Лабораторная-работа-_Подключение-БД-Access-к-приложению-C_. Ado. Net. Постановка задачи
 Скачать 2.27 Mb. Скачать 2.27 Mb.
|
|
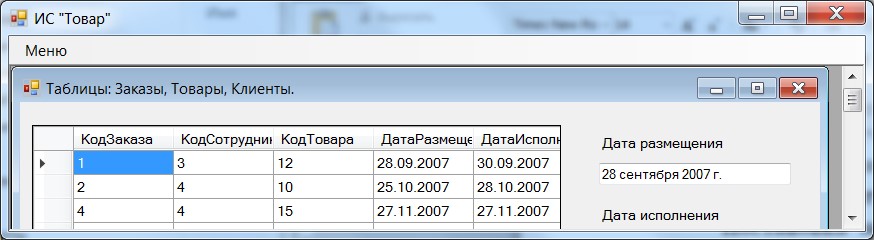
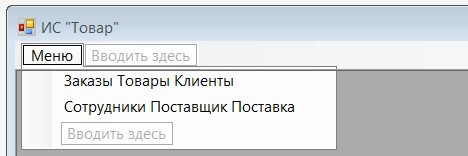
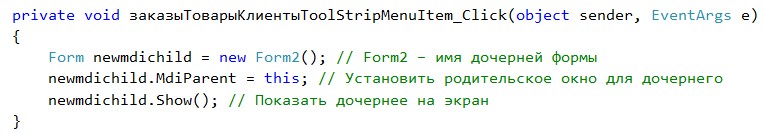
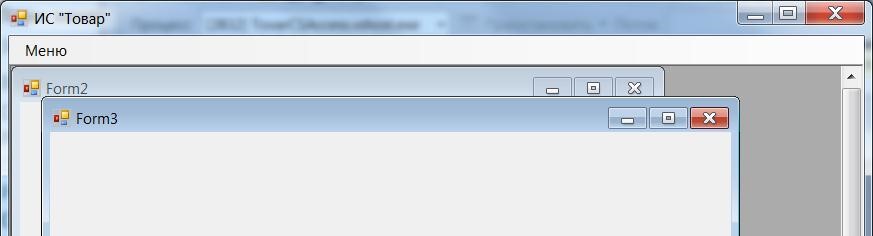
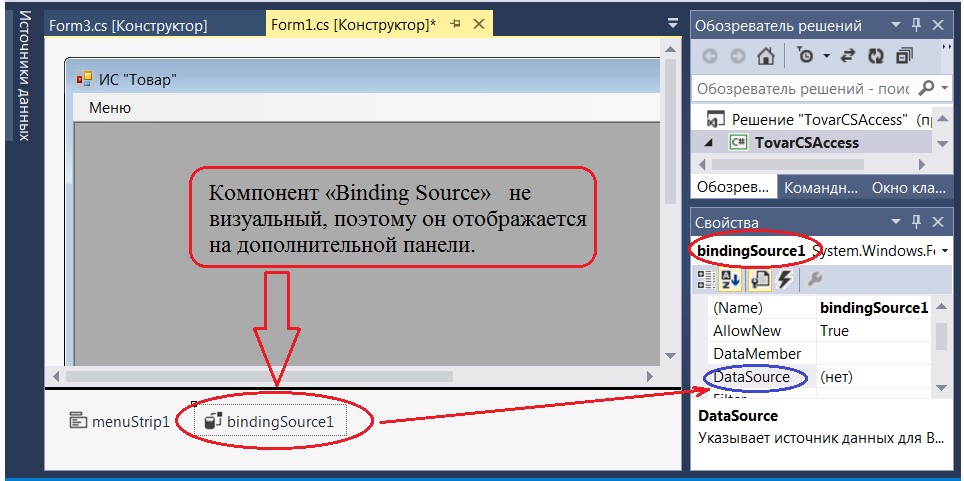
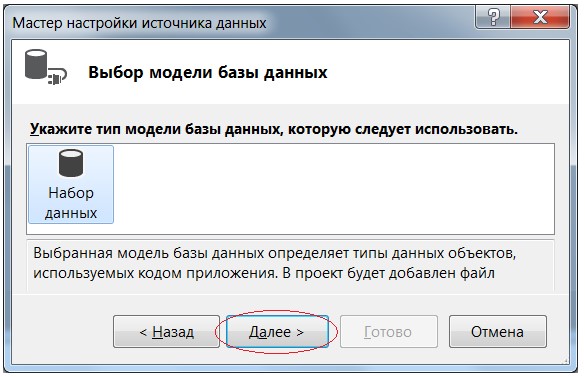
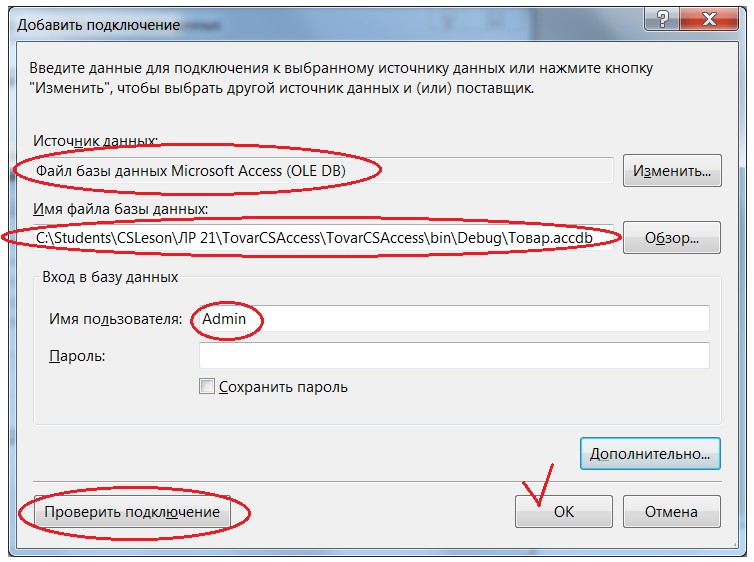
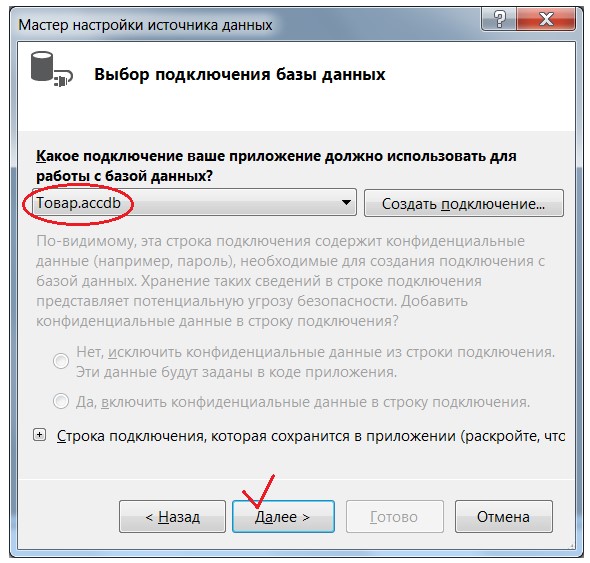
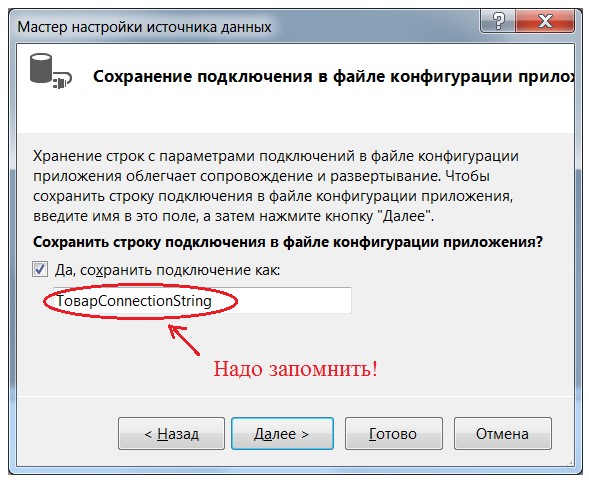
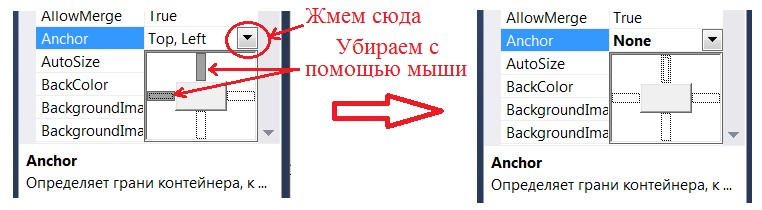
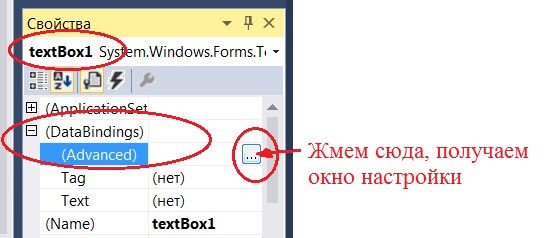
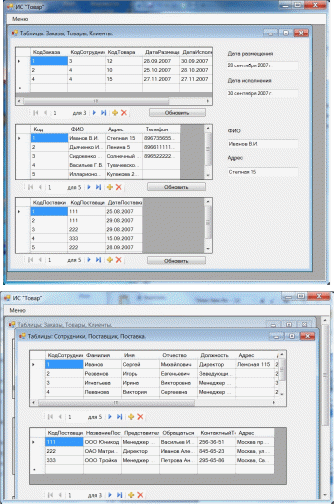
Лабораторная работа Подключение БД Access к приложению C#. ADO технология Цель работы. Ознакомится с компонентами технологии ADO.Net. Постановка задачи. Создать клиентское приложение для работы с БД Товар.accdb. Приложение имеет главную форму (окно), две дочерние формы (окна). Главное окно содержит меню вызова таблиц БД (рисунок 1). Выбор пункта меню вызывает соответствующее окно для работы с двумя таблицами. Таблицы можно редактировать и добавлять новые записи.  Рисунок 1 – Фрагмент приложения В главной форме размещаются компоненты связи приложения с БД. Порядок выполнения работы: Создаем главную форму приложения. Размещаем на ней компонент Меню для выбора нужных таблиц. Связываем БД «Товар» с нашим приложением. Создаем две подчиненные формы. На первой будут таблицы «Заказы», «Товары» и «Клиенты». На второй – «Сотрудники», «Поставщик» и «Поставка». Обзор объектов ADO .NET Источник данных DataSet – это специализированный объект, содержащий образ базы данных. DataSet –основной объект ADO, состоящий из объектов типа DataTable__(таблицы)'>DataTable (таблицы) и объектов типа DataRelation (связи). В коде к ним можно обращаться как к свойствам объекта DataSet, то есть, используя точечную нотацию. СвойствоTables возвращает объект типа