Отчёт по производственной практике. Пример отчета. Отчет по производственной практике по профессиональному модулю
 Скачать 6.23 Mb. Скачать 6.23 Mb.
|
|
Государственное автономное профессиональное образовательное учреждение Стерлитамакский многопрофильный профессиональный колледж (ГАПОУ СМПК) ОТЧЕТ ПО ПРОИЗВОДСТВЕННОЙ ПРАКТИКЕ по профессиональному модулю ПМ.02 Разработка дизайна веб-приложений ????
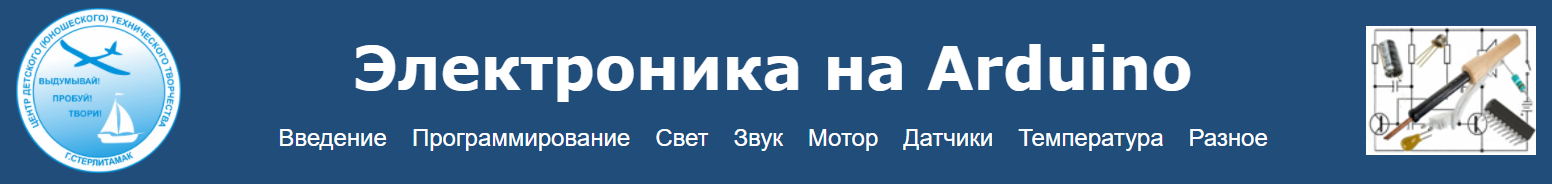
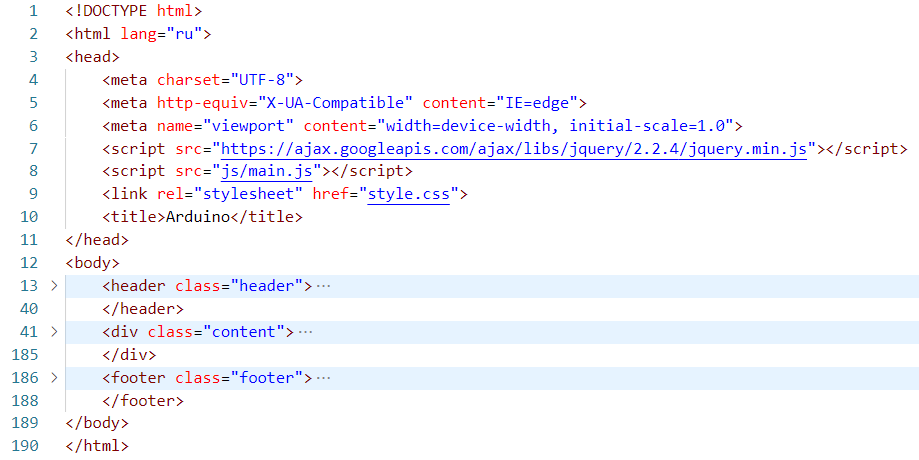
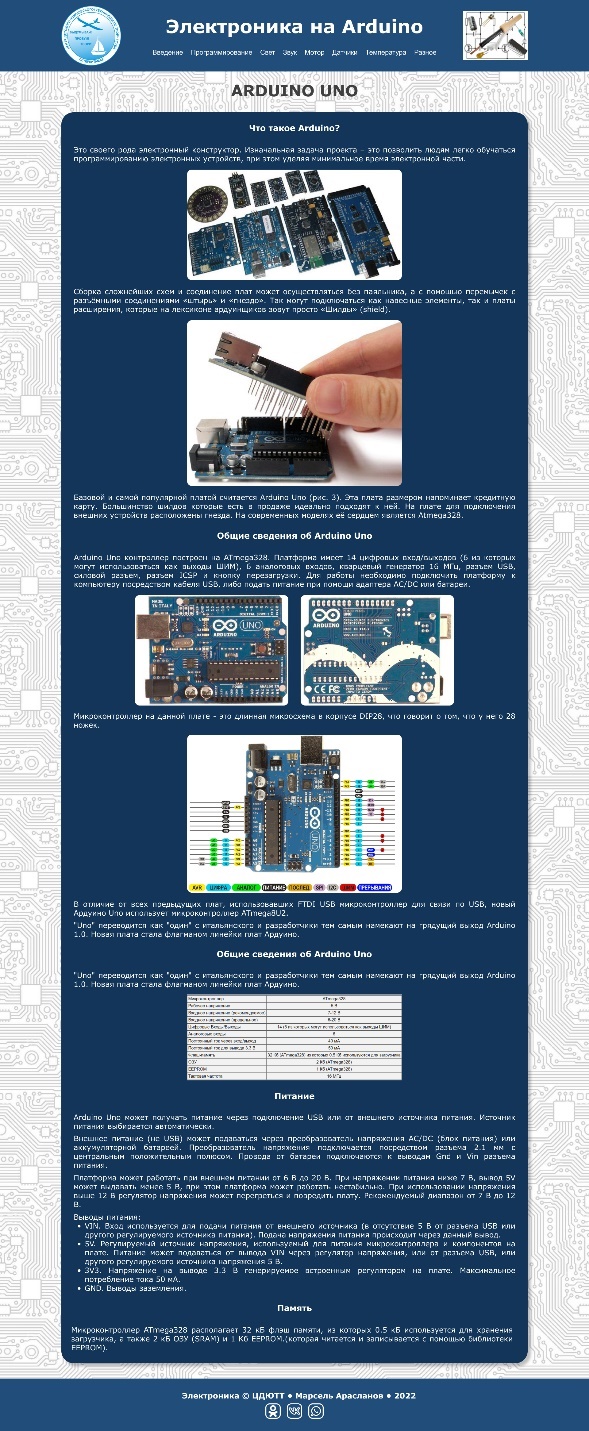
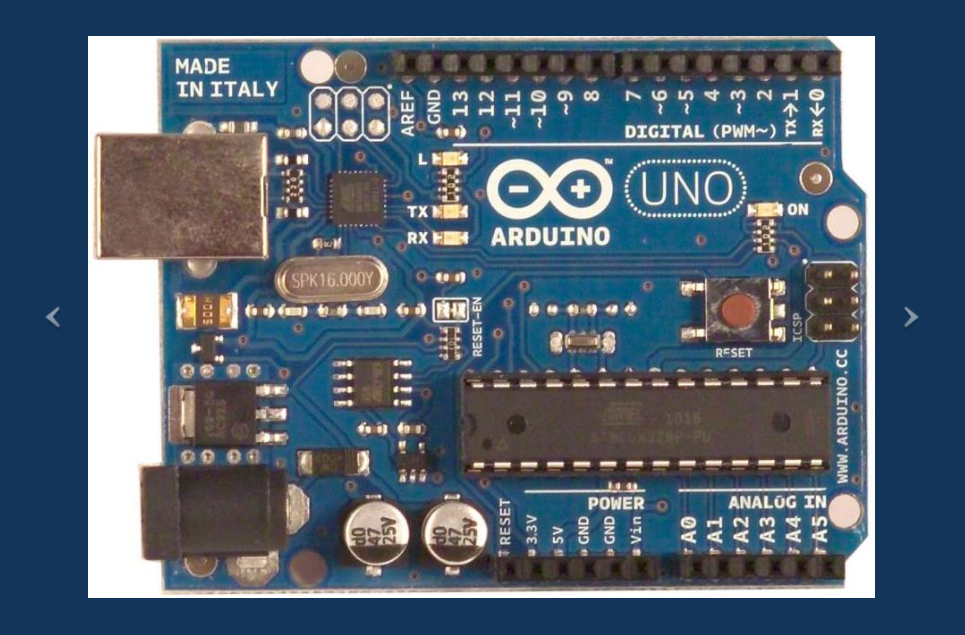
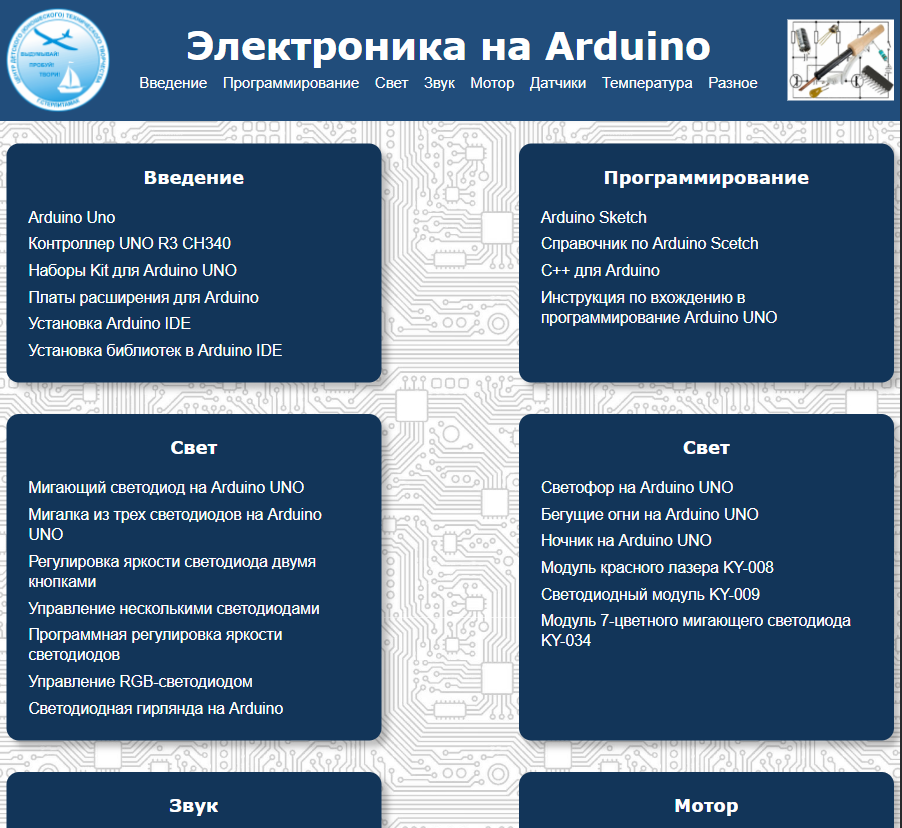
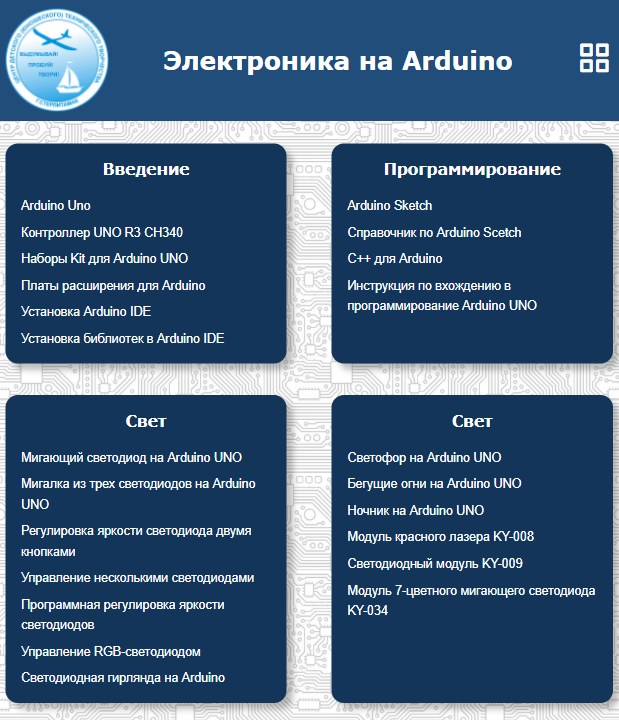
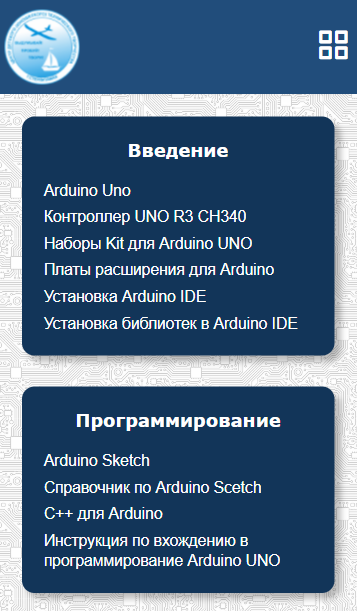
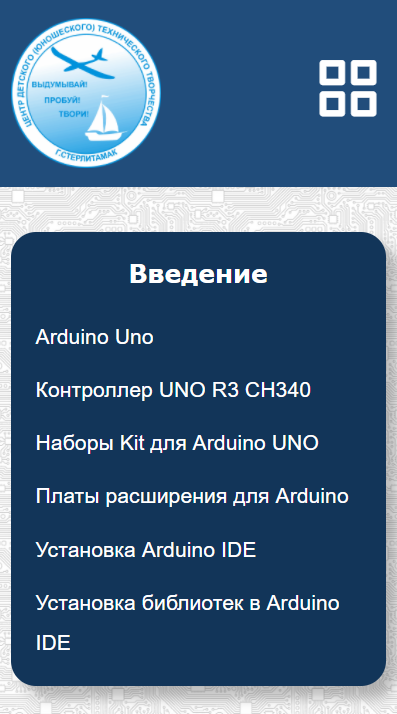
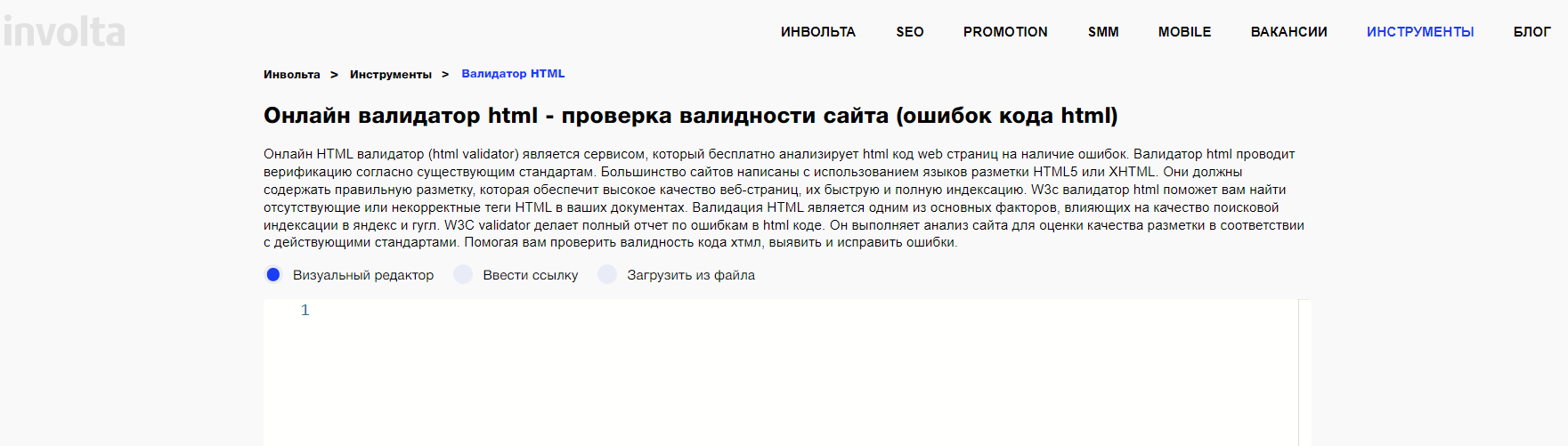
2021-2022 учебный год СОДЕРЖАНИЕ ЗАДАНИЕ 1-3 3 ЗАДАНИЕ 4-6 5 ЗАДАНИЕ 4, 5 7 ЗАДАНИЕ 6 8 ЗАДАНИЕ 7, 8 9 ЗАДАНИЕ 8, 9 10 ЗАДАНИЕ 9, 10 12 ЗАДАНИЕ 11, 12 13 ЗАДАНИЕ 13 14 ЗАДАНИЕ 14, 15 15 ЗАДАНИЕ 15, 16 18 ЗАДАНИЕ 16-18 19 ЗАДАНИЕ 18, 19 20 ЗАДАНИЕ 19, 20 21 ЗАДАНИЕ 20 22 ЗАДАНИЕ 20, 21 23 ЗАДАНИЕ 22 24 ЗАДАНИЕ 23, 24 25 ЗАДАНИЕ 1-3В первый день было проведено совещание по организации производственной практики в колледже. Проводился инструктаж тьютором специальности Бирюковой Ю.Н. Были выданы договора и дневники для практики, а также аттестационные листы. Также было проинформировано о правильном заполнении документов. Далее было проведено знакомство с местом практики и руководителем практики со стороны организации (Рисунок 1, 2).  Рисунок 1. Главный вход ЦДЮТТ  Рисунок 2. Холл ЦДЮТТ После знакомства с руководителем производственной практики Араслановым М.М. – педагогом дополнительного образования, был проведён инструктаж по технике безопасности. Далее было проведено знакомство с рабочим местом. Также были составлены вопросы для проведения анкетирования и опроса руководителя организации, с целью определения его потребностей и пожеланий относительно будущего сайта, для последующего составления технического задания. ЗАДАНИЕ 4-6Перед тем, как приступать к созданию сайта, было составлено техническое задание, исходя из тщательного обсуждения каждой части работы с руководителем по производственной практике (Рисунок 3).  