UX, Wireframe, Проект дизайна компонент. Что такое ux ux это User Experience
 Скачать 1.46 Mb. Скачать 1.46 Mb.
|
|
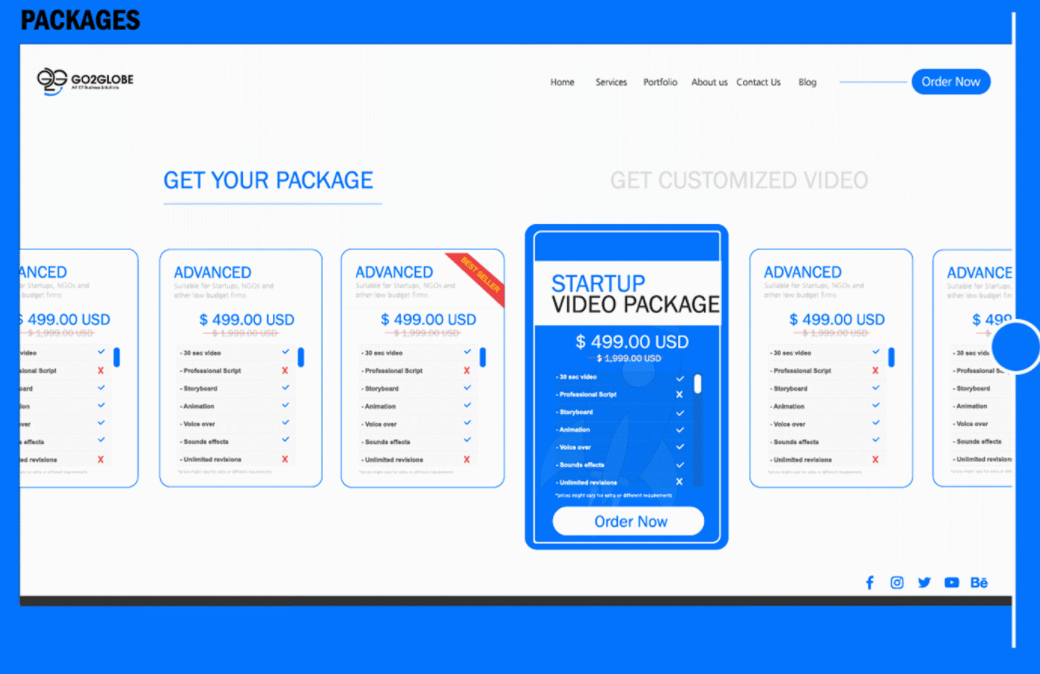
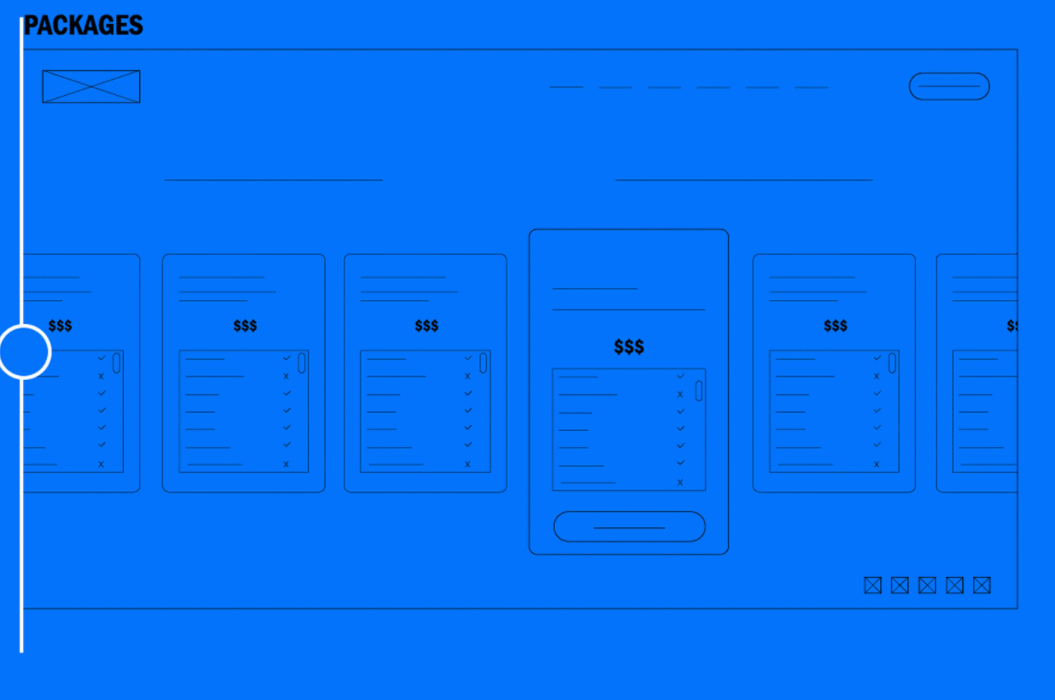
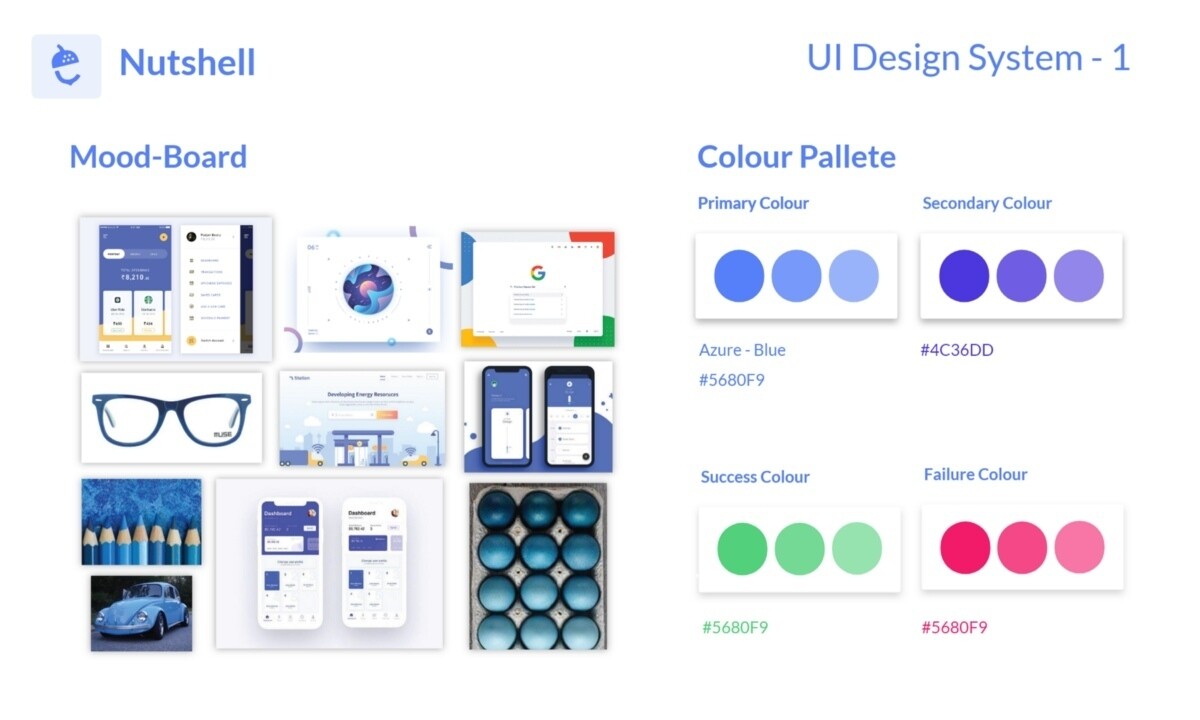
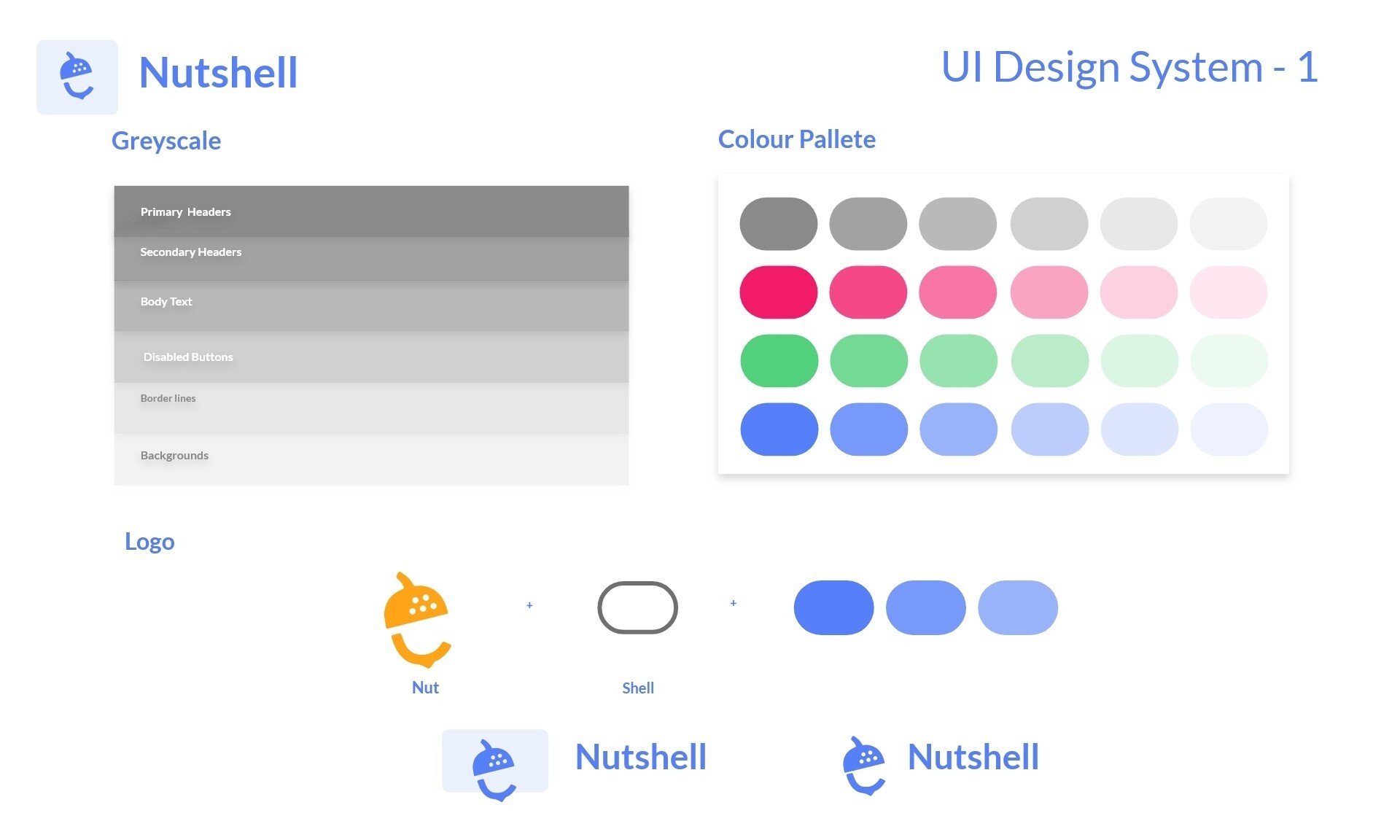
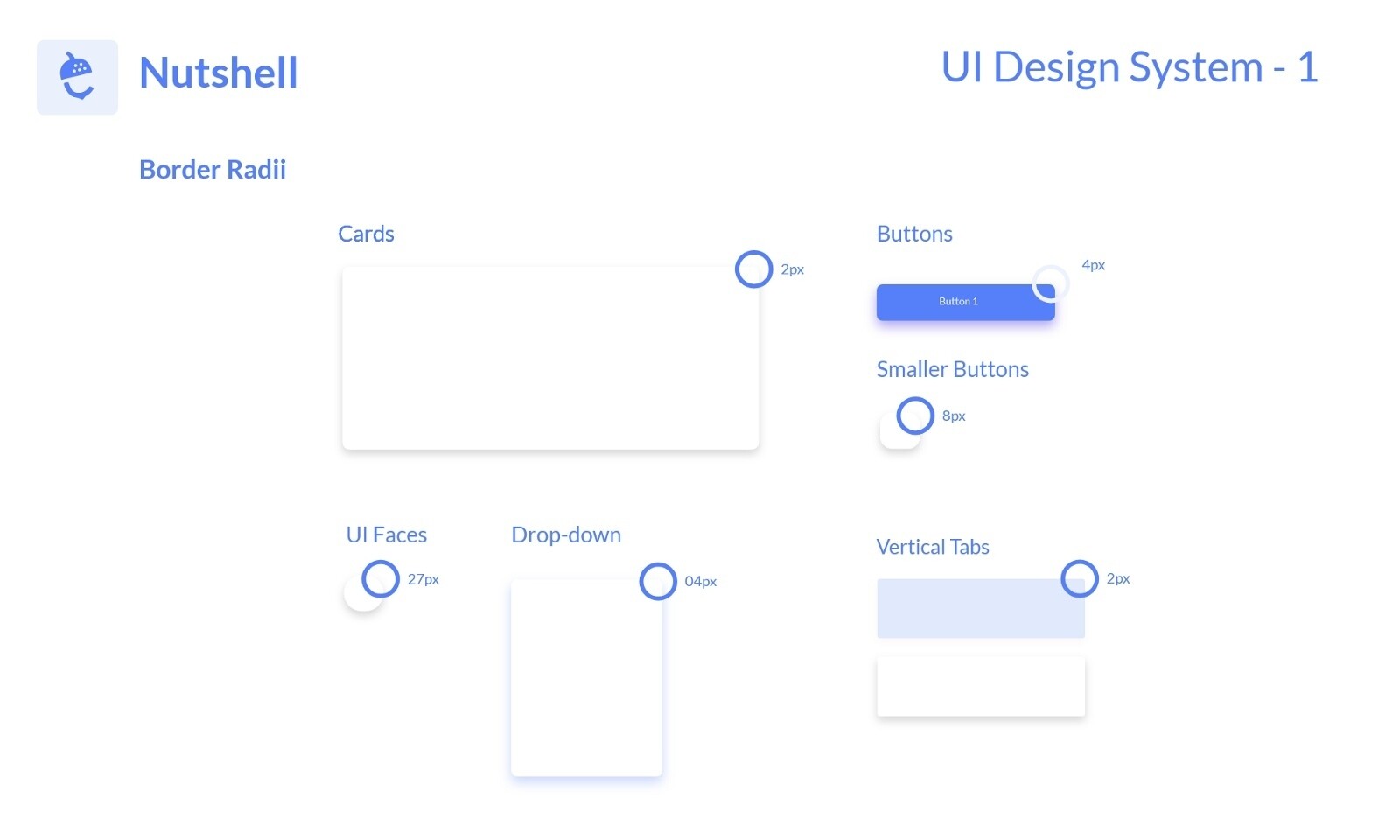
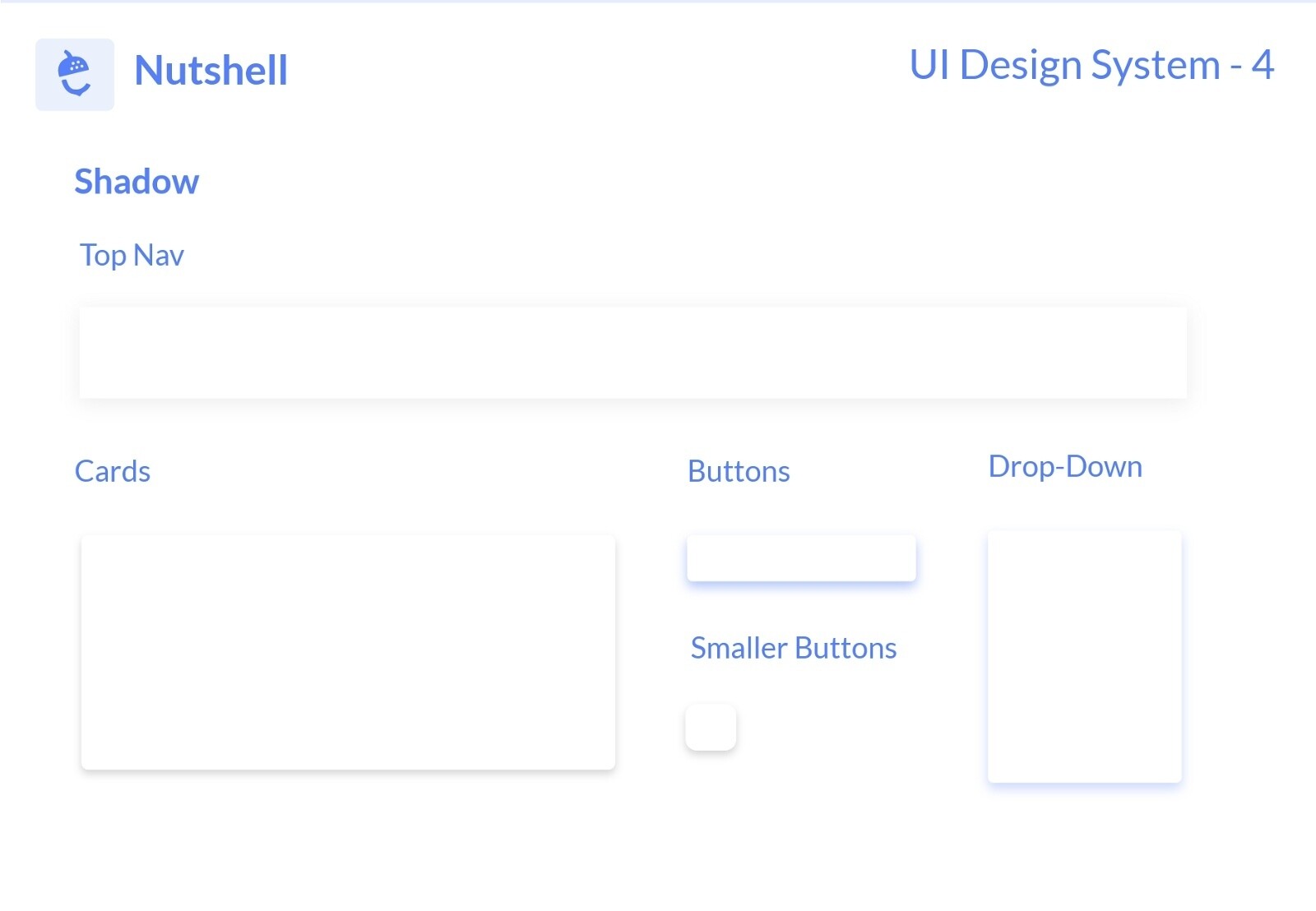
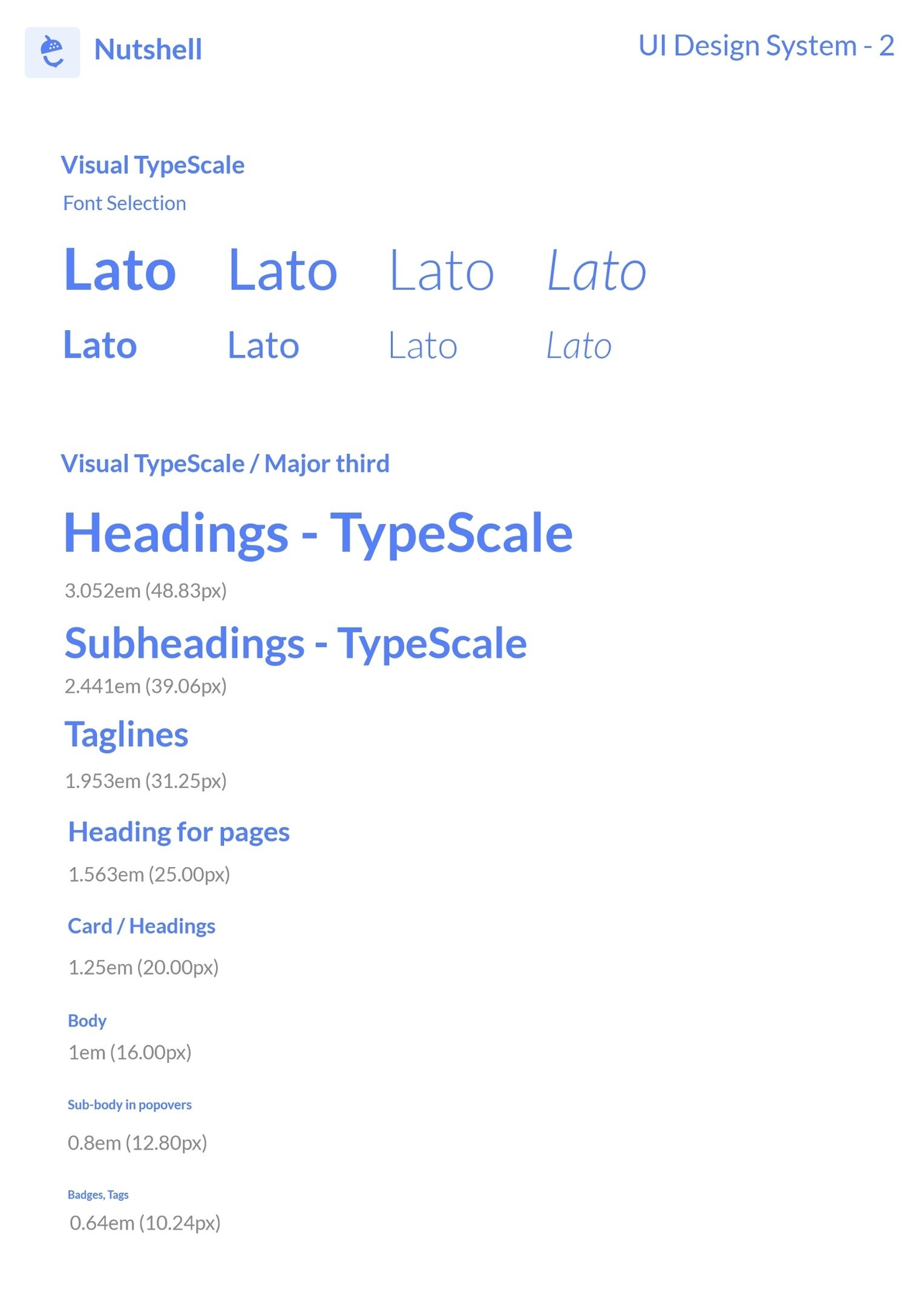
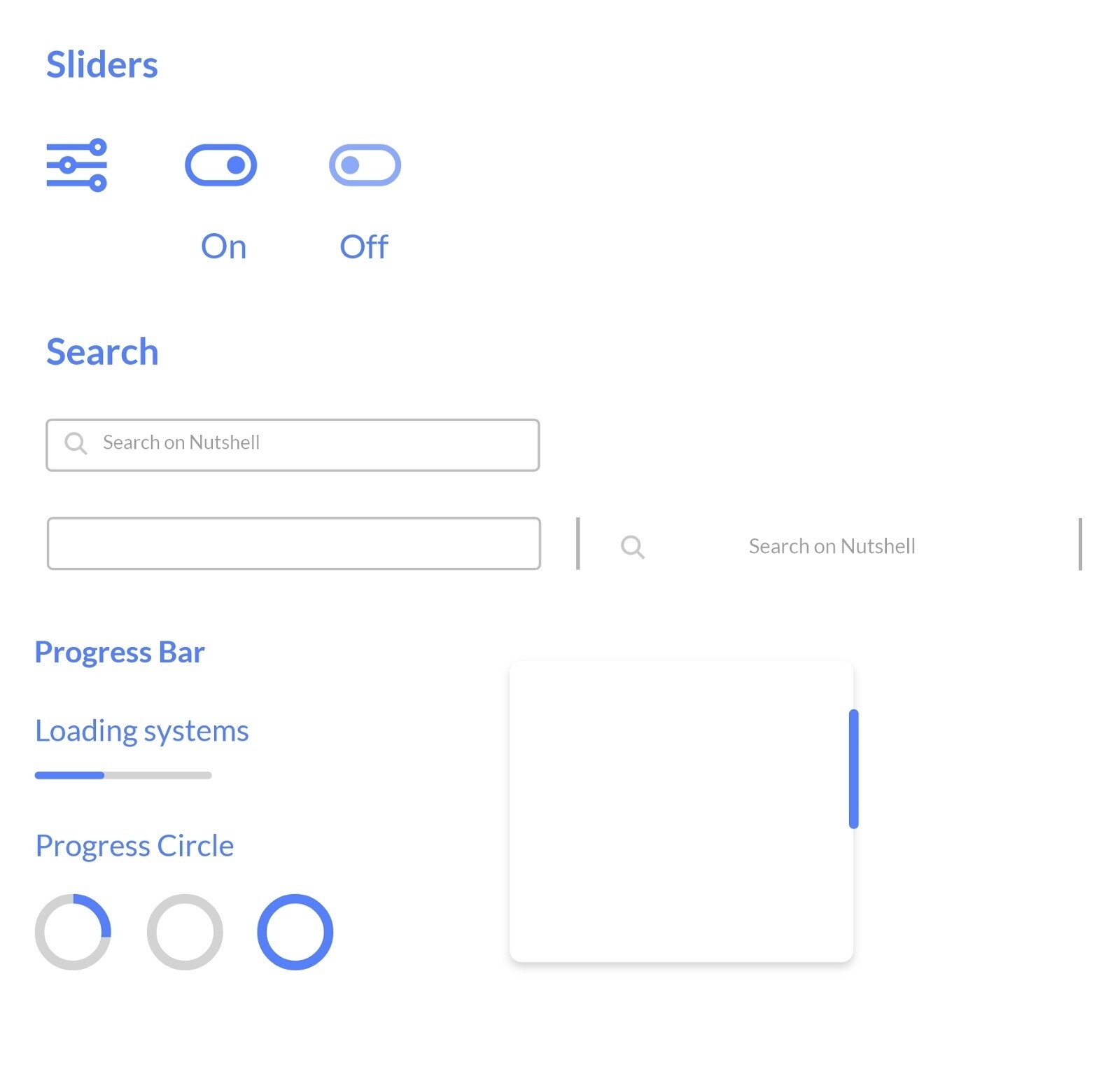
Задание Разработайте UX для МДО. Опешите свой UX на словах. Как будет заносится информация, что нужно будет для создания новых записей. Как можно посмотреть архив или