Методические рекомендации по выполнению практических работ по дисциплине
 Скачать 4.87 Mb. Скачать 4.87 Mb.
|
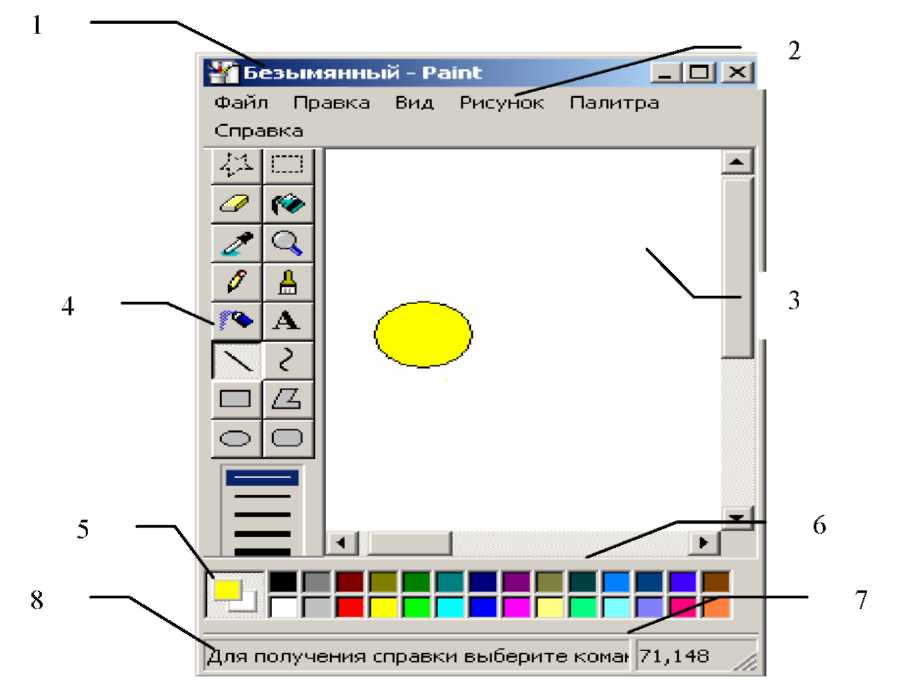
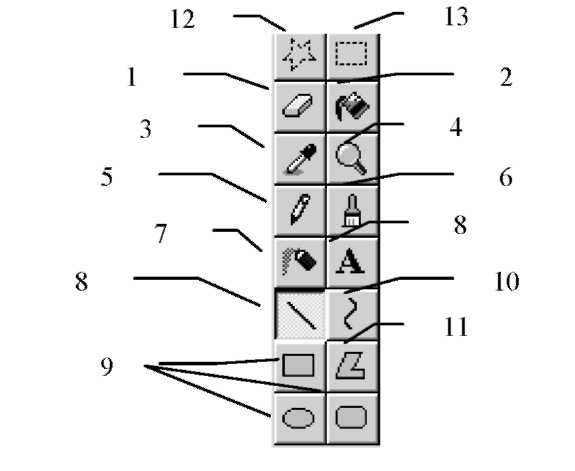
Практическая работа №6.Тема: «Кодирование графической информации».Цели: Освоить способы кодирования графической информации, освоение новых возможностей графического редактора Paint. Теоретический материал. Одним из основных понятий компьютерной графики является разрешение. Различают три вида разрешения: экрана, печатающего устройства и изображения. Разрешение экрана — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы. Разрешение экрана измеряется в пикселах и определяет размер изображения, которое может поместиться на экране целиком. Разрешение принтера — свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины. Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере. Разрешение изображения — свойство самого изображения. Оно измеряется в пикселах на дюйм (ppi) и задается при создании изображения в графическом редакторе или с помощью сканера. Цветовое разрешение и цветовые модели При работе с цветом используются понятия цветовое разрешение и цветовая модель. Цветовое разрешение определяет метод кодирования цветовой информации, от него зависит, сколько цветов на экране может отображаться одновременно. Для кодирования двухцветного (черно-белого) изображения достаточно выделить по одному биту на представление цвета каждого пиксела. Выделение одного байта позволяет закодировать 2 =256 различных цветовых оттенков. Два байта (16 битов) позволяют определить 216 65 536 различных цветов. Этот режим называется High Color. Если для кодирования цвета используются три байта (24 бита), то возможно одновременное отображение 2 =16,5 млн. цветов. Этот режим называется True Color. Цвета в природе редко являются простыми. Большинство цветовых оттенков образуется смешением основных цветов. Цветовой моделью называется способ разделения цветового оттенка на составляющие компоненты. Существует много различных типов цветовых моделей, но в компьютерной графике широко применяются три модели: RGB, CMYK и HSB. Цветовая модель RGB. Любой цвет в этой модели считается состоящим из трех основных компонентов: красного (Red), зеленого (Green) и синего (Blue). Эти цвета называются основными. Считается также, что при наложении одного компонента на другой яркость суммарного цвета увеличивается. Совмещение трех компонентов дает нейтральный цвет (серый), который при большой яркости стремится к белому цвету. Это соответствует тому, что мы наблюдаем на экране монитора, поэтому данную модель применяют всегда, когда готовится изображение, предназначенное для воспроизведения на экране. Если изображение проходит компьютерную обработку в графическом редакторе, его тоже следует представить в этой модели. Цветовая модель CMYK. Эту модель используют для подготовки не экранных, a печатных изображений. Они отличаются тем, что их видят не в проходящем, a в отраженном свете. Чем больше краски положено на бумагу, тем больше света она поглощает и меньше отражает. Совмещение трех основных красок поглощает почти весь падающий свет, и со стороны изображение выглядит почти черным. В отличие от модели RGB, увеличение количества краски приводит не к увеличению визуальной яркости, a, наоборот, к ее уменьшению. Цветовыми компонентами этой модели являются не основные цвета, a те, которые получаются в результате вычитания основных цветов из белого: голубой = белый - красный (зеленый+синий); пурпурный = бeлый -зeлeный (кpacный+cиний); желтый = белый-синий (красный+зеленый). Эти три цвета называются дополнительными, потому