Рисунок 3. Скриншот титульной страницы технического задания В техническом задании были рассмотрены такие пункты, как этапы, а также поставлены цели и задачи для создания сайта. Определялась направленность, тематика и целевая аудитория, а также сбор контента для сайта. При разработке структуры сайта для организации, пункты и подпункты главного меню определялись и описывались в зависимости от количества страниц и информации. Аналогично то же самое выполнялось для вспомогательного меню. Для разработки дизайна, концепции и макетов сайта для организации, обсуждалось и выбиралось название и логотип сайта с заказчиком. Подбирался шрифт, цветовая гамма сайта в соответствии с фирменным стилем организации. Разрабатывалась основная концепция сайта. ЗАДАНИЕ 4, 5В третий день было доработано техническое задание. Были определены следующие пункты: сведения об организации, этапы и сроки реализации, назначение web-дизайн сайта, тип и категория веб ресурса, требования к оформлению, структура и навигация, описание разделов сайта, заключение (Рисунок 4). После составления, техническое задание было утверждено руководителем практики.  Рисунок 4. Скриншот страницы технического задания «Содержание» Следующим этапом было определено и описано в зависимости от количества страниц и информации пункты и подпункты главного меню, а также аналогичным образом были описаны пункты и подпункты вспомогательного меню. Было решено, что главное меню будет состоять из 8 пунктов: введение; программирование; свет; звук; мотор; датчики; температура; разное. ЗАДАНИЕ 6В четвертый день, перед тем как приступить к проектированию дизайн-макета, обсуждалось и выбиралось с заказчиком название и логотип для сайта организации. Было решено, что в логотипе должно присутствовать название и девиз организации. Для проектирования дизайн-макета были подобраны шрифты Arial и Verdana, цветовая гамма состоит из белого (#FFFFFF), перламутрово-ночного (#123559) и полуночно-синего крайола (#214D7B) цветов в соответствии с фирменным стилем организации (Рисунок 5).  Рисунок 5. Цветовая гамма дизайн-макета Была разработана дизайнерская концепция сайта, дизайн-макет был реализован с помощью специализированного программного обеспечения – Figma (Рисунок 6).  