Лобзин ДП-шаблон. Дипломный проект тема Пояснительная записка дп. 09. 02. 07. 41. 25. 2022 01 пз
 Скачать 4.88 Mb. Скачать 4.88 Mb.
|
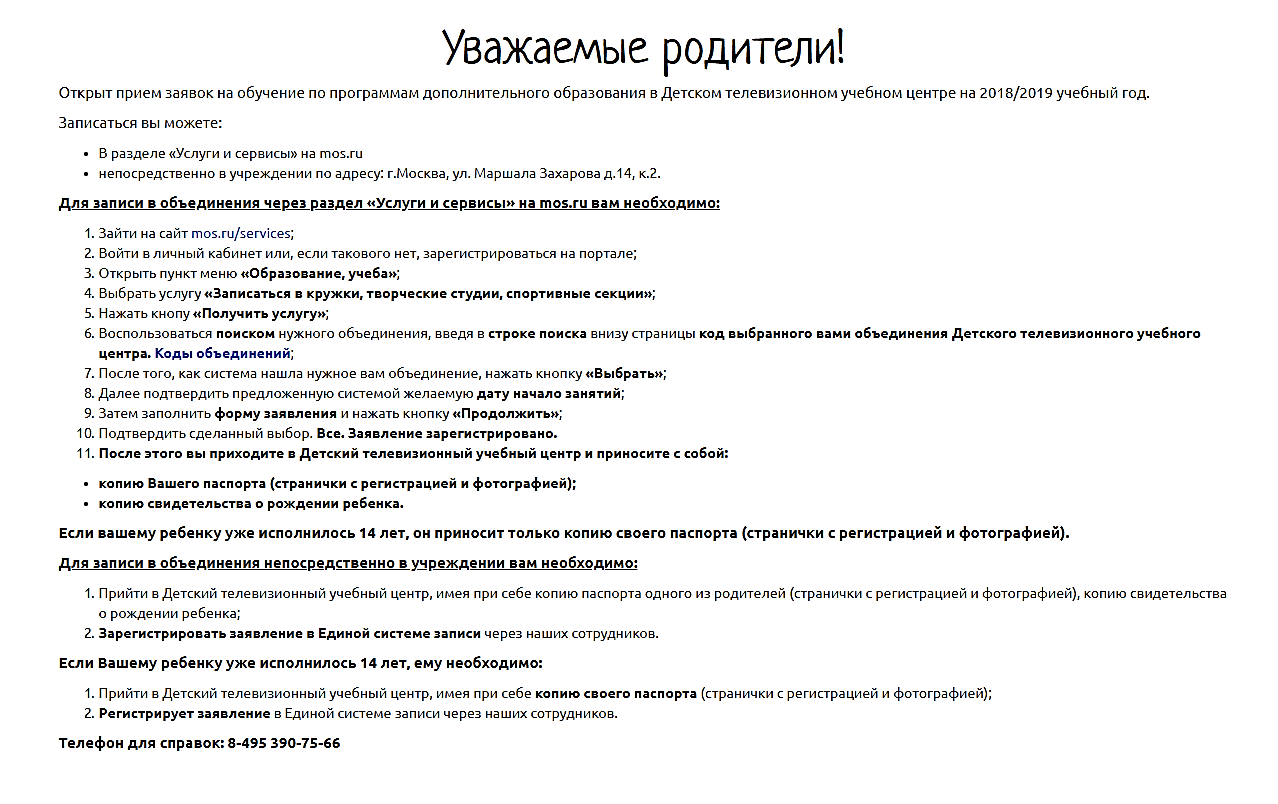
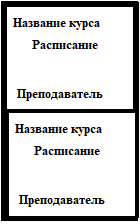
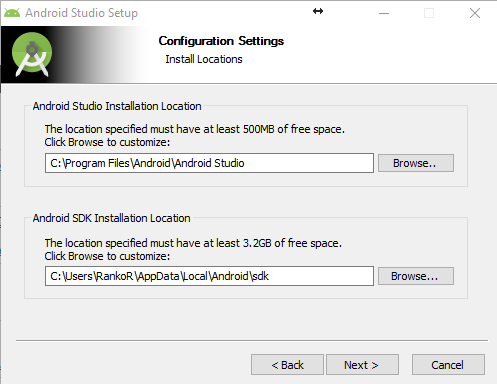
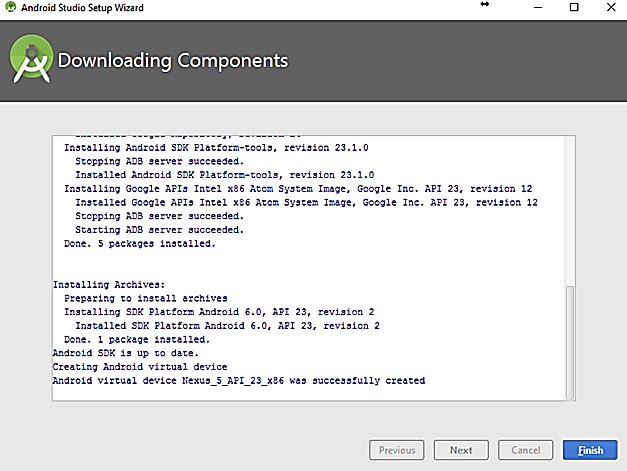
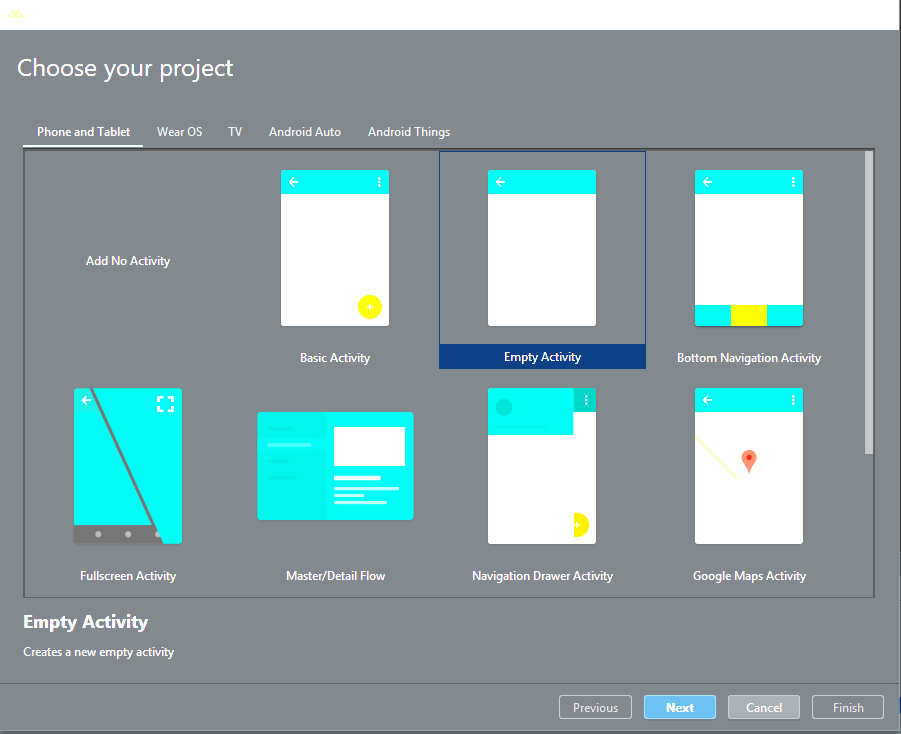
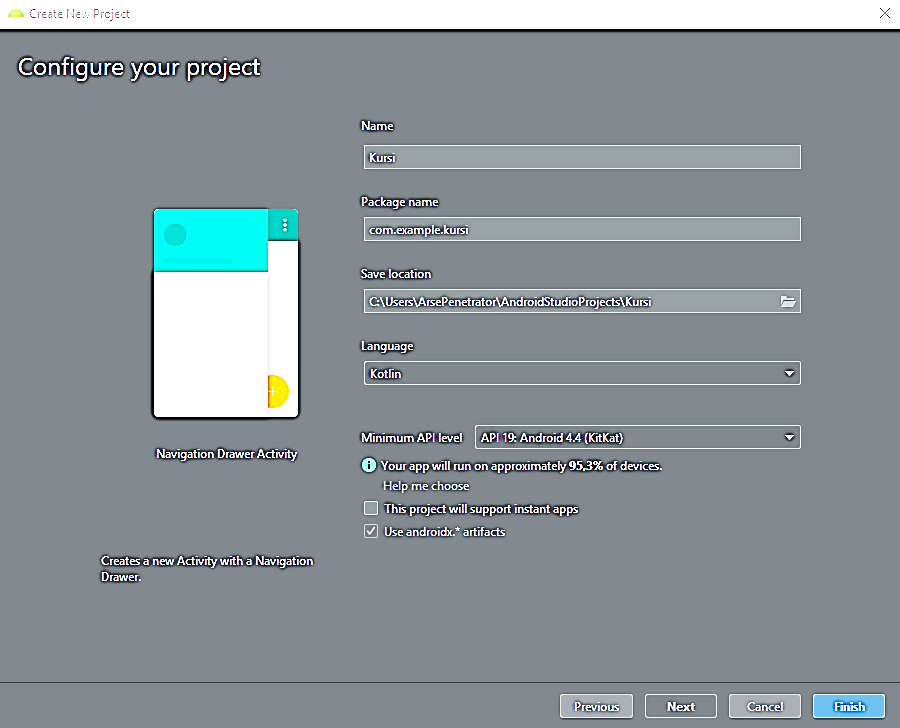
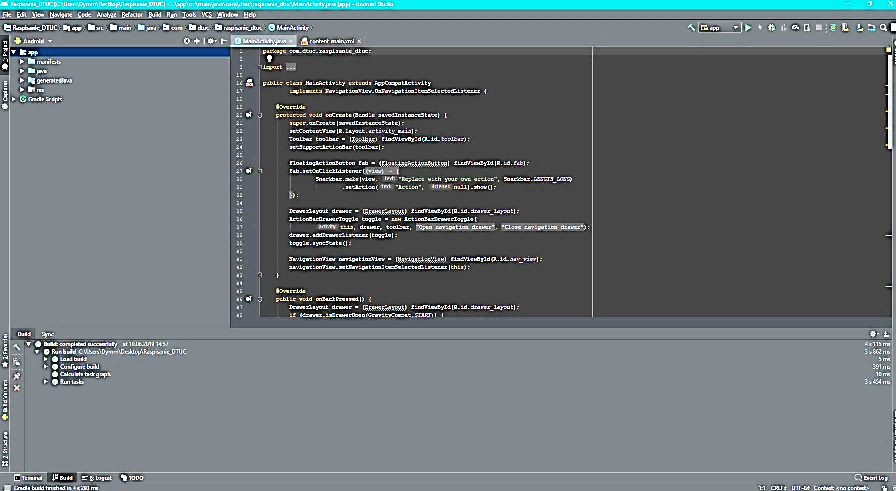
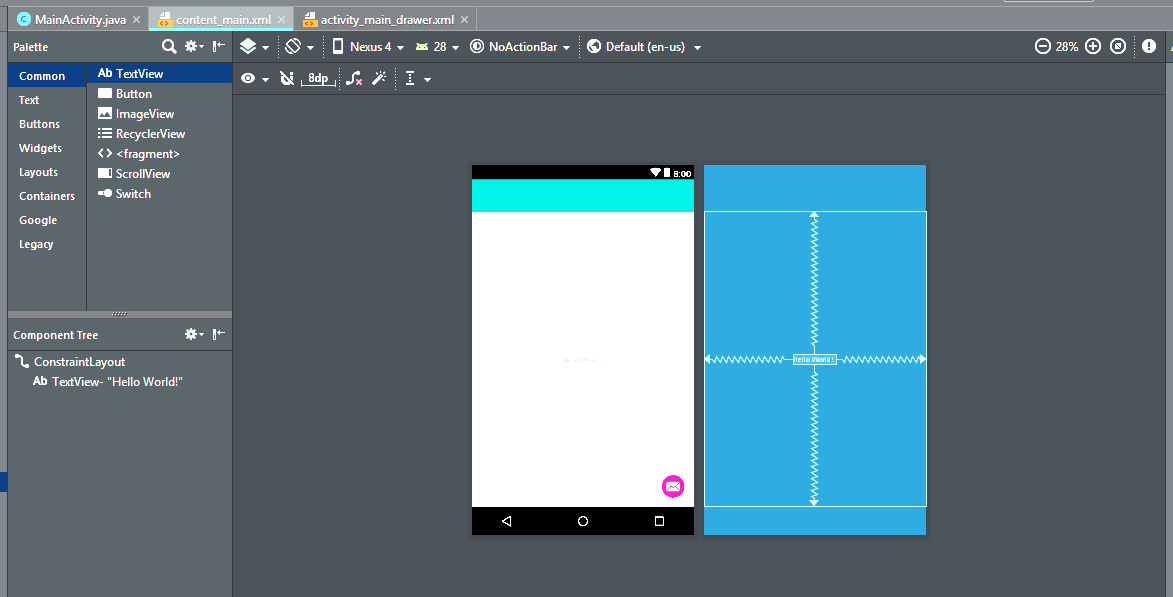
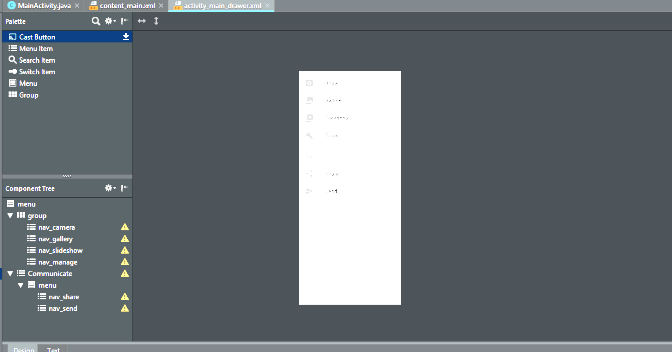
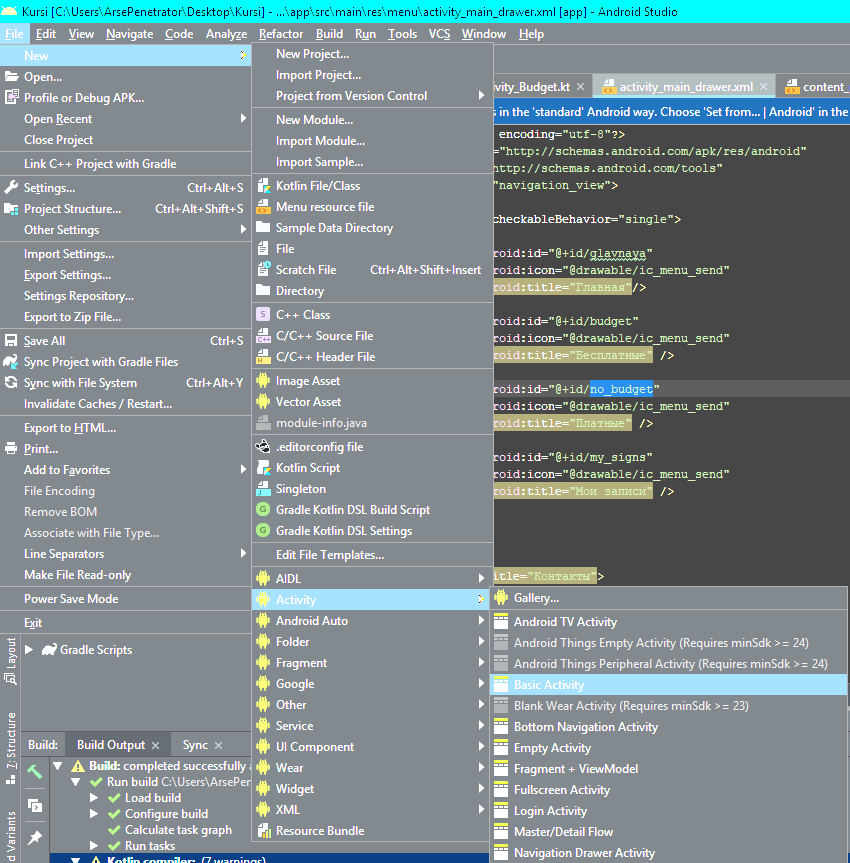
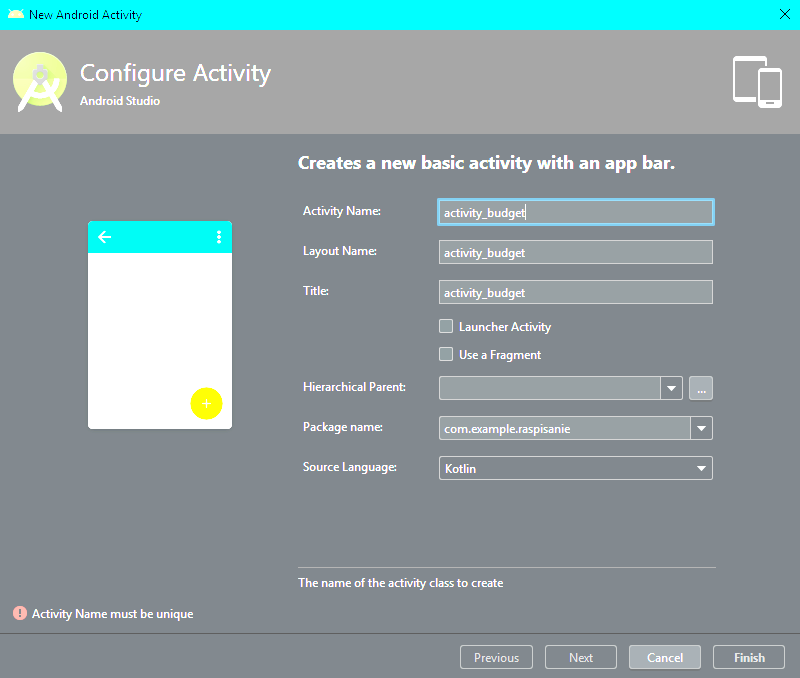
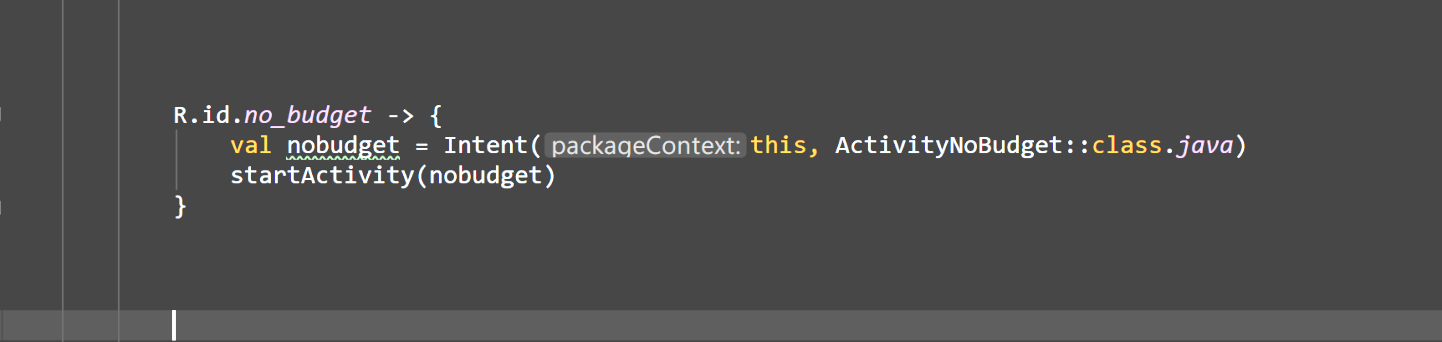
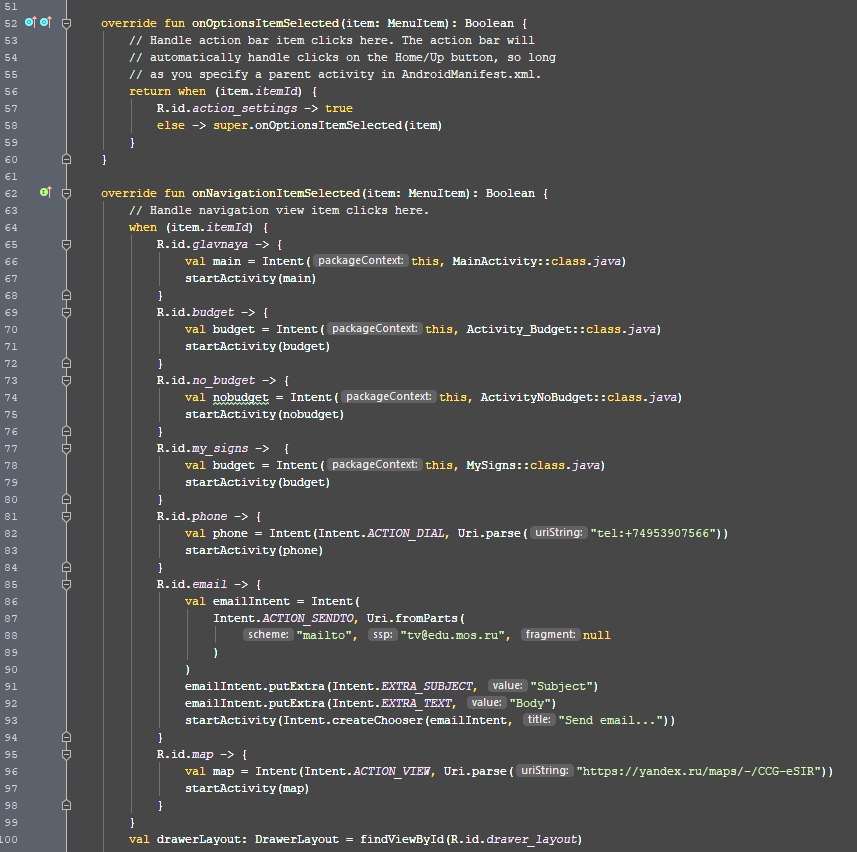
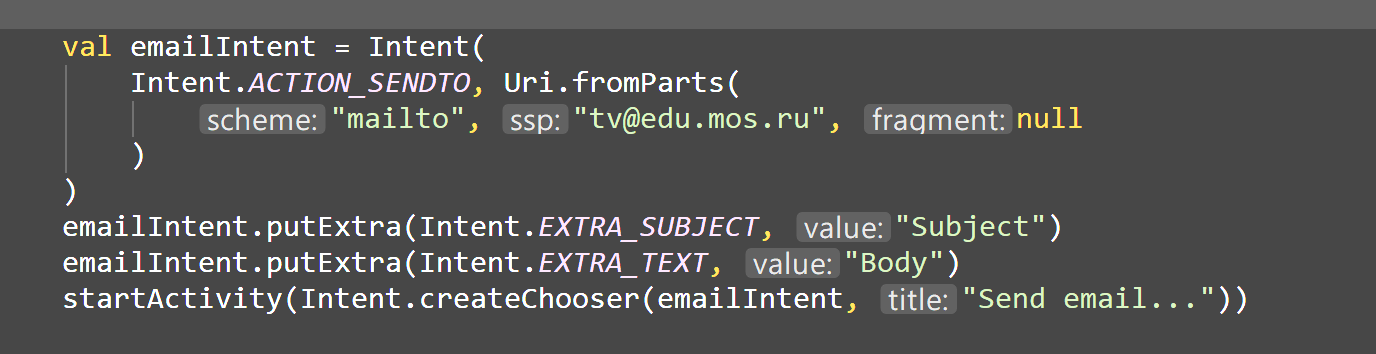
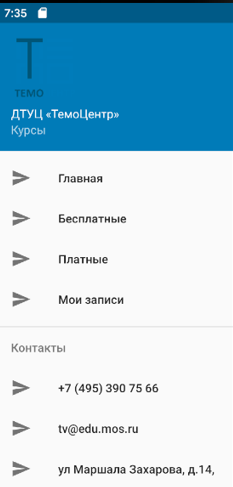
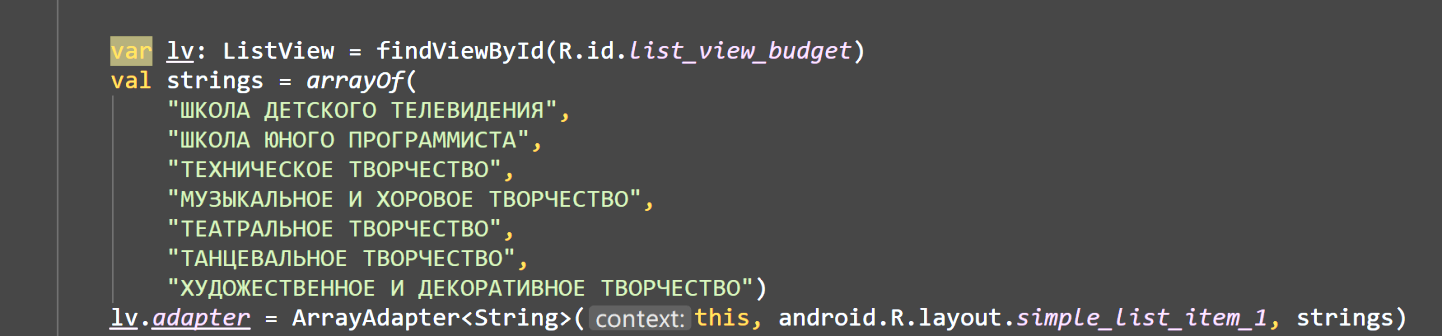
