|
И
23.10.2022
нформатика, 11 класс К.Ю. Поляков, Е.А. Еремин
Практические работы
Ввод и кадрирование изображений
В этой работе мы научимся менять размеры изображения и разрешение, которое используется при печати, а также поворачивать и кадрировать (обрезать) отсканированное изображение.
Откройте файл flower.jpg.
Измените размеры рисунка (Изображение – Размеры изображения) так, чтобы его ширина стала равна 200 пикселей. Используйте кубическую интерполяцию. Сохраните результат под именем flower-cubic.jpg.
Определите разрешение при печати, а также размеры рисунка в пикселях и в миллиметрах (Изображение – Размеры изображения), запишите их в тетрадь.
Установите разрешение при печати 300 пикселей на дюйм (Изображение – Разрешение при печати). Снова определите размеры рисунка в пикселях и миллиметрах, сравните с данными, которые вы раньше записали в тетрадь.
Объясните результаты:
Снова откройте исходный файл flower.jpg.
Измените размеры рисунка так, чтобы его ширина стала равна 200 пикселей, но теперь в списке Интерполяция установите вариант Никакая. Сохраните результат под именем
flower-none.jpg.
Сравните полученные два файла (используйте увеличение) и определите, чем они отличаются. Почему?
Ответ:
Откройте файл scan-photo.jpg из каталога.
Поверните отсканированное изображение на 90 градусов (Изображение – Преобразования).
С помощью инструмента  Вращение поверните рисунок так, чтобы стороны отсканированной фотографии стали параллельны сторонам изображения. Вращение поверните рисунок так, чтобы стороны отсканированной фотографии стали параллельны сторонам изображения.
Включите инструмент  Кадрирование и выделите прямоугольную область, оставив только нужную часть рисунка. Обрежьте поля, нажав на клавишу Enter. Кадрирование и выделите прямоугольную область, оставив только нужную часть рисунка. Обрежьте поля, нажав на клавишу Enter.
Сохраните полученную фотографию под именем photo.jpg.
Коррекция фотографий Исправление перспективы
Искажение перспективы при съемке фотоаппаратами проявляется, например, в том, что вертикальные линии (например, стены домов) на фотографии оказываются наклонными. Эти искажения легко исправить в графическом редакторе.
Откройте файл column.jpg. Используя инструмент  Перспектива, исправьте искажения на фотографии – сделайте стены домов вертикальными. Перспектива, исправьте искажения на фотографии – сделайте стены домов вертикальными.
Коррекция уровней
Если фотография слишком светлая, слишком темная или малоконтрастная, часто ее качество можно улучшить с помощью коррекции уровней. Однако этот прием не всегда хорошо работает при редактировании пейзажей.
Откройте файл morning.jpg. Используя меню Окна – Прикрепляющиеся диалоги – Гистограмма, посмотрите, как можно улучшить изображение.
Ответ:
Используя окно Цвет – Уровни, исправьте изображение и сохраните его.
Сделайте то же самое с фотографиями evening.jpg и sun.jpg.
Откройте файл lake.jpg и попробуйте откорректировать его тем же способом. Получилось ли у вас? Сделайте выводы.
Ответ:
Коррекция цвета
Некоторые фотоаппараты достаточно сильно искажают естественные цвета, особенно при слабом освещении. Часто этот недостаток фотоснимков можно исправить с помощью коррекции цвета.
Откройте файл color.jpg. Используя меню Цвет – Цветовой баланс, выполните коррекцию изображения. Сохраните его на диске.
Зачетная работа
Откройте файл mountain.jpg. Используя все известные вам приемы, выполните коррекцию изображения. Сохраните его на диске.
С помощью меню Цвет – Обесцвечивание, получите черно-белый вариант фотографии и сохраните его с именем mountain-gray.jpg.
Ретушь
Ретушь часто приходится применять для восстановления отсканированных старых фотографий, которые имеют дефекты.
Откройте файл boy.jpg. Примените коррекцию уровней.
Устраните дефекты изображения, используя инструменты ретуши:  Штамп, Штамп,  Лечащая кисть. Сохраните результат. Лечащая кисть. Сохраните результат.
Работа с областями Сглаживание и растушевка
Сначала нужно разобраться в том, что такое сглаживание и растушевка при выделении областей.
Создайте новый документ размером 300 на 100 пикселей с белым фоном.
Установите черный цвет фона (это можно сделать, например, нажав клавишу X – поменять основной и фоновый цвета).
Включите инструмент  Эллипс, в свойствах инструмента выключите режимы Сглаживание и растушевать края. Эллипс, в свойствах инструмента выключите режимы Сглаживание и растушевать края.
В левой части выделите круг размером примерно 80 на 80 пикселей и залейте его фоновым цветом, нажав клавишу Delete.
Включите режим Сглаживание и постройте справа еще один круг примерно такого же размера. Залейте его фоновым цветом. Увеличьте рисунок и сравните границы первого и второго кругов.
Включите режим Растушевать края и установите радиус растушевки около 20 пикселей. Постройте справа еще один круг и залейте его фоновым цветом. Сравните границы всех трёх полученных кругов.
Теперь используем выделение с размытой границей для создания открытки.
Откройте файл baikal.jpg.
В ыберите инструмент ыберите инструмент  Эллипс, включите режим растушевки краев с радиусом 100 пикселей. Выделите центральную часть фотографии. Эллипс, включите режим растушевки краев с радиусом 100 пикселей. Выделите центральную часть фотографии.
Сделайте инверсию выделения, нажав клавиши Ctrl+I(при этом выделенные области становятся невыделенными и наоборот).
