методичка. методичка АИС2. Архитектура информационных систем
 Скачать 4.53 Mb. Скачать 4.53 Mb.
|
|
3.3. Описание команд языка Visual FoxPro Таблица 3.1 Описание команд среды Visual FoxPro
3.7. Список расширений различных типов файлов в Visual FoxPro Таблица 3.2
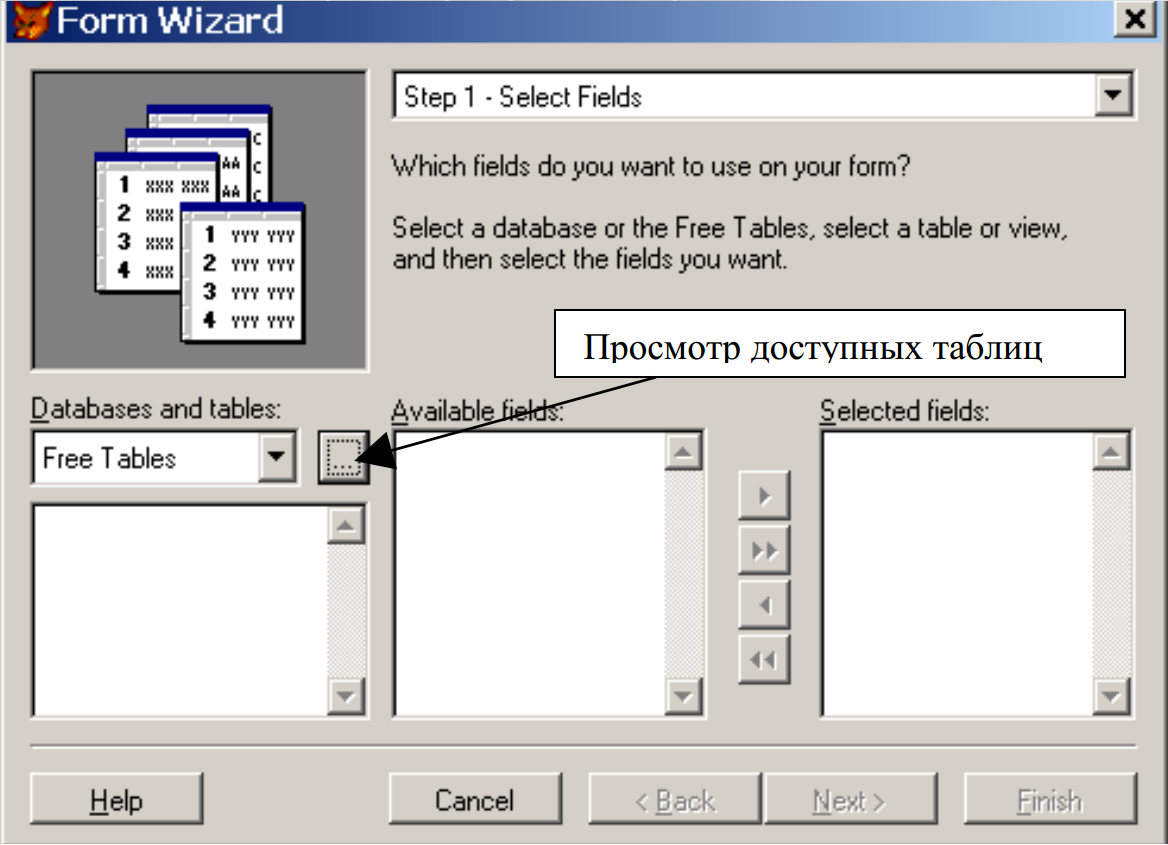
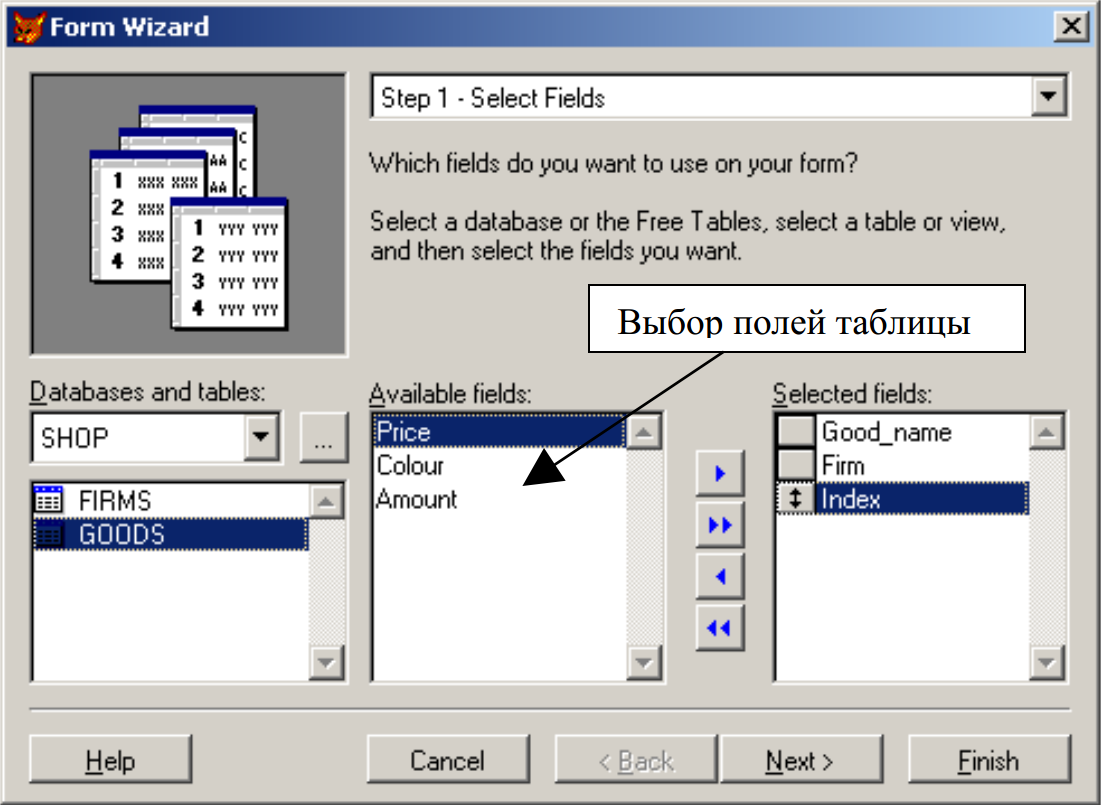
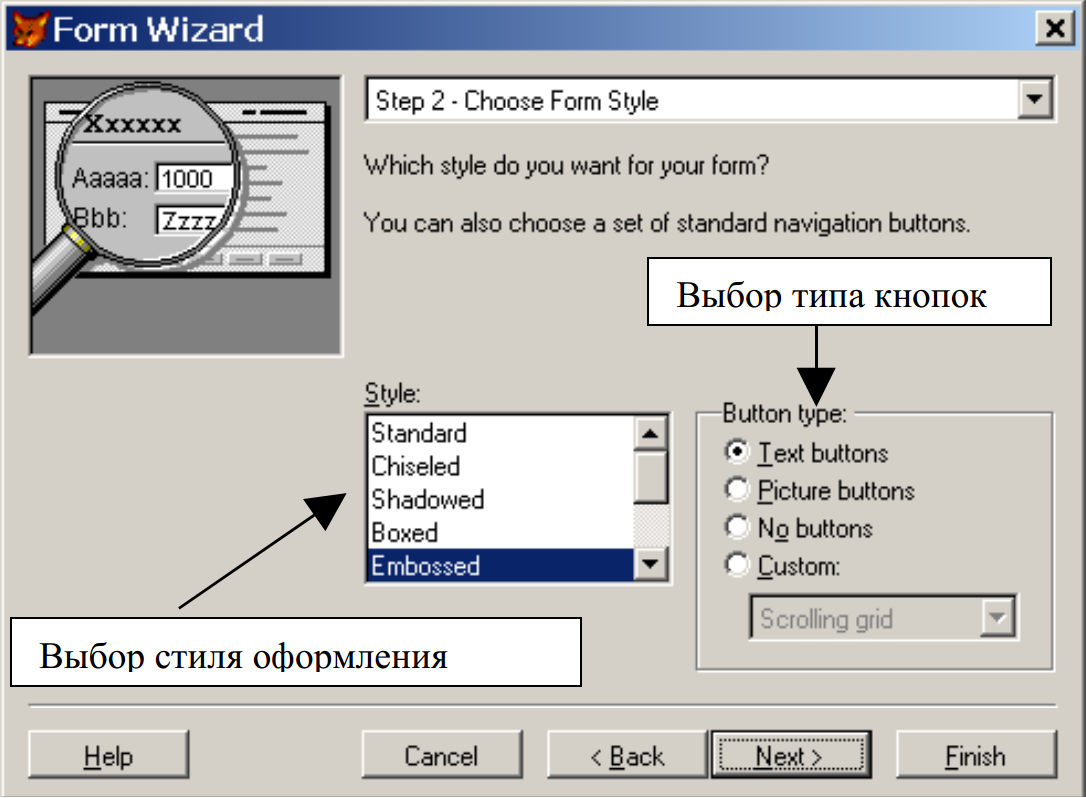
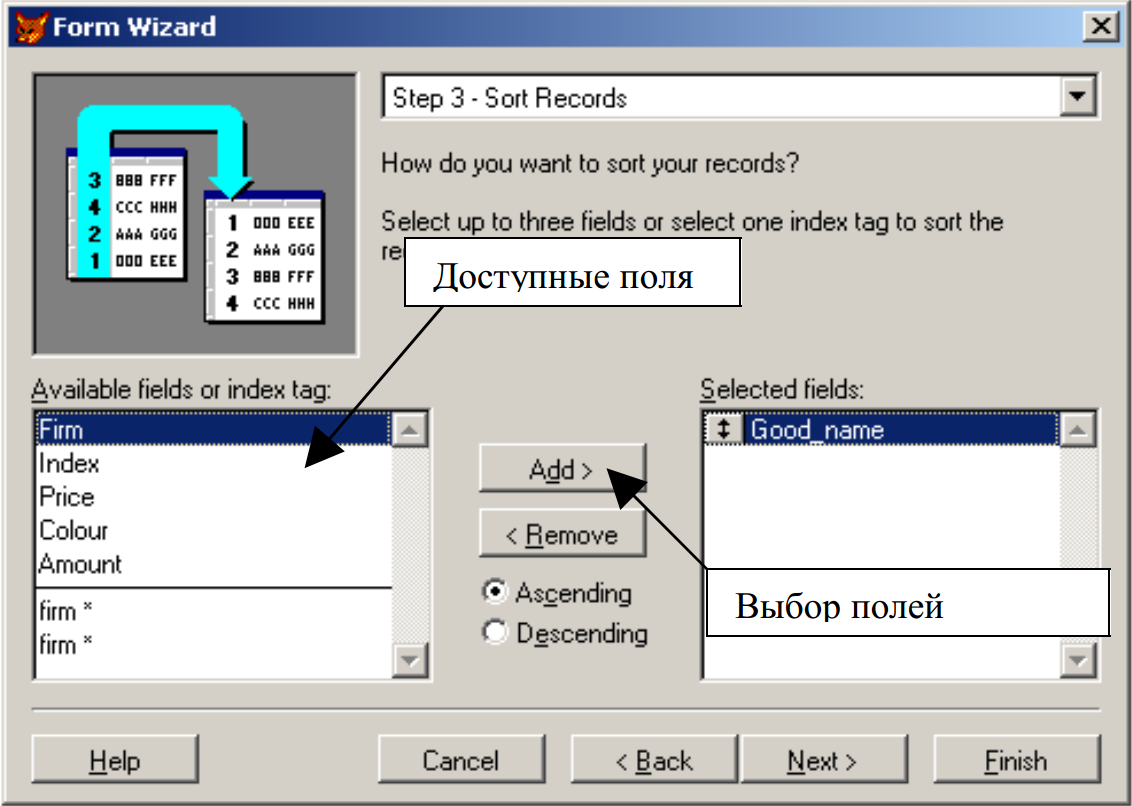
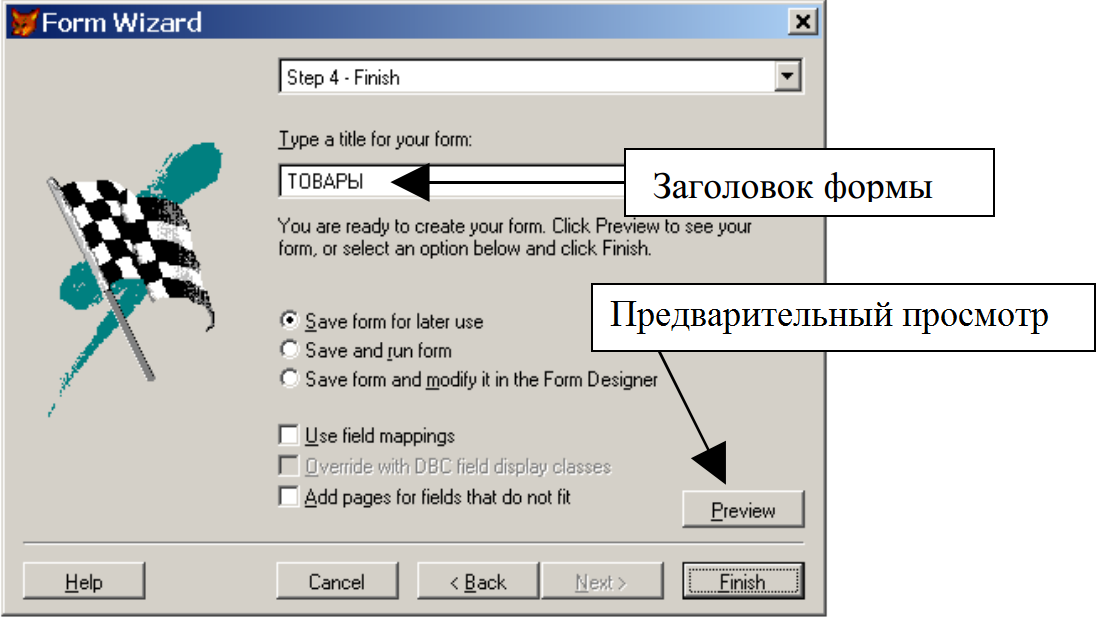
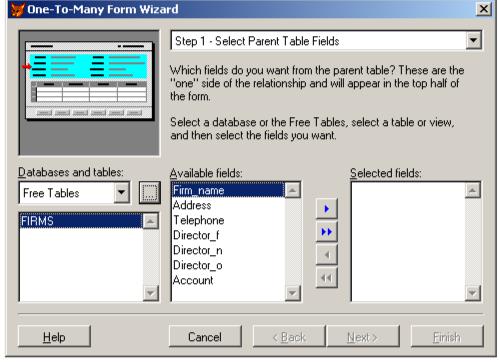
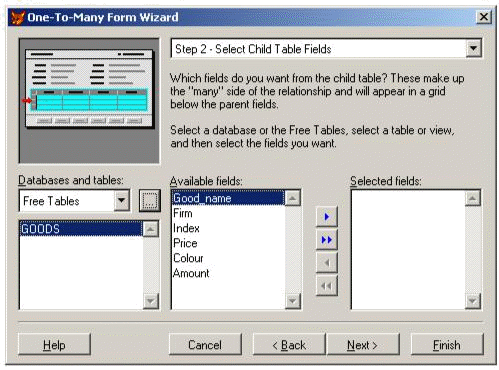
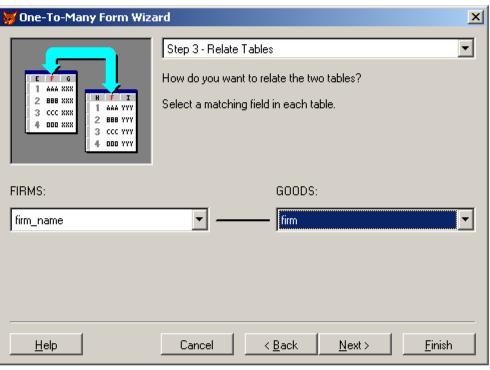
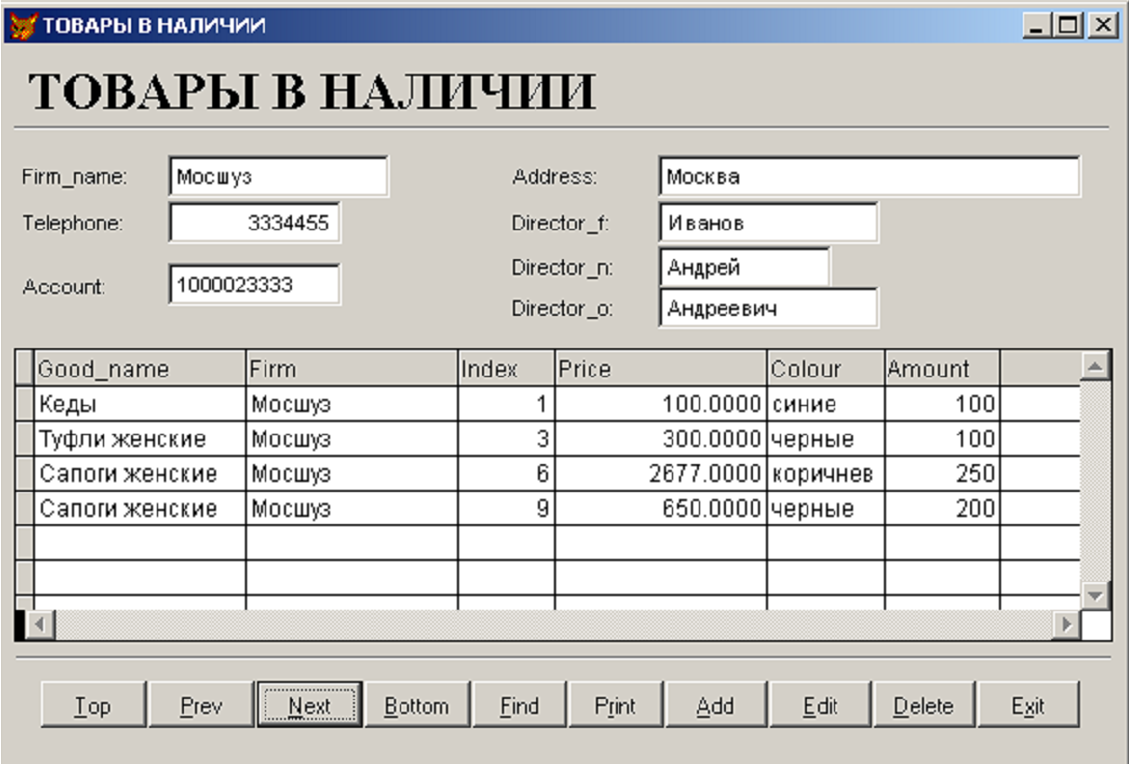
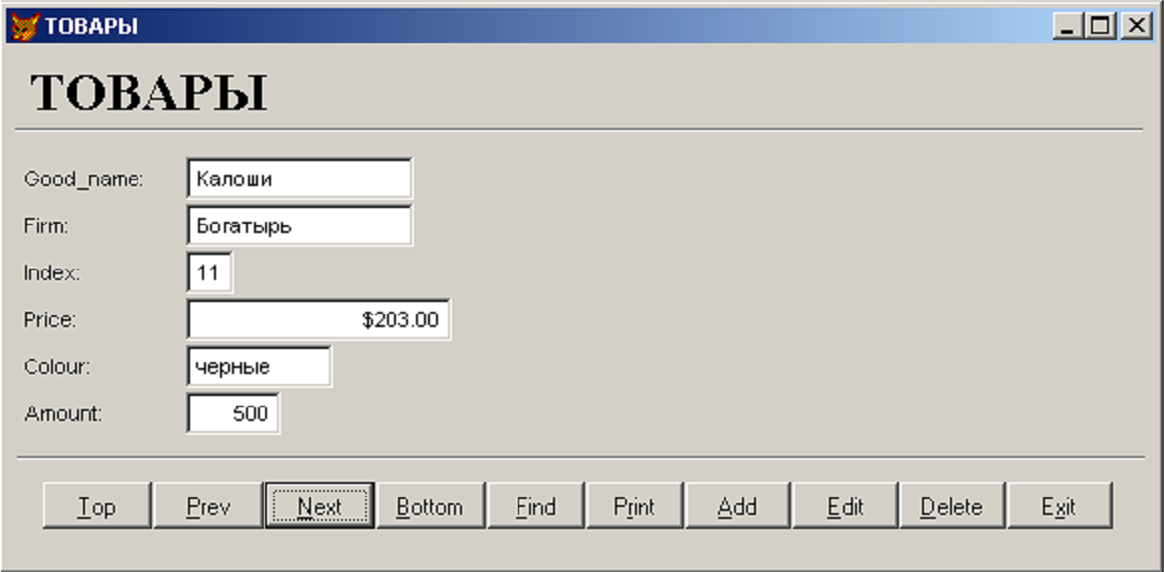
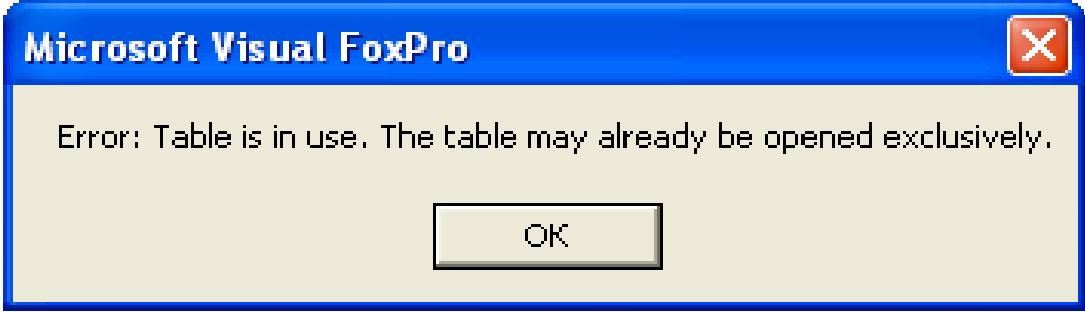
КОНТРОЛЬНЫЕ ВОПРОСЫ: Как происходит создание программ на языке FoxPro Как происходит редактирование программ на языке FoxPro Как происходит удаление программ на языке FoxPro Как происходит выполнение программ на языке FoxPro 4. СОЗДАНИЕ ЭКРАННЫХ ФОРМ, ОТЧЕТОВ, ЭТИКЕТОК И МЕНЮ. ВИЗУАЛЬНОЕ ПРОГРАММИРОВАНИЕ Время выполнения – 6 часа. Цель работы: научиться создавать, модифицировать и использовать экранные формами, отчеты, этикетки и меню в среде Visual FoxPro. 4.1. Создание экранных форм Microsoft Visual FoxPro предоставляет пользователям два способа создания новых объектов (форм, отчетов или этикеток): создание нового объекта в режиме конструктора с использованием визуального программирования. При этом пользователю необходимо вручную размещать поля данных и элементы управления в окне формы (отчета, этикетки); создание объекта с помощью пошагового мастера Wizard. В этом случае пользователь должен поэтапно ответить на все вопросы и указать значения параметров создаваемого