МетодДемо. Методические рекомендации по подготовки к демоэкзамену для студентов, обучающихся по специальности
 Скачать 3.21 Mb. Скачать 3.21 Mb.
|
|
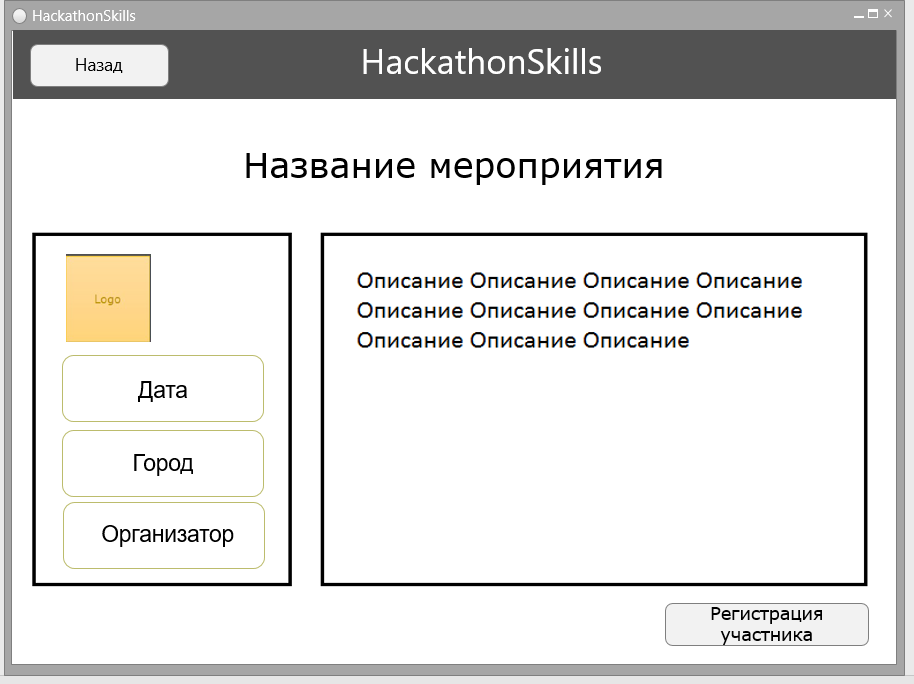
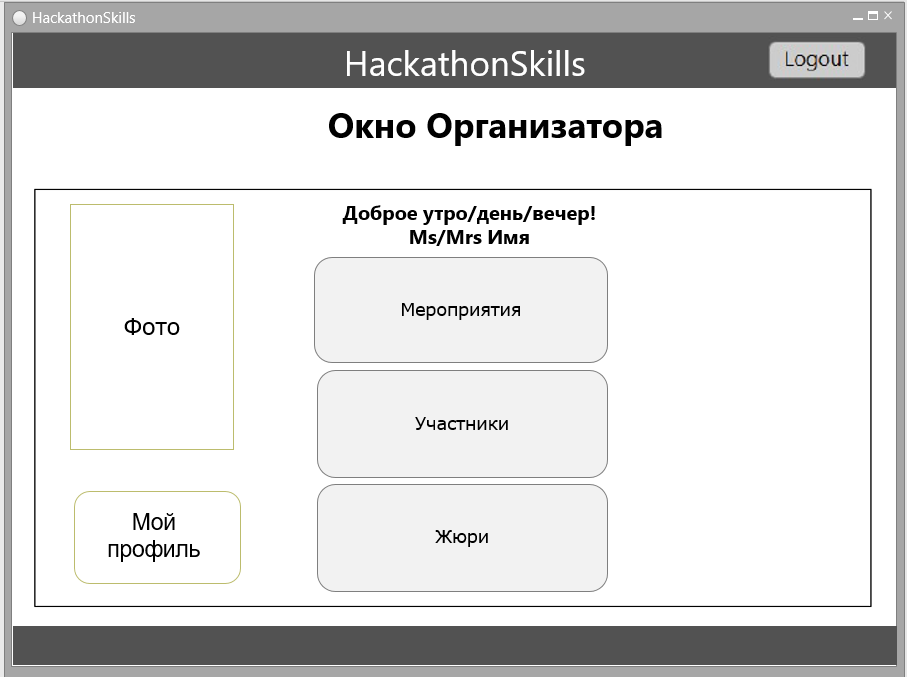
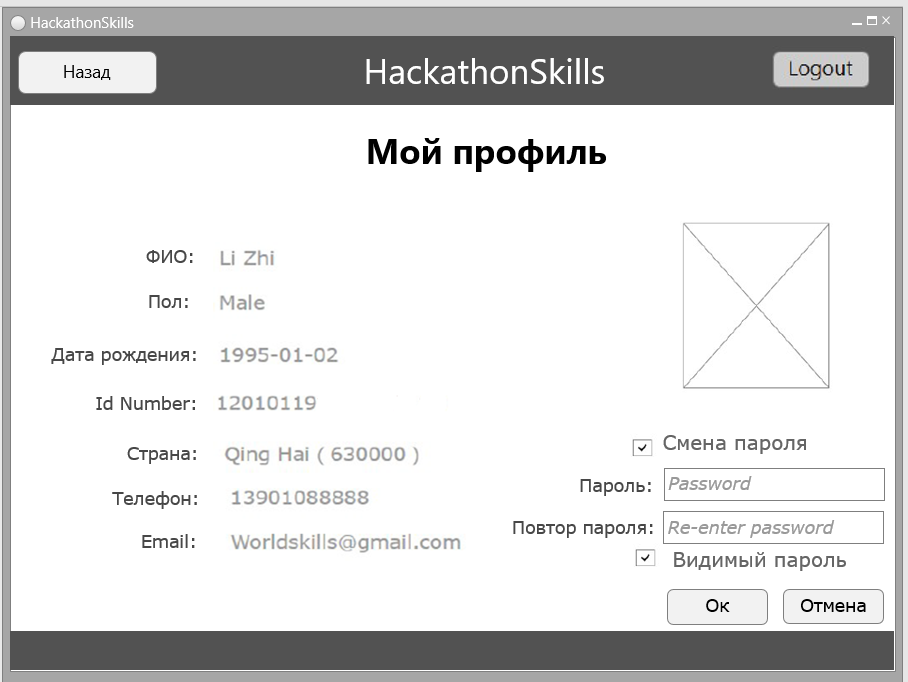
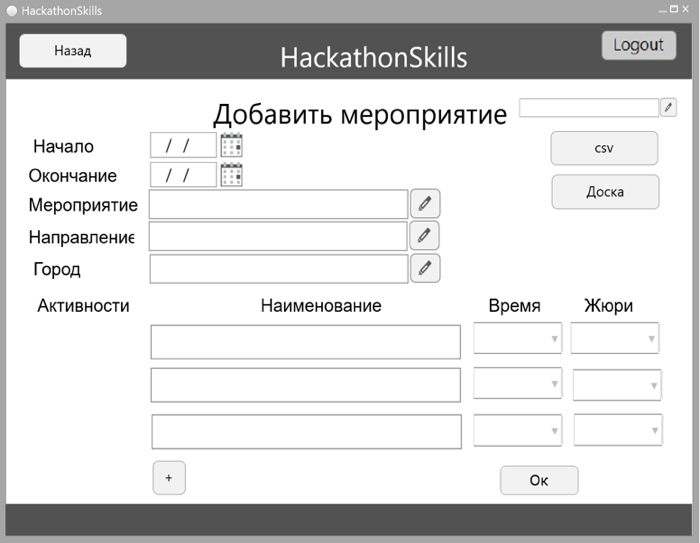
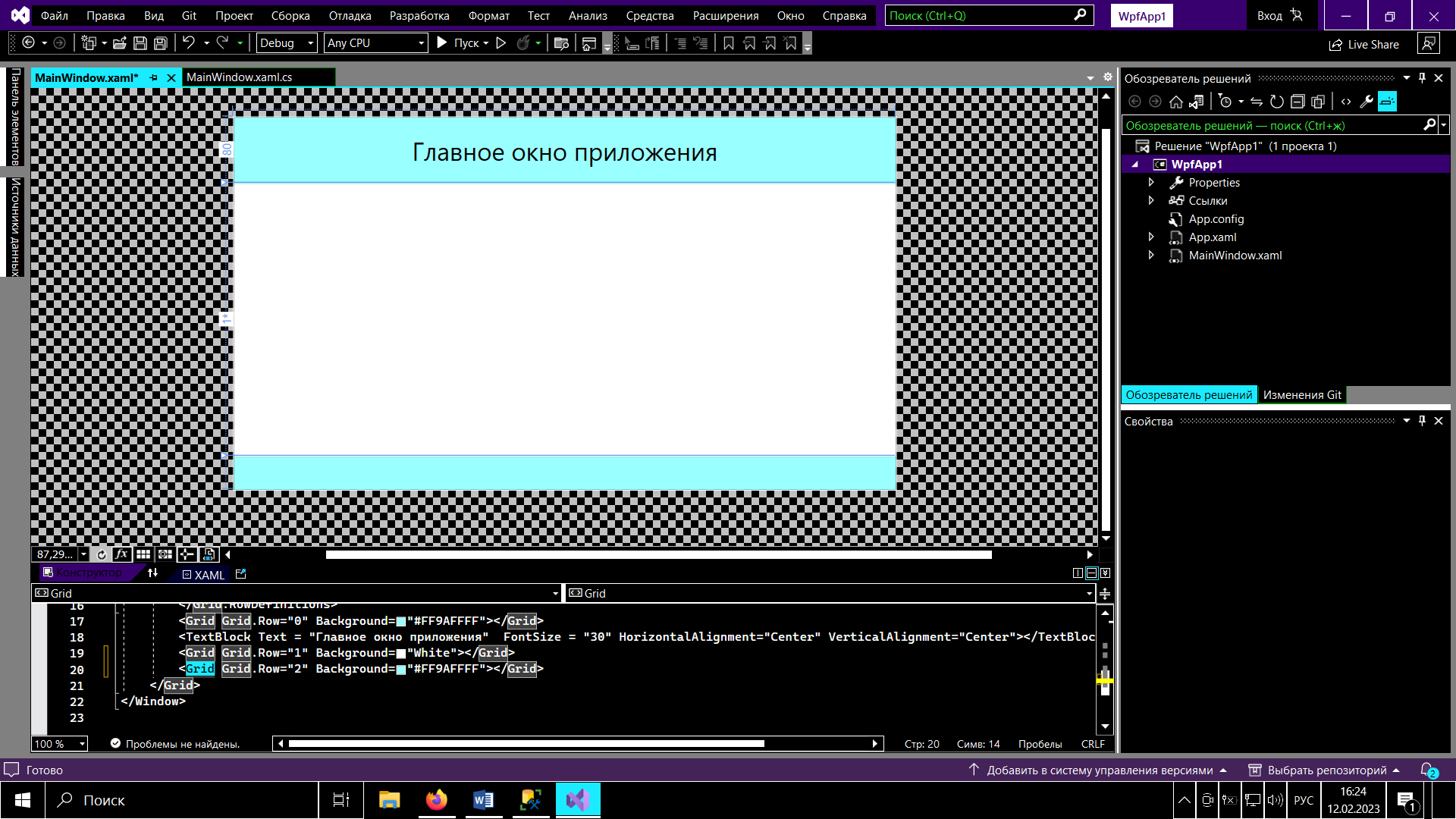
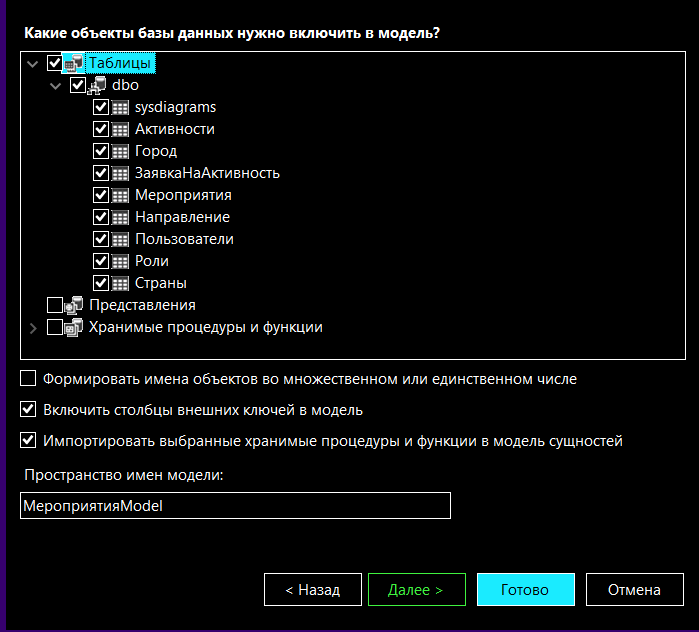
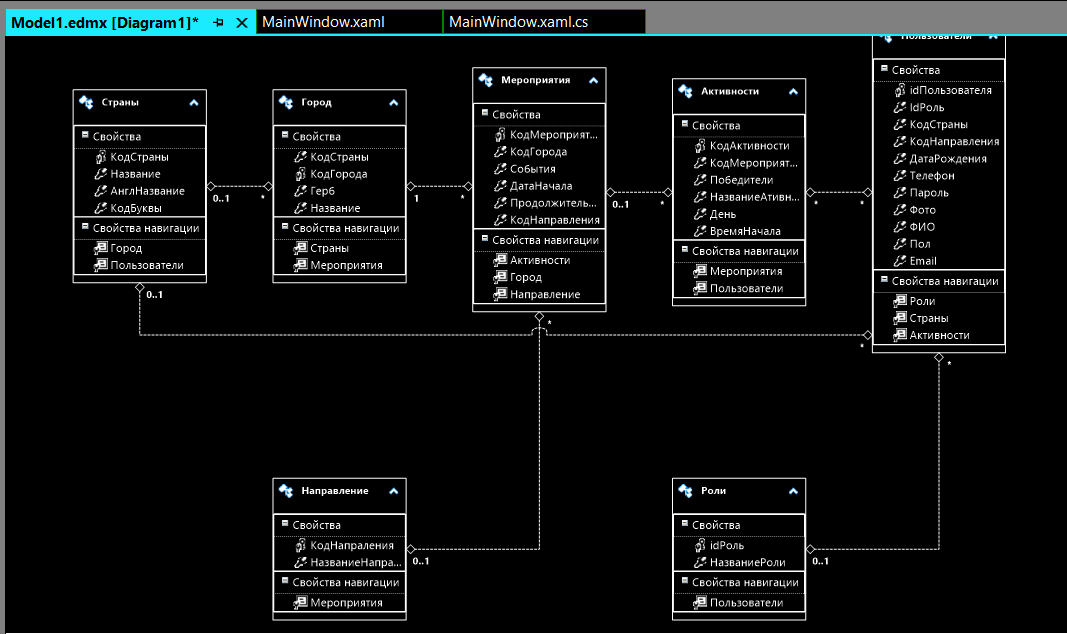
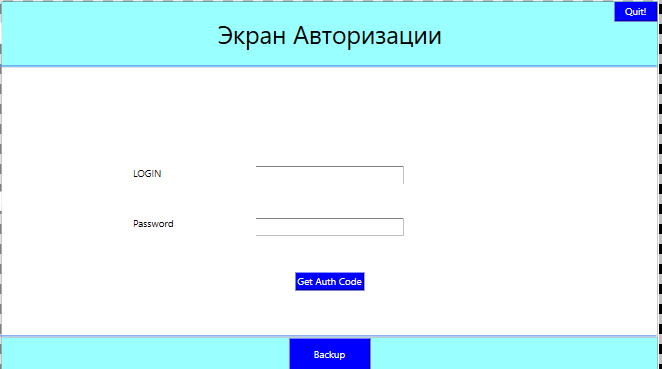
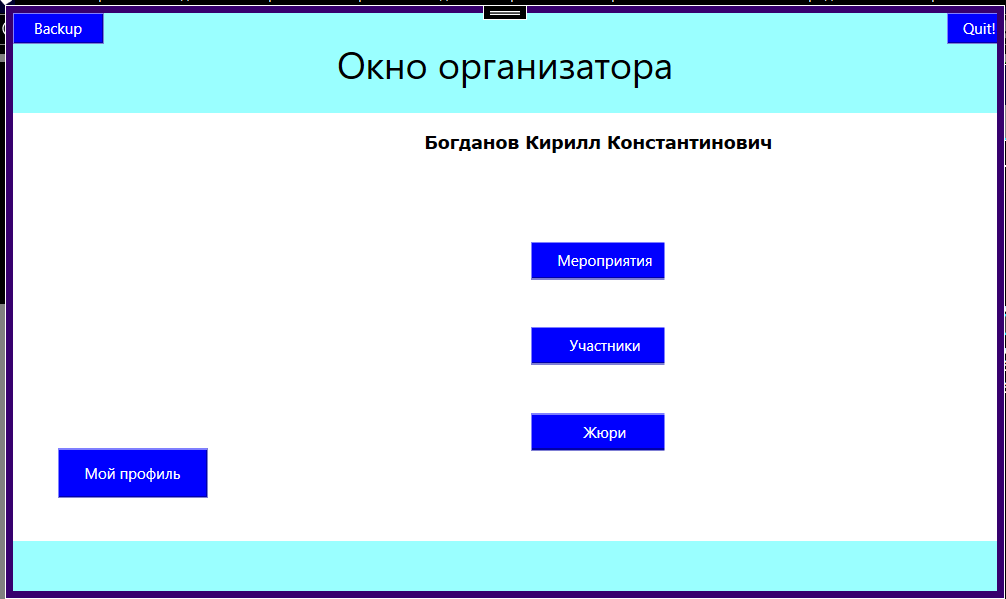
Методические рекомендации по подготовки к демо-экзамену для студентов, обучающихся по специальности 09.02.07 Информационные системы и программирование КОД 1.2 «Программные решения для бизнеса» г. Юрга содержание Введение 4 Разработки desktop-приложения 4.1 Образец задания Главное окно системы Реализуйте главное окно системы. В этом окне неавторизованный пользователь может просмотреть мероприятия, отфильтровав их по направлению или по дате. Информация для просмотра: логотип, название мероприятия, направление мероприятия, дата. Кроме того, с главного окна