Рубежка по вебу. Расписанный Веб рубеж 1 2022 (1). Билеты с первого рубежа веба 2022
 Скачать 0.99 Mb. Скачать 0.99 Mb.
|
|
| JSP Action | Для чего нужен |
| jsp:include | Включает в страницу внешний файл во время обработки запроса |
| jsp:forward | Перенаправление на другую страницу |
| jsp:useBean | Добавляет на страницу экземпляр Java Bean с заданным контекстом |
| jsp:getProperty jsp:setProperty | Получение и установка свойств Java Bean |
PHP делающий HTML с приветствием через GET
if ( isset($_GET['name']) ) {
echo 'Hello, ' . $_GET['name'];
} else {
echo 'Name param reading error';
}
Билет 2
Интеграция Fast-CGI скриптов с веб-сервером
Что такое FreeMarker template engine, механизм работы и особенности.
Написать фрагмент кода html и стили css, которые блокируют определенный контент при ширине экрана < 1024 пикселей.
1) Интеграция Fast-CGI скриптов с веб-сервером
Apache (httpd.conf):
ScriptAlias /cgi-bin/ "/opt/www/cgi-bin/"
Fast-CGI это:
Развитие технологии CGI.
Все запросы могут обрабатываться одним процессом CGI-программы (фактическая реализация определяется программистом)
Веб-сервер взаимодействует с процессом через UNIX Domain Sockets или TCP/IP (а не через stdin и stdout).
Хз, что он хочет, если честно. В лекциях ничего больше нет (возможно стоит добавить, что в CGI-для каждого запроса запускается процесс с интерпретатором PHP, после ответа завершается, а для Fast-CGI-процесс не завершается, а используется для последующих запросов (2-ой пункт как-раз про это))
возможно правильный ответ:
Для интеграции сценариев FastCGI с веб-сервером обычно выполняются следующие шаги:
1. Установите и настройте веб-сервер с поддержкой FastCGI, такой как Apache или Nginx.
2. Установите и настройте модуль или обработчик FastCGI для веб-сервера, такой как mod_fcgid для Apache или fastcgi_module для Nginx.
3. Настройте веб-сервер на обработку запросов к файлам скриптов (обычно с расширением .fcgi или .php) с помощью модуля или обработчика FastCGI.
4. Напишите скрипты FastCGI, используя соответствующий язык (например, PHP, Python и т.д.) и сохраните их с соответствующим расширением файла (например, .fcgi, .php и т.д.).
5. Протестируйте скрипты FastCGI, получив к ним доступ через веб-сервер и убедившись, что они выполняются правильно и генерируют ожидаемый динамический контент.
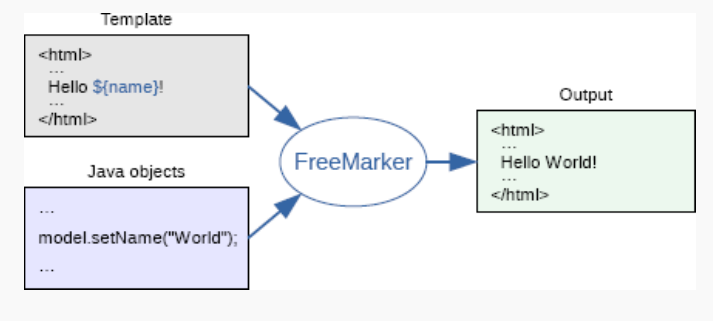
2) Что такое FreeMarker template engine, механизм работы и особенности.
FreeMarker - это компилирующий обработчик шаблонов, написанный на Java. Поддерживает (cheat sheet (кроме макросов и функций)):
условия
циклы
присваивание значений переменным: <#assign name=value>
арифметику
операции со строками
форматирование
макросы и функции
подключение внешних шаблонов
экранирование символов (осуществляется как в java)
Доступ к полям осуществляется через точку: ${user.age}
Принцип работы:
На вход подается шаблон, например html в котором есть специальные выражения, подготавливаются данные соответствующие этим выражением, а Freemarker динамически вставляет эти данные и получается динамически заполненный документ © Юзер хабра.