Установите белый фоновый цвет и залейте им выделенную область. Сохраните получившийся рисунок.
Кадрирование нескольких изображений
Часто несколько небольших фотографий для ускорения сканируют сразу, так что они оказываются на одном изображении (в одном файле). Мы научимся вырезать отдельные рисунки и сохранять их в файлах.
Откройте файл scan-multi.jpg.
Включите инструмент  Лассо. Выделите одну из фотографий, щелкая в её углах и затем в первой точке, чтобы замкнуть контур выделения. Лассо. Выделите одну из фотографий, щелкая в её углах и затем в первой точке, чтобы замкнуть контур выделения.
Скопируйте выделенную область в буфер обмена (ПКМ – Правка – Копировать).
Создайте новое изображение из рисунка, который содержится в буфере обмена (ПКМ – Правка – Вставить как – Новое изображение или Shift+Ctrl+V).
Поверните рисунок, если нужно, и обрежьте поля. Сохраните его в виде отдельного файла с именем photo-1.jpg.
Сохраните таким же способом остальные фотографии.
Быстрая маска. Фильтры Быстрая маска
С делаем так, чтобы одна область рисунка оказалась подсвеченной, а остальные были затемнены. делаем так, чтобы одна область рисунка оказалась подсвеченной, а остальные были затемнены.
Откройте файл gimp-tools.png.
Переключитесь в режим быстрой маски (меню Выделение – Переключить быструю маску).
Установите серый основной цвет и залейте весь рисунок (Правка – Залить цветом переднего плана). Таким образом, все пиксели оказываются наполовину выделенными.
Выберите инструмент  Прямоугольник и установите радиус растушевки около 15 пикселей. Выделите любую кнопку. Установите черный основной цвет и залейте им выделенную область. При этом мы отменяем выделение этой кнопки, размывая границу. Прямоугольник и установите радиус растушевки около 15 пикселей. Выделите любую кнопку. Установите черный основной цвет и залейте им выделенную область. При этом мы отменяем выделение этой кнопки, размывая границу.
Отключите режим быстрой маски (меню Выделение – Переключить быструю маску).
Установите черный основной цвет и залейте им выделенную область.
Умные ножницы + быстрая маска
Нужно отделить объект (бабочку) от фона. Это может понадобиться, например, для того, чтобы заменить фон фотографии.
Откройте файл butterfly.jpg. В этом задании мы отделим бабочку от фона, используя инструмент  Умные ножницы и режим быстрой маски. Умные ножницы и режим быстрой маски.
Включите инструмент  Умные ножницы и выделите бабочку, щелкая в опорных точках вдоль контура. Замкните контур, щелкнув на первой опорной точке, и превратите его в выделение, щелкнув внутри контура. Умные ножницы и выделите бабочку, щелкая в опорных точках вдоль контура. Замкните контур, щелкнув на первой опорной точке, и превратите его в выделение, щелкнув внутри контура.
Переключитесь в режим быстрой маски (меню Выделение – Переключить быструю маску).
Включите инструмент  Кисть и выберите кисть с размытыми границами, например, Кисть и выберите кисть с размытыми границами, например,  CircleFuzzy(19). Отрегулируйте размер кисти с помощью движка Масштаб в свойствах инструмента. CircleFuzzy(19). Отрегулируйте размер кисти с помощью движка Масштаб в свойствах инструмента.
П одправьте маску, используя черный и белый цвета. Рисование белым цветом выделяет область, черным – отменяет выделение. Для переключения между черным и белым цветами можно использовать клавишу X. одправьте маску, используя черный и белый цвета. Рисование белым цветом выделяет область, черным – отменяет выделение. Для переключения между черным и белым цветами можно использовать клавишу X.
Аккуратно выделите усики бабочки. Для этого нужно уменьшить размер кисти и увеличить масштаб рисунка.
Отключите режим быстрой маски (меню Выделение – Переключить быструю маску).
Сделайте инверсию выделения, чтобы выделить все, кроме бабочки (клавиши Ctrl+I).
Выберите серый основной цвет и черный цвет фона, затем залейте выделенную область с помощью инструмента  Градиент, который дает плавный переход от одного цвета к другому. Градиент, который дает плавный переход от одного цвета к другому.
Обрежьте лишние части изображения и сохраните окончательный результат под именем butterfly-ready.jpg.
Убираем «красные глаза»
Уберем «эффект красных глаз», который возникает при фотосъемке со вспышкой.
Откройте файл red-eyes.jpg.
Выделите область глаз и, используя окно Цвет – Тонирование, исправьте «красные глаза» на фотографии.
Чтобы фотография стала более выразительной, привлечем внимание к цветам и сделаем немного размытым задний план.
 
было стало
Для этого применим два фильтра: Повышение резкости и Гауссово размывание.
Откройте файл flowers.jpg.
Выберите инструмент  Эллипс, включите режим растушевки краев с радиусом 100 пикселей. Выделите цветы на фотографии. Эллипс, включите режим растушевки краев с радиусом 100 пикселей. Выделите цветы на фотографии.
Примените фильтр Улучшение – Повышение резкости, его настройки подберите экспериментально.
Сделайте инверсию выделения, чтобы выделить все, кроме цветов (клавиши Ctrl+I).
Примените фильтр Размывание – Гауссово размывание с радиусом 8-10 пикселей. Это позволит размыть задний план, чтобы не отвлекать внимание от цветов.
Сохраните результат с именем flowers-ready.jpg.
