ВКР. Кафедра информационных технологий курсовая работа мобильное приложение для работы со списком покупок
 Скачать 1.12 Mb. Скачать 1.12 Mb.
|
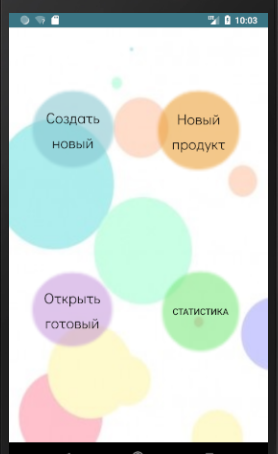
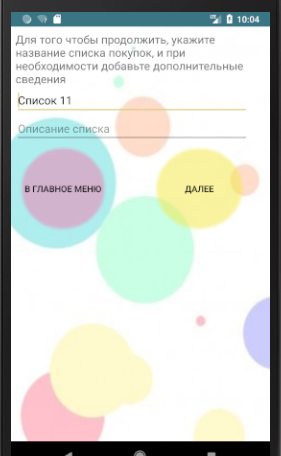
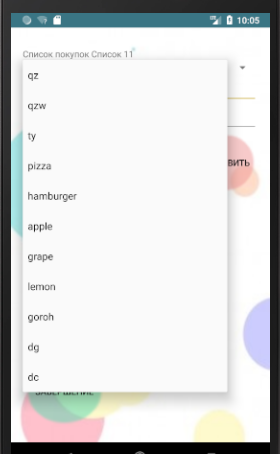
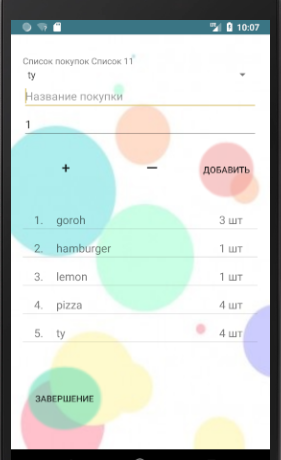
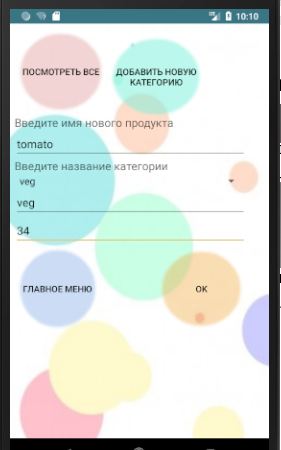
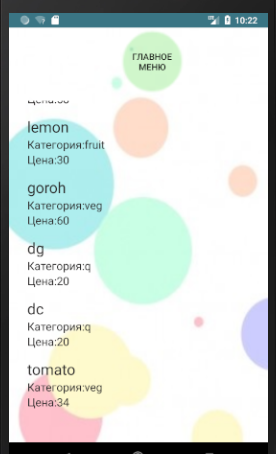
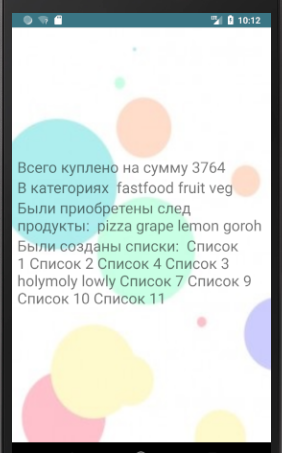
2.2 Реализация приложенияДля реализации использовался язык Kotlin в Android Studio. Android Studio — интегрированная среда разработки производства Google, с помощью которой разработчикам становятся доступны инструменты для создания приложений на платформе Android OS. Android Studio можно установить на Windows, Mac и Linux. В основе рабочего процесса Android Studio заложен концепт непрерывной интеграции, позволяющий сразу же обнаруживать имеющиеся проблемы. Продолжительная проверка кода обеспечивает возможность эффективной обратной связи с разработчиками. Такая опция позволяет быстрее опубликовать версию мобильного приложения в Google Play App Store. Для этого присутствует также поддержка инструментов LINT, Pro-Guard и App Signing. Преимущества Kotlin состоит в простоте его языка, позволяя писать более компактный код, но не потеряв при этом функциональности. При объявлении переменных и параметров типы данных указываются после названия (разделитель — двоеточие). Точка с запятой как разделитель операторов так же необязательна, как в Scala и Groovy; в большинстве случаев перевода строки достаточно, чтобы компилятор понял, что выражение закончилось. Кроме объектно-ориентированного подхода, Kotlin также поддерживает процедурный стиль с использованием функций. Как и в языках C/C++/D, точка входа в программу — функция "main". Ключевые возможности: Полная совместимость с Java в обе стороны (код на Java и Kotlin можно безболезненно смешивать в одном проекте), автоматический вывод типов переменных и функций, анонимные функции (лямбда-выражения) позволяют писать более компактный код, внешние функции позволяют расширять интерфейс существующих классов, не меняя их, выразительная система типов позволяет обнаруживать многие ошибки на этапе компиляции, а также конструкции, сокращающие лишние повторения кода: свойства, значения параметров по умолчанию, мульти-присваивания, классы данных, автоматическое приведение типов и пр. Модуль добавления новых продуктов и категорий предназначен для тех случаев, если нужно облегчить себе задачу – сначала спокойно добавить новые продукты и, создавая новый список покупок, выбирать из уже готовых в базе данных продукты. Для создания нового продукта предлагается выбрать категорию из списка существующих – Spinner – или выпадающий список выполняет данную задачу. Он предоставляет быстрый способ выбора значения из предложенного списка с вариантами. Поскольку список выводится только при нажатии на спиннер, это экономит место на экране вашего устройства. В состоянии по умолчанию спиннер отображает текущее значение. Если же коснуться компонента, то появится выпадающее меню со всеми другими доступными значениями, из которых пользователь может выбрать нужное ему. В Spinner загружается набор данных, которые выводятся на экран. Нам нужно вывести набор данных состоящий из строк, поэтому можно воспользоваться стандартным адаптером simple_spinner_item. Поэтому создадим стандартный адаптер следующей командой: val adapter = ArrayAdapter Объявляем переменную val, поскольку в процессе она не будет изменяться. В качестве dataset берется список строк l – в нем хранятся все имена категорий. Для того, чтобы список хранил все имена категорий, объявим переменную res5 типа Cursor – в нее поместим все наборы данных из таблицы TabCat специальной функцией allCat. val res5: Cursor = db.allCat. Для того чтобы из набора данных поместить в список только имена, будем пошагово читать строки в res5. Из