объекта, при этом конфигурация и расположение элементов управления и полей данных будет настроены автоматически [1–3,6]. Формы предоставляют пользователю удобный интерфейс для ввода и редактирования данных, хранимых в таблицах базы данных. Мастер форм Visual FoxPro предлагает два типа формы: Form Wizard (форма на основе одной таблицы) или One-to-Many Form Wizard (форма на основе двух связанных таблиц). Рассмотрим процесс создания формы на основе таблицы goods. Для создания новой формы необходимо выбрать пункт главного меню File / New. В появившемся окне (см.рис. 2.2) требуется выбрать опцию создания формы (Form) и нажать на кнопку мастера форм (Wizard). В окне Wizard Selection (рис. 4.1) пользователю предоставляется выбор типа создаваемой формы.В данном примере будет выбран однотабличный тип (Form wizard). После нажатия кнопки ОК запускается мастер формы, представляющий собой последовательность диалоговых окон. Переход к следующему окну мастера происходит по нажатию кнопки Next, для на шаг назад используется кнопка Back. В первом окне мастера требуется выбрать таблицу, на основе которой создается форма, и указать поля этой таблицы, которые должны отображаться на форме (рис. 4.2). В области Databases and tables расположены два списка. Верхний список содержит список открытых баз данных, нижний – список таблиц выбранной базы данных или свободных таблиц (не закрепленных за БД).  Рис. 4.1. Выбор типа мастера форм  Рис. 4.2. Выбор базы данных и таблицы при создании формы Из нижнего списка области Databases and tables выбираем таблицу goods, на основе которой будет создана форма. После этого в списке Available fields появится перечень всех полей выбранной таблицы (рис. 4.3).  