Эргономика_КР_Дроздова. Контрольная работа по эргономике и дизайну графических интерфейсов на тему Разработка интерфейса программного продукта
 Скачать 316.2 Kb. Скачать 316.2 Kb.
|
|
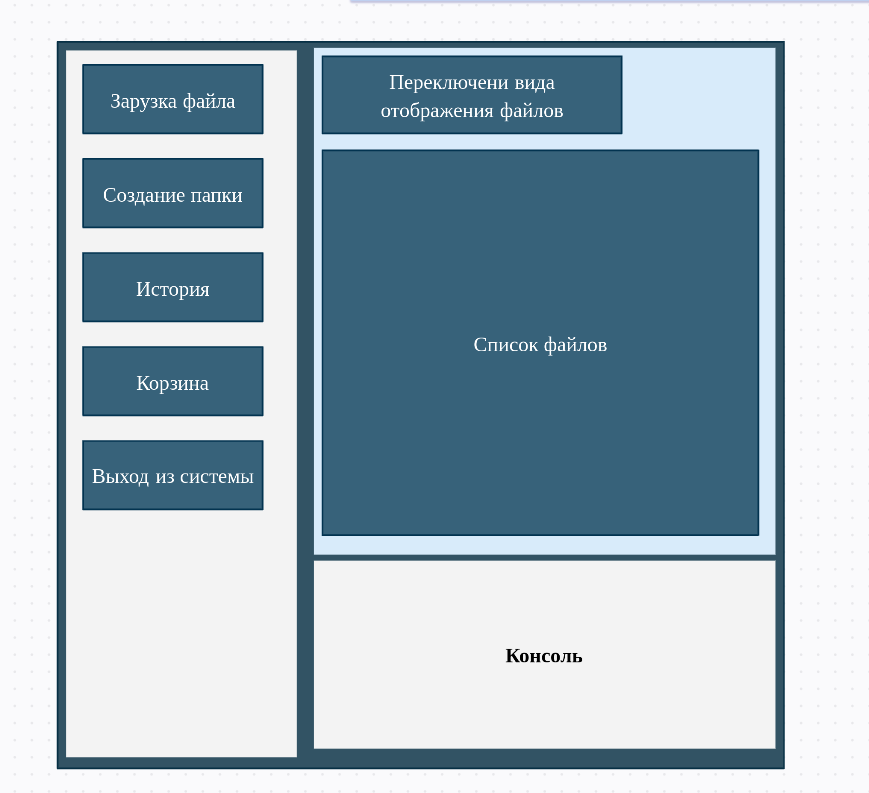
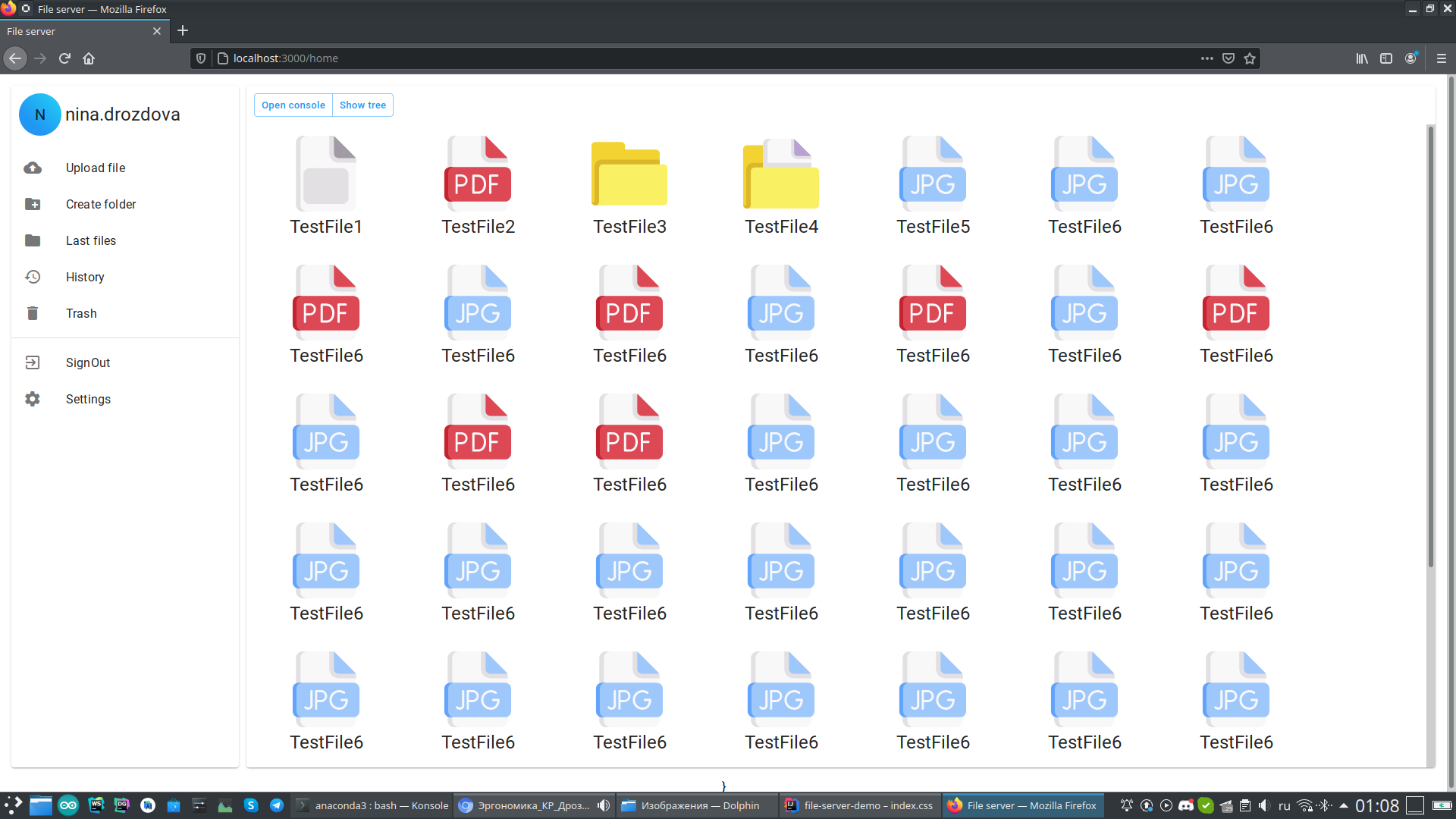
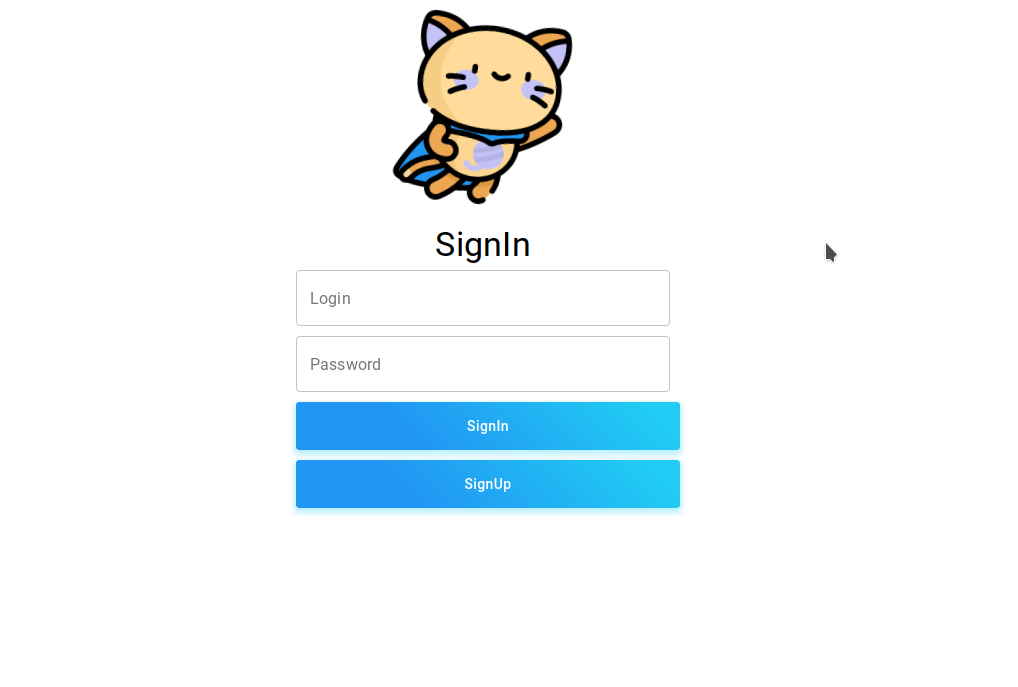
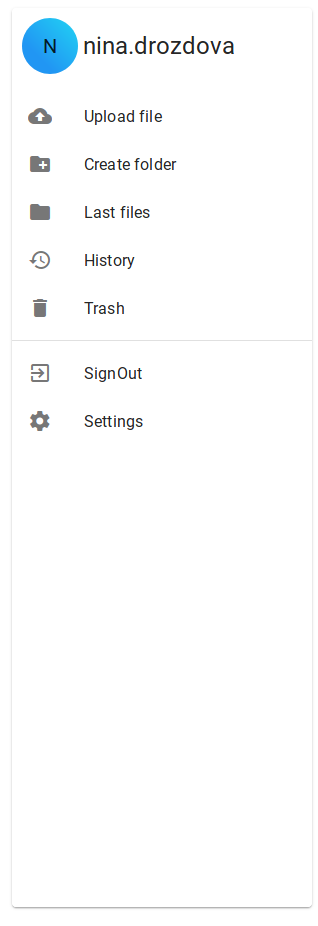
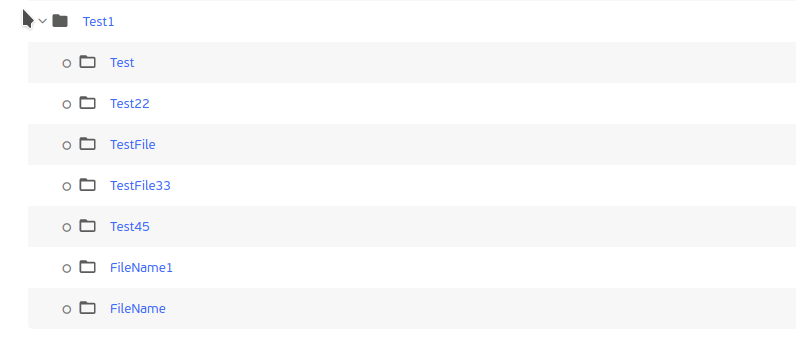
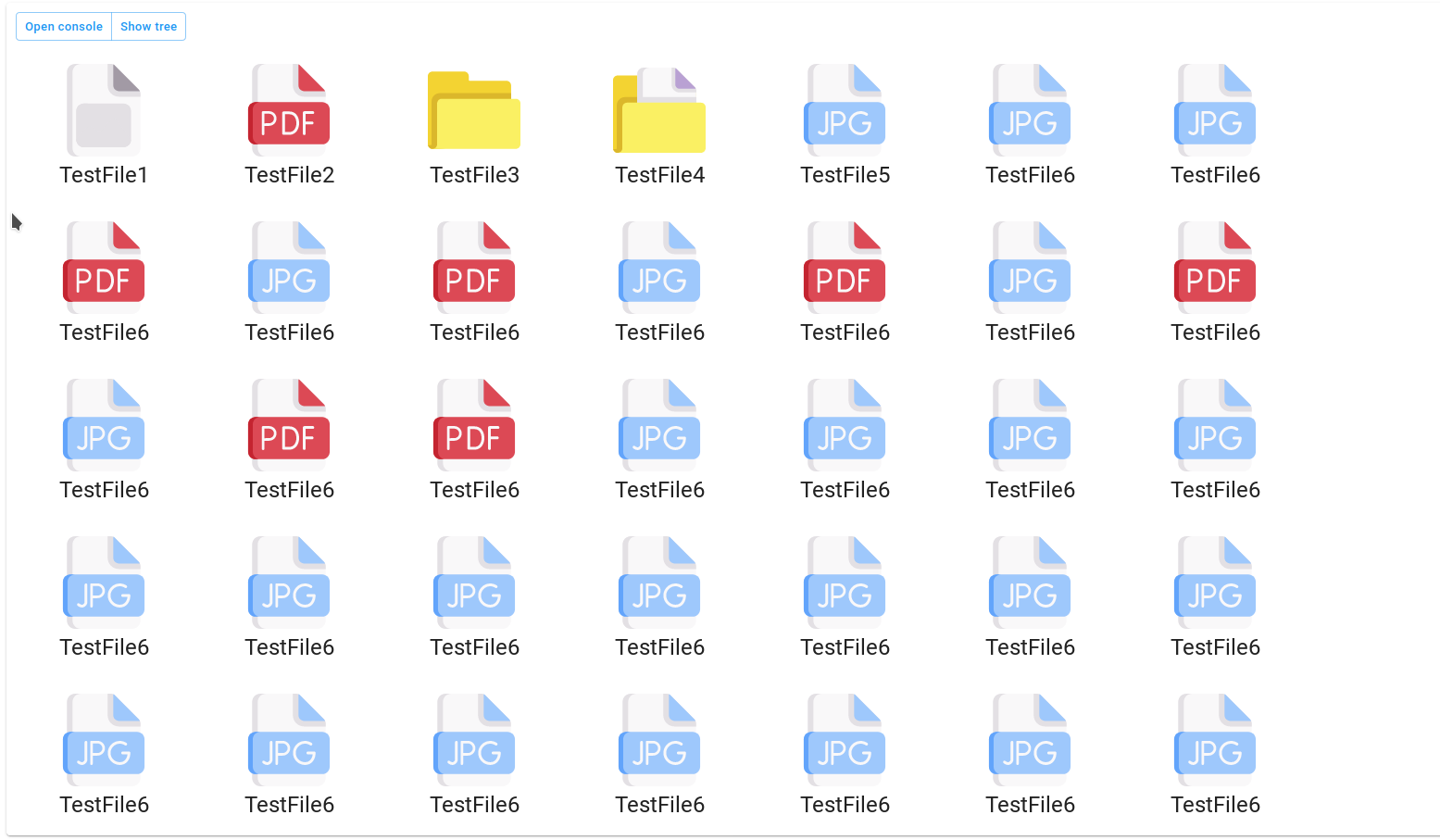
ФЕДЕРАЛЬНОЕ АГЕНТСТВО СВЯЗИ ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ «САНКТ-ПЕТЕРБУРГСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ ТЕЛЕКОММУНИКАЦИЙ ИМ. ПРОФ. М.А. БОНЧ-БРУЕВИЧА» (СПбГУТ) Дисциплина: Эргономика и дизайн графических интерфейсов Факультет: Информационные системы и технологии Контрольная работа по эргономике и дизайну графических интерфейсов на тему «Разработка интерфейса программного продукта» Преподаватель: ________________ Студентка: Дроздова Н.А. Группа ИБ-96с Студ. билет: 1910194 Дата сдачи работы «17» апреля 2021 г. Оглавление ВВЕДЕНИЕИнтернет стал, наиболее эффективным средством рекламы и продвижения и является одним из важных элементов современной цивилизации. Интернет может удовлетворить все потребности современного человека: это покупки, заключение деловых отношений, поиск клиентов и так далее. Но многие заходят в Интернет читать, развлекаться, общаться, узнавать что-то новое для себя. Поэтому создание сайтов стало таким популярным. Это открывает огромные возможности не только для компаний, нацеленных на прибыль, но и для тех, кто хочет поделиться информацией, рассказать всем о чем-то. Поэтому каждая компания или