3) Написать фрагмент кода html и стили css, которые блокируют определенный контент при ширине экрана < 1024 пикселей.
@media only screen and (max-width: 1023px) {
.content{
display: none;
}
}
Билет 3
1) PHP особенности синтаксиса, использование в веб-приложениях
2) Long Polling и Websockets зачем нужны, сходства и различия
3) Написать JSP страницу, которая выводит количество пользователей, которые отправляли запросы, за последние 60 секунд
1) PHP особенности синтаксиса, использование в веб-приложениях:
PHP - это объектно-ориентированный скриптовый язык. Интерпретатор выполняет код, находящийся внутри блока
Имена переменных начинаются с символа “$”, а инструкции разделяются символом “;”, а из-за того, что PHP - язык с динамической типизацией, при объявлении тип не указывается:
$a = “Hello”;
$b = “World”;
$c = $a + “ ” + $b;
6 скалярных (integer, float, double, boolean, string и NULL, диапазон зависит от платформы), 3 нескалярных (ресурс, массив и объект) и 4 псевдотипа (mixed, number, callback и void)
Суперглобальные массивы - предопределенные массивы, доступные отовсюду:
$_GLOBALS - все глобальные переменные
$_SERVER - параметры, получаемые при запуске от ОС
$_ENV - переменные среды ОС
$_GET, $_POST — параметры GET- и POST-запроса
$_FILES — сведения об отправленных методом
POST файлах.
$_COOKIE - куки
$_REQUEST - состоит из элементов $_GET, $POST, $COOKIE и $_FILES
Поддержка ООП
реализованы основные механизмы ООП: инкапсуляция, полиморфизм и наследование
private (только внутри класса), public (по дефолту) и protected (в наследниках) поля
final и abstract методы
есть трейты, но нет множественного наследования
объекты передаются по ссылке
обращение к константам, стат. св-вам и методам - через “::”. Пример
2) Long Polling и Websockets зачем нужны, сходства и различия
Есть самый простой способ получения данных от сервера - запрос всех накопившихся данных с некоторым промежутком времени между запросами. Из минусов можно во-первых выделить постоянную атаку сервера этими запросами и во-вторых, если даже это компенсировать низкой частотой запросов, сама частота запросов - мы получаем данные не сразу.
Long Polling же подразумевает создание соединения и отправку по нему запроса от клиента, который сервер придержит до появления новых данных (или окончания таймаута), а затем оформит ответ и отправит по этому соединению. Решаются обе эти проблемы, хоть и появляются накладные расходы на создание и поддержку соединения.
WebSocket, в отличие от Long Polling, имеет полнодуплексное соединение (по нему может отправлять запрос не только сервер, но и клиент), также оно имеет одно это соединение на множество запросов, в то время как Long Polling открывает и закрывает соединение на каждый новый запрос
3) Написать JSP страницу, которая выводит количество пользователей, которые отправляли запросы, за последние 60 секунд
web.xml:
com.SessionCounter
com.SessionCounter:
public class SessionCounter implements HttpSessionListener {
private static ArrayList
public void sessionCreated(HttpSessionEvent se) {
sessionTimes.add(System.currentTimeMillis());
}
public static int getLastMinuteSessions() {
return sessionTimes.stream().filter(time -> System.currentTimeMillis() - time <= 60 * 1000).count();
}
}
index.jsp:
…
Sessions for 60s: <%= SessionCounter.getLastMinuteSessions() %>
...
Билет 4
1) Библиотека JQuery, её назначение и основные API
2) Архитектура Model 1 и Model 2 - особенности, отличия, сферы применения
3) Шаблон и код инициализации контекста Thymeleaf, формирующие HTML-страницу, показывающую текущие курсы валют (доллара и евро) относительно рубля, динамику их изменения за последнюю торговую сессию на валютной бирже
1) Библиотека JQuery, её назначение и основные API
JQuery - JS-библиотека, предназначенная для разработки приложений, подчиняющимся принципам DHTML и AJAX. Ее сила - упрощение и унификация реализации принципа AJAX с упрощением доступа к элементам DOM и их модификации. Ключевым является ф-ция (объект) “$”.
