Лабораторная работа №2. Лабораторная работа 2 Инициализация Opengl в C#. Скопируйте файлы из директории CProgramm FilesTaoFrameworklib в папку
 Скачать 336.92 Kb. Скачать 336.92 Kb.
|
|
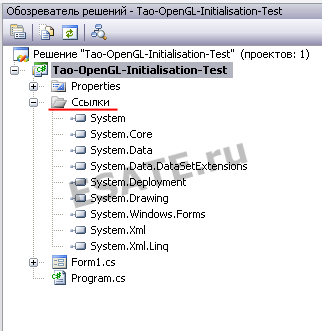
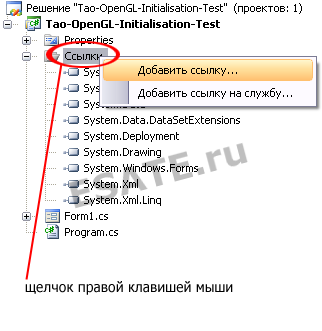
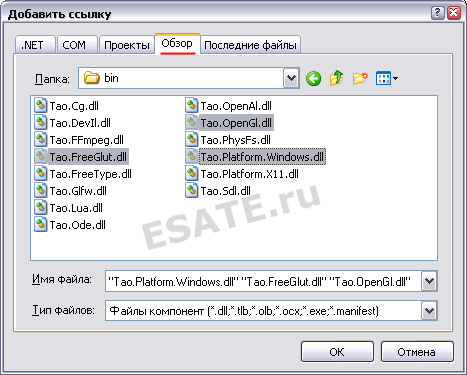
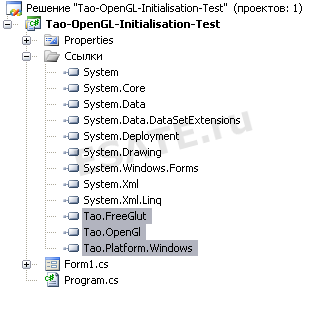
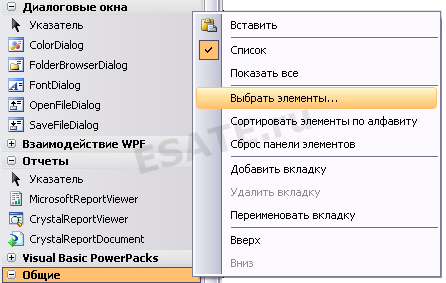
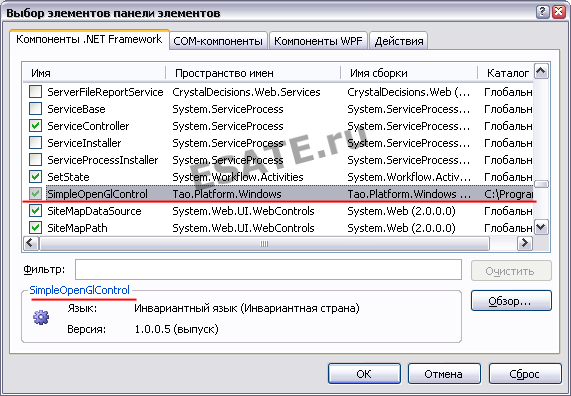
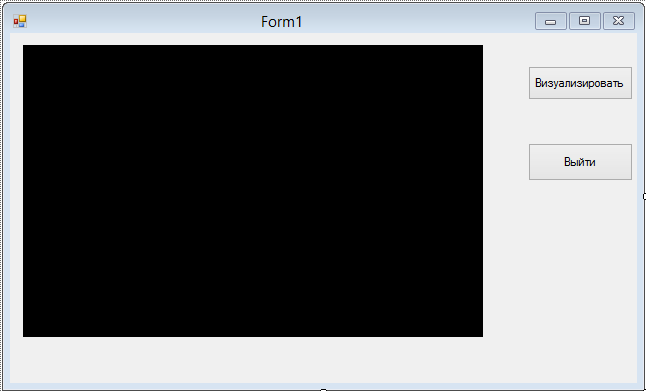
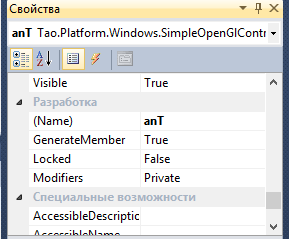
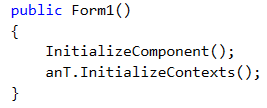
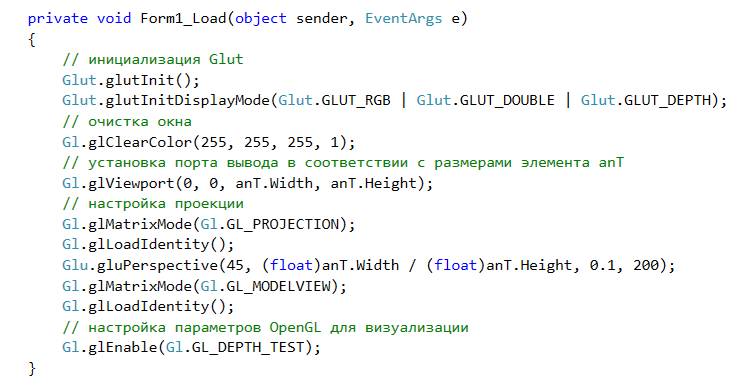
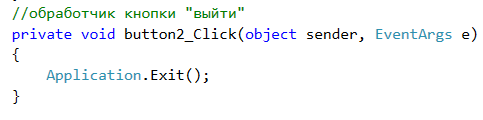
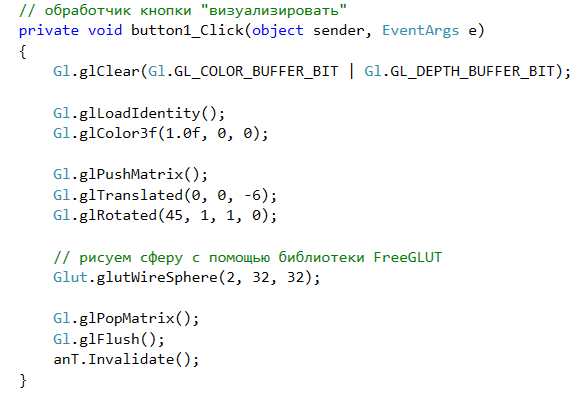
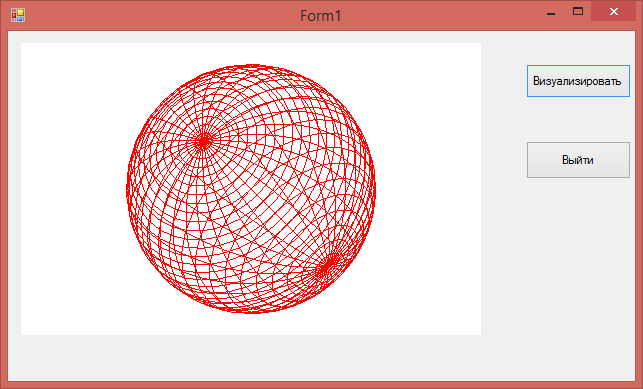
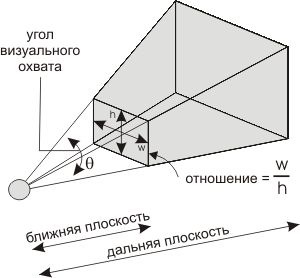
Лабораторная работа №2 Инициализация OpenGL в C#. Скопируйте файлы из директории C:\Programm Files\TaoFramework\lib в папку C:\Windows\System32 а также в папку C:\Windows\ Итак, сейчас мы на основе тестового приложения проверим работоспособность библиотеки Tao: сначала мы подключим ее к проекту, затем проведем инициализацию библиотеки и инициализацию OpenGL и в качестве проверки визуализируем сферу с помощью библиотеки FreeGlut. Сначала создайте новый проект, в качестве шаблона установив приложение Windows Forms. Назовите его Tao-OpenGL-Initialization-Test. Дождитесь пока MS Visual Studio закончит генерацию кода шаблона. Теперь перейдите к окну Solution Explorer (Обозреватель решений). Здесь нас интересует узел Links, который отображает связи с библиотеками, необходимыми для работы нашего приложения (рис. 1).  Назовите главное окно «Тестирование инициализации OpenGL в С# .NET». (Свойства окна -> параметр Text). Щелкните по этому узлу правой клавишей мыши, после чего в открывшемся контекстном меню выберите «Добавить ссылку» (“Add Link”), как показано на рисунке 2.  В открывшемся окне «Добавить ссылку» перейдите к закладке «Обзор». После этого перейдите к директории, в которую была установлена библиотека Tao Framework. (По умолчанию – "C:\Program Files\Tao Framework"). Нам потребуется папка bin – в ней хранятся необходимые нам библиотеки. Перейдите в папку bin и выберите 3 библиотеки, как показано на рисунке 3: Tao.OpenGL.dll - отвечает за реализация библиотеки OpenGL. Tao.FreeGlut.dll - отвечает за реализацию функций библиотеки Glut. Мы будем ее использовать для инициализации рендера , а так же для различных других целей. Tao.Platform.Windows.dll - отвечает за поддержку элементов непосредственно для визуализации на платформе Windows.  