Лабораторная работа №5. Лабораторная работа 5 Визуализация графика функции
 Скачать 320.43 Kb. Скачать 320.43 Kb.
|
|
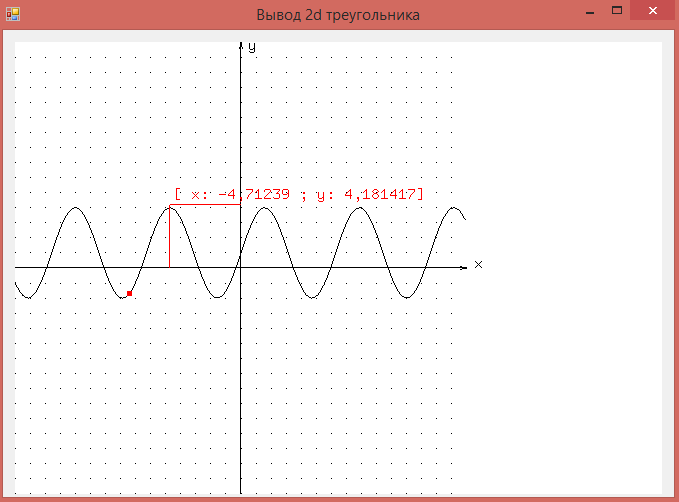
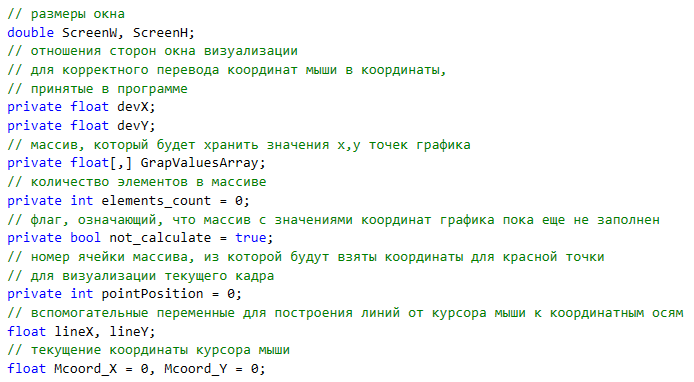
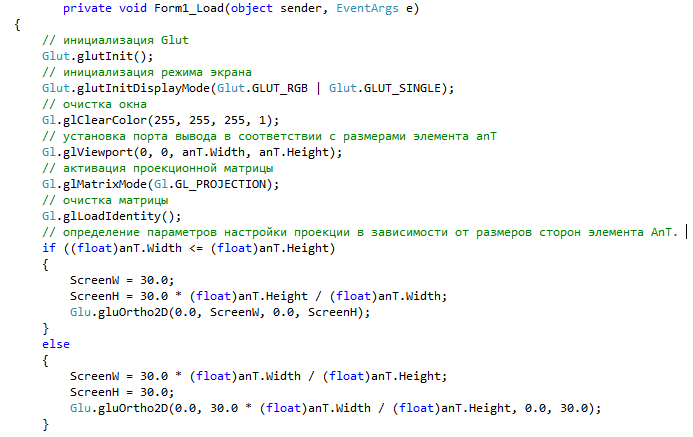
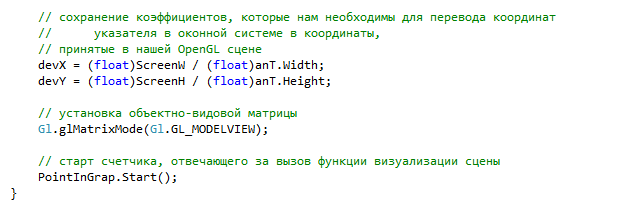
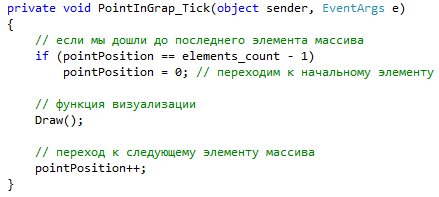
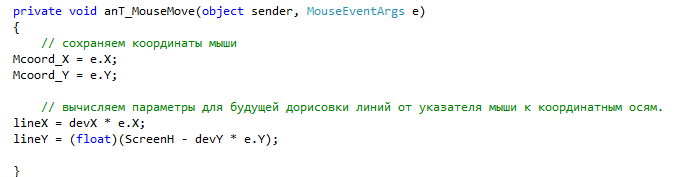
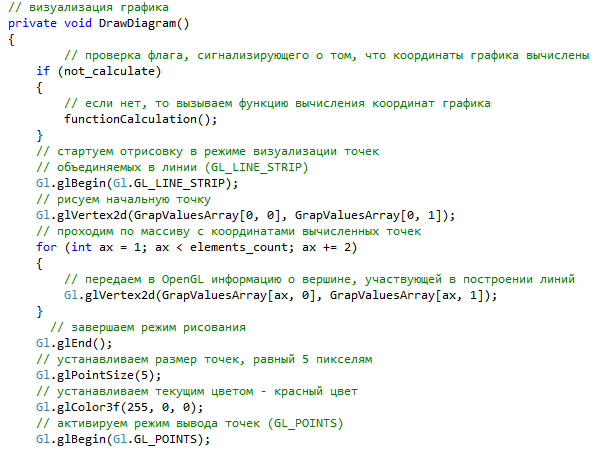
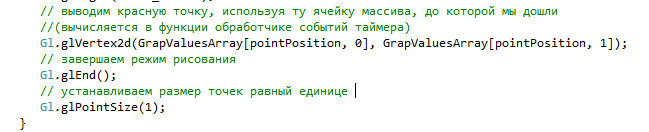
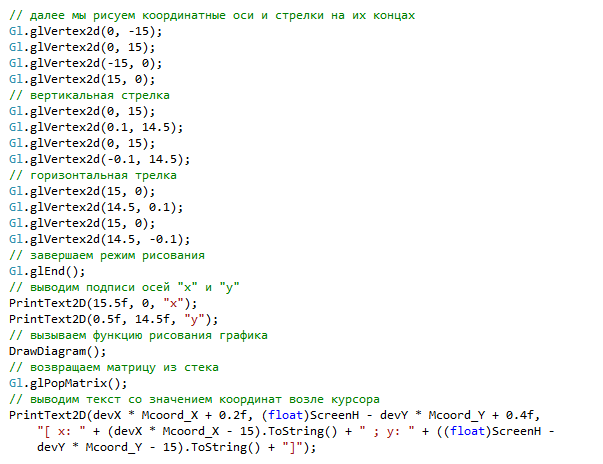
Лабораторная работа №5 Визуализация графика функции. Цель работы: визуализация графика заданной функции. Особенностью программы будет то, что в ней будет анимированно демонстрироваться то, как меняются значения функции на графике.¶¶Это будет реализовано следующим образом: по графику двигается красная точка, принимающая значения y для заданного x в нашем графике (по всей видимой области). Помимо этого возле курсора будут визуализироваться его координаты (рис. 1).  ¶ ¶Рисунок 1. Визуализация анимированного графика функции. ¶ Создайте основу приложения так, как это было описано в прошлых лабораторных работах. Только не добавляйте кнопки «Визуализировать» и «Закрыть», ограничьтесь элементом SimpleOpenGLControl. ¶¶Окно должно иметь форму, как показано на рисунке 1. ¶¶Добавьте в проект таймер, назовите его (параметр name в свойствах таймера) PointInGrap и установите в его свойствах интервал 30 миллисекунд. После этого щелкните по нему дважды, чтобы создалась функция PointInGrap_Tick, отвечающая за обработку события ontimer.¶¶Теперь, когда основа приложения создана, мы перейдем к исходному коду. Он будет основан на 7 функциях, которые мы сейчас рассмотрим, но сначала перед кодом функции-конструктора класса добавьте инициализацию следующих переменных:  Перед каждой переменной закомментировано ее назначение, так что вопросов возникнуть не должно. ¶Теперь вернемся к нашим 7 функциям.