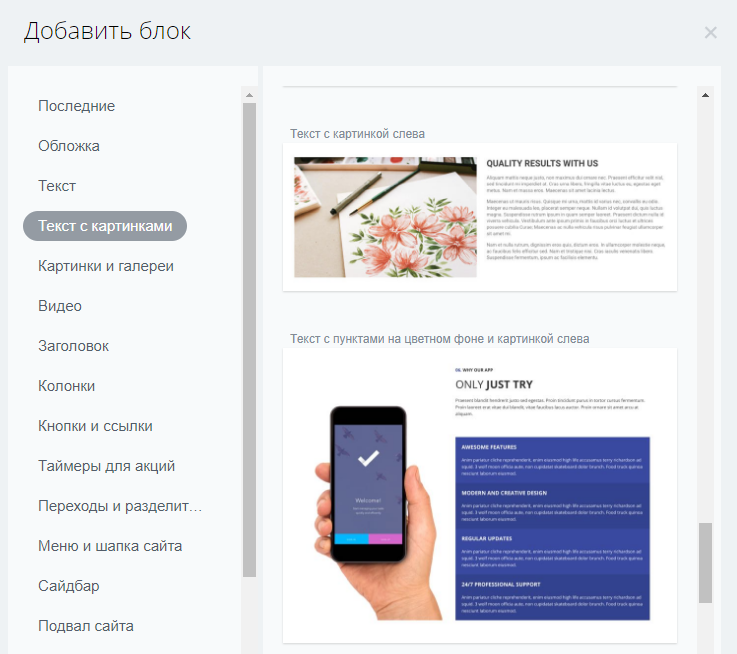
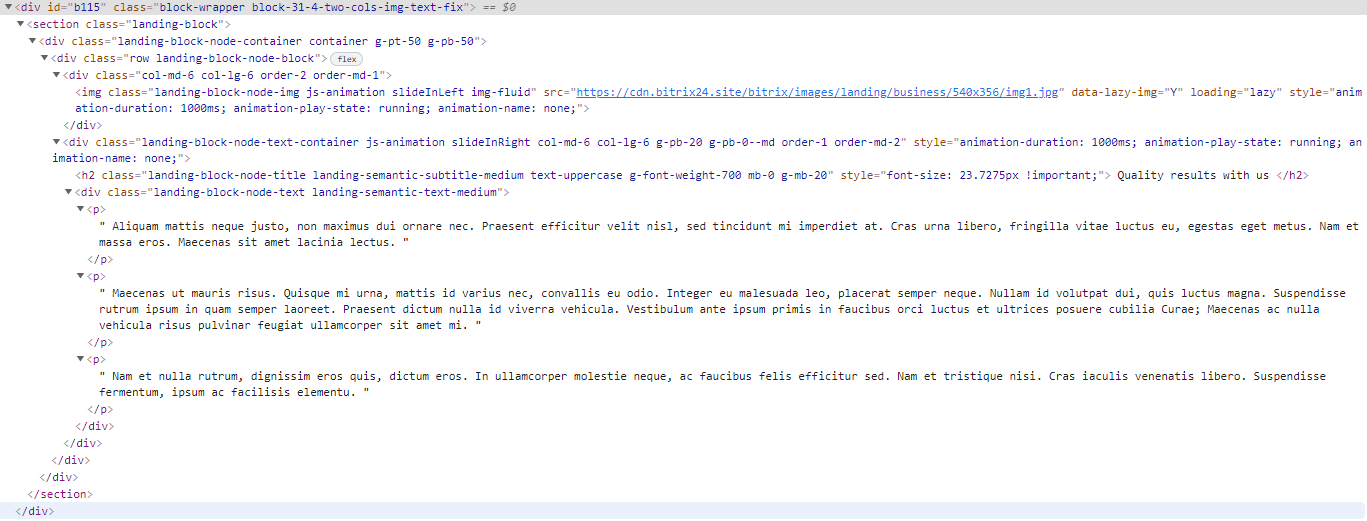
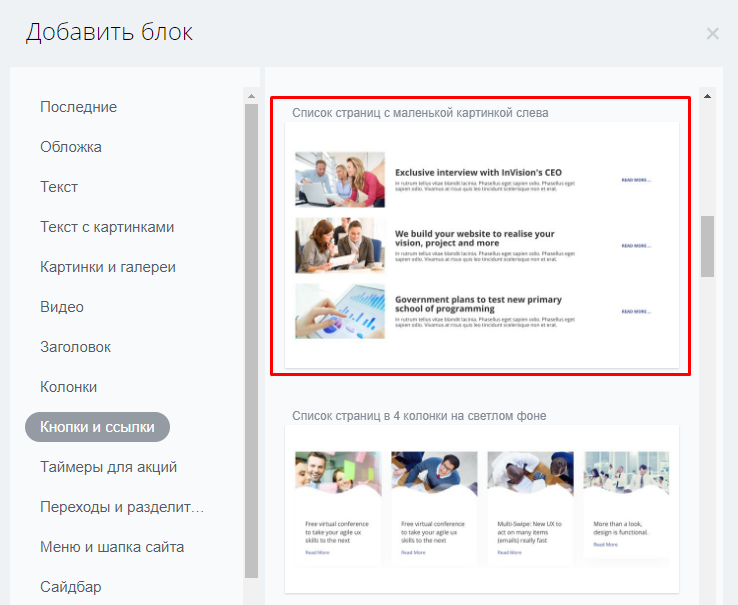
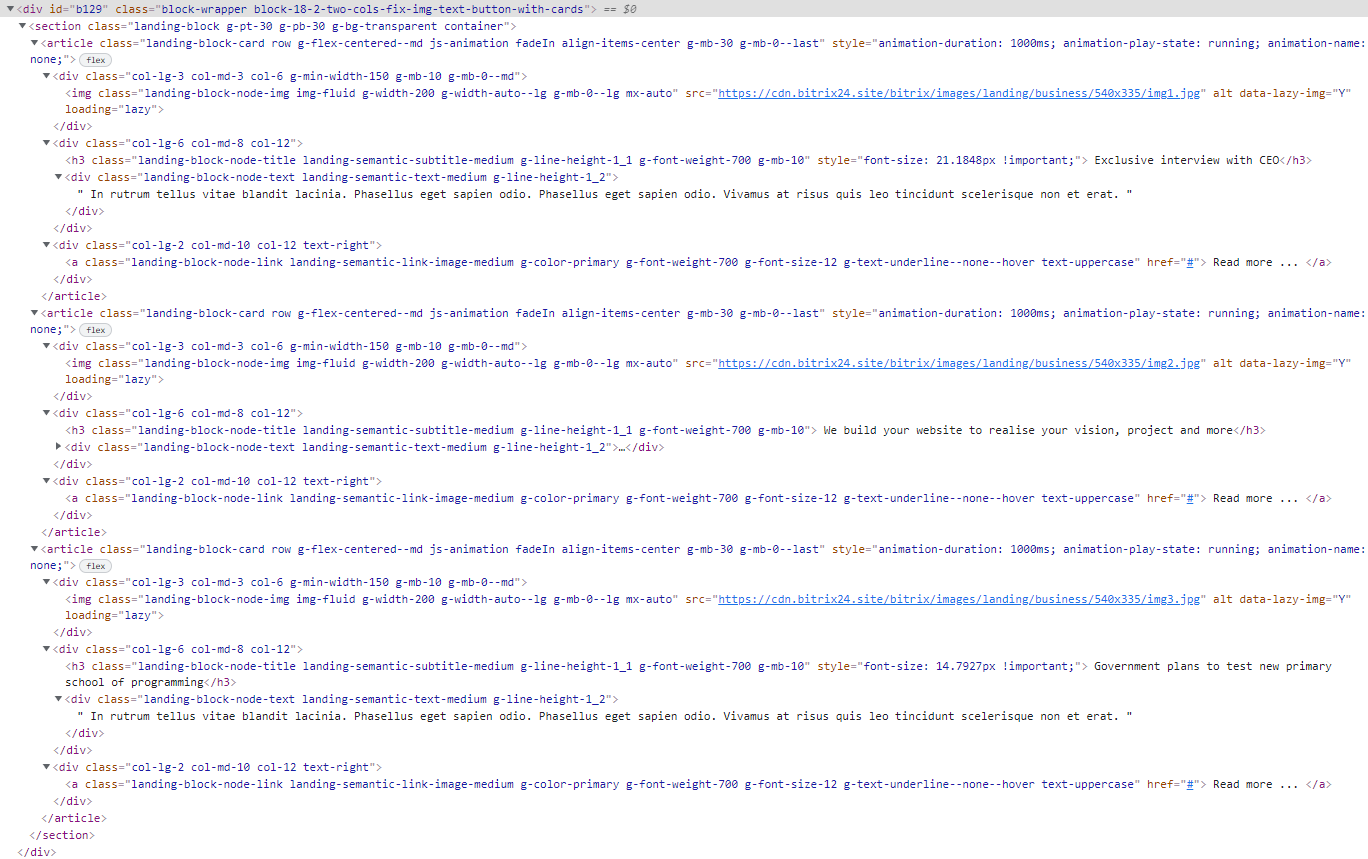
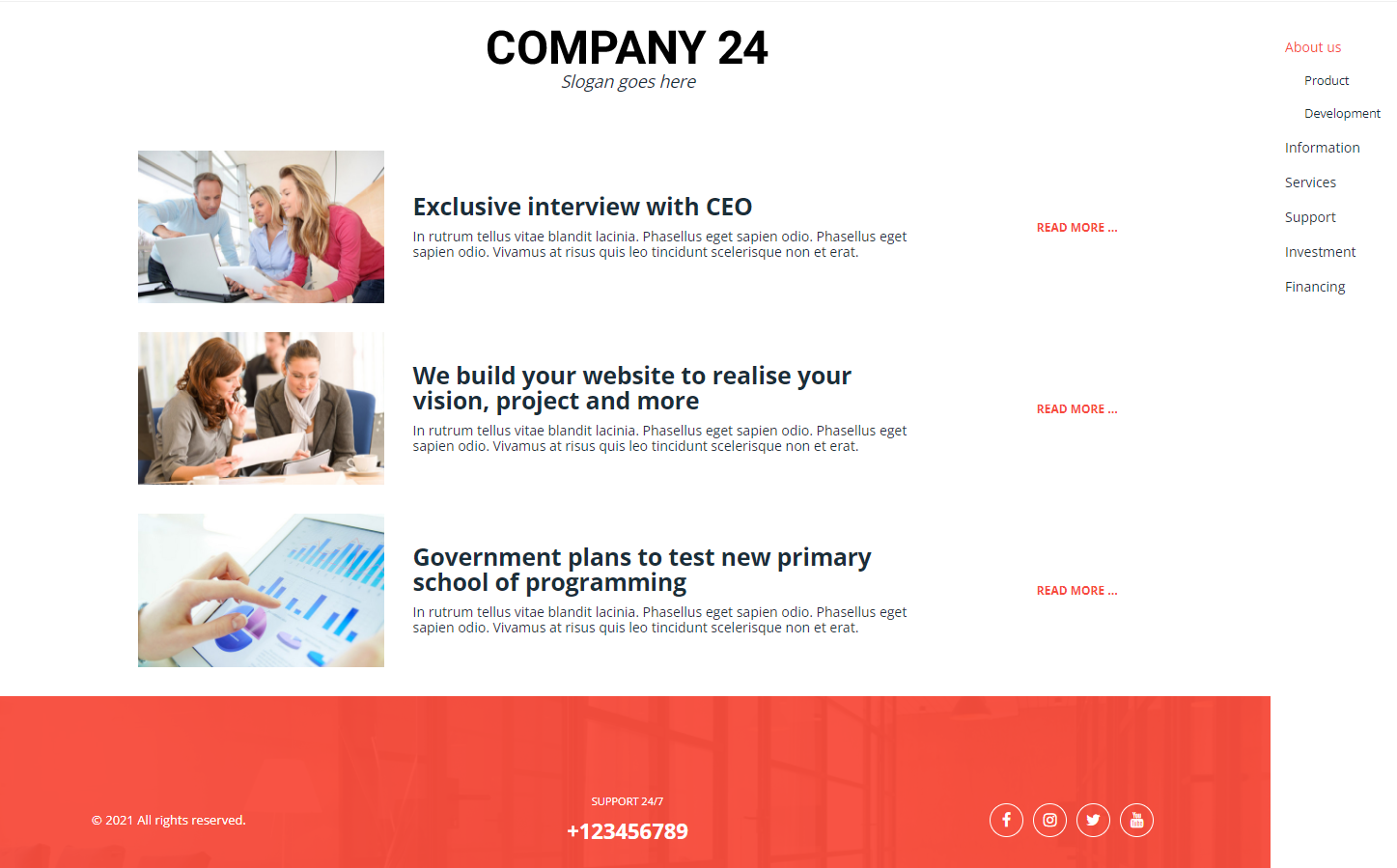
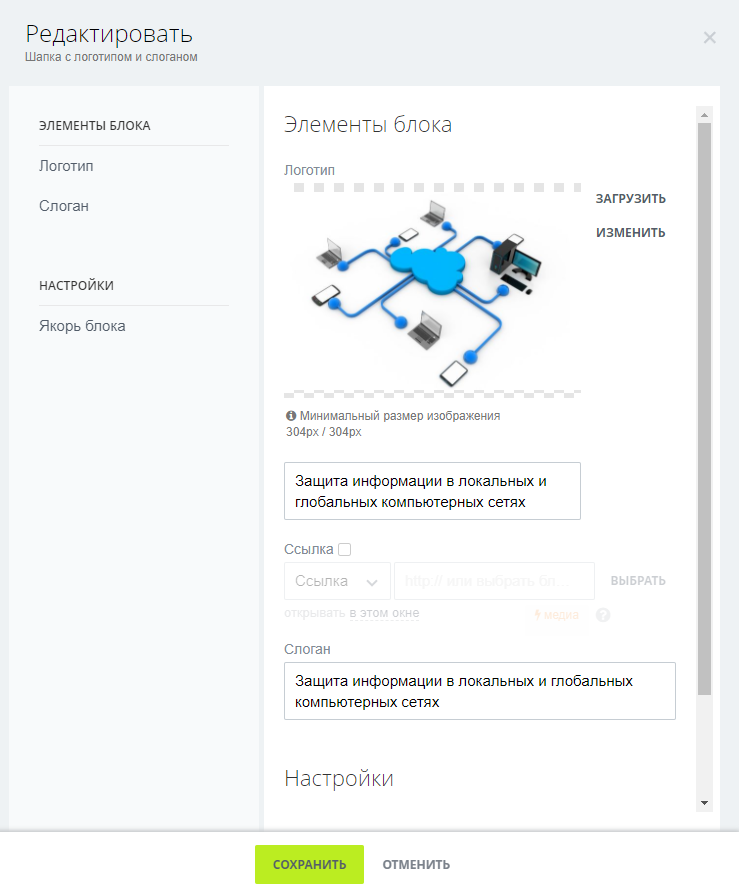
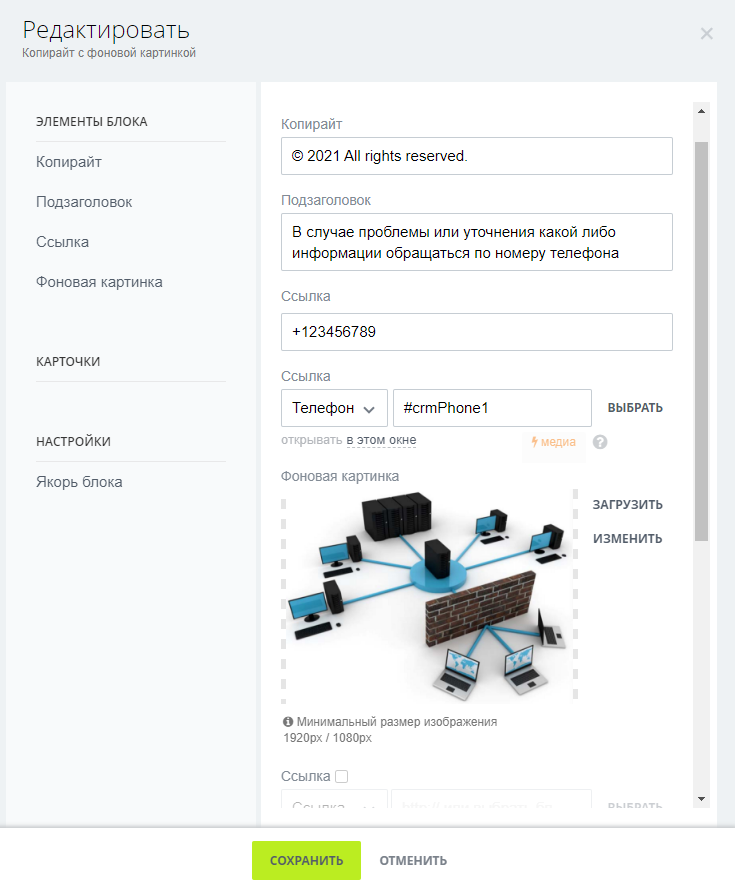
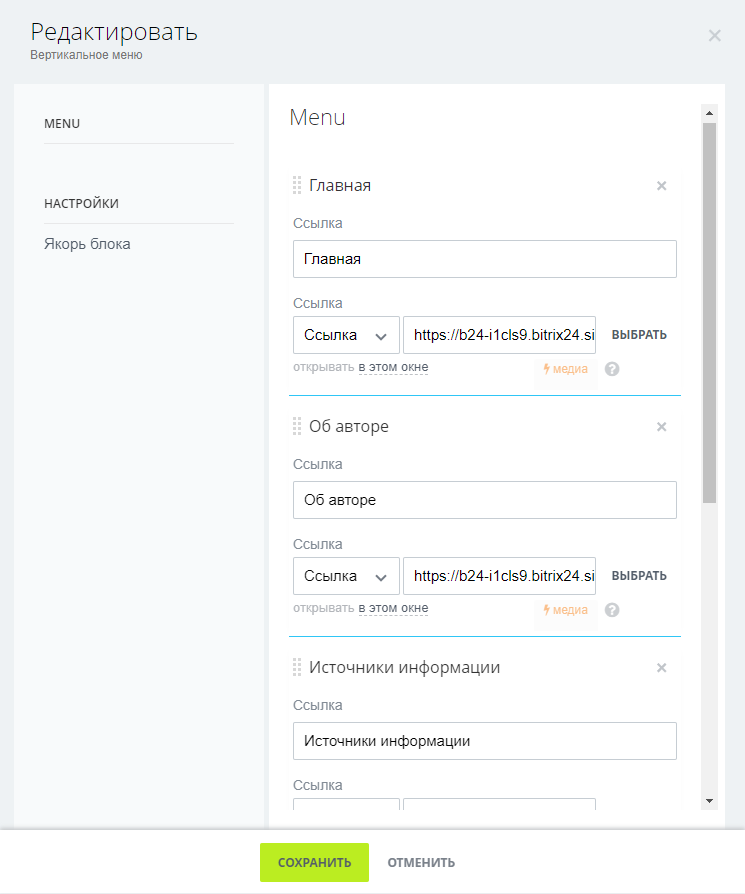
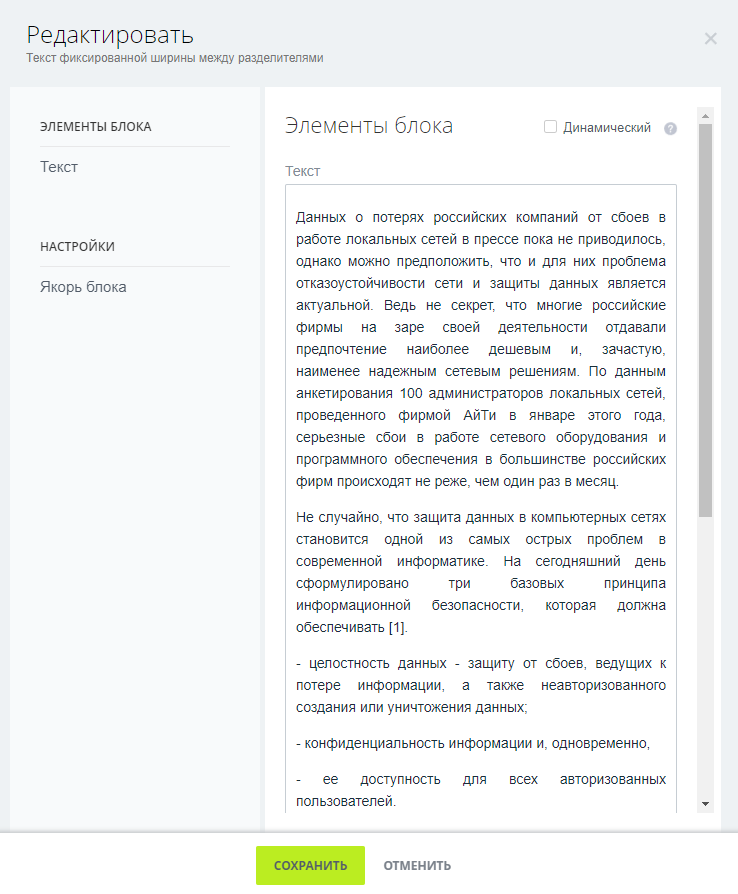
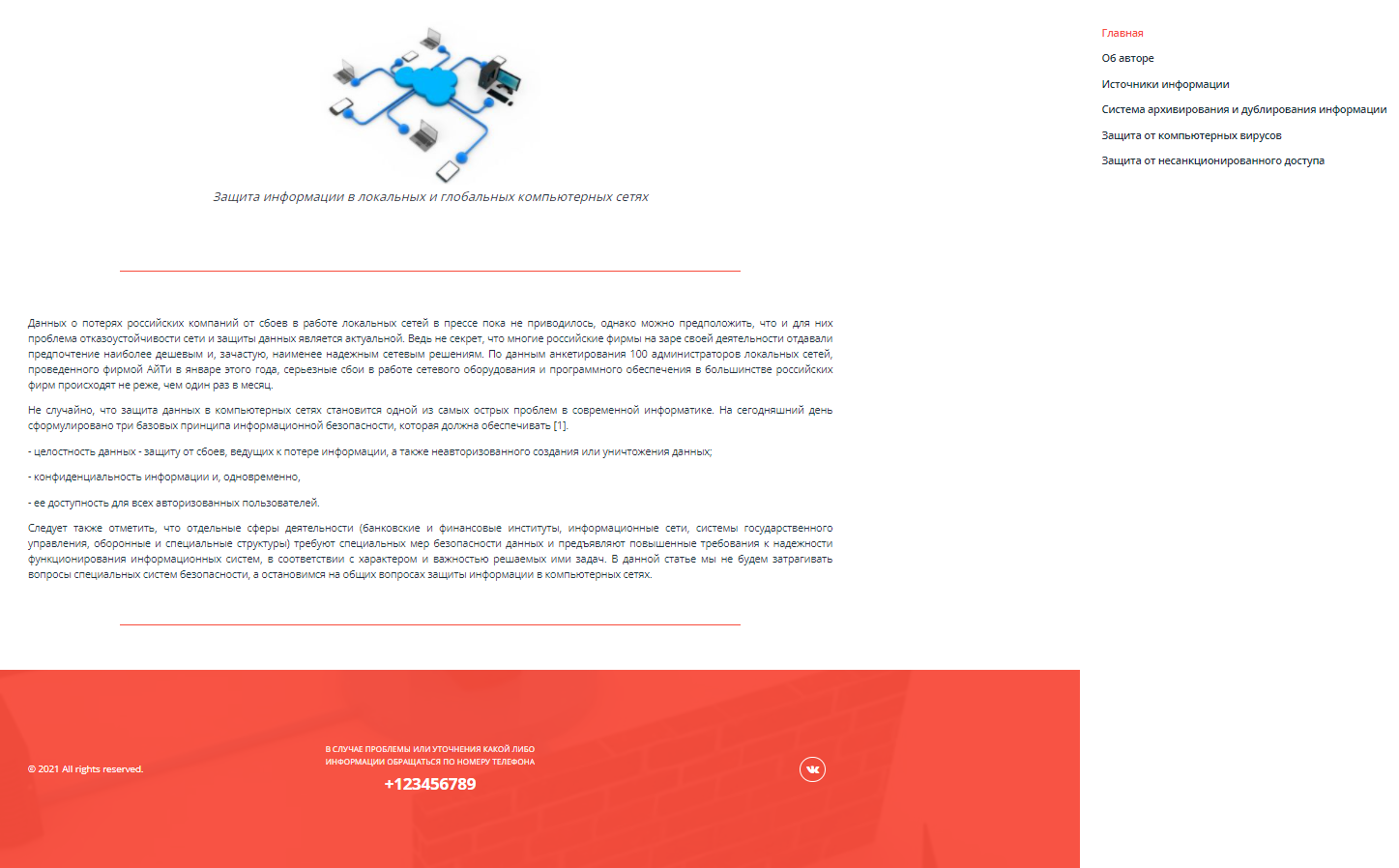
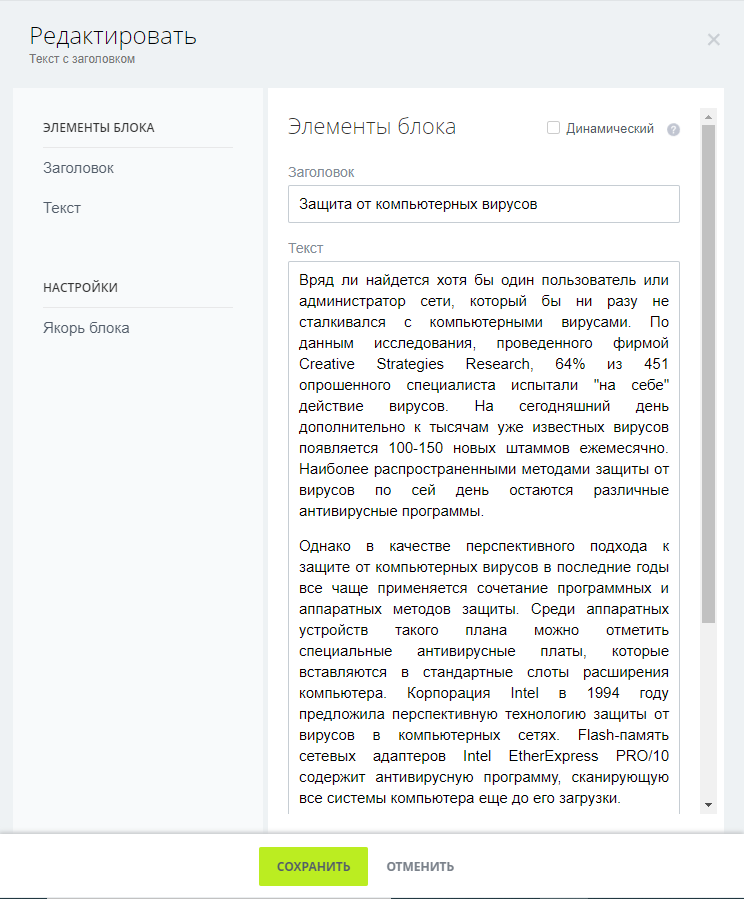
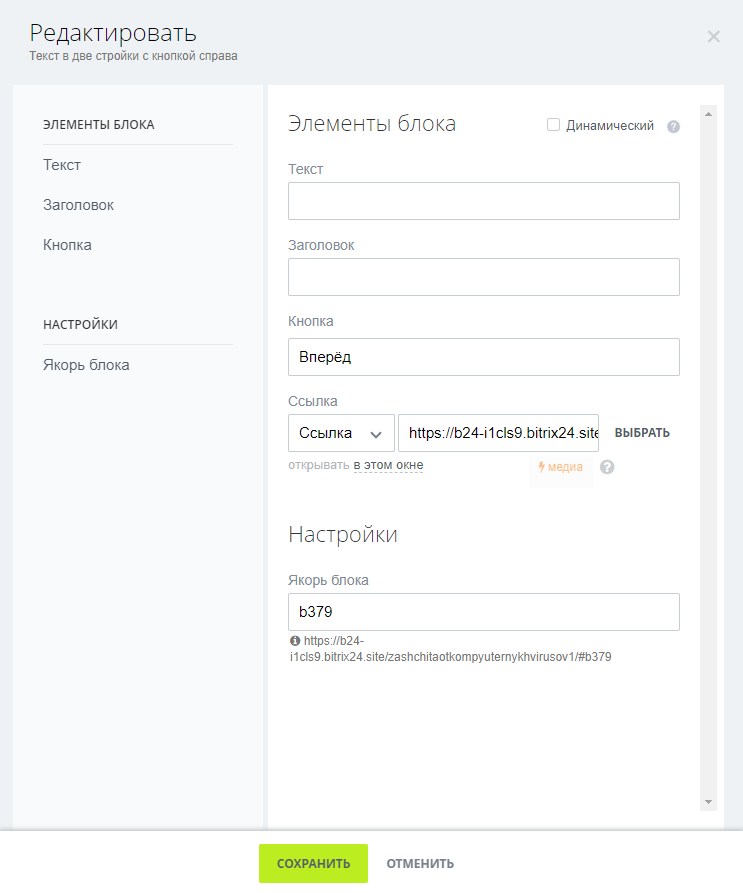
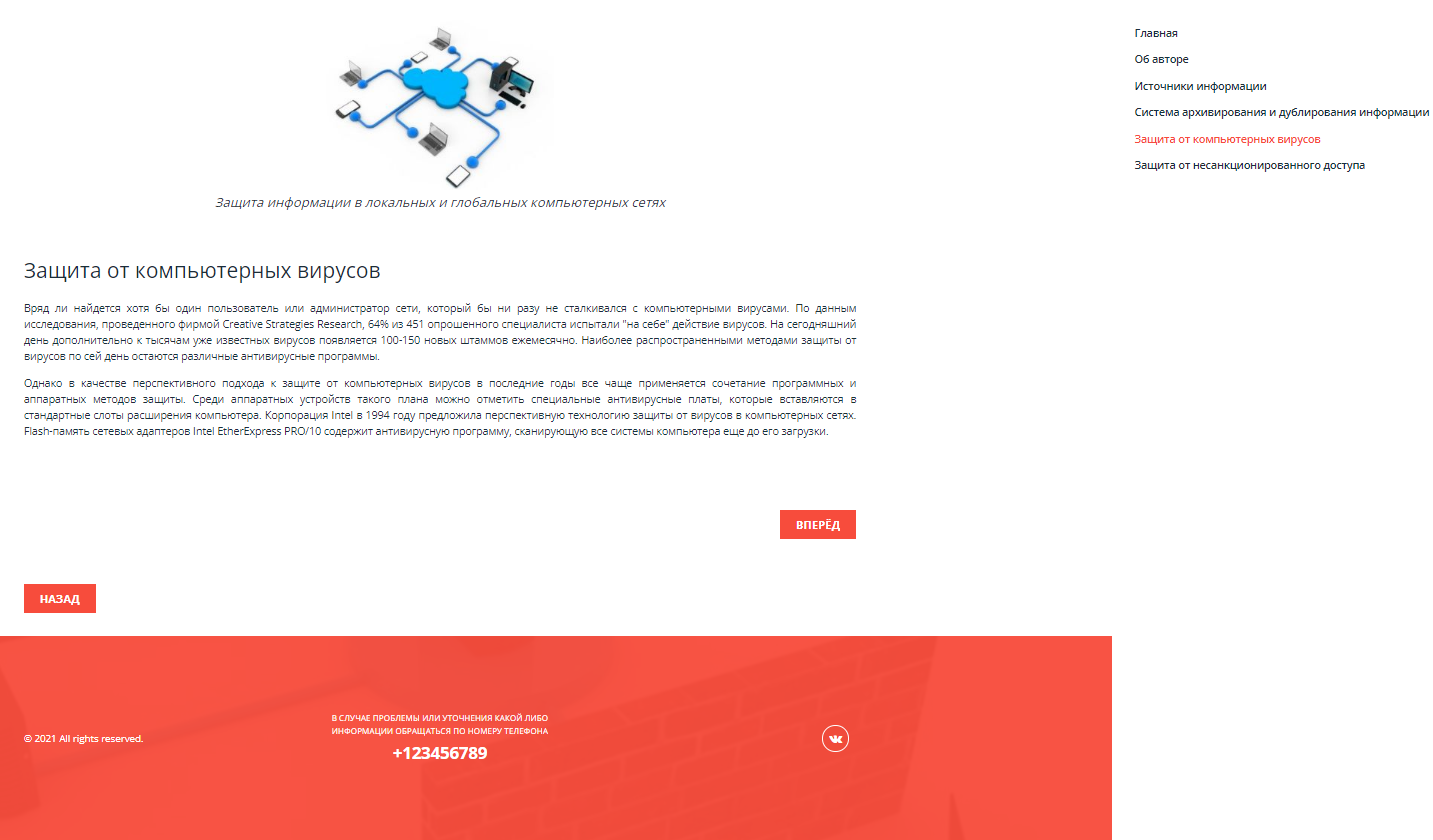
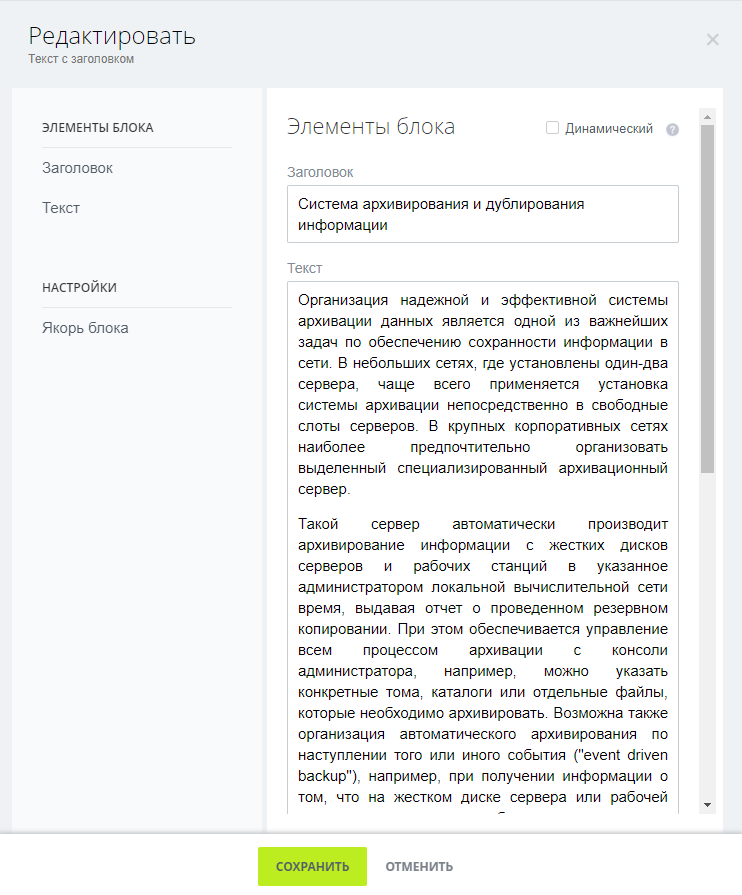
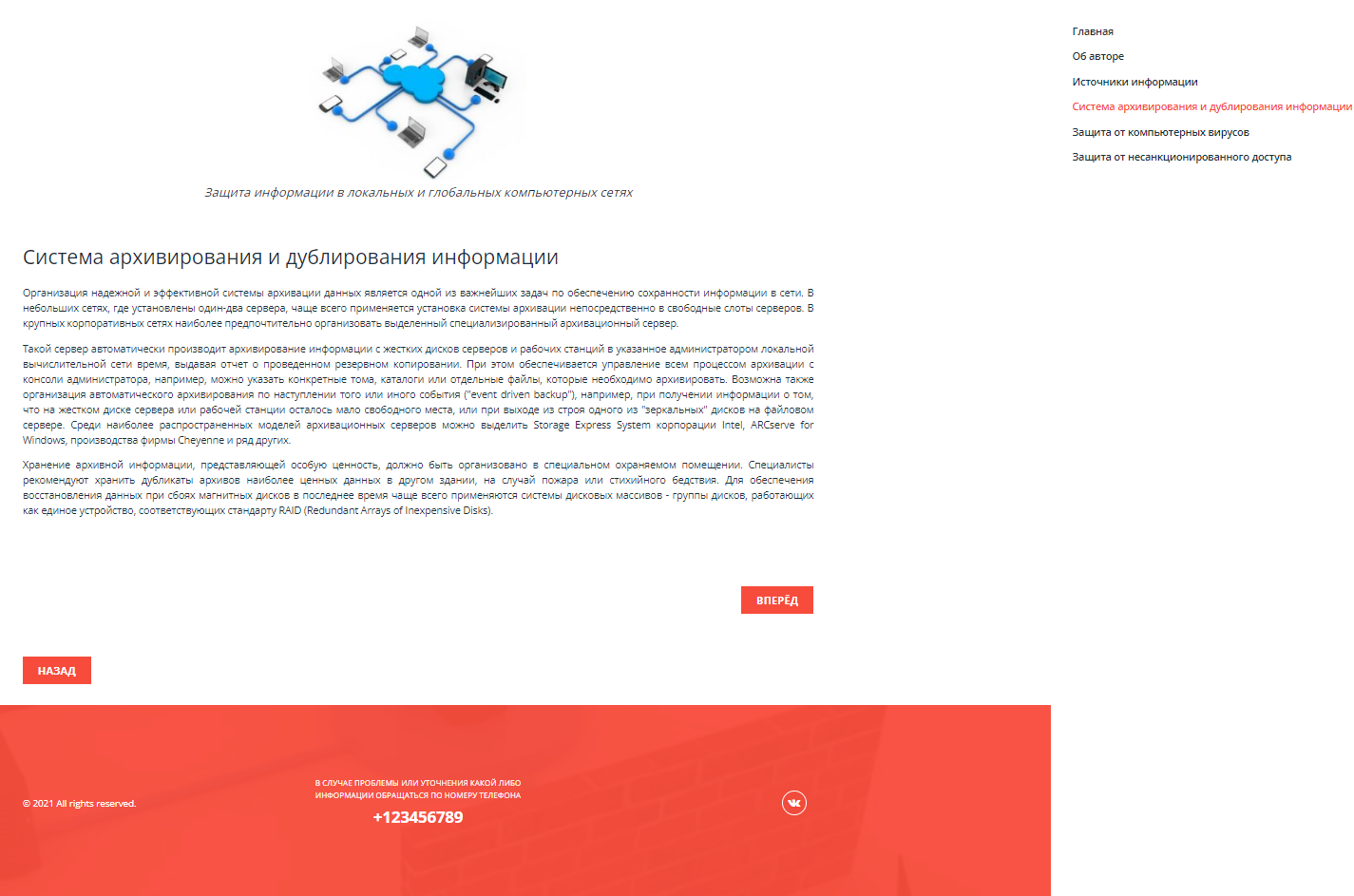
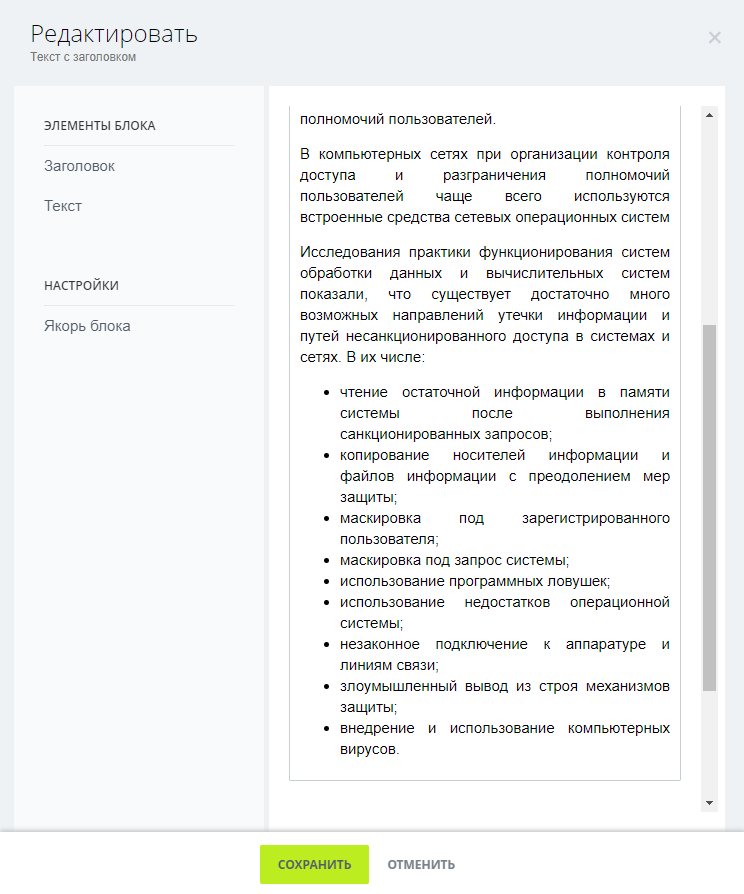
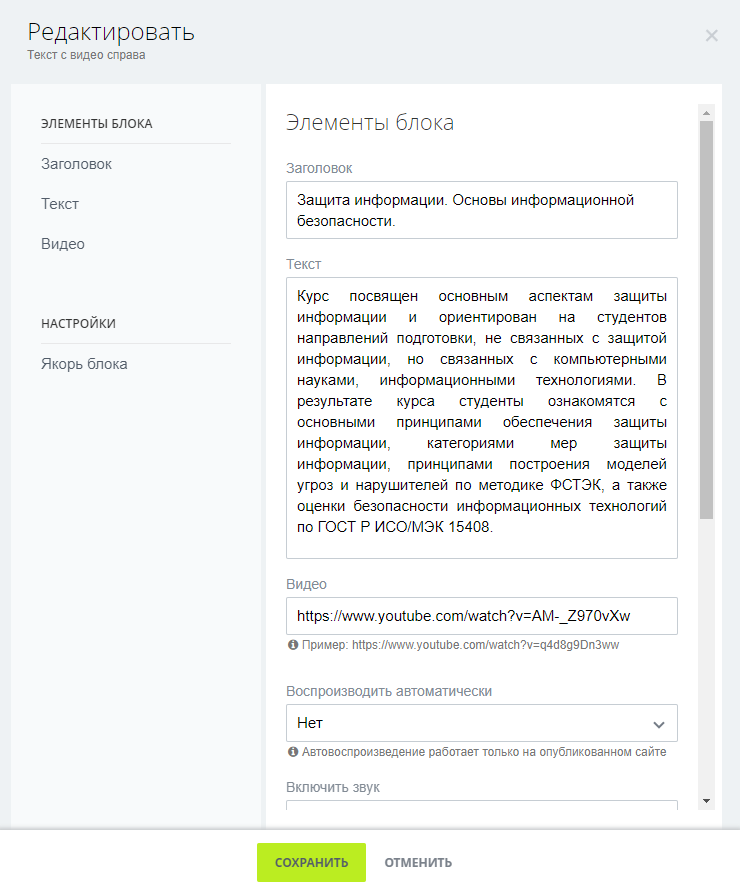
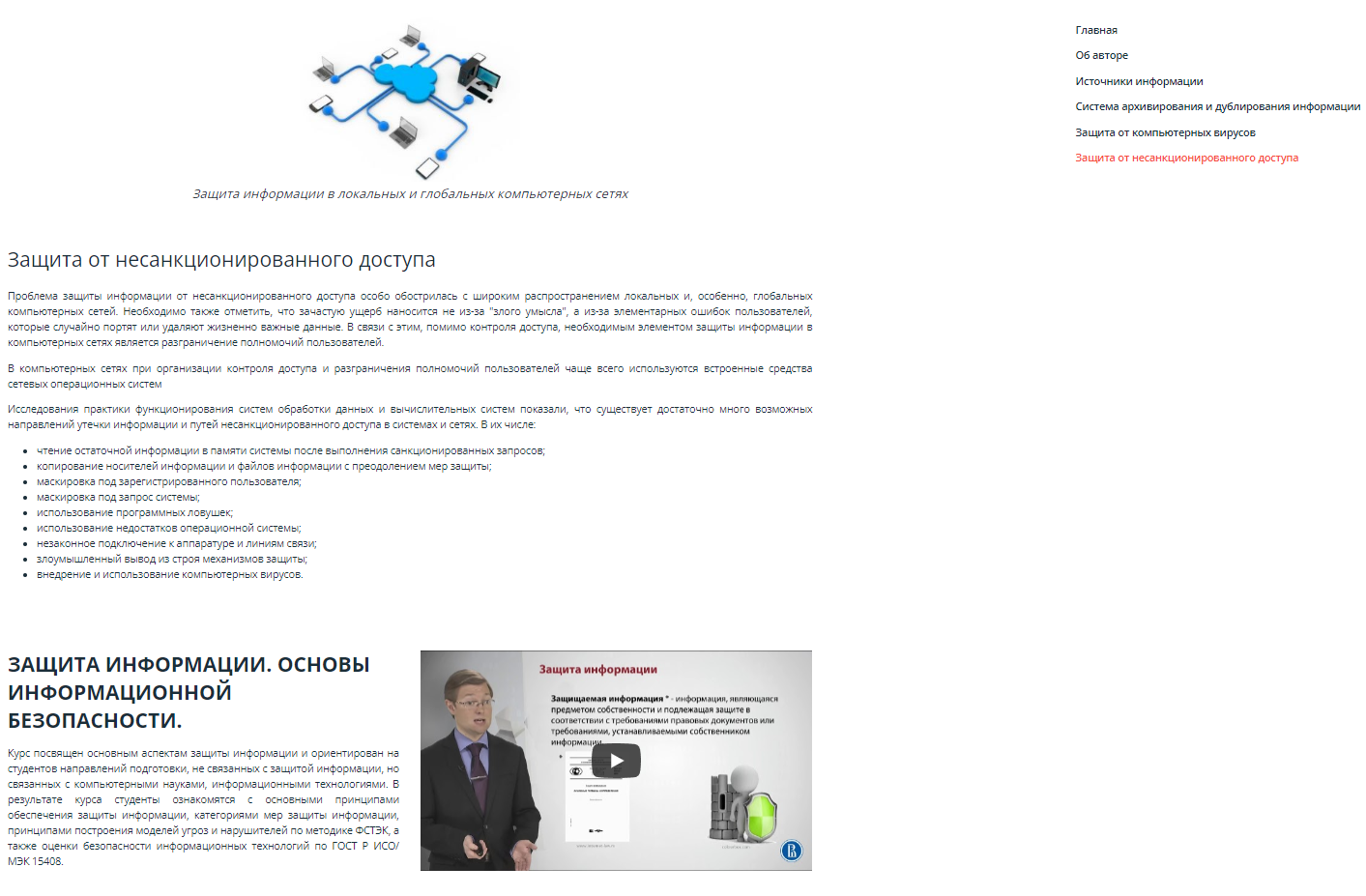
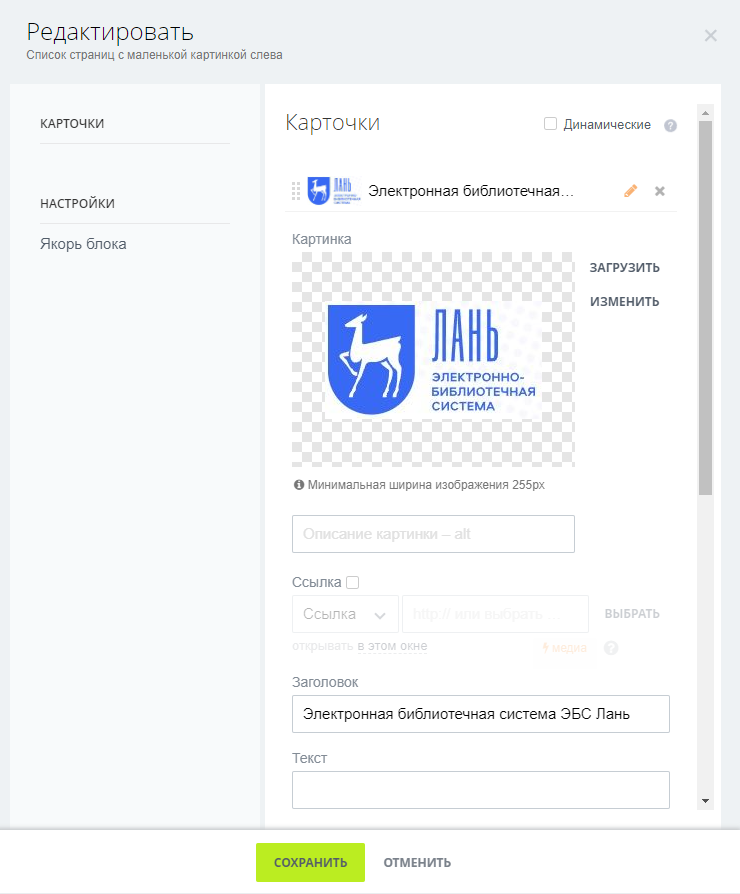
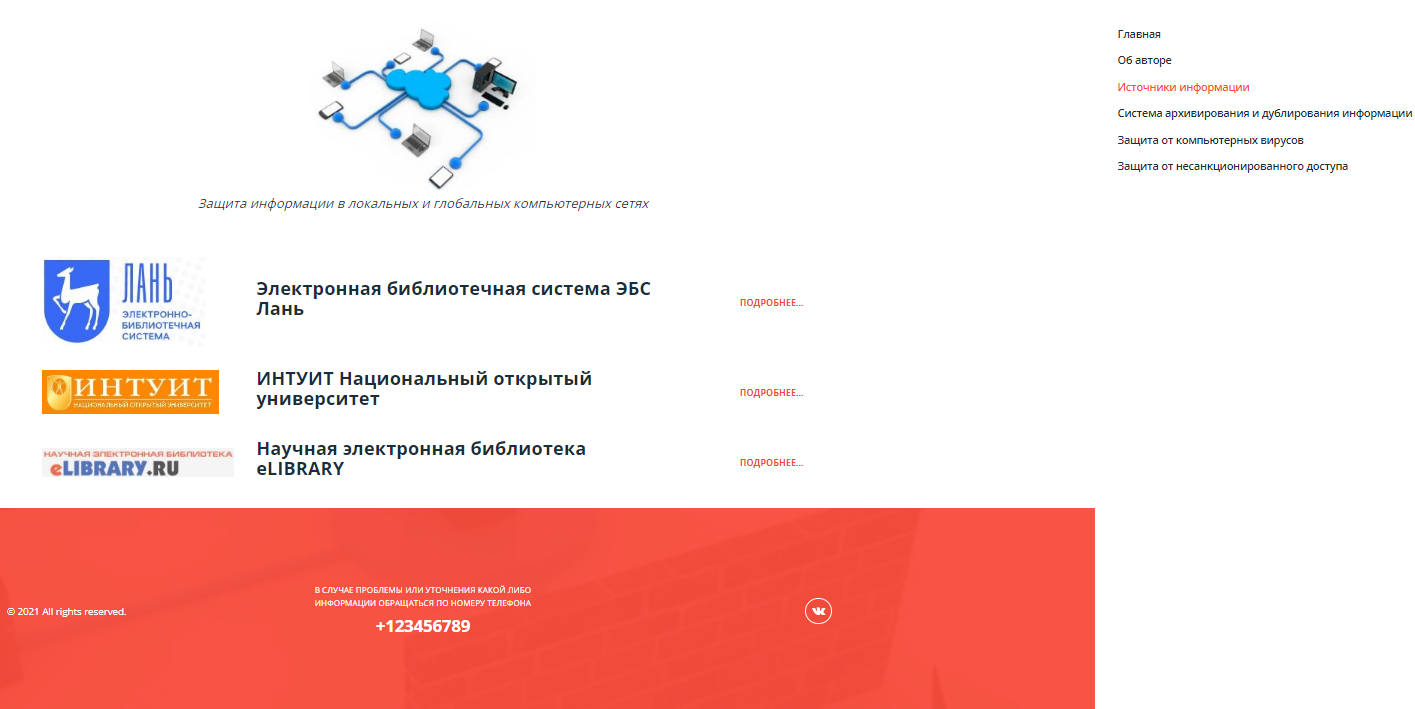
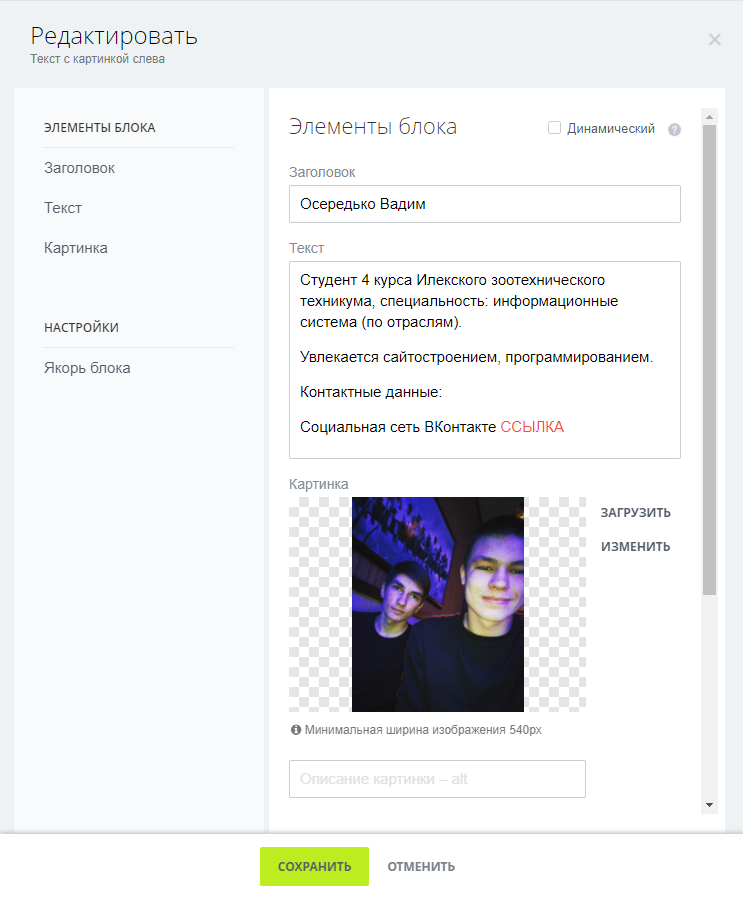
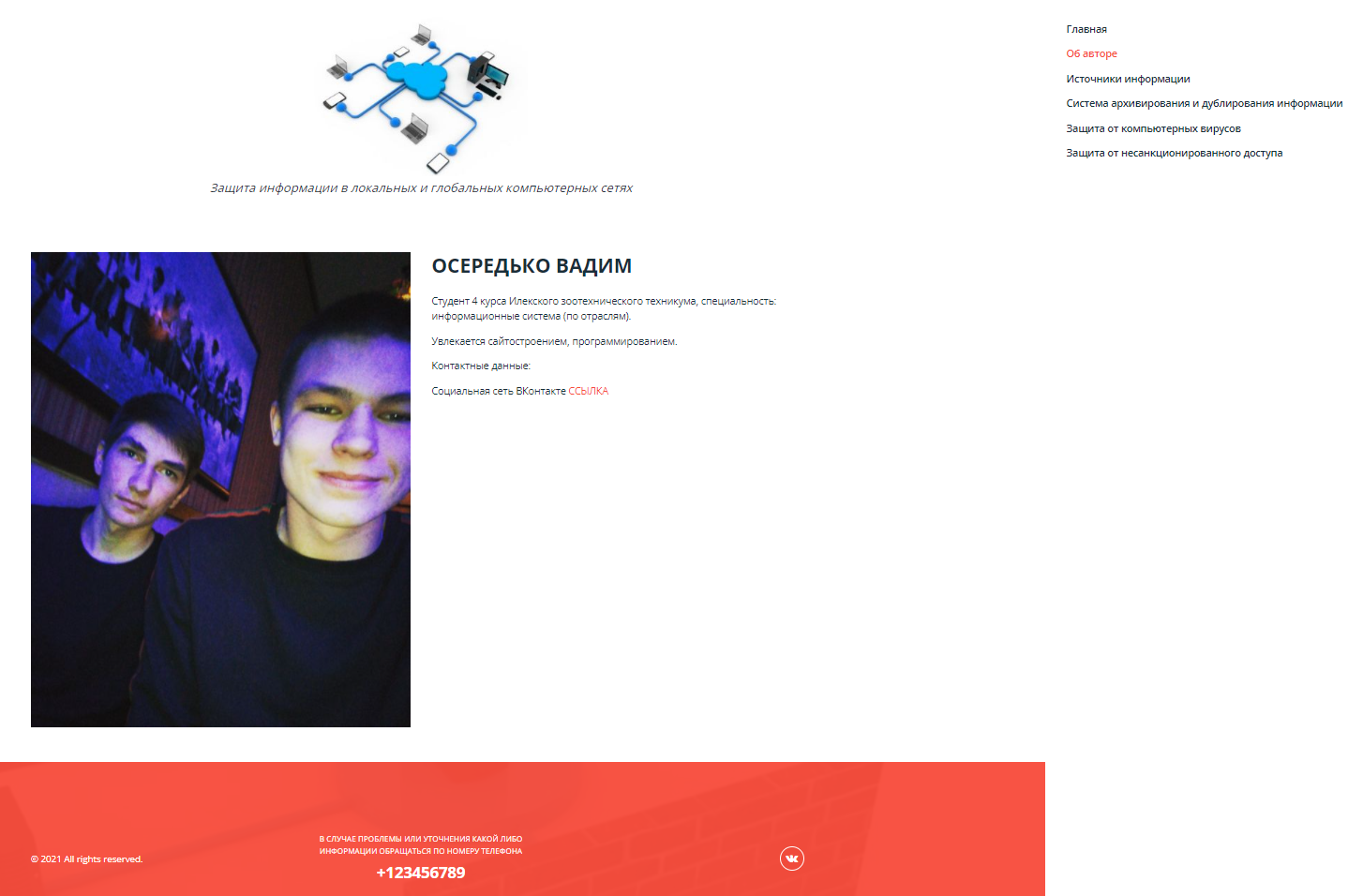
2.5 Составление макета сайта Макет сайта – это вариант дизайна будущего сайта, то на что обращают внимание пользователи в первую очередь. От дизайна зависит и общее восприятие информации, которую содержит сайт. Макет отображает шрифт, расположение меню, навигацию и многое другое. Индивидуальный и грамотный макет – это первый шаг к созданию хорошего сайта. При разработке макета сайта, можно изучить сайты конкурентов. Проанализировав все достоинства и недостатки можно определить, чем можно выделиться на фоне конкурентов, а что лучше не делать. Главное, не допускать плагиата чужого дизайна. Важно отметить что контент напрямую влияет на восприятие сайт и его нужно учитывать при разработке дизайна. В первую очередь необходимо определиться с целями и задачами сайта. При разработке макета сайта необходимо учитывать критерии: определение концепции сайта, то есть при разработке дизайна важно правильно выделить основную концепцию. понятие дизайна, интерфейс не должен быть слишком вычурным. Не сложный дизайн, позволяющий без труда ориентироваться на сайте. профессионализм. Качественный макет сайта задача нелегкая, и без достаточного опыта и профессионализма будет сложно. Каждая деталь макета сайта должна быть тщательно проработана. ориентация на целевую аудиторию. Макет сайта должен быть таким, каким бы хотели видеть ваш сайт потенциальные посетители и клиенты компании. Макеты сайтов можно классифицировать по ширине: т.