Лекции-1-3. Общая структура html
 Скачать 347.5 Kb. Скачать 347.5 Kb.
|
|
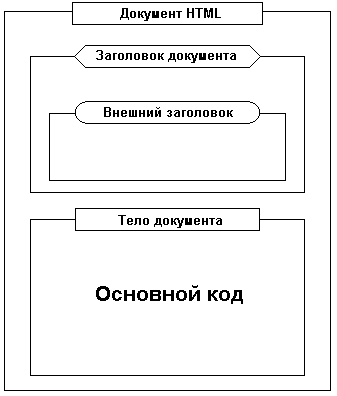
Общая структура HTML. Как и любой другой язык программирования, HTML подразумевает некую стандартизированную структуру построения программы — в данном случае, html-документа. Такая структура описывает даже не последовательность команд, а очередность следования ряда обязательных блоков, которые содержат непосредственно программный код. В отличие от иных языков программирования, директивы HTML называются не «командами», «процедурами» или «операторами», а имеют собственное наименование — «теги» (от англ, tag — отметка). Теги HTML заключаются в угловые скобки, синтаксис их записи в общем виде выглядит как <тег>. Все объекты, не заключенные в угловые скобки, интерпретатор воспринимает как текстовые элементы, отображая их на экране компьютера «как есть». У HTML имеется еще одна значительная особенность, отличающая его от других языков программирования: практически все теги данного языка, за исключением некоторых отдельно оговоренных случаев, — парные. Такая пара состоит из «открывающего» и «закрывающего» тега, которые отличаются лишь наличием в последнем символа «/» Все, что расположено между открывающими закрывающим тегом, обрабатывается интерпретатором согласно алгоритму, присвоенному данному конкретному тегу. Все таги НТМL по их назначению и области действия можно разделить на следующие основные группы:
 Простейший документ: Тег может иметь атрибут или не иметь его. Например, тег верхнего уровня не имеет атрибутов. В общем виде синтаксис записи тега со всеми допустимыми атрибутами выглядит так: тело документа HTML Атрибут BACKGROUND позволяет дизайнеру поместить на web-страницу некий фоновый рисунок, записав в качестве параметра атрибута URL этого рисунка. URL можно задавать либо в виде полного адреса Интернета (например, "http://www.myserver.ru/imaes/namefile.gif"), либо в виде сокращенного адреса с указанием пути к директории на текущем сервере, в которой хранится данное изображение (например, "..images/namefile.gif"). Для того чтобы назначить фоновый цвет всему документу, используется атрибут BGCOLOR. В этом случае web-страница будет целиком заполнена равномерной заливкой указанного цвета. Атрибут TEXT позволяет задать цвет текста для всего документа в целом. Но не забывайте, что параметр, назначенный данному атрибуту в теге , может быть изменен в определенном участке текста путем использования команды с атрибутом COLOR. Атрибут LINK дает web-мастеру возможность назначить цвет, которым отображается не посещенная гиперссылка, то есть ссылка, к которой посетитель данного web-сайта еще не обращался. По умолчанию ей присваивается значение"blue". В свою очередь, атрибут VLINK указывает на цвет посещенной ссылки, значение которой по умолчанию — "purple" (#800080). И наконец, атрибут ALINK определяет цвет активной гиперссылки, то есть цвет, который гиперссылка принимает с момента нажатия на нее курсором мыши до момента загрузки вызываемого ею ресурса. По умолчанию данный атрибут также имеет значение "purple". Очевидно, что значения всех атрибутов тега , кроме атрибута BACKGROUND, представляют собой обозначения цветов символьными метками или шестнадцатеричным цифровым кодом. Вот пример использования тега со всеми допустимыми атрибутами: Тело документа HTML Пример простого документаФормы HTML-документов
Идущие часики Идущие часики можно поместить в строке статуса и в поле form. Первый пример - скрипта, создающего часики в строке статуса при загрузке документа: Начало формы Конец формы  Документ со встроенным апплетом hello JavaВ результате ссылки на такой документ сначала будет загружен текст документа. Затем будет обнаружен контейнер аррlet, и произойдет загрузка кода апплета. Файл hello.class должен в этом случае находиться там же, где и НТМL-файл, в котором есть на него ссылка. После приема апплета браузер отведет под него место в своей рабочей области и только после этого начнет его исполнение. В общем случае контейнер АРРLЕТ имеет следующий вид: [codebase = codebase url] code = applet.class [alt = text] [name= applet name] width = number of pixels height = number of pixels [align = alignment] [vspace=number of picsels] [hspace=number of pixels] [ ] [HTML text] Параметр соdebase задает базу для поиска кода апплета, соdе - это имя файла апплета, которое должно иметь расширение сlass, аlt - альтернативный текст - отображается в том случае когда выполнение апплета запрещено, name - имя контейнера аррlet, используется для ссылки на контейнер, widthт - ширина области отображения апплета, height - высота области отображения апплета, аlign - управляет выравниванием области отображения апплета внутри рабочей области браузера, vspase и hspase - указывают на отступ от текста НТМL-документа (вертикальный и горизонтальный, соответственно). Использование контейнера РАRАМ позволяет передавать параметры внутрь апплета и НТМL-документа. Это аналогично вызову команды с различными аргументами командной строки. Для того, чтобы получить эти параметры внутри апплета, следует использовать метод getParametr (). Из атрибутов контейнера АРРLЕТ обязательными являются только соdе, width и height Все остальные атрибуты (они заключены в квадратные скобки "[ ]") можно опускать. Большинство систем разработки Java-программ сами генерируют НТМL-документ, точнее его макет, для тестирования Java-апплетов. Так поступают, например, в АDК (Аррlet Development Kit) компании IВМ. Для получения URL документа, из которого вызван аррlet можно использовать метод getDocumentBase и getCodeBase. Первый определяет базу адреса для документа, в то врeмя как второй определяет базу самого апплета. Применение этих методов необходимо для обращения за данными (текст или графика), которые могут храниться там жe, где и документ аррlet. Cами детали взаимодействия applet'ов и скриптов лучше всего обсуждать в рамках программирования Java applet'ов, поэтому здесь мы эти особенности опустим. Примеры Простой пример: Более сложный пример, использующий PARAM элемент: Следующий пример, иллюстрирующий использование CODEBASE: CODE="NervousText.class" WIDTH=300 HEIGHT=50>  |
