Разработка мобильного приложения «Регистрация заказов в службе доставки». Исследование и ее проектирование 4 1 Формулировка и описание и задачи 4
 Скачать 1.94 Mb. Скачать 1.94 Mb.
|
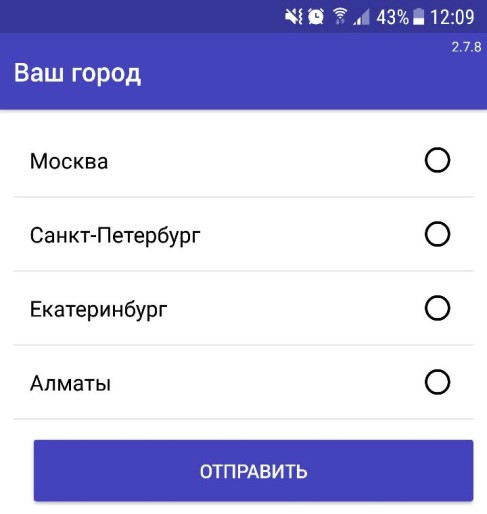
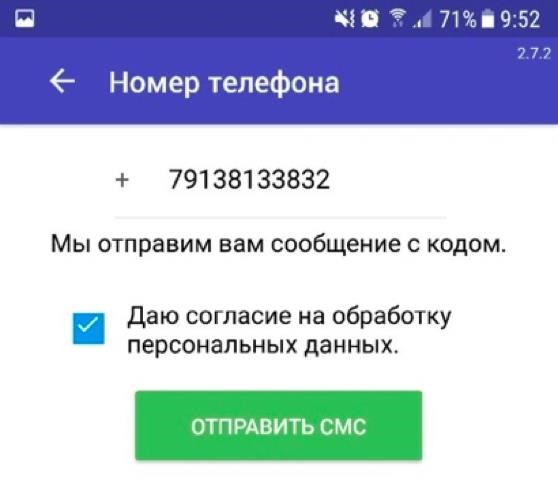
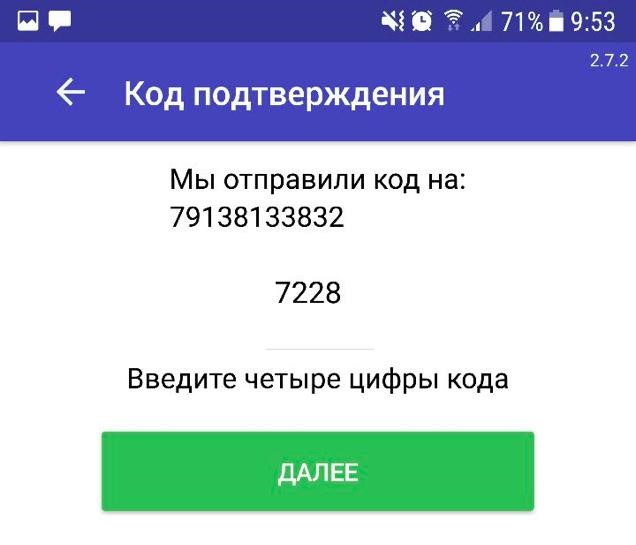
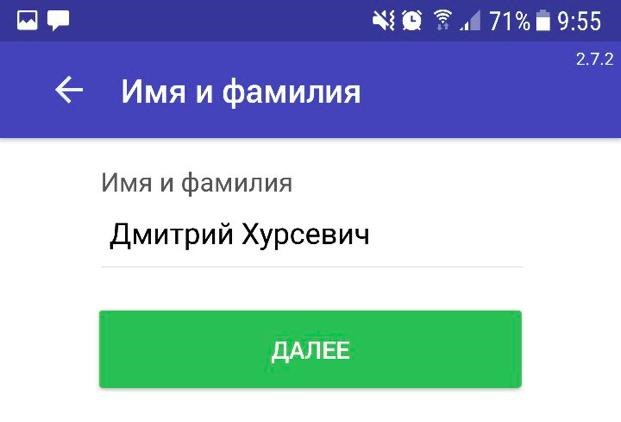
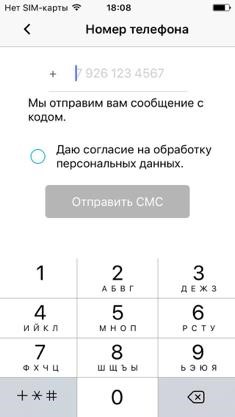
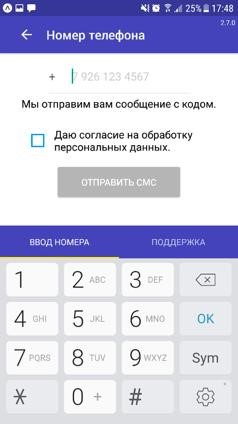
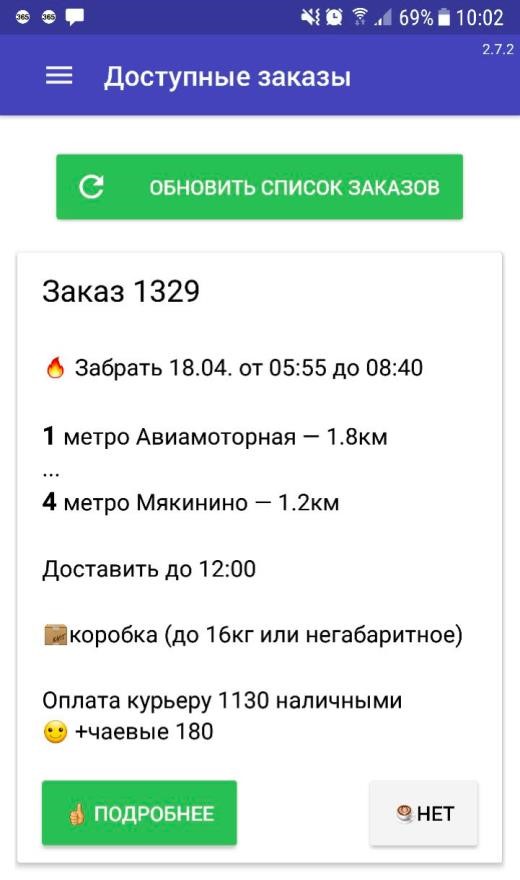
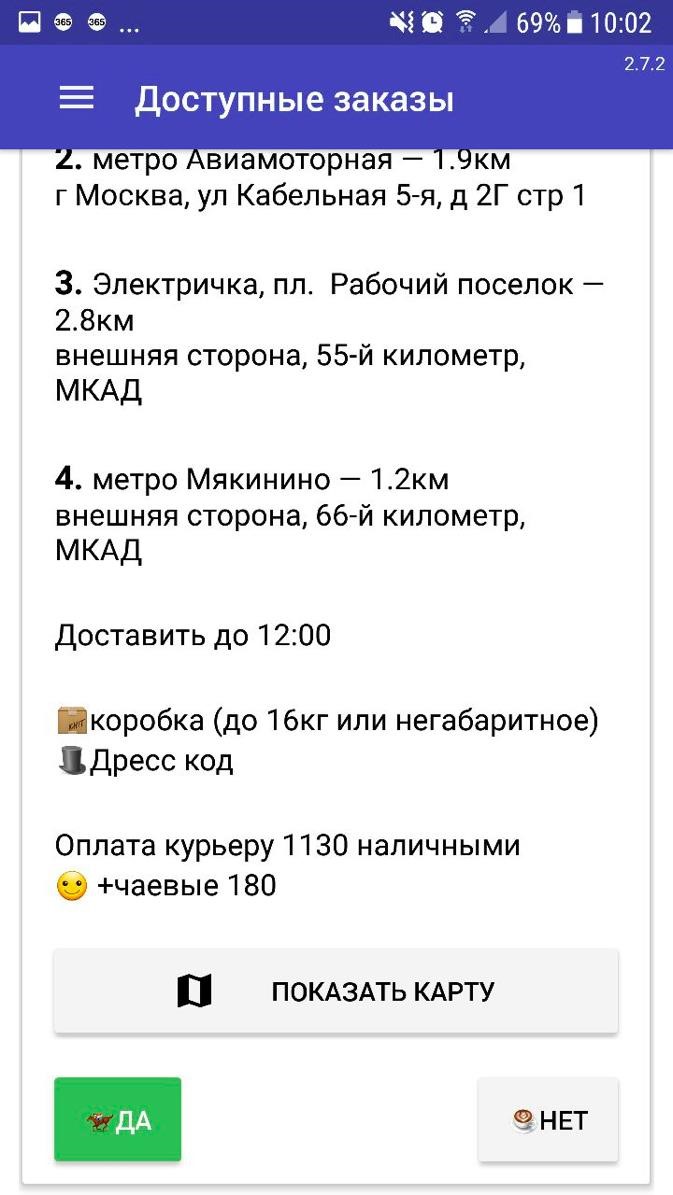
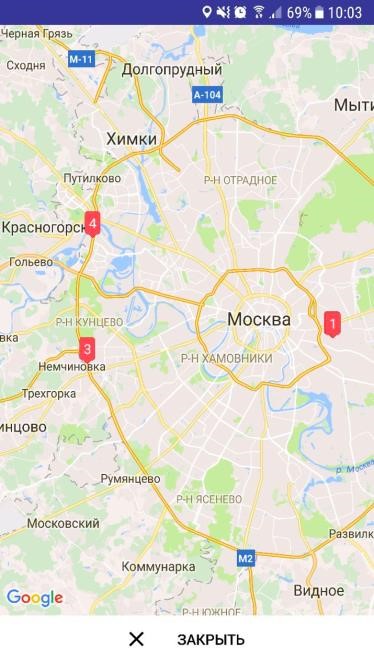
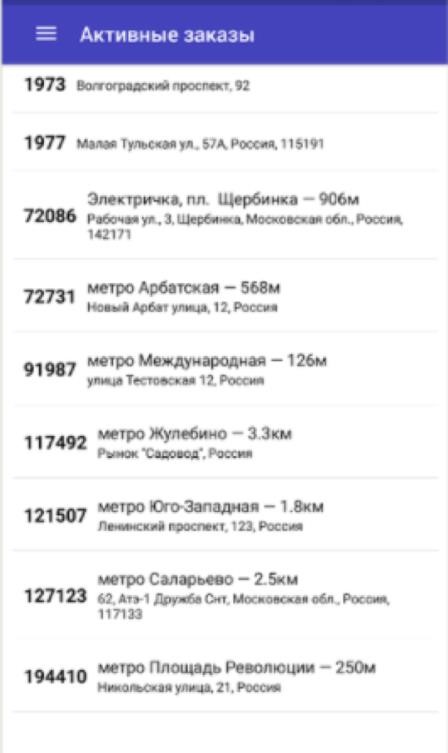
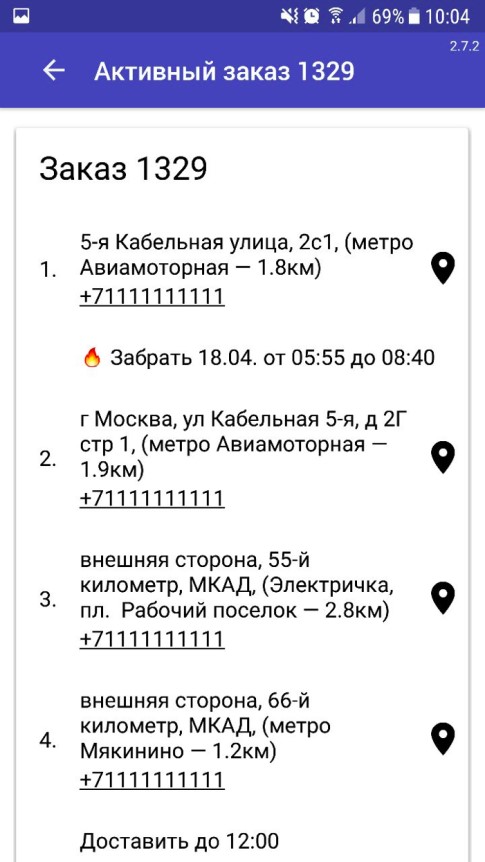
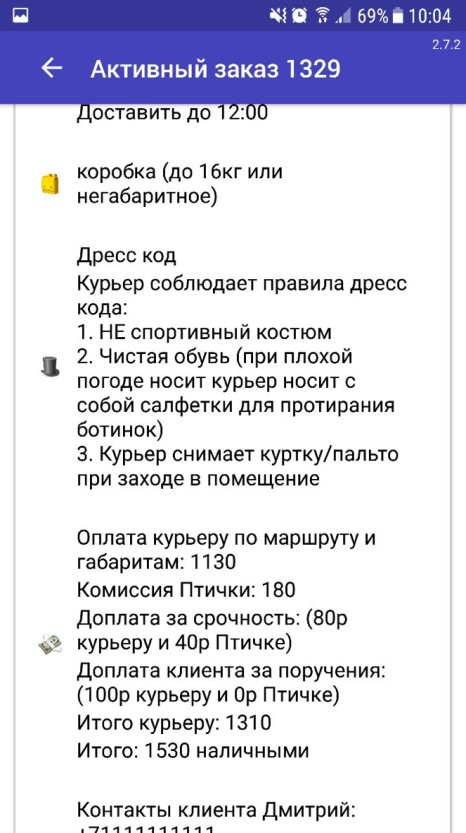
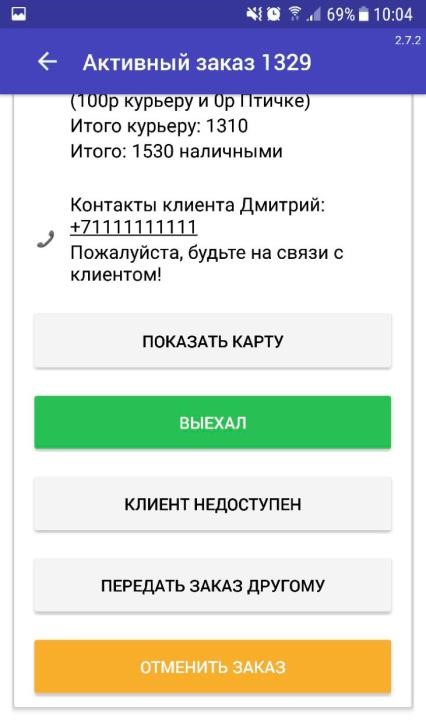
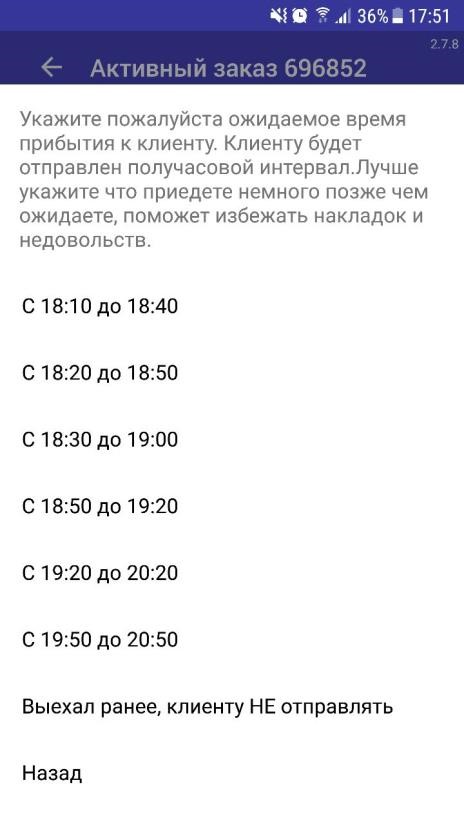
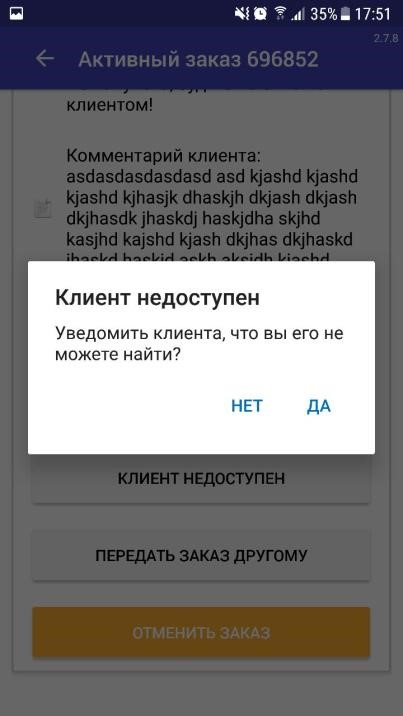
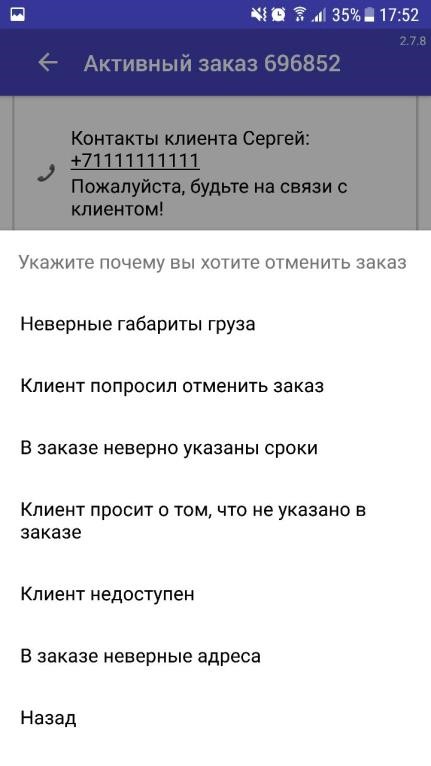
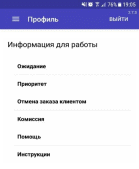
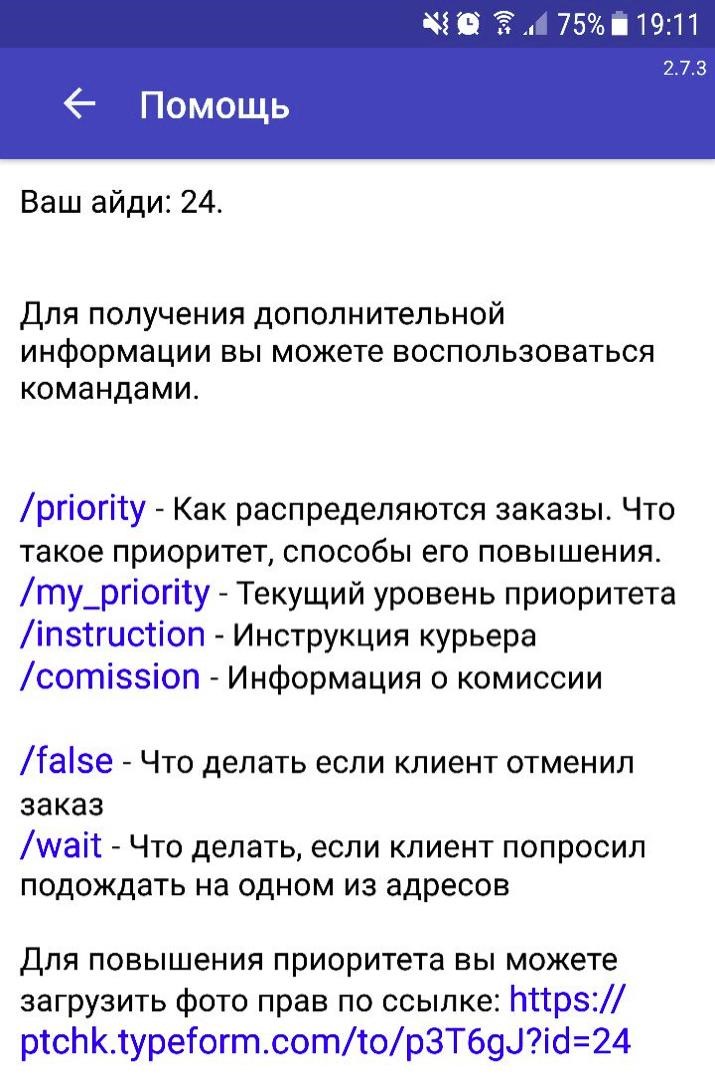
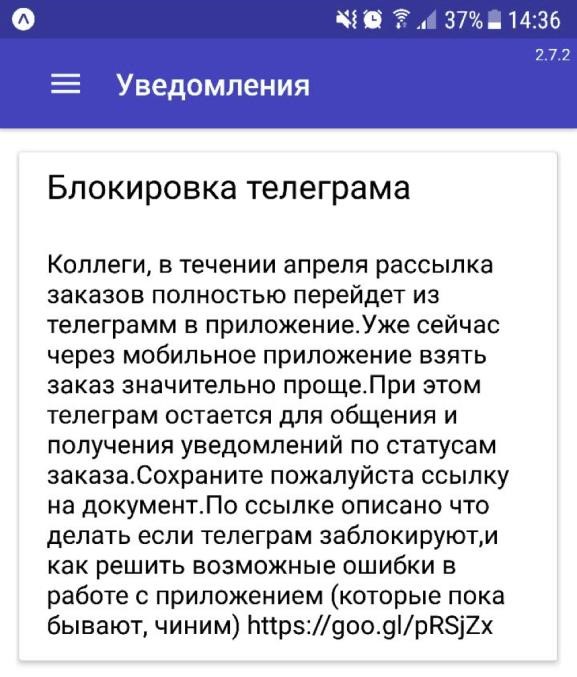
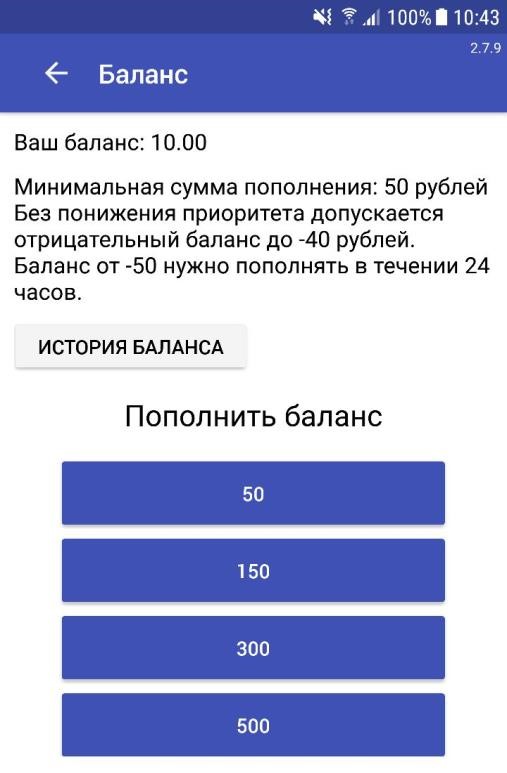
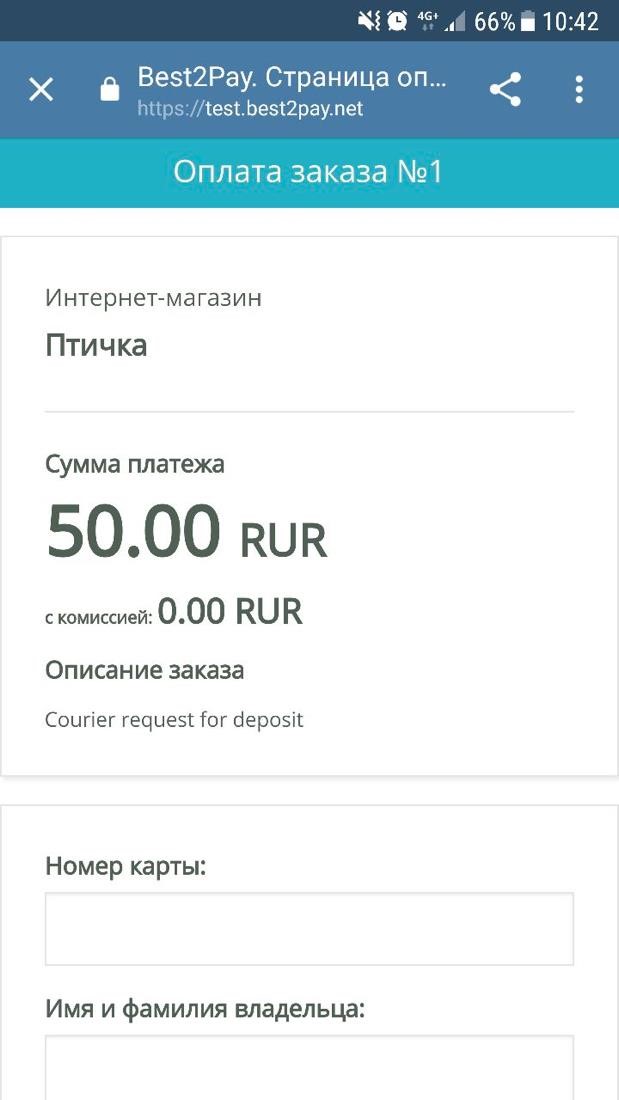
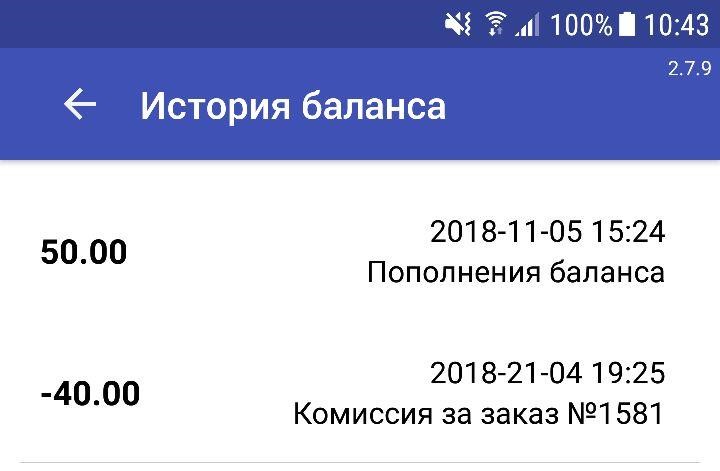
2.5 Проектирование пользовательского интерфейсаКурьерская служба распространена в нескольких городах. У каждого из городов есть свой API сервер. Соответственное, перед регистрацией, пользователю нужно будет выбрать город, в котором он будет работать (рисунок 2).  Рисунок 2 – Страница с выбором города для работы При подтверждении выбранного для работы города, на соответствующем этому городу API сервер отправляется запрос на создание профиля для нового пользователя. В качестве ответа на приложение приходит информация по созданному профилю и токен аутентификации. Далее, для всех запросов, производимым мобильный