Курсовая. Курсовая Васильева Светлана. Курсовая работа посвящена изучению темы проектирования и создания webсайта зоомагазина, где основной проблемой на сегодняшний день является полная неинформированность потенциальных клиентов о ценах на товары, расположении магазина и контактных данных
 Скачать 7.85 Mb. Скачать 7.85 Mb.
|
|
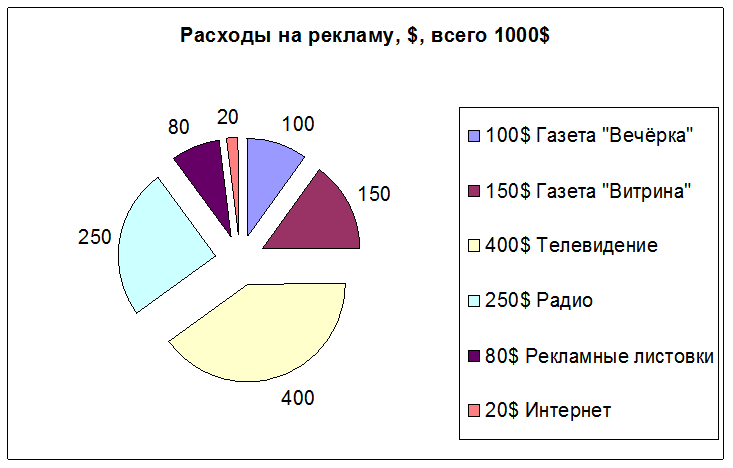
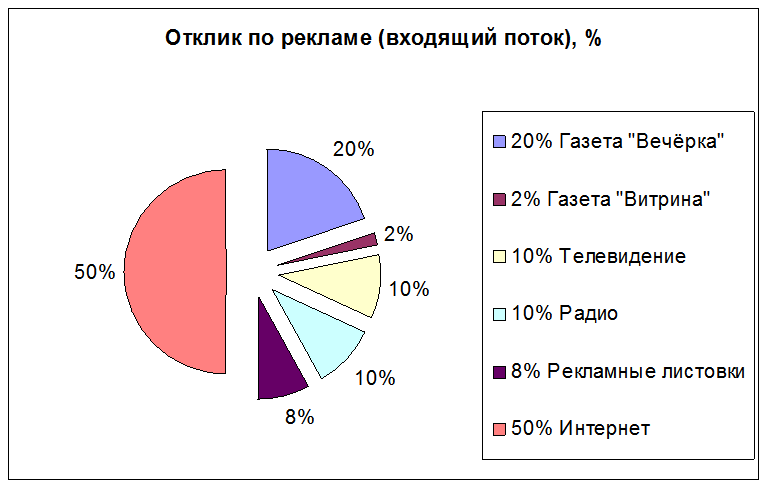
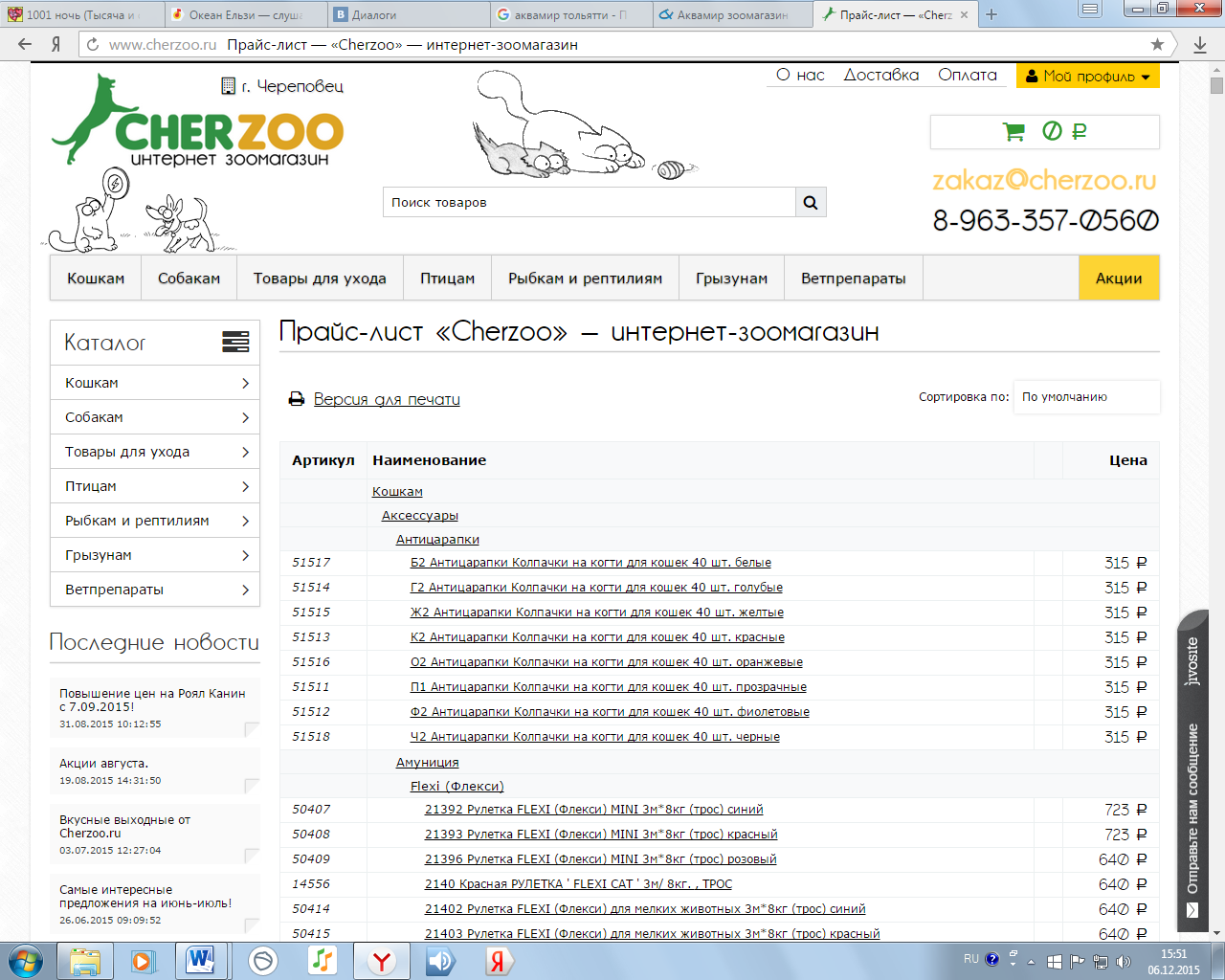
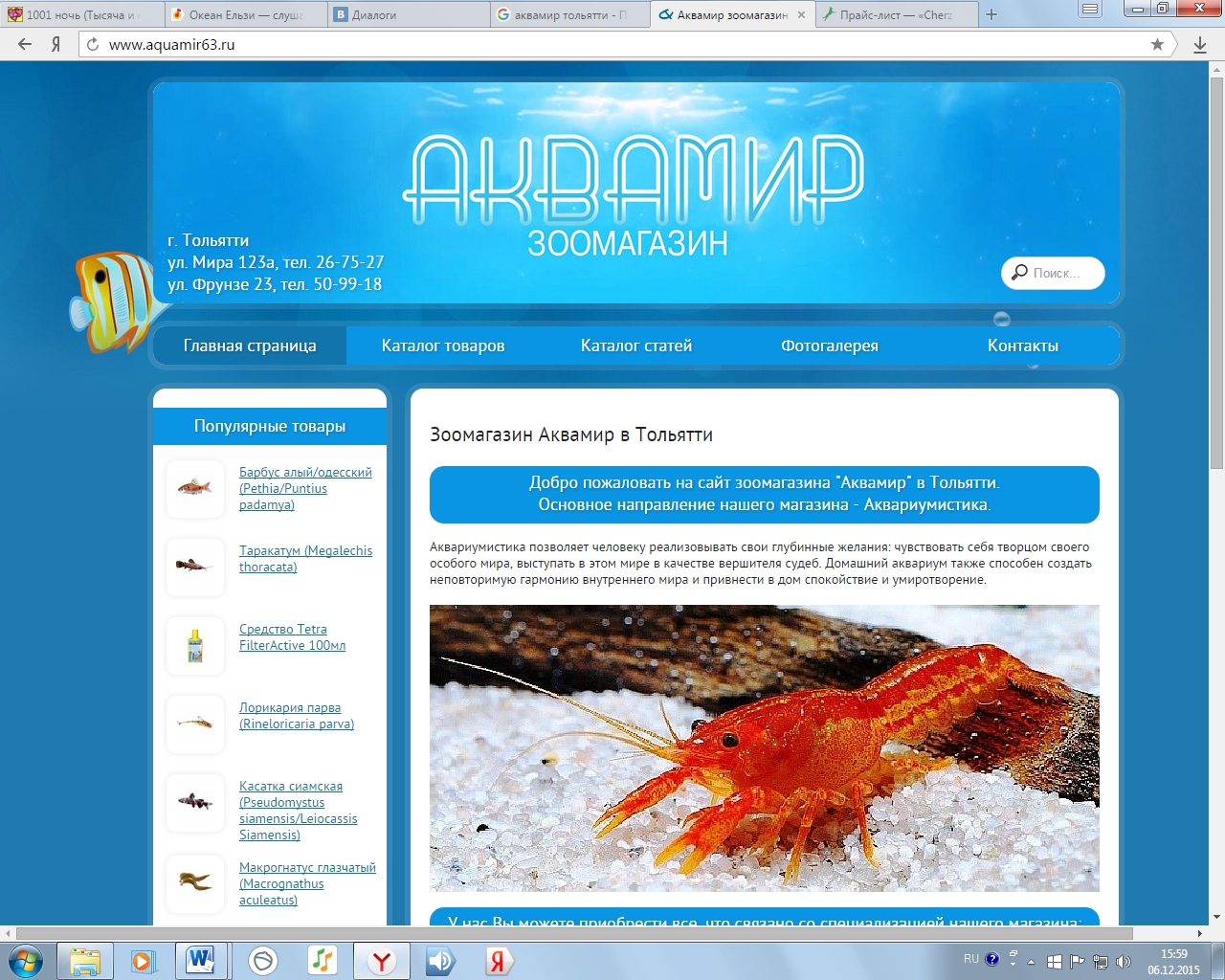
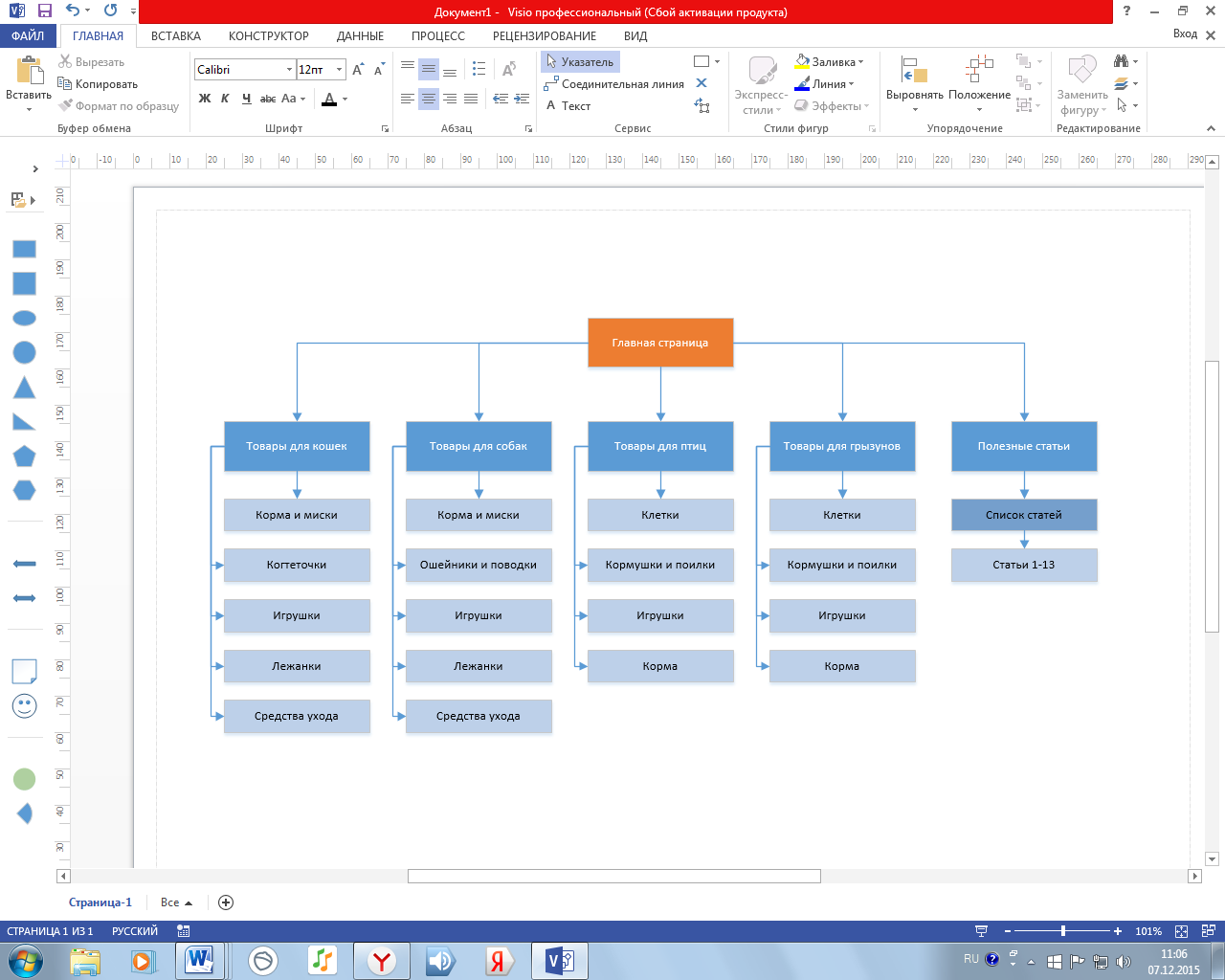
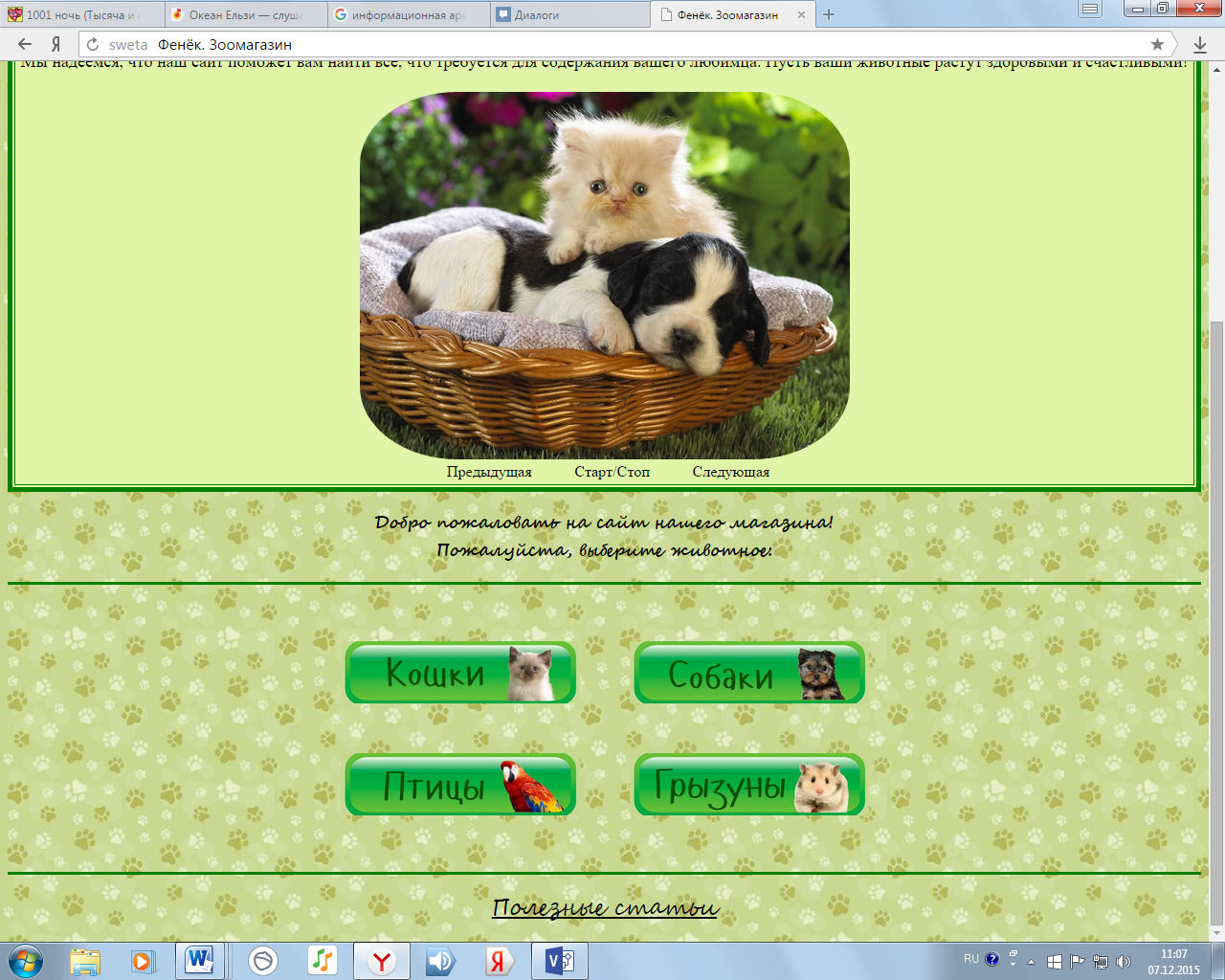
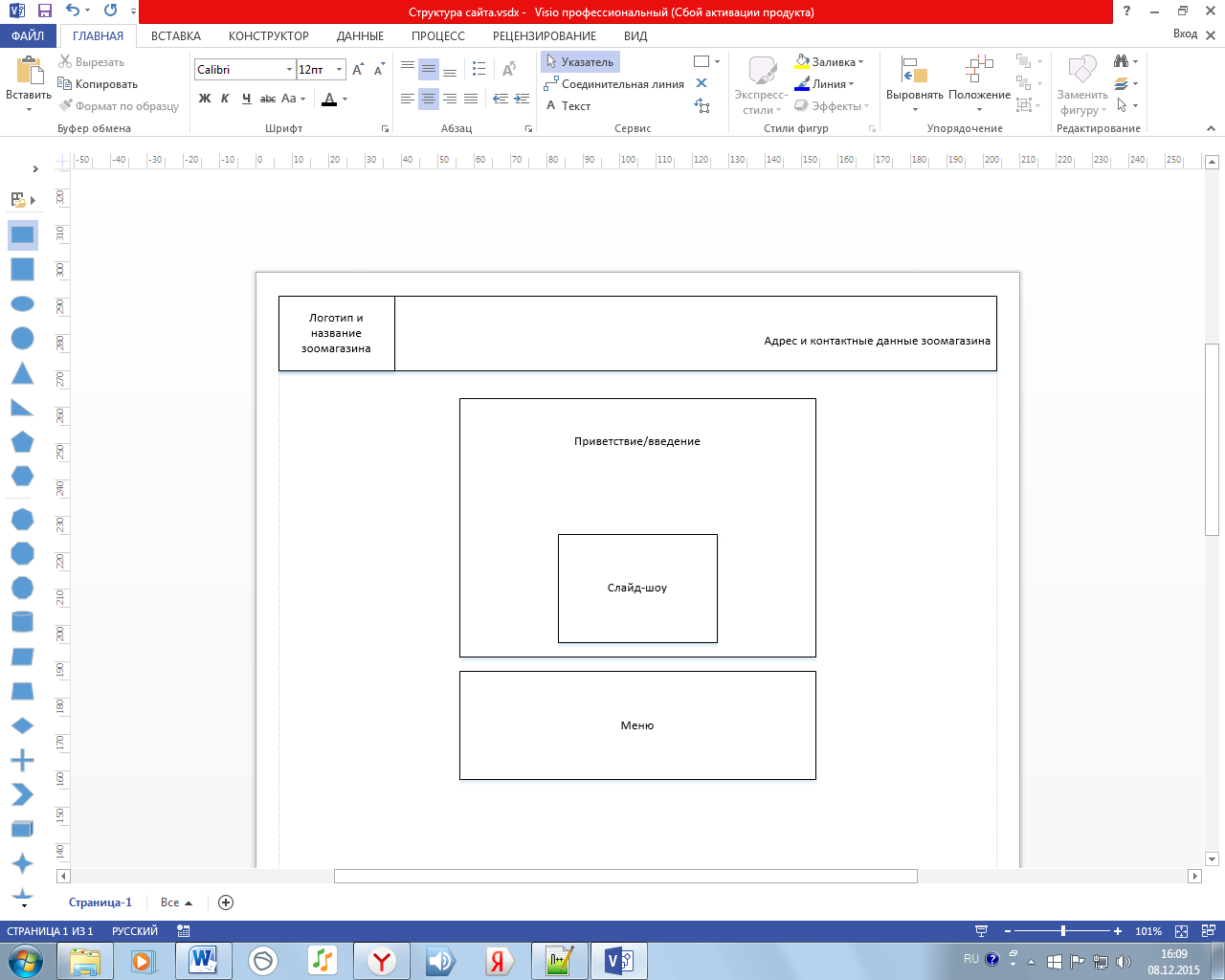
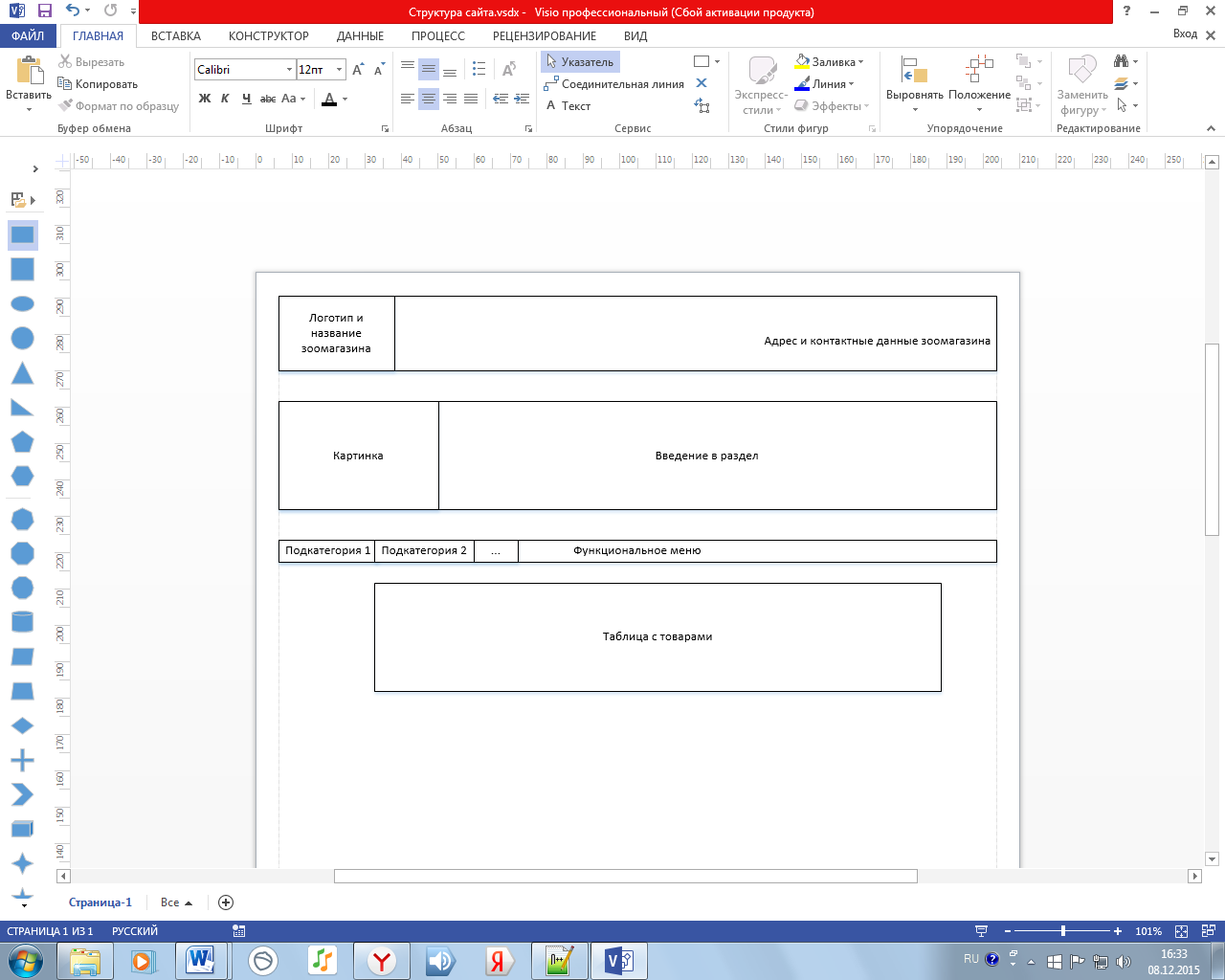
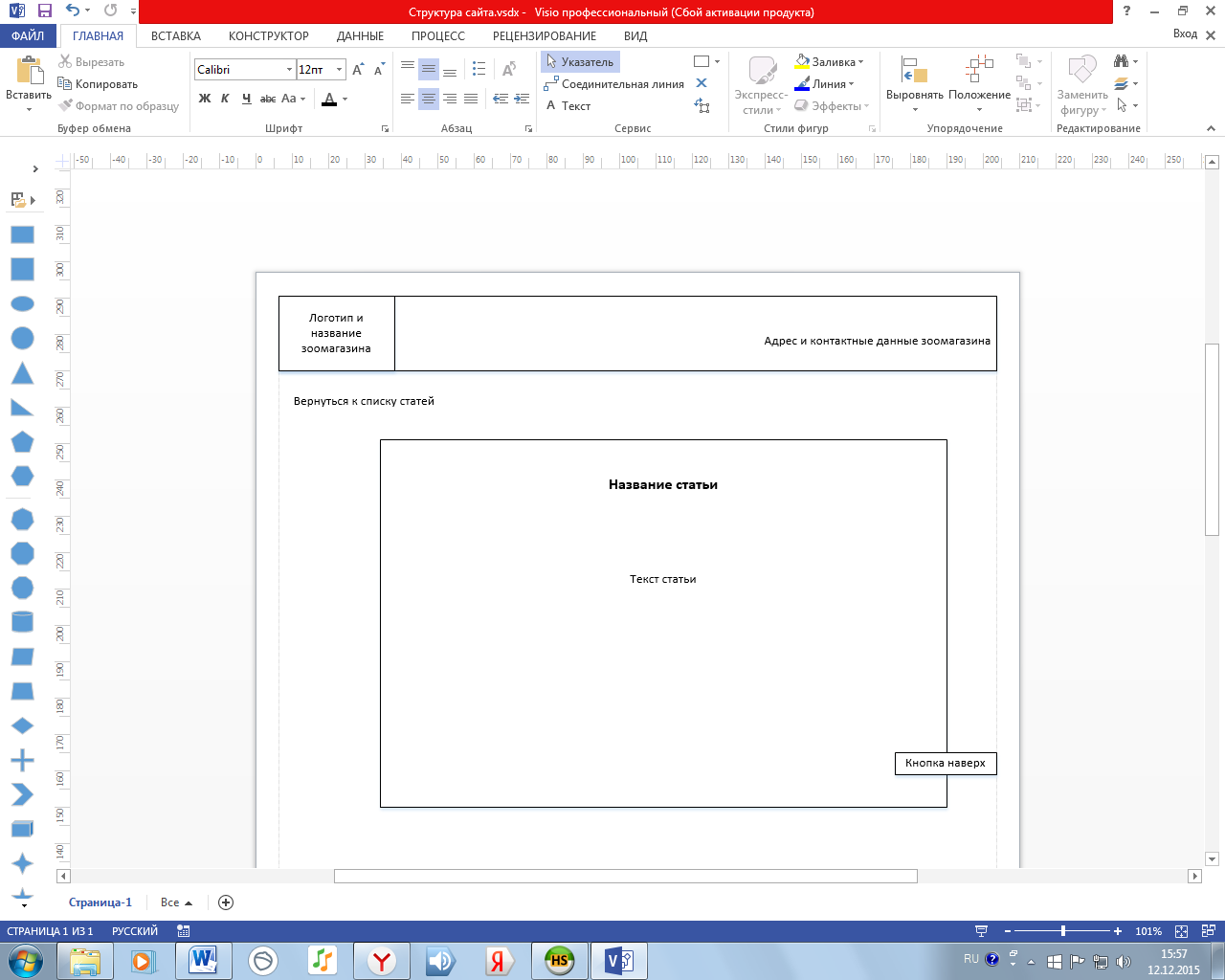
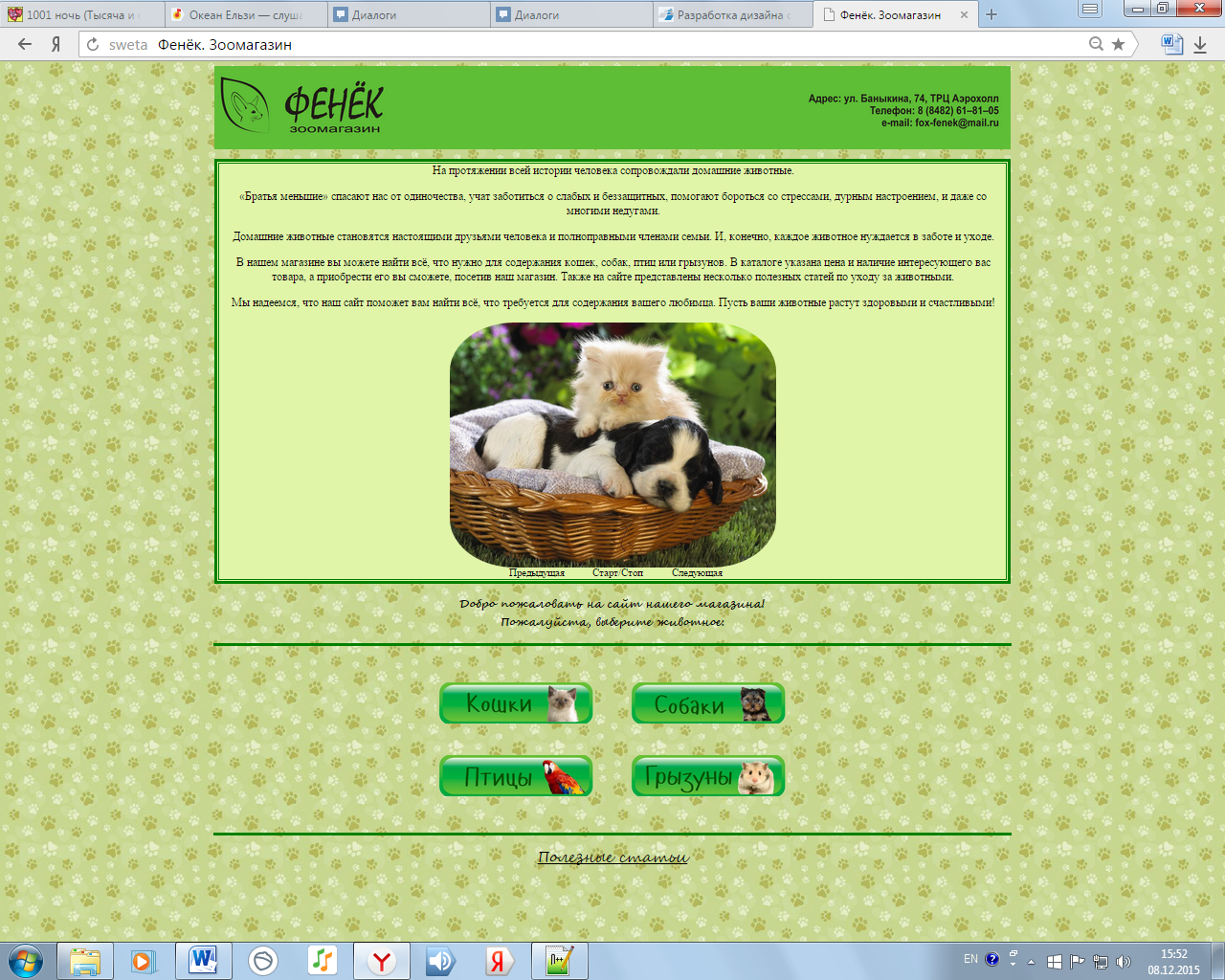
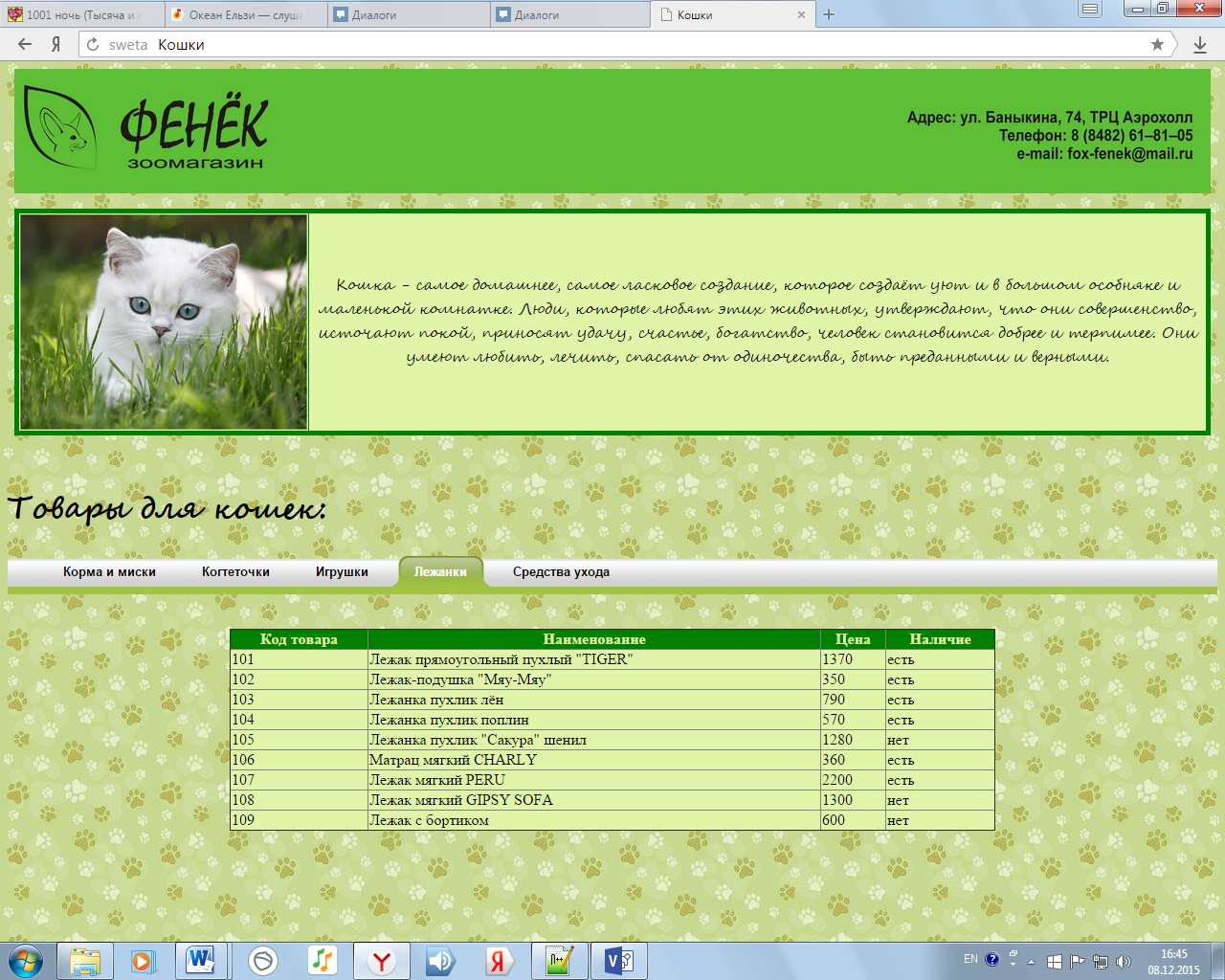
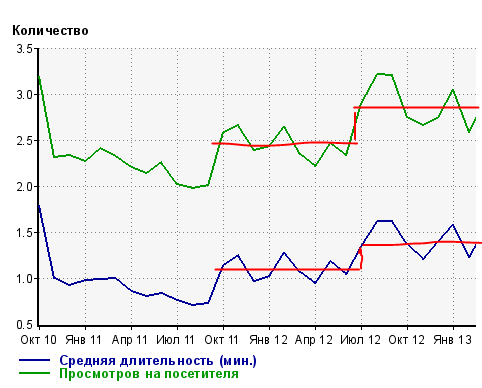
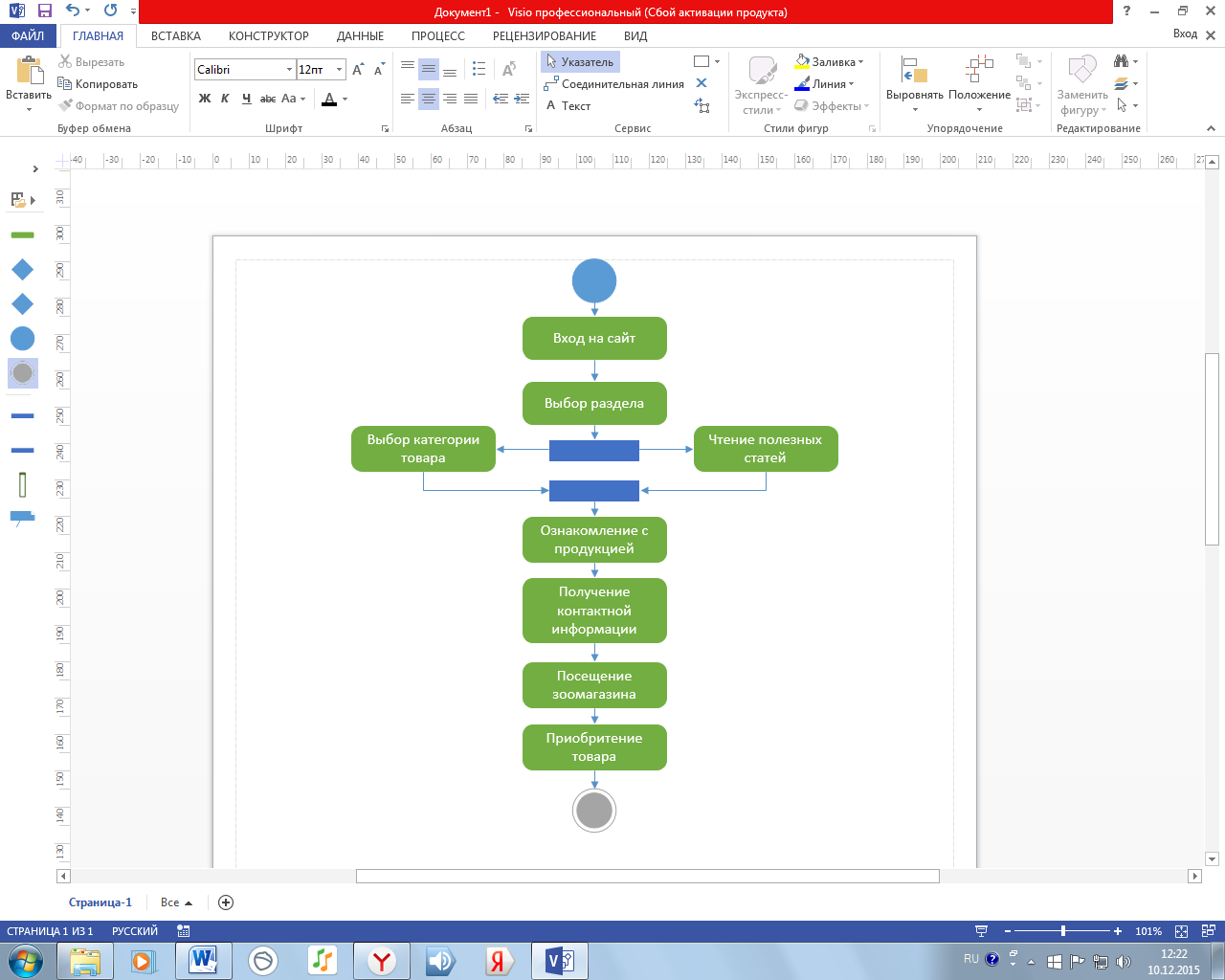
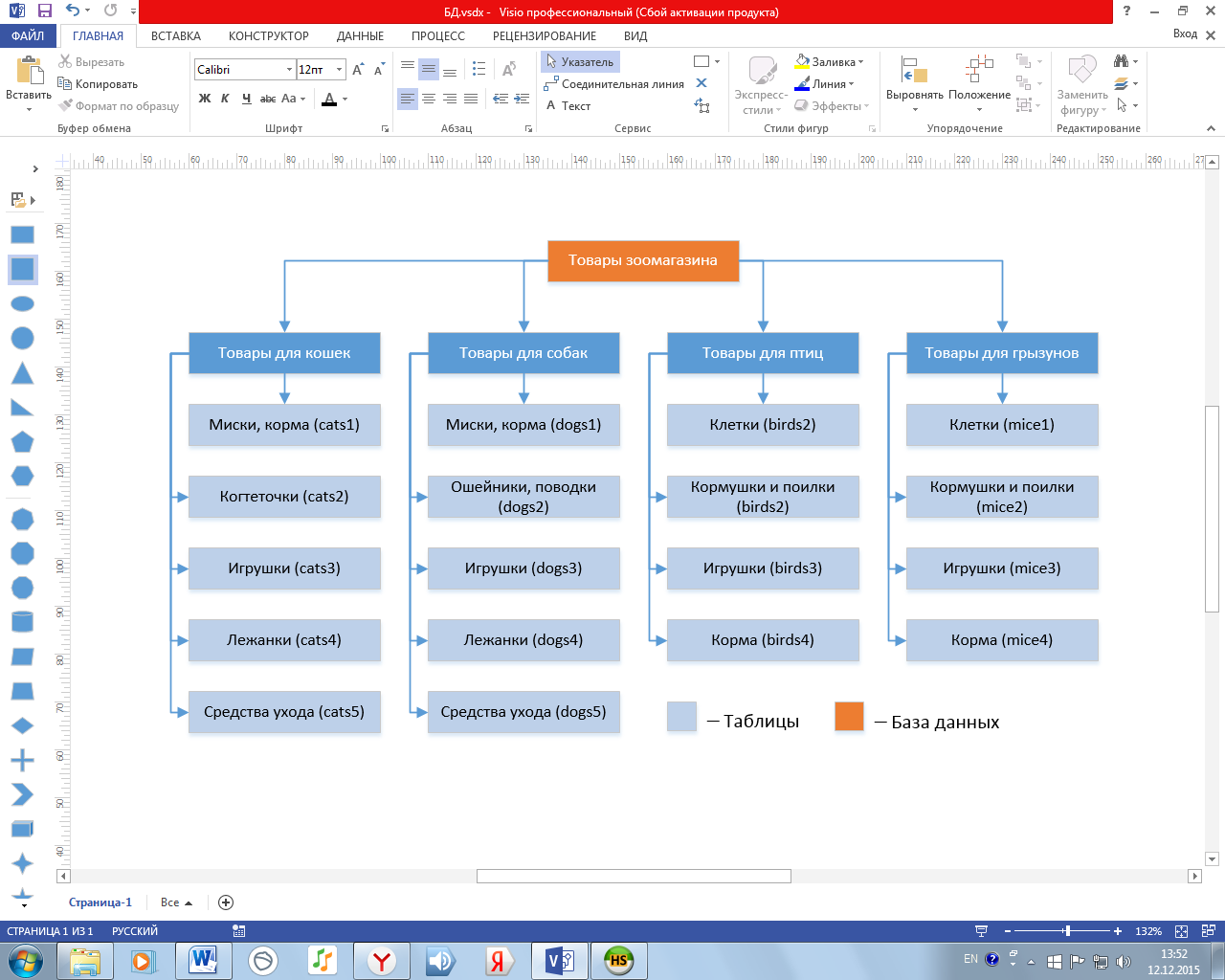
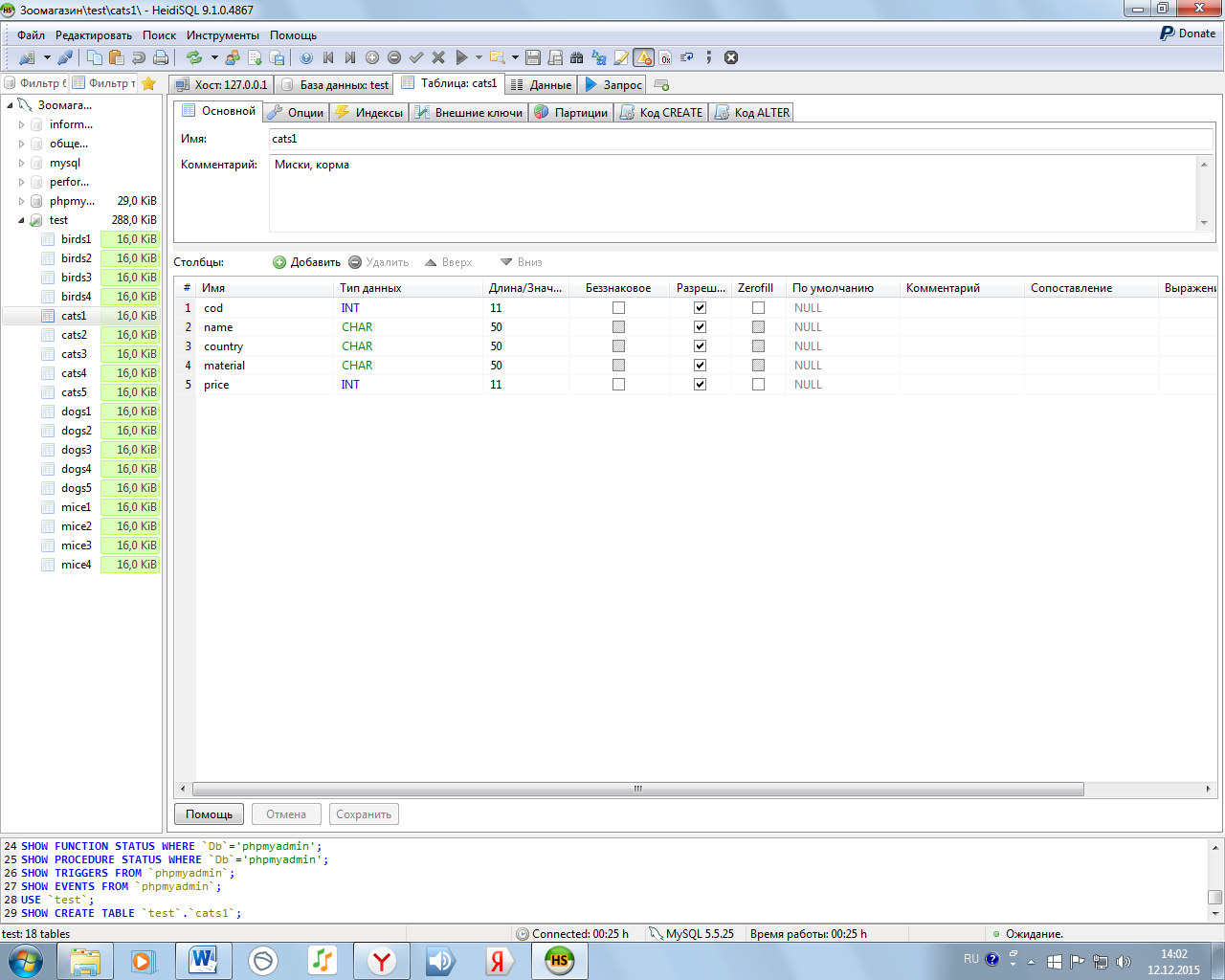
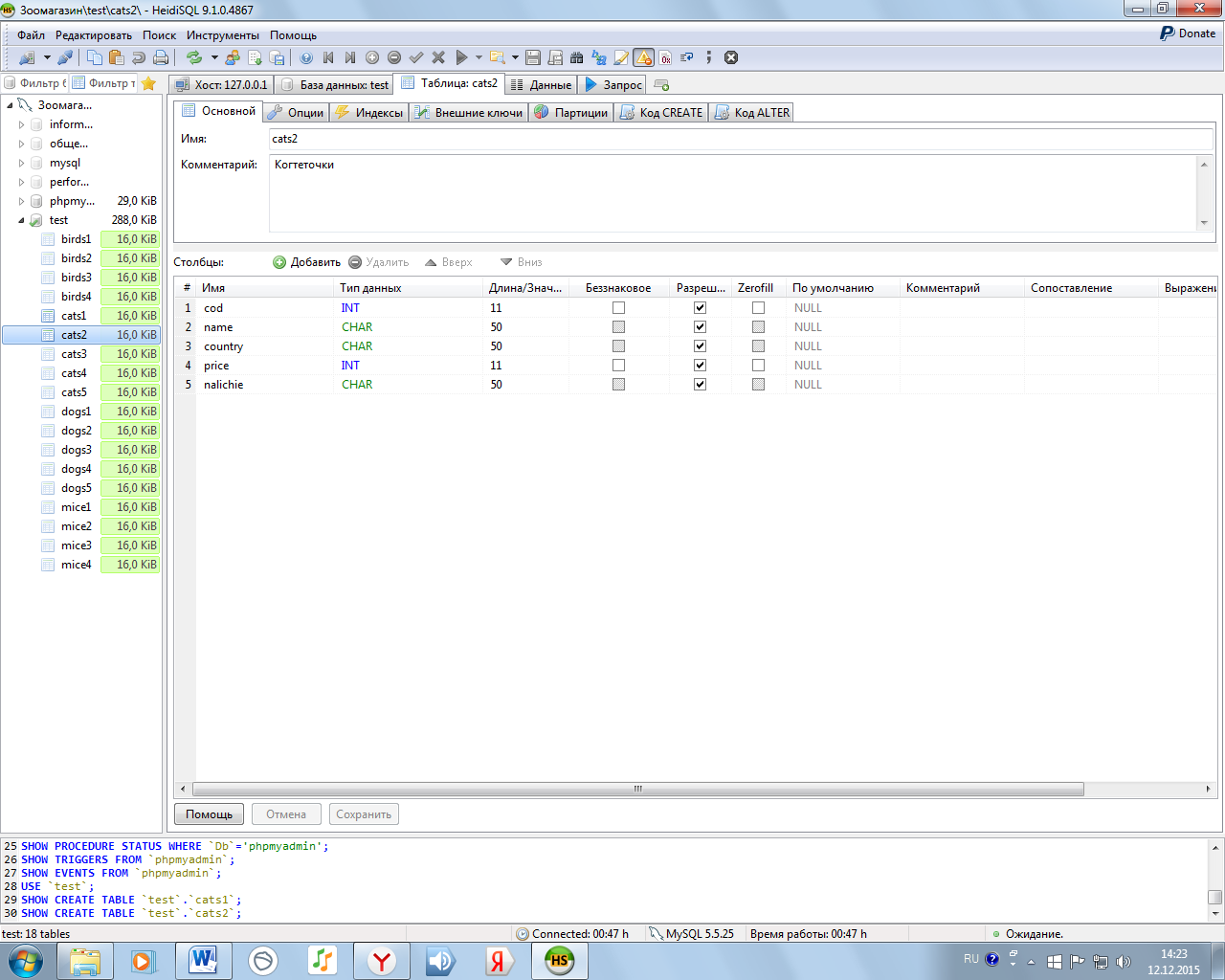
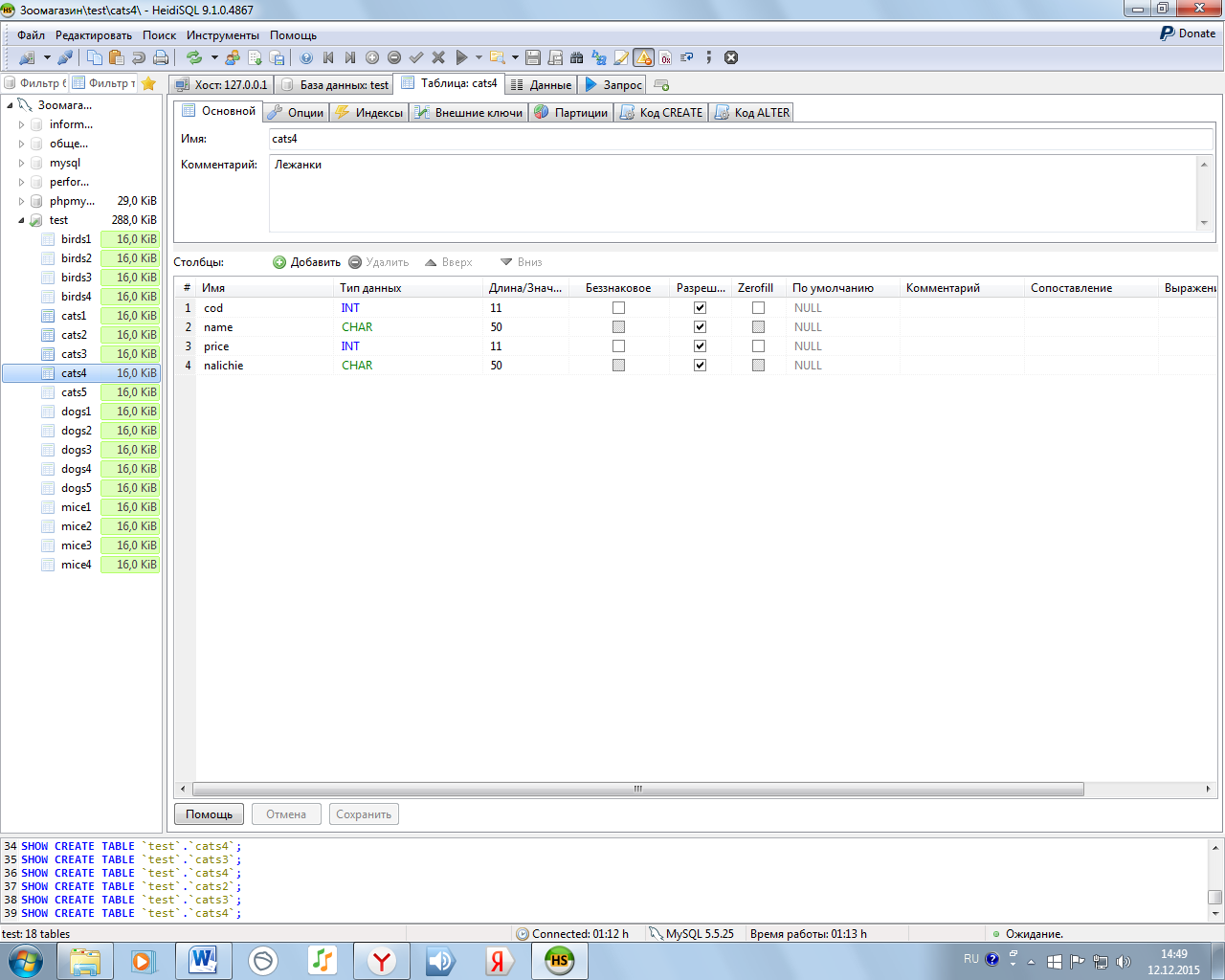
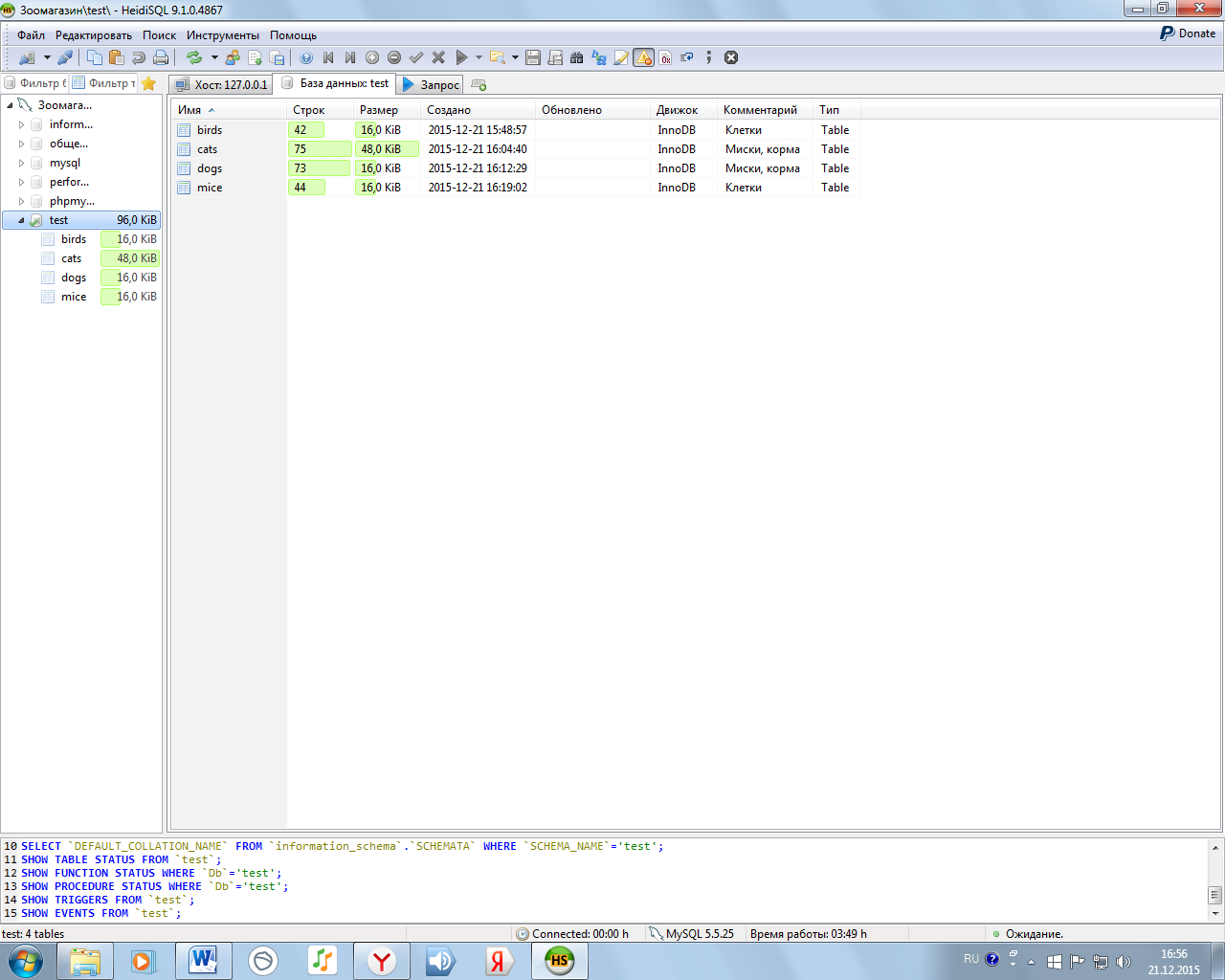
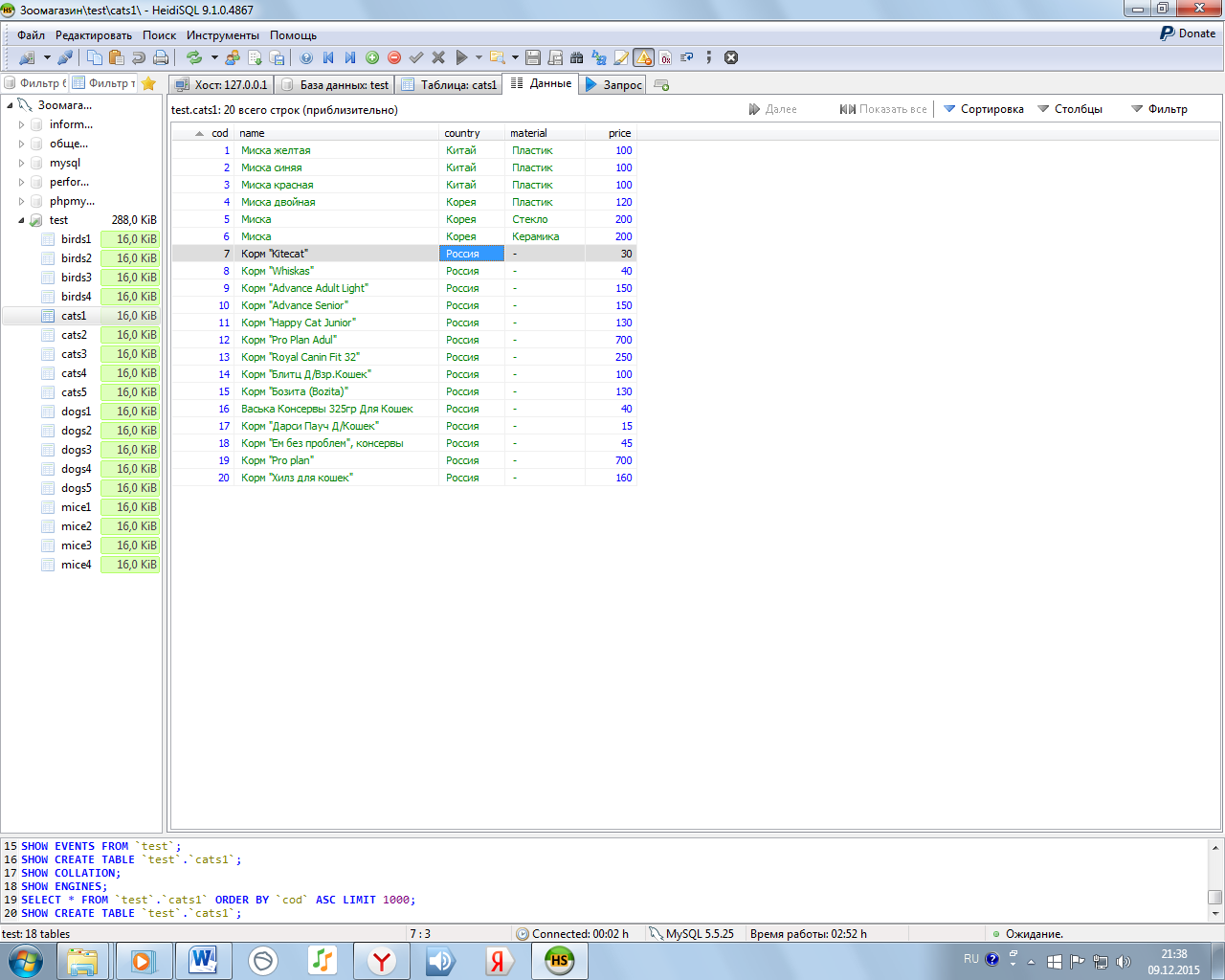
Содержание Содержание 4 Введение 5 Глава 1. Анализ деятельности зоомагазина 7 1.1 Общее описание зоомагазина 7 1.2 Обоснование необходимости создания сайта для зоомагазина 7 1.3 Анализ существующих сайтов и обоснование выбора технологии создания web-сайта для зоомагазина 10 Выводы и результаты по главе 12 Глава 2. Проектирование web-сайта для зоомагазина 13 2.1 Разработка структуры сайта 13 2.2 Разработка дизайн-макета сайта 17 2.3 Создание функциональной диаграммы 21 2.4 Обоснование необходимости использования базы данных 22 2.5 Проектирование базы данных 24 26 Выводы и результаты по главе 26 Глава 3. Реализация web-сайта 27 3.1 Разработка HTML-кода для сайта 27 3.2 Разработка PHP-кода для сайта 30 Выводы и результаты по главе 32 Заключение 33 Список используемых источников 34 Приложение 35 Введение В современном мире web-технологии давно стали чем-то обыденным, доступным и привычным для большинства людей, даже тех, кто не знаком с устройством сетей интернет. Web-сайты широко используются в образовательных целях, для записи на прием к врачу, поиска нужной информации, оплаты различных услуг или покупок в интернет-магазинах. Любая современная фирма или компания имеет свой web-сайт в сети интернет, на котором потенциальные клиенты могут ознакомиться с их продукцией и услугами, посмотреть прайс-лист, сделать покупку или даже «отложить» себе понравившийся товар. При этом может выполняться функция автоматизации бизнес-процессов, например, автоматический подсчет доходов и расходов, регистрация клиентов и индивидуальный расчет стоимости услуг. Курсовая работа посвящена изучению темы проектирования и создания web-сайта зоомагазина, где основной проблемой на сегодняшний день является полная неинформированность потенциальных клиентов о ценах на товары, расположении магазина и контактных данных. Цель курсовой работы: создание web-сайта для зоомагазина. Объект курсовой работы: анализ основных бизнес-процессов зоомагазина. Предмет исследования: разработка продающей информации и доведение её до сведения клиентов. Исходя из цели данной курсовой работы, была предпринята попытка решить следующие задачи: • исследование сферы деятельности зоомагазина; • анализ бизнес-процессов, нуждающихся в модернизации; • проектирование web-сайта; • реализация web-сайта. В ходе курсовой работы должна быть спроектирована и реализована информационная система с ценами на товары, где предполагаемыми требованиями заказчика являются: • создание web-сайта, в котором менеджер сможет вносить, редактировать и удалять необходимую информацию о товарах, предоставляемых зоомагазином; • обеспечение возможности клиентам просматривать прайс-лист и информацию о компании в режиме online; • процесс просмотра информации для клиента должен быть максимально удобен и прост, даже для самого неопытного пользователя. Курсовая работа состоит из введения, трех глав, заключения. Во введении обосновывается