DataTableCollection, который содержит все объекты DataTable используемой базы данных. DataTable (таблица ADO) – используется для представления одной из таблиц базы данных в DataSet. DataTable составляется из объектов типа DataColumn. DataRelation – выражает отношение между двумя таблицами. DataRow. Коллекция Rows объекта DataTable возвращает набор строк (записей) заданной таблицы. Эта коллекция используется для изучения результатов запроса к базе данных. Мы можем обращаться к записям таблицы как к элементам массива. DataAdapter (преобразователь) – осуществляет взаимодействия между DataSet и собственно источником данных. DataAdapter содержит метод Fill() для обновления данных из базы и заполнения DataSet. Создание нового многооконного приложения Шаг 1 Создаем пустое многооконное Windows-приложение в C#: 1.1 Запускаем Visual Studio 2017. Выбираем Файл -> Создать -> проект > Visual C# / Приложение Windows Forms. Сохраняем проект под именем To- varCHAccess в своей папке. В папку нашего проекта \TovarCSAccess\bin\Debug\ (там будет исполняющий файл с расширением .exe) помещаем файл БД Товар.accdb. 1.2 Form1 делаем главной (Parent Form): свойство IsMDIContainer = True; свойство Text = ИС "Товар". Дочерние окна отображаются внутри «главного» окна. Отметим, что на главной форме мы не будем отображать никакие визуальные компоненты, т.к. они будут закрывать дочерние формы. 1.3 Создаем дочернюю форму Form2: выбираем пункт меню Проект -> Добавить форму Windows.. -> Форма Windows Forms. Нажимаем кнопку «Добавить». Свойство Text = Таблицы: Заказы, Товары, Клиенты. 1.4 Создайте дочернюю форму Form3. Свойство Text = Таблицы: Сотрудники, Поставщик, Поставка. Отметим, что у дочерних форм никаких специальных свойств устанавливать не требуется. 