Многослойные изображения Рисунок со слоями
П остроим многослойный рисунок, в котором человечек стоит на фоне озера Байкал. Фоновый рисунок, фигура человечка, его футболка, кепка и шорты – это отдельные слои. Мы научимся добавлять надписи (текстовые слои) и в конце работы поместим человечка за скалу. При этом никаких необратимых изменения (типа удаления частей рисунка) мы делать не будем. остроим многослойный рисунок, в котором человечек стоит на фоне озера Байкал. Фоновый рисунок, фигура человечка, его футболка, кепка и шорты – это отдельные слои. Мы научимся добавлять надписи (текстовые слои) и в конце работы поместим человечка за скалу. При этом никаких необратимых изменения (типа удаления частей рисунка) мы делать не будем.
Откройте файл layers.xcf.
Измените порядок слоев так, чтобы слой Тело оказался сверху.
С помощью инструмента  Перемещение установите человечка там, где вам нравится. Перемещение установите человечка там, где вам нравится.
Используя команду Файл – Открыть как слои, откройте файлы shorts.png и
t-shirt.png. Переместите слои так, чтобы человечек оказался одетым. Сделайте так, чтобы новые слои назывались Шорты и Футболка.
Откройте файл cap.png. Из окна Слои перетащите слой Фон в окно файла layers.xcf. назовите добавленный слой Кепка.
Выделите слой Футболка и измените её цвет на красный, применив тонирование (Цвет – Тонирование).
Включите инструмент  Текст, на панели свойств инструмента выберите на свой вкус название и размер шрифта, установите белый цвет. Добавьте новый текстовый слой так, чтобы на футболке появился номер вашей школы. Текст, на панели свойств инструмента выберите на свой вкус название и размер шрифта, установите белый цвет. Добавьте новый текстовый слой так, чтобы на футболке появился номер вашей школы.
Свяжите все слои, из которых состоит фигура человечка. Для этого нужно щелкнуть мышкой справа от значка  в строке каждого из этих слоёв в окне Слои. Попробуйте перемещать человечка. в строке каждого из этих слоёв в окне Слои. Попробуйте перемещать человечка.
Теперь мы сделаем так, что человечек будет выглядывать из-за скалы. Отключите все слои, из которых состоит человечек, щелкнув по значкам  . .
И спользуя спользуя  Умные ножницы и режим быстрой маски, выделите скалу в нижней части рисунка. Скопируйте ее в буфер обмена (клавиши Ctrl+C) и вставьте выделение как новый слой (меню Правка – Вставить как – Новый слой). Переместите вставленное на свое место. Назовите новый слой Скала и сделайте его самым верхним. Умные ножницы и режим быстрой маски, выделите скалу в нижней части рисунка. Скопируйте ее в буфер обмена (клавиши Ctrl+C) и вставьте выделение как новый слой (меню Правка – Вставить как – Новый слой). Переместите вставленное на свое место. Назовите новый слой Скала и сделайте его самым верхним.
Включите все слои, из которых состоит человечек. Переместите человечка так, как показано на рисунке. Сохраните работу под именем layers-ready.xcf.
Р ельефный фон ельефный фон
Построим рельефный фон, который можно использовать, например, для оформления веб-страниц. Применим фильтр из группы «Шум» и слои, накладывая их друг на друга различными способами.
Создайте новый рисунок произвольного размера и залейте его серым цветом.
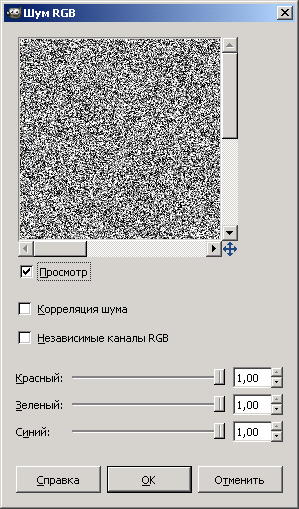
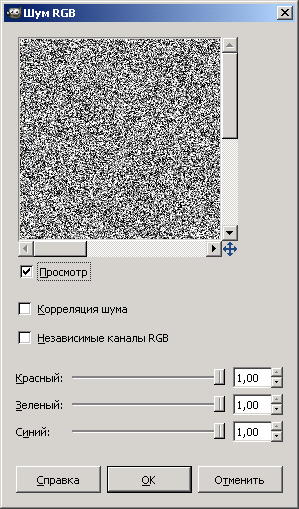
Создайте копию слоя и примените к нему фильтр Шум – Шум RGB. Чтобы шум не был цветным, в окне настройки снимите флажок Независимые каналы RGB. Уровень шума настройте помощью движков.
Назовите новый слой Шум и установите для него режим наложения Экран.
С оздайте копию слоя Шум, назовите ее Шум-2. Выполните инверсию цвета (черный меняется на белый и наоборот) помощью команды меню Цвет – Инвертировать. Установите режим наложения слоя Умножение. оздайте копию слоя Шум, назовите ее Шум-2. Выполните инверсию цвета (черный меняется на белый и наоборот) помощью команды меню Цвет – Инвертировать. Установите режим наложения слоя Умножение.
Для того, чтобы создать эффект рельефа, с помощью инструмента
 Перемещение сместите слой Шум-2 на 1 пиксель вправо и на 1 пиксель вниз. Перемещение сместите слой Шум-2 на 1 пиксель вправо и на 1 пиксель вниз.
Установите непрозрачность слоев Шум и Шум-2 около 20%.
Создайте новый слой выше всех существующих слоев и залейте его каким-нибудь цветом или градиентом. Установите для этого слоя режим наложения Рассеянный цвет. Сохраните результат.
Маска слоя Маска слоя
Выполним фотомонтаж из двух снимков, один из которых сделан в ясную погоду, а второй – в ненастную. Для этого будем использовать маску слоя, чтобы не портить исходные изображения.

