Отчет по лабораторной работе Базы данных. 8 Лаба БД. 8 лаб работа Пользовательский интерфейс
 Скачать 3.03 Mb. Скачать 3.03 Mb.
|
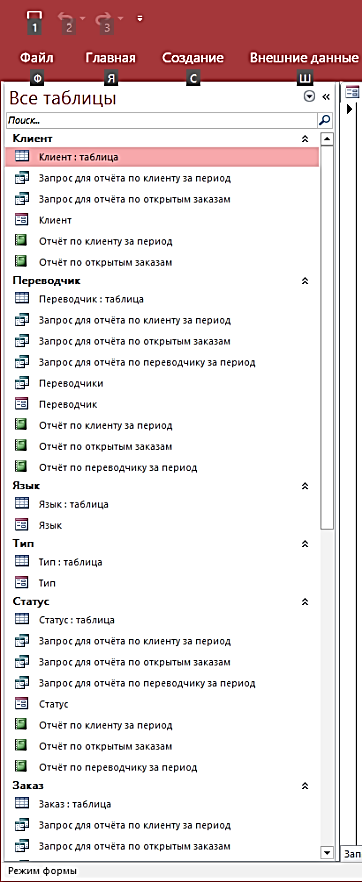
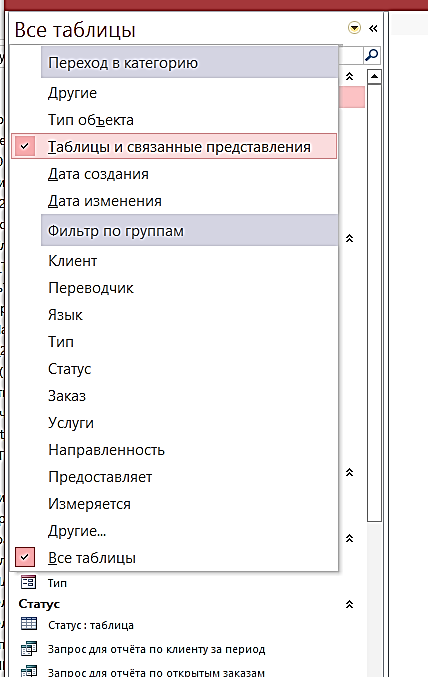
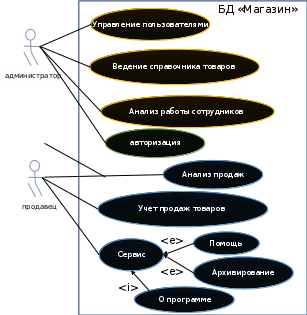
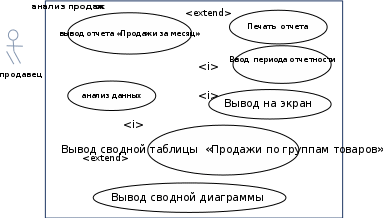
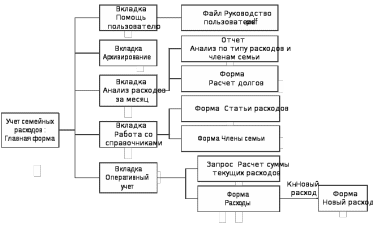
Контрольные вопросыКакие элементы управления можно использовать для организации пользовательского меню программы? Что такое «событие» в программе? Какие события вы использовали для управления логикой программы? Какие события обрабатываются формой? Каков алгоритм работы событийно-управляемой программы? Как программируются реакции программы на действия пользователя с элементами экранной формы? Поясните понятие «актер», «прецедент» на use-case-диаграмме. Какие типы связей допускаются на use-case-диаграмме? Почему use-case-диаграмму можно использовать в качестве модели пользовательского интерфейса программы? Справочные сведенияПроектирование структуры пользовательского менюСовременные СУБД предлагают пользователю стандартный пользовательский интерфейс, позволяющий создать и эксплуатировать любую базу данных. Однако для конечного пользователя этот интерфейс слишком сложен, включает массу не нужных ему возможностей, а также не позволяет организовать защиту информации от несанкционированного использования. Так, например, в ACCESS список всех объектов базы данных можно увидеть в левой части окна (в области переходов). Группировку объектов этого списка можно менять, щелкнув по заголовку области. Для пользователя наиболее удобна группировка представлений (форм, отчетов, запросов) по таблицам (рисунок 1, изображение повернуто на 90 град.), когда под названием каждой таблицы выводятся все объекты, где она используется.   Рисунок 1 – область переходов и изменение ее вида Однако в этом списке сложно разобраться при большом количестве пользователей, таблиц и их представлений. Поэтому для каждого типа пользователя принято создавать отдельное меню, в котором выводятся только те объекты БД, которые должны быть доступны данному пользователю. Это меню загружается после авторизации пользователя и скрывает от него все ненужные функции приложения базы данных. Если в приложении более 7-10 функций, то с целью упрощения интерфейса их группируют в виде двухуровневого меню: на первом уровне перечисляют укрупненные задачи пользователя, на втором – функции приложения, связанные с решением выбранной основной задачи. Укрупненными или бизнес-задачами пользователя будем такие, которые приводят к выдаче полезного конечного результата, например: предварительная загрузка справочных данных (подготовительный процесс, без которого невозможно начать обработку оперативной информации); регистрация продаж, включая поиск клиента в БД, регистрацию нового клиента, ввод данных о заказе, вывод квитанции к этому заказу, уменьшение количества товара на складе (после продажи); обслуживание заявок клиентов, включая поиск заявки, изменение и/или удаление данных существующей заявки и т.д. Основное требование к пользовательскому интерфейсу – удобство использования и интуитивная понятность. Вы должны так организовать меню вашего приложения, чтобы пользователю при решении какой-либо бизнес-задачи не приходилось слишком часто переходить на разные пункты меню, запоминать какие-либо коды, выполнять повторный ввод или поиск только что введенных или найденных данных. Поэтому структура пользовательского меню должна соответствовать бизнес-логике, а не определяться уровнем квалификации программиста или повторять логику инструмента разработки. Таким образом, рекомендуются следующие правила планирования структуры пользовательского меню: первый уровень меню образуют основные бизнес-задачи пользователя, второй уровень - частные подзадачи, которые образуют алгоритм обработки информации при решении каждой основной задачи (ввод новых данных, поиск нужных записей, редактирование найденных данных, вывод на печать