Лабораторная работа 12. Контрольные вопросы Назначение графических примитивов. Кривая Безье и метод DrawBezier. Кривая и метод DrawCurve
 Скачать 99.98 Kb. Скачать 99.98 Kb.
|
|
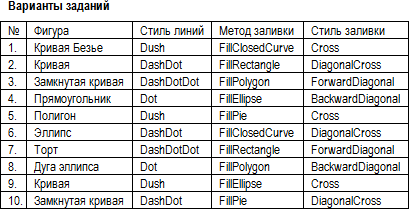
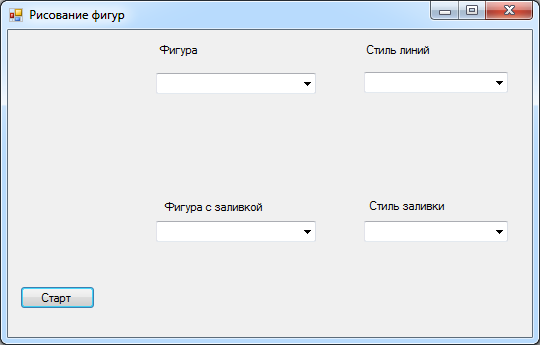
Лабораторная работа 12 Графика, рисование фигур Предмет исследований Методы работы с графическими фигурами. Методы работы с залитыми графическими фигурами. Контрольные вопросы Назначение графических примитивов. Кривая Безье и метод DrawBezier. Кривая и метод DrawCurve. Замкнутая кривая и метод DrawClosedCurve. Прямоугольник и метод DrawRectangle. Полигон и метод DrawPolygon. Эллипс и метод DrawEllipse. Дуга эллипса и метод DrawArc. Торт и метод DrawPie. Метод заполнения замкнутых фигур (заполнить область), Стили линий. Стили заливки. Задание. Создать программу рисования в форме графических фигур без за- ливки и с заливкой.  Пример. Создать программу рисования в форме графических фигур без за- ливки и с заливкой. В левом верхнем углу формы будут рисоваться два графика: верхний – фигура без заливки, нижний – фигура с заливкой. В форме размещаем 4 выпадающих списка Combobox и метки Label для заго- ловков списков: Фигура - Combobox1 и Label1. Стиль линии – Combobox2 и Labe2. Фигура с заливкой – Combobox3 и Label3. Стиль заливки – Combobox4 и Label4. Кнопка button1 с надписью старт для запуска обработчика события. В окне свойств Combobox1 определим фигуры рисования: DrawBezier – кривая Безье. DrawCurve – кривая. DrawClosedCurve – замкнутая кривая. DrawRectangle – прямоугольник. DrawPolygon – многоугольник. DrawEllipse – эллипс. DrawArc – дуга эллипса. DrawPie – торт. В окне свойств Combobox2 определим стили линий фигур: Dash – тире. DashDot – тире + точки. DashDotDot - тире + 2 точки. Dot - точки. В окне свойств Combobox3 определим фигуры с заливкой: FillClosedCurve - замкнутая кривая. FillRectangle - прямоугольник. FillPolygon - многоугольник. FillEllipse - эллипс. FillPie - торт. В окне свойств Combobox4 определим стили заливки фигур: Cross – сетка. DiagonalCross – диагональная сетка. ForwardDiagonal – диагональ прямая. BackwardDiagonal – диагональ обратная.  В листинге программы дополнительно задаются размеры рисуемых фигур. Листингпрогаммы using System; using System.Drawing; using System.Drawing.Drawing2D; using System.Windows.Forms; namespace Figures { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { Graphics g = Graphics.FromHwnd(this.Handle); // Где рисуем Pen pen = new Pen(Color.Black); // Чем рисуем Brush brush = Brushes.White; Brush brush1 = Brushes.Blue; //stem.Drawing.Drawing2D.FillMode; HatchBrush brush2 = new HatchBrush(HatchStyle.Cross, ForeColor, BackColor); HatchBrush brush3 = new HatchBrush(HatchStyle.DiagonalCross, ForeColor, BackColor); HatchBrush brush4 = new HatchBrush(HatchStyle.ForwardDiagonal, ForeColor, BackColor); HatchBrush brush5 = new HatchBrush(HatchStyle.BackwardDiagonal, ForeColor, BackColor); Point[] p = { new Point(10, 0), new Point(80,70), new Point(90,50), new Point(50,90), }; Point[] p1 = { new Point(0,110), new Point(80,180), new Point(90,160), new Point(50,200), }; Rectangle rect = new Rectangle(0,0, 110, 220); Rectangle rect1 = new Rectangle(10,0, 100, 100); Rectangle rect2= new Rectangle(10,110, 100, 100); g.FillRectangle(brush, rect); if (comboBox3.SelectedItem == "Dash") { pen.DashStyle = DashStyle.Dash; } if (comboBox3.SelectedItem == "DashDot") { pen.DashStyle = DashStyle.DashDot; } if (comboBox3.SelectedItem == "DashDotDot") { pen.DashStyle = DashStyle.DashDotDot; } if (comboBox3.SelectedItem == "Dot") { pen.DashStyle = DashStyle.Dot; } if (comboBox4.SelectedItem == "Cross") { brush1 = brush2; } if (comboBox4.SelectedItem == "DiagonalCross") { brush1 = brush3; } if (comboBox4.SelectedItem == "ForwardDiagonal") { brush1 = brush4; } if (comboBox4.SelectedItem == "BackwardDiagonal") { brush1 = brush5; } if (comboBox1.SelectedItem == "DrawRectangle") { g.DrawRectangle(pen, rect1); } if (comboBox2.SelectedItem == "FillRectangle") { g.FillRectangle(brush1,10, 110, 100, 100); } if (comboBox1.SelectedItem == "DrawPolygon") { g.DrawPolygon(pen, p); } if (comboBox2.SelectedItem == "FillPolygon") { g.FillPolygon(brush1, p1); } if (comboBox1.SelectedItem == "DrawEllipse") { g.DrawEllipse(pen, rect1); } if (comboBox2.SelectedItem == "FillEllipse") { g.FillEllipse(brush1,10, 110, 100, 100); } if (comboBox1.SelectedItem == "DrawPie") { g.DrawPie(pen, rect1, 50, 250); } if (comboBox2.SelectedItem == "FillPie") { g.FillPie(brush1, rect2, 50, 250); } if (comboBox1.SelectedItem == "DrawCurve") { g.DrawCurve(pen, p); } if (comboBox1.SelectedItem == "DrawClosedCurve") { g.DrawClosedCurve(pen, p); } if (comboBox2.SelectedItem == "FillClosedCurve") { g.FillClosedCurve(brush1, p1); } if (comboBox1.SelectedItem == "DrawArc") { g.DrawArc(pen, rect1,50,250); } if (comboBox1.SelectedItem == "DrawBezier") { g.DrawBezier(pen, p[0], p[1], p[2], p[3]); } } private void comboBox1_SelectedIndexChanged(object sender, EventArgs e) { } } } Пример запуска.   А это результат: А это результат: |