пользователь может перейти к авторизации или подробной информации по каждому мероприятию. Авторизация Создайте экран авторизации. В качестве учетных данных необходимо использовать IdNumber и Password. При вводе корректных данных пользователь должен перейти в «Окно организатора», «Окно участника», «Окно модератора», «Окно жюри». Для обеспечения безопасности реализуйте CAPTCHA (4 символа и графический шум) и блокировку системы на 10 секунд в случае неправильного ввода учетных данных после трех попыток входа. Кроме этого, необходимо реализовать запоминание учетных данных пользователя. Окно подробной информации о мероприятиях Реализуйте интерфейс для получения подробной информации по всем активностям: лого, дата, город, организатор и описание мероприятия.  Окно организатора Реализуйте интерфейс для работы организатора мероприятий. При входе система приветствует пользователя по имени и отчеству с указанием времени работы: 9.00-11.00 – Утро 11.01-18.00 – День 18.01 – 24.00 – Вечер При входе в систему подгружается фото пользователя.  Профиль организатора Реализуйте интерфейс для просмотра профиля организатора и возможности редактирования данных, кроме ID Number – он назначается системой случайным образом при регистрации любого участника мероприятия. ID Number должен быть уникальным. При изменении пароля необходимо повторить пароль с возможностью видимости пароля.  Мероприятия Реализуйте интерфейс для управления мероприятиями. Организатор может посмотреть информацию о мероприятиях: логотип, название мероприятия, направление, дата; выполнить поиск по направлению или дате. Окно создания мероприятия Реализуйте интерфейс для создания мероприятия организаторами. При добавлении нового мероприятия указываются следующие атрибуты: • начало мероприятия – дата и время начала мероприятия; • окончание мероприятия – дата и время окончания мероприятия, не может выходить за пределы 24.00 часов. • название мероприятия (обязательно) – при вводе выводится список близких значений, из которых можно выбрать значение и подставить • направление мероприятия (обязательно) – выбирается из списка, предусмотреть возможность ручного ввода. При ручном вводе направление