Лабораторная работа Формы Цель познакомиться с разными видами пользовательских форм
 Скачать 126.18 Kb. Скачать 126.18 Kb.
|
|
Этот элемент необходим для построения сложных форм. Все формы начинаются тегом . После заполнения формы и подтверждения ввода со стороны пользователя введенная информация пересылается на сервер и обрабатывается при помощи CGI-программы, связанной с формой. Параметр ACTIONПараметр ACTION является единственным обязательным параметром тега Этот элемент позволяет создавать различные элементы управления в форме: текстовую строку; поле ввода пароля; поле выбора локального файла для загрузки на Web-сервер; опцию выбора (флажки); опцию переключения; кнопку отправления пользовательских данных; графический вариант кнопки отправления пользовательских данных; кнопку сброса введенных пользовательских данных. Элемент не имеет конечного тега, так как все параметры задаются при помощи атрибутов. Атрибут type.позволяет указывать один из перечисленных элементов формы, каждому из которых соответствует конкретное значение. type ="text" – это элемент текстовой строки. Параметры текстовой строки
Введите текст type="password" – это элемент ввода пользовательского пароля. Ничем не отличается от обыкновенной текстовой строки, за исключением того, что введенная информация отображается звездочками. Такая мера связана с сохранение конфиденциальности пользовательских данных, но данные, вводимые в это поле, при использовании типа передачи get будут отображаться в ссылке запроса браузера. Введите пароль type="checkbox" – это элмент опции выбора, устанавливающий (снимающий) флажок для конкретного поля пользовательской формы.  Этот элемент используется для простых логических (BOOLEAN) значений. Значение, ассоциированное с именем данного поля, которое будет передаваться в вызываемую CGI- программу, может принимать значение ON или OFF. Параметры опции выбора
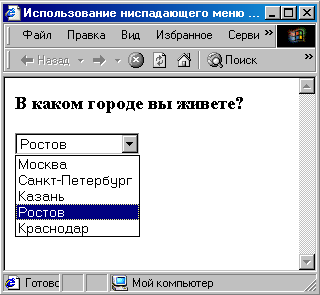
Пример. Укажите свои увлеченияname="hobby" value="computers" checked> Компьютеры и Интернет bgcolor="silver"> Укажите свою возрастную группуbgcolor="silver"> Контактные данныеbgcolor="silver"> name = "select_age" action = "/cgi-bin/hobby.cgi" metod = "get"> Укажите свои увлеченияbgcolor="silver"> Сообщите свои данные В каком городе вы живете? В результате мы получим список. Оба элемента, создающие список, имеют собственные атрибуты. Элементы SELECT и TEXTAREA могут быть использованы не в составе формы, а как самостоятельные детали Web-страницы. Их применение оправдано в тех случаях, когда надо увеличить плотность размещения данных. При помощи элемента SELECT можно создавать списки, которые получаются более компактными, чем стандартные списки, рассмотренные ранее. Область ввода текста также поможет сэкономить место на странице за счет того, что сколь угодно большой текст будет прокручиваться в окне фиксированного размера. Задания к лабораторной работе № 6 Формы
|