Основные API продемонстрированы в cheat sheet.
2) Архитектура Model 1 и Model 2 - особенности, отличия, сферы применения
Веб приложение можно разбить на 3 зоны ответственности: Модель (Model), Представление (View) и Контроллер (Controller). Модель - это объектная модель бизнес-логики и часть взаимодействия с базами данных. Контроллер - то, что расшифровывает запрос, вызывает соответствующие ф-ции модели и отдает оформленные данные представлению.
Model 2 сохраняет это разделение. Model 1 же соединяет Представление и Контроллер в одном компоненте (чаще JSP (общается с моделью через бины), может быть сервлет). Таким образом, Model 1 проще разрабатывать, однако есть недостатки:
Сложнее поддерживать приложение ввиду смешения уровней представления и контроллера
сеть компонентов децентрализована, так что изменение URI компонента нарушит цепочку вызовов, это будет сложно отследить
Но и у Model 2 есть недостаток - компоненты Model 1, часто представляющие JSP, можно менять без пересборки приложения.
3) Шаблон и код инициализации контекста Thymeleaf, формирующие HTML-страницу, показывающую текущие курсы валют (доллара и евро) относительно рубля, динамику их изменения за последнюю торговую сессию на валютной бирже
Currency Exchange Rates
| Валюта | Курс | Изменение |
|---|---|---|
. содержит мета-информацию страницы, - содержание документа, которое отрисовывается браузером (если не указан соответствующий атрибут.
2) Сервлеты - особенности, преимущества и недостатки относительно CGI, FastCGI
Запрос приходит на веб-сервер. Дальше идут отличия: В случае CGI обработка идет в множестве процессов, а в случае обработки через сервлеты в множестве потоков, которые используют один объект сервлета. Создание потоков дешевле создания процессов, а значит сервлеты быстрее. Преимущество CGI в возможности обработки запросов на совершенно разных языках программирования, а также в стойкости к падению обработчиков - так при краше приложения мы потеряем лишь один процесс. В случае с сервлетами, упадет все.
Однако есть FastCGI, который по TCP/IP (т.е. можно перенаправлять запросы по некоторому мапу на удаленную машину) направляет все запросы на нужный порт, который занят приложением, которое уже может внутри реализовывать обработку по своему усмотрению, так что эффективность относительно сервлетов оценить не получится
3) CSS правило: рисовать границу в 1 пиксель для картинок в блоках новостей (class = "news") при наведении на них курсора
.news img:hover {
border: 1px solid blue;
}
Билет 13
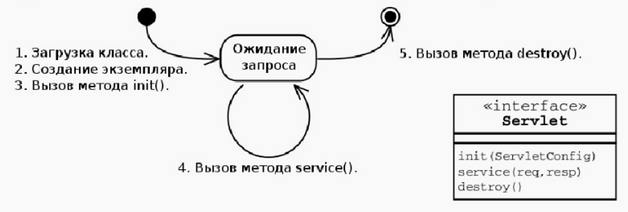
1) Цикл жизни сервлета

За вызовы методов цикла жизни отвечает веб-контейнер
2) Диалекты и процессоры Thymeleaf и стандартный диалект
Thymeleaf, как и FreeMarker, – это компилирующий обработчик шаблонов, написанный на Java. Предназначен для компиляции шаблонов в файлах с совершенно разным расширением (html, css, js, css и т.п.).
Объект, который применяет некоторую логику к артефакту разметки (тег, текст, комментарий) называется процессором, а набор этих процессоров — плюс, возможно, некоторые дополнительные артефакты — это то, из чего состоит диалект. Из коробки основная библиотека Thymeleaf предоставляет диалект, называемый стандартным диалектом, которого должно быть достаточно для большинства пользователей. Этот стандартный диалект интересен тем, что включает в себя только обычные html теги, что позволяет отображать его в браузерах без какой-либо доп обработки(в отличие от JSF и JSP).
