Практические задания
(Информационно-коммуникационные технологии)

ОГЛАВЛЕНИЕ
Введение
Задания
Задание №1. Настройка программы-браузера.
Задание №2. Поиск информации по адресу.
Задание №3. Структура веб-страниц.
Задание №4. Получение информации разных видов с Web-страниц и ее сохранение.
Задание №5. Электронные словари в Интернет.
Задание №6. Использование поисковых серверов.
Задание №7 Особенности поиска по группе слов.
Задание №8. Создание простейшей веб-страницы.
Задание №9. Форматирование текста на Веб-странице.
Задание №10. Веб-страницы с гиперссылками и изображениями.
Задание №11. Размещение на веб-страницах списков и таблиц.
Задание № 12. Создание Веб-документов средствами Microsoft Office.
Задание № 13. Регистрация почтового ящика. Просмотр и отправка писем.
Задание № 14. Форумы и чаты в Интернет.
Контрольная работа.
Вариант 1
Вариант 2
Приложение 1. Рекомендации к созданию веб-страниц
Приложение 2. Полезные веб-ресурсы
Список литературы
Введение.
Данное пособие адресовано учителям информатики и содержит практические работы по разделу «Информационно-коммуникационные технологии». Оно содержит весь материал, который необходим для проведения практической части урока по данному разделу. Каждая практическая работа состоит из теоретической и практической части. При выполнении практической части работ, учащиеся должны выполнить задания по инструкции и аналогичные самостоятельно. В ходе выполнения практических работ учащиеся должны научиться работать с программой-браузером, создавать собственные веб-страницы и осуществлять поиск нужной информации, регистрировать почтовый ящик и обмениваться электронными письмами. Проверка приобретённых знаний, умений и навыков спланирована в форме контрольной работы.
Задания.
Задание №1. Настройка программы-браузера.
Цель работы: освоение основных возможностей программы-браузера Internet Explorer.
Теоретическая часть:
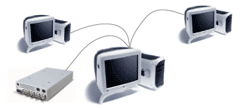
Для связи с Internet используется специальная программа — браузер.
результате в современных браузерах объединяются все возможные приложения для доступа к Internet.
Сегодня наиболее популярными браузерами являются Netscape Navigator и Internet Explorer. Основное назначение браузера – загрузка Веб-страницы из Интернета и отображение её на экране.
Практическая часть
Создайте папку на рабочем столе и переименуйте её.
Откройте броузер Internet Explorer.
На вкладке Панели инструментов меню Вид уберите все флажки напротив всех панелей инструментов.
В меню Вид уберите флажок со вкладки Строка состояния.
Нажмите кнопку Print Screen.
Откройте графический редактор и вставьте скопированное в рабочую область.
Настройка панелей инструментов Internet Explorer.
Вернитесь к обозревателю и при помощи действий Вид Панели инструментов, отобразите на экране Ссылки. Скопируйте в Paint данное окно, сравните с предыдущим рисунком и вырежьте все части, которые дублируют первый рисунок. Вставьте получившееся на фон рабочей области рисунка и подпишите «ссылки».
Вернитесь снова к обозревателю и, проделав аналогичные действия, вставьте в тот же рисунок Адресную строку, Обычные кнопки, строку состояния и подпишите их. Скопируйте аналогичным образом Панели обозревателя: Избранное (часто посещаемые веб-страницы), Журнал (список недавно посещённых веб-страниц), Поиск, Папки.
Для просмотра веб-страницами вам нужно научиться изменять размер шрифта, отключить графику для увеличения скорости отображения всех веб-страниц.
Для того, чтобы установить оптимальный для просмотра страницы размер шрифта, нужно сделать следующее ВидРазмер шрифта. Выберите Самый крупный.
Чтобы отключить графику для увеличения скорости отображения всех веб-страниц, меню Сервис обозревателя Internet Explorer выберите команду Свойства обозревателя.
Выберите вкладку Дополнительно.
В группе Мультимедиа снимите один или несколько из флажков: Отображать рисунки, Воспроизводить анимацию на веб-страницах, Воспроизводить видео на веб-страницах и Воспроизводить звуки на веб-страницах.
Чтобы увеличить размер дискового пространства, выделяемого для временного хранения веб-страниц, в меню Сервис обозревателя Internet Explorer выберите команду Свойства обозревателя.