Этот прием можно применять, например, для построения панорамы из нескольких кадров.
Откройте файл light-lake.jpg.
С помощью меню Изображение – Размер холста увеличьте ширину изображения до 1500 пикселей, сохранив неизменной высоту. Сохраните файл под именем lake.xcf (обязательно в формате XCF, чтобы сохранить слои!)
Создайте новый слой из файла dark-lake.jpg (меню Файл – Открыть как слои) и сдвиньте этот рисунок на правую границу изображения.
Добавьте к новому слою маску, выбрав пункт Добавить маску слоя из контекстного меню (оно появляется при нажатии правой кнопки мыши в списке слоев). Заполните маску белым цветом (полностью непрозрачная маска).
Установите непрозрачность верхнего слоя около 50%, чтобы видеть границы обоих слоев.
Выделите значок маски слоя (он должен быть справа от уменьшенного изображения слоя). Заполните ее горизонтальным градиентом от черного до белого цвета так, чтобы черный цвет был там, где начинается верхний слой, а белый – там, где заканчивается нижний.
Увеличьте непрозрачность верхнего слоя до 100% и сохраните результат.
З амена фона для сложного объекта амена фона для сложного объекта
Заменим фон, на котором изображен объект. Способ, который мы применим, подходит для выделения сложного объекта: дерева, волос, шерсти животного и т.д. на контрастном фоне. Важно, что при этом мы не испортим исходное изображение – все операции выполняются с помощью маски слоя.
Откройте файл pine-tree.jpg. Переименуйте единственный слой, дав ему имя Сосна.
Создайте копию слоя Сосна, перетащив его на значок  в нижней части окна Слои. Из этой копии мы создадим маску слоя. в нижней части окна Слои. Из этой копии мы создадим маску слоя.
Выделите слой-копию и преобразуйте изображение в черно-белый вариант (Цвет – Обесцвечивание).
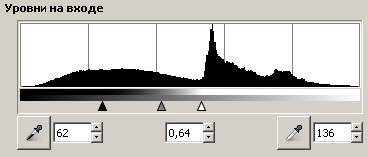
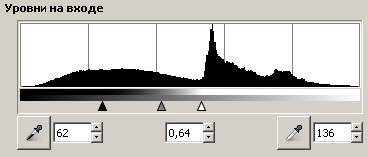
Теперь превратим черно-белую копию в маску. Для этого сузим диапазон яркостей: сделаем так, чтобы большинство пикселей были либо чёрные, либо белые. Откройте окно Цвет – Уровни и установите движки примерно так, как на рисунке:

Обратите внимание, что белый движок расположен чуть-чуть левее максимума гистограммы. Это сделано для того, чтобы все светлые пиксели (небо) стали белыми. Результат показан на рис. 1.
Нам нужно заменить только небо (белые пиксели), а на нашей маске белыми оказались и другие пиксели, расположенные на скале и на стволе дерева. Включите инструмент  Кисть и черным цветом аккуратно закрасьте все лишние светлые места, как на рис. 2. Кисть и черным цветом аккуратно закрасьте все лишние светлые места, как на рис. 2.
Белый цвет в маске обозначает полную непрозрачность (изображение остается), а чёрный – полную прозрачность. Нам нужно сделать прозрачной как раз область неба, поэтому необходимо выполнить инверсию изображения (заменить чёрный цвет на белый и наоборот, как на рис. 3; меню Цвет – Инвертирование).
Теперь превратим черно-белый слой в маску слоя Сосна. Прежде всего, добавьте маску к этому слою (ПКМ – Добавить маску слоя), залив ее белым цветом.
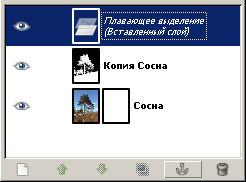
П ерейдите на слой-копию, выделите все пиксели (Ctrl+A) и скопируйте весь слой в буфер обмена (Правка – Копировать). ерейдите на слой-копию, выделите все пиксели (Ctrl+A) и скопируйте весь слой в буфер обмена (Правка – Копировать).
Выделите маску слоя Сосна (щелкните именно по уменьшенному изображению маски).
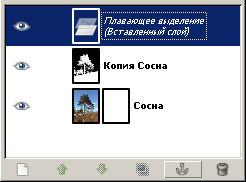
Вставьте изображение из буфера обмена (Ctrl+V), при этом в списке слоев появляется плавающее выделение (см. рисунок справа). Щелкните по кнопке  , чтобы прикрепить вставленное изображение к маске слоя. , чтобы прикрепить вставленное изображение к маске слоя.
Отключите видимость слоя-копии. Теперь вы должны увидеть вместо неба клетчатый фон.
Теперь загрузим новый фон и расположим его под слоем Сосна. Откройте файл rainbow.jpg с помощью команды Файл – Открыть как слои. Перетащите новый слой под слой Сосна. Сохраните результат в файле pine-tree.xcf.
Каналы Модель RGB
В этой работе мы научимся разбирать рисунок на отдельные каналы, редактировать каналы и собирать изображение из каналов. Заодно освоим новые способы построения черно-белого изображения из цветного.
Создайте новый рисунок размером 100 на 270 пикселей, заполните его черным цветом.
Выберите инструмент  Эллипс, включите сглаживание и отключите растушевку краев. Нарисуйте три цветных круга (красный, желтый и зеленый) так, чтобы получился светофор, у которого все лампочки горят. Эллипс, включите сглаживание и отключите растушевку краев. Нарисуйте три цветных круга (красный, желтый и зеленый) так, чтобы получился светофор, у которого все лампочки горят.