3) Написать сценарий, который будет считать количество слов «де-факто» во всех тегах div class= lecture. Ещё надо обязательно использовать jQuery.
var objects = $(“div.lecture”);
var wc = 0;
for (let el of objects) {
wc += el.innerText.match(/де-факто/g)z.length;
}
console.log(wc - 1);
Билет 14
1) AJAX и DHTML - описание, сходства и различия
DHTML описы вает интерактивную веб-страницу (без серверной части), состоящей из html, css и функциональной части в виде js, управляющей DOM и добавляющей саму интерактивность.
AJAX - это добавление возможности общения с сервером в асинхронном режиме посредством js
Что он хочет от сравнения - неясно, т.к. это теплое и мягкое. !слайды 75-79 презентации
2) Какие проблемы возникают при параллельной обработке запросов в JSP, как этого можно избежать?
Как мы знаем, сами запросы выделяются в отдельные потоки, однако вызов обработки сервлета (service) совершается от одного объекта сервлета (по крайней мере такое может быть). И тогда, если используется общий ресурс, может наблюдаться состояние гонки, которое можно разрешить двумя способами:
стандартными методами - блоками синхронизации, методами синхронизации, использованием volatile atomic переменных и т.п.
установкой директивы isTreadSafe
3) Написать js функцию, которая заменяет содержимое
с именем класса “nyan” на изображение по ссылке: http://www.example.com/nyancat.gif
var objects = $(“div.nyan”);
for (let el of objects) {
el.innerHtml = “”;
}
2 вариант
document.querySelector(‘div.nyan’).innerHTML = ‘ ’
’
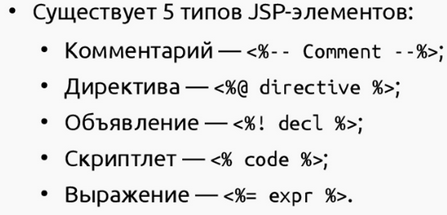
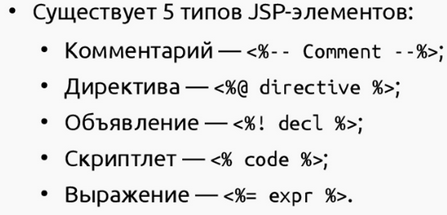
1) JSP - элементы

html комментарий будет виден на клиенте
java комментарий <% /**/ %> будет виден в сген. сервлете
jsp комментарий <%-- --%> будет виден только в jsp-файле
Директивы <%@ %> управляют процессом перевода jsp в сервлет.
Примеры:
<%! decl %> позволяет объявлять поля и методы
Примеры:
<%= expr %> выводит через out.println выражение
2) CGI обработка запроса, преимущества и недостатки
Приходит запрос, сервер его обрабатывает, форкает через CGI-ный шел программу, программа отрабатывает, умирает, отдает response обратно.
Минус в том, что форк и сам факт создания нового процесса оставляют в плане производительности желать лучшего. Это исправляется в FastCGI.
Минус же является и плюсом - если процесс ляжет, он не затронет другие процессы.
Также обработка может осуществляться абсолютно любым языком программирования и стеком технологий из-за фундаментальности взаимодействия - stdout, stdin, процесс поднялся, процесс умер.
3) Написать сервлет, который принимает из http запроса параметр name и выводит его.
public class MyServlet extends HttpServlet {
public void service(HttpServletRequest req, HttpServletResponse res) {
var out = res.getWriter();
out.println(req.getParameter(“name”));
}
}
1) LESS / SASS / SCSS. Особенности, отличия, поддержка браузерами
Дубликат 7 билета
2) jstl зачем нужно что это и основные теги
Дубликат 7 билета
3) Если параметр не обнаружен то вывести Anonymous user
Если речь о сервлете, то…
public class MyServlet extends HttpServlet {
public void service(HttpServletRequest req, HttpServletResponse res) {
var out = res.getWriter();
var param = req.getParameter(“name”);
if (param != null) {
out.println(req.getParameter(“name”));
else
out.println(“Anonymous user”);
}
}
1) Преимущества и недостатки ajax
2) Директива page: назначение, особенности, атрибуты
Позволяет задать специфичные для страниц атрибуты, управляющие поведением синтаксического анализатора и компилятора.