актуальность существующих проблем в зоомагазине, ставится цель, определяются объект и предмет курсовой работы, выявляются задачи и определяются примерные требования заказчика. В первой главе происходит анализ деятельности зоомагазина, его характеристика, обоснование необходимости создания web-сайта. Во второй главе описывается функциональность web-сайта. Необходимо создать макет страниц сайта, схему взаимодействия страниц, карту сайта. Будет представлена функциональная диаграмма деятельности зоомагазина. В третьей главе идет описание реализации сайта и дальнейшей его работы. В заключении подводятся итоги исследования, формируются окончательные выводы по рассматриваемой теме. Глава 1. Анализ деятельности зоомагазина Общее описание зоомагазина При создании сайта необходимо в первую очередь сделать анализ предметной области, чтобы определиться, с чем предстоит работать, и существует ли необходимость создания сайта. Объектом анализа будет служить зоомагазин. Здание магазина расположено так, что его трудно найти случайно. Большая часть клиентов приходит за покупками по чьей-то рекомендации. Магазин представляет хорошие товары с доступными ценами, что, несомненно, должно играть определяющую роль в его популярности. Однако основная проблема состоит в том, что потенциальные клиенты просто не слышали о существовании зоомагазина или не информированы о ценах на представленные в нем товары. В случае если потенциальный клиент захочет приобрести какой-либо товар, он обратится к фирмам, которые расположены в более приметных местах или имеют хорошую рекламную кампанию. Обоснование необходимости создания сайта для зоомагазина Для обоснования необходимости создания сайта необходимо обратиться к статистике. Большинство современных предприятий создают сайты для большего успеха в реализации своей продукции. Грамотно разработанный сайт может стать хорошим методом распространения информации о предприятии. На полноценном сайте компании обычно представлены разные документы и фотографии. Их необходимость заключается в том, чтобы у человека, который посетил этот сайт, сложилось более широкое впечатление о существующей компании, а также о ее возможностях. Для зоомагазина будет отличным решением выложить на сайте информацию о его товарах, расценках и наличии данного вида продукции на складе. Основной целью создания сайта является предоставление информации. Несмотря на существование большого количества различных способов передачи информации, идеальным решением для реализации этой идеи будет именно Интернет. С помощью сайта можно с легкостью и небольшими затратами времени увеличить объем продаж, донести до покупателя информацию о предлагаемом товаре. Благодаря web-сайту существует возможность охватить наибольшую аудиторию клиентов, ведь именно Интернет на данный момент является основным источником информации для большинства потенциальных клиентов. Возможность сайта, конечно, не ограничивается только предоставлением информации для пользователей, с его помощью можно также хорошо прорекламировать предлагаемый зоомагазином товар или услугу. Хотя люди очень критично, а иногда и с большим негативом относятся к рекламе, никто не может оспорить то, что без рекламы невозможно было бы узнать о существование того или иного предприятия. Еще одной причиной для создания сайта является то, что это современное средство для предоставления информации. Для современной компании собственный сайт считается хорошим тоном, а также является залогом успеха бизнеса. При помощи сайта существует возможность постоянно проводить сервисную и информационную поддержку клиентов, а также уведомлять их о возможном изменении расценок или завозе новых видов товаров в режиме реального времени. Для наглядности приведем пример. Компания тратит определённую сумму на рекламу, скажем, пусть эта сумма составляет 1000$. Проанализируем, сколько стоил для нее каждый вид рекламы, и отобразим на диаграмме (рисунок 1.1).  Рисунок 1.1 – Расходы на рекламу, $ Видно, что наибольшие расходы по рекламе компания несет на телевидение, потом идет радио и т.