Перейдите в окно Каналы и отключите красный канал. Объясните то, что вы увидели.
Теперь включите красный канал и отключите зелёный. Затем включите зеленый и отключите синий канал. Объясните результаты.
Откройте файл flower.jpg. Посмотрите, как меняется изображение, если отключать поочередно красный, зеленый и синий каналы. Какой канал почти не влияет на результат? Какой оказывает наиболее сильное влияние?
Постройте новый файл, в котором каждый из каналов выделен в отдельный слой с помощью меню Цвет – Составляющие – Разобрать (модель RGB). В полученном изображении каждый канал представляет собой отдельный черно-белый слой.
Удалите слои «красный» и «синий». Создайте две копии оставшегося слоя, назовите их «красный» и «синий». Расположите слой «красный» над «зеленым», а «синий» – в самом низу.
Постройте новое изображение из этих цветовых каналов (Цвет – Составляющие – Cобрать). Объясните, почему оно стало чёрно-белым?
Сохраните результат в файле flower-gray.jpg и закройте файл.
Вернитесь к исходной фотографии flower.jpg, откройте окно Цвет – Составляющие – микшер каналов, отметьте флажок Монохромный. Передвигая движки, которые задают влияние каждого из каналов, постройте черно-белое изображение, которой вам больше нравится. Сохраните результат под именем flower-gray2.jpg и сравните его с файлом flower-gray.jpg.
Модель CMYK
Теперь познакомимся с цветовыми каналами модели CMYK (Cyan – голубой, Magenta – пурпурный, Yellow – жёлтый, blacK или Key color – ключевой цвет = чёрный). Эта модель применяется при печати цветных изображений. Поэтому многие профессионалы корректируют фотографии, предназначенные для печати, только в CMYK.
К сожалению, пока GIMP не может напрямую работать с изображениями, закодированными с помощью модели CMYK. Однако можно «разобрать» рисунок на отдельные каналы, затем скорректировать нужные каналы и снова собрать изображение.
Откройте файл sunrise.jpg.
Видно, что в этой фотографии очень много пурпурного (фиолетового) цвета. Уменьшить его влияние удобнее всего с помощью M-канала цветовой модели CMYK.
Постройте новый файл, разделив изображение на каналы в цветовой модели CMYK(Цвет – Составляющие – Разобрать,модель CMYK).
В окне Каналы отключите видимость верхнего слоя «голубой_k», чтобы видеть слой «пурпурный_k» и изменения в нем.
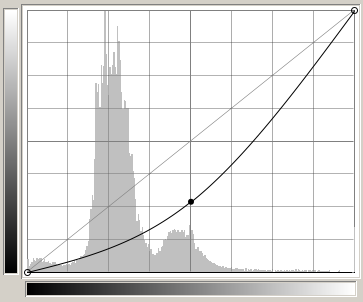
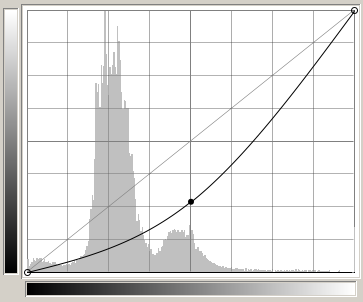
В ыделите слой «пурпурный_k». Откройте окно с кривыми (Цвет – Кривые) и измените кривую примерно так, как показано на рисунке. Для этого нужно «схватить» мышкой середину кривой и сместить ее немного вниз. Таким образом, мы уменьшили влияние пурпурного цвета во всем тоновом диапазоне, но больше всего – в средних тонах. ыделите слой «пурпурный_k». Откройте окно с кривыми (Цвет – Кривые) и измените кривую примерно так, как показано на рисунке. Для этого нужно «схватить» мышкой середину кривой и сместить ее немного вниз. Таким образом, мы уменьшили влияние пурпурного цвета во всем тоновом диапазоне, но больше всего – в средних тонах.
Закройте окно Кривые. Теперь соберем изображение обратно, применив команду меню Цвет – Составляющие – Воссоединить. После этого исходное изображение будет «пересобрано» (в том окне, где открыт файл sunrise.jpg) из отдельных каналов модели CMYK.
Если пурпурного цвета все равно много, примените такую же процедуру еще раз. Сохраните результат с именем sunrise-ready.jpg.
Модель Lab
В этой работе мы узнаем, как можно повысить резкость изображения, используя цветовую модель Lab. Она задает физические характеристики цвета и не зависит от свойств устройства вывода.
Резкость увеличивается только в канале L (Lightness, светлота), тогда как остальные каналы (определяющие цветовой тон) не изменяются. Это позволяет избежать цветовых искажений на границах объектов, которые нередко появляются при повышении резкости сразу во всех каналах.
Откройте файл flower.jpg и сохраните его копию под именем flower-2.jpg.
Постройте новый файл, разделив изображение на каналы в цветовой модели Lab(Цвет – Составляющие – Разобрать,модель Lab).
Выделите в списке слоев слой L (это L-канал модели Lab) и примените к нему фильтр Улучшение – Повышение резкости.
Выберите пункт меню Цвет – Составляющие – Воссоединить, чтобы собрать изображение с измененным L-каналом в том же файле.
Альфа-канал
Альфа-канал задает прозрачность пикселей слоя. В этой работе вы узнаете, как сделать изображение с прозрачными и полупрозрачными областями. Это может потребоваться, например, при создании картинки, которая может размещаться на фонах разного цвета (фон должен просвечивать через прозрачные области).
Откройте файл gimp-logo.jpg.