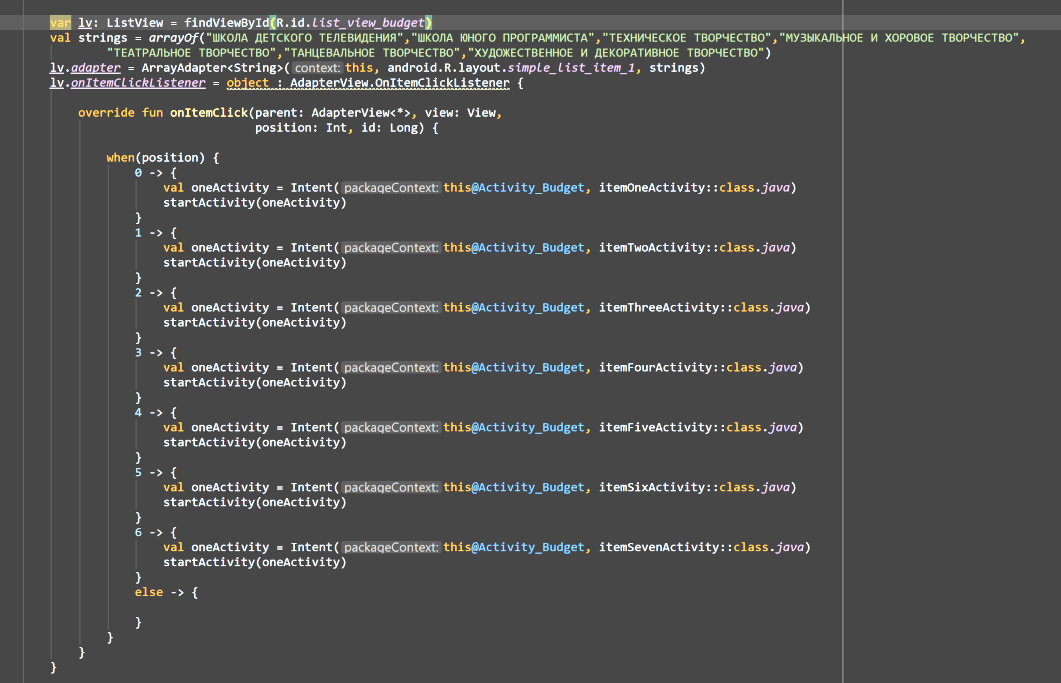
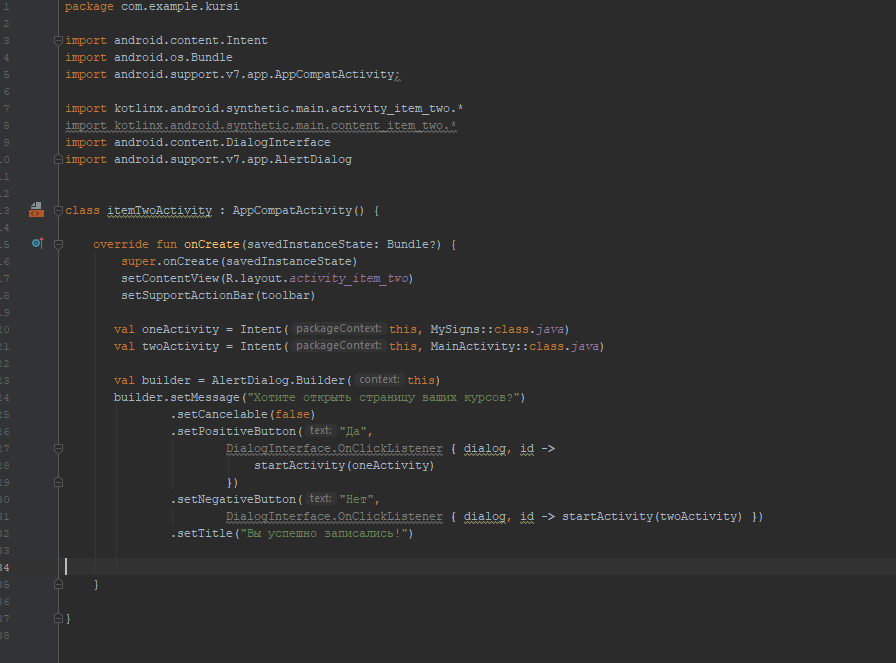
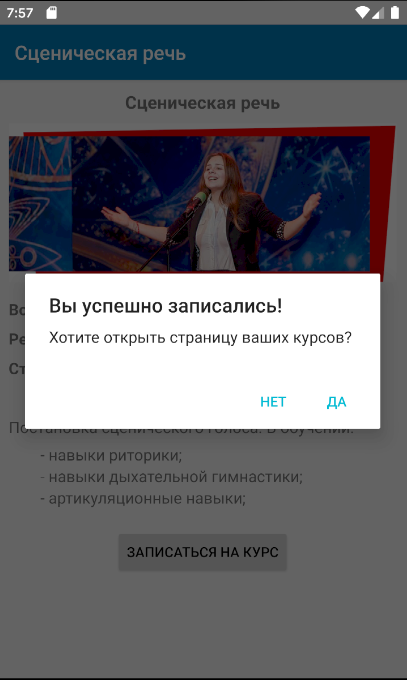
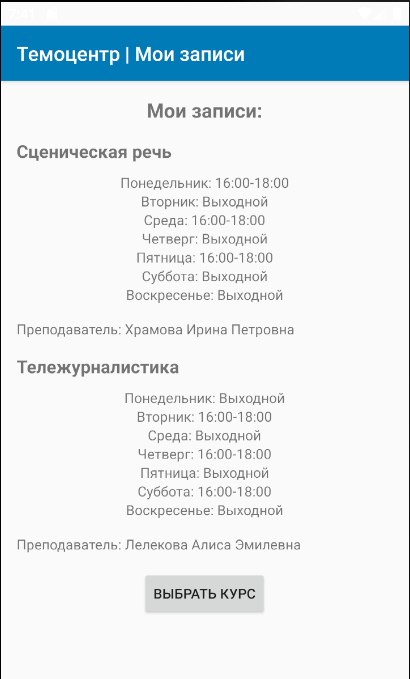
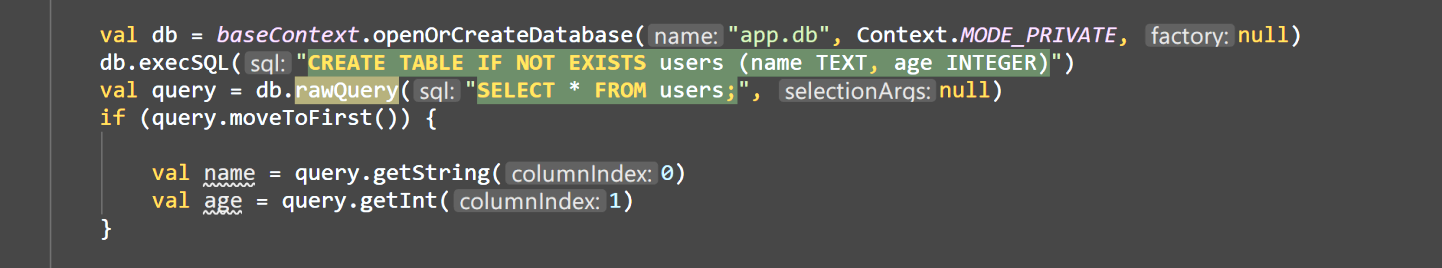
2. ПРАКТИЧЕСКАЯ ЧАСТЬ2.1 Анализ предметной областиДля начала разработки приложения нужно просмотреть текущий способ записи на курсы ДТУЦ «ТемоЦентр». На данный момент, чтобы записаться на курсы нужно зайти на сайт ДТУЦ «ТемоЦентр» и на главной нажать «подробнее». Далее открывается страница показывающая дальнейшее действие пользователя, рисунок 4  Рисунок 4 Запись «ТемоЦентр» Для простоты выбора записи нужно создать боковое меню, содержащее в себе вкладки «Платные», «Бесплатные» курсы и «Мои записи». В курсах будет указано время режима занятий, стоимость и возраст обучающегося, а также ассоциирующаяся с курсами фотография. 