¶ Первая функция – это обработчик события загрузки формы Form1_Load. Здесь при загрузке приложения будет произведена инициализация OpenGL для последующей визуализации. ¶Инициализацию OpenGL с двухмерной проекцией мы рассмотрели в предыдущей лабораторной работе, так что здесь все должно быть понятно. Единственным отличием является то, что код стал немного более подробным. Код этой функции:   Теперь обратимся к функции PointInGrap_Tick. Эта функция вызывается с задержкой в 30 миллисекунд. ¶В ней мы ведем отсчет того, из какого элемента массива с координатами графика мы сейчас возьмем координаты, которые используем для рисования красной точки. ¶Отсюда так же вызывается функция Draw, отвечающая за визуализацию. ¶Код этой функции:  Теперь перед тем как перейти к функциям, отвечающим за визуализацию, мы рассмотрим несколько небольших вспомогательных функций. ¶¶Начтем с функции AnT_MouseMove. Эта функция добавляется созданием события MouseMove для элемента SimpleOpnGLControl (AnT). Событие создается в свойствах элемента AnT и уже в них переходим во вкладку Event и добавляем событие MouseMove. ¶¶В данной функции мы производим сохранение текущих координат мыши, чтобы в будущем использовать их при визуализации графика, а также производим вычисление размеров линий, которые будут по нормалям соединять координаты указателя мыши с координатными осями (две красные линии на рисунке 1). Код этой функции выглядит следующим образом:  Теперь рассмотрим функцию, которая будет осуществлять визуализацию текстовых строк. Эта функция устанавливает координаты вывода растровых символов в соответствии с координатами, переданными в параметрах x и y, а затем в цикле перебирает все символы из указанной в параметре строки текста. Каждый из символов визуализируется с помощью функции. В этой функции указывается шрифт для вывода и переменная типа char для визуализации. ¶Код функции выглядит следующим образом:  Следующая функция, которой мы коснемся - это функция, вычисляющая координаты для построения графика. В ней инициализируется