Рисунок 6. Логотип программы Figma ЗАДАНИЕ 7, 8В пятый день производственной практики с заказчиком обсуждались и выбирались медиа иконки и тематический логотип для информационного сайта. После утверждения условий и пожеланий, можно переходить к реализации медиа иконок и логотипа. Были выбраны следующие иконки социальных сетей: ВКонтакте, Одноклассники, WhatsApp. Данные иконки были взяты из сайта, где собрано огромное количество векторных иконок в форматах SVG, PSD, PNG, EPS или в виде иконочных шрифтов – Flaticon. Далее цвет иконок был изменён под цветовую гамму сайта, с помощью специализированного программного обеспечения – Adobe Illustrator. Создание логотипа выполнялось в графическом редакторе Figma (Рисунок 7).  Рисунок 7. Логотип сайта ЦДЮТТ Логотип имеет элементы круга, в нем также содержится название, девиз организации и два тематических изображения самолета и парусника. ЗАДАНИЕ 8, 9В шестой день, после создания логотипа для организации, он был сохранен в формате .png и .svg. Далее он был помещён в папку сайта, отдельно с остальными изображениями. Следующим этапом была верстка главной страницы сайта при помощи блочной верстки. Был создан файл – index.html, в котором прописывается структуры сайта. Основными блоками главной страницы являются шапка, контент и подвал. Шапка содержит в себе логотип, название страницы, а также навигационное меню. Данные ссылки переходят на соответствующие блоки главной страницы (Рисунок 8).  Рисунок 8. Скриншот дизайн-макета шапки сайта Контентная часть содержит различные функциональные блоки со ссылками, при нажатии на них, пользователя переводит на соответствующую страницу с теоретическим материалом по определённой теме (Рисунок 9).  Рисунок 9. Скриншот части дизайн-макета контента сайта Заключительный блок – подвал (Рисунок 10). Рисунок 10. Скриншот дизайн-макета подвала сайта. В подвале содержится название сайта, медиа иконки, а также год создания сайта и аббревиатура организации.  Рисунок 11. Скриншот готового дизайн-макета главной страницы сайта. ЗАДАНИЕ 9, 10В седьмой день, после того как была прописана структура главной страницы, файл index.html был сохранен в папку сайта (Рисунок 12).  