приложением к API серверу, в заголовке указывает полученный токен. Регистрация пользователя происходит через подтверждение номера телефона. После выбора города пользователь вводит номер своего телефона, на который придет код подтверждения, и соглашается на обработку персональных данных (рисунок 3).  Рисунок 3 – Страница для ввода номера телефона при регистрации Далее он перенаправляется на страницу ввода кода подтверждения номера телефона, который пришел ему по смс (рисунок 4).  Рисунок 4 – Страница с для ввода кода подтверждения номера телефона После ввода корректного кода подтверждения телефона пользователю нужно ввести свое имя и фамилию (рисунок 5).  Рисунок 5 – Страница для ввода имени и фамилии После ввода имени и фамилии регистрация завершается, и пользователь перенаправляется на страницу с доступными заказами. Тестирование и развёртывание приложения «Регистрация заказов в службе доставки»3.1 Разработка плана тестирования мобильного приложенияРазрабатываемое приложение доступно для пользователей обеих платформ: Android и IOS. Использование React Native позволило описать одну логику приложения на языке JavaScript и в дальнейшем скомпилировать написанный код в форматы исполняемых файловприложений для обеих платформ. Ниже изображена страница ввода номера телефона при регистрации. На рисунке 22 в версии приложения для IOS системы и на рисунке 23 в версии приложения для Android.  Рисунок 22 – Страница ввода телефона в IOS версии приложения  Рисунок 23 – страница ввода телефона в Android версии приложения Несложно заметить, что логика страниц одна и та же, потому что она описана одним кодом, написанным на JavaScript. Страницы отличаются только нативными элементами, уникальными