курсач. Данный проект имеет следующие задачи
 Скачать 3.2 Mb. Скачать 3.2 Mb.
|
|
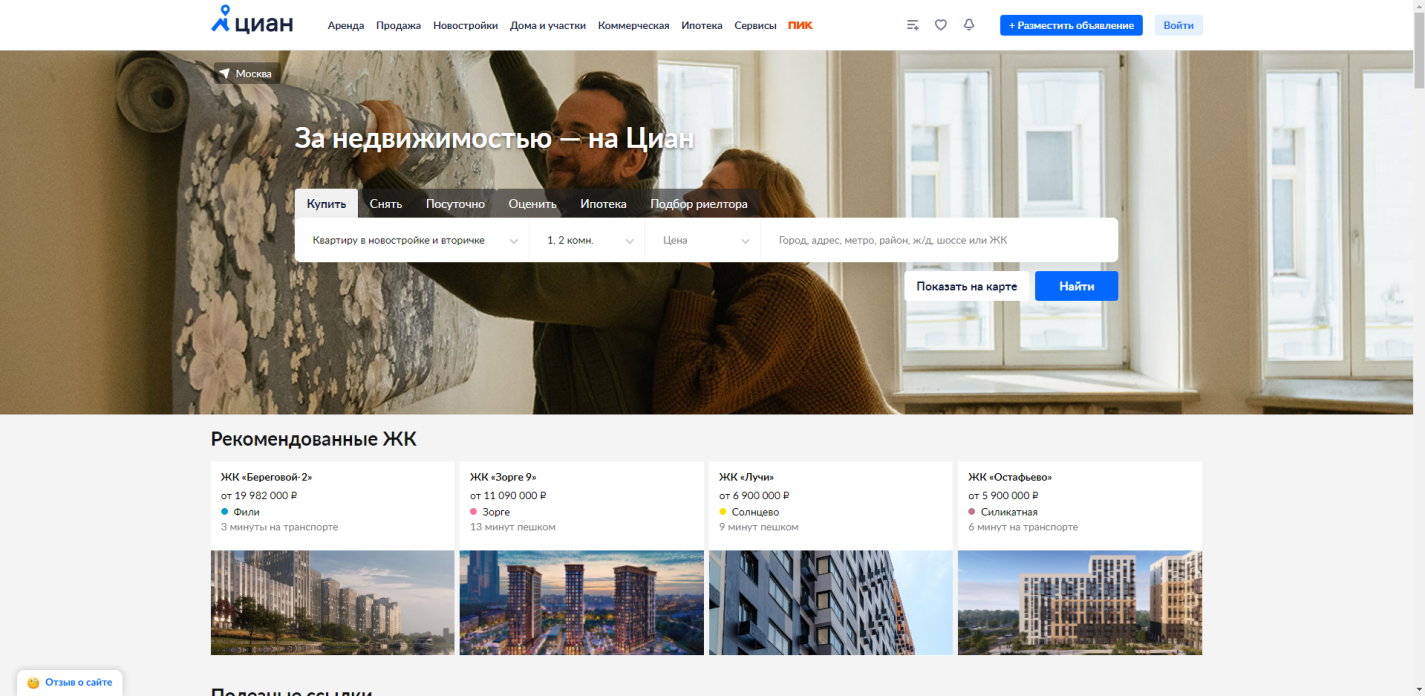
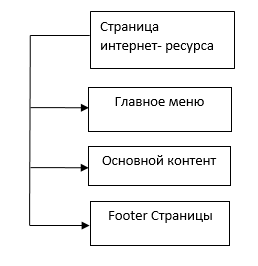
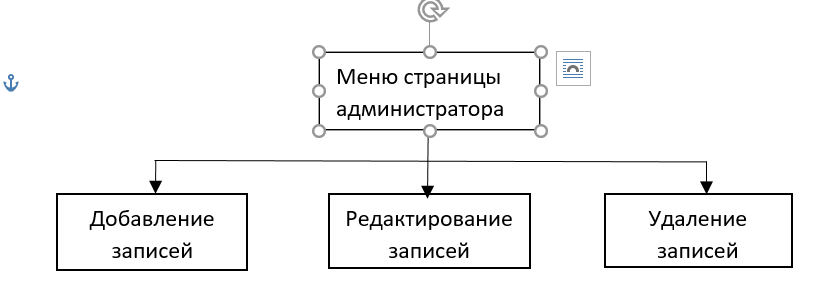
Введение В настоящее время, когда доступность информации, объективность и ее достоверность являются важнейшими параметрами и ресурсами, необходимость формирования открытых и общедоступных информационных ресурсов невероятно важна. Существует огромное количество различных образовательных организаций, каждой из которых необходимо предоставлять достоверную и доступную информацию о себе. Для этого образовательные организации должны иметь свой официальный сайт и дополнительные интернет ресурсы, которые будут соответствовать нормативно-правовым актам в сфере образования. Данный проект позволит внедрить и обеспечит работоспособность дополнительного интернет-ресурса ГБПОУ ОК «Юго-Запад» ТСП «Ульяновское»(Государственное бюджетное профессиональное образовательное учреждение образовательный комплекс «Юго-Запад» территориальное структурное подразделение «Ульяновское»). Актуальность данного проекта в том, что сайт позволит студентам, педагогам и администрации ГБПОУ ОК «Юго-Запад» ТСП «Ульяновское» легче находит важную и полезную информацию о их образовательной площадке, так как на официальном сайте много информации, которая не связанна с данной образовательной площадкой. Целью данного курсового проекта является разработка дополнительного информационного интернет-ресурса для ГБПОУ ОК «Юго-Запад» ТСП «Ульяновское». Данный проект имеет следующие задачи: - разработка простого в понимание пользовательского интерфейса; - создание простой и понятной навигации; - разработка клиентской части интернет-ресурса; - разработка функционала администратора; Объектом исследования курсового проекта является официальный сайт ГБПОУ ОК «Юго-Запад». Предметом исследования курсового проекта являются информационные сайты и сайты объявлений. Анализ задания Для разработки полноценного интернет-ресурса следует рассмотреть предметную область, к которой он относится. Информационный интернет-ресурс включает в себя следующее: – оформление записей о событиях, – регистрация администраторов интернет-ресурса. Записи, находящиеся на сайте, делятся по различным тематикам (новости, учеба, олимпиады, спортивные соревнования, конкурсы, практика, проектный офис). Входными параметрами для разрабатываемого интернет-ресурса являются данные о записях. Данные хранятся в базе данных с использованием СУБД MySQL, созданной при помощи веб-приложения PhpMyAdmin. Пользовательский интерфейс данного проекта должен быть простым в навигации и удобным в использовании. Для создания необходимого интерфейса будут использоваться следующие элементы: – кнопки, выполняющие определённые действия, – ссылки, необходимые для перехода по странице интернет-ресурса, – изображения, для визуального представления записи, а также для визуального сопровождения пользователя, Реализация вышеперечисленных элементов возможна с помощью языка разметки HTML и языка стилей CSS. А для воспроизведения событий, вызываемых пользовательскими действиями, будут использоваться языки программирования JavaScript и PHP. Исследование предметной области 1.1Принципы создания информационного интернет-ресурса Заходя, на сайт пользователь будет видеть записи, разделенными по тематикам. Содержимое сайта разделиться на тематике по информации, которая содержится в записях. Записи представлены в виде миниатюр с краткой информацией, также пользователь может захотеть посмотреть не только краткую информацию по определенной записи, но и подробную информацию о ней. После просмотра полной информации о записи человек сможет вернуться к просмотру остальных записей. Для облегчения поиска определенной записи на странице присутствует поиск по ключевым словам. 