д. Компания использует все эти каналы для рекламы, тратит на это деньги, но надо знать, насколько эффективно они расходуются. Для этого нужно вести учет того, по какой рекламе в компанию обращаются клиенты. Во многих предприятиях это стандартное действие, входящие в функциональные обязанности менеджеров и продавцов консультантов. Собрав эту статистику, компания получила следующие результаты (рисунок 1.2).  Рисунок 1.2 – Отклик по рекламе На данной диаграмме видно, что не всегда тот канал, которому изначально дается предпочтение, дает наибольший отклик. Так в этом случае, затрачивая всего 20$ (2% от общей суммы) на Интернет, по этому каналу компания получает половину всего входящего потока. Как видно из диаграмм, рекламирование зоомагазина через сеть Интернет, даст возможность получить большой отклик от клиентов с наименьшим количеством затрат на рекламу, что еще раз показывает пользу от создания собственного web-сайта. Анализ существующих сайтов и обоснование выбора технологии создания web-сайта для зоомагазина Для анализа аналогичных систем необходимо выбрать сайты, близкие по предметной области или функционалу. Для анализа были выбраны следующие web-порталы: http://www.cherzoo.ru; http://www.aquamir63.ru. Оба эти сайта служат для сообщения информации о товарах потенциальным клиентам. Также оба эти сайта созданы для зоомагазинов, что поможет более объективно оценить применимость использованных в них технологий для зоомагазина заказчика. Магазин «Cherzoo» использует прайс-лист для информирования клиентов. На сайте представлена таблица с наименованиями и стоимостью каждого отдельного товара (рисунок 1.3).  Рисунок 1.3 – Использование прайс-листа на сайте Товары разделены на категории, что позволяет пользователю быстро найти интересующий его продукт. Использование прайс-листа помогает клиентам узнать, какой товар имеется в наличии, и какова будет его стоимость, а разделение товара на категории делает сайт удобным для использования даже самым неопытным пользователем. Это может быть полезной идеей при создании web-сайта для зоомагазина заказчика. Магазин «Аквамир», в свою очередь, привлекает клиентов ярким и красочным дизайном (рисунок 1.4).  Рисунок 1.4 – Использование интересного дизайна на сайте На главной странице этого сайта реализовано слайд-шоу тематических картинок, что определенно делает сайт более красочным и притягивает взгляд потенциальных клиентов. Также на этом сайте представлены интересные статьи, касающиеся предметной области магазина. Эти идеи также могут быть использованы при создании web-сайта для зоомагазина заказчика. Красочная презентация поможет сделать зоомагазин притягательнее для клиентов, а полезные статьи сделают сайт интереснее для изучения, будут полезны при SEO-оптимизации и удобны для поиска через интернет-источники. Выводы и результаты по главе В результате анализа деятельности зоомагазина и анализа существующих web-сайтов были выделены следующие функции, которые следует реализовать на создаваемом web-сайте: добавление и удаление новых позиций товара; возможность редактировать информацию о товаре; возможность выводить контактную информацию о зоомагазине на сайте для клиентов; отображение на сайте различных статей; отображение на сайте прайс-листа продукции; реализация на главной странице слайд-шоу. Данный сайт должен представлять потенциальным клиентам информацию о животных, уходе за животными и расценках на товары, которые можно приобрести в магазине. Глава 2. Проектирование web-сайта для зоомагазина Разработка структуры сайта Схема взаимодействия страниц сайта позволяет определить, какие страницы включает в себя сайт, как «внешние» страницы взаимодействуют с «внутренними», помогает увидеть путь к нужной странице. Схема взаимодействия страниц создаваемого сайта представлена на рисунке 2.1.  