ЛАБОРАТОРНАЯ РАБОТА №10
Тема работы: Создание форм и фреймов в HTML-документе.
Цель работы: Научиться создавать формы и формировать фреймы для более удобной и наглядной работы с сайтом.
Теоретическая часть: В HTML существует возможность разделить основное окно, в котором отображаются Web-странички, на несколько частей - фреймов. Фрейм, по сути, представляет собой окно, в которое загружается отдельная страничка. В результате - в окне браузера отображается сразу несколько страничек. Фреймы удобны при создании страниц, которые должны иметь как динамическое, так статическое содержимое. Например, узкий левый фрейм может содержать оглавление сайта, а широкий правый будет предназначен для вывода информации. Возможны также любые другие конфигурации.
Фрейм - подокно, в которое загружается отдельная страничка.
Разбиение окна браузера на фреймы реализуется следующим образом :
создаются отдельные html странички для каждого фрейма.
создается HTML-файл (обычно это первая страничка сервера по имени index.htm):
Обратите внимание на то, что тег BODY отсутствует, вместо него используется тег FRAMESET, содержащий описание внутренних фреймов:
Структура HTML-страницы с фреймами:
<FRAME>первый фреймFRAME>
<FRAME>второй фреймFRAME>
В документе index.htm указывается сколько документов откроется одновременно в окне браузера, сколько места будет занимать каждый, каким образом они будут располагаться: можно разделить экран на несколько вертикальных или несколько горизонтальных фреймов.
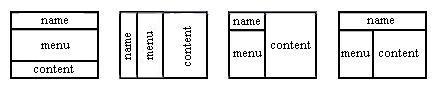
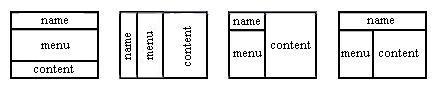
Например, в документе index.htm документы name.htm, menu.htm, content.htm могут быть расположены:

Атрибуты тега FRAMESET:
COLS - подразделяет экран на определенное количество вертикальных колонок.
ROWS - подразделяет экран на определенное количество горизонтальных колонок.
Размеры колонок перечисляются через запятую (сколько колонок, столько и размеров) и могут быть выражены:
- в пикселях,
- в процентах относительно размера окна,
- в относительных величинах.
Например, тэг |
 Скачать 143 Kb.
Скачать 143 Kb.