Проект В мире компьютерной графики. Проект _В мире компьютерной графики. Индивидуальный проект в мире компьютерной графики
 Скачать 1.17 Mb. Скачать 1.17 Mb.
|
|
Специальность 09.02.07 Информационные системы и программирование ИНДИВИДУАЛЬНЫЙ ПРОЕКТ В МИРЕ КОМПЬЮТЕРНОЙ ГРАФИКИ Дисциплина «Информатика»
2022 СОДЕРЖАНИЕ
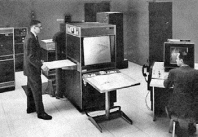
ВВЕДЕНИЕ На сегодняшний день тяжело представить себе мир без компьютерной графики. Ведь в любой области жизни общества компьютерная графика находит свое применение. Архитекторы используют графику при проектировании зданий, мультипликаторы – при создании новых мультфильмов. Графика применяется в печатных изданиях: книгах, журналах или газетах. Что бы привлечь внимание читателей создаются красочные обложки книг и журналов, а также иллюстрации, которые помогают читателю наиболее полно представить себе содержание прочитанной информации. Так же графика используется для оформления документов. Это всевозможные логотипы фирм, предприятий и организаций. Очень широко компьютерная графика используется для создания рекламы, без которой уже трудно представить нашу жизнь. Это реклама на телевидении, создаваемая в виде анимации, реклама в газете. И чем ярче реклама, тем больше шансов привлечь к себе внимание. Данная тема «В мире компьютерной графики» была выбрана потому, что мне нравится рисовать на бумаге, планшете, меня интересует и трёхмерная графика. Популярность этого вида графики в нашей стране и во всём мире продолжает расти. Значит, выбранная нами тема актуальна. Актуальность: Компьютерная графика играет существенную роль, как в науке, так и в повседневной жизни любого человека. Знания о компьютерной графике расширяются. Наука открывает новые виды и способы создания компьютерных изображений, поражающие своей сложностью, красотой и богатством красок. Объектом исследования является мир компьютерной графики. Предметом исследования являются виды и свойства компьютерной графики, способы её применения в жизни. Гипотеза исследования: предполагаем, что благодаря знаниям по информатике мы сможем сами создавать двумерные и трёхмерные изображения. Проблема: Как при помощи компьютерной графики создаются изображения. На основании вышесказанного мы ставили перед собой следующие цели исследования: выяснить, как компьютерная графика связана с нашей жизнью; в каких сферах деятельности человеческого общества она применяется и как она влияет на самого человека. Для реализации поставленных целей, нами были выдвинуты следующие задачи: рассмотреть и систематизировать знания по компьютерной графике; приобрести опыт по созданию графических рисунков; показать, что без компьютерных технологий невозможно прогрессивное развитие информационного мира человеческого общества; изучить теоретический материал по данной теме; дать понятие «компьютерная графика»; показать, что различные математические объекты используются в различных видах графики; найти примеры применения компьютерной графики в различных областях деятельности человека; рассмотреть характеристики и разновидности компьютерной графики; рассмотреть цветовые модели и графические форматы компьютерной графики; создать собственные графические рисунки; сделать выводы: - что такое компьютерная графика и где она применяется; - как компьютерная графика влияет на человека. Практическая значимость работы определяется созданием практических материалов по теме исследования, использование материалов и результатов исследовательской работы для расширения знаний, обучающихся в области компьютерной графики. Научная значимость данной работы заключается в том, что компьютерная графика, которая появилась, при использовании знаний двух наук математики и информатики, и развивается, благодаря новым научным открытиям, всё больше изменяет жизнь человечества. Изучение компьютерной графики интересно и полезно для обучения, развития и отдыха. 1 О ЧЕМ ГОВОРИТ КОМПЬЮТЕРНАЯ ГРАФИКА 1.1 Основатели компьютерной графики Компьютерная графика-область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств. Отправной точкой развития компьютерной графики можно считать 1930 год, когда в США нашим соотечественником Владимиром Зворыкиным (рис.1.), работавшим в компании “Вестингхаус” (Westinghouse), была изобретена электронно-лучевая трубка (ЭЛТ), впервые позволяющая получать изображения на экране без использования механических движущихся частей. Началом эры собственно компьютерной графики можно считать декабрь 1951 года, когда в Массачусеттском технологическом институте (МТИ) для системы противовоздушной обороны военно-морского флота США был разработан первый дисплей для компьютера “Вихрь” (рис.2). Изобретателем этого дисплея был инженер из МТИ Джей Форрестер.
