Высокоуровневые технологии программирования Python. КР №1 Высокоуровневые технологии программирования. Контрольная работа допущена к защите доцент (уч степень, звание, должность)
 Скачать 0.52 Mb. Скачать 0.52 Mb.
|
|
ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО РЫБОЛОВСТВУ Федеральное государственное бюджетное образовательное учреждение высшего образования «Калининградский государственный технический университет» Институт цифровых технологий Кафедра Прикладной информатики
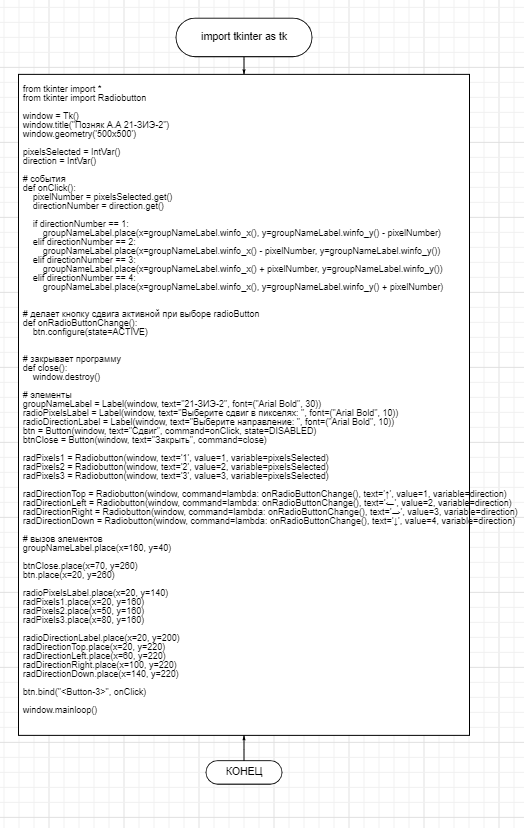
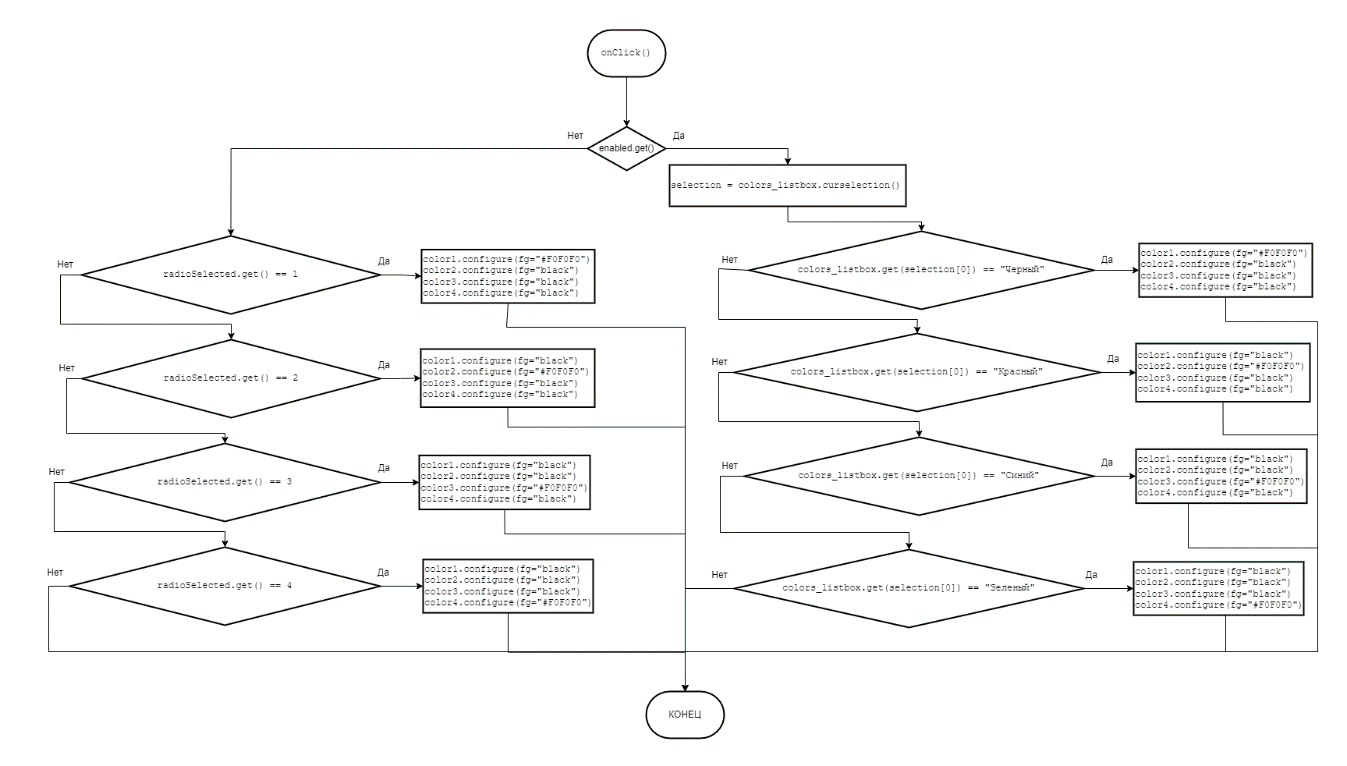
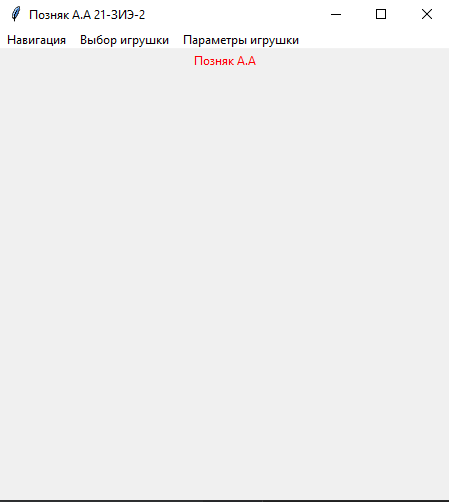
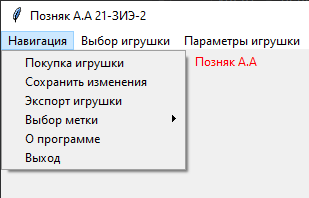
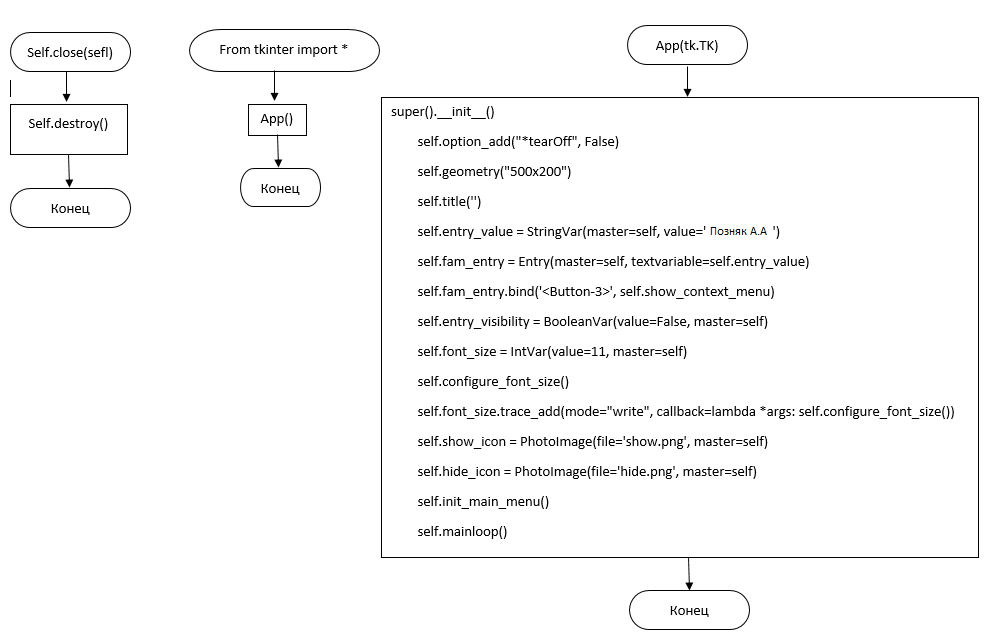
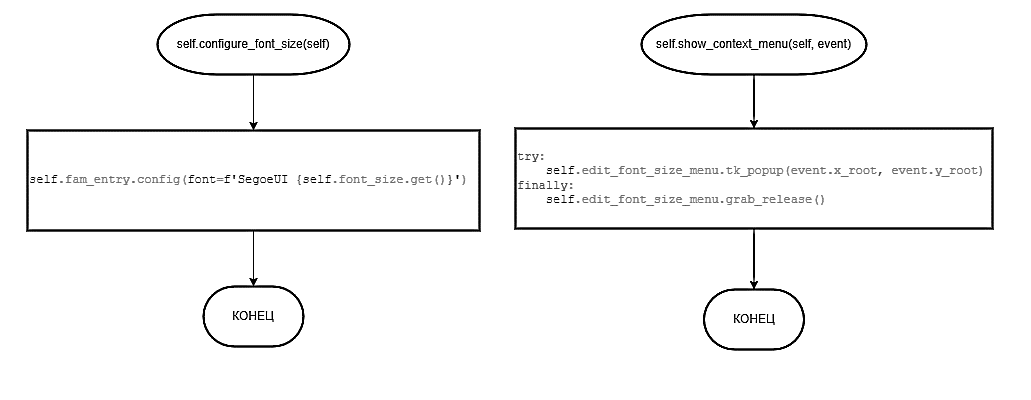
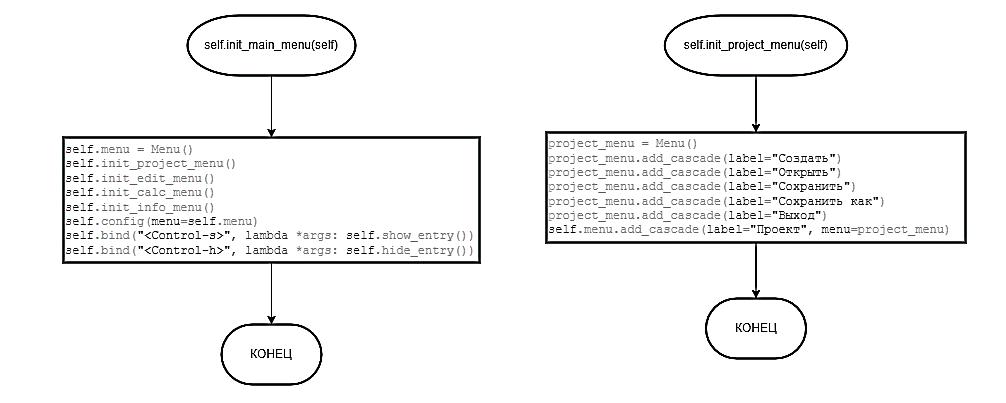
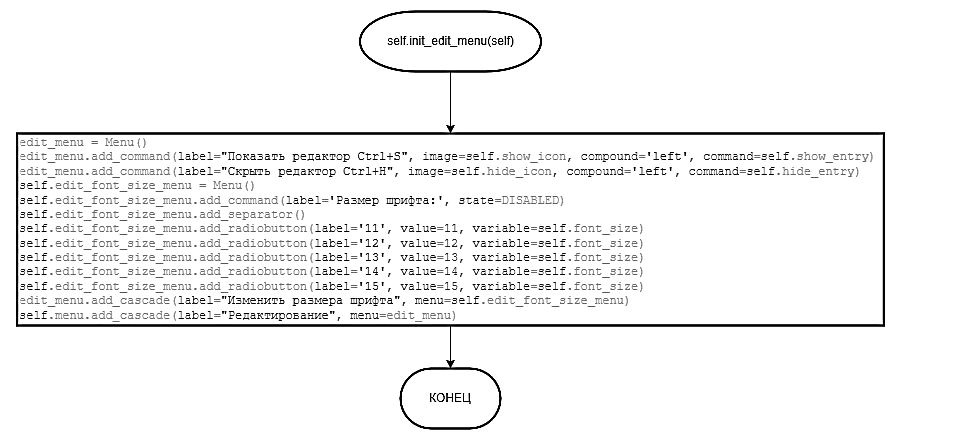
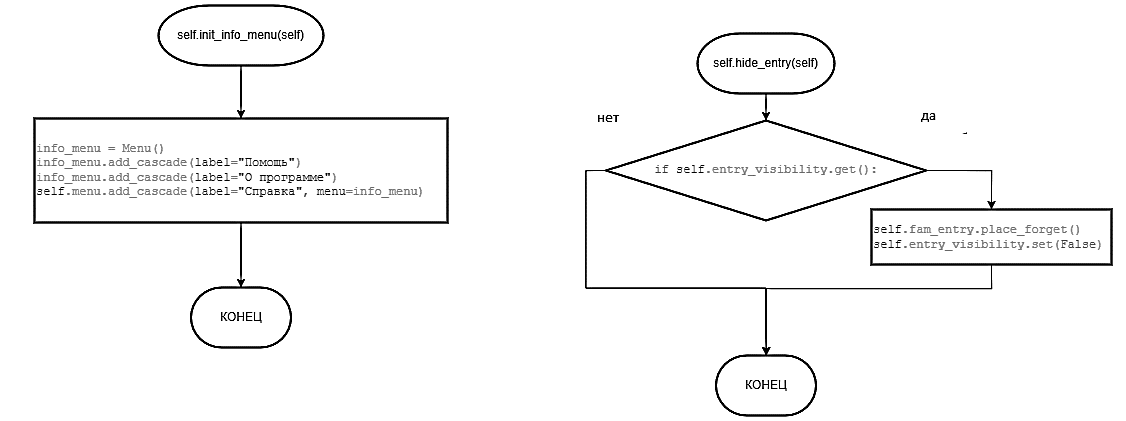
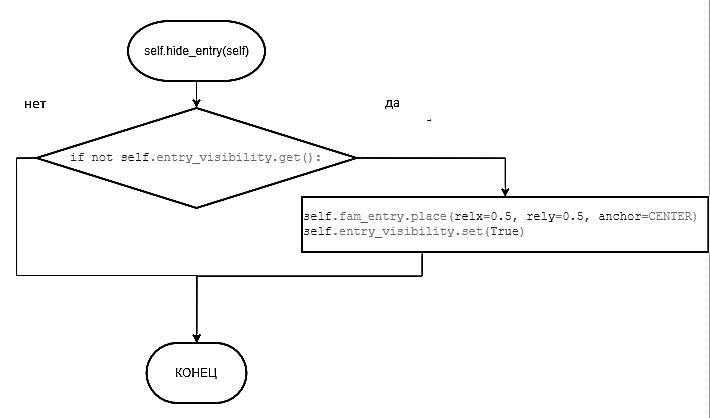
Контрольная работа № 1 по дисциплине «Высокоуровневые технологии программирования» Задание №1 Условие задания: На форме располагаются компоненты: метка Label на середине формы с номером группы; Radiogroup 1 исходно с опциями , , , ; Radiogroup 2 из трех кнопок, кнопка «Сдвиг» и кнопка «Закрыть». Радионабор 2 задает шаг перемещения (1, 2, 3 пикселя). При выборе мышью опции с направлением и нажатии кнопки «Сдвиг» правой клавишей мыши панель смещается в соответствующем направлении на выбранное число пикселей. При достижении края формы соответствующая опция с направлением в Radiogroup исчезает и появляется при отходе от края. Если направление