Рис. 4.3.Выбор полей таблицы для отображения в форме Из данного списка с помощью кнопок перенесем поля, которые хотим разместить на создаваемой форме, в список Selected fields. Кнопки Выбрав необходимые поля, которые будут отображаться на форме, переходим к следующей странице мастера форм, нажав кнопку Next. На втором шаге предлагается выбрать стиль оформления формы (Style) и определить вид используемых кнопок (Button type) (рис. 4.4).  Рис. 4.4. Выбор стиля формы После выбора подходящего стиля отображения формы и вида кнопок нажимаем кнопку Next для перехода к следующей странице мастера. На третьем шаге пользователю предлагается определить порядок просмотра записей таблицы в форме. Эти настройки будут влиять на сортировку данных, отображаемых на форме. Выбор полей, по которым будет выполняться сортировка, осуществляется путем переноса соответствующих строк из списка Available fields or index tag в список Selected fields с помощью кнопки Add (рис. 4.5). Кнопка Remove позволяет удалить выбранные поля из списка полей для сортировки данных. Порядок сортировки (по возрастанию или убыванию) выполняется переключателем Ascending / Descending.  Рис. 4.5. Выбор полей и порядка сортировки данных в форме Таким образом, сортировка данных в форме будет выполняться по полям, содержащимся в списке Selected fields. Для перехода на следующую страницу нажимаем кнопку Next. На четвертом шаге создания формы с помощью мастера можно задать заголовок формы и открыть окно предпросмотра результата (кнопка Preview). В данном примере в поле Type a title for your form укажем заголовок «Товары» и дальнейшее действие с созданной формой, выбрав одну из опций (рис. 4.6): Saveformforlateruse– сохранение и закрытие формы; Save and run form – сохранение и запуск формы; Save form and modify it in the form designer – сохранение формы и открытие ее для редактирования в режиме конструктора.  