Рисунок 12. Структура кода HTML-файла Также был создан CSS-файл, в котором были прописаны стили к данной странице. Файл style.css был подключен с помощью элемента . Далее можно приступить к разработке типовых страниц при помощи блочной верстки. Основные блоки аналогичны главной странице. В шапке содержится логотип, название и тематическое изображение. В контенте находится вся информация по соответствующей теме. Подвал также разработан аналогично главной странице. Далее, как страница была разработана, данный файл был сохранен в туже папку с файлом главной страницы. После того как структура страниц создана, дальше приступили к сбору и подготовки информации для наполнения контентом. ЗАДАНИЕ 11, 12Перед тем как начать подготовку информации для наполнения контентом, с заказчиком уточнялся наиболее подходящий, эргономичный и привлекательный макет. Файлы, предоставленные организацией с графическим контентом, были помещены в определенную папку, которая называется img. После собранного контента для сайта можно переходить к графическому оформлению и наполнению его контентом. Наполнение контентом начиналось с главной страницы. К каждому блоку были добавлены темы, которые переходят на соответствующую страницу. Для типовых страниц был добавлен теоретический материал по соответствующей теме и изображения к ним (Рисунок 13).  Рисунок 13. Скриншот типовой страницы – «Arduino Uno» ЗАДАНИЕ 13Следующим этапом стала разработка анимированного баннера с использованием JavaScript и размещение его на сайте. Было принято расположить баннер на главной странице сайта, между блоками. Далее были разработаны кнопки влево, вправо. При нажатии на них меняется картинка слайдера (Рисунок 14).  Рисунок 14. Скриншот страницы с анимированным баннером Также переход к следующему слайду происходит автоматически если указатель мыши находится вне блока со слайдером. Автоматический переход выполняется каждые 3 секунды. Данное время устанавливается в файле JavaScript. ЗАДАНИЕ 14, 15Адаптация сайта выполнялась под различные размеры устройства такие как: 1440px, 1024px (ноутбуки и экраны с широкоформатным разрешением) (Рисунок 15); 992px (планшеты в альбомной ориентации) (Рисунок 16); 767px, 576px (смартфоны в альбомной ориентации (горизонтально)) (Рисунок 17); 375px и 320px (смартфоны в портретной ориентации (вертикально)) (Рисунок 18).  