Фотошоп. Gif анимация. Создание анимированного текста с помощью обрезной маски
 Скачать 475.5 Kb. Скачать 475.5 Kb.
|
|
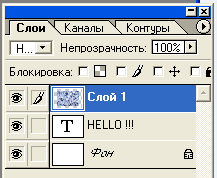
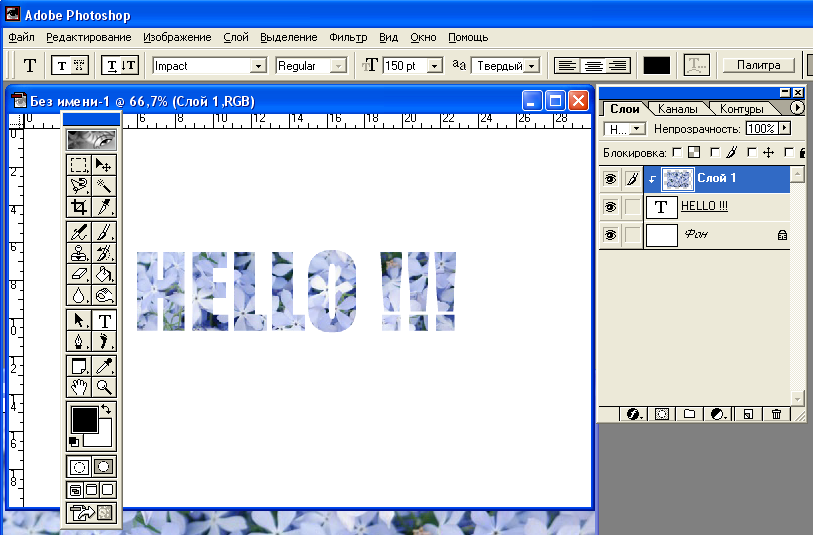
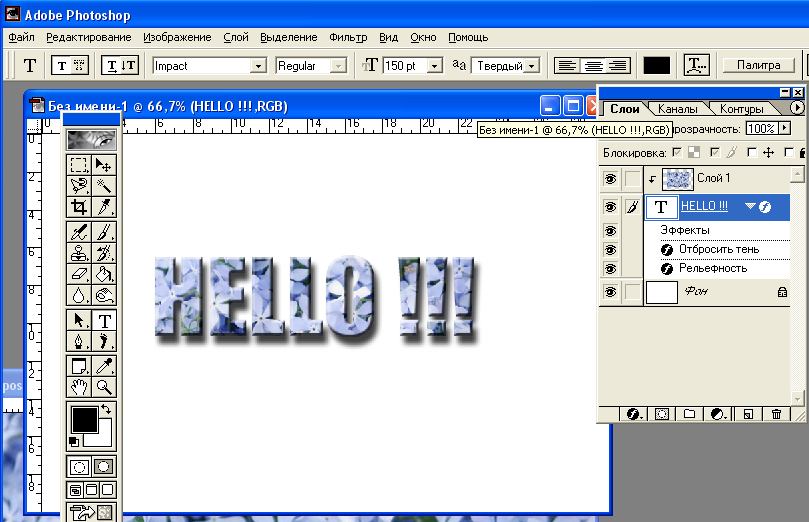
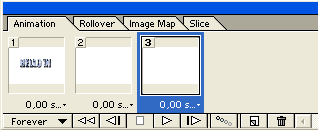
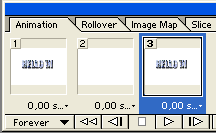
Графический редактор Adobe Photoshop. Создание анимированных изображений. GIF – анимация. Создание анимированного текста с помощью обрезной маски. Цель работы: научить работать с инструментом «Текст», использовать вставку фотографии в текст,создавать анимацию текста в формате gif в среде Adobe Photoshop. Итогом нашей работы будет изображение появляющегося текста, который можно использовать как фоновую картинку для экрана компьютера или как самостоятельное изображение в формате gif. Содержание надписи зависит от фантазии автора или может носить тематический характер. Интерес представляет вставка картинки в надпись. Например, для сегодняшней работы мы будем использовать следующее изображение  Мы научимся вставлять это или любое другое изображение в текст:  1. Откройте программу Adobe Photoshop. 2. Создайте новый файл размером 20 см – ширина, 10 см –высота, разрешение 72 пикс/дюйм, фон белый или любой другой однородный, для этого используйте пункт меню Файл – Новый. 4. Создайте новый слой и выберите инструмент Текст - Напишите «HELLO !!!» Настройки Текста можно изменить по своему вкусу. 5. Создайте третий слой и поместите на него изображение, которое будет заполнять ваш текст. Изображение должно перекрывать текст.  6. Нажмите клавишу Alt и при нажатой клавиши поставьте курсор мыши в палитру слои на границу второго и третьего слоёв, нажмите левую клавишу мыши!  Эффект, который вы можете наблюдать в результате данной манипуляции, называется «обрезная маска». 7. Вернитесь на второй слой с надписью и с помощью Слой – Эффекты слоя придайте надписи Тень и Рельеф.  8. Создайте четвёртый слой, залейте его цветом фона (первого слоя), выключите его и перейдите в редактор ImageReady для создания анимации. Для этого на панели инструментов нажмите кнопку 9 Нажимаем кнопку Создание дубликата кадра - Включаем четвёртый слой и опять дублируем кадр.  На третьем кадре с помощью инструмента перемещение  Нажимаем кнопку  Нажимаем кнопку 11.Осталось сохранить в формате gif. Для этого в меню Файл в окне ImageReady выбираем пункт Сохранить оптимизированное как, выбираем имя файла и формат файла - gif. - - |
