Отчёт. Практическая работа 1 Создание проекта Выполняем пустую программу
 Скачать 6.4 Mb. Скачать 6.4 Mb.
|
|
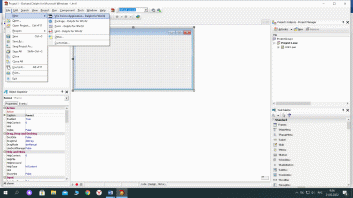
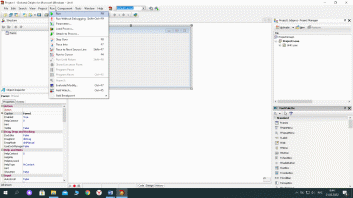
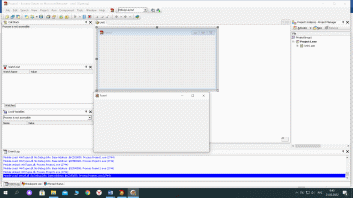
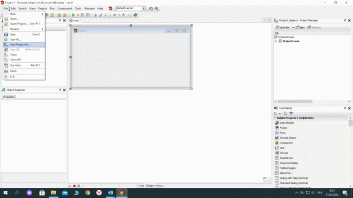
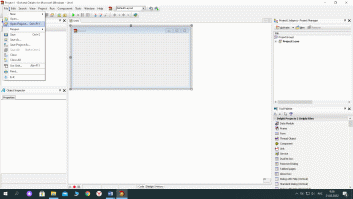
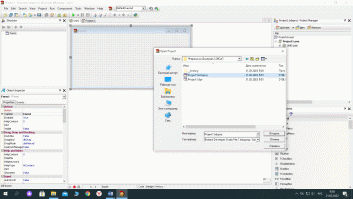
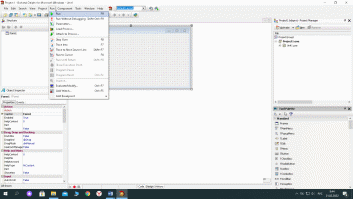
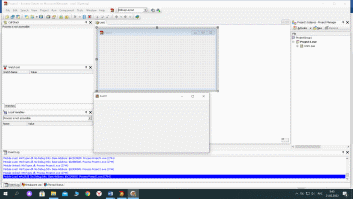
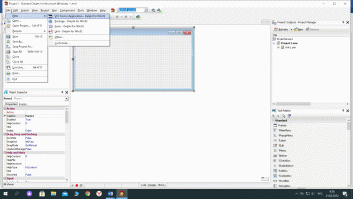
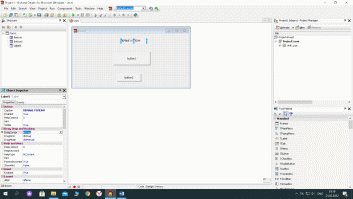
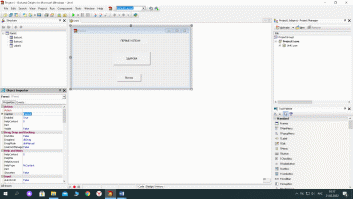
