практика по инфе. Автоматизация расчетов кондитерского цеха с применением электронных таблиц
 Скачать 215.65 Kb. Скачать 215.65 Kb.
|
|
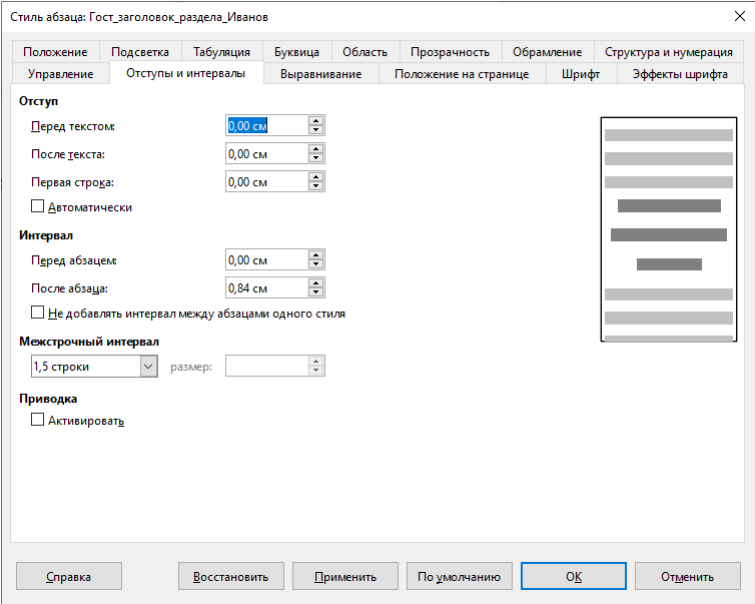
МИНИСТЕРСТВО НАУКИ И ВЫСШЕГО ОБРАЗОВАНИЯ РОССИЙСКОЙ ФЕДЕРАЦИИ ПЕНЗЕНСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ Кафедра «Информационная безопасность систем и технологий» Курсовая работа по дисциплине «Информатика» на тему «Автоматизация расчетов кондитерского цеха с применением электронных таблиц» ПГУ.100502.С1116.КР.20ПТ101.01.ПЗ Специальность – 10.05.02 Информационная безопасность телекоммуникационных систем Специализация – 7 Разработка защищенных телекоммуникационных систем Выполнил студент:__________Ковалев Д.Е. Группа: 21ПТ2 Руководитель: к.т.н., доцент ______________Борисова С.Н. Работа защищена с оценкой ____________ Дата защиты ___________ 2021 Задание Оглавление Введение 1 Определение данных, требующих количественной обработки 1.1 Параграф 1.1 1.2 Параграф 1.2 2 Определение математических и логических зависимостей рассчитываемых характеристик 2.1 Раздел 2.1 3 Определение количества и состава электронных таблиц 3.1 Построение главной таблицы 3.2 Построение таблиц расчетов 4. Создание электронных таблиц 5. Разработка тестовых наборов данных для проверки работоспособности электронных таблиц 6. Построение диаграммы 7 Разработка шаблона отчета о курсовой работе 8 Описание экспериментальной части Заключение Список используемых источников Приложение А Приложение Б Введение В современном мире оформление документации всегда являлось обязательной задачей для любой организации. Ещё в прошлом десятилетии всё расчеты приходилось делать на огромных листах, разлинованных в виде таблицы, при таком виде работы всё оформление занимало очень много времени и сил. С появлением же компьютеров, этот процесс стал занимать много меньше времени и стал более прост. Целью данной курсовой работы является создание электронной таблицы средствами Open Office. 1 Определение данных, требующих количественной обработки 1.1 Параграф 1.1 На рисунке 1 представлены настройки заголовка раздела (название раздела отделяется от текста двойным интервалов - в настройках после абзаца — точно 0,84). Р  исунок 1 — Настройки стиля заголовка исунок 1 — Настройки стиля заголовка1.2 Параграф 1.2 Это текст параграфа 1.2 2 Определение математических и логических зависимостей рассчитываемых характеристик 2.1 Раздел 2.1 Основной текст…. 3 Определение количества и состава электронных таблиц 3.1 Построение главной таблицы 3.1.1 Это текст пункта Это текст пункта Это текст пункта Это текст пункта Это текст пункта Это текст пункта Это текст пункта Это текст пункта Это текст пункта Это текст пункта Это текст пункта Это текст пункта Это текст пункта Это текст пункта Это текст пункта Это текст пункта Шаблон главной таблицы представлен в таблице 1. Таблица 1 - Основная таблица