организация стремиться создать свой веб-сайт. Целью данного курсовой работы является разработка веб-сайта с применение компьютерной графики. Для достижения этой цели необходимо выполнить следующий ряд задач: Разработать техническое задание; Разработать концептуальную модель программного продукта; Изучить круг потенциальных пользователей и определить сценарий использования; Выбрать программы для разработки прототипа интерфейса. 1. ТЕХНИЧЕСКОЕ ЗАДАНИЕТип интерфейса: веб-сайт Назначение разработки: веб-сайт предназначенный для работы с файлами на удаленном сервере. Система должна обеспечивать возможность выполнения следующих функций: Регистрация на сайте Авторизация на сайте Загрузка файла на сервер Просмотр загруженных файлов на сервере Удаление файлов Работа с файлами через графический интерфейс Работа с файлами через командную строку Просмотр удаленных файлов Просмотр истории загрузки файлов Требования к обеспечению надежного функционирования программы: предусмотреть контроль вводимой информации; предусмотреть блокировку некорректных действий пользователя при работе с системой; обеспечить целостность хранимой информации. Стек технологий для разработки веб-сайт Backend: Java , Spring framework Frontend: React База данных: PostgreSQL Среда разработки: IntelliJ IDEA — интегрированная среда разработки программного обеспечения для многих языков программирования, в частности Java, JavaScript, Python, разработанная компанией JetBrains. 