историю, будет ли она. Как работает ваша информационная система. Что такое UX: UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать. А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…  Так вот, когда изобретатель очередного точильного камня думал: будет ли он сидеть и сам нажимать педаль или он упростит механизм, но приставит раба который будет раскручивать колесо рукой, то в тот момент он был UX дизайнером. А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был UI дизайнером. Разработайте Wireframe (не менее 8 экранных форм) Wireframe — это карта экранов, которая показывает навигацию между ними и содержит минимальную детализацию.  Иногда заказчики могут не понимать, что значит «главное изображение», «интеграция с картой Google», «фильтрация продуктов» и сотни других терминов. Вайрфрейминг конкретных функций дает клиенту четкую информацию о том, как они будут работать, где будут размещаться и насколько они могут быть полезны на самом деле. Пример:   Мы уже разобрались, что главная цель использования вайрфрейма — создать «скелет» и определить возможности продукта. Он содержит кнопки, формы, виджеты и другие элементы, но не показывает их готовый вид. В Wireframe используются простые объекты, в отличии от прототипов. Создайте проект дизайна компонент информационной системы. Так как мы будем использовать 1С, то делайте скриншоты от туда. Не менее 2-ух страниц Воспользуйтесь 1С ИТС Система стандартов и методик разработки конфигураций для платформы 1С:Предприятие 8 (1c.ru) – главная ссылка Проектирование интерфейсов для 8.3 :: Система стандартов и методик разработки конфигураций для платформы 1С:Предприятие 8 (1c.ru) Разработка пользовательских интерфейсов :: Система стандартов и методик разработки конфигураций для платформы 1С:Предприятие 8 (1c.ru) Что такое дизайн система? Дизайн система