1.2 Описание предметной области Целью проекта является разработка дополнительного интернет-ресурса для ТСП «Ульяновское». Информация, размещенная на сайте, будет являться общедоступной и открытой, поэтому регистрация, а также авторизация для доступа к ней не требуется. Доступ в раздел редактирования для изменения объектов и структуры сайта будет только у администраторов сайта. Они смогут добавлять, удалять и редактировать записи. Основной информацией для входа в раздел редактирования будет логин и пароль. 1.3 Основные понятия, связанные с интернет-ресурсом HTTP (HyperTextTransferProtocol - протокол передачи гипертекста) - протокол прикладного уровня передачи данных (изначально - в виде гипертекстовых документов в формате «HTML», в настоящий момент используется для передачи произвольных данных). Основой HTTP является технология «клиент-сервер», то есть предполагается существование: ─ клиентов, которые инициируют соединение и посылают запросы; ─ серверов, которые ожидают соединения для получения запроса, производят необходимые действия и возвращают обратно сообщение с результатом. JSON (JavaScriptObjectNotation) - текстовый формат обмена данными, основанный на JavaScript, формат для хранения информации, доступной для чтения человеком. Файл содержит только текст и использует расширение .json HTML (HyperTextMarkupLanguage) - это язык разметки гипертекста. Он позволяет пользователю создавать и структурировать разделы, параграфы, заголовки, ссылки и блоки для веб-страниц и приложений База данных (БД) — это упорядоченный набор структурированной информации или данных, которые обычно хранятся в электронном виде в компьютерной системе CSS (CascadingStyleSheets) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки Система управления базами данных (СУБД) — совокупность программных и лингвистических средств общего или специального назначения, обеспечивающих управление созданием и использованием баз данных Редизайн интернет-ресурса – это совокупность действий, направленных не только на изменение дизайна сайта. Данный процесс позволяет улучшить структуру, функционал и контент для удобства пользования ресурсом 1.4 Анализ существующих разработок Для этого мы изучили подобные интернет-ресурсы, выделили их основные преимущества и недостатки данных сайтов: - https://youla.ru/ - https://tass.ru/ - https://life.ru/ - https://www.avito.ru - https://www.cian.ru/ 1)Сайт «Юла» (https://youla.ru/) отвечает требованиям, применимым для сайтов с досками объявлений, располагает легкий и понятный интерфейс. этот сайт позволяет получить представление о разных товарах в удобном формате, а также присутствует хороший доступ к товарам и услугам. Пользователь может просто найти нужные товары и услуги с помощью фильтрации. Изображения на сайте наглядно показывают суть объявлений. Сайт имеет свой дизайн и стиль, где основными цветами является синий и зелёный. Единственным недостатком сайта является слишком большое количество белого цвета, а также большое количество рекламы.  Рис.1.1 Фрагмент сайта Юла 2)Сайт «ТАСС» (https://tass.ru/) демонстрирует удобную фильтрацию и систему списков. При переходе в категории поиск становится ещё более удобным, позволяя найти именно то, что необходимо пользователю. На сайте имеются функции перевода на другой язык, а также вкладка с обновлением на самые последние новости.  Рис.1.2 Фрагмент сайта ТАСС 3)Сайт «LIFE» (https://life.ru/) демонстрирует удобный интерфейс с большим функционалом. При переходе в поиск при вводе запроса выдаёт все возможные варианты запроса, позволяя найти именно то, что необходимо пользователю. Также имеется смена цветовой гаммы сайта для ночной и дневной читки.  