Практика НИР. Практическая работа 1. Подготовка требований к качеству информационной системы 3 1 Основные определения 3 2 Цель практической работы 3
 Скачать 298.72 Kb. Скачать 298.72 Kb.
|
4.2 Цель практической работыЦель настоящей практической работы – подготовить клиентское программное обеспечение для генерации и отправки HTTP-запросов по заданному адресу. 4.3 Задачи практической работыДля достижения поставленной цели необходимо решить следующие задачи: Создать структуру клиентского программного обеспечения, обеспечивающую отправку запросов на сервер по заданным конфигурациям. Удостовериться в корректности работы клиентского программного обеспечения. Рассмотреть перечень конфигураций, используемых клиентским программным обеспечением в рамках практических работ. 4.4 Рекомендации по выполнению практической работыРанее, внутри корневой директории, уже была создана поддиректория /app. В ней следует создать поддиректорию /vm/client, в которую поместите файл .npmrc (точка в начале названия обязательна) содержащий единственную строчку (без кавычек): «bin-links=false». Ввиду того, что для экспериментов используются общие папки, создание символических ссылок (symbolic links) может быть проблематичным. Этот файл конфигурации устанавливает настройки пакетного менеджера npm по умолчанию, а указанная опция отключает использование символических ссылок. В директории /app/client создайте файл с именем package.json и поместите в него следующее содержимое.
Файл конфигурации проекта содержит перечень зависимостей, которые должны быть установлены. Чтобы это осуществить, подключитесь к виртуальной машине клиента с помощью команды vagrant ssh, перейдите в каталог проекта (cd /vagrant/app/client) и выполните команду установки – npm install. Клиентское программное обеспечение будет состоять из двух частей: основного модуля генерации запросов к серверу и модуля отправки запросов. Для реализации модуля генерации запросов предлагается использовать следующий программный код, который следует поместить в файл index.js:
Реализацию модуля отправки запросов следует поместить в файл worker.js:
Кроме этих двух модулей необходимо создать файл конфигурации клиентского программного обеспечения config.json. В качестве заготовки можно использовать следующий код:
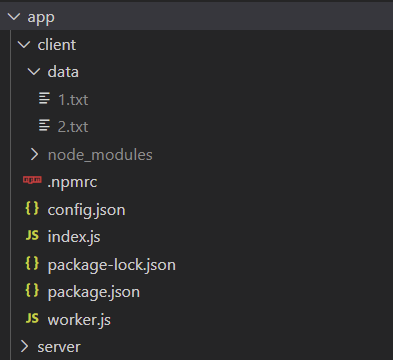
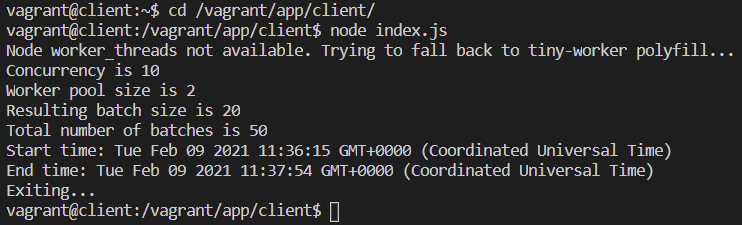
В файле конфигурации представлены следующие настройки: pause – задержка перед началом отправки данных и после завершения отправки данных (в миллисекундах); clientTimeout – максимальное время ожидания ответа сервера на отправленный запрос (в миллисекундах); batchDelay – задержка между отправляемыми пакетами запросов (в миллисекундах); concurrency – количество запросов, отправляемых одновременно (из расчёта на 1 ядро процессора); url – адрес, по которому будет производиться отправка GET-запросов. После этого, в директории клиентского программного обеспечения создайте поддиректорию data. В неё поместите два текстовых файла. Текстовые файлы должны содержать одинаковое количество строк. Эти строки будут отправляться клиентским программным обеспечением по указанному в файле конфигурации URL в качестве параметров a и b, рассмотренных в предыдущей практической работе. Далее, в соответствии с вариантом задания, измените файл конфигурации config.json (см. раздел 4.5). На данном этапе должна получиться структура, идентичная показанной на рисунке Рисунок 5  Рисунок 5 – Структура файлов и директорий После этого необходимо проверить работоспособность клиентского программного обеспечения. В первую очередь необходимо запустить серверное программное обеспечение. После, не останавливая его работы, нужно внутри виртуальной машины клента перейдите в каталог /vagrant/app/client и выполнить команду node index.js. Пример успешного запуска клиентского программного обеспечения показан на рисунке Рисунок 6.  Рисунок 6 – Работа клиентского программного обеспечения в терминале После выполнения программы следует проверить содержимое директории /app/server/log – там должен быть файл, соответствующий выбранному варианту задания в предыдущей практической работе и использованному в качестве URL в текущей работе. Сгенерированный файл соответствует формату CSV и состоит из 3 столбцов: время выполнения запроса (в миллисекундах), HTTP-код ответа сервера, содержание ответа сервера. |
