Методы проектирования. курсач. Отчет о прохождении производственной практики в период с 01. 09. 2022 по 12. 10. 2022
 Скачать 1.47 Mb. Скачать 1.47 Mb.
|
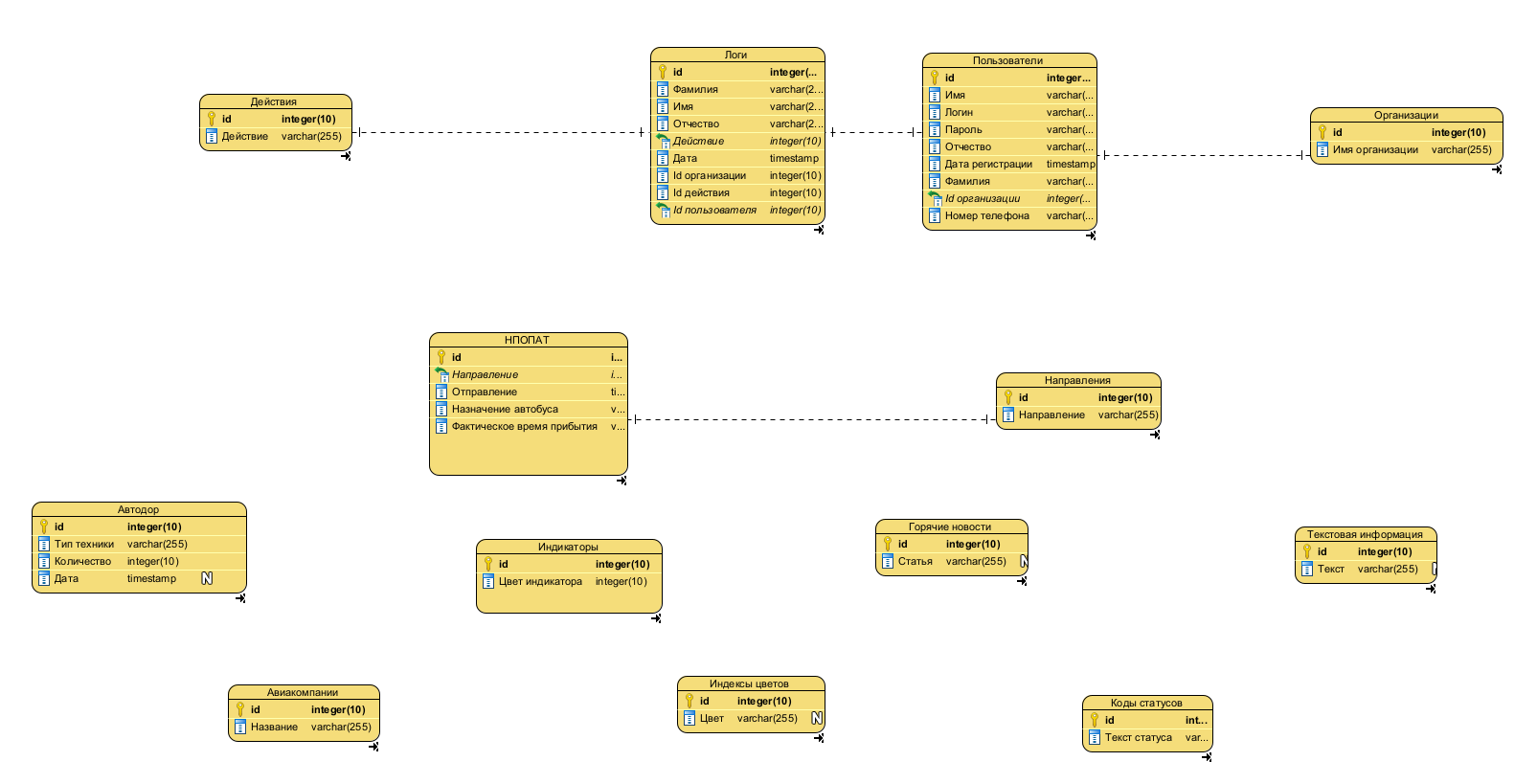
Логическое проектирование базы данных.С целью создания совокупности нормализованных отношений, в которых реализованы связи между объектами предметной области и выполнены все преобразования, необходимые для эффективной реализации в среде конкретной СУБД, необходимо провести логическое проектирование.  Рис. 17 – «Логическое представление базы данных». На рисунке 17 представлено логическое представление базы данных сайта Штаба ШТОРМ. Физическое проектирование базы данных.На основании логической модели проектируется физическая модель БД.  Рис. 18 – «Физическое представление базы данных». На рисунке 18 представлено физическое представление базы данных сайта Штаба ШТОРМ. Техническое описание сайта.1. Эксплуатационное назначение:Сайт представляет собой информационную табло, доступное в сети Интернет под доменным именем storm.norilsk-city.ru. 1.1. Цель эксплуатации сайтаСайт с доменным именем storm.norilsk-city.ru является официальным источником сведений о состоянии автодороги Норильск-Кайеркан-Алыкель, а также организационных мероприятий, связанных с её закрытием. 1.2. Задачами работы сайта являются:1.2.1. Бесперебойное предоставление пользователям единой точки доступа для получения актуальной информации (в т. ч. деловой, нормативной, справочной) о деятельности органов местного самоуправления и муниципальных учреждений муниципального образования город Норильск; 1.2.2. Оперативное оповещение о новостях, событиях и мероприятиях муниципального образования город Норильск. 1.3. Требования к сайту:1.3.1. Все модули, блоки, формы, элементы дизайна и наполнения контента, все функциональные возможности сайта утверждаются Заказчиком. 1.3.2. Функциональность и дизайн сайта должны: - обеспечить удобство навигации и поиска информации, повысить посещаемость сайта; - упростить работу пользователей, за счет внедрения нового интуитивно понятного интерфейса сайта. 2. Требования к дизайну сайтаПод дизайн-концепцией понимается вариант оформления главной страницы и графическая оболочка внутренних страниц, демонстрирующие общее визуальное (композиционное, цветовое, шрифтовое, навигационное) решение основных страниц сайта. 2.1. Требования к графическому дизайну сайта:2.1.1. При разработке должны быть использованы преимущественно светлые стили. 2.1.2. Дизайн сайта должен соответствовать современным трендам дизайна, предъявляемым к стилистике корпоративных и информационных сайтов. 