Рисунок 15. Скриншот страницы главной страницы. Адаптация 1440px, 1024px  Рисунок 16. Скриншот страницы главной страницы. Адаптация 992px  Рисунок 17. Скриншот страницы главной страницы. Адаптация 767px, 576px  Рисунок 18. Скриншот страницы главной страницы. Адаптация 375px, 320px Сайт корректно отображается в таких браузерах как: IE, Google Chrome, Mozilla Firefox, Opera и др. После адаптации, код сайта был проверен на валидность в соответствии со стандартами W3C, которая осуществлялась на специальном сайте. Ссылка на сайт: https://involta.ru/tools/transform/css/ (Рисунок 19).  Рисунок 19. Скриншот сайта для валидации кода W3C Выполнялась проверка страниц с расширением .html, а также страницы .css. После проверки файлов были выявлены ошибки, противоречащие правильной валидности кода HTML. Все страницы CSS были полностью валидными. ЗАДАНИЕ 15, 16После проверки на валидность были выявлены некоторые ошибки, такие как повторение одинаковый элементов id и их значение. Далее были приняты действия по мере устранению ошибок в коде. После устранения ошибок было произведено заключительное тестирование на наличие багов. Ошибки были не обнаружены (Рисунок 20). Рисунок 20. Скриншот сайта для валидации кода W3C, проверенный код Следующей задачей было протестировать информационный ресурс со стороны заказчика. Были выявлены незначительные ошибки. Поэтому баги были устранены сразу после обнаружения. ЗАДАНИЕ 16-18Протестировав информационный ресурс со стороны заказчика и устранения заключительных ошибок можно приступить к анализу компьютерного программного обеспечения. Был выполнен анализ программ-нарушителей программного обеспечения. Такие программы не были обнаружены. Следующий этап – подготовка презентации выполненных заданий, выполнялось в программе PowerPoint, в котором будут указаны основные этапы реализации сайта, а также выполнение заданий и фотографии к ним (Рисунок 21).  Рисунок 21. Логотип программы PowerPoint ЗАДАНИЕ 18, 19Перед созданием презентации обговорены элементы, которые должны присутствовать в данной работе. Было принято, что в презентации должны быть такие пункты как: титульный лист, сведения об организации, цель и объект проекта, этапы и сроки реализации, все задания, выполненные за период производственной практики и заключение (Рисунок 22).  