для каждой из платформ: кнопки, иконки, верхние части страниц с названием раздела, клавиатура для ввода данных. При этом есть возможность реализовывать функционал/логику отдельно под определенную платформу. При написании кода можно там, где это необходимо, проводить проверку на тип платформы, на который этот код исполняется, и, в зависимости от результата, выполнять соответствующие действия. 3.2 Тестирование приложения1. Установка мобильного приложения. Скачать с Google Play Cкачать с сайта если установить приложение с Google Play не получается 2. Настройка приложения курьера. Запустите приложение и нажмите на кнопку "Настройки подключения" Введите данные для входа в систему. Задайте звуковые сигналы для событий и включите для них push уведомления. Сохраните настройки. Нажмите кнопку "ВХОД" и подключитесь к системе 1. Обновление списка заказов. По умолчанию заказы обновляются в режиме реального времени, также есть возможность ручного обновления. 3.3 Развертывание приложения «Регистрация заказов в службе доставки»Страница с доступными заказами представлена кнопкой “Обновить список заказов” и списком с доступными заказами. При нажатии на кнопку “Обновить список заказов” на API сервер отправляются текущие геоданные пользователя и совершается запрос за данными о доступных для него заказах. Каждый из заказов размещен в списке в отдельном блоке (рисунок 6). Изначально, при добавлении нового заказа в список, через обращение к API или при получении push-уведомления, данные по заказу отображены в короткой форме: отображены только первый и последний адреса, причем у адресов указано только близлежащая к ним станция метро, но не отображены дополнительное поручение и комментарий от клиента. При нажатии на кнопку “Нет” пользователь может убрать заказ из списка доступных, а при нажатии на кнопку “Подробнее” просмотреть всю информацию по заказу и открыть карту с пунктами назначения, указанными в нем (рисунок 7).  