Практическая работа №6 (2). Практическая работа 6 Псевдоэлементы и псевдоклассы. Позиционирование Цели
 Скачать 5.38 Mb. Скачать 5.38 Mb.
|
|
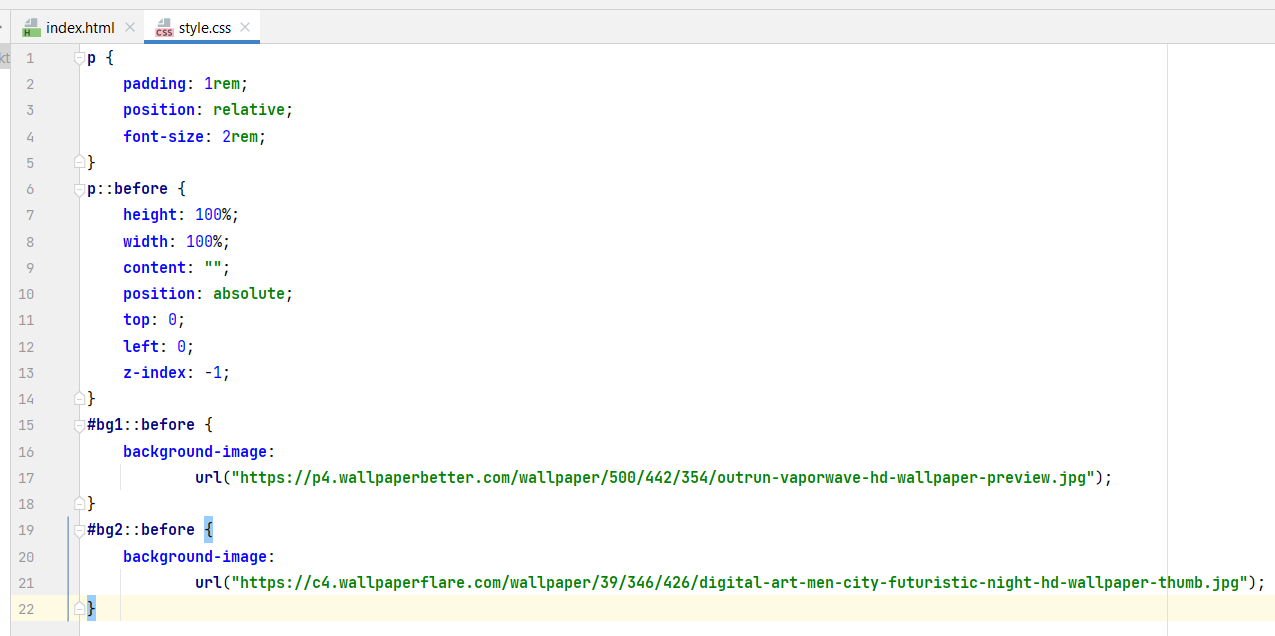
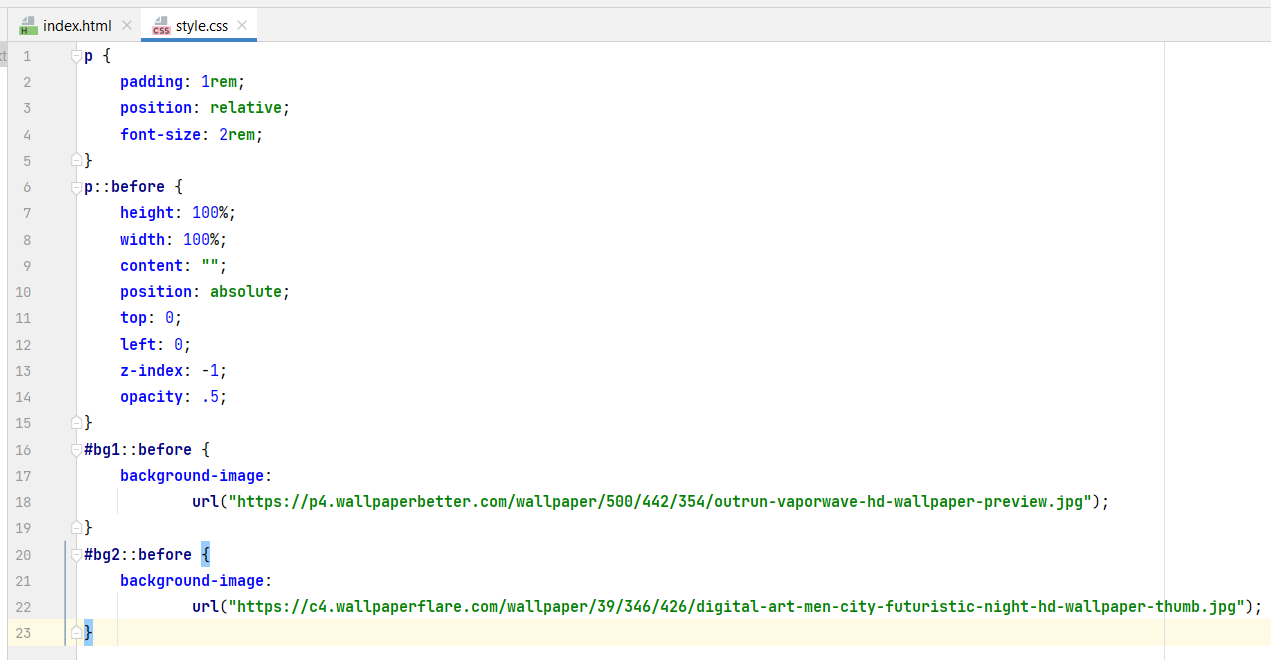
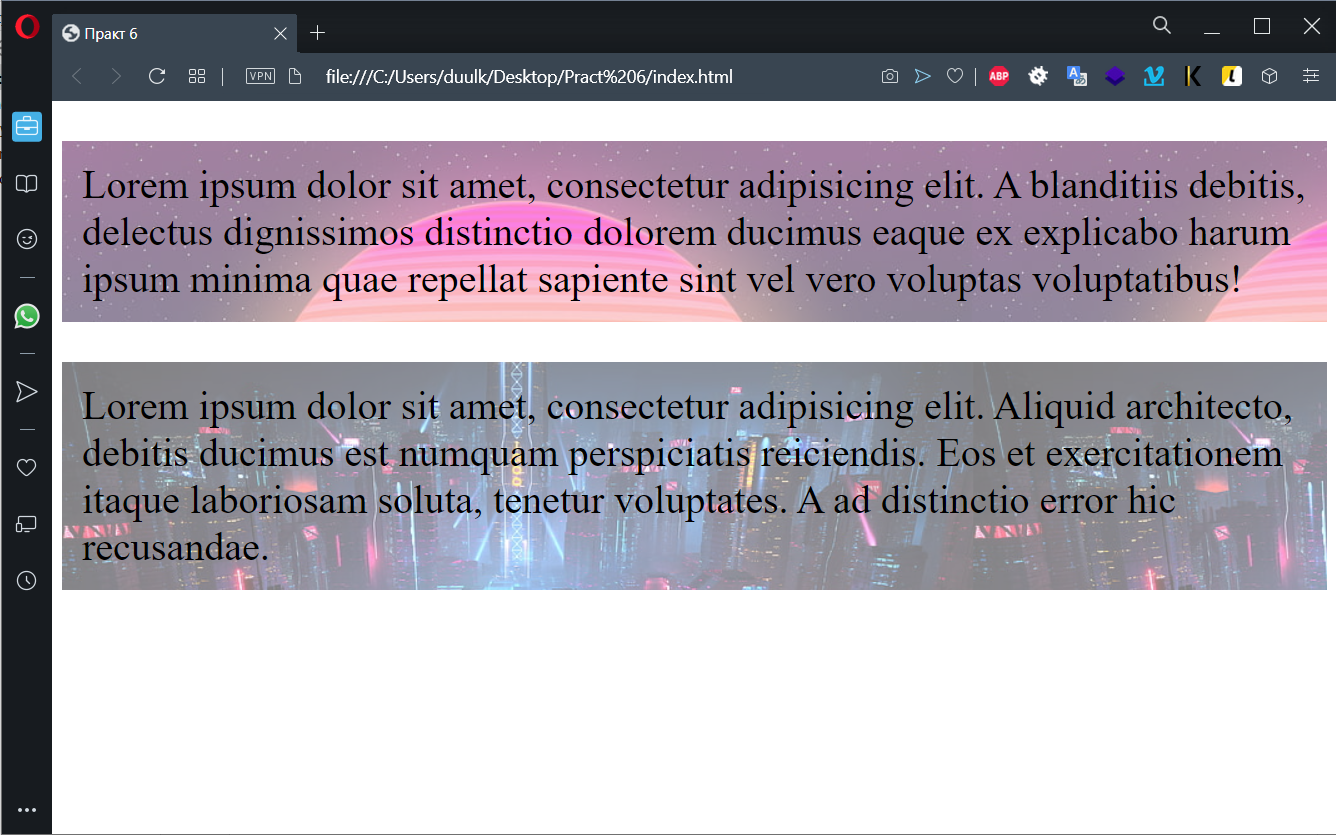