Рисунок 22. Скриншот титульной страницы презентации в PowerPoint Концепция презентации должна содержать подробное описание выполненных заданий, а также продемонстрированы изображения поэтапной работы. После созданной презентации, нужно ознакомиться с характеристикой по итогам практики. ЗАДАНИЕ 19, 20Для ознакомления с характеристикой по итогам по производственные практики понадобились некоторые вопросы, связанные с освоением профессионального и общих компетенций, на которые следовало ответить. Перед тем как приступать к самоанализу, нужно тщательно ознакомиться с характеристикой для дальнейшего ответа на вопросы. После ознакомления с характеристикой по итогам практики, приступили к самоанализу по результатам освоения профессиональных и общих компетенций. ЗАДАНИЕ 20Во время проведения производственной практики отклонения от плана не было. Особенности практики предполагали то, что задания были выданы руководителем, далее они выполнялись из дома, после предоставлялись для проверки. Выполнен анализ выполненных работ, которые были сделаны за период производственной практики. План практики был выполнен, но оставались незначительные недоработки, которые в скором времени были доработаны. Перед началом производственной практики были сданы все задания и долги по различным предметам, что говорило о полной готовности к производственной практике. Реализация вызывала некоторые затруднения. Трудности заключались в том, что за короткое время нужно создать большое количество страниц при помощи блочной верстки, при этом иногда возникали ошибки в коде, которые нужно было исправить. Были поставлены задачи на будущее по совершенствованию практикой и теоретической подготовки, такие как отработать задания по более быстрому созданию различных сайтов, а также дизайн-макетов, чтобы выработать свой стиль по оформлению. ЗАДАНИЕ 20, 21Для более продуктивной и функциональной работы необходимо овладеть как минимум следующими навыками и умениями: работать качественно и более быстро, помнить о безопасности, а также развить умение презентовать результаты своей работы. При выполнении заданий возникали трудности при создании анимированного баннера. Была оказана помощь в том, что был найден более подходящий