лабы ткинтер. Отчет по 1 части 1 лабы. Практическая работа Импортируйте модуль tkinter, создайте объект главного окна, примените к нему метод mainloop. Затем выполните скрипт. Что вы видите
 Скачать 208.32 Kb. Скачать 208.32 Kb.
|
|
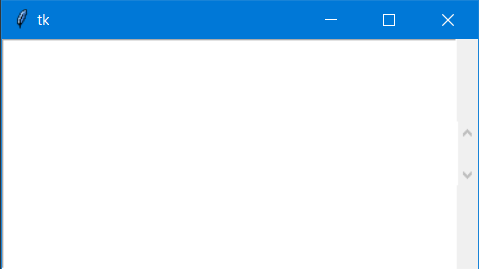
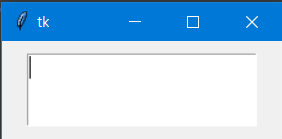
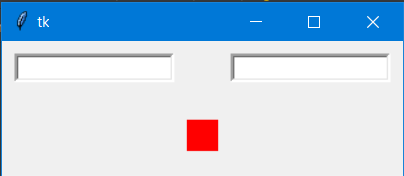
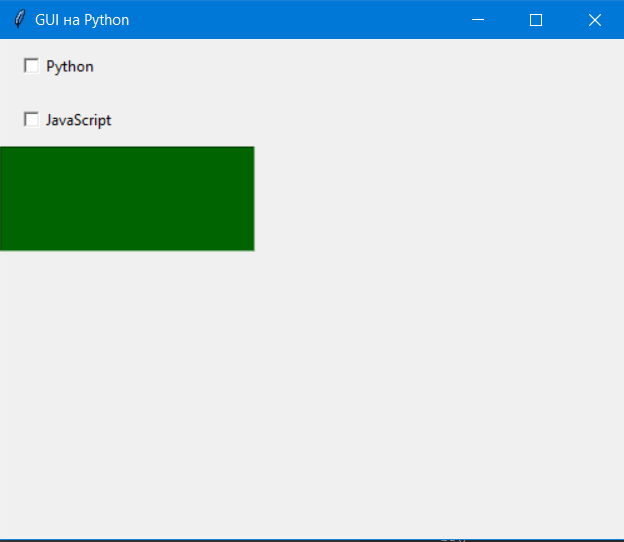
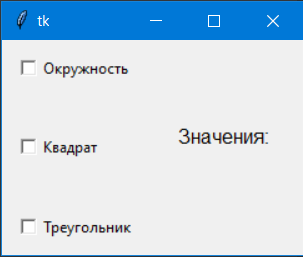
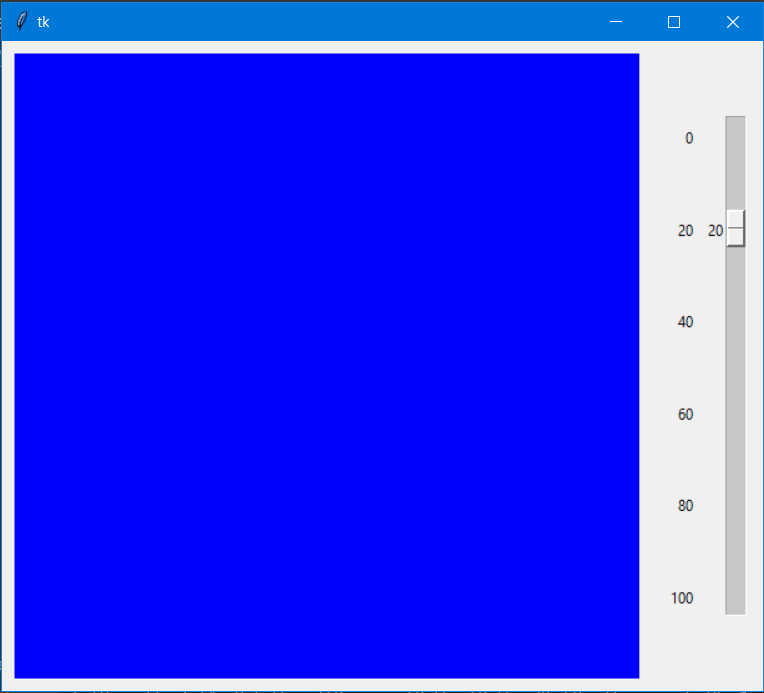
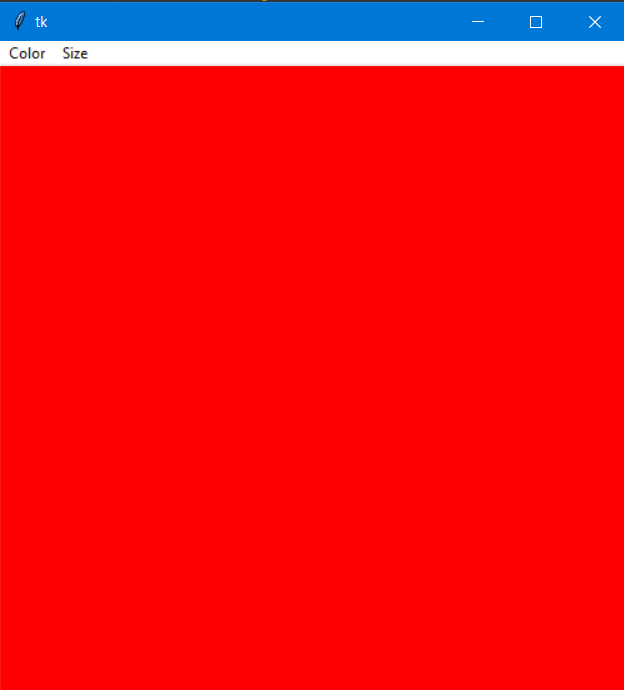
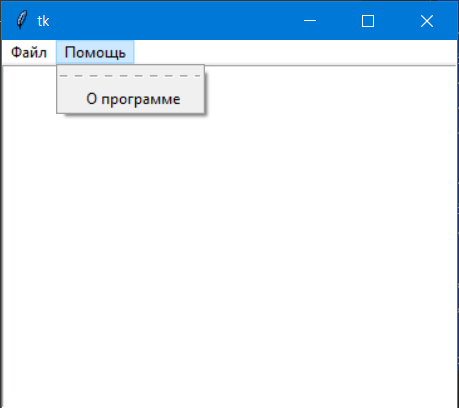
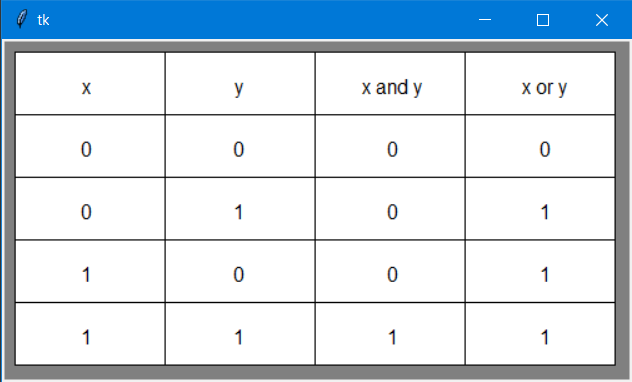
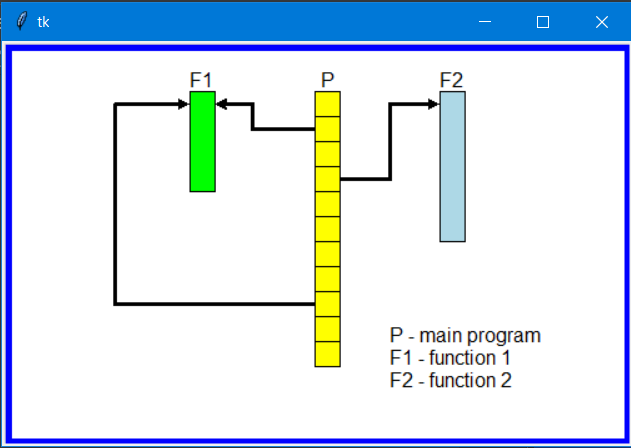
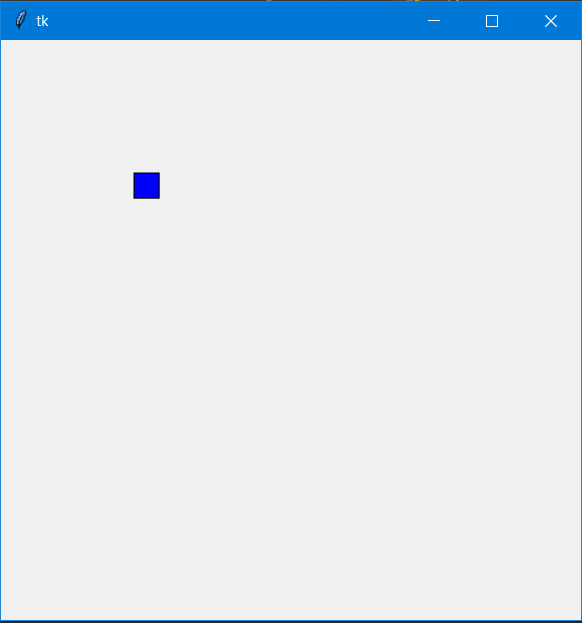
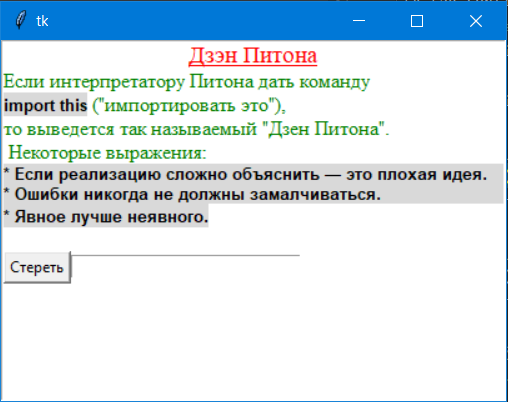
Урок 1 Практическая работа: 1. Импортируйте модуль tkinter, создайте объект главного окна, примените к нему метод mainloop. Затем выполните скрипт. Что вы видите? 2. Добавьте кнопку на главное окно с помощью такой команды: but = Button(root, text="Печать") В данном случае, при создании кнопки, в класс сразу передается и значение свойства text. Это наиболее часто используемый способ установки свойств (по-сравнению с тем, который приводится в уроке: but["text"] = "Печать"). 3. Расположите виджету на главном окне с помощью метода pack. Запустите скрипт. Что вы видите? Нажмите левой кнопкой мыши на кнопку в окне. Что-нибудь происходит? 4. Создайте какую-нибудь функцию и свяжите ее с событием нажатия кнопки. 5. Снова запустите скрипт и нажмите кнопку. По идее, должно что-то произойти. Код: from tkinter import * def printer(event): print("10-4=6") print("text") root = Tk() but = Button(root, text="Вычесть") but.bind(" but.pack() root.mainloop() Урок 2 Создайте два скрипта на языке программирования Python и с использованием модуля Tkinter генерирующие шаблоны представленные ниже Код: from tkinter import * root = Tk() lab = Label(root, text="Ваш адрес:", font="Arial 10", background= "#FAFAD2") ent = Entry(root,width=25,bd=3, background= "#FAFAD2") lab1 = Label(root, text="Комментарий:", font="Arial 10") tex = Text(root,width=30,height = 10, font="Verdana 12", wrap=WORD) but = Button(root, text="Отправить", #надпись на кнопке width=15,height=1, #ширина и высота bg="#ADD8E6",fg="black") #цвет фона и надписи lab.pack() ent.pack() lab1.pack() tex.pack() but.pack() root.mainloop() from tkinter import * root = Tk() lab = Label(root, text="Сколько штук?", font="Arial 10") lab1 = Label(root, text="Какого цвета?", font="Arial 10") var=IntVar() var.set(1) rad0 = Radiobutton(root,text="0-10", variable=var,value=0) rad1 = Radiobutton(root,text="11-20", variable=var,value=2) rad2 = Radiobutton(root,text="21-30", variable=var,value=3) rad3 = Radiobutton(root,text="31-40", variable=var,value=4) c1 = IntVar() c2 = IntVar() c3 = IntVar() c4 = IntVar() che1 = Checkbutton(root,text="RED", variable=c1,onvalue=1,offvalue=0, background= "red") che2 = Checkbutton(root,text="BLUE", variable=c2,onvalue=2,offvalue=0, background= "blue") che3 = Checkbutton(root,text="GREEN", variable=c3,onvalue=3,offvalue=0, background= "green") che4 = Checkbutton(root,text="YELLOW", variable=c4,onvalue=4,offvalue=0, background= "yellow") lab.pack() rad0.pack() rad1.pack() rad2.pack() rad3.pack() lab1.pack() che1.pack() che2.pack() che3.pack() che4.pack() root.mainloop() Урок 3 1. Создайте два скрипта на языке программирования Python и с использованием модуля Tkinter генерирующие шаблоны представленные ниже. 2. Создайте приложение, состоящее из главного и двух дочерних окон. На каждом из трех окон должны располагаться один или два любых графических объекта. Код: from tkinter import * root = Tk() tx = Text(root, width=40, height=10, font='14') scr = Scrollbar(root, command=tx.yview) tx.configure(yscrollcommand=scr.set) tx.grid(row=0, column=0) scr.grid(row=0, column=1) root.mainloop()  Код2: from tkinter import * root = Tk() fra1 = Frame(root, width=200, height=100, bg="lightgreen", bd=20) fra2 = Frame(root, width=500, height=100, bg="darkgreen", bd=30) ent1 = Entry(fra2, width=15) sca1 = Scale(fra1, orient=HORIZONTAL, length=200, from_=0, to=100, tickinterval=10, resolution=5) fra1.pack() fra2.pack() ent1.pack() sca1.pack() root.mainloop() Код3: from random import random from tkinter import * root = Tk() root.title("Главное окно") win1=Toplevel(root,bg='blue') win1.title("Дочерное") fra1 = Frame(win1,width=500,height=100,bg="darkgreen") sca1 = Scale(win1, orient=HORIZONTAL, length=200, from_=0, to=100, tickinterval=10, resolution=5) fra1.pack() sca1.pack() root.mainloop() Урок 7 1. Создайте приложение, в котором меняется размер фрейма в зависимости от того, какая из трех объектов-кнопок была нажата. 