отчет сайт. Отчет по практической работе Создание сайта
 Скачать 3.45 Mb. Скачать 3.45 Mb.
|
|
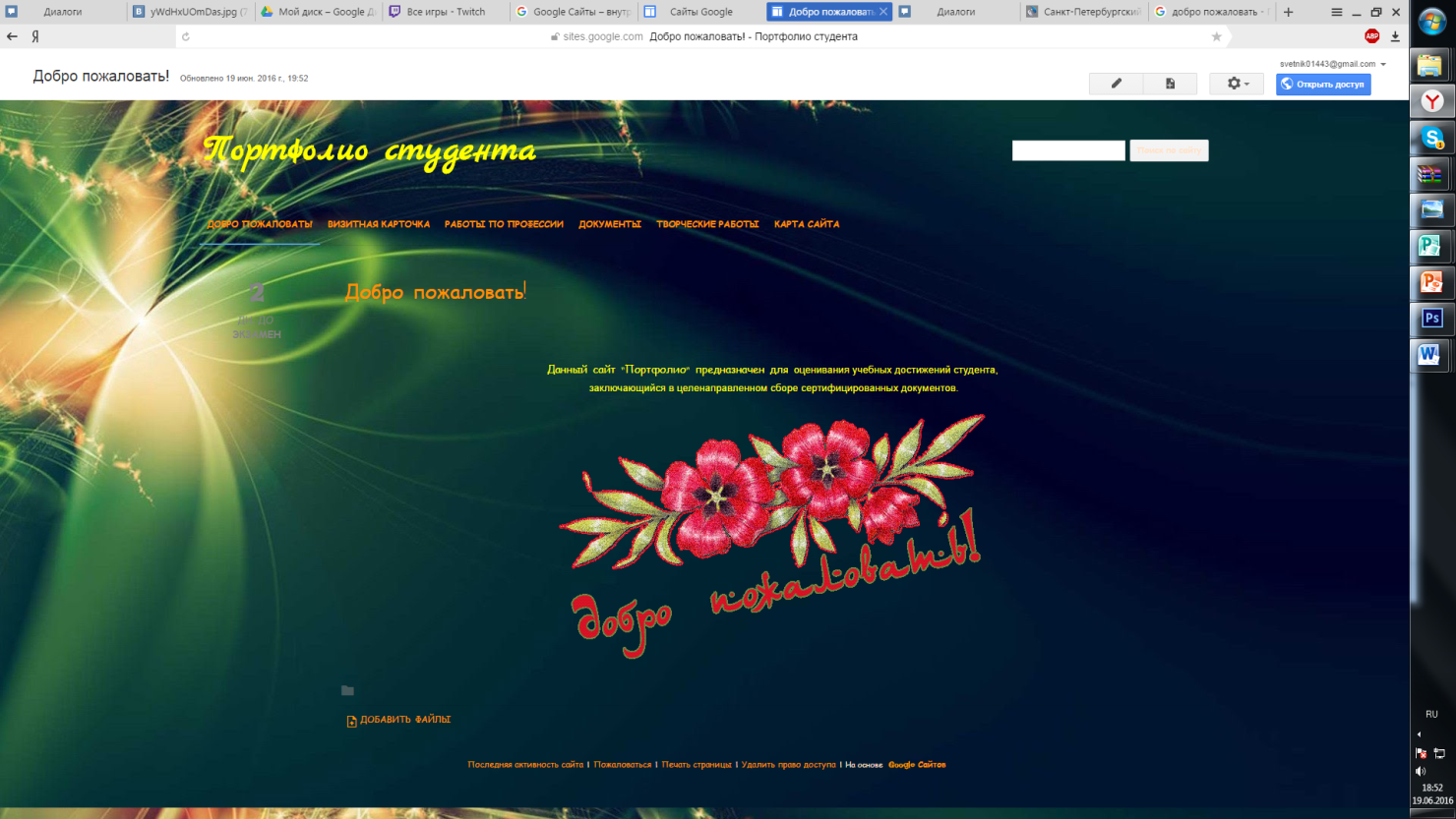
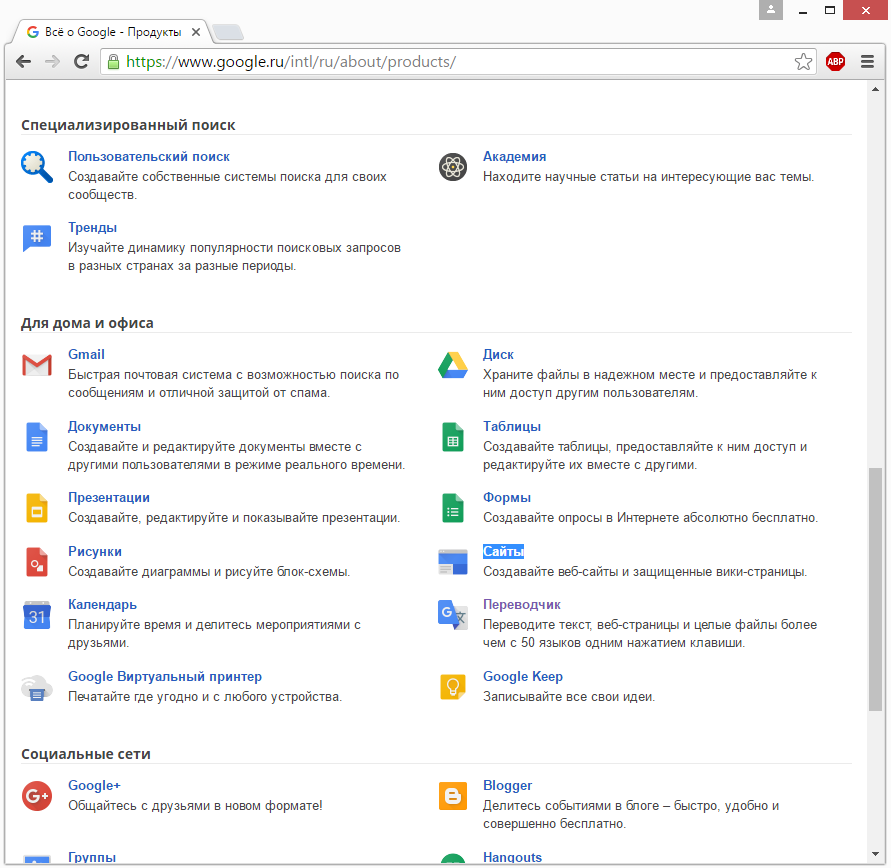
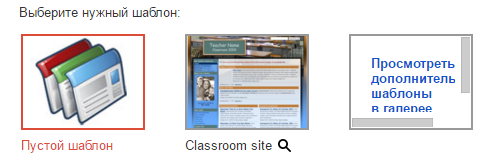
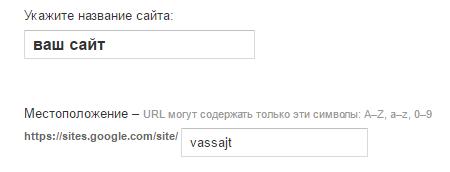
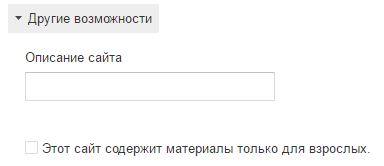
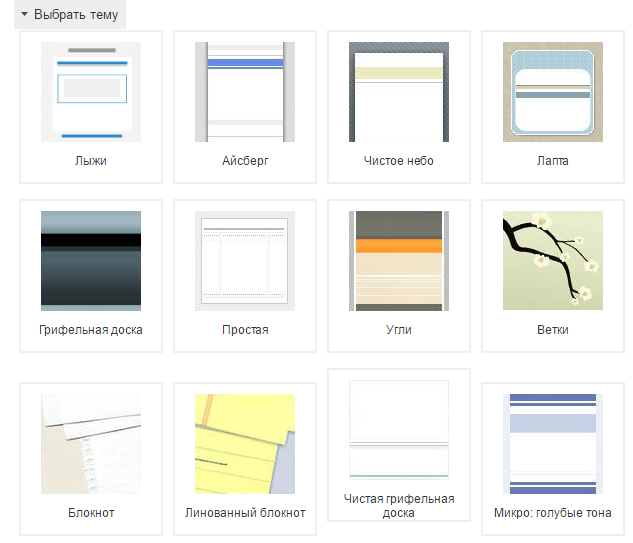
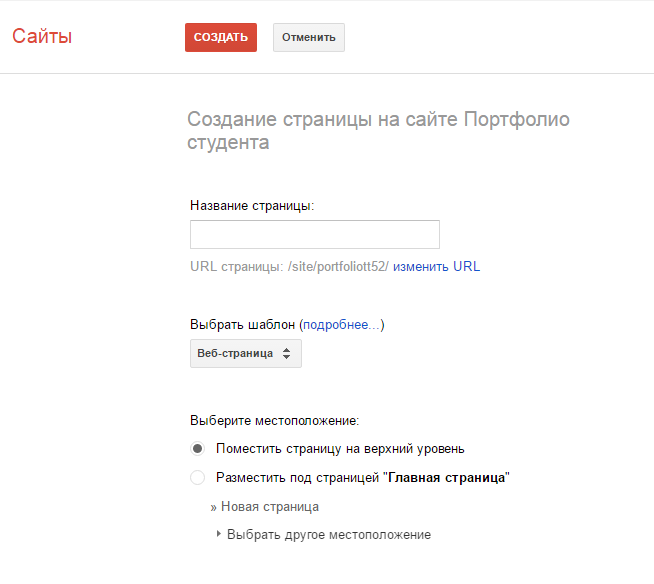
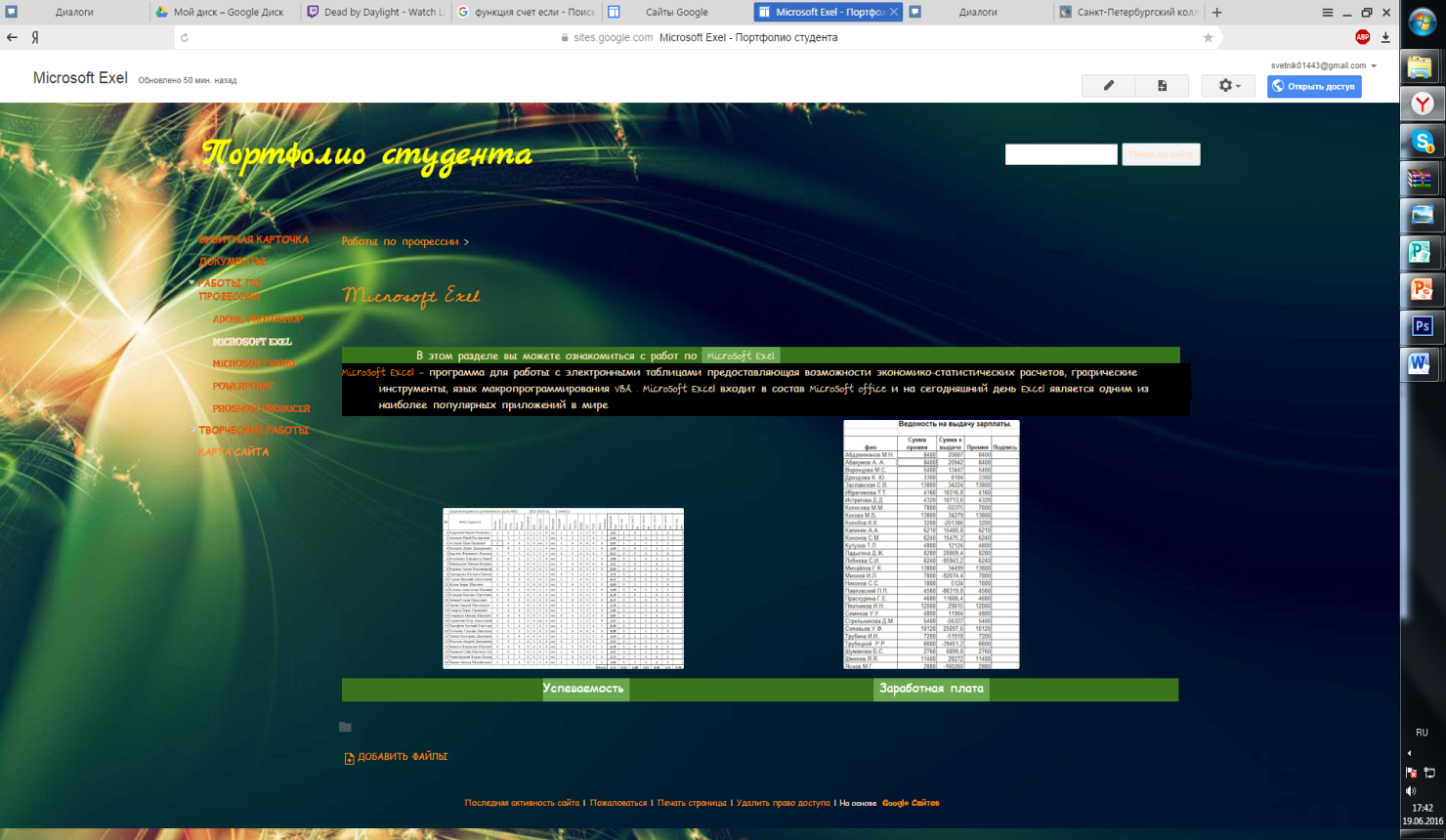
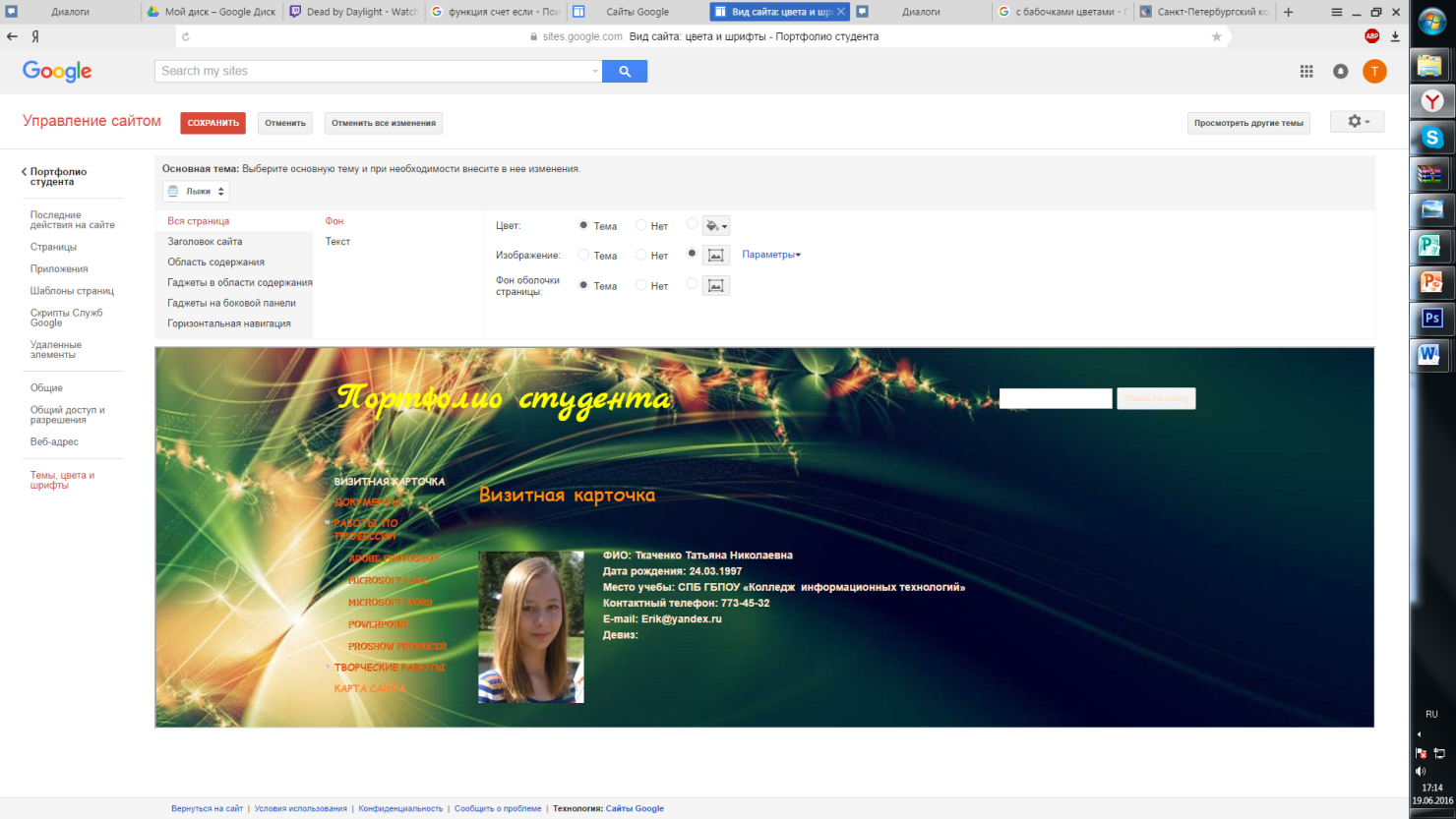
Санкт-Петербургское государственное бюджетное профессиональное образовательное учреждение «Колледж информационных технологий» МДК 