Лабораторная работа2_Щелчок кнопки. Лабораторная работа Щелчок кнопкиСчётчик ворон
 Скачать 438.2 Kb. Скачать 438.2 Kb.
|
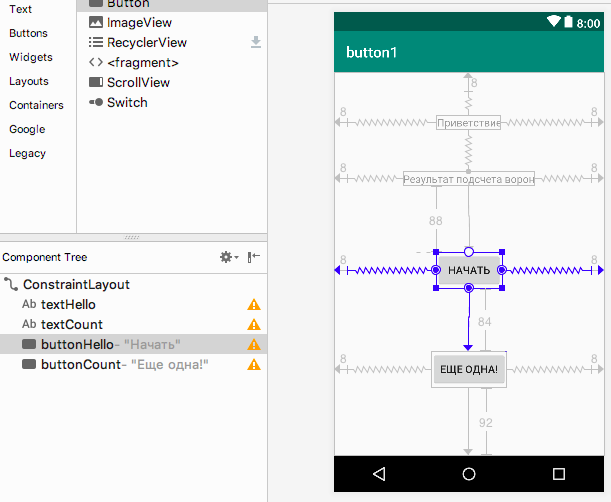
Лабораторная работа 2. Щелчок кнопки/Счётчик воронНа предыдущем занятии мы немного поработали с кнопкой. Сегодня рассмотрим работу с обработкой щелчков подробнее. Создайте новый проект с стандартными настройками. Для разнообразия в последнем окне мастера снимите флажок Backwards Compatibility (AppCompat). Мы не будем использовать никаких компонентов из библиотеки совместимости, поэтому можем обойтись без обратной совместимости. Это позволит нам существенно снизить размер установочного файла. Сегодня будем работать с обычной кнопкой. В режиме Design подведите курсор к компоненту Button и перетащите его на форму. В результате ваших действий на форме появится стандартная кнопка с настройками по умолчанию. В правой части экрана у вас имеется окно Attributes, в котором вы можете настроить необходимые свойства для кнопки. По умолчанию студия присвоит значение button атрибуту ID, который идёт самым первым. Если временно переключиться в режим Text, то увидите, что на самом деле атрибут имеет значение @+id/button. Если в вашем приложении будет много кнопок, то студия будет генерировать имена button2, button3 и т.д. Не используйте подобные идентификаторы, а сразу давайте им говорящие имена – buttonHello, buttonCount. Нанесите на макет два поля TextView: textHello и textCount. Атрибуту hint (подсказка) присвойте текст Поздороваться. Будет отлично, если вы добавите этот текст через ресурсы. В учебных примерах я буду использовать текст прямо в свойствах для экономии места, но вы должны привыкать писать код правильно.
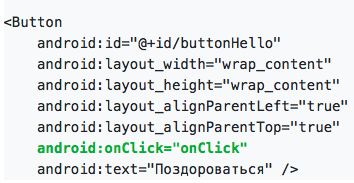
В метках TextView будем выводить сообщения после щелчка кнопки. В окне свойств удаляем текст из свойства Text, чтобы в текстовой метке ничего не было. Настройте взаимное расположение компонентов по своему желанию. Будем считать, что интерфейс программы готов - у нас есть кнопки для нажатия и текстовые метки для вывода сообщений. Теперь нужно научиться писать код для щелчка кнопки. Переключитесь с режима Design на режим Text и найдите тег . Добавьте к нему еще одну строчку:
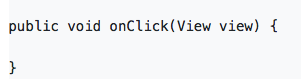
На самом деле это можно было сделать и через графическую модель. Переключитесь обратно в режим Design и найдите в свойствах кнопки пункт OnСlick. Там будет прописано имя метода, которое мы задали через XML (смотри рисунок выше). Пользуйтесь любым удобным вам способом. Мы задали событие onClick для кнопки (щелчок) и теперь осталось написать обработчик события. Вы уже знаете, как в Android Studio быстро создать заготовку. В текстовом режиме устанавливаем курсор на строчке android:onClick="onClick" и нажимаем комбинацию Alt+Enter - студия сгенерирует шаблон метода в классе MainActivity.
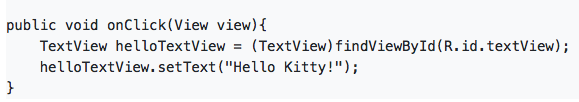
Вставим код.