На вкладке Общие нажмите кнопку Параметры.
Чтобы увеличить размер дискового пространства, выделяемого для временного хранения страниц, переместите движок вправо.
Задание №2. Поиск информации по адресу.
Цель работы: освоение навыков работы с программой-браузером Internet Explorer, изучение процесса поиска информации в Интернет, зная адрес страницы, на которой она расположена.
Теоретическая часть:
Служба World Wide Web (WWW) — это единое информационное пространство, состоящее из сотен миллионов взаимосвязанных электронных документов.
Отдельные документы, составляющие пространство Web, называют Web-страницами.
Группы тематически объединенных Web-страниц называют Web-узлами (сайтами).
Программы для просмотра Web-страниц называют броузерами (обозревателями).
А  дресация в сети: дресация в сети:
IP - адрес DNS - адрес.
IP - адрес состоит из четырех блоков цифр, разделенных точками. Он может иметь такой вид: 32.87.56.5
DNS – адрес:
http://www.yandex.ru
http - протокол передачи данных
www – сервер находится на WWW
yandex – название сервера
ru - сервер находится России
Часть адреса, разделенная точками называется доменом.
Практическая часть
Создайте на рабочем столе папку, а в ней текстовый документ Microsoft Word.
В текстовом документе создайте следующую таблицу:
Адрес сайта
|
Назначение
|
Страна
|
help.belhost.by
|
|
|
www.national-lottery.co.uk
|
|
|
index.all-hotels.in.ua
|
|
|
www.microsoft.com
|
|
|
www.house.gov
|
|
|
acorda.kz
|
|
|
britain.uz
|
|
|
klassica.ru
|
|
|
en.beijing2008.cn
|
|
|
Рассмотрите открывающиеся веб-страницы, определите назначение сайта, определите государство, в котором сделан этот сайт.
Откройте Веб-страницу с адресом: www.detstvo.ru. Найдите гиперссылку праздники, нажмите на неё, дождитесь загрузки страницы, перепишите её адрес. Далее найдите ссылку фото, перепишите и её адрес.
Ответьте на вопрос: каким образом адресуются страницы одного сайта?
Задание №3. Структура веб-страниц.
Цель работы: изучить основные структурные элементы, присутствующие на большинстве Веб-страниц World Wide Web.
Теоретическая часть:
Веб-страница – это текстовый файл, написанный на языке HTML.
Сайт- это совокупность объединенных общим содержанием веб-страниц, размещенная на каком-либо сервере WWW под определенным именем и реализующая виртуальное представительство организации или отдельного человека в Интернете.
Гиперссылка - фрагмент текста, который является указателем на другой файл или объект. Гиперссылки позволяют переходить от одного документа к другому.
Фрейм - область гипертекстового документа со своими полосами прокрутки.
Практическая часть
Заголовок, обычный текст, изображения, гиперссылки, фреймы, списки, таблицы, бегущие строки, анимации.
Практическая часть
Создайте на рабочем столе папку и переименуйте её.
Откройте программу Internet Explorer, в поле Адрес введите http://gosdetstvo.com.
Дождитесь полной загрузки страницы и скопируйте её при помощи кнопки Print Screen в рабочую область графического редактора (например, Paint или Photoshop).
Вернитесь на открытую страницу и рассмотрите её.
При помощи красного карандаша обведите области, на которых расположен обычный текст. При помощи желтого – списки, при помощи зелёного – таблицы.
Картинки, анимации и изображения отметьте при помощи значков соответственно , , .
Фрейм подпишите надписью «Фрейм».
Исследуйте страницу полностью и выделите при помощи распылителя все гиперссылки.
С помощью тех же обозначений сделайте ещё 3 изображения веб-страниц с адресами:
http://moscowaleks.narod.ru
http://www.kotikoshka.ru
Задание №4. Получение информации разных видов с Web-страниц и ее сохранение.
Цель работы: закрепить умения поиска Web – страницы по заранее известному URL, научиться сохранять информацию понравившейся Web-страницы в файле.
