2ЧЕТВЕРТЬ -10 гум сор. 2четверть раздел Теория дизайна
 Скачать 437.54 Kb. Скачать 437.54 Kb.
|
2ЧЕТВЕРТЬРаздел «Теория дизайна»
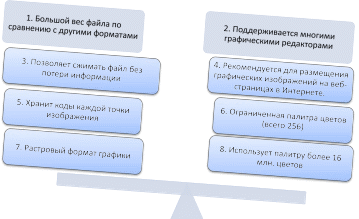
Соедините по смыслу выражения.
Обведите текст, который при чтении восприниматься легче, согласно принципам восприятия информации.     Выпишите номера, которые соответствуют типам файлов с расширением BMP, GIF и PNG: BMP GIF PNG Объясните, почему смартфоны во время съемки не используют расширение BMP?
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||