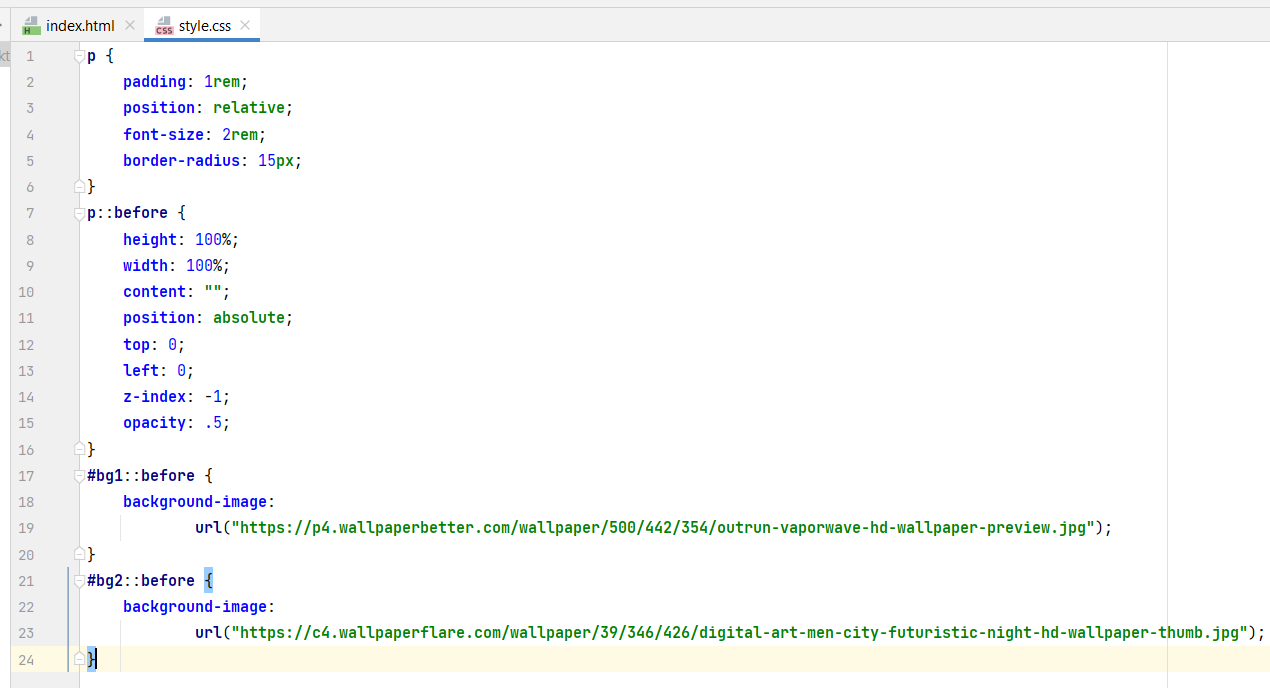
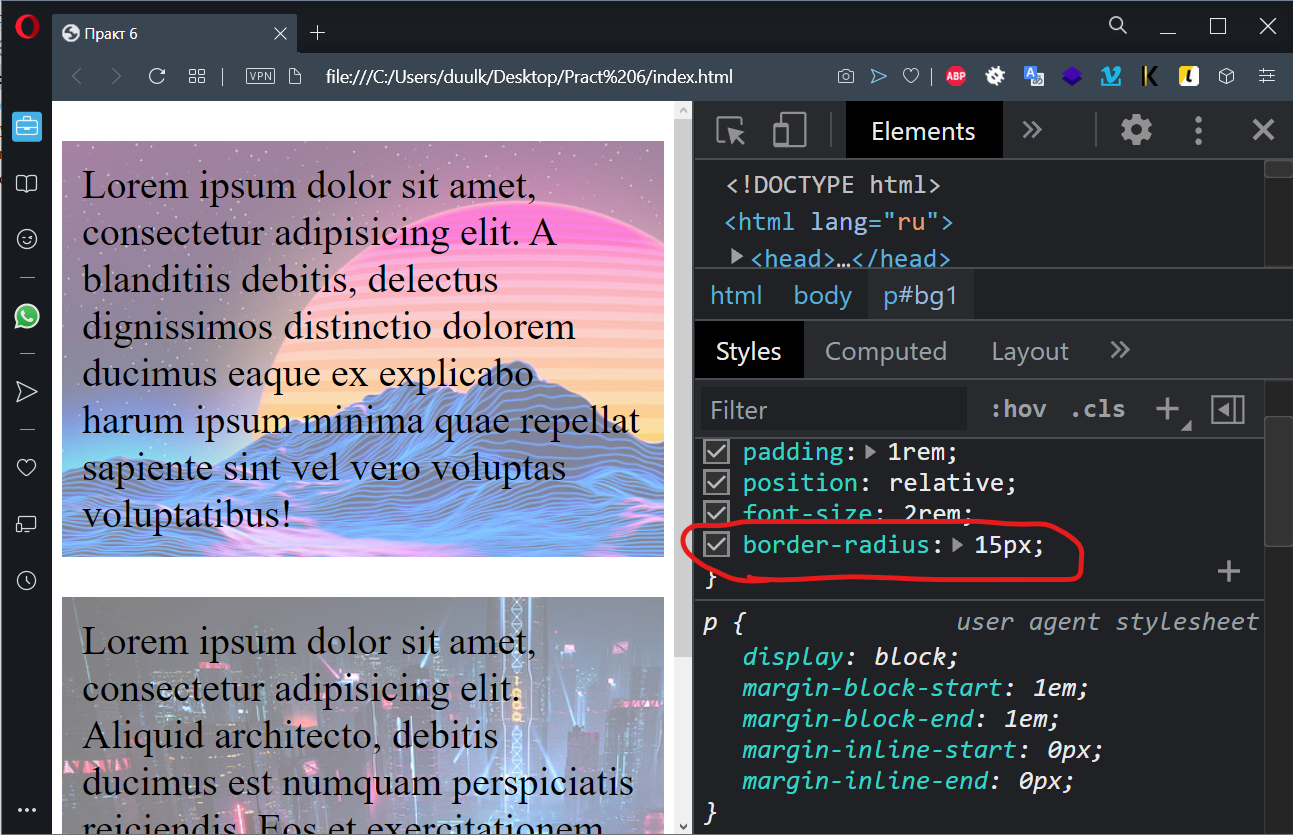
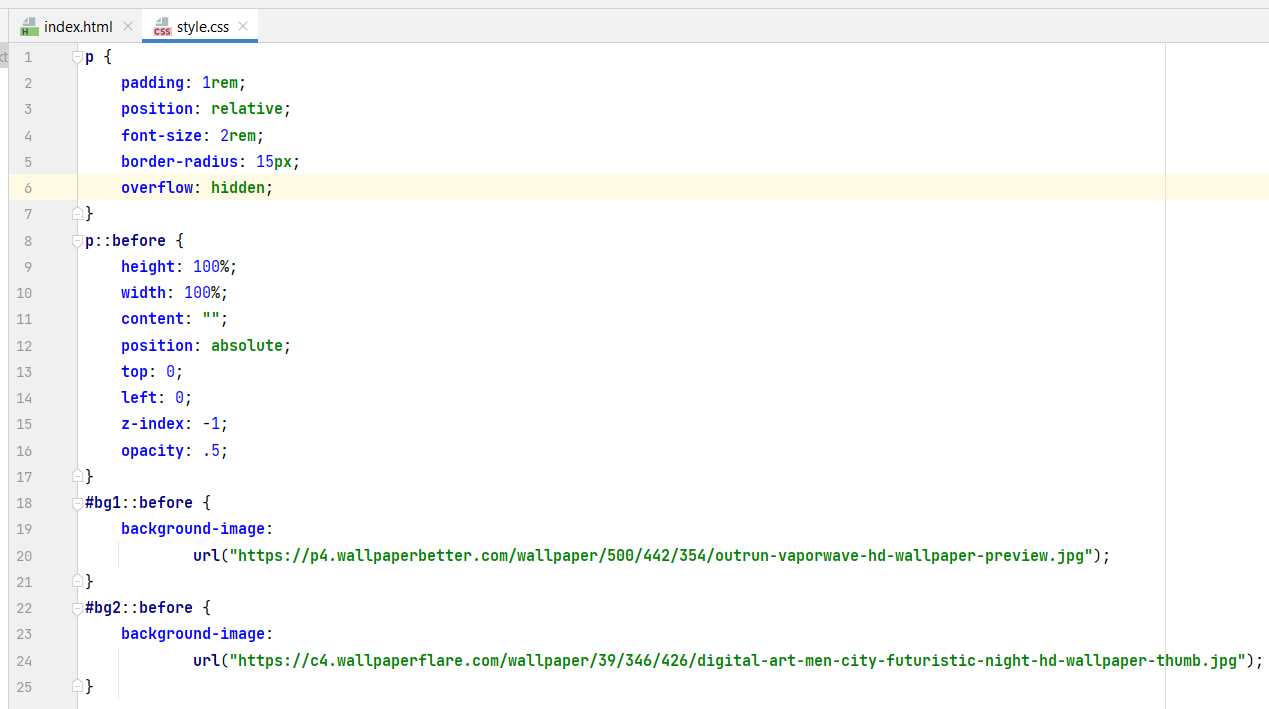
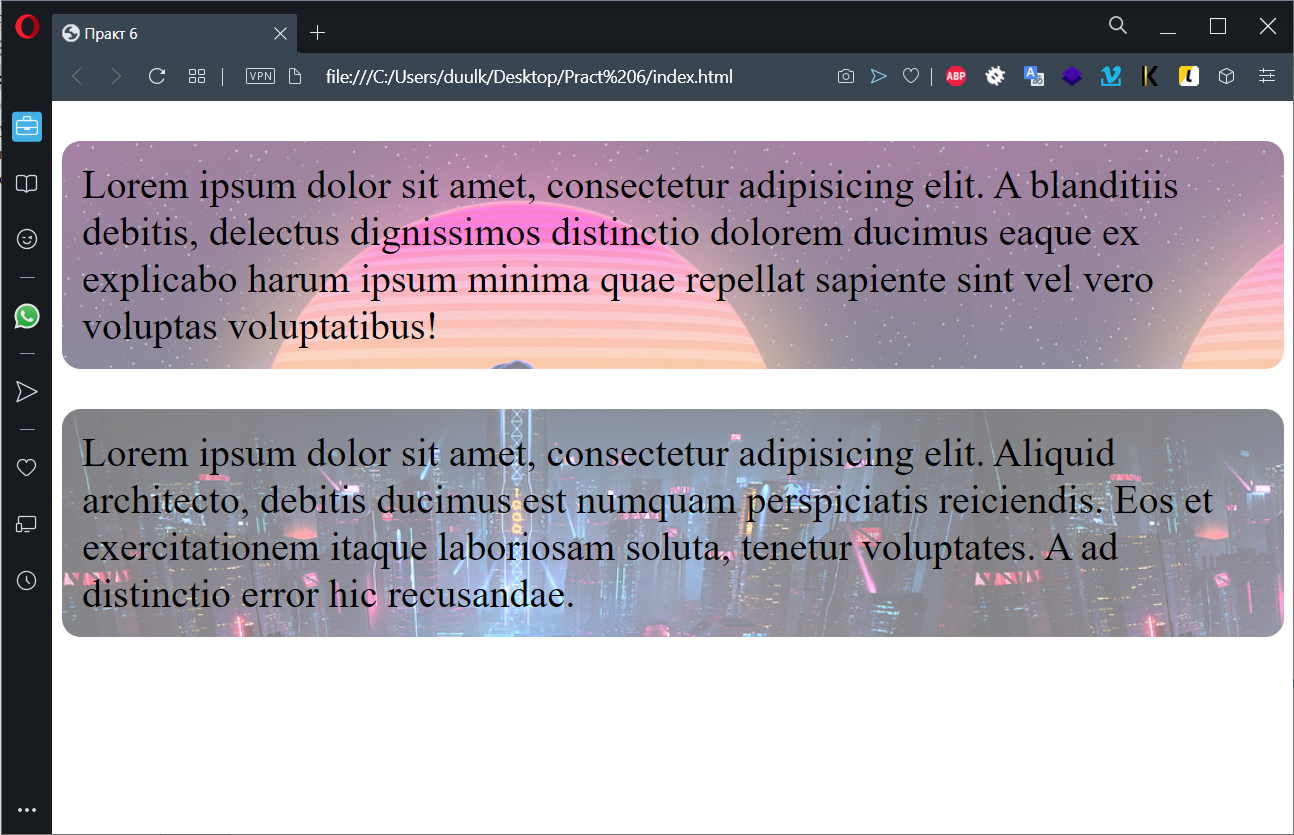
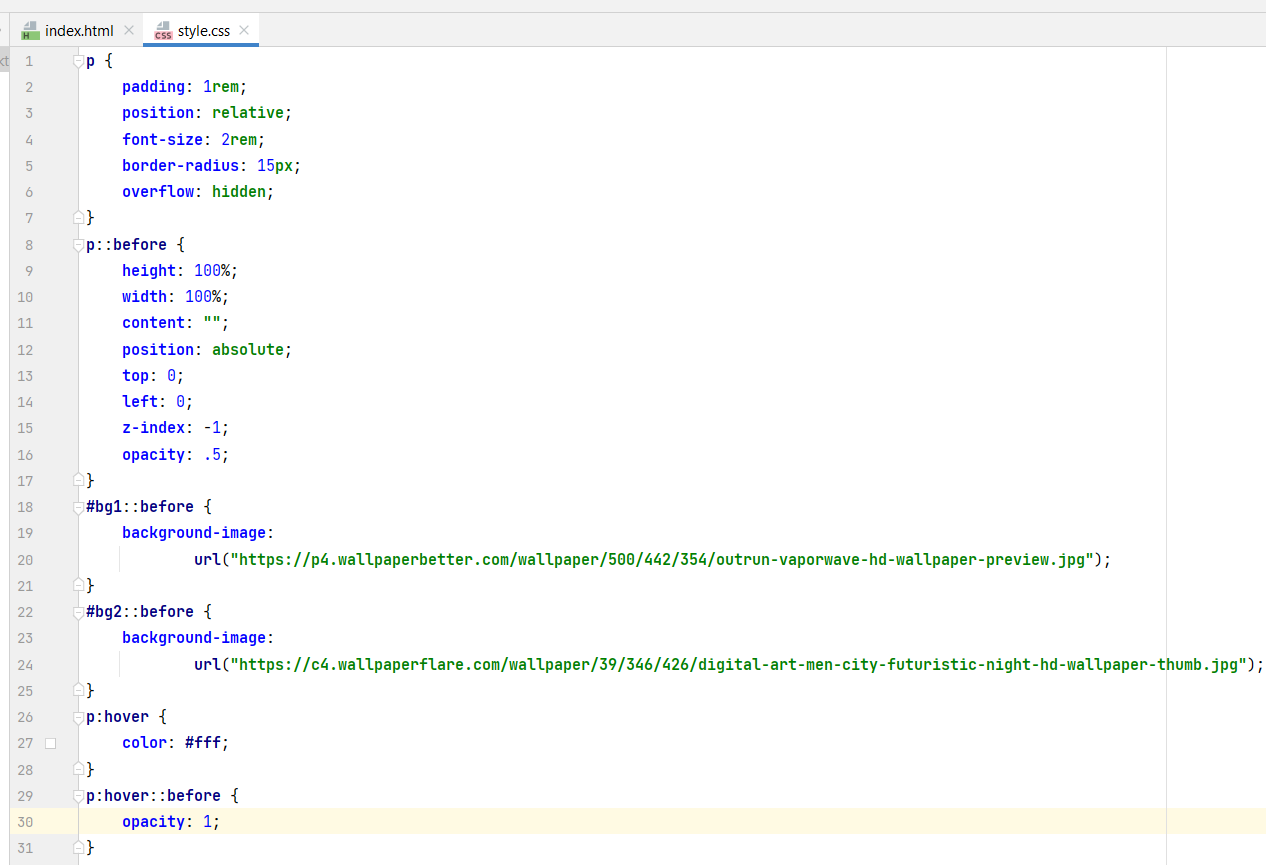
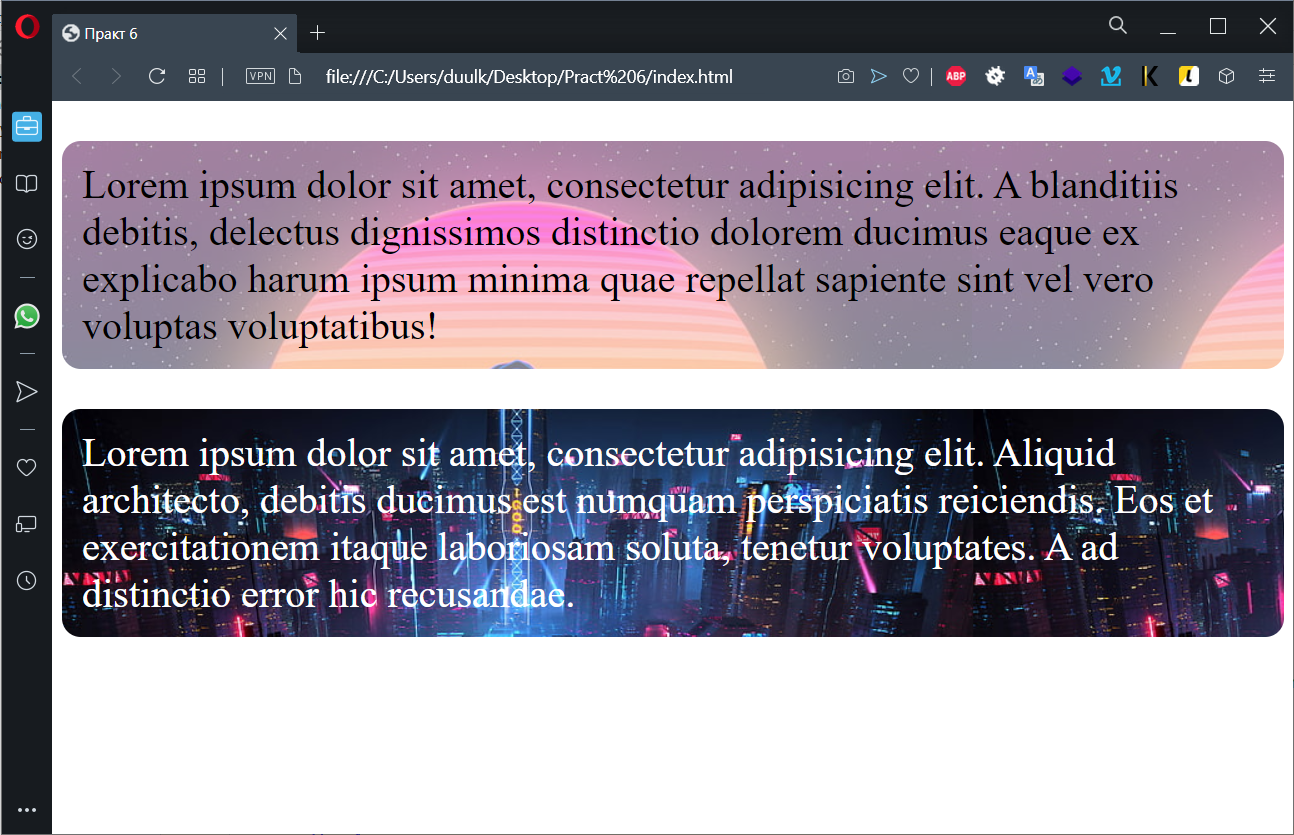