вносится в базу данных. • город (обязательно) – выбирается из списка, предусмотреть возможность ручного ввода. При ручном вводе город вносится в базу данных. • активности мероприятия – вводятся вручную, время выбирается из списка с учетом временного интервала 90 минут – 1 активность, между активностями должен быть перерыв 15 минут. При добавлении первой активности система сама рассчитывает время и для добавления второй активности выдает оставшиеся временные интервалы с учетом перерыва и первой активности. • жюри – для каждой активности должен быть реализован множественный выбор жюри. Система позволяет вывести информацию о мероприятии в csv файл или перейти на Kanban-доску мероприятия.  Kanban - доска Реализуйте интерфейс для визуализации активностей мероприятия. Для нового мероприятия Kanban – доска отображает только активности, время и жюри. Если в рамках какой-то активности участниками сформированы задачи, то при нажатии на активность должно появиться немодальное окно со списком задач и ФИО участника, который эту задачу внес в активность. Система должна позволить «перетаскивать» активности по экрану и располагать их по усмотрению пользователя. Возможно так же сформировать pdf- файл с активностями и задачами. В данном окне при выборе мероприятия из выпадающего списка возможен просмотр Kanban-досок всех мероприятий.  4.2 Образец выполнения задания Создание главного окна системы Использование Windows Presentation Foundation (WPF) для создания интерактивных настольных приложений Контейнеры компановки Создадим главное окно проекта.  Уберем рамку в свойстве Windows Style выберем - none Grid - Наиболее мощный и часто используемый контейнер, похожий на таблицу. Он содержит столбцы и строки, количество которых можно задать. Для определения строк используется свойство RowDefinition,  Установим заголовок приложения и установим цвета для верхней и нижней частей  Создадаим подключение к базе данных
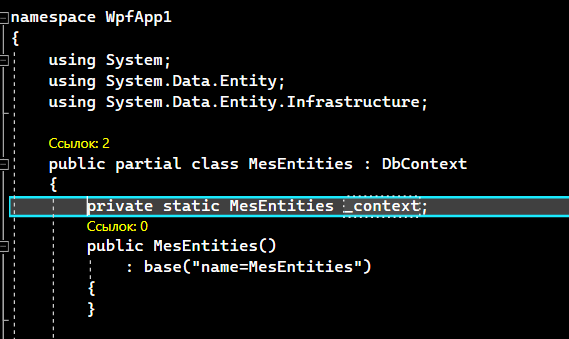
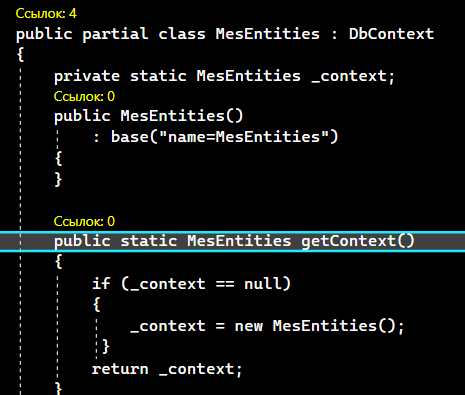
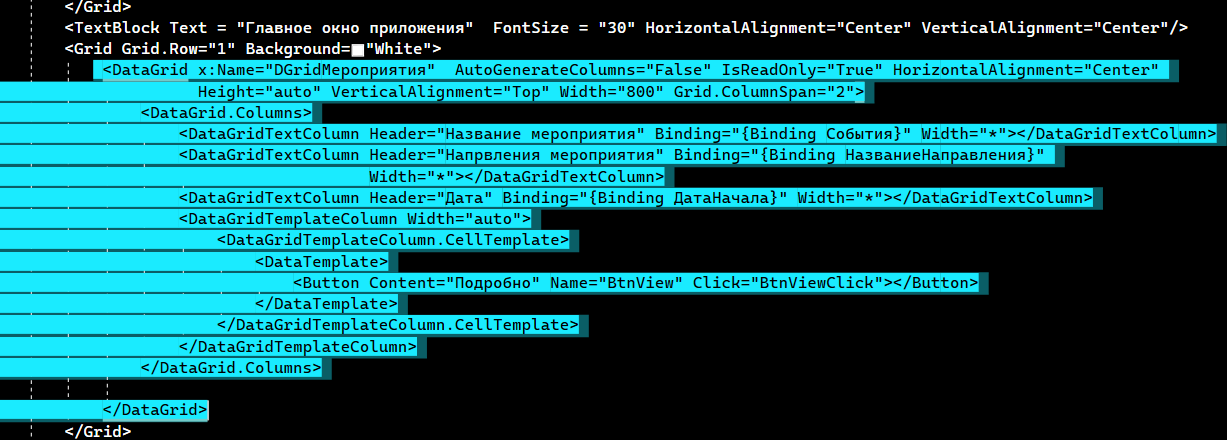
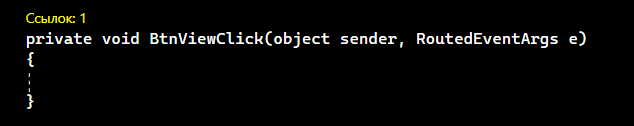
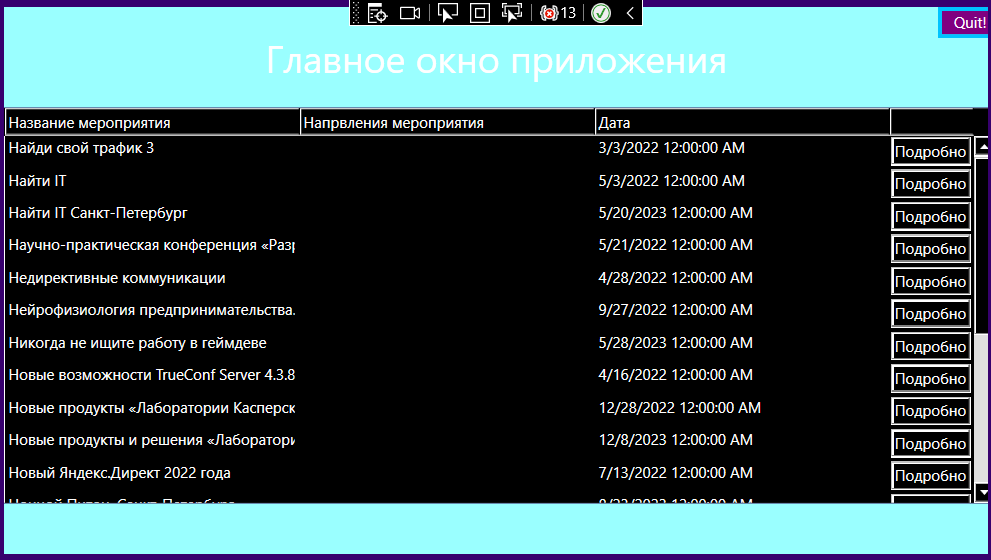
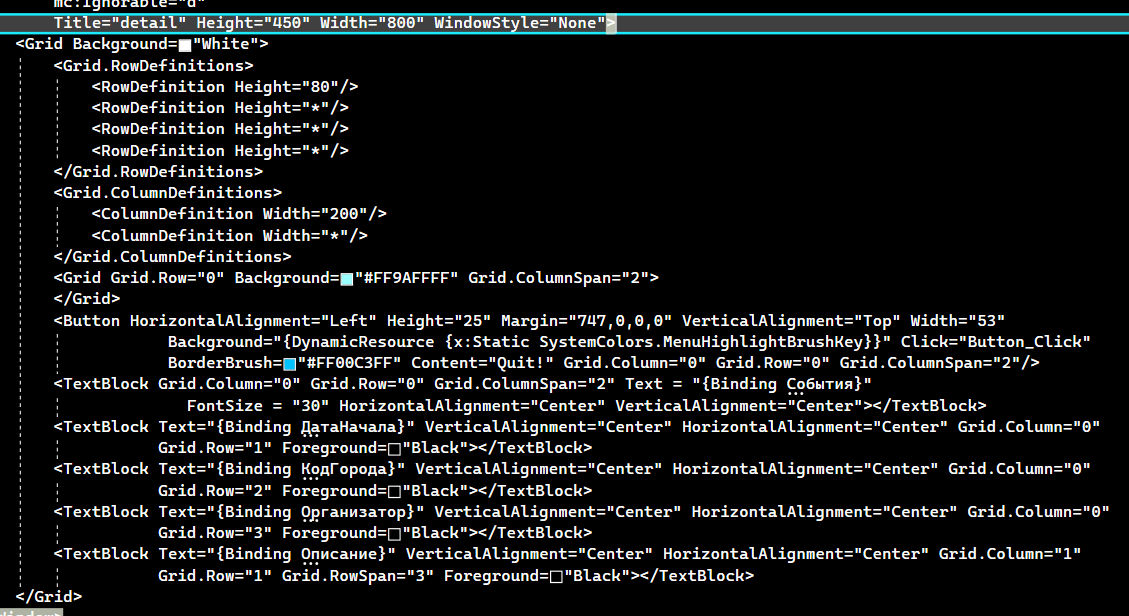