интерфейса представляет собой набор компонентов для проектирования, который помогает создавать качественный продукт, заложенный в концепции. Это также похоже на некий «инвентарь», который можно использовать для сбора ресурсов и использования их в вашем дизайне. Мудборды и цветовая палитраДавайте начнем с мудборда и цветовой палитры, таким образом, вы зададите тему для своего дизайна и получите довольно хорошую картину о том, как будет выглядеть ваш дизайн. Ваш мудборд может состоять из изображений трендовых пользовательских интерфейсов, вдохновляющих продуктов или простых изображений, которые вам импонируют. Эта доска также поможет вам выбрать цветовую палитру. Помните, что выбор цвета также должен быть основан на ваших исследованиях. Перечислите основные и вторичные цвета и не также забывайте об оттенках этих цветов. Оттенки используются для различных элементов дизайн системы. Большинству интерфейсов понадобятся, как пример, следующие оттенки: очень светлый для фона; чуть темнее для границ, линий, штрихов или разделителей; средний тон для подзаголовков и вспомогательного текста; темный для основных заголовков, основного текста и фона.   Закругленные углы и тениПосле того как определены цвета, перейдем к определению радиуса углов и теней для вашего пользовательского интерфейса. Закругления углов — это основа для ваших пользовательских карточек, таблиц и изменяет общий внешний вид вашего пользовательского интерфейса. Теперь вы можете спросить:   Размеры текстаНет пользовательского интерфейса без шрифтовой иерархии. Шрифт следует ритму. Вам нужны шрифты, которые будут дополнять друг друга, а также правильные размеры для различных заголовков.  ИконкиИконки должны быть в одной стилистике. Убедитесь, что они используют сходные друг с другом стили и следуют определенным правилам.  Кнопки и слайдеры   |