2. КОНЦЕПТУАЛЬНАЯ МОДЕЛЬИнтерфейс – это совокупность средств и методов обеспечения взаимодействия между элементами системы. Интерфейс задает параметры, процедуры и характеристики взаимодействия объектов системы. Под термином «интерфейс» также понимается комплекс программных и технических средств, посредство которого осуществляется взаимодействие человека-оператора с вычислительными средствами автоматизированной системы управления в процессе ее функционирования. Исходя из приведенного определения, можно выделить следующие основные виды интерфейса, различающиеся по реализуемым функциям: интерфейс передачи данных, программный интерфейс, аппаратный интерфейс и интерфейс пользователя или пользовательский интерфейс (ПИ). Интерфейс передачи данных – интерфейс, обеспечивающий передачу данных. В зависимости от способа передачи данных различают последовательный и параллельный интерфейсы. Программный интерфейс - система унифицированных связей, предназначенных для обмена информацией между компонентами вычислительной системы. Программный интерфейс задает набор необходимых процедур, их параметров и способов обращения. Аппаратный интерфейс – устройство, преобразующее сигналы и передающее их от одного компонента оборудования к другому. Физически интерфейс определяется набором электрических связей и характеристиками сигналов. Интерфейс пользователя или пользовательский интерфейс – элементы и компоненты программы способные оказывать влияние на взаимодействие пользователя с программным обеспечением. В том числе: средства отображения информации, отображаемая информация, форматы и коды; командные режимы, язык «пользователь – интерфейс»; устройства и технологии ввода данных; диалоги, взаимодействия и транзакции между пользователем и компьютером; обратная связь с