Рис. 4.6. Завершение проектирования формы Для завершения работы мастера форм необходимо нажать кнопку Finish, при этом будет выполнено указанное пользователем действие с формой. Форма, созданная с помощью мастера форм, является законченным и отлаженным объектом. При необходимости такую форму можно редактировать таким же образом, как и форму, созданную с помощью конструктора форм. Теперь рассмотрим создание формы на основе двух связанных таблиц. Форма со связью «один-ко-многим» (One-to-Many Form) позволяет одновременно работать с данными двух логически связанных между собой таблиц. Для создания формы такого типа необходимо выполнить команду главного меню File / New и в диалоговом окне New (см. рис. 2.2) выбрать опцию создания формы (Form). Далее, нажатием на кнопку Wizard, производится вызов мастера форм. В появившемся диалоговом окне Wizard Selection (выбор мастера) (см. рис. 4.1) необходимо выбрать тип создаваемой формы One-to-Many Form Wizard. После нажатия на кнопку ОК откроется первая страница диалогового окна мастера (рис. 4.7), где требуется указать родительскую таблицу для создаваемой формы, а также выбрать поля, которые нужно отобразить на форме. В данном примере в качестве родительской таблицы выберем firms и сформируем список Selected fields  Рис. 4.7. Выбор родительской таблицы и ее полей для отображения в форме На следующем шаге (рис. 4.8) требуется выбрать дочернюю (подчиненную) таблицу (goods) и поля этой таблицы, которые будут размещены на форме.  