Рисунок 2.1 – Схема взаимодействия страниц сайта зоомагазина Карта сайта – одна из страниц сайта, информация на которой аналогична разделу «Содержание» обычной книги. Используется как элемент навигации. В карте сайта представлен перечень разделов и/или всех страниц, имеющихся на сайте. Нередко заголовки страниц в списке служат ссылками на эти страницы. Карта сайта может быть в таких форматах, как: HTML; XML. Карта разрабатываемого сайта отображает основные разделы сайта и представлена на рисунке (рисунок 2.2).  Рисунок 2.2 – Карта сайта Перед разработкой дизайн-макета необходимо определить, какой тип структуры будет у сайта. Структура сайта – это тщательно продуманное расположение элементов, с учетом будущей верстки. Существует два основных типа структуры: «резиновый сайт» – все элементы сайта наполняют весь монитор по ширине и «тянутся» при ее увеличении; «центрированный сайт» – все элементы расположены по центру на определенной ширине, на более широких мониторах расширяется только фон. У каждого из этих решений есть свои достоинства и недостатки, они обязательно должны быть учтены при выборе типа структуры. Структура сайта для зоомагазина была разработана в виде «центрированного сайта», так как этот вариант представляется проще, практичнее и лучше. К тому же такая структура сайта будет работать во всех браузерах. Примерная структура сайта представлена на рисунке ниже (рисунок 2.3). Наверху страницы располагается изображение с названием и логотипом зоомагазина, а также контактными данными: телефоном и email, по которым клиент может связаться с менеджером, а также адресом магазина.  Рисунок 2.3 – Структура главной страницы сайта Ниже идет блок с приветствием, в котором помещается общее введение. Также в этом блоке помещается слайд-шоу. В самом общем смысле слайд-шоу – это презентационный ролик, состоящий из заранее подобранных фотографий, сменяющих друг друга в определенном порядке, с возможным наложением музыки и оформлением. Слайд-шоу из фотографий – это отличная возможность украсить сайт, сделать его более интересным и приятным для восприятия. Также это хорошая возможность показать потенциальным клиентам новые поступления товара. Слайд-шоу может включать кнопки паузы и пролистывания картинок, чтобы клиент мог просмотреть каждое изображение в отдельности или по желанию остановить показ. Именно такое слайд-шоу будет реализовано в создаваемом сайте. Далее следует меню, включающее в себя четыре кнопки, оформленных в едином стиле и ссылку на список полезных статей. Далее была разработана структура для внутренних страниц сайта (рисунок 2.4).  Рисунок 2.4 – Структура внутренних страниц сайта Под основной информацией размещен блок с информацией раздела. Сюда могут быть включены картинки, общее описание животного, какая-либо информация о его содержании или о товарах, которые для этого требуются. Для того чтобы было удобно перемещаться по сайту необходима удобная навигация. Меню должно выполнять примерно следующие задачи: удобство в использовании; навигация по всем разделам сайта; выход на главную страницу с любой дочерней; переход на любую страницу сайта максимум в 3 клика. Поэтому разделение на категории происходит с помощью функционального меню. Каждая вкладка открывает соответствующую категорию и включает в себя таблицу с наименованиями. Структура страниц с полезными статьями имеет другой вид (рисунок 2.5).  Рисунок 2.5 – Структура страниц сайта с полезными статьями Так как пользователь может захотеть просмотреть не одну, а несколько статей, для удобства лучше использовать ссылку-возврат к списку. Ниже расположен блок со статьей. Для выделения текста статьи было принято решение разместить его на светлом фоне со скругленными углами. Это поможет пользователю лучше воспринимать информацию и дополнительно украсит сайт. Также для удобства просмотра страниц будет создана кнопка, пролистывающая информацию к началу страницы. Разработка дизайн-макета сайта Дизайн-макет сайта – это визуальный образ будущего сайта, разработанный с учетом технических возможностей HTML-верстки. Такой макет является демонстрацией того, как визуально будет выглядеть сайт после верстки и наполнения. Макет обычно представляется в виде картинки, которая