04.01. «Ввод и обработка цифровой информации» ОТЧЕТ по практической работе: «Создание сайта» Выполнила студентка гр.52: Ткаченко Т.Н. Преподаватель: Рахманина Л.Б. Санкт-Петербург 2016 год Цели: Создание сайта «Заготовка портфолио» с использованием сервисов Google. Ход работыНеобходимо выбрать сервисы Google → сайты (рисунок 1).  Рисунок 1 – Сервисы Google Зайдите под своим аккаунтом (рисунок 2).  Рисунок 2 – Аккаунт Нажмите кнопку «создать» (Рисунок 3).  Рисунок 3 – Создание Затем выберите один из предложенных шаблонов либо используйте макет по умолчанию, либо нажмите «Просмотреть дополнительные шаблоны в галерее» и выберите подходящий вариант (рисунок 4).  Рисунок 4 – Шаблоны Укажите название сайта и его URL-адрес (например, sites.google.com/site/vash_sait). Выбранное название и URL нельзя изменить после создания сайта или использовать повторно после его удаления (рисунок 5).  Рисунок 5 – Название Нажмите «Другие возможности» и установите соответствующий флажок, если ваш сайт будет содержать материалы для взрослых. Кроме того, в этом разделе можно добавить описание сайта (рисунок 6).  Рисунок 6 – Другие возможности При желании можно выбрать оформление сайта. Для этого нажмите "Выбрать тему", список тем вы можете увидеть на рисунке 7.  Рисунок 7 – Выбор темы Затем поставьте галочку, чтобы подтвердить, что вы не робот (рисунок 8).   Рисунок 8 – Подтверждение Закончив создание сайта, вы можете добавить в него новые страницы и подразделы. Для этого нажмите кнопку «Создать страницу», расположенную в правом верхнем углу макета. Укажите название страницы и выберите ее тип: веб-страница, объявления, файловый менеджер или список. Затем выберите место, которое страница займет в иерархии сайта, и нажмите кнопку «Создать» (рисунок 9).  Рисунок 9 – Страница Создав подраздел «Microsoft Exel» на странице «Работы по профессии» поместите скриншоты с гиперссылкой на работу (рисунок 10). Аналогично оформите другие подразделы.  Рисунок 10 – Работы На сайте вы так же можете изменять фон, темы, цвета и шрифта, эти и множество других функций станут доступны через меню «Дополнительные настройки» → «Управление сайтом» (рисунок 11).  Рисунок 11 – Управление сайтом Результаты работыВ результате работы мы создали сайт «Заготовка портфолио», в котором учтены все основные разделы (рисунок 12). Перейдя по ссылке, вы можете ознакомиться с сайтом: https://sites.google.com/site/portfoliott52/ |