пользователем; поддержка принятия решений в конкретной предметной области; порядок использования программы и документации на нее. Пользовательский интерфейс - это совокупность информационной модели проблемной области, средств и способов взаимодействия пользователя с информационной моделью, а также компонентов, обеспечивающих формирование информационной модели в процессе работы программной системы. Под информационной моделью понимается условное представление проблемной области, формируемое с помощью компьютерных (визуальных и звуковых) объектов, отражающих состав и взаимодействие реальных компонентов проблемной области. Средства и способы взаимодействия с информационной моделью определяются составом аппаратного и программного обеспечения, имеющегося в распоряжении пользователя, и от характера решаемой задачи. Эффективность работы пользователя определяется не только функциональными возможностями имеющихся в его распоряжении аппаратных и программных средств, но и доступностью для пользователя этих возможностей. В свою очередь, полнота использования потенциальных возможностей имеющихся ресурсов зависит от качества пользовательского интерфейса. Интерфейс должен быть простым. При этом имеется в виду не упрощенчество, а обеспечение легкости в его изучении и в использовании. Кроме того, он должен предоставлять доступ ко всему перечню функциональных возможностей, предусмотренных данным приложением. Реализация доступа к широким функциональным возможностям и обеспечение простоты работы противоречат друг другу. Разработка эффективного интерфейса призвана сбалансировать эти цели. Поскольку интерфейс