е это макет сайта с фиксированной шириной; резиновый макет сайта; эластичный макет сайта; адаптивный и комбинированный. Макет сайта с фиксированной шириной – это макет, ширина которого имеет постоянное значение, которое не зависит от разрешения окна браузера пользователя. Обычно такой макет располагается по центру экрана. Минус его в том, что он некрасиво смотрится на больших мониторах. Примером может служить сайт vkontakte.ru. Резиновый макет сайта задается в процентах и поэтому вне зависимости от разрешении и размеров окна браузера, сайт занимает всю его ширину. Такой сайт смотрится хорошо на любом мониторе. Минус в том, что при создании такого макета разработчику сложно контролировать то, что может увидеть пользователь. Примером такого сайта может быть yandex.ru. Эластичный макет отличается от двух предыдущих тем, что при изменении размера шрифта будет изменяться и размер основных элементов. Адаптивный макет подстраивается под разрещение монитора и окна браузера, меняя ширину макета, число колонок, размеры изображений и текста. Комбинированный макет сайта или, как его еще называют, гибридный. Здесь такие -то элементы макета, например шапка, делаются резиновыми, а какие-то фиксированными. Также макеты могут быть классифицированы по колонкам. Обычно на сайте присутствуют как минимум две колонки (двухколоночный макет) – в одной располагается контент, в другой навигация. Еще бывают трехколоночные макеты, которые могут быть и резиновыми, и фиксированными и гибридными. Макет сайта требует много времени. Но при грамотном подходе к этому вопросу можно получить эффективный результат. Сайт должен иметь Главную страницу (Рисунок 7), 3 страницы с контентом (Рисунок 8), страницу об авторе (Рисунок 9), страницу Источники информации (Рисунок 10).  