массив координат и производится вычисление всех координат графика в зависимости от указанного диапазона значений x и шага приращения этих значений. Обратите внимание на то, что при инициализации массива для хранения координат должно быть указано такое количество элементов массива, чтобы в дальнейшем их хватило для размещения всех координат, иначе произойдет исключение, так как программа в процессе работы попытается обратиться к области памяти, которая ей не принадлежит. ¶Код этой функции с подробными комментариями:  Функция, выполняющая визуализацию графика Так как визуализацию графика можно отнести к конкретной подзадаче функции визуализации сцены (и чтобы не загромождать функцию визуализации сцены), мы вынесем визуализацию графика в отдельную функцию.¶ ¶В этой функции сначала будет проверен флаг, сигнализирующий о том, что координаты графика вычислены и занесены в массив (переменная not_calculate). В том случае, если флаг указывает, что просчета значений еще не было, вызывается функция, которая посчитает значения координат точек графика и заполнит ими массив.¶¶ Далее реализуется проход циклом for по массиву значений координат точек графика и их визуализация, причем мы визуализируем не точки, а объединяем эти точки в линию, основываясь на значении координат точек, как на вершинах.¶¶ По завершению отрисовки графика производится рисование красной точки в тех координатах, до которых мы дошли, последовательно перебирая значения элементов в массиве координат.¶¶ Исходный код данной функции:   Теперь нам осталось просмотреть последнюю функцию – функцию Draw. ¶ ¶В ней визуализируется координатная сетка под графиком, координатные оси и буквы для их обозначений, а также вызывается функция рисования графика и выводятся координаты мыши с линиями, соединяющими указатель мыши и оси координат.¶¶Код этой функции выглядит следующим образом:    В результате после компиляции получиться график функций представленный на рисунке 1. |