будет отображена в интернет-браузере, без активных кнопок и других динамических элементов. Специфика разработки графического дизайн-макета применительно к сайту представляет из себя сочетание технических и визуальных параметров будущего сайта. Это проработка расположения и размера элементов сайта с точки зрения удобства поиска и использования информации на сайте. Основой для разработки дизайн-макета сайта являются предоставленные заказчиком материалы: логотип, слоган, фирменные (или предпочтительные) цвета, графические элементы, фотографии и другие элементы дизайна, а также заполненная клиентом анкета. По составленной структуре, при учете пожеланий заказчика и согласовании с ним цветов, был разработан дизайн-макет сайта (рисунок 2.5). Логотип и кнопки меню для сайта зоомагазина были созданы вручную, при использовании программ CorelDraw и Artweaver Free (США). Также по созданному макету второстепенных страниц был создан дизайн-макет дочерних страниц сайта (рисунок 2.6). Для каждого человека подсознательно зеленый цвет, прежде всего, означает рост, развитие и гармонию в природе, ассоциируется с жизнью. Кроме того, именно этот цвет принят во всем мире, как самый безопасный, он создаёт положительное впечатление у потенциальных клиентов. Именно поэтому, сайт будет разрабатываться с использованием зеленых оттенков.  Рисунок 2.5 – Дизайн-макет главной страницы сайта  Рисунок 2.6 – Дизайн-макет внутренних страниц сайта Для большинства кириллических шрифтов операционной системы Windows нет аналогов в Mac OS и Linux\Unix системах. Это приводит к непредсказуемым результатам вывода текста в различных браузерах. В пример можно привести корпоративный сайт. Основной текст на сайте был написан шрифтом 8 пунктов, темно серым цветом на светло сером фоне. В результате посетители просматривали лишь 2.4 страницы от общего объема и проводили на сайте чуть больше минуты. К тому же, контент-менеджеры жаловались, что у них начинает болеть голова во время работы с этим сайтом. Поставили эксперимент – увеличили размер шрифта до десяти пунктов, тон фона осветлили до белого, а текст сделали чисто черным. Результат изменения поведения посетителей на рисунке 2.7.  Рисунок 2.7 – Результат изменения поведения посетителей Просмотры выросли до 2.8 страницы на посетителя, а время, проведенное на сайте до 1.8 минуты. Усталость от сайта пропала. Общий рост эффективности сайта составил 30%. Поэтому было принято решение использовать на сайте шрифт Times New Roman для написания статей и основной информации. Для заголовков в целях привлечения внимания клиентов и повышения общей привлекательности сайта будет использован шрифт Segoe Script. Создание функциональной диаграммы Деятельность зоомагазина после создания персонального web-сайта представлена на рисунке (рисунок 2.7).  Рисунок 2.7 – Функциональная диаграмма деятельности зоомагазина Клиент заходит на сайт, выбирает раздел, соответствующий его типу животного, выбирает вкладку с нужным типом товаров и просматривает информацию о продуктах, имеющихся в зоомагазине. Клиент может также ознакомиться с полезными статьями по уходу за животными. Если у клиента появилось желание приобрести товар, он может получить информацию о контактных данных зоомагазина, посетить его и купить понравившийся продукт. Работа с клиентом непосредственно при покупке товара осуществляется так же, как и до создания сайта, но теперь зоомагазин будет иметь гораздо большее число потенциальных покупателей. Обоснование необходимости использования базы данных Современные крупные Интернет-порталы всё чаще используют системы управления базами данных – СУБД. Например, перечень зарегистрированных на сайте пользователей, их номера телефонов и контактные данные удобнее хранить в базе. Но это не единственная сфера их применения. Даже контент сайта сейчас хранят в отдельных базах и, по встречающимся в Интернет утверждениям, это позволяет увеличить скорость загрузки страниц пользователем, т.