2.2 Анализ функциональности приложенияВ данном приложение необходимо реализовать переход по вкладкам и переключение между разделами, открытие окон, добавление курсов. Макет разрабатываемого приложения с 4 видами активностей, рисунок 5     Рисунок 5 Макет Главного экрана, пунктов в боковом меню, меню выбора направления курса, экрана предоставленных курсов 2.3 Этапы разработкиРазработка приложения начинается с этапа реализации проекта в android studio. Для начала нужно скачать Android Studio с официального сайта «https://developer.android.com/studio». Все дополнительное ПО будет докачено автоматически или вручную при помощи меню SDK Manager. При установке будут выполнены самые простые действия: выбор папки установки и пара кликов «Next». Пример установки на рисунках 6 – 9.  Рисунок 6 Выбор пути установки софта Затем будет выбор конфигурации, его оставляем по стандарту. Установка закончится закачкой Android SDK, это займет некоторое время.  Рисунок 7 Установка Android Studio Как завершится установка, нажимаем кнопку «Finish», и теперь мы можем создать наш первый проект. Для начала мы создадим проект в Android Studio, нажимаем «File», «New», «New Project». Первый этап — это выбор шаблона разработки. Для того чтобы приложение было максимально функциональным и удобным пользователю выбираем, шаблон уже с добавленным боковым меню «Navigation Drawer Activity». На рисунке 8 выбираем шаблон разработки.  Рисунок 8 Создание проекта, выбор шаблона Далее выбираем версию SDK, нам нужна «Phone and Tablet». SDK (от англ. software