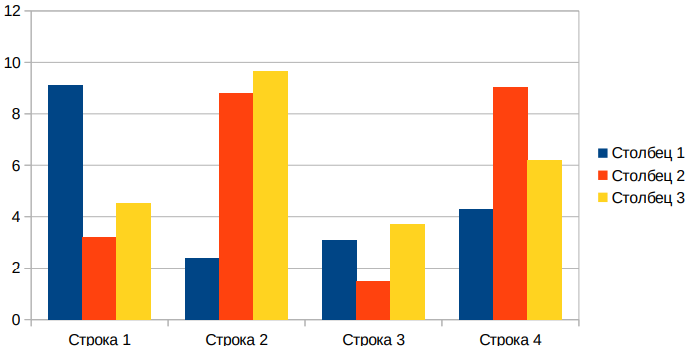
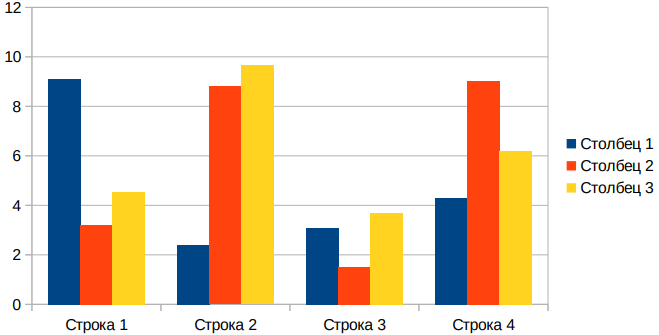
3.2 Построение таблицы расчётов Основной текст…. 4 Создание электронных таблиц Текст главы…. 5 Разработка тестовых наборов данных для проверки работоспособности электронных таблиц Основной текст…. 6 Построение диаграммы Основной текст …………… …………………… ………………………… ……………… …………… ………….. Диаграмма представлена на рисунке 2.  Рисунок 2 — Диаграмма Умножение производится в соответствии со следующим выражением 2 * х = 4 где х — неизвестная переменная. 7 Разработка шаблона отчета о курсовой работе Основной текст…. 8 Описание экспериментальной части Основной текст…. Заключение 1 Грошев, А.С. Информатика. [Электронный ресурс] : учеб. / А.С. Грошев, П.В. Закляков. — Электрон. дан. — М. : ДМК Пресс, 2015. — 588 с. — Режим доступа: http://e.lanbook.com/book/69958 — Загл. с экрана. 2 Информатика. Базовый курс [Текст] : учеб. пособие для бакалавров и специалистов / под ред. С. В. Симановича. - 3-е изд. Стандарт третьего поколения. - СПб. : Питер, 2012. - 640 с. 3 Сухов, К. HTML5 – путеводитель по технологии. [Электронный ресурс] — Электрон. дан. — М. : ДМК Пресс, 2013. — 352 с. — Режим доступа: http://e.lanbook.com/book/40002 — Загл. с экрана. 4 Васильев, А.Н. Числовые расчеты в Excel. [Электронный ресурс] : справ. — Электрон. дан. — СПб. : Лань, 2014. — 608 с. — Режим доступа: http://e.lanbook.com/book/68464 — Загл. с экрана. 5 Питоньяк, Э. OpenOffice.org pro. Автоматизация работы. [Электронный ресурс] — Электрон. дан. — М. : ДМК Пресс, 2009. — 512 с. — Режим доступа: http://e.lanbook.com/book/1209 — Загл. с экрана 6 Хахаев, И.А. Свободный графический редактор GIMP: первые шаги. [Электронный ресурс] : самоучитель — Электрон. дан. — М. : ДМК Пресс, 2010. — 223 с. — Режим доступа: http://e.lanbook.com/book/1161 — Загл. с экрана. 7 Кудрявцев, Е.М. Mathcad 11: Полное руководство по русской версии. [Электронный ресурс] : рук. — Электрон. дан. — М. : ДМК Пресс, 2009. — 592 с. — Режим доступа: http://e.lanbook.com/book/1172 — Загл. с экрана. Приложение А (обязательное) Таблицы и диаграммы Р  исунок А.1 — Название рисунка исунок А.1 — Название рисункаР  исунок А.2 — Название рисунка исунок А.2 — Название рисункаТаблица А.1 — Название таблицы
Приложение Б (обязательное) Текст программы var OPTIONS = window.SCREEN_SIZE_OPTIONS || {}; // wrapper + options.padding * 2 var sizeList = [980,1220,1340]; var nameList = ['small', 'medium', 'large']; var sizesLength = sizeList.length; var isBranding = false; var htmlElement = document.documentElement; var lastState, className; var options = { padding: 20, sideWidth: 140, largeSideWidth: 240, bannerStub: sizeList[0], minBranding: OPTIONS.minBranding || sizeList[1], maxBranding: 1920, classRe: /\s*screen_(\S+)/gi, classPrefix: 'screen_' }; // ширина экрана для больших ушей, когда они полностью помещаются для самого большого экрана var widthForLargeSide = sizeList[sizeList.length - 1] + (options.largeSideWidth + options.padding) * 2; function screenSize(branding) { var windowWidth = window.innerWidth; var actualWidth = windowWidth; var sideWidth, canBranding, canBrandingStub, size, result, state; // запоминаем состояние последнего вызова, например screenSize(true) в слоте п-брендинга if (typeof branding === 'boolean') { isBranding = branding; } if (isBranding) { sideWidth = windowWidth > widthForLargeSide && options.largeSideWidth || options.sideWidth; // используем 20 отступы по бокам под брендирование 18 if (sideWidth) { actualWidth -= (sideWidth + options.padding) * 2; } } canBranding = windowWidth >= options.minBranding && windowWidth <= options.maxBranding; // не показываем брендинг на экраны меньше 1024 и больше 1900 if (!canBranding) { actualWidth = windowWidth; } canBrandingStub = actualWidth >= options.bannerStub && actualWidth < options.minBranding; // подбираем экран под окно пользователя с учетом брендинга for (var sizeNo = 1; sizeNo < sizesLength; sizeNo+ +) { if (actualWidth < sizeList[sizeNo]) { size = nameList[sizeNo - 1]; break; } } if (!size) { size = nameList[nameList.length - 1]; } state = [size, isBranding, canBranding, canBrandingStub, sideWidth].join(); if (lastState != state) { lastState = state; className = htmlElement.className.replace(options.classRe, '').split(' '); className.push(options.classPrefix + size); if (isBranding) { className.push(options.classPrefix + 'branding-p_need'); if (canBranding) { className.push(options.classPrefix + 'branding-p'); className.push(options.classPrefix + 'branding-p_' + sideWidth); 19 } else if (canBrandingStub) { className.push(options.classPrefix + 'branding-p_banner-stub'); } } htmlElement.className = className.join(' '); try { window.dispatchEvent(new Event('resize')); } catch (ex) {} } } /** * Создает функцию, игнорирующую вызовы происходящие чаще заданого интервала * @param originalFn функция, частоту вызова которой необходимо ограничить * @param [timeout = 100] интервал * @param [callImmediately = false] флаг, указывающий что функция должна выполняться в начале группы вызовов * @returns {Function} */ function debounce (originalFn, timeout, callImmediately) { var timer = null; return function debounced () { var context = this, args = arguments; function delayed () { if (!callImmediately) { originalFn.apply(context, args); } timer = null; } if (timer !== null) { clearTimeout(timer); } else if (callImmediately) { originalFn.apply(context, args); } |