Рис.1.3 Фрагмент сайта LIFE 4)Сайт «Авито» (https://www.avito.ru) является простым и удобным сайтом для покупки и продажи различных вещей и не только. Сайт имеет удобную фильтрацию. При переходах в категории поиск можно выбрать нужный вам товар или услугу. Также сайт сохраняет ранее просмотренные вами товары и услуги.  Рис.1.4 Фрагмент сайта Avito 5)Сайт «Циан» (https://www.cian.ru/) имеет удобную фильтрацию и систему списка с возможностью предпоказа квартир и краткой информацией о ней. Большой выбор различных настроек для поиска нужной вам квартиры.  Рис.1.5 Фрагмент сайта ЦИАН После проведенного анализа существующих разработок можно сделать вывод, что интернет-ресурс должен обеспечить пользователям легкий поиск информации, иметь лаконичный и понятный интерфейс, чтобы создать представление о деятельности организации. 2.1 Функционал интернет ресурса. На главной странице информационного сайта пользователь видит записи, разделенные по тематикам, и в отдельной колонки последние записи по всем тематикам. Если необходимо просмотреть другие записи в каждой категории, то достаточно нажать на кнопку «показать еще» под записями, которые видны на странице и откроется еще несколько записей в данной тематике. При выборе в меню какой-либо категории записей пользователя перенесет в то место странице, где находятся записи по выбранной им тематике. Одним из важных компонентов системы является поиск, который выводит запрашиваемые пользователем записи. После нахождения интересующей записи пользователь может открыть ее карточку. В данной карточке находится увеличенное изображение изделия и вся основная информация о новости: название, полная информация и ссылка на диск с дополнительными материалами. 2.2 Выбор инструментов разработки 2.2.1 Выбор языков программирования и библиотек Для реализации проекта необходимо подобрать инструменты для разработки. Имеется огромное количество разнообразных языков программирования, библиотек и фреймворков, но для данного проекта необходимы средства, которые позволят создать высокопроизводительный, удобный, а также привлекающий внимание интернет-ресурс, рассчитанный на большое количество посетителей. Данный проект будет использовать следующую связку инструментов для разработки интернет-ресурса: – HTML – язык гипертекстовой разметки, – CSS – формальный язык описания внешнего вида документа, – PHP – распространенный язык программирования общего назначения с открытым исходным кодом. PHP специально сконструирован для вебразработок и его код может внедряться непосредственно в HTML, – JavaScript – язык программирования, имеющий поддержку множества стилей, таких как объектно-ориентированный, функциональный и императивный. Чаще всего JavaScript используется при разработке интернет-приложений с целью придания им интерактивности. С его помощью доступны к исполнению следующие функции: – информация о действиях пользователя на странице, – запрос доступа к случайной части исходного кода страницы, – внесение изменений в этот код, – выполнение действия с cookie-файлами. 2.2.2 Выбор среды разработки При выборе средств разработки данного дипломного проекта основным критерием выбора был удобный интерфейс программы и простая и понятная навигация, легкость использования. Для создания пользовательской и серверной частей был выбран редактор исходного кода Visual Studio Code. Visual Studio Code — редактор исходного кода, разработанный Microsoft. Позиционируется как простой редактор кода для кроссплатформенной разработки веб – ресурсов и облачных приложений. Включает в себя возможность отладки кода, подсветку синтаксиса и средства для рефакторинга. Имеет широкие возможности для кастомизации: пользовательские темы, сочетания клавиш и файлы конфигурации. Visual Studio Code является одой из лучших