смещения не выбрано, кнопка «Сдвиг» не видна. Структура проекта Рис. 1 Структура Блок-схема начальной установки приложения, блок-схемы процедур    Рис.2 Блок-схемы Листинг программы from tkinter import * from tkinter import Radiobutton window = Tk() window.title("Позняк А.А 21-ЗИЭ-2") window.geometry('500x500') pixelsSelected = IntVar() direction = IntVar() # события def onClick(): pixelNumber = pixelsSelected.get() directionNumber = direction.get() if directionNumber == 1: groupNameLabel.place(x=groupNameLabel.winfo_x(), y=groupNameLabel.winfo_y() - pixelNumber) elif directionNumber == 2: groupNameLabel.place(x=groupNameLabel.winfo_x() - pixelNumber, y=groupNameLabel.winfo_y()) elif directionNumber == 3: groupNameLabel.place(x=groupNameLabel.winfo_x() + pixelNumber, y=groupNameLabel.winfo_y()) elif directionNumber == 4: groupNameLabel.place(x=groupNameLabel.winfo_x(), y=groupNameLabel.winfo_y() + pixelNumber) # делает кнопку сдвига активной при выборе radioButton def onRadioButtonChange(): btn.configure(state=ACTIVE) # закрывает программу def close(): window.destroy() # элементы groupNameLabel = Label(window, text="21-ЗИЭ-2", font=("Arial Bold", 30)) radioPixelsLabel = Label(window, text="Выберите сдвиг в пикселях: ", font=("Arial Bold", 10)) radioDirectionLabel = Label(window, text="Выберите направление: ", font=("Arial Bold", 10)) btn = Button(window, text="Сдвиг", command=onClick, state=DISABLED) btnClose = Button(window, text="Закрыть", command=close) radPixels1 = Radiobutton(window, text='1', value=1, variable=pixelsSelected) radPixels2 = Radiobutton(window, text='2', value=2, variable=pixelsSelected) radPixels3 = Radiobutton(window, text='3', value=3, variable=pixelsSelected) radDirectionTop = Radiobutton(window, command=lambda: onRadioButtonChange(), text='↑', value=1, variable=direction) radDirectionLeft = Radiobutton(window, command=lambda: onRadioButtonChange(), text='←', value=2, variable=direction) radDirectionRight = Radiobutton(window, command=lambda: onRadioButtonChange(), text='→', value=3, variable=direction) radDirectionDown = Radiobutton(window, command=lambda: onRadioButtonChange(), text='↓', value=4, variable=direction) # вызов элементов groupNameLabel.place(x=160, y=40) btnClose.place(x=70, y=260) btn.place(x=20, y=260) radioPixelsLabel.place(x=20, y=140) radPixels1.place(x=20, y=160) radPixels2.place(x=50, y=160) radPixels3.place(x=80, y=160) radioDirectionLabel.place(x=20, y=200) radDirectionTop.place(x=20, y=220) radDirectionLeft.place(x=60, y=220) radDirectionRight.place(x=100, y=220) radDirectionDown.place(x=140, y=220) btn.bind(" window.mainloop() Задание №2. Условие задания: На основании иерархии объектов предметной области, заданной вариантом в табл. 2.1, сформировать главное меню программного проекта. В меню должно быть не менее 20 опций и четырех уровней, причем две любые опции должны быть дополнены графическими пиктограммами. 2. У двух конечных опций должны быть горячие клавиши. Выбор одной из таких опций приводит к: для четных номеров варианта - появление в центре метки с фамилией студента; Выбор другой такой опции приводит к исчезновению вышеуказанного текста. 