преддипломная практика. Тема 10 практика. Изложение нового материала
 Скачать 46.99 Kb. Скачать 46.99 Kb.
|
|
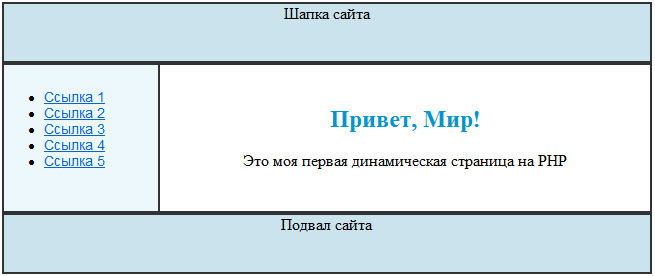
Тема 10 «Создание динамической Web-страницы» Цели работы: познакомиться с этапами создания динамических страниц; Ход урока Изложение нового материала: Для создания динамической Web-страницы необходимо сверстать каркас страницы, затем разбить ее на части (шаблоны). Шаблоны будут находиться в отдельной папке и с помощью инструкции Include подключаться к сайту. Для изменения, например, шапки на всех страницах сайта достаточно будет зайти в файл шаблона шапки и изменить его, не прибегая к редактированию остальных страниц сайта. Include вставляет содержимое одного файла в другой. Создание динамической Web-страницы Процесс создания динамической страницы состоит из нескольких этапов: 1 этап Верстка каркаса страницы - index.php, состоящий из частей: шапка (header), подвал (footer), левое меню (leftmenu). В данном примере страница верстается на основе таблиц. Однако, также можно применять блочную версту страниц. В браузере страница будет иметь вид:  Создать в блокноте php-файл glav.php, следующего содержания: header.php) -->
конец шапки -->
начало шапки (header.php) --> include ("blocks/header.php"); ?> конец шапки -->
include ("blocks/footer.php"); ?> | ||||||