Включает импорт библиотек, установку типа страницы, языка, кодировки, включение сессии, способ обработки запросов (многопоток) и т.п.
3) Написать конфигурацию сервлета (org.xxx.MyServlet) с помощью аннотации. Сервлет должен принимать все запросы от файлов .html .xhtml
@WebServlet (urlPatterns = {“ *.html”, “ *.xhtml”});
public class Abobus extends HttpServlet {}
1) HTTP методы
Методы HTTP являются идейными - следование очень желательно, но нарушить их можно, так как в этом плане нет ограничений
2) Thymeleaf. Особенности архитектуры. Отличия от FreeMаrker..
Ответ в билете 13 (вопрос 2)
3) Напишите js функ. которая заменит все текстовые поля на кнопки с тем же текстом
var objects = document.getElementsByTagName(“p”);
for (let a of objects) {
a.innerHtml = "";
}
1) Filter пост предобработка
Для создания Фильтра нужно реализовать интерфейс Filter, а также замапиться на определенный URL (или даже их набор). У него ключевой и единственный метод на реализацию - doFilter(). FilterChain - это цепочка фильтров, которая представляет собой их последовательность.
Сначала вызывается первый, он делает предобработку, и если запрос удовлетворяет условиям, вызывает chain.doFilter, чтобы вызвался следующий фильтр. После последнего фильтра управление передается сервлету.
После chain.doFilter можно добавить некоторый код - постобработку. Он уже не будет определять, пойдет ли запрос дальше. Там можно расположить логику связанную с логами, сбором статистики и т.п.
2) Thymeleaf выражения. Стандартные выражения
Простые выражения:
3) Написать PHP скрипт который формирует форму с логиным и паролем, которая при сабмите отправляет данные на authenticate.php посредством SuperAgent, и если успешно тогда перенаправить пользователя на main.php
JS:
function auth() {
let login = document.querySelector(“#login”).value;
let password = document.querySelector(“#password”).value;
request.post(“authenticate.php”)
.send({ login, password })
.then(res => {
localStorage.setItem(“token”, res.token);
location.href = “main.php”;
})
.catch(err => {
alert(“Произошла ошибка”)
});
}
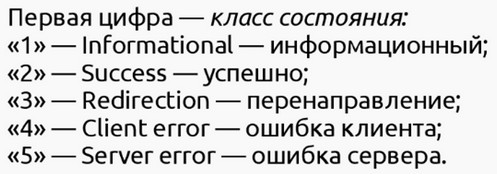
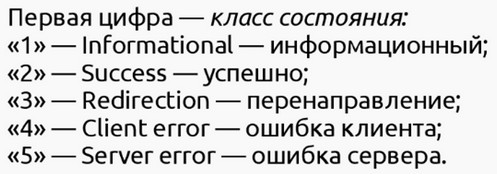
1) Коды состояния HTTP
Это значение, кратко охарактеризовывающее результат обработки запроса

Две цифры не описаны, разработчик может выбирать их на свое усмотрение. Однако же ничего не мешает, как и в случае с методом HTTP, указать не тот класс состояния, что делать все же не стоит.
2) JSP Expression Language, что такое, зачем нужно, чем отличается от JSP, как обрабатывается веб контейнером
Expression Language предоставляет компактный синтаксис для обращения к массивам, коллекциям, объектам и их свойствам внутри страницы jsp.