Рисунок 6 – Короткая форма отображения информации по доступному заказу  Рисунок 7 – Отображение подробной информации по доступному заказу При нажатии на кнопку «Показать карту» пользователю отобразится карта, на которой отображено местоположение адресов, которые указаны в заказе (рисунок 8). Карта реализована при помощи API Google Maps. При нажатии на кнопку “Да” пользователь назначается на заказ, если этот заказ еще не взял другой пользователь сервиса. При попытке взять заказ, который уже был взять другим пользователем, заказ удалится из доступных, и отобразится соответствующее сообщение о том, что заказ уже взят другим пользователем.  Рисунок 8 – Карта с адресами, указанными в заказе На странице с активными заказами расположен список заказов, которые выполняются пользователем в данный момент. В списке с заказами для каждого заказа отображается его номер и первый адрес (рисунок 9).  Рисунок 9 – Список активных заказов При нажатии на один из элементов в списке пользователю отображается подробная информация по соответствующему заказу: адреса, которые нужно посетить, контактные данные к каждому из них и время к которому нужно забрать и доставить посылки (рисунок 10); тип посылки, описание дополнительного поручения и комментарий от клиента, если они указаны в заказе, а также полное описание составляющих цены заказа (рисунок 11).  Рисунок 10 – Список адресов у выполняемого заказа  Рисунок 11 – Информация по выполняемому заказу Также на странице с подробной информацией по выполняемому заказу расположены кнопки (рисунок 12): «Показать карту», при нажатии на которую пользователю откроется карта с адресами указанными в заказе (рисунок 8); «Выехал» для уведомления клиента о том, в какое время курьер прибудет на адрес (рисунок 13); «Клиент недоступен» для уведомления клиента о том, что курьер не может с ним связаться (рисунок 14).; «Передать заказ» для отказа от выполнения заказа; «Отменить заказ» для отмены из-за некорректных данных (рисунок 15). После нажатия на одну из кнопок на API сервер отправляется POST запрос и далее через смс сообщение клиент будет оповещен о соответствующей информации или статус заказа будет изменен на доступный/отмененный.  Рисунок 12 – пользовательские кнопки на странице описание выполняемого заказа  Рисунок 13 – Уведомление клиента о времени прибытия  Рисунок 14 – Уведомление клиента о том, что с ним не получается связаться  Рисунок 15 – выбор причины отмена заказа На странице с информацией для работы расположен список с информационными разделами, каждый из которых содержит полезную информацию для работы и ответами на часто задаваемые вопросы (рисунок 16).  Рисунок 16 – Страница с информацией для работы Список и содержание разделов задается на странице администратора ресурса. При запуске приложения на сервер отправляется запрос за получением этих данных. При нажатии на один из информационных разделов в списке пользователю показывается информация по нему (рисунок 17). Поскольку в разделе могут быть ссылки на другие разделы или на веб-страницы, то при получении данных от сервера их необходимо обработать. Поэтому, перед открытием информационной страницы пользователю, текстовые данные обрабатываются через регулярные выражения для поиска содержащихся в них ссылок и замены из на кликабельные элементы.  