3. Создать контекстное меню, привязанное к редактору или метке, в зависимости от варианта. В меню пять опций: для четных номеров – для выбора цвета текста. Выбор опции сопровождается установкой рядом с ней метки и стирания предыдущей метки. 1. Структура проекта  Рис.1 Структура проекта Пункт главного меню «Навигация»  Рис.2 Пункт меню «Навигация» Пункт главного меню «Выбор игрушки» Рис.3 Пункт меню «Выбор игрушки» Пункт главного меню «Параметры игрушки» Рис. 4 Пункт меню «Параметры игрушки» Пункт главного меню «Справка»  Рис. 5 Пункт меню «Справка» Контекстное меню по нажатию ПКМ (правой клавиши мыши) Рис.6 Контекстное меню 2. Блок-схема начальной установки приложения, блок-схемы процедур       Рис.7 Блок-схемы Листинг программы from tkinter import * dir = Tk() #Вызов функции dir.geometry('450x450') v = IntVar() v1 = IntVar() mainmenu = Menu(dir) dir.config(menu=mainmenu) dir.title('Позняк А.А 21-ЗИЭ-2') def colorOrange(): #Функция смены цвета кнопки m.config(fg='orange') def colorRed():#Функция смены цвета кнопки m.config(fg='red') def colorYellow():#Функция смены цвета кнопки m.config(fg='yellow') def colorGreen():#Функция смены цвета кнопки m.config(fg='green') def colorBrown():#Функция смены цвета кнопки m.config(fg='brown') def sw(event):#Функция контектного меню x1 = event.x y1 = event.y if (x1 > 0 and x1 < 70) and (y1 > 0 and y1 < 20): nav3.post(event.x_root, event.y_root) def visible():#Функция отображение метки m.pack() def visibleQ(event):#Функция отображение