2. Напишите скрипт, генерирующий окно с меткой и текстовым полем. После ввода пользователем текста в поле и нажатия Enter, введенный текст должен отображаться в метке. Код: def output(event): s = tex.get(1.0, END) tex.insert(END, s) Код2: from tkinter import * root = Tk() tex = Text(root, width=20, height=3, font="12", wrap=WORD) tex.grid(row=0, column=2, padx=20, pady=10) root.bind(" root.mainloop()  Код3: from tkinter import * root = Tk() fra = Frame(root, width=25, height=25, bg='blue') but150x25 = Button(root, text=u'150 x 25', font='Tahoma 8', command=lambda:fra.config(width=150, height=25,bg='green')) but70x250 = Button(root, text=u'70 x 250', font='Tahoma 8', command=lambda:fra.config(width=70, height=250,bg='blue')) but200x40 = Button(root, text=u'200 x 40', font='Tahoma 8', command=lambda:fra.config(width=200, height=40,bg='yellow')) fra.pack() but150x25.pack() but70x250.pack() but200x40.pack() root.mainloop() Урок 8 1. Напишите следующую программу. На главном окне находится несколько флажков и текстовое поле. При щелчке левой кнопкой мыши в пределах текстового поля в нем должны отображаться значения включенных флажки (появляться сообщение о том, какие флажки включены), при щелчке правой кнопкой мыши — значения выключенных флажков. 2. Напишите скрипт, генерирующий в окне два текстовых поля и рамку. Размер рамки можно менять с помощью вводимых значений в текстовые поля (определяют длину и ширину) и нажатии клавиши пробел на клавиатуре. Код: def change(event): fra.configure(width = int(tex.get())) fra.configure(height = int(tex1.get())) Код2: from tkinter import * root = Tk() fra = Frame(root, width = 25, height = 25, bg = 'red') tex=Entry(root,width = 20,bd = 3) tex1=Entry(root,width = 20,bd = 3) root.bind(" fra.grid(row = 1,column = 2,pady = 20) tex.grid(row = 0,column = 3,pady = 10,padx = 10) tex1.grid(row = 0,column = 0,pady = 10,padx = 10) root.mainloop()  from tkinter import * from tkinter import messagebox def b1(event): root.title("Python") def b3(event): root.title("JS") root = Tk() root.title("GUI на Python") root.geometry("300x250") message = StringVar() python_lang = IntVar() python_checkbutton = Checkbutton(text="Python", variable=python_lang, onvalue=1, offvalue=0, padx=15, pady=10) python_checkbutton.grid(row=0, column=0, sticky=W) javascript_lang = IntVar() javascript_checkbutton = Checkbutton(text="JavaScript", variable=javascript_lang, onvalue=1, offvalue=0, padx=15, pady=10) javascript_checkbutton.grid(row=1, column=0, sticky=W) vares = [[python_lang, 'python'], [javascript_lang, 'javascript']] text = Text(width=25, height=5, bg="darkgreen", fg='white', wrap=WORD) text.grid(row=2, column=0, sticky=W) def b1(event): text.delete('1.0', END) for ch in vares: if ch[0].get(): text.insert(1.0, ch[1] + ',') def b3(event): text.delete('1.0', END) for ch in vares: if not ch[0].get(): text.insert(1.0, ch[1] + ',') root.minsize(width = 500, height=400) text.bind(' text.bind(' root.mainloop()  Урок 9 1. Напишите скрипт, как в примере с флажками; в отличии от примера значения ассоциированных переменных должны отображаться в метке (Label) через запятую. 2. Напишите программу, в которой пользователь может определить цвет рамки (Frame) c помощью шкалы (Scale). from tkinter import * def show(event): label1.configure(text = "Значения: \n" + var0.get() + ", " + var1.get() + ", " + var2.get()) root = Tk() var0 = StringVar() var1 = StringVar() var2 = StringVar() ch0 = Checkbutton(root, text = "Окружность", variable = var0, onvalue = "Окружность", offvalue = "-") ch1 = Checkbutton(root, text = "Квадрат", variable = var1, onvalue = "Квадрат", offvalue = "-") ch2 = Checkbutton(root, text = "Треугольник", variable = var2, onvalue = "Треугольник", offvalue = "-") label1 = Label(root, text = "Значения: \n", font = '14') root.bind(" ch0.deselect() ch1.deselect() ch2.deselect() ch0.grid(row = 0, column = 0, pady = 10, padx = 10, sticky = W) ch1.grid(row = 1, column = 0, pady = 10, padx = 10, sticky = W) ch2.grid(row = 2, column = 0, pady = 10, padx = 10, sticky = W) label1.grid(row = 1, column = 1, pady = 20, padx = 20) root.mainloop()  from tkinter import * def change(event): color = scale1.get() if color == 0: frame1.configure(bg = "orange") elif color == 20: frame1.configure(bg = "blue") elif color == 40: frame1.configure(bg = "green") elif color == 60: frame1.configure(bg = "yellow") elif color == 80: frame1.configure(bg = "red") elif color == 100: frame1.configure(bg = "black") root = Tk() scale1 = Scale(root, orient = VERTICAL, length = 400, from_ = 0, to = 100, tickinterval = 20, resolution = 20) frame1 = Frame(root, width = 500, height = 500) root.bind(" scale1.grid(row = 0, column = 1, pady = 10, padx = 10) frame1.grid(row = 0, column = 0, pady = 10, padx = 10) root.mainloop()  Урок 10 Напишите приложение с меню, содержащим два пункта: Color и Size. Пункт Color должен содержать три команды (Red, Green и Blue), меняющие цвет рамки на главном окне. Пункт Size должен содержать две команды (500x500 и 700х400), изменяющие размер рамки. Код: from tkinter import * def ColorRed(): frame1.configure(bg = "Red") def ColorGreen(): frame1.configure(bg = "Green") def ColorBlue(): frame1.configure(bg = "Blue") def Size1(): frame1.configure(width = 500, height = 500) def Size2(): frame1.configure(width = 700, height = 400) root = Tk() mainMenu = Menu(root) root.config(menu = mainMenu) menu1 = Menu(mainMenu) mainMenu.add_cascade(label = "Color", menu = menu1) menu1.add_command(label = "Red", command = ColorRed) menu1.add_command(label = "Green", command = ColorGreen) menu1.add_command(label = "Blue", command = ColorBlue) menu2 = Menu(mainMenu) mainMenu.add_cascade(label = "Size", menu = menu2) menu2.add_command(label = "500x500", command = Size1) menu2.add_command(label = "700x400", command = Size2) frame1 = Frame(root, width = 500, height = 500, bg = "Red") frame1.pack() root.mainloop()  Урок 11 1. Напишите программу, описанную в уроке. 2. Измените программу: пусть после нажатия пункта Exit пользователю выводилось не окно с вопросом "выйти или нет", а окно с вопросом "сохранить или нет". В случае положительного ответа должна вызываться функция _save и только затем завершаться приложение. 3. Если в текстовом поле что-то содержится, то при открытии файла оно не удаляется, а содержимое файла просто дописывается. Исправьте этот недостаток (перед открытием файла содержимое текстового поля должно удаляться). Код: from tkinter import * from tkinter.filedialog import * import fileinput from tkinter.messagebox import * def _open(): text1.delete(1.0, END) op = askopenfilename() for i in fileinput.input(op): text1.insert(END, i) def _save(): sa = asksaveasfilename() letter = text1.get(1.0, END) f = open(sa, "w") f.write(letter) f.close() def close_win(): if askyesno("Выход", "Сохранить или нет?"): _save() else: root.destroy() def about(): showinfo("Текстовый редактор", "Это текстовый редактор.