оформленного документа); третий уровень может возникнуть, если при решении частной задачи требуется обращение к разным сущностям базы данных (например, при вводе данных заказа необходимо зарегистрировать нового клиента). При выполнении данной лабораторной работы рекомендуется распределить представления сущностей БД (формы, запросы, отчеты, макросы) между пунктами двух-трехуровневого меню. Перед тем, как выбирать способ реализации меню, необходимо согласовать его структуру с заказчиком и пользователями. Для этого можно использовать графическое представление структуры пользовательского интерфейса в виде диаграмм: диаграмм use-case, иерархической функциональной диаграммы и др. Моделирование структуры пользовательского интерфейса с помощью диаграммы прецедентов Рассмотрим один из самых распространенных способов изображения функциональной структуры приложения в форме диаграммы случаев использования системы (use-case diagram, рис.2)1. В этом виде диаграмм применяют следующие блоки: прямоугольник изображает систему в целом, овалы представляют случаи использования системы (прецеденты, задачи пользователя, которые он решает с помощью вашей программы), человечки (актеры) изображают разные типы пользователей.  Рисунок 2 – пример диаграммы прецедентов с функциями 1 и 2 уровня Все блоки могут связываться линиями. Разные виды стрелок отображают следующие виды связей между блоками: линии от актеров идут к тем функциям, которые для них доступны; стрелки при двухстороннем обмене данными не рисуют; а при одностороннем - изображают направление передачи данных или инициатора обмена данными, линии типа (include, включает в себя) направлены от родительской к дочерней функции, которая обязательно выполняется во время решения родительской задачи, например, «Прием заказа» может включать в себя дочерние функции «Ввод данных заказа», «Поиск покупателя», которые реализуются разными объектами приложения; линии типа Если при изображении функций второго уровня диаграмма становится громоздкой, то подробности реализации некоторых функций можно нарисовать на отдельных чертежах, например, на рис.3 детализирована функция «Анализ продаж».  Рисунок 3 – детализация функции «Анализ продаж» Для подготовки диаграмм на компьютере можно использовать любой графический редактор, имеющий шаблон рисования UML-диаграмм: Microsoft Visio (шаблон Программное обеспечение / UML/ use-case), Createlly (https://creately.com/Draw-UML-and-Class-Diagrams-Online), необходимо зарегистрироваться в сервисе, чтобы сохранить или экспортировать проект. Моделирование структуры пользовательского интерфейса с помощью иерархической диаграммы Модель интерфейса для разных типов пользователей изображают на разных схемах. На иерархической диаграмме функции программы изображаются блоками, а связи между блоками моделируют объединение функций в группы. В зависимости от удобства и количества функций блоки можно располагать как по вертикали, так и по горизонтали. Функции одного уровня иерархии обычно изображаются визуально также в одном ряду. Название функции обычно совпадает с названием объекта приложения, который ее реализует. На линиях допускаются надписи, описывающие, какой элемент управления открывает доступ к дочерней функции. Пример показан на рисунке 4.  Рисунок 4 - пример иерархической схемы пользовательского интерфейса В данном примере пользовательское меню на главной форме (первый уровень) состоит из 5 пунктов, реализованных вкладками. Некоторые из них имеют подпункты, например, на вкладке «Оперативный учет» размещена подчиненная форма «Расходы» и кнопка, вызывающая запрос «Расчет суммы текущих расходов». В лабораторной работе рекомендуется научиться изображать оба вида диаграмм: прецедентов и иерархическую схему. Для автоматизации черчения используйте программу Microsoft Visio (шаблоны «Программное обеспечение / UML» и «Блок -схема»). Как альтернативный графический редактор, Вы можете использовать web-сервис Creately (https://creately.com/). |