интегрированных сред разработки вебпроектов на сегодняшний день. 2.2.3 Выбор инструментов разработки базы данных Выбор инструментов разработки базы данных заключается в поиске СУБД, которая имеет большие функциональные возможности, популярна, а также имеет поддержку большого количества языков программирования. MySQL – свободная реляционная система управления базами данных (СУБД). Данная СУБД является популярной и имеет ряд следующих преимуществ: – простота в использовании, то есть MySQL достаточно легко инсталлируется, – наличие множества плагинов и вспомогательных приложений, упрощающих работу с базами данных, – обширный функционал, то есть система MySQL обладает практически всем необходимым инструментарием, который может понадобиться в реализации данного проекта, – безопасность, система изначально создана таким образом, что множество встроенных функций безопасности в ней работают по умолчанию, – масштабируемость, являясь весьма универсальной СУБД, MySQL в равной степени легко может быть использована для работы с проектами различных объемов данных, – скорость и высокая производительность. 2.3 Проектирование архитектуры интернет-ресурса Так как наш информационный портал является лендингом (одностраничный сайт), то у нас вся информация, которую могут увидеть пользователи находится на главной странице. На данной странице представлена следующая информация, представленная на рисунке 2.1.  Рис2.1 Структура главной страницы Каждая страница сайта имеет свою структуру, которая остается неизменной в независимости от содержимого страницы или раздела, к которому она относится. Структура страниц представлена на рисунке 2.2.  Рис 2.2 Структура страниц Структура страниц проекта Используя меню, пользователь может перейти в соответствующий раздел. Так же на сайте есть возможность открытия страницы администратора, для этого требуется открыть ссылку через поисковую строку. После чего откроется страница для входа авторизованного пользователя на сайт. Право входа есть только у сотрудников организации, которые занимаются непосредственно администрированием и разработкой сайта, поэтому на данном этапе невозможно зарегистрировать нового пользователя. Для того чтобы пройти авторизацию необходимо ввести Логин и пароль в поля «Логин» и «Пароль» соответственно. После чего, если данные совпадают с хранящимися в базе данных, откроется главная страница администратора. На данной странице так же имеется свое меню, которое позволяет пользователю найти необходимый раздел для редактирования. Меню страницы администратора представлено на рисунке 2.3.  Рис. 2.3 Меню страницы администратора При проектировании структуры сайта были проанализированы основные действия пользователей и создан алгоритм работы сайта на основе потребностей пользователей. Алгоритм работы пользователя с интернет-ресурсом составлен в виде блок-схемы и представлен в Графической части. 2.4Проектирование базы данныхПроектирование баз данных — процесс создания схемы базы данных и определения необходимых ограничений целостности. При проектировании базы данных необходимо выявить перечень основных сущностей, которые необходимы для функционирования интернет-ресурса. Для данного проекта необходимы следующие сущности и их атрибуты: information: id (номер документа), img (фотография), categories_id (ссылка на каталоги), name (название новости), info_low (краткое описание), info_full (полное описание), date_adds (дата добавления), link (ссылка на материалы, размещаемые в облаке), categories: categories (каталоги), categories_id (ссылка на каталоги), admin: admin_id (номер админа), login (ник админа), password (пароль), link (личная ссылка админа), Данные сущности и их атрибуты позволят обеспечить хранение всей информации, которая необходима, в удобном формате, и организовать доступ к ней. Были реализованы связи между таблицами: таблицы information и categories имеют связи по полям categories_id, тип связи 1 к 1. Для реализации связей между таблицами была создана даталогическая модель данных. Даталогическая модель – это модель логического уровня системы, представляющая собой отображение логических связей между элементами базы данных в среде конкретной СУБД. Так для данной базы данных была создана следующая даталогическая модель (рисунок 2.4.).  