е. повышает удобство и привлекательность сайта для клиента. Использование базы данных для хранения различной информации имеет следующие преимущества по сравнению с созданием сайта, в котором использовали простую файловую структуру: база данных повышает надежность больших проектов. Важные данные хранятся в отдельной программе – системе управления базами данных, которая позволяет вовремя осуществлять резервное копирование. Вся работа с данными происходит через систему управления базами данных, поэтому пользователь не сможет случайно удалить файл с важной информацией; база данных позволяет легко работать с большими объемами информации, вследствие чего ускоряется работа крупных проектов. Это связано с тем, что СУБД – внешняя программа, специально предназначенная для того, чтобы хранить и обрабатывать большие объемы информации; система управления базами данных позволяет сравнительно легко производить выборку данных по нужным критериям, что значительно упрощает сортировку и поиск конкретной информации; база данных позволяет реализовывать сложные связи информационных единиц. Возможность связывать данные по определенным критериям дает возможность создавать иерархии данных – например, каталоги или интернет магазины. И все же, у сайтов, основанных на использовании баз данных, имеются и определенные недостатки, такие как: индексация баз данных роботами поисковых систем затруднена или невозможна; увеличение вероятности программной несовместимости при переносе сайта на новый сервер; стоимость хостинга с включенной базой данных, как правило, выше. К числу систем управления базами данных, используемых в веб-строительстве, относятся открытые СУБД MySQL, Postgress. В основу объектной модели таких систем управления базами данных положена концепция объектно-ориентированного программирования, в которой данные представляются в виде набора объектов и классов, связанных между собой родственными отношениями, а работа с объектами осуществляется с помощью скрытых (инкапсулированных) в них методов. Для корпоративных сайтов могут использоваться и проприетарные базы, типа Oracle, MS-SQL и других, но для персонального сайта это слишком дорого. На основе всего вышесказанного, в целях облегчения работы с сайтом и упрощения изменения прайс-листа, было принято решение создать базу данных с товарами, представленными в магазине. Так как использование проприетарных баз данных слишком дорого, то при создании web-сайта зоомагазина будет использоваться система управления базами данных MySQL. Mysql – свободно распространяемая система, т.е. платить за ее применение не нужно. Кроме того, это достаточно быстрая, надежная и, главное, простая в использовании СУБД, вполне подходящая для не слишком глобальных проектов. Проектирование базы данных Так как на страницах сайта происходит разделение всей продукции магазина по основным категориям, было принято решение для каждой отдельной категории создать отдельную таблицу (рисунок 2.8). Это поможет пользователю не запутаться при внесении изменений или создании новых позиций товара.  Рисунок 2.8 – Структура базы данных зоомагазина Это поможет пользователю не запутаться при внесении изменений или создании новых позиций товара. Таблица «cats1» (миски, корма) включает в себя следующие позиции (рисунок 2.9): код товара; наименование товара; производитель; материал, из которого сделан товар; цена на товар. Для кода товара и цены лучше использовать числовой тип данных, т.к. это может пригодиться в дальнейшем совершенствовании сайта. Например, при создании возможности покупать товар онлайн, цена нескольких позиций будет складываться между собой. При этом будут использоваться математические функции. Так как миски и корма очень распространенный и популярный товар, то они закупаются в больших количествах и практически всегда имеются в наличии в зоомагазине. Поэтому отсутствует столбец «Наличие».  Рисунок 2.9 – Структура таблицы «cats1» В отличие от распространенных товаров, когтеточки закупаются в меньших количествах. Поэтому позиции в таблицы «cats2» имеют следующую структуру: код товара; наименование товара; производитель; цена на товар; наличие товара на складе. Строение этой таблицы отображено на рисунке 2.10.  