метки по нажатию кнопки "w" m.pack() def invisible():#Функция скрытия метки m.pack_forget() def invisibleKey(event):#Функция скрытия метки по нажатию кнопки "q" m.pack_forget() im = PhotoImage(file="show.png") im1 = PhotoImage(file="hide.png") settings = Menu(mainmenu, tearoff=0) nav = Menu(mainmenu, tearoff=0) nav1 = Menu(nav, tearoff=0) nav3 = Menu(nav1, tearoff=0) var = Menu(mainmenu,tearoff=0) varp = Menu(var,tearoff=0) varpl = Menu(varp,tearoff=0) nav.add_command(label="Покупка игрушки") nav.add_command(label="Сохранить изменения") nav.add_command(label="Экспорт игрушки") nav.add_cascade(label="Выбор метки", menu=nav1) nav1.add_checkbutton(label="Отобразить метку (Ctrl+w)", variable = v1, onvalue = 0, offvalue=0, command=visible) nav1.add_checkbutton(label="Скрыть метку (Ctrl+q)", variable = v1, onvalue = 1, offvalue=0, command=invisible) nav1.add_cascade(label="Выбор цвета метки", menu=nav3) nav3.add_checkbutton(label="Оранжевый", variable = v, onvalue = 0, offvalue=0, command=colorOrange) nav3.add_checkbutton(label="Красный", variable = v, onvalue = 1, offvalue=0, command=colorRed) nav3.add_checkbutton(label="Зеленый", variable = v, onvalue = 2, offvalue=0, command=colorGreen) nav3.add_checkbutton(label="Желтый", variable = v, onvalue = 3, offvalue=0, command=colorYellow) nav3.add_checkbutton(label="Коричневый", variable = v, onvalue = 4, offvalue=0, command=colorBrown) nav.add_command(label="О программе") nav.add_command(label="Выход", command=dir.destroy) var.add_cascade(label="Детские