2.1.3. Цветовая гамма утверждается Заказчиком. Обязательно использование «фирменных» цветов Заказчика. В качестве фонового цвета рекомендуется использовать белый. Цвета должны отображаться одинаково на мониторах различных устройств (безопасных). Цветовая схема – RGB (цветовая схема, воспроизводимая подавляющим большинством мониторов пользователей). 2.1.4. Слова, характеризующие дизайн: - современный; - деловой; - лёгкий; - лаконичный; - светлый; - понятный; - удобный; - функциональный; - официальный. 2.1.5. В дизайне сайта не должны присутствовать: - большое количество сливающегося текста; - большие по занимаемому месту блоки и элементы; - элементы, сложные к восприятию. 2.1.6. Оформление не должно ущемлять информативность и быть удобным для пользователей в плане навигации. 2.1.7. При создании дизайна, необходимо учитывать, что страницы сайта Заказчика часто имеют очень большой объем текста (более 3000 знаков). Чтобы сайт не был чрезмерно однообразным текстовый контент необходимо «разбавлять» различными визуальными элементами: графикой, инфографикой, схемами, фото, прочими медиавставками за счёт вставки объектов через визуальный редактор при редактировании контента. 2.1.8. Сайт должен корректно отображаться во всех популярных веб-браузерах (Mozilla Firefox, Opera, Google Chrome, Safari). 2.2 Требования к таблицам стилей (css), использованию шрифтов, текстовых стилей.2.2.1. На сайте обязательно использование сформированных таблиц стилей (css таблиц). Таблицы стилей должны иметь классы и индификаторы. Классам и идентификаторам названия даются в соответствии со смысловой нагрузкой, а не с их визуальным представлением. 2.2.2. Все файлы, описывающие таблицы, должны быть вынесены в структуре сайта в отдельную папку. Все таблицы стилей должны быть в полной мере интегрированы в шаблон сайта. Код таблиц соответствует спецификации CSS3 или CSS2.1. 2.2.3. Необходимо создание: -не менее 3 стилей заголовков контента; -стиля основной бегущей строки; -стиля блока расписания рейсов авиакомпаний; -стиля блока табло для общей информации(ЕДДС и Аэропорт Алыкель); -стили поисковых строк и строк ввода; -стили интерфейса сайта; -стили «раскрывающихся» документов (спойлеров); -стили вспомогательных сообщений при заполнении данных регистрации. -Стиль рекламного блока -Стили индикаторов табло(состояние автодороги, онлайн табло рейсов авиакомпаний, онлайн табло НПОПАТ) -Стиль циферблата часов -Стили редактора в закрытой части сайта(отображение в зависимости от роли пользователя) 2.2.4. HTML-код страниц сайта должен соответствовать правилам семантической разметки. Например: - заголовки, в соответствии с иерархией, отмечают тегами |