Рисунок 7 – Макет Главной страницы  Рисунок 8 – Макет страницы с контентом  Рисунок 9 – Макет страницы об авторе  Рисунок 10 – Макет страницы Источники информации Далее сайт будет разрабатываться с использованием макетов страниц, представленных выше. 2.6 Обработка графического материала Графический контент – это наполнение сайта, состоящее из изображений, фотографий и иллюстраций. Сегодня графический контент активно используется совместно с текстами, являясь при этом неотъемлемой частью повествования. Например, скриншоты, которые вставляют в инструкции по использованию того или иного сервиса. Картинки не только позволяют пояснить некоторые моменты, которые гораздо легче воспринимаются на визуальном уровне, но также делают текст более привлекательным для читателя и более релевантным его запросу, что положительно сказывается на ранжировании страницы. Как и любой другой контент на сайте, все графические элементы должны быть уникальными. Не просто взятые из поиска «Яндекса» или Google изображения, а созданные своими руками или заказанные на специальных площадках. Уникальность графического контента влияет на попадание сайта в поисковую выдачу по картинкам, откуда можно привлечь дополнительный целевой трафик, а также на позиции ресурса в поисковой выдаче. Графический контент может быть взят из: Поисковая выдача – позволяет найти необходимый графический контент, релевантный запросу, а также соответствующий некоторым заданным критериям; Фотобанки – специальные сервисы, где можно купить графический контент; Ютуб – видео хостинг, имеющий огромную популярность и предоставляющий большой выбор видео на любые темы; Редактирование готовых фото – зачастую веб-мастера берут готовые фотографии или изображения и редактируют их под свой проект, для редактирования требуются навыки работы в Adobe Photoshop или любом другом графическом редакторе; Создание уникального контента – самый качественный способ, при котором можно самостоятельно сделать фотографии или создать иллюстрации в графическом редакторе, потребуются определённые знания и навыки, но появится уверенность в качестве и уникальности контента. 