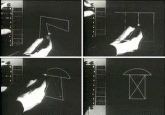
Одним из отцов-основателей компьютерной графики считается Айвен Сазерленд (Ivan Sotherland), который в 1962 году все в том же МТИ создал программу компьютерной графики под названием “Блокнот” (Sketchpad) (рис.3). Эта программа могла рисовать достаточно простые фигуры (точки, прямые, дуги окружностей), могла вращать фигуры на экране. Под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертежную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1 (рис.4.), разработанную совместно с IBM.
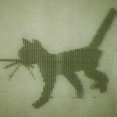
В 1965 году фирма IBM выпустила первый коммерческий графический терминал под названием IBM-2250 (рис.5). В 1968 году группой под руководством Н. Н. Константинова была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4 (рис.6), выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка» (рис.7), который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер.
В 1977 году Commodore выпустила свой РЕТ (рис.8.) (персональный электронный делопроизводитель), а компания Apple создала Apple-II (рис.9). Появление этих устройств вызывало смешанные чувства: графика была ужасной, а процессоры медленными. Однако ПК стимулировали процесс разработки периферийных устройств: недорогих графопостроителей и графических планшетов.
1.2 Первые плоды компьютерной графики В конце 70-х годов для космических кораблей “Шаттл” появились летные тренажеры, основанные на компьютерной графике. В 1982 году на экраны кинотеатров вышел фильм “Трон” (рис.10) в котором впервые использовались кадры, синтезированные на компьютере. В 1984 году был выпущен первый Macintosh, название которого произошло от сорта яблок "Макинтош" (рис.11) с их графическим интерфейсом пользователя. Первоначально областью применения ПК были не графические приложения, а работа с текстовыми процессорами и электронными таблицами, но его возможности как графического устройства побуждали к разработке относительно недорогих программ как в области САПР, так и в более общих областях бизнеса и искусства.
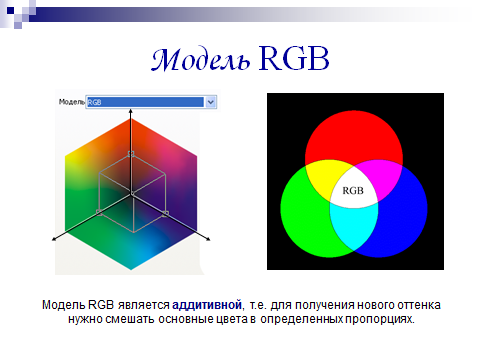
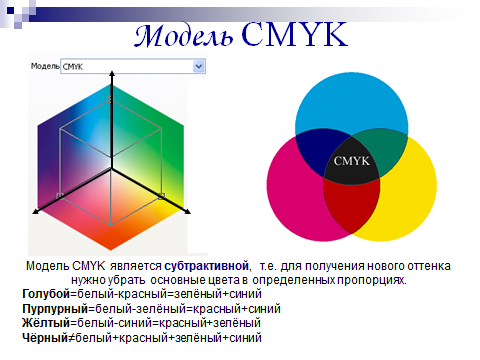
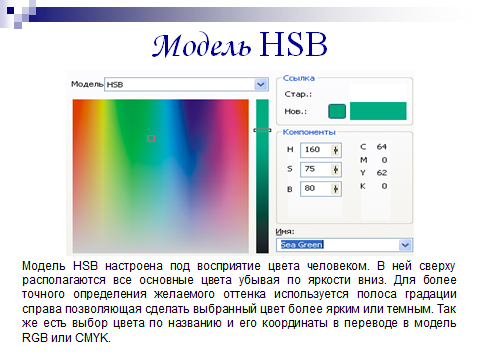
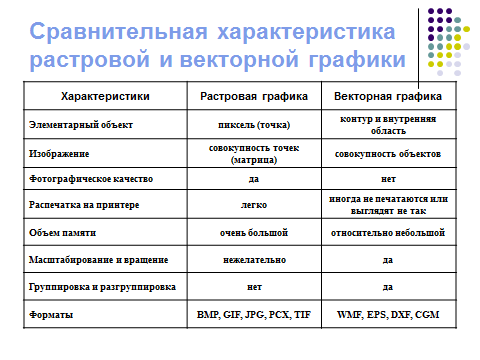
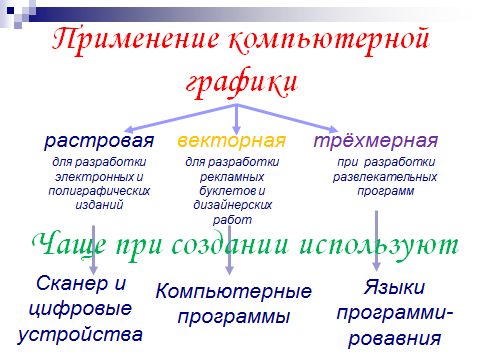
К концу 80-х программное обеспечение имелось для всех сфер применения: от комплексов управления до настольных издательских комплексов. В конце восьмидесятых возникло новое направление рынка на развитие аппаратных и программных систем сканирования, автоматической оцифровки. Оригинальный толчок в таких системах должна была создать магическая машина Ozalid, которая бы сканировала и автоматически векторизовала чертеж на бумаге, преобразуя его в стандартные форматы CAD/CAM. Однако, акцент сдвинулся в сторону обработки, хранения и передачи сканируемых пиксельных В 90-х стираются отличия между КГ и обработкой изображения. Машинная графика часто имеет дело с векторными данными, а основой для обработки изображений является пиксельная информация. Еще несколько лет назад каждый пользователь требовал рабочую станцию с уникальной архитектурой, а сейчас процессоры рабочих станций имеют быстродействие, достаточное для того, чтобы управлять как векторной, так и растровой информацией. Кроме того, появляется возможность работы с видео. Прибавьте аудиовозможности - и вы имеете компьютерную среду мультимедиа. Все области применения - будь то искусство, инженерная и научная, бизнес/развлечения и - являются сферой применения КГ. Возрастающий потенциал ПК и их громадное число - обеспечивает устойчивый рост индустрии в данной отрасли. 1.3 Характеристика компьютерной графики Компьютерная графика-область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств. Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора. Компьютерная графика в настоящее время уже вполне сформировалась как наука. Существует аппаратное и программное обеспечение для получения разнообразных изображений - от простых чертежей до реалистичных образов естественных объектов. Компьютерная графика используется почти во всех сферах нашей жизни. Компьютерная графика – это широкое понятие, обозначающее: - разные виды графических объектов, созданных или обработанных с помощью компьютера; - область деятельности, в которой компьютеры используются как инструменты создания и обработки графических объектов. Одним из популярных направлений использования персонального компьютера является компьютерная графика. В каждой организации возникает потребность в рекламных объявлениях, листовках, буклетах и т.д. В связи с появлением и развитием Интернета появилась широкая возможность использования графических программных средств. Росту популярности графических программных средств, способствовало развитие World Wide Web («всемирной паутины»). Различают три вида компьютерной графики: растровая, векторная, трёхмерная. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики создают с помощью компьютерных программ. Для этой цели сканируют иллюстрации, подготовленные художником на бумаге, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото и видеокамеры. Программные средства для работы с векторной графикой, наоборот, предназначены для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики. Программные средства для работы с трёхмерной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции, состоит не в рисовании или оформлении, а в программировании. Фрактальную графику чаще используют в развлекательных программах. При работе с цветом в компьютерной графике используются понятия: глубина цвета (его еще называют цветовое разрешение) и цветовая модель. Для кодирования цвета пиксела изображения может быть выделено разное количество бит. От этого зависит то, сколько цветов на экране может отображаться одновременно. Чем больше длина двоичного кода цвета, тем больше цветов можно использовать в рисунке. Глубина цвета - это количество бит, которое используют для кодирования цвета одного пиксела. Для кодирования двухцветного (черно-белого) изображения достаточно выделить по одному биту на представление цвета каждого пиксела. Выделение одного байта позволяет закодировать 256 различных цветовых оттенков. Два байта (16 битов) позволяют определить 65536 различных цветов. Этот режим называется High Color. Если для кодирования цвета используются три байта (24 бита), возможно одновременное отображение 16,5 млн цветов. Этот режим называется True Color. От глубины цвета зависит размер файла, в котором сохранено изображение. Цвета в природе редко являются простыми. Большинство цветовых оттенков образуется смешением основных цветов. Способ разделения цветового оттенка на составляющие компоненты называется цветовой моделью. Существует много различных типов цветовых моделей, но в компьютерной графике, как правило, применяется три. Эти модели известны под названиями: RGB, CMYK, НSB. 1.4 Разновидности компьютерной графики В зависимости от способа создания графического изображения различают растровую, векторную, фрактальную графику и трехмерную(3D). В растровой графике изображение формируется в виде растра - совокупности точек (пикселей), образующих строки и столбцы. Каждый пиксель может принимать любой цвет из палитры. При сохранении растрового изображения в памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя. Качество растрового изображения возрастает с увеличением количества пикселей в изображении. При этом возрастает и информационный объём всего изображения. Большой информационный объём - один из основных недостатков растровых изображений. Следующий недостаток растровых