Рис 2.4 3.2 Разработка базы данных Для разработки данной базы данных необходимо создать определенные ранее сущности, которые будут представлены в виде таблиц, полями которых будут значения атрибутов сущностей. Для этого требуется создать таблицы при помощи текстовых запросов, написанных на языке SQL. Так для создания таблицы «Информация» был использован следующий код: CREATE TABLE information ( id NOT NULL AUTO_INCREMENT PRIMARY KEY, img varchar(255) NOT NULL, categories_id int (11) NOT NULL, name varchar(255) NOT NULL, info_low varchar(255) NOT NULL, info_full text NOT NULL, date_add_date NOT NULL, link varchar(255) NOT NULL,) Для создания таблицы «Категории» был использован следующий код: CREATE TABLE categories ( categories_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY, categories VARCHAR (255) NOT NULL, ); Таким же образом была создана таблица «Администраторы», описанная ранее при проектировании базы данных. 3.2 Разработка серверной части 3.2.1 Функция вывода записей Для осуществления вывода записей на страницы интернет-ресурса необходимо обеспечить подключение к базе данных. Подключение к базе данных: $link = mysqli_connect('localhost','root','','news_tsp') ; mysqli_set_charset($link,"UTF8"); После чего необходимо выполнить сортировку записей в таблице, выполнить отбор записей по полю categories_id(сортировка), что позволит выбрать соответствующие типы записей по разделам. Выбор соответствующих записей по разделам: $query= "SELECT t. * FROM (SELECT * from `information` WHERE `categories_id` = 1 ORDER BY `date_add` desc LIMIT $number) t ORDER BY t.`date_add` desc;"; $query2= "SELECT t. * FROM (SELECT * from `information` WHERE `categories_id` = 2 ORDER BY `date_add` desc LIMIT $number2) t ORDER BY t.`date_add` desc;;"; $query3= "SELECT t. * FROM (SELECT * from `information` WHERE `categories_id` = 3 ORDER BY `date_add` desc LIMIT $number3) t ORDER BY t.`date_add` desc;;"; $query4= "SELECT t. * FROM (SELECT * from `information` WHERE `categories_id` = 4 ORDER BY `date_add` desc LIMIT $number4) t ORDER BY t.`date_add` desc;;"; $query5= "SELECT t. * FROM (SELECT * from `information` WHERE `categories_id` = 5 ORDER BY `date_add` desc LIMIT $number5) t ORDER BY t.`date_add` desc;;"; $query6= "SELECT t. * FROM (SELECT * from `information` WHERE `categories_id` = 6 ORDER BY `date_add` desc LIMIT $number6) t ORDER BY t.`date_add` desc;;"; $query7= "SELECT t. * FROM (SELECT * from `information` WHERE `categories_id` = 7 ORDER BY `date_add` desc LIMIT $number7) t ORDER BY t.`date_add` desc;;"; Вывод осуществляется в однотипные блоки. Пример блока для вывода представлен в пункте Разработка клиентской части. 3.2.2 Функционал администратора 3.2.2.1 Авторизация администратора Для перехода на страницу администратора и использования его функций, человек должен пройти авторизацию. Данные для авторизации и ссылка на страницу авторизации выдана, каждому администратору. Каждый администратор вводит свои данные в поля формы на странице авторизации (пример полей будет в пункте Разработка клиентской части). С помощью программного кода мы проверим наличие данных введенных в поля формы в базе данных в таблице «Администратор». Код проверки вводных данных: if(strlen($login)=="" || strlen($pass)==""){ header('Location:form.php?error=not_valid'); exit; }else{ $query = "SELECT * FROM `admin` WHERE `login`='$login' AND `password`='$pass'"; $result = mysqli_query($link,$query); if(mysqli_num_rows($result) !