что они дополняют основные цвета до белого. Существенную трудность в полиграфии представляет черный цвет. Теоретически его можно получить совмещением трех основных или дополнительных красок, но на практике результат оказывается негодным. Поэтому в цветовую модель CMYK добавлен четвертый компонент — черный. Ему эта система обязана буквой К в названии (Black). • Цветовая модель HSB. Системы цветов RGB и CMYK связаны с ограничениями, накладываемыми аппаратным обеспечением (монитор компьютера в случае RGB и типографские краски в случае CMYK). Для человека наиболее удобна цветовая модель HSB, так как она хорошо согласуется со способом восприятия нами цвета. Компонентами модели HSB являются: тон (Hue), насыщенность (Saturation), яркость цвета (Brightness). Тон — это конкретный оттенок цвета. Насыщенность характеризует его интенсивность, или чистоту, яркость зависит от примеси черной краски, добавленной к данному цвету. Цветовая модель HSB удобна для применения в графических редакторах, которые ориентированы не на обработку готовых изображений, a на их создание. Существуют программы, позволяющие имитировать различные инструменты художника (кисти, перья, фломастеры, карандаши), материалы красок (акварель, гуашь, масло, тушь, уголь, пастель) и материалы полотна (холст, картон, рисовая бумага). • Цветовая модель LAB. Она принята в качестве международного цветового стандарта Международной комиссией по освещению (CIE). Достоинством этой модели является ее независимость от способа производства цвета. В ее системе можно описывать как цвета печати, так и цвета, излучаемые монитором. Для построения модели LAB также используются три компонента. LAB использует понятия яркость (Lightness) и интенсивность (Chroma), которые вместе составляют информацию об освещенности (Luminance) в изображении. Графический редактор Paint. Графический редактор Paint входит в стандартный набор приложений Windows. Для того чтобы воспользоваться возможностями любой прикладной программной среды, необходимо сначала освоить ее базовые инструменты и научиться грамотно их применять. В среде графического редактора Paint с помощью базового инструментария можно создавать разнообразные графические объекты: рисунки, чертежи, схемы. Освоив их, без труда можно работать в другом графическом редакторе. Когда пользователь будет рисовать или чертить на экране, то неизбежно столкнется с тем, что сначала надо продумать последовательность действий (разработать алгоритм) и только потом приступать к созданию графического объекта. Окно и инструменты графического редактора. Запуск Paint. Пуск->Все программы ->Стандартные ->Paint  Строка заголовка. Строка меню. Рабочее поле. Панель инструментов. Панель текущих цветов. Цветовая палитра. Координаты текущего показателя мыши. Строка подсказки. Инструменты графического редактора. Для выполнения типовых действий пользователю предоставляется панель инструментов. Ниже приводится описание инструментов графического редактора Paint для создания и редактирования фрагментов рисунка.  Ластик. Закрашивает фоновым цветом пикселы, попадающие под курсор мыши при движении ластика. Заливка. Позволяет заменить один цвет в рисунке на другой. Закрашивание осуществляется от пиксела, на котором установлен указатель мыши, до границы другого цвета во всех направлениях. Выбор цвета. Используя этот инструмент, можно выбрать для рисования любой цвет из уже имеющихся в рисунке. Для этого достаточно щелкнуть мышью на пикселе соответствующего цвета. Масштаб. Этот инструмент позволяет установить масштаб отображения рисунка на экране. При этом реального изменения размеров самого рисунка не