изображений возникает при изменении их масштаба. Так, при уменьшении растрового изображения несколько соседних пикселей преобразуются в один, что ведёт к потере чёткости мелких деталей изображения. При увеличении изображения в него добавляются новые пиксели, при этом соседние пиксели принимают одинаковый цвет и возникает ступенчатый эффект . В векторной графике основным элементом изображения является линия, при этом не важно, прямая это линия или кривая. В векторной графике объем памяти, занимаемый линией, не зависит от размеров линии, поскольку линия представляется в виде формулы. Чтобы ни делали с этой линией, меняются только ее параметры, хранящиеся в ячейках памяти. Количество же ячеек остается неизменным для любой линии. Линия - это элементарный объект векторной графики. Все, что есть в векторной иллюстрации, состоит из линий. Простейшие объекты объединяются в более сложные, например, объект четырехугольник можно рассматривать как четыре связанные линии, а для изображения окружности средствами векторной графики требуется только координаты одной точки центра и радиус. Информационный объём векторных изображений значительно меньше растровых изображений. Ещё одно достоинство векторных изображений - возможность их масштабирования без потери качества. Но не все так хорошо. У векторной графики есть свой главный минус. Векторные картинки получаются не такими насыщенными по цвету, как растровые. Фрактальная графика, как и векторная, основана на математических вычислениях. Однако базовым элементом фрактальной графики является сама математическая формула, то есть никакие геометрические фигуры в памяти компьютера как в векторной графике не хранятся и изображение строится исключительно по уравнениям. Таким способом строят как простейшие регулярные структуры, так и сложные иллюстрации, имитирующие природные ландшафты и трехмерные объекты. Фрактал это математическая фигура обладающая свойствами самоподобия. То есть фрактал составлен из некоторых частей, каждая из которых подобна всей фигуре. Проще говоря, один объект копируется несколько раз, в результате чего получается рисунок. Изображение строится по уравнению, поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую картину. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику чаще используют в развлекательных программах. Трёхмерная графика (3D). Трёхмерная графика оперирует с объектами в трехмерном пространстве. Обычно результаты представляют собой плоскую картинку, проекцию. Трёхмерная компьютерная графика широко используется в кино и компьютерных играх. В трехмерной компьютерной графике все объекты обычно представляются как набор поверхностей или частиц. Минимальную поверхность называют полигоном. В качестве полигона обычно выбирают треугольники. Всеми визуальными преобразованиями в 3D-графике управляют матрицы. В компьютерной графике используется три вида матриц: матрица поворота; матрица сдвига; матрица масштабирования. Любой полигон можно представить в виде набора из координат его вершин. Так, у треугольника будет 3 вершины. Координаты каждой вершины представляют собой вектор (x, y, z). Умножив вектор на соответствующую матрицу, мы получим новый вектор. Сделав такое преобразование со всеми вершинами полигона, получим новый полигон, а преобразовав все полигоны, получим новый объект, повёрнутый (сдвинутый) и масштабированный относительно исходного. 