Рисунок 17 – Информационный раздел Также в верхнем правом углу у страницы с информацией для работы расположена кнопка “Выйти”, при нажатии на которую локальное хранилище приложения будет очищено: будут удалены данные об учетной записи, выбранного города, токена аутентификации. На странице с уведомлением для пользователя отображается сообщение, отправленное ему с сервера. Сообщение может содержать ссылку на один из информационных разделов, при нажатии на которые пользователь перенаправляется на страницу с соответствующей информацией по нему (рисунок 18).  Рисунок 18 – Страница с системным сообщением для пользователя На странице с балансом отображается текущий баланс пользователя и кнопки для его пополнения на суммы “50”, “150”, “300” и “500” (рисунок 19).  Рисунок 19 – Страница с балансом пользователя При нажатии на одну из них на API сервер осуществляется POST запрос с указанием суммы пополнения баланса. В качестве ответа от сервера приходит ссылка на страницу платежного сервиса для пополнения на указанную сумму у указанного пользователя. При получении ответа пользователю сразу же открывается веб-страница по возвращенной от сервера ссылки (рисунок 20).  Рисунок 20 – Страница оплаты Также на странице расположена кнопка “История баланса”, при нажатии на которую пользователю покажется история операция по его балансу: пополнения баланса и снятие с баланса по комиссии за заказы (рисунок 21).  