Теоретическая часть:
Важные и интересные Web-страницы полезно сохранять на локальном компьютере. Можно выбрать различные варианты сохранения Web-страниц:
• сохранение страницы в формате HTML приведет к сохранению самой страницы, но при этом не сохранятся связанные с ней рисунки, звуковые и прочие файлы;
• сохранение страницы в формате ТХТ приведет к сохранению самой страницы в текстовом формате;
• сохранение страницы в формате Web-страница полностью приведет к сохранению не только самой страницы, но и связанных с ней рисунков, звуковых и прочих файлов в отдельной папке.
Можно сохранить как Web-страницу полностью, так и отдельную ее часть: текст, изображения или ссылки. Для этого необходимо щелкнуть по выбранному для сохранения объекту правой кнопкой мыши и выбрать в контекстном меню опции Сохранить объект как... или Сохранить рисунок как... и выбрать затем папку на локальном компьютере, где будет произведено сохранение элемента Web-страницы.
Практическая часть
Создайте свою папку на рабочем столе и переименуйте её.
Откройте программу Internet Explorer.
В строке Адрес сотрите надпись About:blank.
Введите адрес www. astrogalaxy.ru
Дождитесь загрузки страницы.
Сохраните страницу. Файл Сохранить как… Выполните сохранение в созданной вами папке.
Изображения в некоторых случаях необходимо сохранять отдельно. Щёлкните на любой картинке правой клавишей мыши Сохранить рисунок как… Выполните сохранение в созданной вами папке.
Зайдите на один из сайтов:
www.biodat.ru
www.georus.by.ru
www.astrolab.ru
Найдите 8-10 изображений и 5-6 Веб-страниц, сохраните в заранее созданной папке.
Задание №5. Электронные словари в Интернет.
Цель работы: научиться пользоваться электронными словарями, изучить методы поиска нужных слов в электронных словарях.
Теоретическая часть:
Если вы изучаете иностранный язык, сталкиваетесь с переводом текстов с иностранного языка или ведете переписку с зарубежными друзьями, то без помощи словаря вам не обойтись. Теперь вы можете полностью освободить свои книжные полки - одна компьютерная программа заменит вам многочисленные тома бумажных словарей. Для того, чтобы найти определение какого-либо термина, мы также можем воспользоваться услугами электронных словарей. Если рассматривать такой вариант, когда у вас нет возможности заглянуть в книгу, существуют электронные словари. Некоторые вещи, как например, поиск в огромных массивах текста, они делают удивительно быстро.
Практическая часть
На рабочем столе создайте текстовый документ.
Словари-переводчики.
Откройте программу Enternet Explorer. Загрузите страницу электронного словаря Promt – www.ver-dict.ru. Из раскрвывающегося списка выберите Русско-английский словарь. В текстовое поле Слово для перевода: введите слово, которое вам нужно перевести, например, «клавиатура». Нажмите на кнопку Найти. Скопируйте результат в текстовый документ.
Поиск в толковых словарях.
Загрузите страницу электронного словаря В. Даля – www.slovardal.ru. В текстовое поле Поиск по словарю: введите слово, лексическое значение которого вам нужно узнать, например, «рутина». Нажмите на кнопку Искать. Дождитесь результата поиска. Скопируйте результат в текстовый документ.
Самостоятельно переведите на французский и английский язык следующие слова и скопируйте их в текстовый документ:
Новости,
Статья,
Учитель,
Техника,
Команда.
Найдите лексические значения следующих слов и скопируйте их в текстовый документ:
Метонимия,
Видеокарта,
Железо,
Папирус,
Скальпель,
Дебет (бухг. Термин).
Вы можете воспользоваться любыми словарями из предложенного списка:
Толковые словари
|
Словари- переводчики
|
Slovar.plib.ru/dictionary/search
|
Lingvo.yandex.ru
|
www.slovari.ru
|
|
www.anplex.ru/dicts.htm
|
|
www.chtotakoe.info
|
|
www.golossary.ru
|
|
Slovari.gramota.ru
|
|
www.efremova.info
|
|
Mega.km.ru
|
|
www.ozhegov.org
|
|
Www.navoprosotveta.ru
|
|
Ushdict.narod.ru
|
|
Vseslova.ru
|
|
www.math.rsu.ru/dictionary/
|
|
Задание №6. Использование поисковых серверов.
Цель работы: изучить особенности поисковых серверов, методы их поиска.