Рис. 4.8. Выбор дочерней таблицы и ее полей для отображения в форме На следующем шаге (рис. 4.9) устанавливаем связь между полями родительской и дочерней таблицы. Эти поля могут иметь разное имя, но тип данных обязательно должен совпадать. В данном примере связь осуществляется по полям firm_name из таблицы goods и firm из таблицы firms.  Рис. 4.9. Выбор полей для обеспечения связи между таблицами На четвертом шаге (см. рис. 4.4) пользователю предоставляется выбор стиля отображения формы и вида кнопок, используемых на форме. На пятом шаге выбирается поле или несколько полей, по которым будет проводиться сортировка данных в форме (окна аналогичны приведенным на рис. 4.4, рис. 4.5). На шестом шаге в поле Type a title for your form задается заголовок формы «Товары в наличии», а также выбирается действие с созданной формой. Для завершения процесса создания формы требуется нажать кнопку Finish. В результате проделанных манипуляций мастер формы автоматически создаст и откроет форму для редактирования данных из двух логически связанных таблиц. Пример формы «один-ко-многим» приведен на рис. 4.10.  Рис. 4.10. Форма, содержащая данные из двух связанных таблиц Запуск сохраненной формы возможно осуществлять тремя способами: кнопкой Run, расположенной на панели инструментов; с помощью пункта меню Run Form из меню Form; с помощью команды DO FORM <имя_формы_без_расширения>. Запустим форму по таблице goods, созданную в п.4.1.1.1, из командного окна командой DO FORM goods. Результат выполнения команды приведен на рис. 4.11.  