баннер для сайта. После этого адаптировали под собственную работу. Общие выводы по практике заключались в том, что была проделана огромная работа. Весь процесс разработки предполагал наличие теоретических сведений об объекте и предмете исследования. Информационный сайт был успешно спроектирован и реализован. Предложений по совершенствованию содержания и организации производственной практики не требовалось. Далее определялись задачи профессионального развития. ЗАДАНИЕ 22Оформление документации по производственной практике подразумевало следующие документы: титульный лист, договор (копия), аттестационный лист, дневник, отчет с приложениями, презентация, самоанализ по результатам освоения профессиональных компетенций. Титульный лист должен быть оформлен по установленному образцу. Договора были предоставлены организации для проставления печатей. В аттестационном листе с характеристикой должны быть отражены: полнота и качество выполнения программы практики, оценка результатов практики, проявленные профессиональные и личные качества, выводы о сформированности компетенции. В дневнике должны вестись записи содержать перечень выполненных работ за день. Руководитель ежедневно просматривает дневник и ставит оценку и заверяет подписью. Текстовая часть отчета должна содержать выполнение практических работ плана практики. В самоанализе необходимо ответить на вопросы анкеты по освоению профессиональных и общих компетенций. ЗАДАНИЕ 23, 24В заключительный день производственной практики был в Стерлитамакском многопрофильном профессиональном колледже (СМПК) выполнялось оформление результатов всей проделанной работы. Файлы выгружались в определенную папку, Компьютер\Группы (\\server-files)\31\ Производственная практика ПМ.02\Намазгулова. Рисунок .Скриншот папки с файлами. После проводился дифференцированный зачет, проверялось наличие всех заполненных документов, выполненные задания и презентация, далее выставлялась оценка в зачетную книжку. В заключение проделанной работы можно сказать, что при разработке информационного сайта была проделана огромная работа. Весь процесс разработки предполагал наличие теоретических сведений об объекте и предмете исследования. Информационный сайт был успешно спроектирован и реализован. |