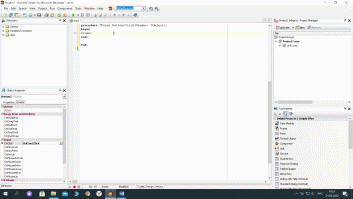
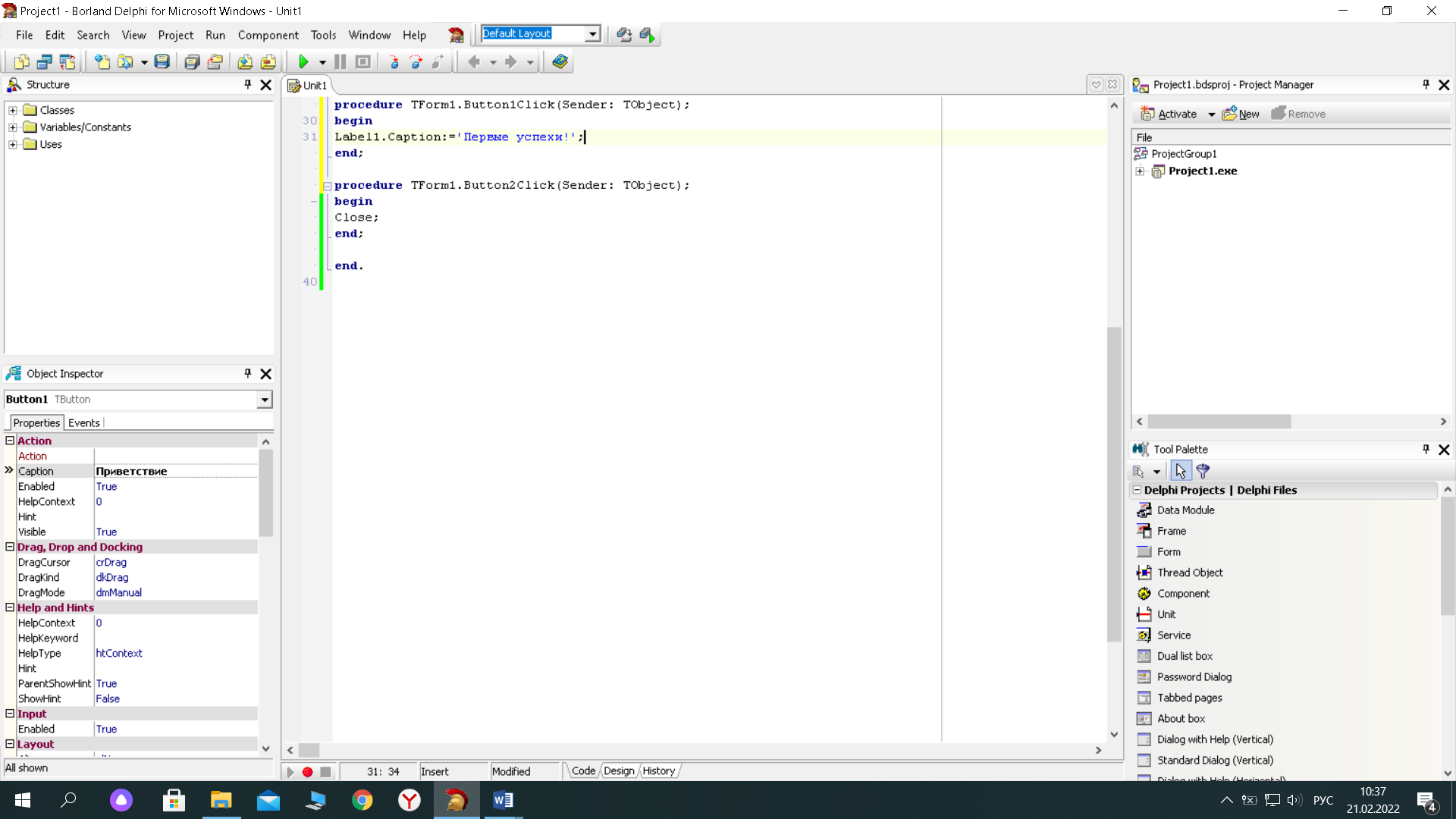
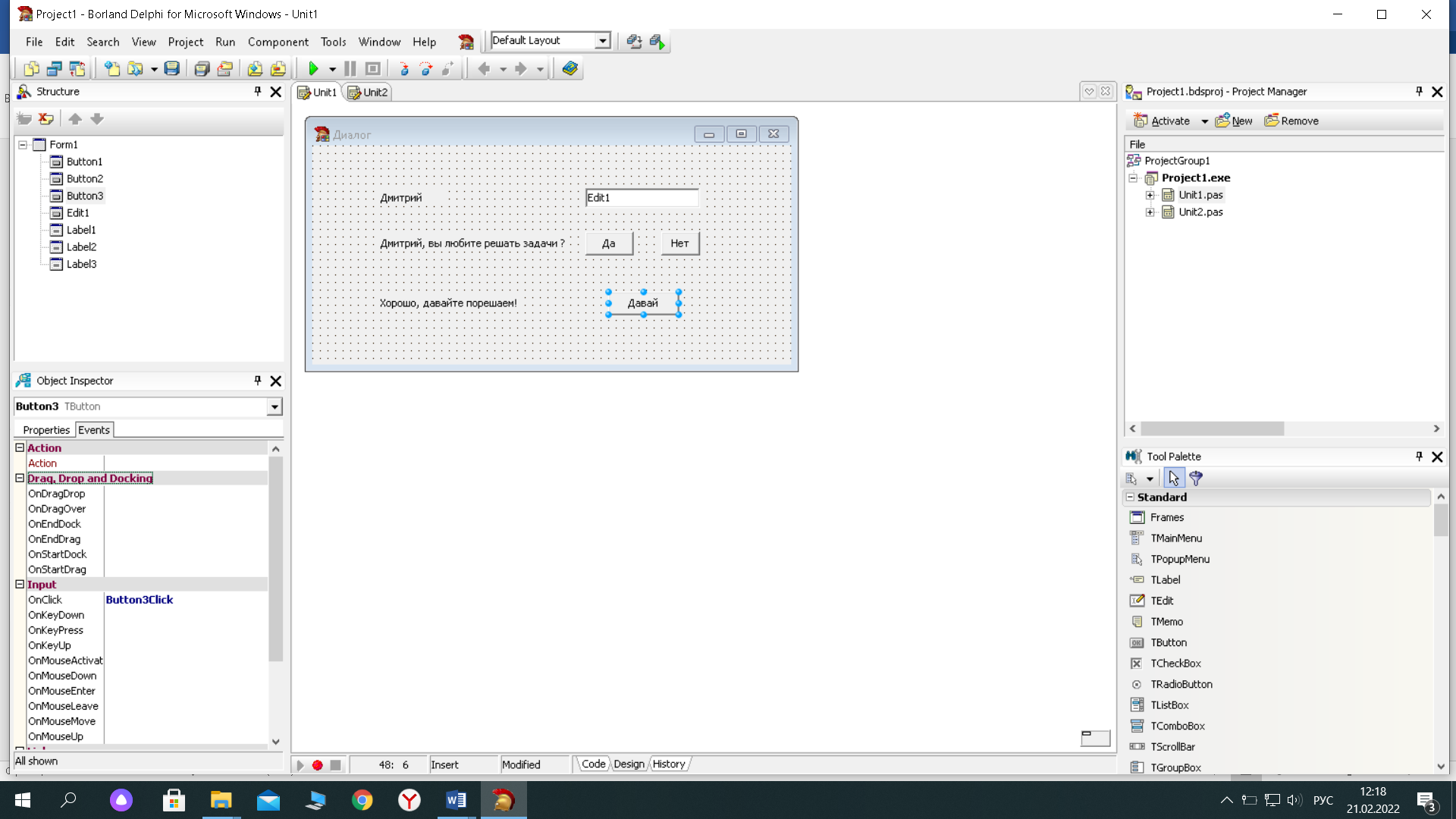
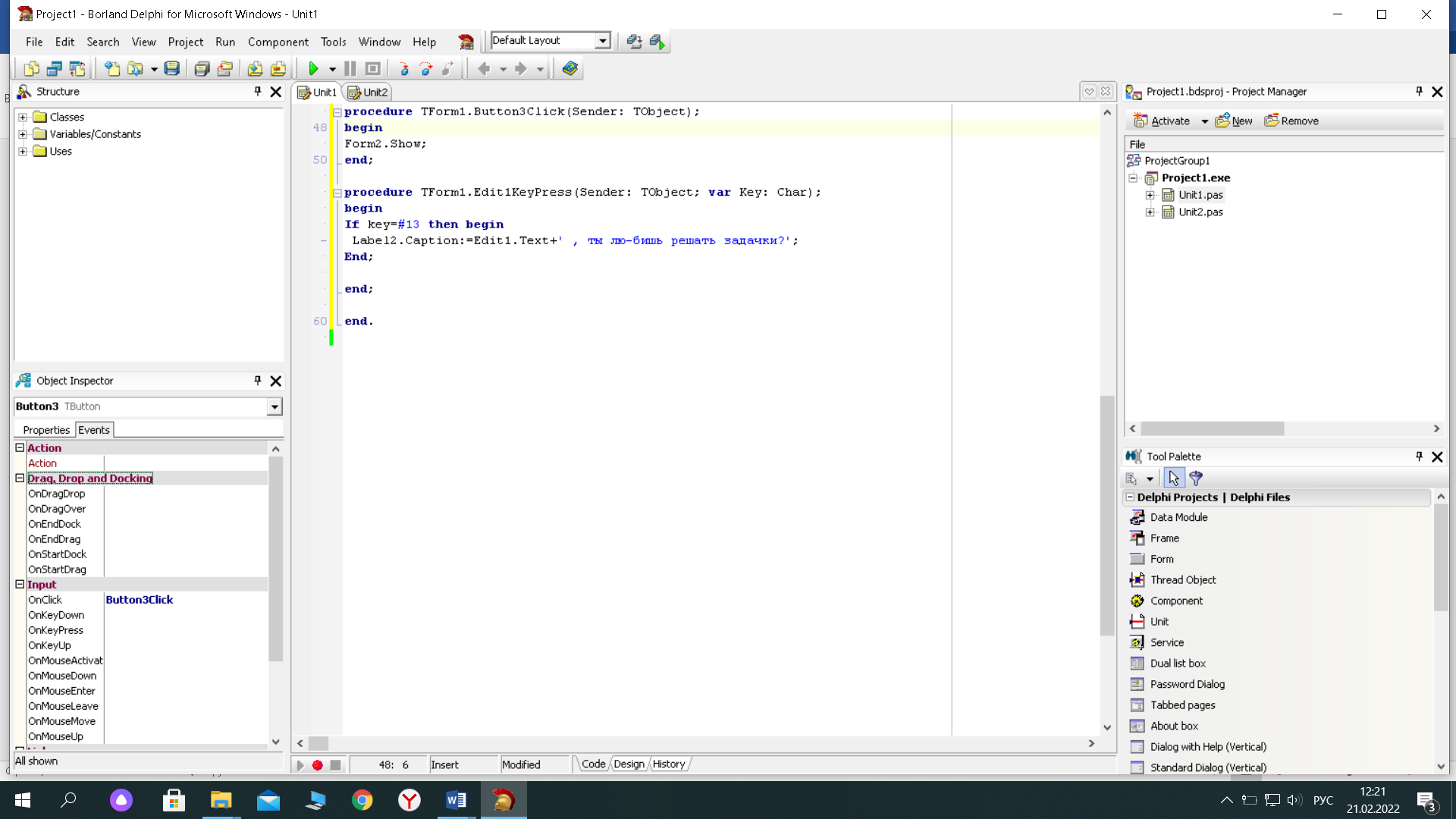
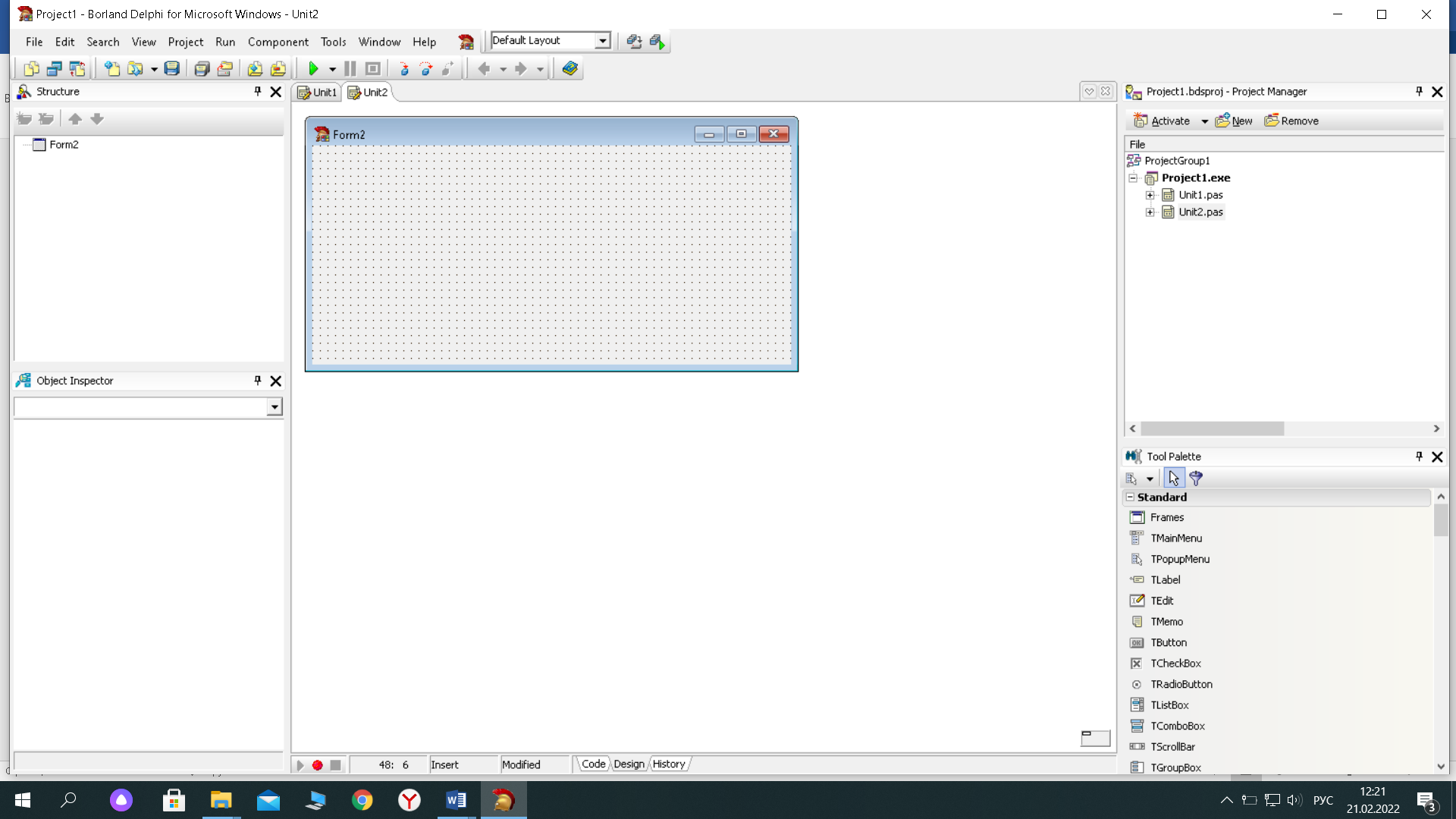
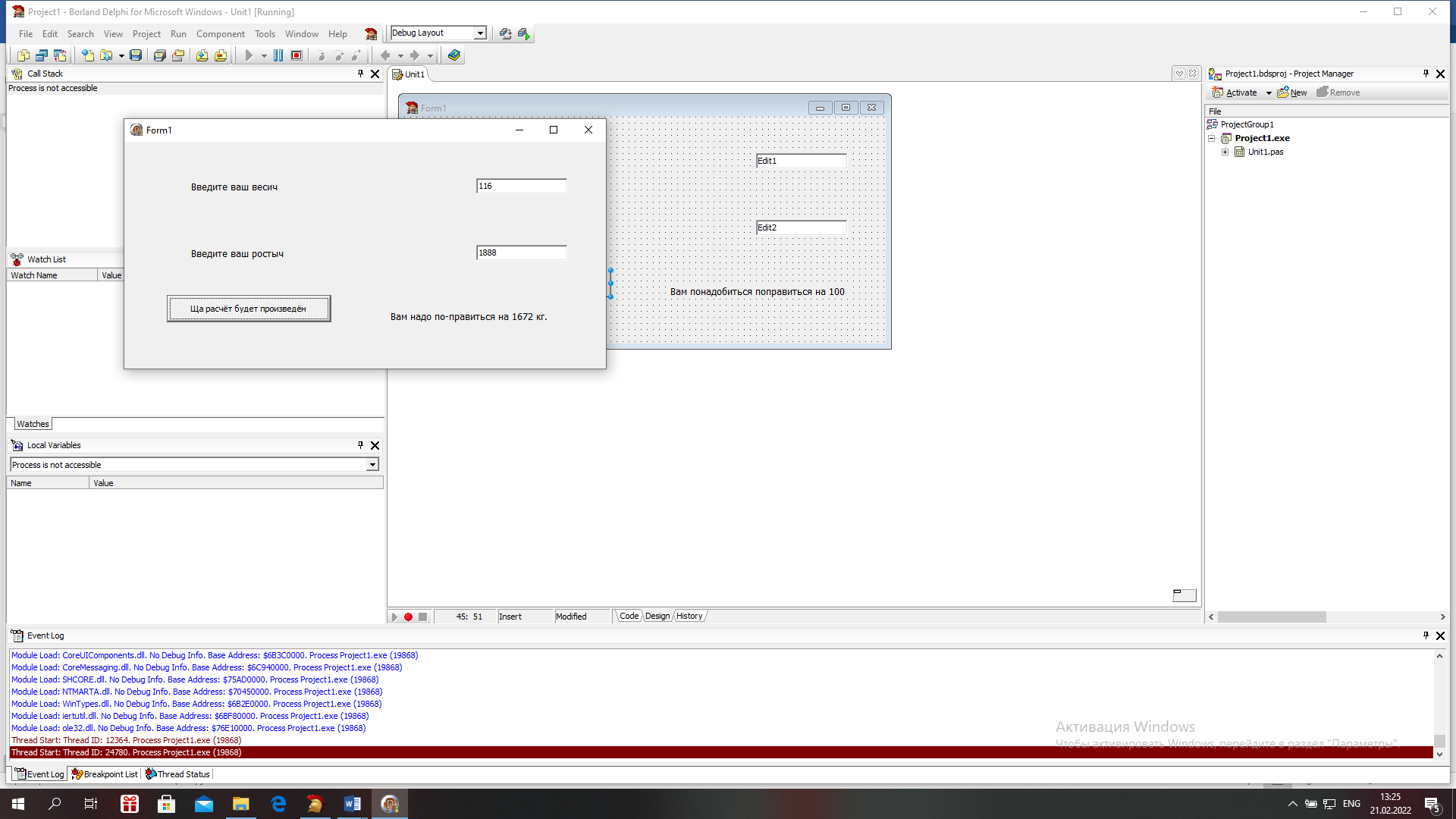
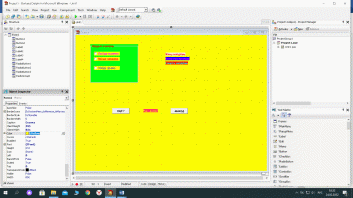