Теоретическая часть:
В настоящее время существует множество справочных служб Интернет, помогающих пользователям найти нужную информацию. В таких службах используется обычный принцип поиска в неструктурированных документах — по ключевым словам.
Поисковая система - это комплекс программ и мощных компьютеров, способные принимать, анализировать и обслуживать запросы пользователей по поиску информации в Интернет. Поскольку современное Web-пространство необозримо, поисковые системы вынуждены создавать свои базы данных по Web- страницам. Важной задачей поисковых систем является постоянное поддержание соответствия между созданной информационной базой и реально существующими в Сети материалами. Для этого специальные программы (роботы) периодически обходят имеющиеся ссылки и анализируют их состояние. Данная процедура позволяет удалять исчезнувшие материалы и по добавленным на просматриваемые страницы ссылкам обнаруживать новые.
Практическая часть
Создайте на рабочем столе папку, а в ней текстовый документ Microsoft Word.
В текстовом документе создайте следующую таблицу:
Личность 20 века
|
Фамилия, имя
|
Годы жизни
|
Род занятий
|
Фотография
|
Джеф Раскин
|
|
|
|
Лев Ландау
|
|
|
|
Юрий Гагарин
|
|
|
|
Для того, чтобы найти информацию о них, необходимо открыть одну из поисковых систем:
www.yandex.ru
www.rambler.ru
www.aport.ru
www.yahoo.com
www.google.com
В поле поиска введите фамилию и имя деятеля, нажмите кнопку ОК.
Дождитесь, результатов поиска.
Среди предоставленного поисковой системой множества ссылок откройте наиболее подходящие и скопируйте нужную информацию в таблицу.
Задание №7 Особенности поиска по группе слов.
Цель работы: освоить методы оптимального поиска информации в сети Интернет.
Теоретическая часть:
К средствам поисковых систем относится язык запросов.
Используя различные приёмы мы можем добиться желаемого результата поиска.
! – запрет перебора всех словоформ.
+ - обязательное присутствие слов в найденных документах.
- - исключение слова из результатов поиска.
& - обязательное вхождение слов в одно предложение.
- требование присутствия первого слова в предложении без присутствия второго.
| - поиск любого из данных слов.
«» - поиск устойчивых словосочетаний.
$title – поиск информации по названиям заголовков.
$anchor – поиск информации по названию ссылок.
Практическая часть
Создайте на рабочем столе папку, а в ней текстовый документ Microsoft Word.
В текстовом документе создайте следующую таблицу:
Слова, входящие в запрос
|
Структура запроса
|
Количество найденных страниц
|
Электронный адрес первой найденной ссылки
|
Информацион-ная система
|
Информационная! Система!
|
|
|
Информационная + система
|
|
|
Информационная - система
|
|
|
«Информационная система»
|
|
|
Персональный компьютер
|
Персональный компьютер
|
|
|
Персональный & компьютер
|
|
|
$title
(Персональный компьютер)
|
|
|
$anchor
(Персональный компьютер)
|
|
|
Заполните таблицу, используя поисковую систему Яндекс: www.yandex.ru
Задание №8. Создание простейшей веб-страницы.
Цель работы: Знакомство учащихся с общими положениями создания WEB-страниц и базовыми тегами языка HTML
Теоретическая часть:
HTML — это теговый язык разметки документов. Элементы — это структуры, которые описывают отдельные составляющие HTML-документа. Элемент состоит из трех частей: начального тега, содержимого и конечного тега. Тег — это специальный текст, заключенный в угловые скобки "<" и ">". Конечный тег имеет то же имя, что начальный тег, но начинается с косой черты "/". Атрибуты элемента определяют его свойства. Значение атрибута может быть заключено в одинарные или двойные кавычки. Порядок следования атрибутов в теге не важен. Атрибут действует от открывающего тега, в котором он задан, до закрывающего, или только внутри тега, если тег не имеет парного.
Базисные теги
|
Тип документа
|
|
Начало и конец файла
|
арибуты
|
|
Имя документа
|
|
Должно быть в заголовке
|
|
Заголовок
|
|
Описание документа
|
|
Тело
|
Здравствуйте!!!
...
Текст документа (5-6 предложений на любую тему).
...
| |
 Скачать 252 Kb.
Скачать 252 Kb.


 дресация в сети:
дресация в сети: