Работа с редактором Visual Code. Практическая работа Работа с редактором Visual Studio Code
 Скачать 1.3 Mb. Скачать 1.3 Mb.
|
|
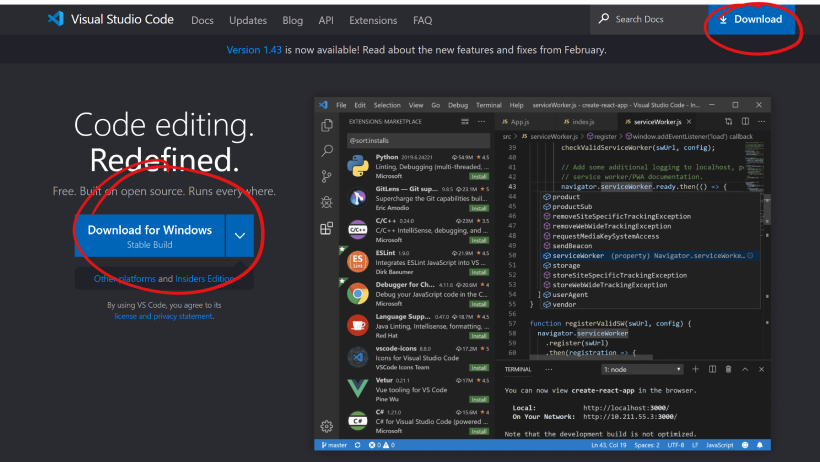
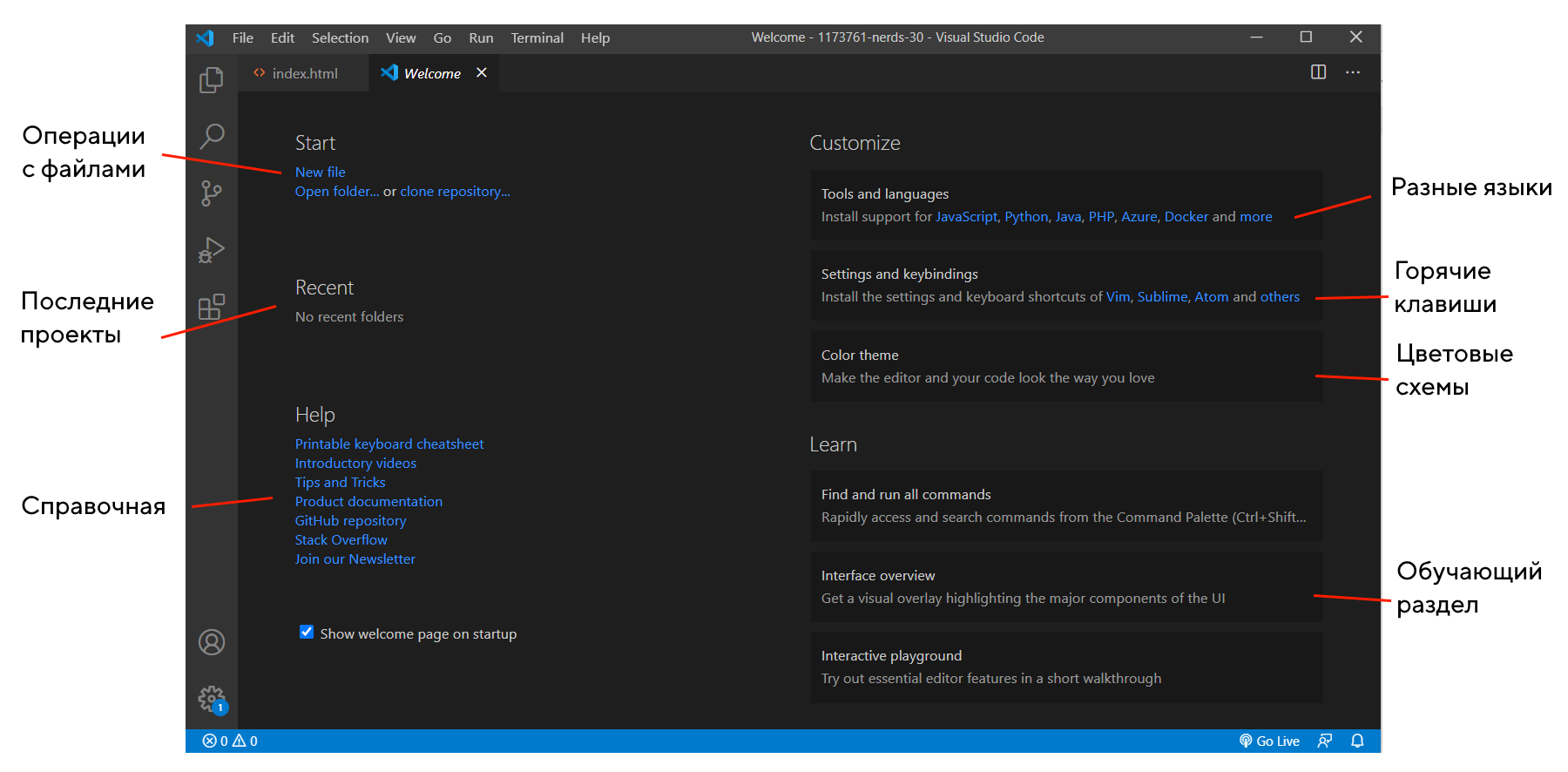
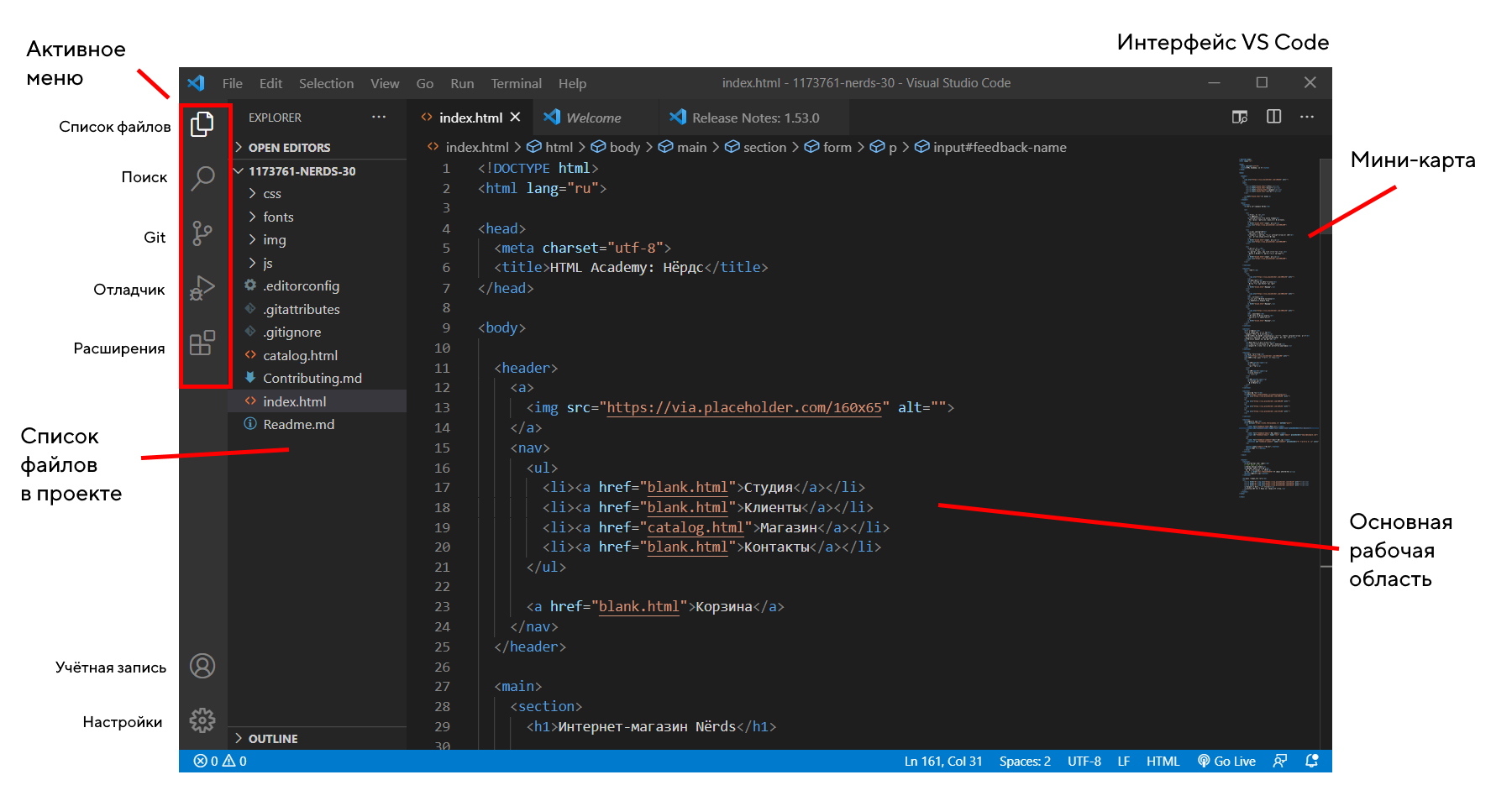
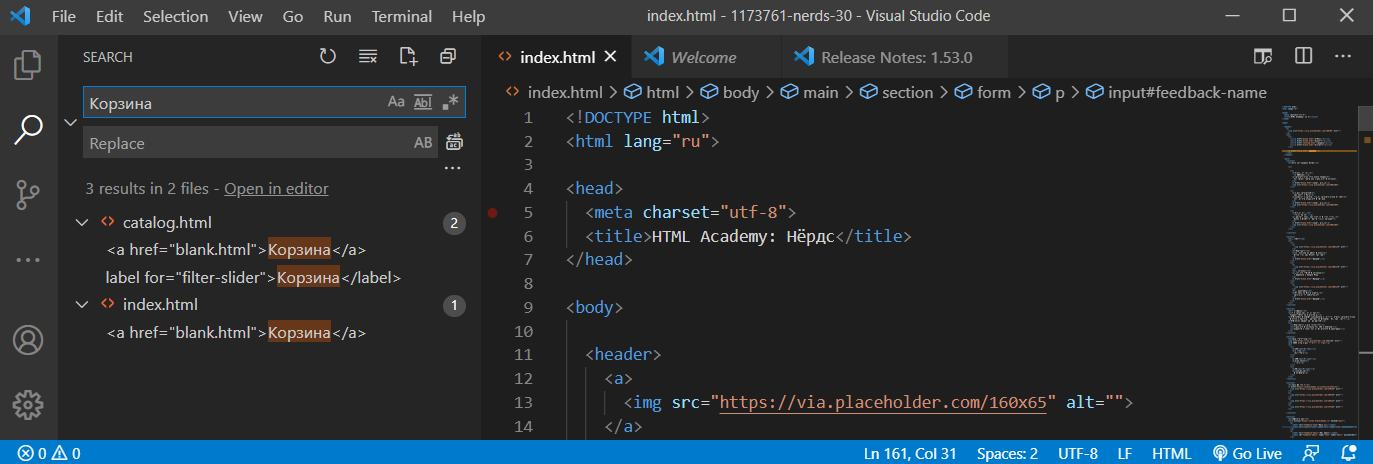
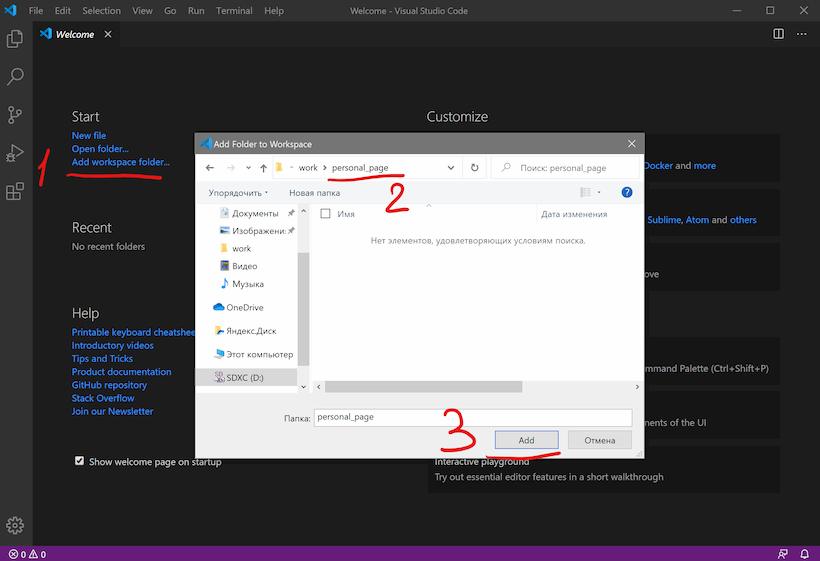
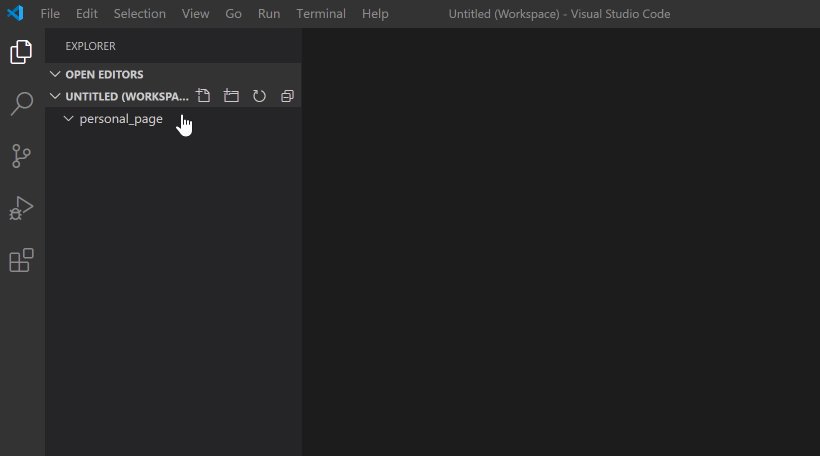
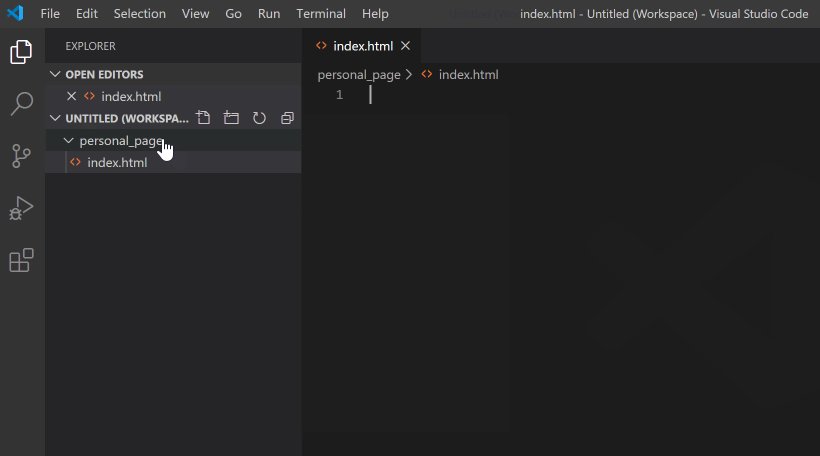
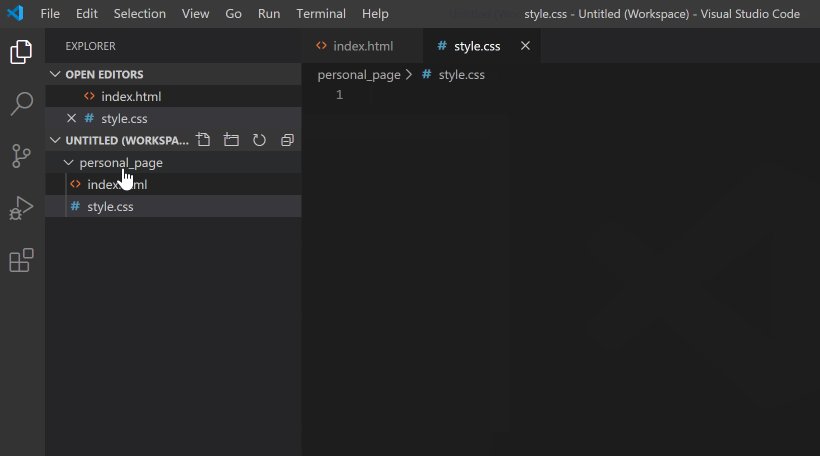
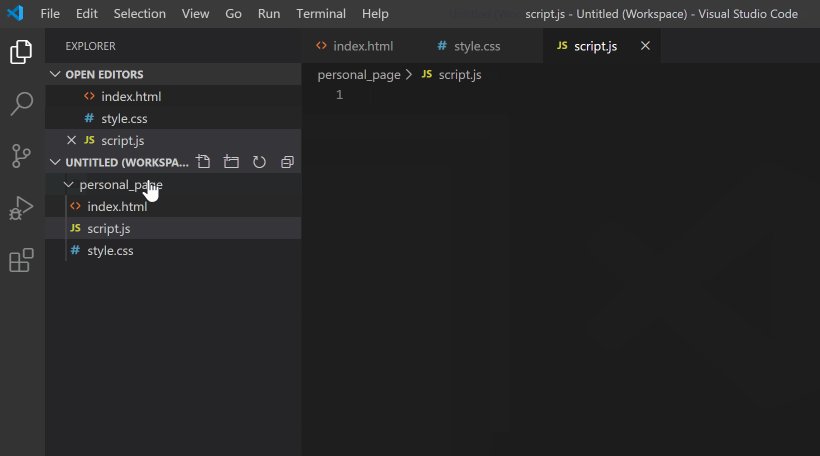
