Работы по JavaScript. JavaScript с Ильей Кантором
 Скачать 0.61 Mb. Скачать 0.61 Mb.
|
Основные операторы 27 Арифметические операторы 27 Приоритет 30 Операторы сравнения и логические значения 35 Логические значения 35 Сравнение строк 36 Сравнение разных типов 37 Строгое равенство 37 Сравнение с null и undefined 38 Итого 39 Условные операторы: if, '?' 40 Оператор if 40 Преобразование к логическому типу 40 Неверное условие, else 41 Несколько условий, else if 41 Оператор вопросительный знак '?' 43 Несколько операторов '?' 44 Нетрадиционное использование '?' 46 Взаимодействие с пользователем: alert, prompt, confirm 46 alert 46 prompt 47 confirm 47 Особенности встроенных функций 48 Резюме 48 Установка браузеров, JS-консоль
Мы будем писать скрипты, которые поддерживают все современные браузеры. Хотя они и стремятся поддерживать стандарты, но все-таки бывают отличия. Большинство разработчиков сначала пишут скрипты под Firefox или Chrome. Если все работает, скрипт тестируется в остальных браузерах, например в Internet Explorer. Если вы работаете в Linux или MacOS, то IE можно запускать в виртуальной машиной с Windows. При разработке скриптов всегда возможны ошибки… Впрочем, что я говорю? У вас абсолютно точно будут ошибки, если конечно вы — человек, а не робот инопланетный. Чтобы читать их в удобном виде, а также получать массу полезной информации о выполнении скриптов, в браузерах есть инструменты разработки. Firefox Для разработки в Firefox используется расширение Firebug. Его нужно поставить после установки браузера. Установка Firebug Поставьте его со страницы:
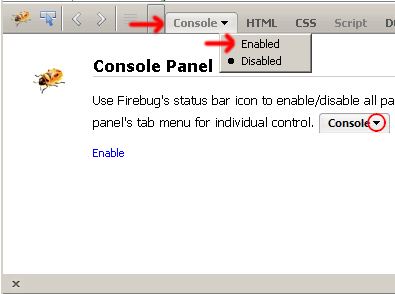
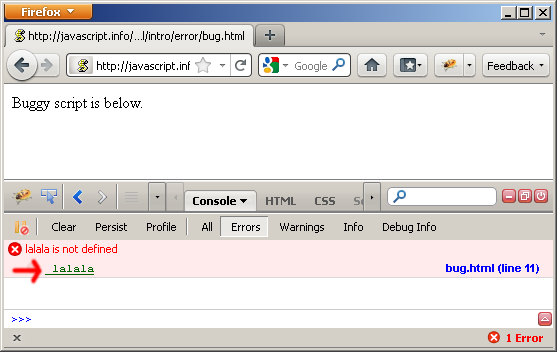
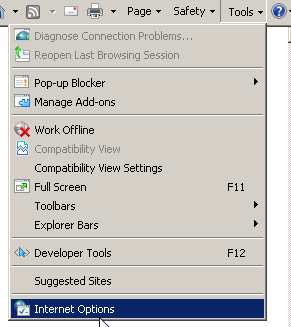
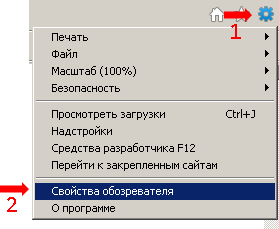
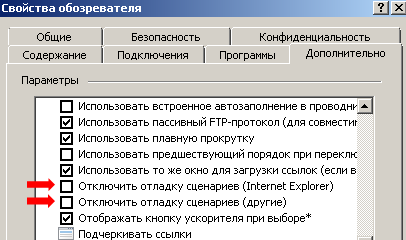
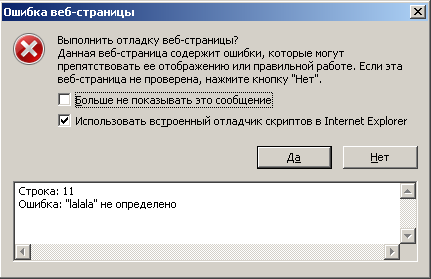
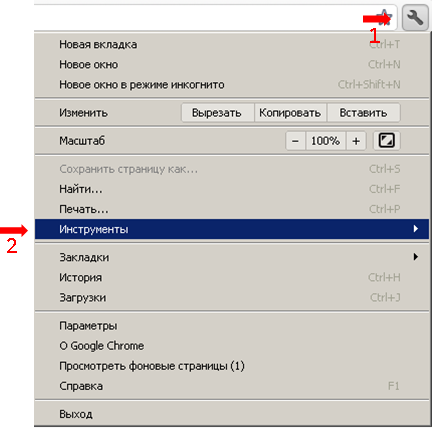
Перезапустите браузер. Firebug появится в правом-нижнем углу окна:  Если иконки не видно — возможно, у вас выключена панель расширений. Нажмите Ctrl+\ для ее показа. Ну а если ее нет и там, то нажмите F12 —- это горячая клавиша для запуска Firebug, мышкой его обычно никто не запускает. Включите консоль Итак, откройте Firebug. Здесь иллюстрации на английском, русский вариант аналогичен. Консоль вначале выключена. Нужно включить её в меню Консоль -> панель включена:  Просмотр ошибок С открытым Firebug зайдите на страницу с ошибкой: bug.html. Вы можете посмотреть её исходный код, нажав Ctrl + U. Консоль покажет ошибку:  В данном случае код lalala непонятен интерпретатору и вызвал ошибку. Кликните на строчке с ошибкой и браузер покажет исходный код. При необходимости включайте дополнительные панели. Об основных возможностях можно прочитать на сайте firebug.ru. Internet Explorer В IE начиная с версии 8 (а лучше 