2.7 Написание программного кода страниц Сайт будет разрабатываться в конструкторе Bitrix24, перед началом работы необходимо пройти простейшую регистрацию, для этого перейти по ссылке www.bitrix24.ru, в правом верхнем углу щёлкнуть по кнопке Вход, в открывшемся контекстном меню щёлкнуть по команде Создать прямо сейчас (Рисунок 11).  Рисунок 11 – Страница сайта Bitrix24 Откроется страница регистрации, в которой необходимо указать адрес электронной почты или выбрать другой вариант регистрации, затем щёлкнуть по кнопке Начать бесплатно (Рисунок 12).  Рисунок 12 – Регистрация в Bitrix24 После прохождения регистрации откроется страница, на которой необходимо выбрать с чем будет осуществляться работа, в данном случае Сайт (Рисунок 13).  Рисунок 13 – Выбор работы На следующей странице щёлкнуть по кнопке Создать сайта (Рисунок 14).  Рисунок 14 – Кнопка создания сайта В открывшемся контекстном окне можно выбрать шаблон, выбрать Пустой шаблон (Рисунок 15).  Рисунок 15 – Выбор шаблона сайта В следующем открывшемся контекстном окне выбрать цветовую палитру, ввести название сайта и щёлкнуть по кнопке Создать (Рисунок 16).  Рисунок 16 – Выбор имени сайта и цветовой палитры В конструкторе появится созданный пустой сайт, перед началом его необходимо настроить, для этого щёлкнуть на три точки и в открывшемся контекстном меню выбрать команду Настроить сайт (Рисунок 17).  Рисунок 17 – Контекстное меню созданного сайта В настройках сайта необходимо изменить шаблон сайта, чтобы в него добавить правый блок (Рисунок 18).  Рисунок 18 – Выбор шаблона сайта Далее навести мышью на сайт и щёлкнуть по появившейся кнопке Посмотреть страницы (рисунок 19).  Рисунок 19 – Открытие страницы создания и просмотра страниц сайта На открывшейся странице изображены все страницы сайта и находится кнопка Создать страницу (Рисунок 20).  