\n(тестовая версия)") root = Tk() mainMenu = Menu(root) root.config(menu=mainMenu) menuFile = Menu(mainMenu) mainMenu.add_cascade(label="Файл", menu=menuFile) menuFile.add_command(label="Открыть...", command=_open) menuFile.add_command(label="Сохранить как...", command=_save) menuFile.add_command(label="Выход", command=close_win) menuHelp = Menu(mainMenu) mainMenu.add_cascade(label="Помощь", menu=menuHelp) menuHelp.add_command(label="О программе", command=about) text1 = Text(root, width=40, height=15, font="12") text1.pack() root.mainloop()  Урок 12 Запрограммируйте следующие изображения на виджетах-холстах Код: from tkinter import * root = Tk() canvas = Canvas(root, width=500, height=270, bg="gray") for i in range(0, 5): row = i * 50 for x in range(10, 490, 120): canvas.create_rectangle(x, row + 10, x + 120, row + 60, fill="white") Massiv = [ ["x", "y", "x and y", "x or y"], ["0", "0", "0", "0"], ["0", "1", "0", "1"], ["1", "0", "0", "1"], ["1", "1", "1", "1"] ] RowX = 70 RowXi = -0.8 ColY = 25 ColYi = -0.5 for row in range(len(Massiv)): ColYi += 2 RowXi = -0.8 for col in range(len(Massiv[row])): RowXi += 1.75 canvas.create_text(RowXi * RowX, ColYi * ColY, text=Massiv[row][col], justify=LEFT, font='10') canvas.grid() root.mainloop()  from tkinter import * root = Tk() canvas = Canvas(root, width=500, height=320, bg="lightgray") canvas.create_rectangle(5, 5, 500, 320, width=5, outline="blue", fill="white") squareX = 250 squareY = 40 for y in range(0,11): canvas.create_rectangle([squareX, squareY+(y*20)], [squareX+20,squareY+((y+1)*20)], fill="yellow") y += 1 canvas.create_rectangle(150, 40, 170, 120, fill="lime") canvas.create_rectangle(350, 40, 370, 160, fill="lightblue") canvas.create_line(270, 110, 310, 110, width=3) canvas.create_line(310, 112, 310, 50, width=3) canvas.create_line(309, 50, 350, 50, width=3, arrow=LAST) canvas.create_line(250, 70, 200, 70, width=3) canvas.create_line(200, 72, 200, 50, width=3) canvas.create_line(202, 50, 170, 50, width=3, arrow=LAST) canvas.create_line(250, 210, 90, 210, width=3) canvas.create_line(90, 212, 90, 50, width=3) canvas.create_line(90, 50, 150, 50, width=3, arrow=LAST) canvas.create_text(150, 40, text="F1", anchor="sw", font='20') canvas.create_text(255, 40, text="P", anchor="sw", font='20') canvas.create_text(350, 40, text="F2", anchor="sw", font='20') canvas.create_text(310, 280, text="P - main program\nF1 - function 1\nF2 - function 2", anchor="sw", font='20') canvas.grid() root.mainloop()  Урок 13 1. Спишите скрипты, рассмотренные в данном уроке. Выполните их. Объясните увиденное. 