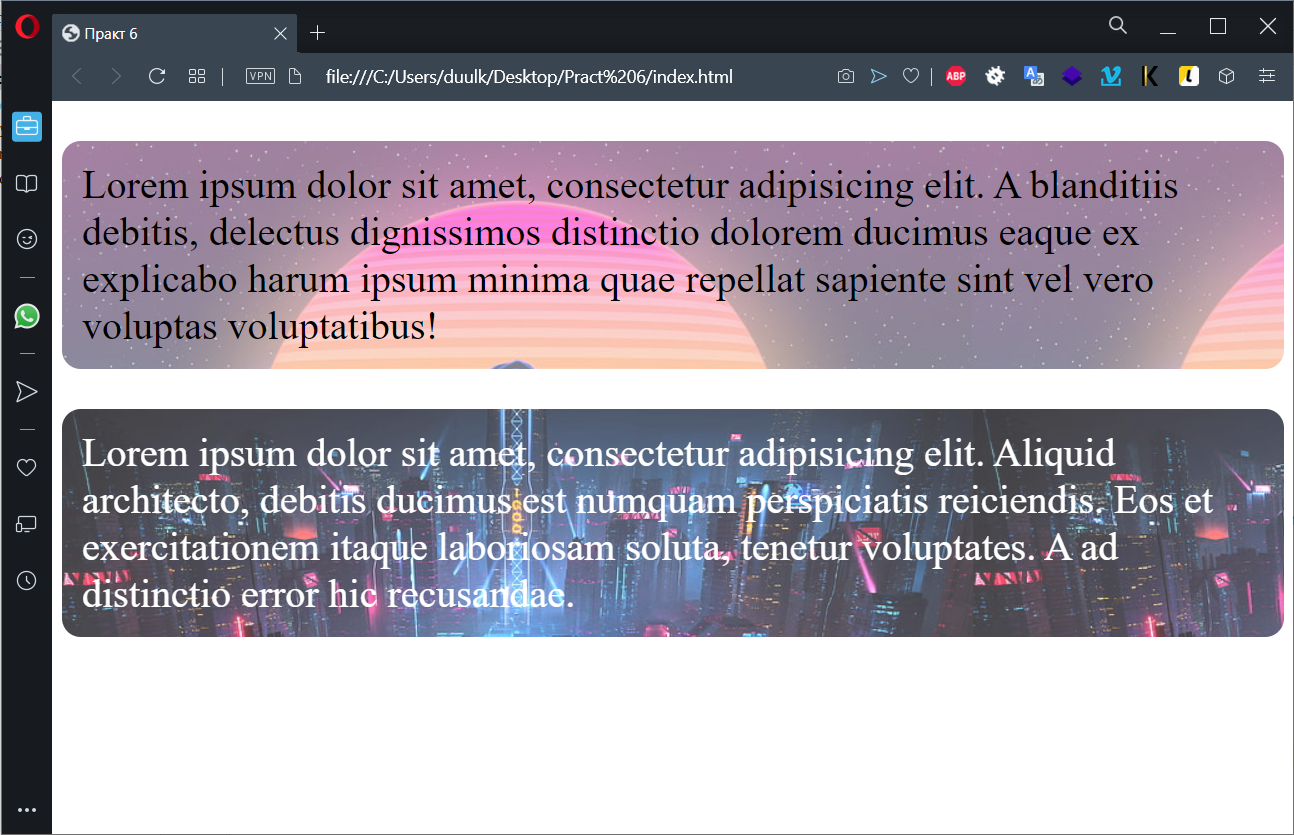
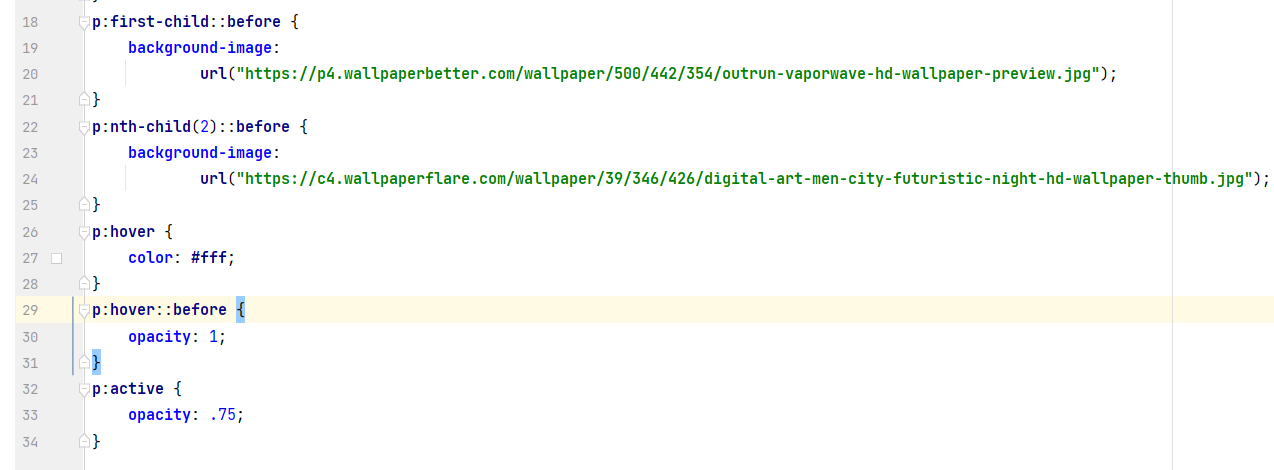
Практическая работа № 6 Псевдо-элементы и псевдо-классы. ПозиционированиеЦели: Изучить псевдо-классы, их принцип работы; Изучить псевдо-элементы, их использование на практике. Поработать