1.5 Цветовые модели Цветовая модель RGB. Любой цвет считается состоящим из трех основных компонентов: красного (Red), зеленого (Green) и синего (Blue). Эти цвета называются основными . Считается также, что при наложении одного компонента на другой яркость суммарного цвета увеличивается. Совмещение трех компонентов дает нейтральный цвет (серый), который при большой яркости стремится к белому цвету. Метод получения нового оттенка суммированием яркостей составляющих компонентов называют аддитивным методом. Нетрудно догадаться, что чем меньше яркость, тем темнее оттенок. Поэтому в аддитивной модели центральная точка, имеющая нулевые значения компонентов (0,0,0), имеет черный цвет (отсутствие свечения экрана монитора). Белому цвету соответствуют максимальные значения составляющих (255, 255, 255). Модель RGB является аддитивной, а ее компоненты: красный (255,0,0), зеленый (0,255,0) и синий (0,0,255) - называют основными цветами. Цветовая модель CMYK. Эту модель используют для подготовки не экранных, а печатных изображений. Они отличаются тем, что их видят не в проходящем, а в отраженном свете. Чем больше краски положено на бумагу, тем больше света она поглощает и меньше отражает. Совмещение трех основных красок поглощает почти весь падающий свет, и со стороны изображение выглядит почти черным. В отличие от модели RGB увеличение количества краски приводит не к увеличению визуальной яркости, а наоборот, к ее уменьшению. Поэтому для подготовки печатных изображений используется не аддитивная (суммирующая) модель, а субтрактивная (вычитающая) модель. Цветовыми компонентами этой модели являются не основные цвета, а те, которые получаются в результате вычитания основных цветов из белого: голубой (Cyan) = Белый - красный = зелёный + синий (0,255,255); пурпурный (сиреневый) (Magenta) = Белый - зелёный = красный + синий (255,0,255); жёлтый (Yellow) = Белый - синий = красный + зелёный (255,255,0). Эти три цвета называются дополнительными, потому что они дополняют основные цвета до белого. Существенную трудность в полиграфии представляет черный цвет. Теоретически его можно получить совмещением трех основных или дополнительных красок, но на практике результат оказывается плохим. Поэтому в цветовую модель CMYK добавлен четвертый компонент - черный. Ему эта система обязана буквой К в названии (blacK). Цветовая модель НSB. Некоторые графические редакторы позволяют работать с цветовой моделью HSB. Если модель RGB наиболее удобна для компьютера, а модель CMYK - для типографий, то модель HSB наиболее удобна для человека. Она проста и интуитивно понятна. В модели HSB тоже три компонента: оттенок цвета (Hue), насыщенность цвета (Saturation) и яркость цвета (Brightness). Регулируя эти три компонента, можно получить столь же много произвольных цветов, как и при работе с другими моделями. Оттенок цвета указывает номер цвета в спектральной палитре. Насыщенность цвета характеризует его интенсивность - чем она выше, тем "чище" цвет. Яркость цвета зависит от добавления чёрного цвета к данному - чем её больше, тем яркость цвета меньше. (Приложения 1-4) 1.6 Графические форматы Формат графического файла - это способ представления графических данных на внешнем носителе. Выбор того или другого формата для сохранения изображения зависит от целей и задач работы с изображением. Если нужна фотографическая точность воссоздания цветов, то преимущество отдают одному из растровых форматов. Логотипы, схемы, элементы оформления целесообразно хранить в векторных форматах. Формат файла влияет на объем памяти, который занимает этот файл. Графические редакторы позволяют пользователю самостоятельно избирать формат сохранения изображения. Если вы собираетесь работать с графическим изображением только в одном редакторе, целесообразно выбрать тот формат, какой редактор предлагает по умолчанию. Если же данные будут обрабатываться другими программами, стоит использовать один из универсальных форматов. Существуют универсальные форматы графических файлов, которые одновременно поддерживают и векторные, и растровые изображения. Формат PDF (англ. Portable Document Format - портативный формат документа). В этом формате могут быть