каждой строки методом getString(N) получаем строку, содержащую сведения о текущей строке столбце с номером N. Методом add (index, name) создаем в списке новый элемент с индексом, совпадающим с номером категории, принимающем значение имени категории. while (res5.moveToNext()) { l.add (res5.getString(0). toInt ()-1, res5.getString(1)) } При нажатии на определенное название категории, ее название должно помещаться в текстовое поле. Для этого добавим обработчик события на нажатие элемента в Spinner. val itemSelectedListener = object: OnItemSelectedListener { override fun onItemSelected (parent: AdapterView<*>?, view: View?, position: Int, id: Long) { Выбранный объект находится на позиции position. Тогда достаточно в новую переменную записать строку из этой позиции val item = parent?.getItemAtPosition(position) as String NameCat -текстовое поле, в которое записывается строка из БД или введенная с клавиатуры. При добавлении из БД в тег запишем сведения о позиции, таким образом сохраним данные о номере категории. NameCat.setText(item) NameCat.tag = position } } На странице добавления нового продукта есть раскрывающийся список SpinCat. Присвоим его созданный адаптер SpinCat.adapter = adapter Событию на нажатия объекта назначим выше созданный обработчик события. SpinCat.onItemSelectedListener = itemSelectedListener Назначим подпись для раскрывающегося списка: SpinCat.prompt = "Выбрать существующий" Теперь появляется проблема: нужно отличать введенную с клавиатуры категорию от той, которая была введена из БД. Для этого при попытке добавить продукт, ищем в БД категорию с тем же именем, которая была записана в NameCat, если такая строка найдена, то переменно ро присвоим номер этой строки. Иначе создаем новую категорию, и переменно ро присвоим последний номер в таблице. Таким образом мы не перегружаем пользователя кучей окон при добавлении нового продукта – все происходит автоматически. var po = "error1" val lcp = db.allCat while (lcp.moveToNext()) { if (lcp.getString(1) == NameCat.text.toString() ) { po = lcp.getString(0) break } } if (po == "error1") { db.insertCat(NameCat.text.toString()) val np = db.allCat np.moveToLast() po = np.getString(0) } Поскольку в отличие от списка покупок, списки продуктов и категорий статичны, то для их отображения можно использовать RecycleView - это компонент пользовательского интерфейса, который позволяет создавать прокручиваемый список. Если есть возможность, то нужно использовать его вместо ListView, потому что он заставляет нас использовать более эффективный способ реализации списка и разделяет зоны ответственности между классами. Способ его реализации схож с созданием ListView. Создается специальный адаптер для отображения списка: В переменной myDataset хранится список, который необходимо вывести в RecycleView. class AdapterProd(var myDataset: ArrayList RecyclerView.Adapter Для помещения данных в список используется класс ViewHolder, в котором инициализируются все текстовые поля, которые необходимо заполнить – соответственно для отображения продуктов, нужно использовать их имя, категорию и цену. class ViewHolder(MyView: View?) : RecyclerView.ViewHolder(MyView) { var NameProduct: TextView? = null var NameCategory: TextView? = null var NPrice: TextView? = null init { Инициализируя находим текстовые поля, в которые потом запишутся данные и присваиваем их переменным. NameProduct = MyView?.findViewById(R.id.NameP) NameCategory = MyView?.findViewById(R.id.NameC) NPrice = MyView?.findViewById(R.id.NamePr) } } Для правильной работы адаптера ему нужно назначит две обязательные функции – обработчик события на создание и заполнение данных. Во время создания нового View, назначим Holder сведения из ранее созданного XML-файла shop_prod. Таким образом он будет повторять расположение объектов в нем. Таким образом получаем «скелет» нового элемента списка -текстовые поля в том положении, где они