Попробуем удалить белый фон. Включите инструмент  Волшебная палочка и щелкните мышью на белом фоне для того, чтобы выделить его. Волшебная палочка и щелкните мышью на белом фоне для того, чтобы выделить его.
Теперь нажмите клавишу Delete (удалить), и убедитесь, что выделенная область была залита фоновым цветом (белым, если вы его не меняли).
Дело в том, что нижний слой считается фоновым, то есть полностью непрозрачным. Для того, чтобы работать с прозрачными областями, нужно добавить к изображению альфа-канал, который «отвечает» за прозрачность.
Перейдите к списку каналов и убедитесь, что сейчас изображение строится из трех каналов: красного, зелёного и синего.
В окне Слои нажмите правую кнопку мыши на единственном слое и выберите команду Добавить альфа-канал. Посмотрите список каналов – в нем должен появиться канал Альфа, который залит белым цветом (это значит, что все пиксели полностью непрозрачные).
Теперь еще раз удалите выделенную область, нажав клавишу Delete. Теперь вокруг логотипа должен появиться клетчатый фон, обозначающий прозрачность. В альфа-канале эти области закрашены черным цветом.
Чтобы избавиться от белого контура по краям рисунка, увеличьте выделенную область на 1 пиксель (Выделение – Увеличить) и еще раз удалите ее.
П ереименуйте существующий слой в Логотип. Создайте новый прозрачный слой, дайте ему имя Тень и разместите его под слоем Логотип. ереименуйте существующий слой в Логотип. Создайте новый прозрачный слой, дайте ему имя Тень и разместите его под слоем Логотип.
Включите инструмент  Эллипс и установите радиус растушевки 40-50 пикселей. На слое Тень выделите область тени и залейте ее черным цветом. Посмотрите, как изменился альфа-канал. Эллипс и установите радиус растушевки 40-50 пикселей. На слое Тень выделите область тени и залейте ее черным цветом. Посмотрите, как изменился альфа-канал.
Установите для слоя Тень непрозрачность около 30% и снова посмотрите на изменения в альфа-канале.
Самостоятельно нарисуйте тень от кисточки.
Для сохранения изображений с прозрачными и полупрозрачными областями удобно использовать формат PNG, который умеют показывать все современные браузеры. Сохраните результат под именем gimp-logo.png (настройки можно не менять).
Иллюстрации для веб-сайтов
В этой работе мы научимся сохранять изображения, предназначенные для размещения на веб-сайтах. Главная задача – добиться минимального размера и сохранить приемлемое качество.
Откройте файл travel.xcf.
Установите масштаб 200% (Вид – Масштаб – 2:1 (200%)). Передвиньте рисунок так, чтобы видеть границу между горами и небом, в этом месте будут особенно ясно видны искажения при сжатии в формате JPEG.
В ыберите пункт меню Файл – Сохранить копию, в появившемся окне введите имя файла travel.jpg. ыберите пункт меню Файл – Сохранить копию, в появившемся окне введите имя файла travel.jpg.
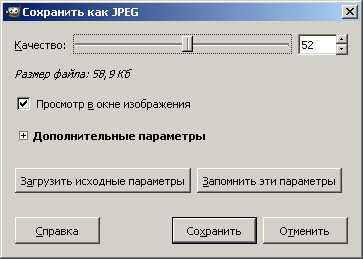
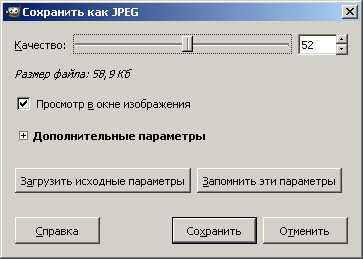
В окне Сохранить как JPEG отметьте флажок Просмотр в окне изображения. Сдвигая движок Качество, наблюдайте (в этом же окне), как изменяется размер файла, а в основном окне с фотографией – внешний вид получившегося изображения. Смотрите, как при снижении качества (т.е. при увеличении степени сжатия) появляются искажения: квадраты 8 на 8 пикселей и лишние темные точки на границе светлых и темных областей.
Выберите минимальное качество, которое вы считаете допустимым, и сохраните файл travel.jpg.
Какой уровень качества вы считаете допустимым?
Ответ:
Попробуем сохранить фотографию в формате GIF (с палитрой). Выберите пункт меню Файл – Сохранить копию, в появившемся окне введите имя файла travel.gif. Сохраните файл, не меняя никаких настроек.
Откройте файл travel.gif, увеличьте изображение и посмотрите, устраивает ли вас его качество. Сделайте выводы. Закройте файл.
Ответ:
Сохраните копию файла в формате PNG (для этого нужно ввести имя travel.png). Он использует сжатие без потерь, поэтому качество не ухудшится. Сравните размеры файлов travel.jpg и travel.png.
Ответ:
По результатам этого эксперимента сделайте выводы о том, в каком формате лучше всего готовить фотографии для веб-сайта.
Ответ:
GIF-анимация П ростая анимация (замена) ростая анимация (замена)
В этой работе мы научимся строить простые анимированные файлы. Каждый кадр анимации – это отдельный слой.
Выберите команду Файл – Открыть как слои из верхнего меню и выберите файлы pause.png, letter-m.png, letter-i.png, и letter-r.png.
Переставьте слои так, чтобы слой с буквой М стояли в самом низу, далее – слой с буквой И, затем – слой с буквой Р, и в самом верху – слой «пауза». Сохраните получившийся файл с 4 слоями под именем message.xcf (Файл – Сохранить как).
Откройте окно фильтра Анимация – Воспроизведение и запустите анимацию, щелкнув по кнопке Воспроизвести. Вы увидите, что анимация выполняется очень быстро (кадры по умолчанию сменяются через 0,1 с).