сохранены изображения и векторного, и растрового формата, текст с большим количеством шрифтов, гипертекстовые ссылки и даже настройки печатающего устройства. Размеры файлов достаточно малы. EPS (Encapsulated PostScript). EPS позволяет хранить информацию, как о растровой, так и о векторной графике. EPS для передачи векторов и растра в издательские системы, создается почти всеми программами, работающими с графикой. EPS поддерживает все необходимые для печати цветовые модели. EPS имеет много разновидностей, что зависит от программы-создателя. Формат EPS поддерживается программами для разных операционных систем. BMP (Windows Device Independent Bitmap). Применяется для хранения растровых изображений, предназначенных для использования в Windows. Графические файлы в этом формате имеют большой информационный объём, т.к. в них на хранение информации о цвете каждого пикселя отводится 24бита. GIF(CompuServe Graphics Interchange Format). В рисунках, сохраненных в формате GIF, можно использовать только 256 разных цветов. GIF использует LZW-компрессию, что позволяет неплохо сжимать файлы. Это особенно важно для графики, используемой во Всемирной паутине. JPEG (Joint Photographic Experts Group). Строго говоря JPEG’oм называется не формат, а алгоритм сжатия, основанный не на поиске одинаковых элементов, а на разнице между пикселями. Чем выше уровень компрессии, тем больше данных отбрасывается, тем ниже качество. TIFF (Target Image File Format). Аппаратно независимый формат TIFF, один из самых распространенных и надежных на сегодняшний день, его поддерживают практически все программы так или иначе связанные с графикой. Ему доступен весь диапазон цветовых моделей от монохромной до RGB, CMYK В формате TIFF есть возможность сохранения с применением нескольких видов сжатия: JPEG, ZIP, LZW. CDR - формат популярного векторного редактора CorelDraw. Свою популярность и распространение пакет получил благодаря кажущейся простоте использования и интерактивным спецэффектам (линзам, прозрачностям, нестандартным градиентам и т.д.). CCX - формат векторной графики от компании Corel. Кроме CorelDraw ничем не поддерживается. Для полиграфии и Интернета непригоден. 2 КОМПЬЮТЕРНАЯ ГРАФИКА СРЕДИ НАС. САМОСТОЯТЕЛЬНОЕ ИССЛЕДОВАНИЕ 2.1 Работа в программе Krita Krita - это программа для создания эскизов и рисования, разработанная для цифровых художников. Krita - это бесплатное кроссплатформенное приложение с открытым исходным кодом, предлагающее комплексное решение для создания файлов цифрового искусства с нуля. Krita оптимизирована для частого, длительного и целенаправленного использования. Явно поддерживаемые области рисования - иллюстрации, концепт-арт, матовая живопись, текстуры, комиксы и анимация. Krita - это приложение, разработанное совместно с пользователями, которое поддерживает их реальные потребности и рабочий процесс. Krita поддерживает открытые стандарты и взаимодействует с другими приложениями. Инструменты Krita разработаны с учетом вышеуказанного видения. Хотя у него есть функции, которые перекрываются с другими растровыми редакторами, его предназначение - предоставить надежный инструмент для цифровой живописи и создания произведений искусства с нуля. Изучая Krita, имейте в виду, что она не предназначена для замены Photoshop. Это означает, что другие программы могут иметь больше возможностей, чем Krita, для выполнения задач обработки изображений, таких как сшивание фотографий, в то время как инструменты Krita наиболее актуальны для цифровой живописи, концепт-арта, иллюстрации и текстурирования. Этот факт во многом определяет дизайн Krita. Для создания изображения мною использовался графический планшет XP-PEN DECO 01 V2.  Рисунок 12- Графический планшет XP- PEN DECO 01 V2. 