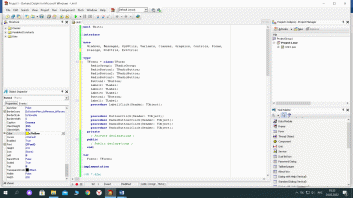
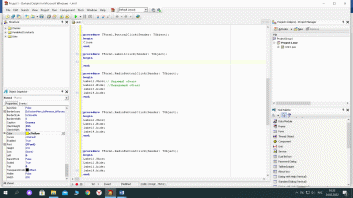
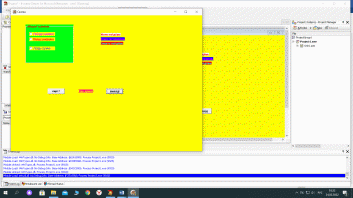
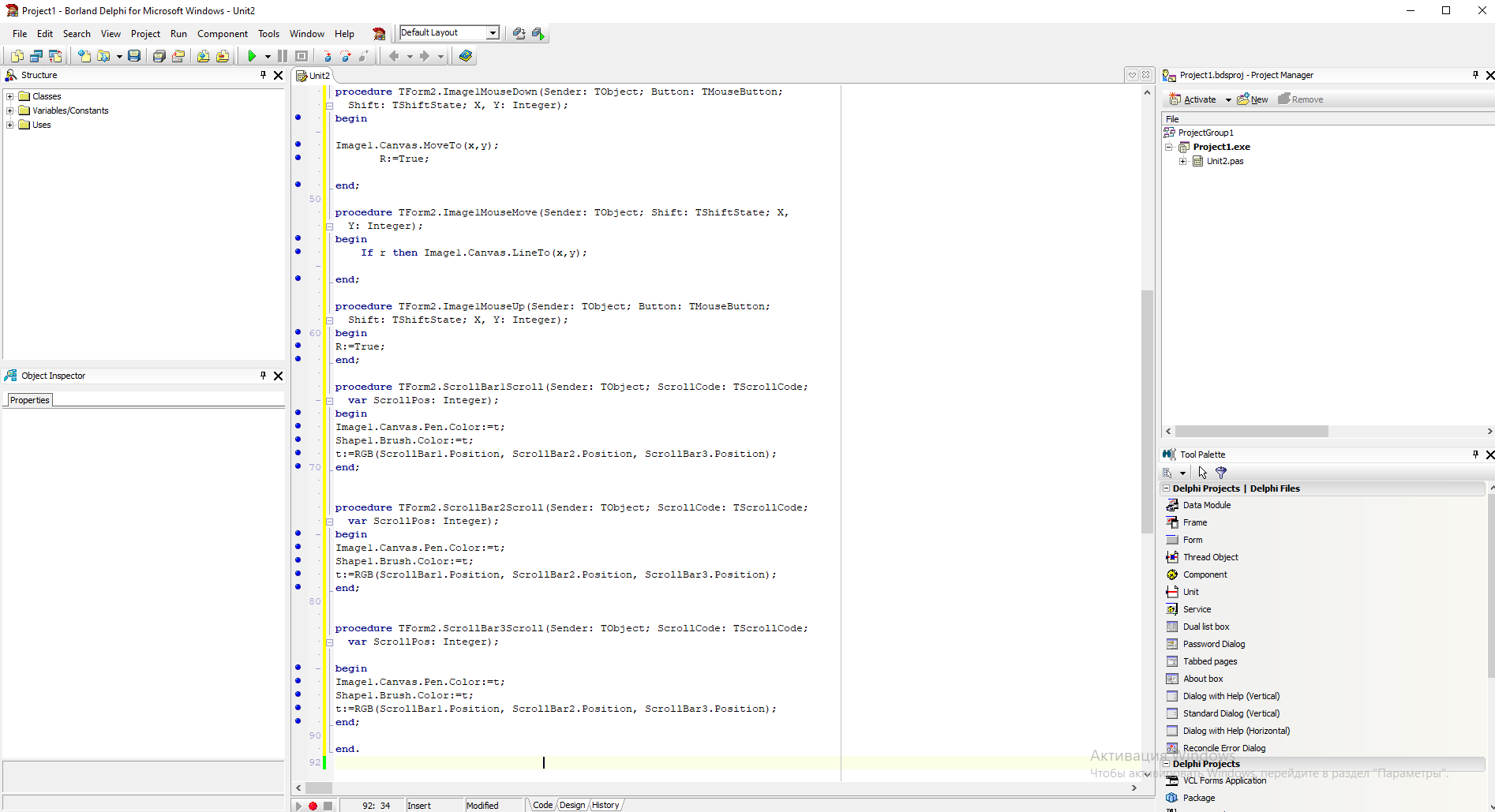
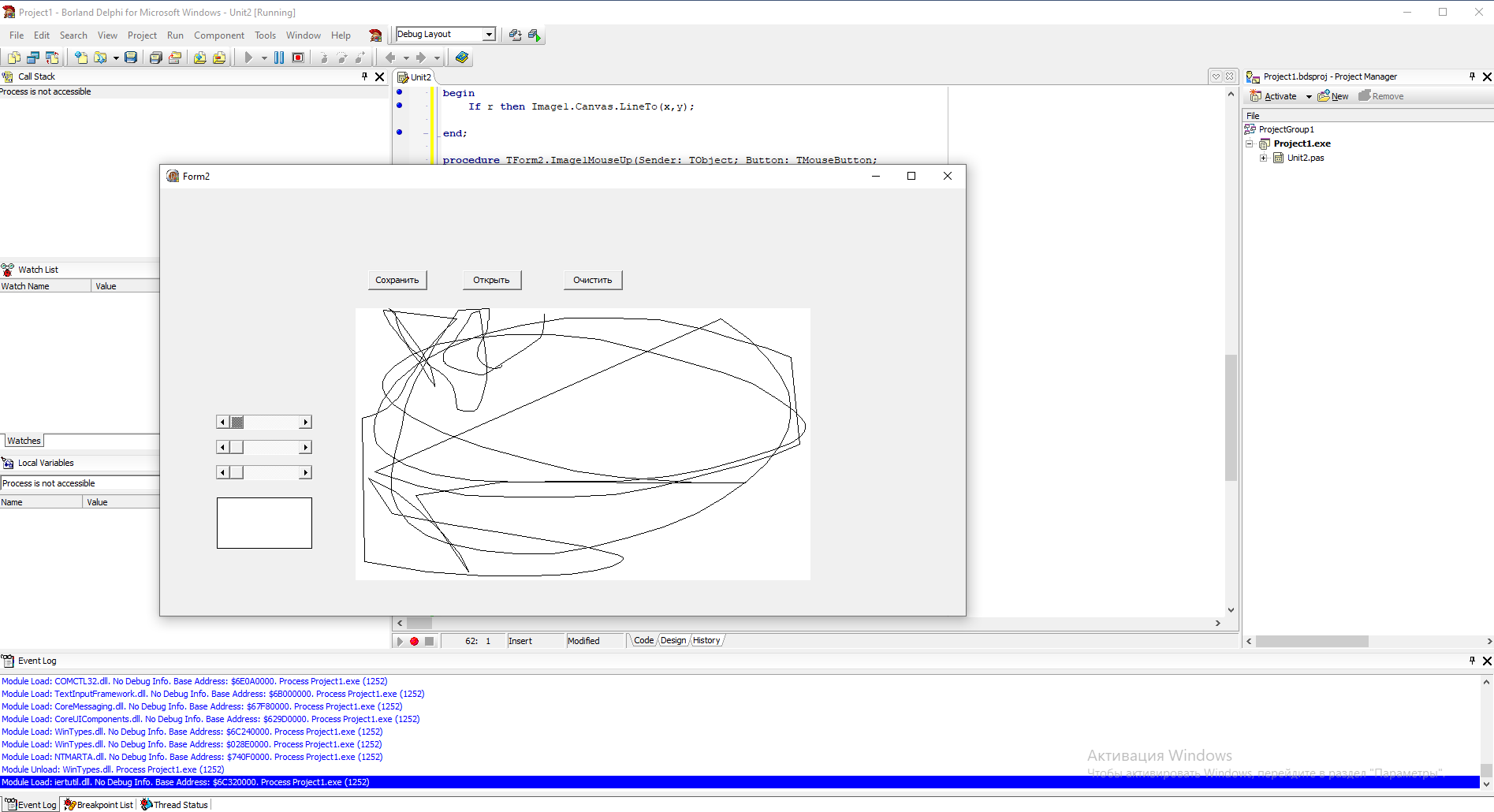
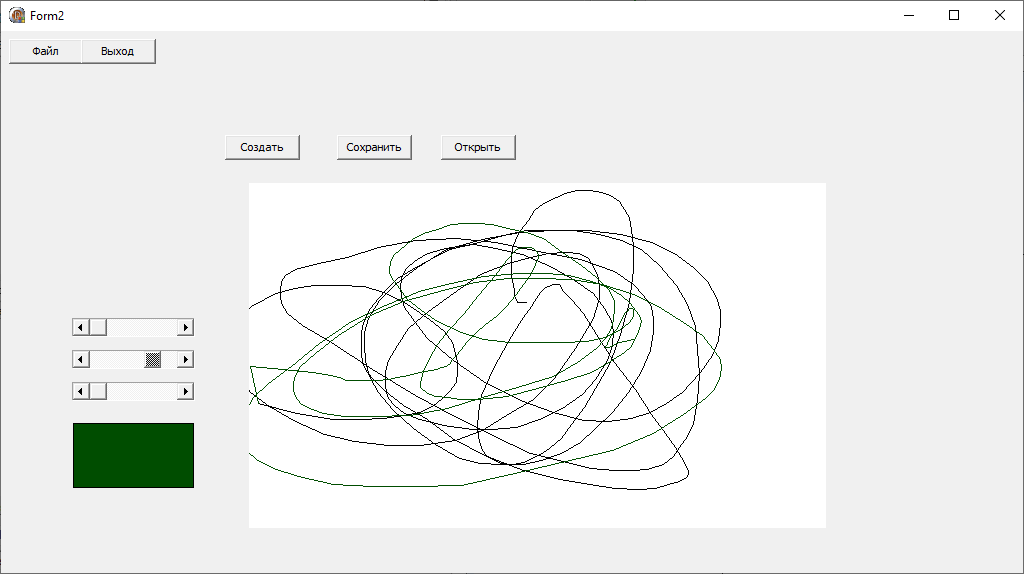
ПРАКТИЧЕСКАЯ РАБОТА №1 Создание проекта  