Рис. 4.11. Форма goods, созданная с помощью мастера форм В нижней части окна формы (рис. 4.11) расположены элементы управления из библиотеки классов Visual FoxPro. Они представляют собой стандартные командные кнопки для управления источником данных, позволяющие перемещаться по таблице, выполнять поиск, удалять или вставлять новые записи. В процессе создания формы в ее свойствах записывается источник данных, который включается в среду данных этой формы. Источником данных могут быть таблицы, представления или отношения. При запуске формы Visual FoxPro автоматически открывает таблицы и представления, включенные в среду, и закрывает их при закрытии формы. Редактирование содержимого полей формы приводит к изменению среды данных и обновлению соответствующих данных в источнике. В целях обеспечения сохранности данных по умолчанию (если иного не определено) все таблицы открываются для монопольного (эксклюзивного) использования. В таком режиме доступ к таблице получает только открывший ее пользователь, в это время остальные пользователи доступа к таблице не имеют. В связи с этим при одновременном открытии таблицы командой USE и запуске формы, в источнике данных которой указана эта таблица, может возникнуть ошибка (рис. 4.12 или рис. 4.13):  Рис. 4.12. Ошибка при совместном открытии таблицы и соответствующей формы  Рис. 4.13. Ошибка при совместном открытии формы и таблицы, используемой в качестве источника данных Для того, чтобы такие ошибки не возникали необходимо перед запуском формы убедиться, что все таблицы, используемые ей в качестве источника данных, закрыты. И наоборот – прежде, чем открыть таблицу, следует закрыть использующую ее форму. Для редактирования формы, изменения ее подписей, набора полей или других элементов управления в Visual FoxPro используется специальный режим конструктора, который включается при использовании команды MODIFY FORM <имя_формы>. В результате выполнения данной команды откроется указанная форма в режиме конструктора и соответствующий ему набор инструментов, включающий в себя панель Form Controls и окно свойств Properties (рис. 4.14).  