есть совокупность, то есть он состоит из элементов, которые, сами по себе, также могут состоять из элементов (так, экран дисплея может содержать в себе другие окна, которые, в свою очередь, могут содержать панели, кнопки и прочие интерфейсные элементы). Пользовательский интерфейс имеет важное значение для любой программной системы и является неотъемлемой ее составляющей, ориентированной, прежде всего, на конечного пользователя. Именно через интерфейс пользователь судит о прикладной программе в целом. Более того, часто решение об использовании прикладной программы пользователь принимает по тому, насколько ему удобен и понятен пользовательский интерфейс. Вместе с тем, трудоемкость проектирования и разработки интерфейса может быть достаточно велика, и достигать более половины общего времени реализации проекта. Основным предназначением системы является предоставление пользователю необходимой функциональности. Поэтому разработку интерфейса следует реализовать в следующей последовательности: определение перечня основных функций системы, которые должны быть отражены в интерфейсе; определение перечня окон, их предназначение и общее содержимое; определение диаграммы переходов между окнами; схематичное отображение детального содержимого каждого окна. Кроме того, при разработке интерфейса пользователя следует придерживаться следующих критериев качества: Удобство и интуитивность (привычные названия, возможность самостоятельного изучения и использования функций системы, легкость работы с системой). Единообразие (предпочтителен стандарт, принятый в операционной системе, недопустимо использование одинаковых функционально, но различных внешне элементов). Отсутствие перегруженности (небольшое число объектов на экране - не более 10). Устойчивость (по возможности предотвращение некорректных действий пользователя).  