расписаны в XML-файле, но в масштабе одной позиции RecycleView override fun onCreateViewHolder(parent: ViewGroup?, viewType: Int): AdapterProd.ViewHolder { val textView = LayoutInflater.from(parent?.context) .inflate(R.layout.shop_prod, parent, false) return ViewHolder(textView) } Для заполнения получаем элемент из нашего набора данных в позиции, на котором обрабатывается событие. И каждому объекту в Holder назначаем значения из нашего набора данных. override fun onBindViewHolder(holder: ViewHolder?, position: Int) { holder?.NameProduct?.text = myDataset[position].name holder?.NameCategory?.text = myDataset[position].kol holder?.NPrice?.text = myDataset[position].price } Назначим созданному RecycleView с названием ListProducts вид отображения и присваиваем ему адаптер. kk – это список, содержащий сведения о продуктах, kk.name, kk.cat, kk. price ListProducts.layoutManager = LinearLayoutManager(this) ListProducts.adapter = AdapterProd(kk) Данное activity позволяет выводить сведение не только о продукте, но и о категории, в зависимости от того с какой страницы мы перейдем к этой. Чтобы activity различала с какой страницы мы переходим, перед переходом к странице AllProduct помещаем Строку с соответствующим названием того, что нужно вывести. intent.putExtra("TabToSee", "AllProducts") При нажатии на кнопку «Статистика» из главного окна приложения, можно увидеть сведения за последнее время в следующем виде: сумму всех покупок, которые мы совершили, список всех категорий, которые мы использовали, список продуктов и список списков, которые были созданы за этот промежуток времени. Для этого из всех связанных таблиц выведем сведения о покупках в виде элементов списка объекта BI. Поскольку основная таблица покупок находится в TabFood, будем двигаться по ней, извлекая нужные данные по ID, содержащиеся в ней. re - содержит набор записей из таблицы TabFood while (res.moveToNext()){ Переходим к строке, которая содержит сведения о продукте res1 - содержит набор записей из таблицы TabProd. res1.moveToPosition(res.getInt(1)) Извлекаем в название и количество соответствующие столбцы строки BI = BuyItem(res1.getString(1), res.getString(2)) Выведем состояние покупки в логическую переменную, а ее номер в элемент класса. BI.chk = (res.getString(4) == "1" ) BI.id = res.getInt(0) Запишем в price общую стоимость покупки, умножив цену на количество BI.price1 = res1.getInt(3) * res.getInt(2) Найдем название категории используя его номер. Res2 - содержит набор записей из таблице TabCat. res2.moveToPosition(res1.getInt(2)) BI.categ = res2.getString(1) BI.idp = res1.getString(0) Res3 - содержит набор записей из таблице TabList. Выведем название списка в соответствующую переменную и ее номер res3.moveToPosition(res.getInt(3)-1) BI.lis = res3.getString(1) Формируем таким образом список listFood. listFood.add(BI) Выводить результаты анализа будем на экран использую функцию вывода: Проходим по списку всех покупок. Если покупка совершена, то добавляем ее к нужному списку, но перед этим исследуем получаемый список, нет ли там уже данной строки. Только в том случае если есть, добавляем в список строку. fun v( list1: BI, list2: array(String), fl: Boolean, s: String) { for (i in list1) { fl = i.chk for (j in list2) fl = (j != s) if (fl) list2.add(s) } Для более точного анализа ведется учет времени создания списков и анализ ведется по выбранному сроку. В Базе Данных сведения о времени хранятся следующим образом: Создаем новую статическую переменную dateFormat, в которой указываем, в каком виде будет храниться дата. Y – отображаются года, M- месяцы, d- дни, H- часы, m -минуты, s – секунды. Остальные символы разделяют данные о даты. В новых версиях Java необходимо оказывать местное время. Так как приложение рассчитано на местное время, установим переменную Local в дефолтное состояние. val dateFormat = SimpleDateFormat("yyyy/MM/dd HH:mm:ss", Locale.getDefault()) В