2.2 Работа в программе Adobe Photoshop Программа Photoshop — это графический редактор, в котором можно создавать и обрабатывать изображения. Это, пожалуй, самый известный графический редактор, а его название уже стало нарицательным: часто вместо «отредактировать фото» мы слышим «отфотошопить», хотя речь может идти о каком угодно редакторе. А о красивых фотографиях или необычных кадрах говорят — «Это фотошоп!», что переводится как: «Настолько красиво, что невозможно поверить в реальность кадра». Photoshop — это швейцарский нож дизайнера. Photoshop придумал студент Мичиганского университета Томас Нолл 34 года назад. Тогда программа называлась Display. Но всего через год после запуска её купила Adobe Systems — американская компания — разработчик программного обеспечения. А ещё через год редактор получил новое название — Adobe Photoshop. Три десятка лет Photoshop был главным инструментом для профессиональных дизайнеров и фотографов, а также любителей, а Adobe — монополистом на рынке графических редакторов. Всё это время редактор обрастал новыми функциями, и сейчас его можно сравнить с хорошим швейцарским ножом — Photoshop настолько же универсален. Photoshop — это редактор растровой графики. А растровое изображение — это то, которое состоит из множества точек — пикселей. Чем больше точек, тем больше возможностей для работы с цветом и выше качество картинки на выходе. Photoshop умеет работать с фотографиями, 3D-объектами, анимацией, типографикой. Хоть на рынке уже появились узкоспециализированные программы, с помощью Photoshop до сих пор можно решить любую задачу, например: разработать макеты для сайта; обработать фотографии; нарисовать иллюстрацию; сверстать буклет, газету, книгу; оформить уличный билборд; создать гифку или анимацию; подготовить визуалы для социальных сетей; и многое другое. Если составить топ функций Photoshop — от более до менее популярных, то выглядеть он будет так: 1. Обработка изображений. К обработке можно отнести ретушь, коллажирование, цветокоррекцию. До сих пор у Photoshop нет конкурентов с таким же богатым набором инструментов для работы с изображениями. 2. Создание иллюстраций. Хотя профессиональных приложений для иллюстраторов довольно много, всё же остаётся пласт художников, выбирающих именно Photoshop для работы. В нём можно и создать иллюстрацию с нуля, и обработать её как любое другое изображение. Например, надо добавить объёма волосам персонажа — можно не дорисовывать, а использовать инструмент «Пластика». Набором функций Photoshop упрощает работу художникам — не приходится «прыгать» между разными редакторами. 3. Вёрстка сайтов и элементов веба. Ещё недавно Photoshop был лидером и в этой области, но его начали оттеснять узкоспециализированные приложения. Сначала Sketch, потом Figma и конструкторы сайтов. 4. Вёрстка текста. С появлением в пакете Adobe InDesign большинство людей, занимающихся вёрсткой и типографикой, перешли на него. Но для простых задач, например вёрстки лифлета или буклета, многие всё ещё предпочитают пользоваться Photoshop. 5. 3D и анимация. Эти функции используются меньше всего: в анимации предпочтение отдаётся Adobe After Effects, а для создания 3D-моделей есть более профессиональные программы от других разработчиков. Но и Photoshop справляется с этими задачами: можно создать мокап — то есть модель или макет — упаковки или визитки и проектировать дизайн уже на объёмном объекте. Полезно, чтобы представить, как будет выглядеть задумка в жизни. Этот топ, конечно, субъективен — у каждого специалиста для работы в Photoshop свои приоритетные функции. Дальше расскажем, как разобраться со всеми и найти свои. Освоение мной программы Photoshop началось с создания коллажей, мудбордов, раскрашивания изображений. Что за мудборды такие? Мудборд — это «доска настроения» (от англ. mood board). Так называют набор фотографий, иллюстраций, паттернов, слоганов, шрифтов и цветовых схем. Его делают для будущего дизайн-проекта, чтобы понять, каким будет визуальное решение: серьёзным или весёлым, элитарным или демократичным, какие образы возьмут за основу, как будут сочетаться цвета и какой будет типографика. 