development kit) — набор средств разработки, который позволяет специалистам по программному обеспечению создавать приложения для определённого пакета программ, программного обеспечения базовых средств разработки, аппаратной платформы, компьютерной системы, игровых консолей, операционных систем и прочих платформ. Программист, как правило, получает SDK непосредственно от разработчика целевой технологии или системы. Часто SDK распространяется через Интернет. Многие SDK распространяются бесплатно для того, чтобы побудить разработчиков использовать данную технологию или платформу.  Рисунок 9 Создание проекта, выбор имени Теперь называем свой проект, указываем папку сохранения проекта и выбираем язык разработки. По дефолту доступен java и Kotlin который нам и нужен. Так же ставим версию API 19, т.к. версии ниже уже потеряли актуальность. После проделанных этапов, Android Studio создает проект, это может занять несколько минут. Как процесс закончится, появится код проекта, с которым мы и будем работать. По окончании генерирования кода, мы получаем исходный код с некоторыми элементами в дизайне приложения  Рисунок 10 Стандартный код приложения  Рисунок 11 Основной экран сгенерированного приложения  Рисунок 12 Боковое меню сгенерированного приложения Чтобы выполнить поставленные задачи в приложении будут использоваться активности, благодаря которым через метод “Intent” будет выполняться переход по вкладкам, открытие элементов, а также взаимодействие с другим софтом. К примеру, мы сможет позвонить по нажатию или открыть карту локации. Вся работа будет проделана через