переменной date хранится время в данный момент времени. Ее отображение в строковом виде неудобно для восприятия, для удобства было создано dateFormat, который данную переменную представит в другом виде. val date = Date() Таким образом в столбец dater помещается отформатированная в специальном формате настоящая дата, отображенная в строковом виде. Для использования этого значения, нужно обратиться к соответствующей позиции в строке cv.put("dater", dateFormat.format(date).trim()) Интерфейс пользователяГлавная страница приложения показана на Рисунке 11. На ней имеется 4 кнопки, расположенные симметрично относительно друг друга: «Создать новый», «Открыть готовый», «Новый продукт», «Статистика». При нажатии на соответствующую кнопка произойдет переход к соответствующему действию.  Рисунок 11 – Главная страница приложения При переходе к созданию списка предлагается ввести Имя списка, и при необходимости его описание, как показано на Рисунке 12. Имя списка генерируется самостоятельно, если его не переименовывать.  Рисунок 12 – Ввод нового имени списка При нажатии кнопки «Далее» открывается форма заполнения списка, которая изображена на Рисунке 13. Ее можно заполнить как вводом с клавиатуры, так и выбором существующих с помощью соответствующего раскрывающегося списка. Для удобства, количество по умолчанию стоит 1, но его всегда можно изменить как с клавиатуры, так и кнопками «+» «–»  Рисунок 13 – Выбор покупки из существующих продуктов в БД Список, готовый к покупкам изображен на Рисунке 14. Для удобства, название списка указано в верхней строчке. В всплывающем меню указывается последний добавленный продукт.  Рисунок 14 – Готовый список продуктов Когда список завершен можно нажать кнопку «Завершение». После этого осуществляется переход к окну «Изучение списка», который изображен на Рисунке 15. Программа сразу подсчитывает итоговую цену одной покупки. При нажатии на один из пунктов списка, элемент отметится галочкой.  Рисунок 15 – Список покупок в режиме отметки На Рисунке 16 показано добавление нового продукта. Имя нового продукта вводится самостоятельно, при выборе категории имеется возможность выбрать ее из существующего списка. При нажатии кнопки «Посмотреть все» Будет выведен список всех существующих в базе данных продуктов. При нажатии кнопки «Добавить категорию» появится аналогичное окно с текстовыми полями, соответствующими категории.  Рисунок 16 – Добавление нового продукта  Рисунок 17 – Просмотр всех продуктов в базе При нажатии на кнопку «Статистика» выведется текст, который описывает ваши последние покупки:  Рисунок 18 – Статистика ЗАКЛЮЧЕНИЕЗа время выполнения курсовой работы были изучены средства для разработки Android-приложений, принцип работы с базой данных SQLite, особенности различных интегрированных сред разработки мобильных приложений и разработка в Android Studio. На основе полученных знаний было разработано многоэкранное приложение на языке Kotlin для создания, хранения, изменения и удаления списков объектов и элементов списка, извлечения списков из базы данных и запись в нее, а также их корректного отображения на платформе Android. В приложении осуществ ляется создание диалоговых и всплывающих окон, раскрываемые списки, работа с датой и временем. Программа анализирует списки и выводит статистику всех покупок. СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВХарди Б., Филлипс Б. Программирование под Android. М.: Питер, 2016. — 640 с. Голощапов А. Google Android: программирование для мобильных устройств. СПб.: БХВ-Петербург, 2010. — 448 с. Давыдов С., Ефимов А. IntelliJ IDEA. Профессиональное программирование на Java. СПб.: БХВ, 2005. — 800 с. Бреслав А. Язык программирования Kotlin // Открытые системы. — 2011. — № 09 Руководство по языку Kotlin [Электронный ресурс]. – Режим доступа:https://kotlinlang.org/docs/reference/android-overview.html(дата обращения: 27.03.18). |