Рисунок 3. Процесс добавления библиотек Tao.OpenGL, Tao.FreeGLUT и Tao.Platform.Windows. На рисунке 4 мы видим все добавившиеся библиотеки в узле «Ссылки» (Links).  Рисунок 4. Добавление элемента на панель инструментов - в последствии мы разместим добавляемый элемент на форме и в нем будет реализовываться визуализация. Теперь перейдите к исходному коду окна. Для работы с нашими библиотеками нам необходимо подключить соответствующие пространства имен:  Теперь вернитесь к конструктору диалогового окна и перейдите к окну Toolbox (Панель элементов). Щелкните правой кнопкой на вкладке «Общие», и в раскрывшемся контекстном меню выберите пункт «Выбрать элементы» (Select elements), как показано на рисунке 5.  В открывшемся окне найдите элемент SimpleOpenGLControl и установите возле него галочку, как показано на рисунке 6. Затем нажмите ОК.  Рисунок 6. Подключения к панели элементов SimpleOpenGLControl, предназначенного для визуализации графики в окне. Теперь данный элемент станет доступным для размещения на форме приложения. Перетащите элемент на форму и разместите так, как показано на рисунке 7. Справа от размещенного элемента установите 2 кнопки – «Визуализировать» и «Выйти».  Теперь выделите элемент simpleOpenGlControl1, расположенный на форме, и перейдите к его свойствам. Измените параметр name на значение "AnT". Далее во всех главах элементы simpleOpenGlControl мы будем называть AnT (рис. 8).  Рисунок 8. Переименовывание элемента. Инициализация OpenGL в C# .NETТеперь нам необходимо инициализировать работу OpenGl. Сначала мы в конструкторе класса должны инициализировать работу элемента AnT:  Снова перейдите к конструктору и сделайте двойной щелчок левой клавишей мыши на форме – создастся функция обработчик события загрузки формы. В ней мы поместим код инициализации OpenGl. Подробное описание того, что делает этот код, мы рассмотрим в следующих главах, а сейчас мы только протестируем работу библиотек OpenGL и FreeGLUT.  