Рисунок 21 – Страница с историей операций с балансом пользователя ЗаключениеВ результате выполнения данной курсовой работы было разработано кроссплатформенное мобильное приложения для курьерской службы доставки. С помощью этого приложения работники службы смогут: просматривать всю необходимую информацию по доступным и выполняемым курьерским заказам, взаимодействовать с клиентом, пополнять баланс и просматривать информацию для работы. При разработке мобильного приложения были рассмотрены существующие технологии программирования, позволяющие создавать кроссплатформенные нативные приложения, их преимущества и недостатки. Как наиболее подходящее решение для разработки был выбран фреймфорк React Native. Разработанное мобильное приложение соответствует всем требованиям, которые были поставлены на этапе формирования задачи, и было сдано в эксплуатацию. Список использованных источниковReact Native quickstart [Электронный ресурс] / React Native documentation. URL: https://facebook.github.io/react-native/docs/gettingstarted.html свободный. Яз. Англ. Википедия [Электронный ресурс] / Flux-архитектура. URL: https://ru.wikipedia.org/wiki/Flux-архитектура свободный. Яз. Рус. Обзор языка программирования JavaScript [Электронный ресурс] / MDN – сеть разработчиков Mozilla. URL: https://developer.mozilla.org/ru/docs/Web/JavaScript/Guide/JavaScript_Overvie w свободный. Яз. Рус. Динамическая типизация [Электронный ресурс] / Энциклопедия языков программирования . URL: http://progopedia.ru/typing/dynamic/ свободный. Яз. Рус. Сделайте свой код JavaScript надежным [Электронный ресурс] / курсы web-программирования. URL: https://php-academy.kiev.ua/blog/makeyour-javascript-code-robust-with-flow свободный. Яз. Рус. Expo quick start [Электронный ресурс] / Expo documentation. URL: https://docs.expo.io/ свободный. Яз. Англ. Дата обращения: 05.05.2018 React Native Codepush [Электронный ресурс] / Spritle network. URL: https://www.spritle.com/blogs/2018/01/30/react-native-codepush/ свободный. Яз. Англ. Дата обращения: 05.05.2018 ГОСТ 12.0.003-74 ССБТ «Опасные и вредные производственные факторы. Классификация». СанПиН 2.2.4.548-96 «Гигиенические требования к микроклимату производственных помещений». ГОСТ 12.0.003-2015. ССБТ. Опасные и вредные производственные факторы. Классификация СанПиН 2.2.2/2.4.1340-03 «Гигиенические требования к персональным электронно-вычислительным машинам и организации работы». ГОСТ Р 12.1.019-2009 ССБТ. Электробезопасность. Общие требования и номенклатура видов защиты ГОСТ 12.1.038–82 ССБТ. Электробезопасность. Предельно допустимые уровни напряжений прикосновения и токов. ГОСТ 12.1.010–76 ССБТ. Взрывобезопасность. Общие требования СанПиН 2.2.1/2.1.1.1200–03. Санитарно-защитные зоны и санитарная классификация предприятий, сооружений и иных объектов ГН 2.2.5.2308 – 07. Ориентировочно безопасный уровень воздействия (ОБУВ) вредных веществ в воздухе рабочей зоны ГН 2.2.5.2308 – 07. Ориентировочно безопасный уровень воздействия (ОБУВ) вредных веществ в воздухе рабочей зоны ГОСТ Р 22.0.07-95. Безопасность в чрезвычайных ситуациях. Источники техногенных чрезвычайных ситуаций. Классификация и номенклатура поражающих факторов и их параметров. ГОСТ Р 22.3.03-94. Безопасность в ЧС. Защита населения. Основные положения. «Трудовой кодекс Российской Федерации» от 30.12.2001 №197ФЗ (ред. От 30.12.2015). ГОСТ 21889-76. Система «человек-машина». Кресло человекаоператора. Общие эргономические требования. . ГОСТ 12.2.032-78. Система стандартов безопасности труда. Рабочее место при выполнении работ сидя. Общие эргономические требования. |