Рисунок 20 – Окно отображения страниц сайта Для редактирования страниц сайта необходимо просто щёлкнуть по ней и откроется редактор страницы, в нём можно выбирать необходимые блоки (Рисунок 21).  Рисунок 21 – Редактор страниц сайта В начале необходимо добавить блок шапки страницы, для этого щёлкнуть по кнопке Добавить блок, в открывшемся контекстном меню выбрать вкладку Меню и шапка сайта и выбрать необходимую (Рисунок 22).  Рисунок 22 – Выбор блока Шапка с логотипом и слоганом Код добавленной шапки сайта представлен на рисунке 23.  Рисунок 23 – Код шапки сайта Далее добавить блок справа для перехода по страницам сайта, выбрать вкладку Сайдбар и выбрать блок Вертикальное меню (Рисунок 24).  Рисунок 24 – Добавление навигации сайта справа Код блока с навигацией представлен на рисунке 25.  Рисунок 25 – Код блока с навигацией сайта Далее под шапкой сайта добавить блок с текстом, который будет основной частью страницы, для этого перейти на вкладку Текст и выбрать блок текст фиксированной ширины между разделителями (рисунок 26).  Рисунок 26 – Добавление блока Текст фиксированной ширины между разделителями Код блока представлен на рисунке 27.  Рисунок 27 – Код блока Текст фиксированной ширины между разделителями Далее добавить блок подвала сайта, для этого перейти на вкладку Подвал сайта и выбрать блок Копирайт с фоновой картинкой (Рисунок 28).  Рисунок 28 – Добавление блока Подвал сайта Код блока представлен на рисунке 29.  Рисунок 29 – Код подвала сайта Главная страница с добавленными блоками представлена на рисунке 30.  Рисунок 30 – Главная страница сайта с добавленными блоками. После создания Главной страницы приступить к созданию страниц с контентом, для этого создать ещё одну страницу сайта, переименовать её, аналогично главной странице добавить: шапку сайта, подвал сайта и сайдбар в правое меню страницы. После этого добавить блок с контентом и информацией по тематике сайта между шапкой и подвалом сайта, для этого перейти на вкладку Текст и выбрать блок Текст с заголовком (Рисунок 31).  Рисунок 31 – Добавление блока Текст с заголовком на страницу с Контентом Код блока Текст с заголовком представлен на рисунке 32.  