2. Подумайте как можно реализовать движение (анимацию) той или иной геометрическое фигуры по холсту. Подсказка: попробуйте использовать цикл while, в теле которого с помощью метода delete удаляется старая фигура, а с помощью move рисуется такая же на новом месте. Код: from tkinter import * def moveObject(): if c.coords(sq)[2] < 300: c.move(sq, 1, 0) if c.coords(sq)[3] < 200: c.move(sq, 0, 1) root.after(30, moveObject) root = Tk() c = Canvas(width=460,height=460) c.pack() sq = c.create_rectangle(0,0,20,20, fill="blue") moveObject() root.mainloop()  Урок 14 1. Напишите скрипт, описанный в данном уроке. Выполните его. 2. Измените функцию erase таким образом, чтобы удалялся не весь текст, а только третья строка. 3. Привяжите оставшуюся область текста к третьему тегу и с помощью метода tag_config измените шрифт. 4. Добавьте еще какой-нибудь виджет в текстовое поле. Код: from tkinter import * def smiley(event): cv = Canvas(height=30,width=30) cv.create_oval(1,1,29,29,fill="yellow") cv.create_oval(9,10,12,12) cv.create_oval(19,10,22,12) cv.create_polygon(9,20,15,24,22,20) tx.window_create(CURRENT,window=cv) def erase(): tx.delete('3.0','3.end') root = Tk() tx = Text(font=('times',12),width=50,height=15,wrap=WORD) tx.pack(expand=YES,fill=BOTH) tx.insert(1.0,'Дзэн Питона\n\ Если интерпретатору Питона дать команду\n\ import this ("импортировать это"),\n\ то выведется так называемый "Дзен Питона".\n Некоторые выражения:\n\ * Если реализацию сложно объяснить — это плохая идея.\n\ * Ошибки никогда не должны замалчиваться.\n\ * Явное лучше неявного.\n\n') #установка тегов для областей текста tx.tag_add('title','1.0','1.end') tx.tag_add('special','6.0','8.end') tx.tag_add('special','3.0','3.11') tx.tag_add('mytag', '2.0', '2.end') tx.tag_add('mytag', '3.11', '3.end') tx.tag_add('mytag', '4.0', '5.end') #конфигурирование тегов tx.tag_config('title',foreground='red', font=('times',14,'underline'),justify=CENTER) tx.tag_config('special',background='grey85',font=('Dejavu',10,'bold')) tx.tag_config('mytag', foreground='green') #добавление кнопки bt = Button(tx,text='Стереть',command=erase) tx.window_create(END,window=bt) #Добавление своего виджета ent = Entry(tx, width = 30, text='Одна строка') tx.window_create(END, window=ent) #ЛКМ -> смайлик tx.bind(' root.mainloop()  |
