Практика НИР. Практическая работа 1. Подготовка требований к качеству информационной системы 3 1 Основные определения 3 2 Цель практической работы 3
 Скачать 298.72 Kb. Скачать 298.72 Kb.
|
Практическая работа №3. Серверное программное обеспечение проведения вычислительных экспериментов3.1 Необходимое программное обеспечениеДля выполнения этой практической работы не требуется дополнительное программное обеспечение. 3.2 Цель практической работыЦель настоящей практической работы – подготовить серверное программное обеспечение для обработки поступающих запросов с использованием нескольких исследуемых программных решений. 3.3 Задачи практической работыДля достижения поставленной цели необходимо решить следующие задачи: Создать базовую структуру серверного программного обеспечения, обеспечивающую подключение нескольких взаимозаменяемых программных решений. Установить набор взаимозаменяемых программных решений для проведения вычислительного эксперимента. Удостовериться в доступности программных решений по протоколу HTTP. 3.4 Рекомендации по выполнению практической работыВнутри корневой директории, созданной для проведения практических работ, создайте поддиректорию /app. В этой директории будут размещены клиентское и серверное приложения. Создайте поддиректорию /vm/server, в которую поместите файл .npmrc (точка в начале названия обязательна) содержащий единственную строчку (без кавычек): «bin-links=false». Ввиду того, что для экспериментов используются общие папки, создание символических ссылок (symbolic links) может быть проблематичным. Этот файл конфигурации устанавливает настройки пакетного менеджера npm по умолчанию, а указанная опция отключает использование символических ссылок. В директории /app/server создайте файл с именем package.json и поместите в него следующее содержимое.
Файл конфигурации проекта содержит перечень зависимостей, которые должны быть установлены. Чтобы это осуществить, подключитесь к виртуальной машине с помощью команды vagrant ssh, перейдите в каталог проекта (cd /vagrant/app/server) и выполните команду установки – npm install. Кроме этого, потребуется алгоритм, который бы подключал различные программные решения и обеспечивал к ним доступ извне по единому API (интерфейсу прикладного программирования). Для настоящей работы предлагается использовать следующий программный код, который следует поместить в файл index.js:
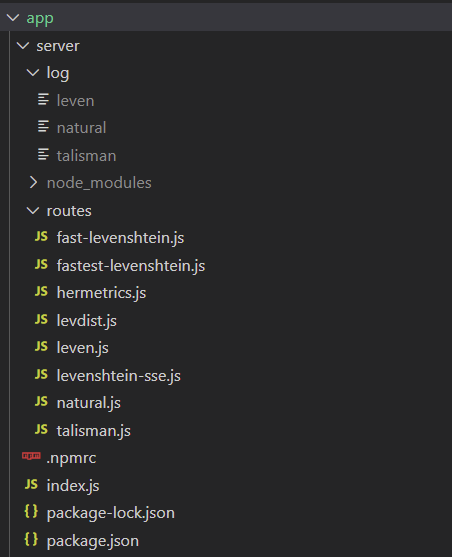
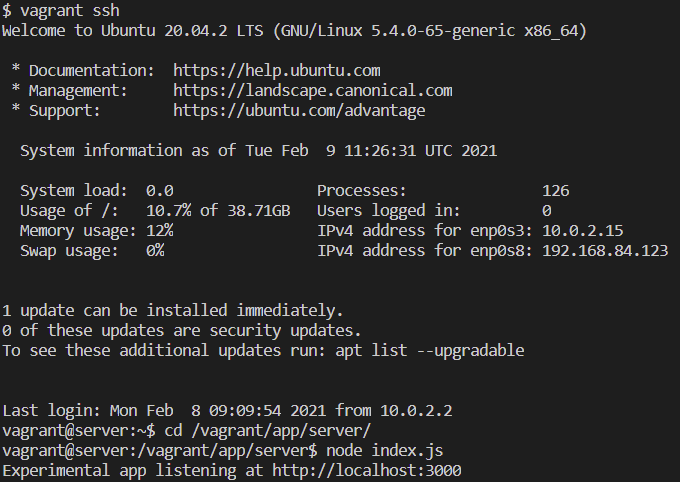
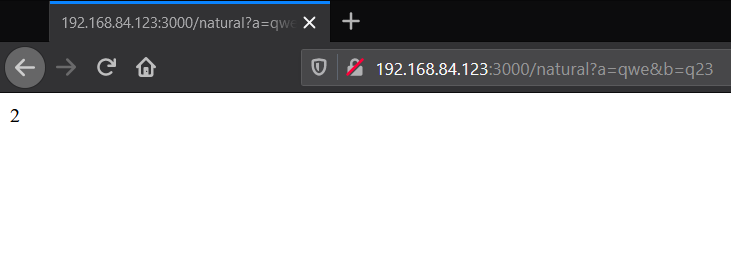
Далее, в соответствии с вариантом задания, поместите рассматриваемые программные решения (см. раздел 3.6) внутрь директории /app/server/routes, предварительно создав её. Файлы могут иметь любое название, а расширение должно быть .js. Пример структуры показан на рисунке Рисунок 2  Рисунок 2 – Структура файлов и директорий После размещения файлов необходимо проверить работоспособность серверного программного обеспечения. Для того, чтобы его запустить, внутри виртуальной машины перейдите в каталог /vagrant/app/server и выполните команду node index.js (пример на рисунке Рисунок 3)  Рисунок 3 – Запуск серверного программного обеспечения После чего, в браузере, перейдите по адресу http://192.168.84.123:3000/algorithm?a=qwe&b=q23, где замените algorithm на одно из названий программных решений, которые будут исследоваться в соответствии с вариантом задания. Если в браузере отображается цифра (как показано на рисунке Рисунок 4), соответствующая редакционному расстоянию Левенштейна между строчками a и b (в примере выше – 2), следует считать, что серверное программное обеспечение работает корректно.  Рисунок 4 – Результат вычисления редакционного расстояния Левенштейна серверным программным обеспечением |