Рис. 2.1. Макет веб-сайт 3. РЕАЛИЗАЦИЯ ПРОЕКТАПроект состоит из 3 отдельных страниц : Страница авторизации; Страница регистрации; Главная страница которая включает в себя главное меню, структуру файлового сервера, консоль для управления файлами;  Рис. 3.1. Общий вид веб-сайт  Рис. 3.2. Авторизация/Регистрация Главное меню (рис. 3.3) представляет из себя меню навигации по веб-сайту, всегда располагается слева и включает в себя следующие компоненты: Кнопка “Upload file” загружает файл на сервер Кнопка “Create folder” создает папку на сервере Кнопка “Last files” открывает последние загруженные файлы Кнопка “History” показывает последние действия с файлами на сервере Кнопка “Trash” показывает удаленные с сервера файлы Кнопка “Sign Out”позволяет пользователю выйти из системы  Рис. 3.3. Главное меню На рисунках 3.4 и 3.5 представлены два варианта отображения файлов на сервере : Иерархическая структура файлов Одноуровневая структура файлов Для переключения варианта отображения файлов используются соответствующие кнопки “Show list”/”Show tree” (Рис. 3.6)  Рис. 3.4. Иерархическая структура файлов  Рис. 3.5. . Одноуровневая структура файлов
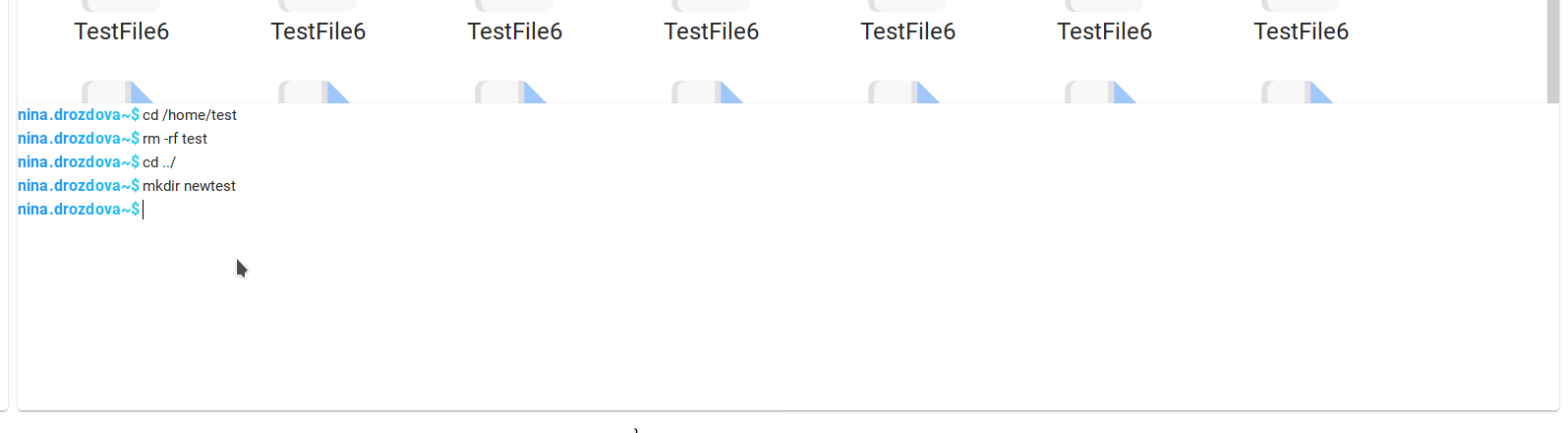
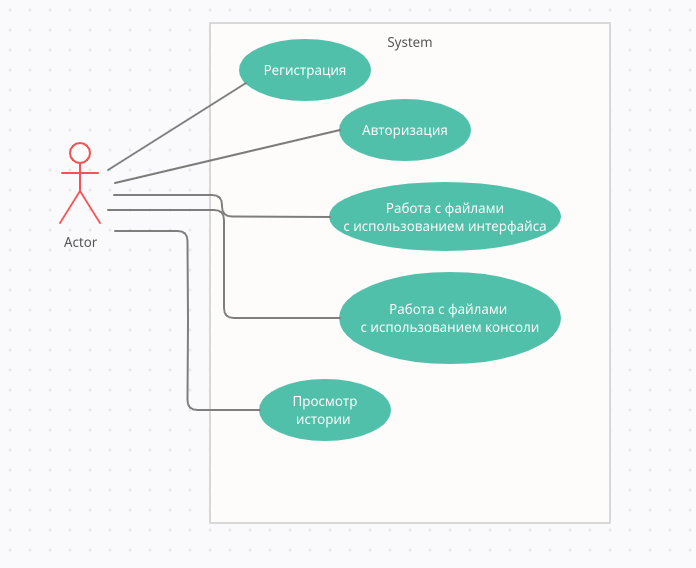