Он просматривает контексты на предмет наличия бина с указанным именем в следующем порядке:
3) Повернуть все картинки на 90 градусов в форме с id="dhdhgd
#dhdhgd img {
transform: rotate(90deg);
}
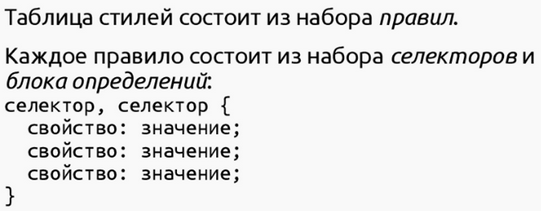
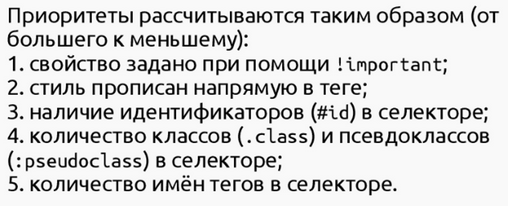
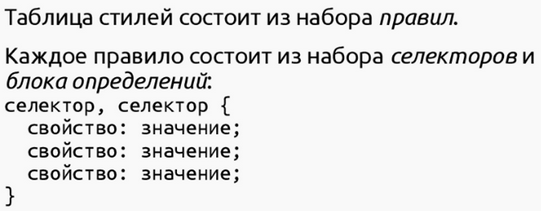
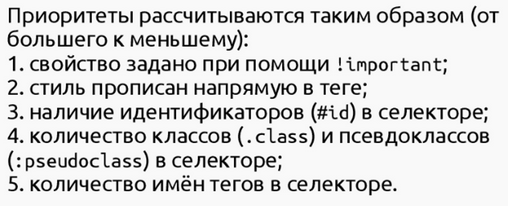
1) CSS : назначение, правила, приоритеты
CSS - технология описания внешнего вида документа, написанного языком разметки. Это цвет, шрифт, форма и т.п. Можно указывать стили в качестве атрибута, но это смешивает представление и содержание документа. CSS решает эту проблему.


2) MVC : назначение, элементы, примеры реализации
см билет 4м
3) Реализовать функцию на JavaScript, которая будет закрывать текущее окно, если в нем открыт https://www.google.ru
if (location.href == “https://www.google.ru/”) {
window.close();
}
1) DOM и BOM
Document Object Model - независящий от платформы программный интерфейс, позволяющий получить доступ к элементам HTML, XML, XHTML, а также изменять их содержимое. Корень документа в HTML в js доступен через переменную document
Browser Object Model позволяет через js общаться с дополнительными объектами, предоставляемыми браузером. Они примерно одинаковы от браузера к браузеру, но стандарта нет. Основной объект - window. Так можно получить данные о размере окна, открытой странице, закрыть окно и т.п.
2) Управление сессиями. HttpSession
HTTP - Stateless протокол, а значит нужен идентификатор пользователя (сессии), который позволит хранить специфичные для конкретной сессии данные.
Экземпляр сессии создается при первом обращении клиента к приложению и сохраняется некоторое (настраиваемое) время после последнего обращения. При этом генерируется уникальный идентификатор сессии JSessionId, который отправляется клиенту и добавляется в cookie (либо URL), так, что каждый последующий запрос от клиента будет содержать идентификатор, позволяя серверу идентифицировать конкретную сессию.
В сессию можно помещать информацию при помощи методов getAttribute и setAttribute. Получить экземпляр сессии можно из объекта запроса HttpSession session = req.getSession()
3) Функция JavaScript, запрещающая для всех текстовых полей ввод символов, если они не латинские буквы или не цифры
var objects = $(“div.nyan”);
for (let el of objects) {
el.innerHtml = “”;
}
2 вариант
document.querySelector(‘div.nyan’).innerHTML = ‘
Билет 16
1) JSP - элементы

html комментарий будет виден на клиенте
java комментарий <% /**/ %> будет виден в сген. сервлете
jsp комментарий <%-- --%> будет виден только в jsp-файле
Директивы <%@ %> управляют процессом перевода jsp в сервлет.
Примеры:
<%@ page session=”false”%> означает то, что мы не используем сессию.
<%@ include file=”incl/copyright.html %>
<%@ page errorPage="error.jsp" %> в паре со страницей с
<%@ page isErrorPage="true" %>, где в exception хранится ошибка
<%@ page import="java.util.Date" %>
<%! decl %> позволяет объявлять поля и методы
Примеры:
<%! public static String ERROR_MSG = “Oh shit” %>
<%! public static void getErrorMsg() {return ERROR_MSG;}
<%= expr %> выводит через out.println выражение
2) CGI обработка запроса, преимущества и недостатки
Приходит запрос, сервер его обрабатывает, форкает через CGI-ный шел программу, программа отрабатывает, умирает, отдает response обратно.