создание активностей и их связь между собой. Разработка приложения проиллюстрирована на рисунках 13 - 24  Рисунок 13 Создание дополнительной активности для реализации приложения  Рисунок 14 Выбор названия для активности Показан пример основного метода в программном коде.  Рисунок 15 Метод Intent Разработка элементов в боковом меню, их функционал, открытие других окон и приложений.  Рисунок 16 Создание всех элементов в боковом меню На рисунках изображены примеры перехода на другие экраны и метод позволяющий открыть дополнительные приложения  Рисунок 17 Открытие дополнительного приложения через метод intent Получаем готовое боковое меню и переходим к созданию элемента list view, для удобного хранения всех учебных направлений  Рисунок 18 Готовое боковое меню Прописываются все направления в учебном заведение, и добавлени их в лист вью.  Рисунок 19 Содержание list view Добавляем на каждую ссылку list`a свою активность  Рисунок 20 Активности, из элемента list view  Рисунок 21 Готовый list view В оставшихся активностях, хранящихся в лист вью, создаем нужные блоки и выгружаем данные Теперь создается сама возможность записи на курсы и всплывающее диалоговое окно подтверждающее саму запись.  Рисунок 22 Создание диалогового окна При нажатии на кнопку «Записаться на курс» будет появляться облака информирующее об успешной записи на курс и предложение пройти на страницу ваших курсов.  Рисунок 23 Облако успешной записи  Рисунок 24 Активность мои записи Создание базы данных в приложении и выгрузка в возраст обучающегося. Пример на рисунке 2.3.20  Рисунок 25 БД в приложении |