Рис. 4.14. Окно конструктора формы Набор инструментария Form Controls, содержит следующие кнопки (слева направо, сверху вниз) [3]: SelectObject– выбор объекта с помощью указателя мыши; View Classes – просмотр библиотеки классов; Label – элемент управления «метка»; Text Box – элемент управления «текстовое поле»; Edit Box – элемент управления «многострочное текстовое поле»; Command Button – элемент управления «командная кнопка»; Command Group – элемент управления «группа командных кнопок»; Option Group – элемент управления «группа переключателей»; Check Box – элемент управления «флажок»; Combo Box – элемент управления «раскрывающийся список»; List Box – элемент управления «список»; Spinner – элемент управления «кнопки счетчика»; Grid – элемент управления «таблица»; Image – элемент управления «рисунок»; Timer – элемент управления «таймер»; PageFrame – элемент управления «страничный блок»; ActiveX Control (OLE Control) – элемент управления «контейнерOLE»; ActiveX Bound Control (OLE Bound Control) – элемент управления «связанный объект OLE»; Line – элемент управления «линия»; Shape – элемент управления «контур»; Container – контейнер; Separator – элемент управления «разделитель»; Builder Lock – режим вызова построителя объектов; Button Lock – переключение режима многократного/однократного размещения объектов. Для редактирования свойств, событий и методов экранной формы, а также ее элементов используется специальное окно Properties. В данном окне