Минус в том, что форк и сам факт создания нового процесса оставляют в плане производительности желать лучшего. Это исправляется в FastCGI.
Минус же является и плюсом - если процесс ляжет, он не затронет другие процессы.
Также обработка может осуществляться абсолютно любым языком программирования и стеком технологий из-за фундаментальности взаимодействия - stdout, stdin, процесс поднялся, процесс умер.
3) Написать сервлет, который принимает из http запроса параметр name и выводит его.
public class MyServlet extends HttpServlet {
public void service(HttpServletRequest req, HttpServletResponse res) {
var out = res.getWriter();
out.println(req.getParameter(“name”));
}
}
Билет 17
1) LESS / SASS / SCSS. Особенности, отличия, поддержка браузерами
Дубликат 7 билета
2) jstl зачем нужно что это и основные теги
Дубликат 7 билета
3) Если параметр не обнаружен то вывести Anonymous user
Если речь о сервлете, то…
public class MyServlet extends HttpServlet {
public void service(HttpServletRequest req, HttpServletResponse res) {
var out = res.getWriter();
var param = req.getParameter(“name”);
if (param != null) {
out.println(req.getParameter(“name”));
else
out.println(“Anonymous user”);
}
}
Билет 18
1) Преимущества и недостатки ajax
Не требует перезагрузки страницы, также поэтому меньше трафик
Добавляет интерактивности
Больше ест ресурсов, не работает без js.
Невозможно индексировать данные, которые подгружаются ajax’ом
2) Директива page: назначение, особенности, атрибуты
Позволяет задать специфичные для страниц атрибуты, управляющие поведением синтаксического анализатора и компилятора.
Включает импорт библиотек, установку типа страницы, языка, кодировки, включение сессии, способ обработки запросов (многопоток) и т.п.
3) Написать конфигурацию сервлета (org.xxx.MyServlet) с помощью аннотации. Сервлет должен принимать все запросы от файлов .html .xhtml
@WebServlet (urlPatterns = {“ *.html”, “ *.xhtml”});
public class Abobus extends HttpServlet {}
Билет 19
1) HTTP методы
GET - запрашиваем данные
HEAD - запрашиваем данные без тела
POST - обработай данные
PUT - помести данные по этому URL (от запроса к запросу результат вызова должен быть такой же)
PATCH - изменение ресурса (частичное)
DELETE - удаление ресурса
OPTIONS - определение возможностей сервера
Методы HTTP являются идейными - следование очень желательно, но нарушить их можно, так как в этом плане нет ограничений
2) Thymeleaf. Особенности архитектуры. Отличия от FreeMаrker..
Ответ в билете 13 (вопрос 2)
3) Напишите js функ. которая заменит все текстовые поля на кнопки с тем же текстом
var objects = document.getElementsByTagName(“p”);
for (let a of objects) {
a.innerHtml = "";
}
Билет 20
1) Filter пост предобработка
Для создания Фильтра нужно реализовать интерфейс Filter, а также замапиться на определенный URL (или даже их набор). У него ключевой и единственный метод на реализацию - doFilter(). FilterChain - это цепочка фильтров, которая представляет собой их последовательность.
Сначала вызывается первый, он делает предобработку, и если запрос удовлетворяет условиям, вызывает chain.doFilter, чтобы вызвался следующий фильтр. После последнего фильтра управление передается сервлету.
После chain.doFilter можно добавить некоторый код - постобработку. Он уже не будет определять, пойдет ли запрос дальше. Там можно расположить логику связанную с логами, сбором статистики и т.п.
2) Thymeleaf выражения. Стандартные выражения
Простые выражения:
Переменная: ${...}
Выбранная переменная: *{...}
Сообщение: #{...}
Ссылка URL: @{...}
Фрагмент: {...}
Литералы/Literals:
Текст: 'one text', 'Another one!',...