=0){ $user = mysqli_fetch_assoc($result); session_start(); $_SESSION['login'] = $login; header('Location:admin.php'); die; }else{ header('Location:form.php?error=not_valid1'); die; } } После успешной авторизации администратор может пользоваться всеми своим функционалом. 3.2.2.2 Функция добавления новых записей У администратора на странице есть поле формы для добавления новых записей. С помощью этой формы он может добавлять новые записи в базу данных. Пример формы будет показан в пункте Разработка клиентской части. Код добавления записи в базу данных: if(($name)=="" || ($genre)=="" || ($info_full)=="" || ($info_low)=="" || ($img)==""){ header('Location:admin.php?error=not_valid'); }else{ $query = "INSERT INTO `information` (`img`, `categories_id`, `name`, `info_low`, `info_full`, `date_add`, `link`) VALUES ('$img', '$genre', '$name', '$info_low', '$info_full', NOW(), '$link2');"; mysqli_query($link, $query); header('Location:admin.php'); } После выполнения работы данного кода запись добавляется в базу данных и отображается на странице. 3.2.2.2 Функция редактирования записей Под каждой записью на странице администратора есть кнопка «Редактирования», при нажатии, открывается поле формы с полями (пример формы будет в пункте Разработка клиентской части) и данными по записи, которую он выбрал для редактирования. Администратор может редактировать название, краткую информацию о записи, полную информацию о записи и ссылку на диск, где хранятся документы к той или иной записи. Код редактирования записи: $query = "UPDATE `information` SET `name`='$name',`info_low`='$info_low',`info_full`= '$info_full',`date_add`=NOW(),`link`='$link2' WHERE `information`.`id` = $id;"; mysqli_query($link, $query); header('Location:vivod1.php'); После выполнения кода запись сразу обновится и все изменения будут видны на странице. 3.2.2.3 Функция удаления записей Также на странице администратора под каждой записью есть кнопка «Удаление». При нажатии, на которую запись сразу удаляется из базы данных и со страницы. Код удаления записей: $query = "DELETE FROM `information` WHERE `information`.`id` = $id"; mysqli_query($link, $query); header('Location:vivod1.php'); 3.3 Разработка клиентской части При разработке пользовательского интерфейса были использованы следующие инструменты: - CSS, - HTML, - JavaScript. Для вывода данных из базы данных использовались однотипные блоки. На рисунке 3.1 представлен пример блока.  Рис 3.1 блок вывода записи. Код блока: echo ' '; '; echo ' Новости';echo ' '; ';foreach($v as $viv){ echo ' '; '; echo ' echo ' echo ' echo ' '.$viv['name'].'';echo ' '.$viv['info_low'].' '; echo ' .$viv['id'].'">Подробнее.. '; echo ' echo ' echo ' } echo ' echo ' Показать еще... '; echo ' Также как говорилось ранее на странице администратора есть форма для добавления записей. На рисунке 3.2 представлена данная форма.  Рис 3.2 Форма добавления записи. Код формы добавления записи: Добавить новую новостьЕще у администратора присутствуют кнопки редактирования и удаления записей, которые находятся под каждой записью. На рисунке 3.3 пример данных кнопок.  Рис 3.3 Кнопки удаления и редактирования записей Код кнопок: ''; ''; При нажатие на кнопку «редактировать» у администратора открывается форма редактирования. На рисунке 3.4 изображена данная форма.  Рис 3.4 Форма редактирования записей. Код формы редактирования записей: ' Редактировать новость';''; Более подробно о всех стилях и пользовательском интерфейсе будет рассказано в курсовой работе моего партнера по команде Силькевича Андрея. |