Рисунок 2.10 – Структура таблицы «cats2» Структура таблицы «cats4» имеет меньшее число позиций (рисунок 2.11): код товара; наименование товара; цена на товар; наличие товара на складе.  Рисунок 2.11 – Структура таблицы «cats4» Структуры других таблиц строятся аналогично этим примерам. Выводы и результаты по главе В результате проделанной работы был продуман дизайн и внешний вид сайта, разработана структура сайта и дизайн-макет основных страниц, создана функциональная диаграмма деятельности зоомагазина. При разработке web-сайта были учтены все пожелания заказчика. Глава 3. Реализация web-сайтаРазработка HTML-кода для сайта Разработка кода началась с создания главной страницы сайта. Требовалось сделать слайд-шоу и функциональное меню, кнопки которого являются ссылками на дочерние страницы. Для удобства потенциальных клиентов меню было разделено на основные категории, включающие в себя товары для кошек, собак, птиц, грызунов, а также отдельную ссылку на полезные статьи. Был разработан код для основной страницы сайта (Приложение 1). Для создания слайд-шоу и фиксации фона web-страницы в раздел «Head» был записан скрипт и функция (Приложение 2). Внутренние страницы сайта также используют скрипты и стили. Страницы, включающие в себя таблицы с товарами для животных, созданы по единой схеме, за исключением информации, выводимой на экран для пользователей. В Приложении 3 приведен код для страницы с товарами для собак. Каждая страница включает в себя меню с вкладками, на которых находятся таблицы для разных категорий товаров. При переключении вкладок открывается новая страница, которая выглядит практически так же, как и предыдущая, за исключением измененной таблицы с товарами. Это создает у пользователя впечатление, что все вкладки находятся на одной странице. Для создания такого меню используется список из ссылок, к которому применяется общий стиль «glossymenu». Стиль создается в разделе «Head» (Приложение 4). Cписок пишется на всех страницах, включенных в меню, при этом редактируются только ссылки на страницы. На каждую страницу добавляется стиль, применяемый к списку. Вверху каждой дочерней страницы помещена фотография-ссылка на главную. Пользователь может вернуться в основное меню с любой удобной для него позиции. Ниже помещен блок с основной информацией раздела – небольшое описание типа животных, для которых представлены товары и графическое изображение (рисунок 3.1).  Рисунок 3.1 – Ссылка-возврат на главную страницу и блок описания Блок описания различается для каждого раздела, но одинаков для категорий товара этого раздела. Код для раздела с полезными статьями отличается от кода для разделов с товарами. На странице «Полезные статьи» представлен список статей, каждая позиция которого является ссылкой на страницу со статьей (Приложение 5). Как и на каждой дочерней странице, на странице со списком находится картинка-ссылка, возвращающая пользователя на главную страницу сайта (рисунок 3.2).  Рисунок 3.2 – Внешний вид страницы со списком статей Далее создаются страницы со статьями (Приложение 6). На каждой странице помимо ссылки на главную страницу имеется ссылка-возврат к списку статей, чтобы пользователь мог с удобством просмотреть несколько заинтересовавших его позиций. Название и содержимое статьи написаны на стилизованном блоке (рисунок 3.3). На каждой странице со статьей создана всплывающая кнопка, при нажатии на которую, содержимое страницы плавно «откатывается» к началу.  Рисунок 3.3 – Внешний вид страницы со статьей И стиль, и код для функционирования кнопки описаны в разделе «Head» (Приложение 7). Подключение «поддерживающего» скрипта осуществлено через ссылку. Разработка PHP-кода для сайта Для облегчения управления сайтом было принято решение создать базу данных, в которой будут содержаться таблицы с товарами. Для каждой категории каждого раздела была создана отдельная таблица. При создании базы данных была использована система MySQL-5.5. (рисунок 3.4).  