Число: 0, 34, 3.0, 12.3,...
Boolean: true, false
Null: null
Токены: one, sometext, main,...
Текст:
Соединение строк: +
Подстроки: |The name is ${name}|
Арифметика:
Binary: +, -, *, /, %
Минус (unary operator): -
Boolean:
Binary: and, or
Boolean отрицание (unary operator): !, not
Сравнение и равенство:
Сравнение: >, <, >=, <= (gt, lt, ge, le)
Равенство: ==, != (eq, ne)
Условные:
If-then: (if)? (then)
If-then-else: (if)? (then): (else)
Default: (value) ?: (defaultvalue)
Специальные токены:
No-Operation: _
3) Написать PHP скрипт который формирует форму с логиным и паролем, которая при сабмите отправляет данные на authenticate.php посредством SuperAgent, и если успешно тогда перенаправить пользователя на main.php
JS:
function auth() {
let login = document.querySelector(“#login”).value;
let password = document.querySelector(“#password”).value;
request.post(“authenticate.php”)
.send({ login, password })
.then(res => {
localStorage.setItem(“token”, res.token);
location.href = “main.php”;
})
.catch(err => {
alert(“Произошла ошибка”)
});
}
Билет 21
1) Коды состояния HTTP
Это значение, кратко охарактеризовывающее результат обработки запроса

Две цифры не описаны, разработчик может выбирать их на свое усмотрение. Однако же ничего не мешает, как и в случае с методом HTTP, указать не тот класс состояния, что делать все же не стоит.
2) JSP Expression Language, что такое, зачем нужно, чем отличается от JSP, как обрабатывается веб контейнером
Expression Language предоставляет компактный синтаксис для обращения к массивам, коллекциям, объектам и их свойствам внутри страницы jsp.
Он просматривает контексты на предмет наличия бина с указанным именем в следующем порядке:
Контекст страницы (данные сохраняются в PageContext)
Контекст запроса
Контекст сессии
Контекст приложения
3) Повернуть все картинки на 90 градусов в форме с id="dhdhgd
#dhdhgd img {
transform: rotate(90deg);
}
Билет 22
1) CSS : назначение, правила, приоритеты
CSS - технология описания внешнего вида документа, написанного языком разметки. Это цвет, шрифт, форма и т.п. Можно указывать стили в качестве атрибута, но это смешивает представление и содержание документа. CSS решает эту проблему.


2) MVC : назначение, элементы, примеры реализации
см билет 4м
3) Реализовать функцию на JavaScript, которая будет закрывать текущее окно, если в нем открыт https://www.google.ru
if (location.href == “https://www.google.ru/”) {
window.close();
}
Билет 23
1) DOM и BOM
Document Object Model - независящий от платформы программный интерфейс, позволяющий получить доступ к элементам HTML, XML, XHTML, а также изменять их содержимое. Корень документа в HTML в js доступен через переменную document
Browser Object Model позволяет через js общаться с дополнительными объектами, предоставляемыми браузером. Они примерно одинаковы от браузера к браузеру, но стандарта нет. Основной объект - window. Так можно получить данные о размере окна, открытой странице, закрыть окно и т.п.
2) Управление сессиями. HttpSession
HTTP - Stateless протокол, а значит нужен идентификатор пользователя (сессии), который позволит хранить специфичные для конкретной сессии данные.
Экземпляр сессии создается при первом обращении клиента к приложению и сохраняется некоторое (настраиваемое) время после последнего обращения. При этом генерируется уникальный идентификатор сессии JSessionId, который отправляется клиенту и добавляется в cookie (либо URL), так, что каждый последующий запрос от клиента будет содержать идентификатор, позволяя серверу идентифицировать конкретную сессию.
В сессию можно помещать информацию при помощи методов getAttribute и setAttribute. Получить экземпляр сессии можно из объекта запроса HttpSession session = req.getSession()
3) Функция JavaScript, запрещающая для всех текстовых полей ввод символов, если они не латинские буквы или не цифры