происходит. Рисунок можно рассматривать с увеличением в 2, 4, 6 или 8 раз. Карандаш предназначен для рисования объектов произвольной формы. Для этого надо двигать мышь при нажатой левой кнопке. Кисть. Этот инструмент имитирует движение кисти художника по бумаге. Можно выбрать несколько различных конфигураций кисточек. Распылитель позволяет наносить краску на поверхность не сплошным слоем, а как бы рассеивая отдельные капельки. Ширина следа распылителя может быть расположено в одно из трех положений. Линия. Отрезок прямой произвольной длины. Регулируемыми параметрами являются толщина и длина линии. При необходимости угол наклона линии можно ограничить горизонтальным, вертикальным или диагональным (45°) направлением. Прямоугольник, скругленный прямоугольник, эллипс. Эти объекты различаются между собой только формой и характеризуются следующими параметрами: линия обводки (контур), заливка, размер. Кривая — отрезок прямой, изогнутый без углов. Наследует все свойства объекта линия. Многоугольник — замкнутая ломаная линия. Наследует все свойства объекта прямоугольник. Если это необходимо, можно построить многоугольник, сторонами которого являются только горизонтальные, вертикальные и диагональные отрезки. Построение любого графического примитива осуществляется движением мыши по диагонали воображаемого прямоугольника, в который будет вписана фигура. Выделение произвольной области. Вырезание фрагмента рисунка произвольной области. Выделение. Вырезание фрагмента рисунка прямоугольной области. Палитра цветов Для установки основного цвета надо щелкнуть левой кнопкой мыши на нужном цветном прямоугольнике в палитре цветов, для установки цвета фона — правой кнопкой мыши. После запуска графического редактора размеры холста, палитра и единицы измерения устанавливаются по умолчанию: ширина — 21,11, высота — 15,79, единицы измерения — см. Задания. Определить установленное на вашем компьютере разрешение экрана монитора, измеренное в dpi. Определение разрешения экрана монитора в dpi В операционной системе windows щелкнуть правой кнопкой мыши по Рабочему столу, появится диалоговое окно Свойство: Экран. Выбрать вкладку Параметры и с помощью ползунка Разрешение экрана узнать установленное разрешение экрана монитора в количестве точек по горизонтали и по вертикали. Разрешение по горизонтали =1024 точки. Измерить с помощью линейки размер изображения на экране монитора по горизонтали (например, для 17”-монитора L= 31,5 см). Определить чему равен горизонтальный размер изображения на экране монитора в дюймах : L = 31, 5 см = 31,5 см/2,54 см/дюйм ≈12,4 дюйма. Определить разрешение экрана монитора в dpi: Разрешение по горизонтали в dpi =1024 точки / 12,4 дюйма ≈82,5 dpi. Осуществить геометрические преобразования изображения в растровом графическом редакторе (например, отразить и растянуть по вертикали и наклонить по горизонтали слово «информатика»). Запустить программу графического редактора Paint. Нарисовать круг и раскрасить, его синим цветом. Скопировать круг и вставить в этот же документ. Скопированный раскрасить красным цветом. Удалить синий круг. Красный перенести в центр холста (просмотреть). Провести черную касательную. Повернуть изображение на 900. Отобразить слева направо. Наклонить по горизонтали на 100, по вертикали на 200. Подписать вверху рисунка свое имя и фамилию (параметры надписи выбрать произвольно). Контрольные вопросы. Что понимается под разрешением изображения. Каков принцип построения растрового изображения. Что такое пиксел? Назовите достоинства и недостатки растровой графики. Назовите основные элементы окна и инструменты графического редактора Paint. |