в левой колонке перечислены названия всех свойств, методов и событий объектов, а в правой, на белом фоне, – значения этих свойств (событий, методов). Окно свойств имеет пять вкладок [2]: All – содержит список всех свойств, методов и событий для данногообъекта в алфавитном порядке; Data – содержит только те свойства, которые имеют отношениек источнику данных объекта; Methods – отображает все методы и события объекта; Layout – содержит свойства, которые отвечают за отображение объекта на экране (или форме); Other – другие свойства объекта. В качестве примера, изменим форму goods, добавим новую командную кнопку для просмотра всех поставщиков. Для этого необходимо выбрать элемент управления Command Button и разместить его на пустом месте формы (рис. 4.15). Далее для изменения надписи на кнопке нужно в окне Properties отредактировать свойство Caption.  Рис. 4.15. Добавление на форму нового элемента Command Button Для того, чтобы кнопка реагировала на нажатие необходимо написать программный код для обработки этого события. Для этого нажмем правой кнопкой мыши по объекту Command Button и выберем пункт Code. При этом откроется окно редактора кода для создания метода Click. Это же окно можно вызвать если дважды щелкнуть на поле Click на вкладке Methods окна Properties. В редакторе кода вводим текст программы, который будет выполняться при нажатии на кнопку: BROWSE FIELDS FIRM_NAME FONT «ARIAL»,15. После редактирования формы необходимо выполнить ее сохранение и закрыть окно конструктора форм. Для проверки работоспособности кнопки форму нужно запустить в режиме просмотра с помощью команды Run. Удалить файл формы с диска можно с помощью команды: DELETE FILE <имя_формы>.SCX |