1.5 Организуем вызов дочерних форм из Form1: Добавляем компонент MenuStrip и оформляем по шаблону:  Дважды кликаем по пункту меню «Заказы Товары Клиенты» и в обработчике событий пишем код для вывода таблиц на Form2:  Задание: создайте обработчик пункт меню «Сотрудники, Поставщик, Поставка» для вывода таблиц на Form3. Сохраняем проект – Файл -> Сохранить все (Ctrl+Shift+S), компилируем и запускаем программу (F5). Видим результат:  По желанию можно изменить свойство WindowsState каждой формы. Шаг 2 Привязка базы данных «Товар.accdb» к главной форме: 2.1 Переходим на Form1. Размещаем компонент «Binding Soure» (Панель элементов/Данные) на форму. После размещения его на форме среда разработки принимает следующий вид:  2.2 Основным свойством компонента «Binding Soure» является свойство DataSource, указывающее на источник данных. При выборе данного свойства в окне свойств появляется следующее окно:  Появляется окно диалога  Выбираем пункт «База данных» («Database») и нажимаем «Далее».  Набор данных – это коллекция записей из одной или нескольких таблиц базы данных. Жмем «Далее». Появляется окно выбора соединения с данными.  Далее выбираем провайдера и указываем путь к БД «Товар». Нажимаем «Проверить подключение»  Если все хорошо, то появится сообщение  Жмем «OK», потом еще раз «OK» и приходим к окну подключения, где уже прописана база данных «Товар.accdb».Жмем «Далее»:  Появляется окно, сообщающее, что будет создан образ БД «Товар» в приложении. Жмем «Далее».  Далее выбираем таблицы в набор данных и нажимаем готово:  На дополнительной панели отображается набор данных «товарDataSet».  Шаг 3 Разработка Form2 для работы с таблицами «Заказы», «Товары» и «Клиенты». 3.1 Переходим на Form2. Для отображения таблицы «Заказы» ставим на Form2 компонент DataGridView'>DataGridView из группы компонентов Data.  Выбираем источник данных:  Жмем «Далее» до выбора таблиц. Выбираем таблицу «Заказы» и нажимаем «Готово».  Компонент DataGridView1 связан с таблицей «Заказы». 