игрушки",image= im1,menu=varp, compound='left') varp.add_cascade(label="до 5 лет", menu=varpl) varpl.add_command(label="Пирамидка МММ") varpl.add_command(label="Кубики") varpl.add_command(label="Развивающая книга") varpl.add_command(label="Мыльные пузыри") varpl.add_command(label="Машинка") varpl.add_command(label="Мячик") varp.add_command(label="5-9 лет") varp.add_command(label="9-12 лет") var.add_command(label="Подростковые игрушки", image=im, compound='left') settings.add_command(label="Выбор цвета игрушки") settings.add_command(label="Выбор типа игрушки") settings.add_command(label="Выбор качества игрушки") settings.add_command(label="Выбор страны производства") mainmenu.add_cascade(label="Навигация", menu=nav) mainmenu.add_cascade(label="Выбор игрушки", menu=var) mainmenu.add_cascade(label="Параметры игрушки", menu=settings) m = Label(dir ,text='Позняк А.А', fg='red', anchor='center') #Метка с фамилией m.pack() m.bind(" dir.bind(' dir.bind(' dir.mainloop() Список используемой литературы Введение в Tkinter. Первая программа [Электронный ресурс]. – URL: https://metanit.com/python/tkinter/1.1.php (Дата обращения: 21.11.2022) Курс по библиотеке Tkinter языка Python [Электронный ресурс]. – URL: https://ru.wikiversity.org/wiki/Курс_по_библиотеке_Tkinter_языка_Python (Дата обращения: 21.11.2022) Меню Tkinter [Электронный ресурс]. – URL: https://metanit.com/python/tkinter/2.18.php (Дата обращения: 21.11.2022) Tkinter – создание графического интерфейса в Python [Электронный ресурс]. – URL: https://python-scripts.com/tkinter (Дата обращения: 21.11.2022) |