Рисунок 32 – Код блока с текстом Далее необходимо добавит кнопки для перехода по страницам сайта, для этого перейти на вкладку Кнопки и ссылки и выбрать необходимый блок (Рисунок 33).  Рисунок 33 – Добавление кнопок перехода по страницам сайта Код кнопок представлен на рисунке 34.  Рисунок 34 – Код кнопок перехода по страницам сайта Страница контента с добавленными блоками изображена на рисунке 35.  Рисунок 35 – Страница с контентом Страницу с контентом необходимо скопировать 3 раза, для этого перейти на вкладку, где отображаются все страницы сайта, над данной страницей щёлкнуть по кнопке Действия, из открывшегося контекстного меню выбрать команду Копировать страницу (рисунок 36).  Рисунок 36 – Копирование страницы После создания Главной страницы и 3х страниц с контентом необходимо создать страницу Об авторе, на которую аналогично прошлым добавить шапку сайта, подвал сайта и блок с навигацией по сайту справа. На этой странице должна располагаться фотография с описанием, для этого перейти в окно добавления блоков и выбрать в меню вкладку Текст с картинками и выбрать блок Текст с картинкой слева (Рисунок 37).  Рисунок 37 – Добавление блока с изображением и текстом Код блока представлен на рисунке 38.  Рисунок 38 – Код блока с изображением и текстом Изображение страницы об авторе представлено на рисунке 39.  Рисунок 39 – Страница Об авторе Далее создать страницу Источники информации, для этого аналогично прошлым страницам добавить подвал сайта, шапку сайта и блок с навигацией по сайту справа. На этой странице должен располагаться блок с картинкой, текстом и ссылкой «Подробнее», для этого перейти в окно добавления блоков и выбрать в меню вкладку Кнопки и ссылки и выбрать блок Список страниц с маленькой картинкой слева (Рисунок 40).  Рисунок 40 – Добавление блока Список страниц с маленькой картинкой слева Код блока представлен на рисунке 41.  Рисунок 41 – Код блока Список страниц с маленькой картинкой слева Полученная страница Источники информации представлена на рисунке 42.  