3.2 Для навигации по таблице «Заказы» ставим на Form2 компонент bindingNavigator из группы компонентов Data. Он визуально установится вверху формы. Заходим в свойство Anchor и убираем привязку сверху и слева как показано на рисунке.  3.3 Связываем таблицу «Заказы» на Form2 с bindingNavigator. Выделяем свойство BindingSource и выбираем заказы BindingSource:  3.4 Редактирование данных в ячейках компонента DataGridView возможно, но неудобно. Поэтому для таблицы «Заказы» поля «Дата размещения» и «Дата исполнения» продублируем в компонентах TextBox (в них можно редактировать значения полей). Для этого разместим на Form2 контейнер типа Panel (вкладка «Контейнеры»), а на нем два компонента TextBox (вкладка «Стандартные элементы управления»). 3.5 Осуществим привязку компонента TextBox1 к полю «ДатаРазмещения» таблицы «Заказы». Для этого используем свойство из группы DataBindings–Advanced:  Проводим привязку в диалоговом окне: в поле привязка выбираем заказыBindingSource; в поле тип формата – Дата Время.  3.6 Аналогично, осуществите привязку компонента TextBox2 к полю «ДатаИсполнения» таблицы «Заказы». 3.7 Для того, чтобы изменения (видные на форме) были внесены в базу данных, необходимо выполнить метод Update класса TableAdapter. Для этого, размещаем кнопку «Обновить» и в обработчике событиий Click вводим следующий программный код:  3.8 Сохранить все. Запустить приложение (F5) и проверить правильность работы приложения. 3.8 Сохранить все. Запустить приложение (F5) и проверить правильность работы приложения. 3.9 Аналогично реализации таблицы «Заказы» проведите реализацию таблиц «Товары» и «Клиенты» на Form2. Шаг 4 Аналогично разработке Form2 разработайте Form3 для работы с таблицами «Сотрудники», «Поставщик» и «Поставка». Вид действующего приложения приведен на рисунках ниже.  Литература Фленов М.Е. Библия C# //СПб.: БХВ-Петербург.-2011.-544с. |