9) есть похожий отладчик. По умолчанию он отключен. Включаем отладку Зайдите в меню. IE 8 Tools -> Internet Options (рус. Инструменты -> Свойства обозревателя)  IE 9 Колесико в правом-верхнем углу - Свойства обозревателя:  Переключитесь во вкладку Дополнительно и прокрутите вниз, пока не увидите две галочки, которые начинаются сОтключить отладку сценариев. По умолчанию они отмечены. Снимите с них отметку:  Перезапустите браузер. Просмотр ошибок Зайдите на страницу с ошибкой: bug.html. Появится окно с предложением начать отладку. Нажмите «Да» — и вы в отладчике.  Теперь отладчик вместе с другими инструментами разработки доступен по кнопке F12. Другие браузеры Google Chrome Горячие клавиши: Ctrl+Shift+I, Ctrl+Shift+J. Меню Инструменты -> Инструменты разработчика:  Safari Горячие клавиши: Ctrl+Shift+I, Ctrl+Alt+C. Для доступа к функционалу разработки через меню:
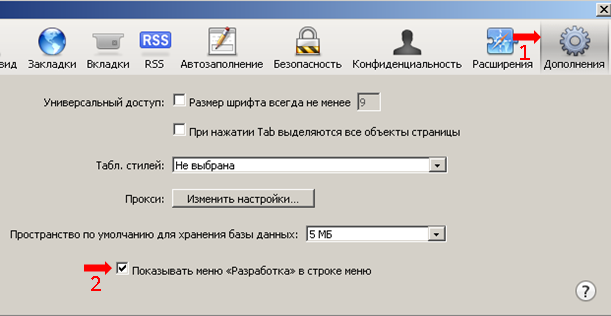
Откройте меню, нажав на колесико справа-сверху и выберите Настройки. Затем вкладка Дополнительно:  Отметьте Показывать меню "Разработка" в строке меню. Закройте настройки.
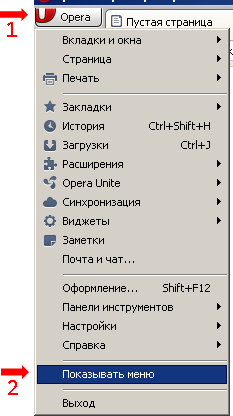
Инструменты будут доступны в появившейся строке меню, в пункте Разработка. Opera В Opera работает горячая клавиша Ctrl+Shift+I. Можно включить и доступ через меню. Для этого сначала нужно включить меню:  Теперь в меню: Инструменты -> Дополнительно -> Opera Dragonfly. Вы на месте. IE<8 Для IE<8, основной инструмент разработки - это Microsoft Script Debugger. У него есть 4 варианта, самый лучший входит в поставку Microsoft Visual Studio (платной, не Express). При установке студии отключите все дополнительные опции, чтобы не ставить лишнего. Также есть Internet Explorer Developer Toolbar для работы с документом. Она вам понадобится для поддержки IE7 и, возможно, IE6. Привет, мир!
В этой статье мы создадим простой скрипт и посмотрим, как он работает. ТегSCRIPT Программы на языке JavaScript можно вставить в любое место HTML при помощи тега SCRIPT. Например:
Открыть код в новом окне Этот пример использует следующие элементы: Тег script содержит исполняемый код. Предыдущие стандарты HTML требовали обязательного указания атрибута type, но сейчас он уже не нужен. Достаточно просто | ||||||||||||||||||||||||||||||||||||||
Браузер, для которого предназначались такие трюки, очень старый Netscape, давно умер. Поэтому в этих комментариях нет нужды.
Внешние скрипты
Если JavaScript-кода много — его выносят в отдельный файл, который подключается в HTML:
| |
Здесь /path/to/script.js - это абсолютный путь к файлу, содержащему скрипт (из корня сайта).
Браузер сам скачает скрипт и выполнит.
Например:
| 01 | <html> |
| 02 | <head> |
| 03 | <meta charset="utf-8"> |
| 04 | |
| 05 | head> |
| 06 | |
| 07 | <body> |
| 08 | |
| 11 | body> |
| 12 | |
| 13 | html> |