с позиционированием элементов. Ход работы: Создаём новую папку, как всегда. В папке будет 2 файла: index.html, style.css. В index.html добавляю 2 параграфа с любым текстом. Есть такая задача: поставить на фон полупрозрачный текст, для каждого параграфа свой (да, нужно найти пару картинок). Через background-image прозрачность картинки регулировать нельзя. Поэтому сделаем это через псевдоэлементы:    Теперь делаю псевдоэлементы полупрозрачными, чтобы текст стал читабелен:   Ещё хочу скруглённые углы. Но это не работает, если просто дать border-radius. Ничего не изменится, хотя консоль показывает мне, что стиль применён:   Решается это просто: надо указать, что весь контент, который вылезает за границы контейнера, должен быть скрыт:   Теперь добавляем несколько эффектов при наведении курсора на параграф, фон будет становиться непрозрачным, а текст менять свой цвет:   И ещё добавлю небольшой эффект при нажатии на параграф: (кода уже много, поэтому не весь):   Напоследок я уберу id элементов и заменю их на псевдоклассы:  Визуально ничего не меняется, но работает теперь чуть по-другому. Вопросы: Какие виды позиционирования элементов есть в CSS? Как описываются псевдоэлементы? Какие виды псевдоэлеметов есть? Как описываются псевдоклассы? Какие виды псевдоклассов есть? |
