Визуальное программирование: Создание пользовательского интерфейса приложения с использованием Qt Creator. Отчёт - ЛР 1. Естественнонаучный
 Скачать 261.99 Kb. Скачать 261.99 Kb.
|
Лабораторная работа №1 на тему Создание пользовательского интерфейса приложения с использованием Qt Creator
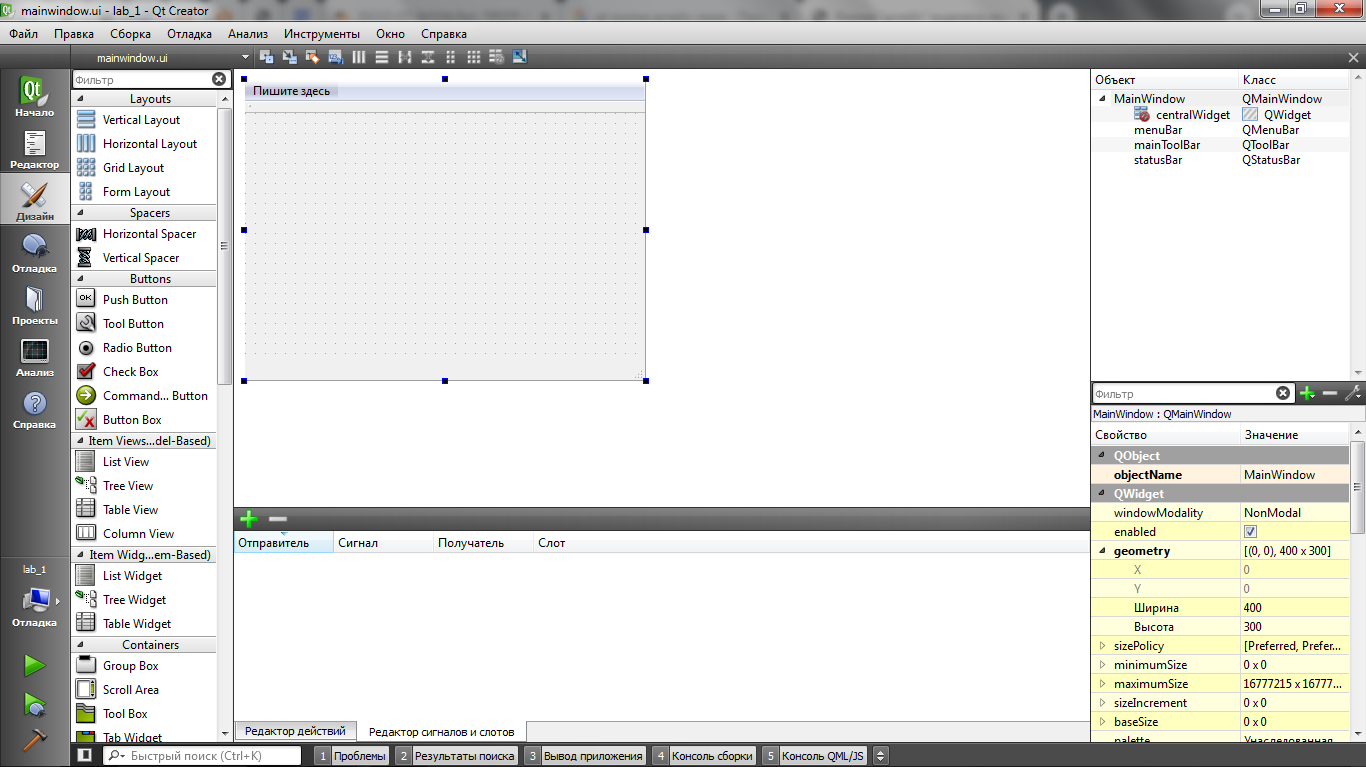
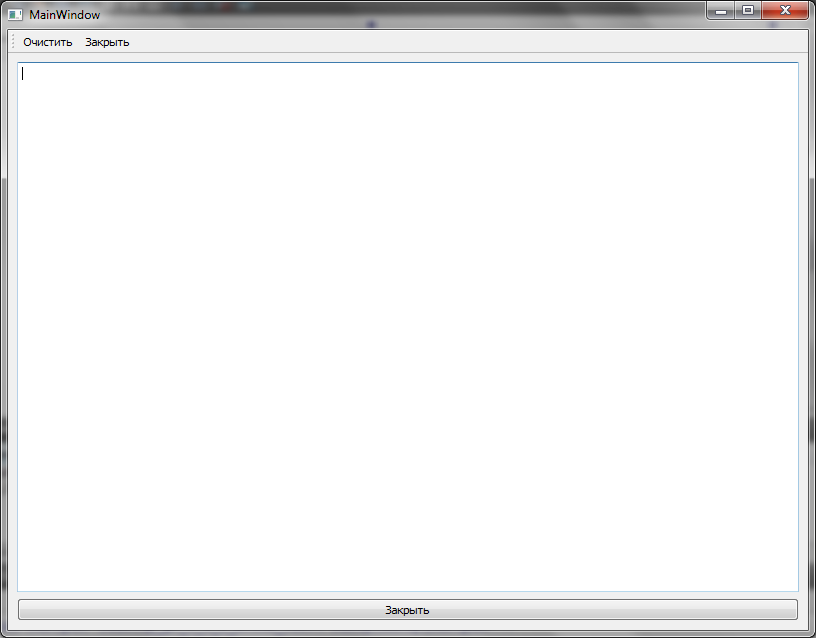
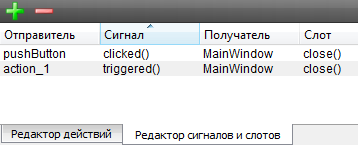
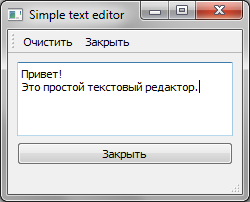
САНКТ-ПЕТЕРБУРГ 2022 г. Цель работы: обучится создавать простейшие пользовательские интерфейсы с использованием Qt Designer и Qt Creator; ознакомиться с языком QML для создания простых кнопочных форм. Постановка задачи: Создать три приложения с пользовательским интерфейсом в соответствии с индивидуальным вариантом задания. Первое приложение должно быть создано используя Qt Designer и файлы форм *.ui. Второе приложение должно быть создано используя Qt Creator (использование Qt Designer не допускается). Весь интерфейс должен быть создан в конструкторе класса основного окна. Третье приложение ... Вариант заданий: 1 – интерфейс простейшего текстового редактора с меню. Меню редактора должно быть наполнено различными действиями, реализовать из них требуется только действие «закрыть». Используемая версия Qt: 5.0.2 1 Создание приложения в Qt Designer Создадим новое приложение, выбрав в Qt Creator пункт меню «Файл → Новый файл или проект... → GUI приложение Qt». В левой панели откроем раздел «Дизайн». Теперь мы можем увидеть интерфейс Qt Designer с пустым окном и панелью меню – это пустая форма для созданного проекта.  Рисунок 1 – Интерфейс Qt Designer Введём в панели меню названия нескольких пунктов: «Очистить» и «Закрыть». В панели объектов и классов выберем объект окна MainWindow и и зададим начальный размер сторон: 800 на 600. В панели виджетов выберем пункт «Text Edit» (редактор текста) и перенесём его на окно приложения. В панели объектов укажем размеры виджета вкладок так, чтобы редактор текста занимал большую часть окна. Добавим под виджетом ввода текста кнопку закрытия приложения, для этого объект класса QPushButton перенесём на окно приложения. Результат отображён на рисунке 2. Реализуем нажатие кнопки «Закрыть». Для этого откроем редактор сигналов и слотов и добавим новый сигнал: отправитель сигнала – объект меню action (пункт «Закрыть»), получатель – объект окна приложения MainWindow, сигнал – clicked (нажат) и слот – close (закрыт). Так, при поступлении сигнала clicked () на объект action будет вызван метод close () класса MainWindow: при нажатии на пункт «Закрыть» окно приложения закроется. Аналогичный сигнал добавим для кнопки под редактором текста, но отправителем сигнала является объект pushButton, а обрабатываемым сигналом – triggered (активирован нажатием).  Рисунок 2 – Вид окна приложения в Qt Designer  Рисунок 3 – Панель «Редактор сигналов и слотов» 2 Создание приложения в Qt Creator Создадим новое приложение, выбрав в Qt Creator пункт меню «Файл → Новый файл или проект... → GUI приложение Qt». В левой панели откроем раздел «Редактор». Теперь мы можем увидеть список автоматически сгенерированных файлов проекта.  Рисунок 4 – Список исходных файлов нового проекта Содержимое файла «main.cpp» оставим без изменений: главная функция приложения выполняет лишь показ окна и запуск приложения. Требуемые по заданию изменения относятся к файлам класса MainWindow. Начнём с описания изменений заголовочного файла «mainwindow.h». Так как в заголовочном файле уже описана основная структура окна приложения, то нам остаётся лишь добавить подключение библиотеки виджетов «QtWindgets» и создать указатели на используемые виджеты: QTextEdit * textEdit для виджета ввода текста, QPushButton * button для кнопки закрытия приложения, QAction * action_1 и QAction * action_2 для пунктов меню, QToolBar * toolbar для панели меню и QVBoxLayout * layout для размещения виджетов на полотне окна приложения. Ниже представлен текст файла «mainwindow.h», добавленные строки выделены цветом. #ifndef MAINWINDOW_H #define MAINWINDOW_H #include #include namespace Ui { class MainWindow; } class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = nullptr); MainWindow(); private: Ui::MainWindow *ui; QTextEdit * textEdit; QPushButton * button; QAction * action_1; QAction * action_2; QToolBar * toolBar; QVBoxLayout * layout; }; #endif // MAINWINDOW_H Изменения в файле «mainwindow.cpp» также