На окне мы создали 2 кнопки. Обработчик кнопки выйти будет выглядеть следующим образом:  Обработчик кнопки «Визуализировать» будет содержать код, реализующий визуализацию сеточного каркаса сферы (за отрисовки трехмерной сферы будет отвечать библиотека FreeGLUT). Код функции:  Откомпилируйте и запустите приложение. Результат работы приложения показан на рисунке 9. Если вы правильно набрали все исходные коды и выполнили все описанные действия, то вы увидите аналогичную визуализацию сферы после нажатия на кнопке «Визуализировать».  Примечание, если в Панели элементов нет элемента SimpleOpenGLControl: Для того чтобы добавить в Панель Элементов (Toolbox) элемент SimpleOpenGLControl, необходимо следующее: 1. Нажимаем правой кнопкой по вкладке «Общие» в Панели Элементов и выбираем «Выбор Элементов».  Рисунок 1. Панель элементов -> Выбор элементов. 2. В открывшемся окне обнаруживаем отсутствие SimpleOpenGLControl. 3. Нажимаем кнопку «Обзор» и находим файл библиотеки C:\Program Files\TaoFramework\bin\Tao.Platform.Windows.dll. 4. Добавляем. Более подробно рассмотрим код программы. После того, как объект SimpleOpenGLControl прошел инициализацию, стартует загрузка формы. Мы всегда будем отслеживать это событие, так как именно здесь мы будем проводить начальную настройку нашей программы. Для визуализации трехмерной сцены, в предыдущей главе мы использовали следующий код: Glut.glutInit(); Здесь в первую очередь проходит инициализация библиотеки Glut. Как видно из кода, для работы с функциями библиотеки OpenGL используется класс Gl, находящийся в пространстве имен Tao.OpenGL. Для работы с функциями библиотеки Glut используется класс Glut. Таким образом, по сравнению с использованием этих библиотек в С++, мы всего лишь вызываем методы из классов соответствующих библиотек, где они очень удобно описаны. Мы обязательно должны вызвать функцию glutInit() до того, как начнем использовать любые другие функции данной библиотеки, так как эта функция производит инициализацию библиотеки Glut. Далее мы вызываем следующую функцию: Glut.glutInitDisplayMode(Glut.GLUT_RGB | Glut.GLUT_DOUBLE | Glut.GLUT_DEPTH); Эта функция устанавливает режим отображения. В нашем случае устанавливается RGB режим для визуализации (GLUT_RGB – это псевдоним GLUT_RGBA, он устанавливает RGBA режим битовой маски окна). Далее мы устанавливаем двойную буферизацию окна. Двойная буферизация, как правило, используется для устранения мерцания, возникающего в процессе быстрой перерисовки кадров несколько раз подряд. GLUT_DEPTH указывает при инициализации окна, если в приложении будет использоваться буфер глубины. После инициализации окна мы