Чтобы увеличить интервал до 1 с, измените названия всех слоев, добавив в конец названий текст «(1000ms)» (без пробела, латинские буквы «m» и «s»). Проверьте, как это влияет на скорость анимации.
Используя копирование слоев, добейтесь того, чтобы сигнальщик передавал сообщение:
МИР <пауза> РИМ <пауза>
причем каждая пауза должно длиться 2 с.
Сохраните результат под именем message.gif, выбрав вариант Сохранить как анимацию. В окне параметров выберите в списке Расположение кадров режим Один кадр на слой (замена).
А нимация с объединением слоев нимация с объединением слоев
Второй вид анимации использует наложение слоев друг на друга (объединение).
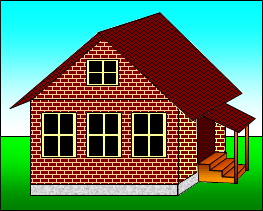
Откройте файл house.psd (это файл со слоями, сделанный в редакторе AdobePhotoshop).
Расставьте слои в таком порядке, в котором обычно происходит строительство дома (снизу вверх).
Постройте анимацию, в которой смена кадров происходит через 1 с.
Сохраните анимацию в формате GIF, указав, что используется режим Наложение слоев.
Контуры Знакомство с контурами
В этой работе мы построим стилизованный логотип фирмы Apple. Для этого применим контуры – векторные объекты, которые позволяют выделить область сложной формы.
Откройте файл apple.jpg из папки 71. Это логотип Apple, который мы будем использовать как шаблон. К сожалению, это изображение имеет слишком низкое разрешение. Мы построим новый, более качественный рисунок.
Увеличьте размер изображения так, чтобы его ширина была равна 400. Сохраните новый файл под именем apple.xcf.
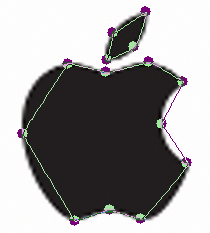
Включите инструмент  Лассо и выделите (неточно) листик яблока четырьмя щелчками мыши (рис. 1). Лассо и выделите (неточно) листик яблока четырьмя щелчками мыши (рис. 1).
Чтобы добавить новое выделение к существующему, при нажатой клавише Shift выделите яблоко по опорным точкам (рис. 2).
О ткройте окно Контуры (меню Окна – Прикрепляющиеся диалоги – Контуры). Щелкнув по кнопке ткройте окно Контуры (меню Окна – Прикрепляющиеся диалоги – Контуры). Щелкнув по кнопке  в нижней части этого окна, превратите выделение в контур. Затем отмените выделение (Выделение – Снять или Shift+Ctrl+A) и сделайте контур видимым, щелкнув в левой части напротив имени контура (там появится значок в нижней части этого окна, превратите выделение в контур. Затем отмените выделение (Выделение – Снять или Shift+Ctrl+A) и сделайте контур видимым, щелкнув в левой части напротив имени контура (там появится значок  ). ).
Включите инструмент  Контуры и выделите контур, щелкнув по нему мышкой в основном окне. Узлы контура должны быть обозначены кружками. Контуры и выделите контур, щелкнув по нему мышкой в основном окне. Узлы контура должны быть обозначены кружками.
Удалите лишние узлы, оставив только те, которые показаны на рис. 3. Для этого нужно щелкать по ним, удерживая клавиши Shiftи Ctrl.
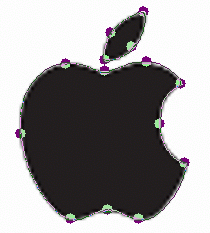
Перемещая мышкой узлы контура и сегменты (отрезки между узлами), подгоняйте форму контура к форме яблока. Окончательно подправьте контур с помощью «рукояток», задающих кривизну линии у каждого узла (рис. 4).
Отключите видимость контура. Перейдите в окно Слои, выделите всё (Ctrl+A) и удалите содержимое слоя.
В окне Контуры выделите сохраненный контур и превратите его в выделение, щелкнув по кнопке  в нижней части окна. в нижней части окна.
Включите инструмент Градиент, в области настроек инструмента выберите из готовых шаблонов любой градиент, который вам понравится, и залейте выделенную область.
Установите основным цветом цвет, которым вы хотите обвести контур, и выполните обводку (Правка – Обвести выделенное).
Примените к выделенной области фильтр Свет и тень – Отбрасываемая тень. Сохраните результат.
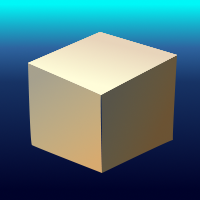
К онтуры помогают рисовать куб онтуры помогают рисовать куб
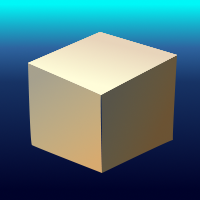
В этой работе мы построим изображение кубика. Для того, чтобы все грани идеально стыковались между собой, мы построим три контура, которые будут получены из одного.
Создайте новый рисунок размером 300 на 300 пикселей.
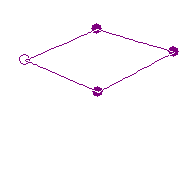
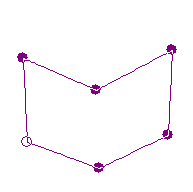
Включите инструмент  Контуры и включите на панели свойств инструмента флажок Многоугольник. Постройте новый контур, ограничивающий верхнюю грань (рис. 1) и назовите его Верх. Контуры и включите на панели свойств инструмента флажок Многоугольник. Постройте новый контур, ограничивающий верхнюю грань (рис. 1) и назовите его Верх.