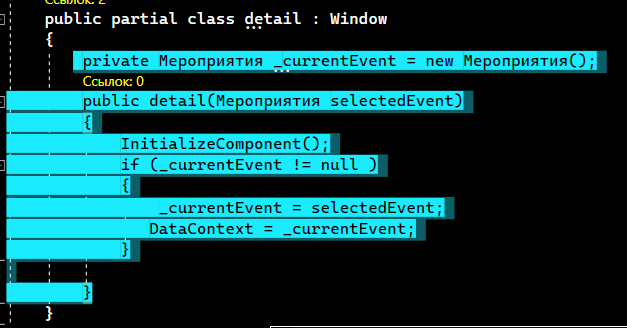
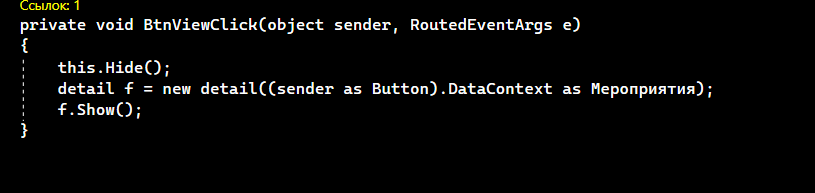
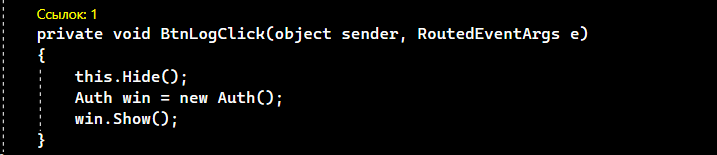
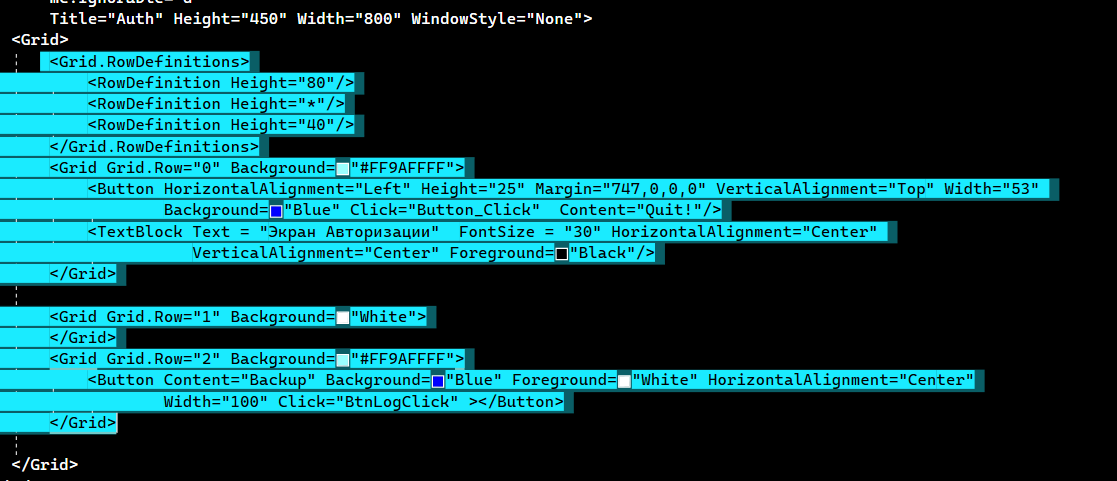
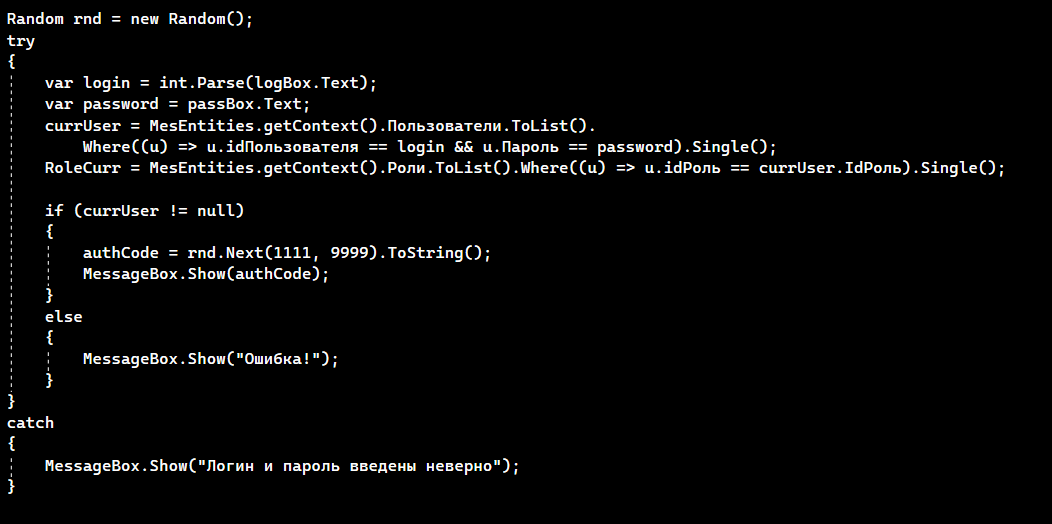
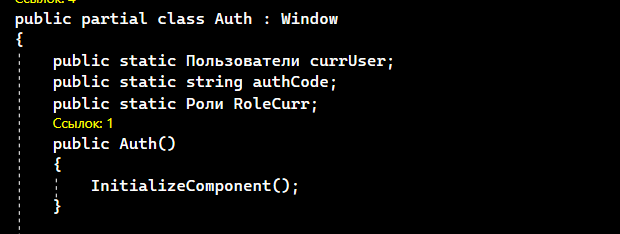
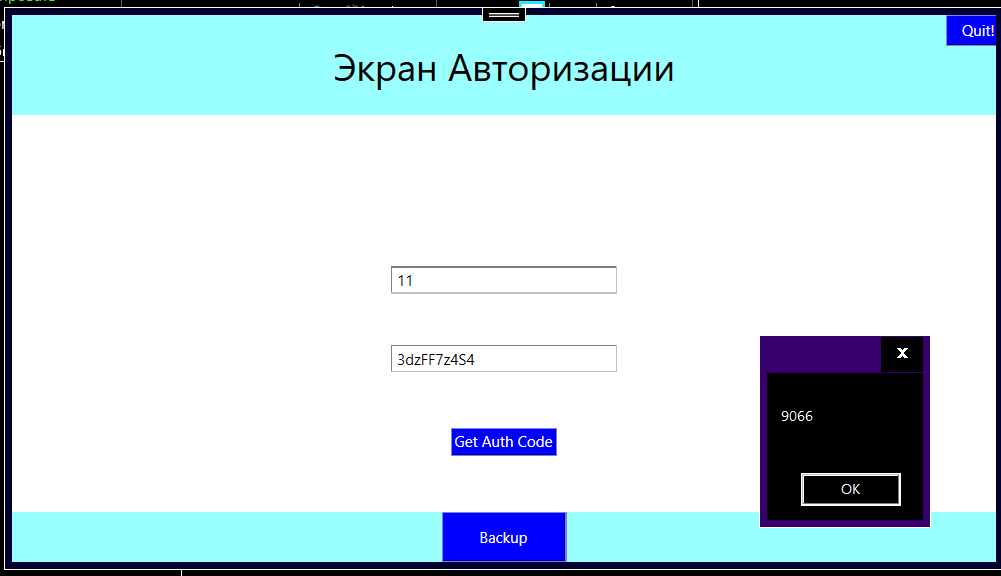
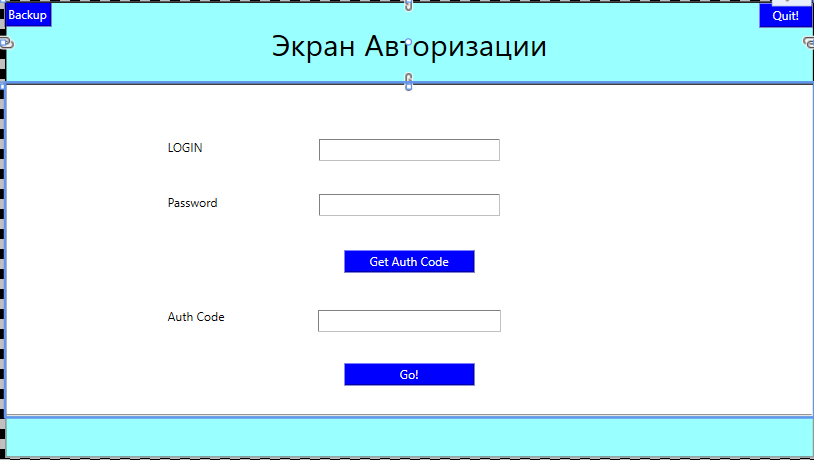
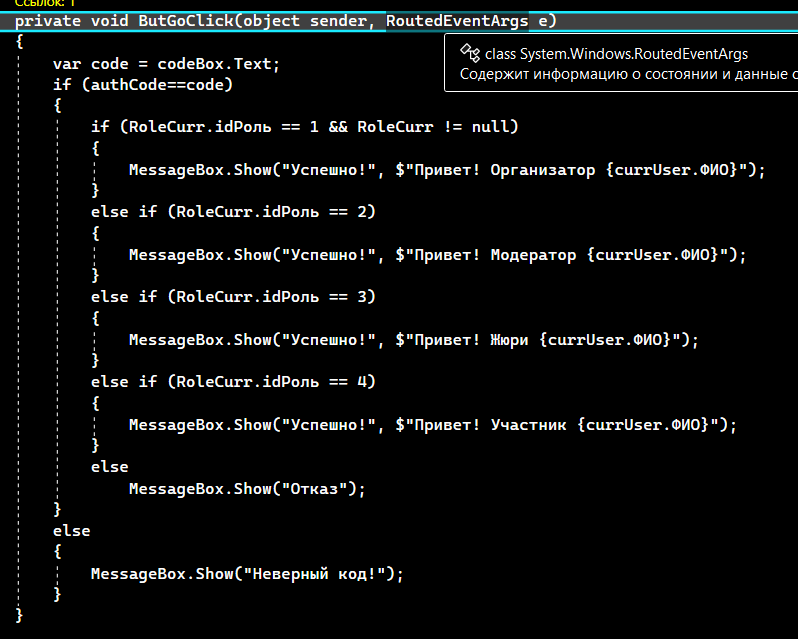
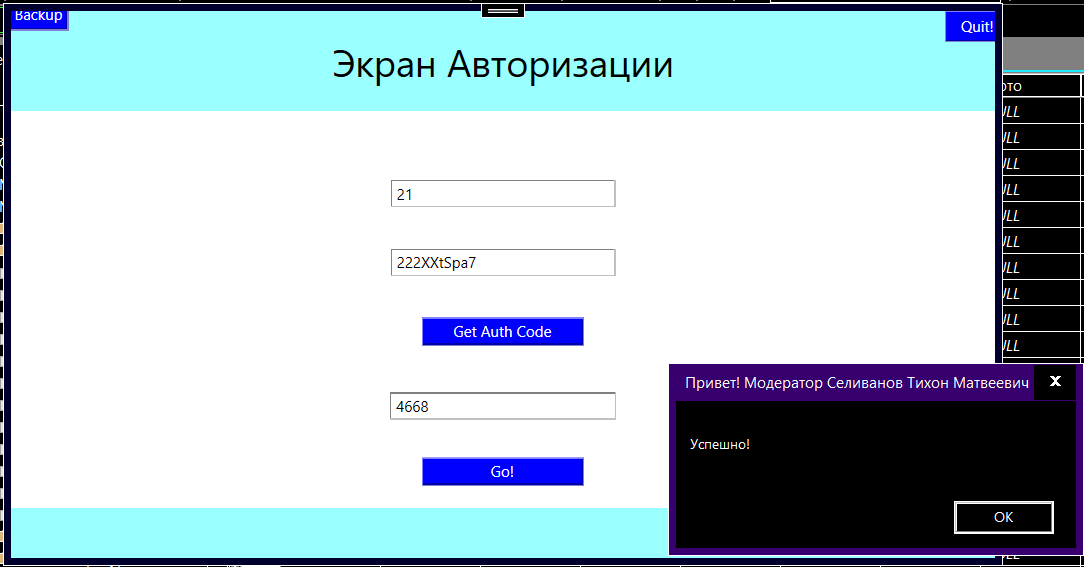
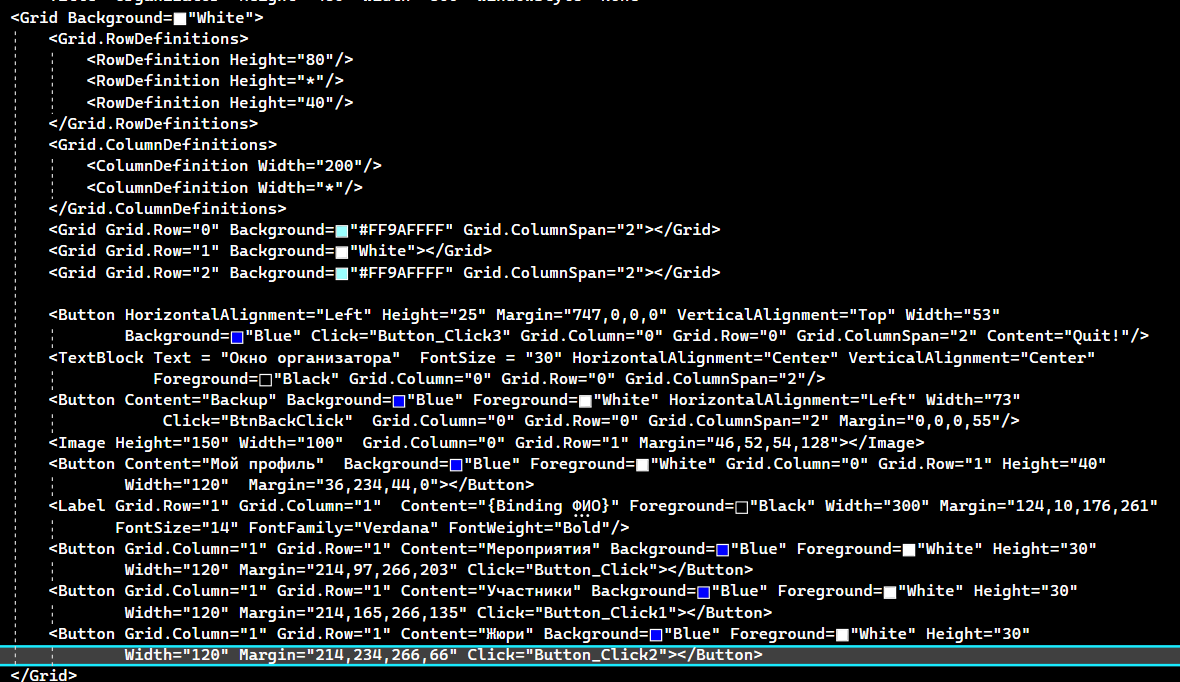
 В результате появляется объектная модель базы данных где каждая сущность представляет собой объект с которым можно работать с помощью методов языка программирования C#  В файле BaseModel.Context.cs добавляем приватное статическое поле, которое будет контекстом.   MesEntities это название пространства имен модели Model1 Добавляем метод получения экземпляра этого контекста  Чтобы отобразить данные на главную страницу в разметке XAML добавим DataGrid и разместим его во второй белой строке на всю ширину  Cписок данных выводится по столбцам, которые прописывает разработчик. Устанавливаем их с помощью свойства DataGrid.Columns, которое и описывает набор столбцов. DataGridTextColumn для текстовых столбцов DataGridTemplateColumn для более сложного представления данных, например, кнопки Установим содержимое строк и столбцов согласно заданию из таблицы Мероприятия, для этого заменим стандартный шаблон на следующий код разметки  Далее загрузим список отелей в коде в таблицу: a) Нажимаем F7 b) Обращаемся к контексту модели  Чтобы не было ошибки при запуске приложения, создадим, здесь же, ниже пустой метод BtnViewClick для кнопки редактировать  Запускаем приложение  Создание окна подробной информации о мероприятиях Добавим новый элемент в проект – окно WPF с именем «detail».  Сделаем разметку для окна подробной информации  Нажимаем F7 и напишем код для привязки текущего контекста для выбранного мероприятия  Возвращаемся на главное окно и в обработчик кнопки – BtnViewClick пишем:  Запускаем приложение, переходим по кнопке «подробно» и наблюдаем похожий результат.  Создание экрана авторизации Для перехода в окно авторизации добавим кнопку на главном экране  Установим курсор на тэг Click жмем F12 и переходим в обработчик кнопки. В нем пишем :  Создадим элемент окно WPF. Скопируем часть разметки главного экрана:  Запустим проект, перейдем в окно авторизации:  Добавим поля для ввода IdNumber и Password? А также кнопку «получить код» для подтверждения по sms сообщению.  Переходим в обработчик кнопки Get Auth Code и пишем:  Переменные currUser, RoleCur, authCode будут подсвечиваться как необъявленные. Объявим данные переменные выше и сделаем их глобальными, чтобы их можно было использовать в обработчике другой кнопке и даже в другой форме. (например: ФИО текущего пользователя и его id)  Проверим результат:  Изменим форму, добавим поле ввода и кнопку  Напишем обработчик кнопки Go!:  Проверим результат  Создание окна организатора Создадим окно WPF – Organizator  Нажмем F7 и привяжем контекст:  В окне формы авторизации, в обработчике кнопки - Go! сделаем ссылку на форму организатора:  Запустим программу:  Создание окна Мой профиль Создадим новое WPF окно Profil, добавим разметку XAML. Foreground="Black" Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="2"/> |