устанавливаем цвет очистки окна с помощью функции: Gl.glClearColor(255, 255, 255, 1); Чтобы анализировать код дальше, важно понимать, как устроен процесс создания сцены в OpenGL. Все начинается с позиционирования объема видимости в пространстве. Представьте, что мы установили камеру в каких-либо координатах. Теперь в данном пространстве мы устанавливаем некую модель (объект), которая будет попадать в объем видимости нашей камеры. Например, перед установленной камерой появился человек. Следующим шагом будет проецирование, в котором мы определим форму того объема в пространстве, который мы видим. И заключительным шагом мы получаем изображение объекта в рамках порта просмотра. Теперь нам необходимо определить значение порта вывода. Устанавливаем значения в функции: Gl.glViewport(0, 0, anT.Width, anT.Height); Здесь мы указываем библиотеке OpenGL на то, что вывод будет осуществляться во всей области элемента AnT (наш элемент, расположенный на форме для визуализации в него сцены). Определяем тот самый порт просмотра, куда последним шагом будет визуализироваться модель. После этого происходит настройка проекции. Для этого мы сначала вызываем функцию: l.glMatrixMode(Gl.GL_PROJECTION); Функция glMatrixMode предназначена для того, чтобы задавать матричный режим: будет определена матрица, над которой мы в дальнейшем будем производить операции. В нашем случае это GL_PROJECTION – матрица проекций. Следующей командой мы очищаем матрицу с помощью функции glLoadIdentity (функция заменяет текущую матрицу на единичную). Далее мы устанавливаем тип текущей проекции с помощью функции gluPerspective. Gl.glLoadIdentity(); Glu.gluPerspective(45, (float)anT.Width / (float)anT.Height, 0.1, 200); Функция gluPerspective определена в библиотеке GLU – OpenGL Utility Library (GLU). Эта библиотека является надстройкой над библиотекой OpenGL, реализующей ряд более продвинутых функций. Она также является свободно распространяемой и поставляется вместе с библиотекой OpenGL. Данная функция строит пирамиду охвата видимости, основываясь на угле визуального охвата, отношении сторон порта просмотра и установке ближней и дальней плоскости просмотра (рис. 1).  