Скопируйте этот контур (кнопка  в нижней части окна Контуры) и назовите контур-копию Леваягрань. в нижней части окна Контуры) и назовите контур-копию Леваягрань.
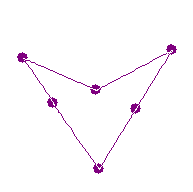
Переместите верхний узел вниз, в точку, где будет нижняя вершина куба. Добавьте на боковые стороны по одному новому узлу (рис. 2) – для этого щелкните на них при нажатой клавише Ctrl.
Переместите новые узлы в точки, где будут располагаться нижние боковые вершины (рис. 3).
Скопируйте контур Левая грань и назовите копию Правая грань.
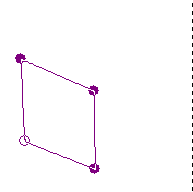
Выделите в окне Контуры контур Левая грань и удалите два правых узла, щелкнув на них при нажатых клавишах Shift+Ctrl (рис. 4).
В ыделите в окне Контуры контур Правая грань и таким же способом удалите два левых узла. ыделите в окне Контуры контур Правая грань и таким же способом удалите два левых узла.
Залейте фоновый слой градиентом DeepSea.
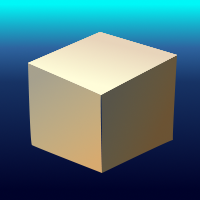
Создайте новый слой Кубик. Используя контуры для выделения областей (как в предыдущей работе), залейте грани куба градиентами примерно так, как показано на рисунке.
Сохраните результат.
http://kpolyakov.spb.ru
|
 Скачать 5.74 Mb.
Скачать 5.74 Mb.


 ерейдите на слой-копию, выделите все пиксели (Ctrl+A) и скопируйте весь слой в буфер обмена (Правка – Копировать).
ерейдите на слой-копию, выделите все пиксели (Ctrl+A) и скопируйте весь слой в буфер обмена (Правка – Копировать). ыделите слой «пурпурный_k». Откройте окно с кривыми (Цвет – Кривые) и измените кривую примерно так, как показано на рисунке. Для этого нужно «схватить» мышкой середину кривой и сместить ее немного вниз. Таким образом, мы уменьшили влияние пурпурного цвета во всем тоновом диапазоне, но больше всего – в средних тонах.
ыделите слой «пурпурный_k». Откройте окно с кривыми (Цвет – Кривые) и измените кривую примерно так, как показано на рисунке. Для этого нужно «схватить» мышкой середину кривой и сместить ее немного вниз. Таким образом, мы уменьшили влияние пурпурного цвета во всем тоновом диапазоне, но больше всего – в средних тонах. ереименуйте существующий слой в Логотип. Создайте новый прозрачный слой, дайте ему имя Тень и разместите его под слоем Логотип.
ереименуйте существующий слой в Логотип. Создайте новый прозрачный слой, дайте ему имя Тень и разместите его под слоем Логотип.  ыберите пункт меню Файл – Сохранить копию, в появившемся окне введите имя файла travel.jpg.
ыберите пункт меню Файл – Сохранить копию, в появившемся окне введите имя файла travel.jpg. ростая анимация (замена)
ростая анимация (замена) нимация с объединением слоев
нимация с объединением слоев



 ткройте окно Контуры (меню Окна – Прикрепляющиеся диалоги – Контуры). Щелкнув по кнопке
ткройте окно Контуры (меню Окна – Прикрепляющиеся диалоги – Контуры). Щелкнув по кнопке  онтуры помогают рисовать куб
онтуры помогают рисовать куб



 ыделите в окне Контуры контур Правая грань и таким же способом удалите два левых узла.
ыделите в окне Контуры контур Правая грань и таким же способом удалите два левых узла.
 ыберите инструмент
ыберите инструмент  делаем так, чтобы одна область рисунка оказалась подсвеченной, а остальные были затемнены.
делаем так, чтобы одна область рисунка оказалась подсвеченной, а остальные были затемнены. одправьте маску, используя черный и белый цвета. Рисование белым цветом выделяет область, черным – отменяет выделение. Для переключения между черным и белым цветами можно использовать клавишу X.
одправьте маску, используя черный и белый цвета. Рисование белым цветом выделяет область, черным – отменяет выделение. Для переключения между черным и белым цветами можно использовать клавишу X. 

 остроим многослойный рисунок, в котором человечек стоит на фоне озера Байкал. Фоновый рисунок, фигура человечка, его футболка, кепка и шорты – это отдельные слои. Мы научимся добавлять надписи (текстовые слои) и в конце работы поместим человечка за скалу. При этом никаких необратимых изменения (типа удаления частей рисунка) мы делать не будем.
остроим многослойный рисунок, в котором человечек стоит на фоне озера Байкал. Фоновый рисунок, фигура человечка, его футболка, кепка и шорты – это отдельные слои. Мы научимся добавлять надписи (текстовые слои) и в конце работы поместим человечка за скалу. При этом никаких необратимых изменения (типа удаления частей рисунка) мы делать не будем. спользуя
спользуя  ельефный фон
ельефный фон оздайте копию слоя Шум, назовите ее Шум-2. Выполните инверсию цвета (черный меняется на белый и наоборот) помощью команды меню Цвет – Инвертировать. Установите режим наложения слоя Умножение.
оздайте копию слоя Шум, назовите ее Шум-2. Выполните инверсию цвета (черный меняется на белый и наоборот) помощью команды меню Цвет – Инвертировать. Установите режим наложения слоя Умножение.
 амена фона для сложного объекта
амена фона для сложного объекта