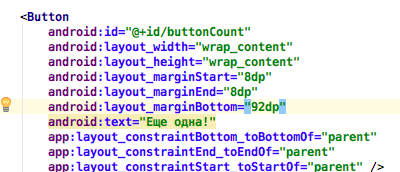
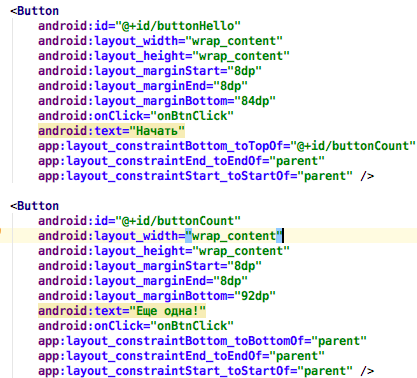
Другой способ обработки щелчка кнопкиНа самом деле, способ обработки щелчка кнопки, описанный выше, является относительно новым для разработчиков. Google рекомендует использовать данный способ как удобный, требующий меньше кода и понятный для чтения. Но тем не менее вам придётся сталкиваться со старым способом, который берет свои корни от Java. Поэтому необходимо изучить и второй способ, чтобы понимать другие примеры. Добавьте в проект новую кнопку и разместите под первой кнопкой. Подправьте несколько атрибутов, например, так.
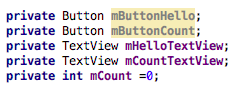
Я поменяла для кнопки текст и идентификатор, а также некоторые параметры, отвечающие за положение кнопки на экране. Переключитесь в графический режим и посмотрите, как выглядит кнопка. Обратите внимание, что атрибут android:onClick у второй кнопки мы уже не используем. Снова открываем файл MainActivity.java и пишем следующий код сразу после объявления класса и до метода onCreate():
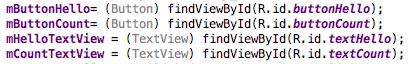
Google разработал целое руководство по наименованию переменных. Например, закрытая переменная на уровне класса должна начинаться с символа m (member), а далее идёт понятное название с заглавной буквы. Давайте попробуем придерживаться этого стиля. После строчки setContentView(R.layout.activity_main); пишем:
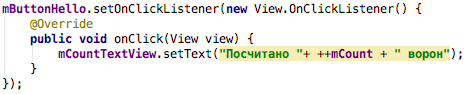
Переходим к самому важному - обработчику щелчка кнопки. Нам понадобится дополнительная переменная-счётчик mCount, которая будет содержать число подсчитанных ворон, её необходимо разместить выше метода onCreate() рядом с переменной mButtonCount. private int mCount = 0; Мы создали переменную и сразу её инициализировали. Теперь пишем обработчик щелчка кнопки, активно используя всплывающие подсказки для быстрого набора. Код добавляется в методе onCreate() после других строк, написанных ранее в этом методе. Попробую описать, как использовать автодополнение. Сначала начинаем вводим первые символы слова mButtonCount (можно маленькими буквами) и нажимаем Enter, если видим, что нужная подсказка появилась. После этого слова ставим точку и должны появиться опять подсказки, которые относятся к данной переменной. Начинаем вводим первые буквы слова setOnClickListener. Здесь тоже проблем обычно не возникает. На данный момент у нас получилась строка mButtonCount.setOnClickListener(). Ставим курсор внутри круглых скобок и набираем new OnClickListener. Здесь важно набрать символ O в верхнем регистре. Тогда у вас появится нужная подсказка типа View.OnClickListener{...} (android.view.View). Нажимаем Enter и получаем нужную заготовку, внутри которой вставляем код:
Запускаем приложение и начинаем щёлкать по кнопке. При каждом щелчке счётчик mCount будет увеличиваться на единицу и эта информация будет отображаться на экране. Мы познакомились с новым способом обработки щелчка кнопки. Какой способ вы предпочтёте - зависит от ваших привычек и вкуса. Теперь у вас есть чрезвычайно полезное приложение Счётчик ворон. Если преподаватель вас неожиданно спросит на занятии, почему вы смотрите в окно с рассеянным видом, вы можете смело достать свой телефон и сказать, что заняты очень важным делом - считаете ворон. Много кнопок – один обработчикМы можем воспользоваться первым способом, чтобы создать один обработчик сразу для нескольких (в данном случае для двух) кнопок. Для этого в макете для двух, ранее созданных кнопок укажем один обработчик:
Вопрос состоит только в том, как обработчику понять с какой кнопкой он сейчас работает. Для этого служит аргумент данного метода, который мы до сих пор не использовали, и даже не обращали на него внимания:
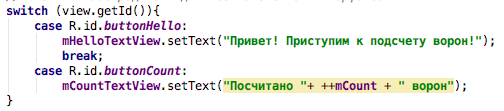
View - класс родитель для всех элементов интерфейса. Теперь внутри метода мы можем организовать ветвление в зависимости от того, какая кнопка была нажата:
Такой подход позволяет уменьшить количество обработчиков нажатий, что особенно полезно, если разные кнопки выполняют сходные задачи. Задания:
Вариант 1. Пропущен один из операторов. Вариант 2. Пропущена операция. Вариант 3. Пропущен результат.
Вариант 1. Признак делимости на 3. Вариант 1. Признак делимости на 4. Вариант 2. Признак делимости на 5. Вариант 3. Признак делимости на 7. Вариант 4. Признак делимости на 11. Вариант 5. Признак делимости на 13. |