Рисунок 42 – Страница сайта Источники информации После создания всех необходимых блоков следует наполнение сайта контентом. 2.8 Формирование и наполнение контентом Формирование и наполнение контентом в Bitrix24 происходит с помощью простейшей функции редактирования блока, для этого необходимо навести курсором на нужный блок и щёлкнуть по выпадающей кнопке Редактировать (Рисунок 43).  Рисунок 43 – Функции блока Откроется окно редактирования блока, первым блоком редактирования является шапка сайта, окно редактирования блока представлено на рисунке 44.  Рисунок 44 – Окно редактирования шапки сайта Загрузить фотографию, изменить текст, всё это осуществляется в окне редактирования блока, после редактирования шапки сайта следует оформить подвал сайта, окно редактирования подвала сайта представлено на рисунке 45.  Рисунок 45 – Окно редактирования подвала сайта Далее отредактировать правую панель навигации по сайту, окно редактирования панели навигации представлено на рисунке 46.  Рисунок 46 – Окно редактирования навигации по сайту Далее редактировать блок с основной информацией, находящийся в центре страницы, на главной странице он должен содержать описание сайта и основную информацию, для этого щёлкнуть по кнопке редактировать и в открывшемся окне ввести необходимый текст (Рисунок 47).  Рисунок 47 – Окно редактирования блока с текстом На рисунке 48 представлена готовая Главная страница сайта, наполненная контентом.  Рисунок 48 – Главная страница сайта, наполненная контентом Далее настроить страницы с контентом, для них повторить действия с шапкой сайта, подвалом и блоком навигации, но меняется содержание страницы сайта и добавляются кнопки перехода по страницам сайта, для настройки содержания сайта необходимо открыть окно редактирования блока с текстом и изменить его (Рисунок 49).  Рисунок 49 – Окно редактирования блока с текстом Далее настроить кнопки перехода по страницам сайта, для этого открыть окно редактирования блока с кнопкой, изменить её название и задать ссылку на переход по страницам (Рисунок 50).  