2.3 Работа в программе 3D графики Tinkercad TinkerCAD – это онлайн сервис, который сейчас принадлежит самой известной компании мира CAD-систем – Autodesk. Тинкеркад уже давно известен многим как простая и бесплатная среда для обучения 3D-моделированию. С ее помощью можно достаточно легко создавать свои модели и отправлять их на 3D-печать. Совсем недавно Тинкеркад получил возможность создания электронных схем и подключения их к симулятору виртуальной платы ардуино. Эти крайне важные и мощные инструменты позволяют существенно облегчить начинающим разработчикам Arduino процессы обучения, проектирования и программирования новых схем. Что такое Тинкеркад? Это: Онлайн платформа, для работы не нужно ничего кроме браузера и устойчивого интернета. Удобный графический редактор для визуального построения электронных схем. Предустановленный набор моделей большинства популярных электронных компонентов, отсортированный по типам компонентов. Симулятор электронных схем, с помощью которого можно подключить созданное виртуальное устройство к виртуальному источнику питания и проследить, как оно будет работать. Симуляторы датчиков и инструментов внешнего воздействия. Можно менять показания датчиков, следя за тем, как на них реагирует система. Встроенный редактор Arduino с монитором порта и возможностью пошаговой отладки. Готовые для развертывания проекты Arduino со схемами и кодом. Визуальный редактор кода Arduio. Возможность интеграции с остальной функциональностью Tinkercad и быстрого создания для разрабатываемого устройства корпуса и других конструктивных элементов – отрисованная модель может быть сразу же напечатана на 3D-принтере. Встроенные учебники и огромное сообщество с коллекцией готовых проектов. НЕ НАДО ПОКУПАТЬ ПЛАТУ И ПАЯТЬ. На начальном этапе все можно делать в виртуальной среде ЗАКЛЮЧЕНИЕ Компьютерная графика — специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее). Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. Визуализация данных находит применение в самых разных сферах человеческой деятельности. Компьютерная графика сейчас стала основным средством связи между человеком и компьютером, постоянно расширяющим сферы своего применения, т.к. в графическом виде результаты становятся более наглядными и понятными. В своем проекте мною была раскрыта проблема применения компьютерной графики в различных областях знаний. Дано понятия компьютерной графики, наиболее распространенных и удобных графических редакторов. Раскрыты все области применения компьютерной графики, показаны свои личные работы при освоении графических программ. СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ И ЛИТЕРАТУРЫ Бубнов А.Е. Компьютерный дизайн. Основы, Мн: Знание, 2018. Бем Н.А. Современный компьютер, -М., 2016. Залогова Л.А. Компьютерная графика, М.Бином Лаборатория знаний 2005. Информатика Уч пособие Ч.2 У-Удэ, 2017- 59с./ Габеева Д.А., Дамбаева Г-Х.Б. Стоянов П.Г. Работа с цветом и графикой, Мн.: БГУИР, 2009. Область применения компьютерной графики. // Портал ДОТ URL: https://edusar.soiro.ru Фрактальная графика // URL: http://esate.ru Графический дизайн//Википедия URL: https://ru.wikipedia.org Компьютерная графика//Википедия URL: https://ru.wikipedia.org Эволюция пикселя: малоизвестные факты об истории компьютерной графики//3D NEWS URL: https://3dnews.ru ПРИЛОЖЕНИЕ 1  ПРИЛОЖЕНИЕ 2    ПРИЛОЖЕНИЕ 3  ПРИЛОЖЕНИЕ 4  5.Ястребцевая Е.Н. Intel «Обучение для будущего», Москва 2007 6.http://www.monitoring.ru |