Выполняем «пустую» программу   При нажатии alt+f4 «пустая» программа закрывается Сохраняем проект:  Открываем проект   Выполняем п2 и п3.   Открываем и создаём файл  Создаём кнопки button1 и button2 вместе с кнопкой Label  Переименовываем кнопки button1 и button2  Вводим команду Close;  Сохраняем работу :  Заменяем имя файла form1, на название «проект-1»  button1 на «Приветсвие»  Ввод команды «Label1.Caption:='Первые успехи!';»  Проверяем проект   Переименовываем файлы button, label , edit , и прописываем команды для работы с кнопками.   Создаём кнопку Form 2  ПРАКТИЧЕСКАЯ РАБОТА №4  ПРАКТИЧЕСКАЯ РАБОТА №5   ПРАКТИЧЕСКАЯ РАБОТА №6 Создаём проект, прописываем кнопки и оформляем цвет работы  Прописываем код на кнопки   Запускаем и проверяем  ПРАКТИЧЕСКАЯ РАБОТА №8 Создание графического редактора в среде Delphi. Постановка задачи. Создать собственный графический редактор. Редактор должен иметь строку меню (Standard/ MainMenu) и сохранять рисунки. Пользователь рисует с помощью мыши в рабочей области. На данном этапе я прописал код для созданных элементов  Тут я добавил кнопки «Сохранить», «Создать», Очистить  Конечный итог:  |