Рис. 3.6 Кроме графического управления файлами на сервере , веб-сайт содержит командную строку, которая позволяет пользователю работать с файлами используя специальные команды: cd “name” - перейти в папку с именем “name” rm “name” -удалить файл/папку с именем “name” mkdir “name” - создать папку с именем “name” и т.д  Рис. 3.6. Консоль для управления файлами Рис. 3.6. Консоль для управления файлами 4. СЦЕНАРИЙ ИСПОЛЬЗОВАНИЯUse Case — это сценарная техника описания взаимодействия. С помощью Use Case может быть описано и пользовательское требование, и требование к взаимодействию систем, и описание взаимодействия людей и компаний в реальной жизни. В разработке ПО эту технику часто применяют для проектирования и описания взаимодействия пользователя и системы, поэтому название Use Case часто воспринимает как синоним требования человека-пользователя к решению определенной задачи в системе. В статье мы будем рассматривать использование Use Case для описания взаимодействия пользователя с системой.  Рис. 4.1. Use Case диаграмма ЗАКЛЮЧЕНИЕВ данной контрольной работе разработан интерфейс программы для работы с файлами на удаленном сервере. Задачи, которые были поставлены при написании дипломного проекта: Выбрать тип разрабатываемого интерфейса; Разработать техническое задание; Разработать концептуальную модель программного продукта; Изучить круг потенциальных пользователей и определить сценарий использования; Выбрать программы для разработки прототипа интерфейса. Подводя итог, можно сказать, что все поставленные задачи были выполнены в ходе разработки программного продукта. Цель по разработке интерфейса программы достигнута. При этом были получены результаты, имеющие практическую ценность и невероятный опыт для дальнейшей работы в данной области. |