относятся к реализации виджетов и механизмов сигнал-слот. Для начала укажем функцией setWindowTitle имя окна приложения в конструкторе класса MainWindow. Далее для всех указателей на виджеты, что были объявлены в заголовочном файле класса MainWindow, создадим объекты виджетов через их конструкторы. Привяжем к полотну окна приложения layout редактор текста и кнопку закрытия окна, а после сделаем виджет layout главным в приложении. Функцией addToolBar добавим новую панель меню и привяжем к ней пункты action_1 и action_2. В деструкторе окна укажем, что созданные объекты виджетов удаляются вместе с окном. В конструкте класса MainWindow также вызовем метод connect класса QObject и свяжем сигналы и слоты для кнопки «Закрыть» и пунктов панели меню. #include "mainwindow.h" #include "ui_mainwindow.h" MainWindow::MainWindow (QWidget * parent) : QMainWindow (parent), ui (new Ui::MainWindow) { ui->setupUi(this); setWindowTitle ("Simple text editor"); textEdit = new QTextEdit (); button = new QPushButton ("Закрыть"); action_1 = new QAction ("Очистить", nullptr); action_2 = new QAction ("Закрыть", nullptr); toolBar = new QToolBar (); layout = new QVBoxLayout (); layout->addWidget (textEdit); layout->addWidget (button); centralWidget()->setLayout (layout); addToolBar (Qt::TopToolBarArea, toolBar); toolBar->addAction (action_1); toolBar->addAction (action_2); QObject::connect(action_1, SIGNAL(triggered()), textEdit, SLOT(clear())); QObject::connect(action_2, SIGNAL(triggered()), this, SLOT(close())); QObject::connect(button, SIGNAL(clicked() ), this, SLOT(close())); } MainWindow::MainWindow () { delete ui; delete textEdit; delete button; delete action_1; delete action_2; delete toolBar; delete layout; } Скомпилируем и запустим приложение. Результат выполнения отображён на рисунке 5.  Рисунок 5 – Вид окна приложения, созданного в Qt Creator ВЫВОДЫ В результате работы мы ознакомились с работой в IDE QtCreator, научились создавать простейшие приложения с помощью готовых форм в QtDesigner и с программированием форм в текстовом редакторе QtCreator, было создано простое приложение для ввода и редактирования текста. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