Теперь, когда проекция определена, мы устанавливаем в качестве текущей матрицы объектно-видовую матрицу и очищаем ее. Gl.glMatrixMode(Gl.GL_MODELVIEW); Gl.glLoadIdentity(); Теперь нам остается только включить некоторые опции, необходимые для корректной визуализации нашей сцены. Это тест глубины, а также отображение цветов материалов для рисуемой геометрии. Gl.glEnable(Gl.GL_DEPTH_TEST); Gl.glEnable(Gl.GL_COLOR_MATERIAL); Теперь рассмотрим, что же делалось в функции, визуализировавшей трехмерную сферу. Код этой функции: Когда пользователь нажимает на кнопку и вызывается данная функция, первым делом производится очистка окна (т.к. до этого уже мог быть реализован какой-либо вывод, очистка экрана перед визуализацией кадра – это стандартный метод). Gl.glClear(Gl.GL_COLOR_BUFFER_BIT | Gl.GL_DEPTH_BUFFER_BIT); Для этого используется функция glClear. В качестве параметра функция получает данные, значения каких буферов ей необходимо очистить. В нашем случае это буфер цвета и буфер глубины. Теперь мы очищаем объектно-видовую матрицу. Таким образом, камера как бы установилась в начало координат. Теперь мы можем совершить ее перемещение в пространстве. Но перед этим мы вызываем функцию: Gl.glLoadIdentity(); Gl.glColor3f(1.0f, 0, 0); которая устанавливает красный цвет отрисовки геометрии (и основывается на RGB составляющих). Итак, перемещение. Функция glPushMatrix осуществляет помещение текущей матрицы в стек матриц, откуда в дальнейшем мы сможем ее вернуть с помощью функции glPopMatrix. Таким образом, мы осуществим перемещение отрисовываемой сферы в пространстве, не изменив саму матрицу, отвечающую за положение камеры (наблюдателя). Если не использовать такой подход, то с каждым визуализированным кадром наша камера будет перемещаться, и очень скоро мы вообще не сможем ее найти. Сохранив матрицу в стэке, мы производим перемещение объекта на 6 едениц по оси Z, после чего выполняем поворот сцены на 45 градусов сразу по двум осям: Gl.glTranslated(0, 0, -6); Gl.glRotated(45, 1, 1, 0); После этого мы выполняем рисование сферы радиусом 2 в виде сетки в той области, куда мы переместились. Сфера будет разбита на 32 меридиана и 32 параллели. Для визуализации используется библиотека FreeGlut. Glut.glutWireSphere(2, 32, 32); Возвращаем сохраненную в стеке матрицу: Gl.glPopMatrix(); Дожидаемся, пока библиотека OpenGL завершит визуализацию этого кадра: Gl.glFlush(); И посылаем нашему элементу AnT, в котором происходит визуализация нашей сцены, сигнал о том, что необходимо обновить отображаемый кадр, т.е. другими словами вызываем его перерисовку. anT.Invalidate(); |