Рисунок 3.4 – База данных с товарами зоомагазина Подключение базы данных к сайту осуществляется через php-код, вставленный на страницу (Приложение 8). Соединение с базой данных осуществляется с помощью команды «mysqli ("localhost", "root", "", "test")». В случае если произошла ошибка соединения, на экран выводится сообщение об этом. В ином случае происходит подключение к нужной таблице, копирование всех данных с помощью функции «query», создание таблицы и её заполнение с помощью функции «fetch_assoc». Данная функция возвращает результат (данные таблицы) в виде массива. Для распределения товаров по категориям, происходит выборка данных по полю «id». Использование системы MySQL-5.5. позволит вносить, изменять и удалять данные каждой таблицы без лишних трудозатрат, не затрагивая при этом программный код web-сайта (рисунок 3.5).  Рисунок 3.5 – Изменение данных таблицы Это, без сомнения, является плюсом, облегчающим управление сайтом. Скриншоты готового сайта представлены в приложении 9. Выводы и результаты по главе При тестировании web-сайта были просмотрены все включенные в сайт страницы, проверена функциональность подключенной базы данных. Все данные таблиц, представленные на сайте, успешно меняются при редактировании в системе MySQL-5.5. Если менеджер захочет изменить список товаров, имеющихся в зоомагазине, он может сделать это с помощью базы данных MySQL. Заказчик остался доволен дизайном и функциональностью web-сайта зоомагазина. Заключение В ходе курсовой работы был проведен анализ деятельности зоомагазина. В результате анализа было выявлено, что зоомагазин нуждается в создании сайта для привлечения потенциальных клиентов и увеличения прибыли. Был проведен анализ аналогичных сайтов в данной предметной области. При анализе были выделены основные преимущества и недостатки подобных сайтов. Был продуман дизайн и внешний вид сайта, разработан программный код, подключена база данных. Работа с web-сайтом ориентирована на простого пользователя, не владеющего большим опытом при работе с информационными системами. Итогом проделанной работы является сайт, отвечающий таким требованиям, как: простота использования; возможность добавлять и удалять новые позиции товара; возможность редактировать информацию о товаре; вывод контактной информации о зоомагазине на сайте для клиентов; отображение на сайте различных статей; отображение на сайте прайс-листа продукции; реализация на главной странице слайд-шоу. Данный сайт имеет возможность расширения и развития. При дальнейшем развитии данной работы возможно увеличение числа пользователей и добавление личного кабинета клиента, создание фильтров для вывода данных в таблицах, добавление для клиентов возможности покупать и оплачивать товар в режиме онлайн. Список используемых источников Колисниченко, Д. Н. Современный сайт на PHP и JavaScript / Д. Н. Колисниченко. – СПб. : Питер, 2009. - 173 с. Мазуркевич, А. PHP: настольная книга программиста / А. Мазуркевич, А. Д. Еловой – СПб: BHV-Санкт-Петербург 2010. - 479 с. Маклафлин, Б. PHP и MySQL. Исчерпывающее руководство / Б. Маклафлин – СПБ,: Питер, 2013. - 512 с. Колисниченко, Д.Н. PHP и MySQL. Разработка Web-приложений / Д.Н. Колисниченко. – СПБ.: БХВ-Петербург, 2013. - 543 с. Никсон, Р. Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript и CSS-2-е изд. / Р. Никсон - СПБ.: Питер, 2013. - 560 с. Кригель, А. SQL. Библия пользователя. Язык запросов SQL-2-е изд. / А. Кригель, Б. Трухнов - М.: Диалектика, 2009.-752 с. Гольцман, В. MySQL 5.0. Библиотека программиста: Учебник / В. Гольцман – СПБ.: Санкт-Петербург, 2010.- 253 с. Приложение Приложение 1. Код для главной страницы. 
Добро пожаловать на сайт нашего магазина! Пожалуйста, выберите животное:
Полезные статьи 
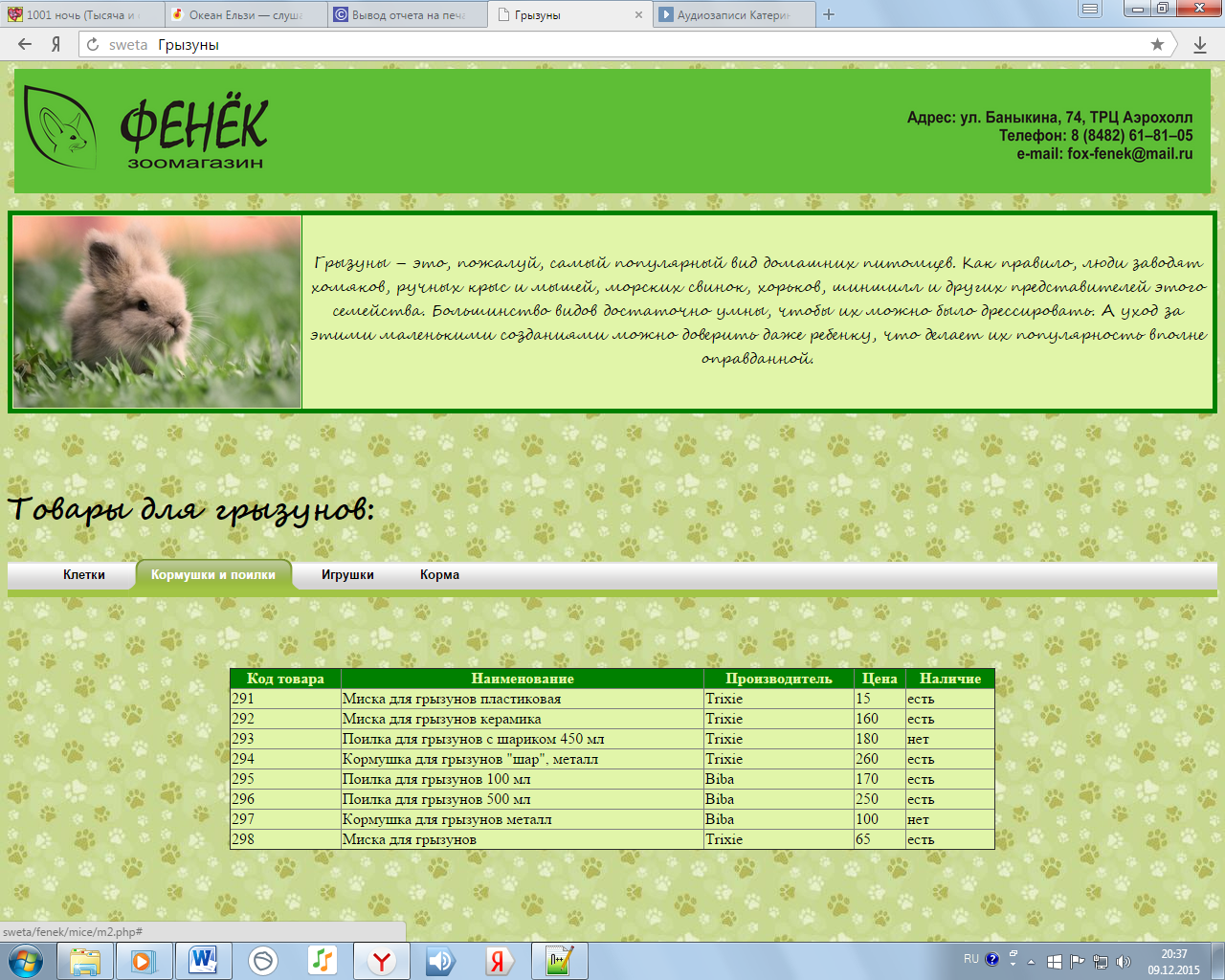
Товары для собак:
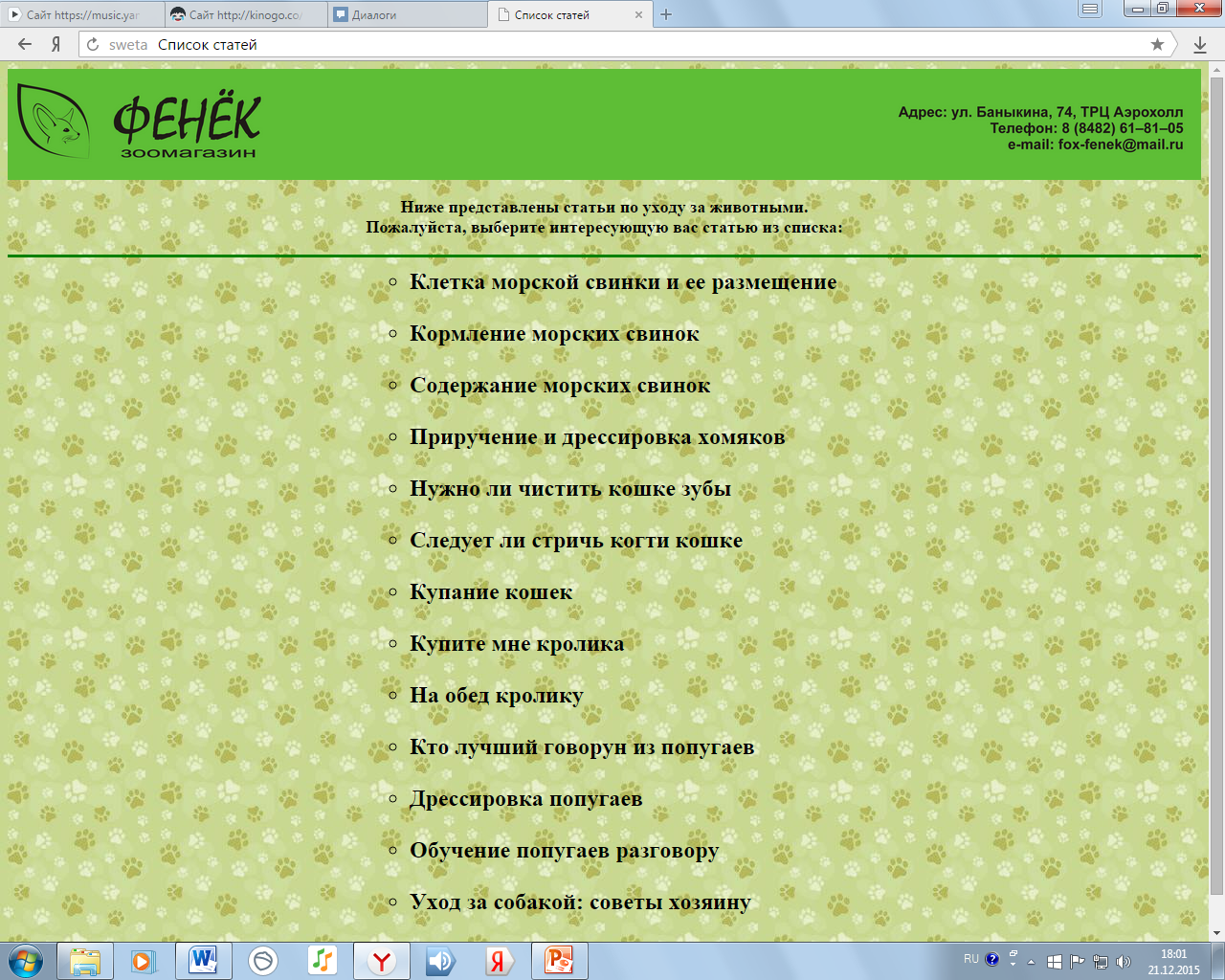
 Ниже представлены статьи по уходу за животными. Пожалуйста, выберите интересующую вас статью из списка:
 Вернуться к списку статей
^ Наверх | ||||||||||||||||