Рисунок 50 – Окно редактирования кнопки перехода по страницам Аналогичные действия повторить со второй кнопкой, готовая страница сайта с контентом представлена на рисунке 51.  Рисунок 51 – Готовая страница сайта с контентом Для следующей страницы с контентом повторить аналогичные действия с кнопками перехода по страницам сайта, шапкой, подвалом и панелью навигации, изменить блок с текстом (Рисунок 52).  Рисунок 52 – Окно редактирования блока с текстом Готовая вторая страница с контентом представлена на рисунке 53.  Рисунок 53 – Готовая вторая страница с контентом Третья страница с контентом содержит тоже шапку, подвал и панель навигации справа, кроме этого она содержит блок с текстом и видео, взятое с видео хостинга YouTube, панель редактирования блока с текстом представлена на рисунке 54.  Рисунок 54 – Окно редактирования блока с текстом на третьей странице с контентом Окно редактирования блока с видео и текстом представлен на рисунке 55.  Рисунок 55 – Окно редактирования блока с видео и текстом Готовая третья страница с контентом представлена на рисунке 56.  Рисунок 56 – Третье окно с контентом Далее редактирование страницы с источниками информации, которая содержит те же шапку, подвал и панель навигации, кроме этого она содержит блок с фото, текстом и ссылками на ресурсы, окно редактирования данного блока представлено на рисунке 57.  Рисунок 57 – Окно редактирования блока с фото, текстом и ссылками на ресурсы Готовая страница сайта Источники информации представлена на рисунке 58.  Рисунок 58 – Страница Источники информации Последней страницей будет Об авторе, данная страница содержит те же шапку, подвал и панель навигации, кроме этого на ней будет располагаться блок с фото автора и текст об авторе, редактирование данного блока представлено на рисунке 59.  Рисунок 59 – Редактирование блока Об авторе Готовая страница Об авторе представлена на рисунке 60.  Рисунок 60 – Готовая страница Об авторе После того, как все страницы готовы завершающей стадией создания сайта является его тестирование. |