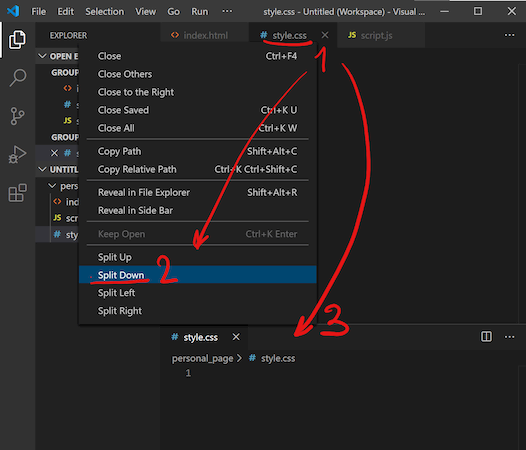
Практическая работа «Работа с редактором Visual Studio Code» План: Установка и настройка редактора кода. Создание рабочей папки и добавление туда файлов проекта. Научиться редактировать и сохранять файлы с кодом. Установить расширения. Ход работы: Установка и настройка редактора кода Для того, чтобы написать код, подойдёт любой текстовый редактор. Например, даже «Блокнот» на компьютере. Скачать редактор на https://code.visualstudio.com/. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.  Запустить файл VSCodeUserSetup и установка проходит обычны образом Запускаем редактор. При запуске редактора в первый раз открывается стартовая страница, на которой описаны все возможности редактора. Все ссылки интерактивные и открывают нужную часть интерфейса или страницу в браузере.  Редактор поддерживает множество языков программирования и легко настраивается под пользователя. Можно установить различные сочетания клавиш и цветовые схемы. 10 горячих клавиш VS Code:Быстро добавить комментарийWindows — Ctrl + / OS X — ⌘/ Обычно чтобы добавить комментарий, нужно перейти в начало строки и дописать туда два слеша. Это медленно. Быстрее нажать в любом месте строки Ctrl + /, и строка закомментируется, если она ещё не. А если уже да, то комментарий исчезнет. Перейти к строке под номеромWindows — Ctrl + G OS X — ⌃G Иногда отладчики внезапно сообщают, что на строке 953 случилась непоправимая инфернальная ошибка вселенной. Чтобы не выискивать вручную, не листать и не тратить на это время, нажмите Ctrl + G, введите номер строки и спокойно спасайте вселенную. Поменять строку местами с соседнимиWindows — Alt + ↑ / ↓ OS X — ⌥↓ / ⌥↑ Случается такое, что ваш алгоритм — не алгоритм. Всё пошло не так, а вместо числа 42 вывелось сообщение «Данные удалены». Кому-то для этого нужно переписать весь код, но иногда бывает достаточно поменять строки местами и всё заработает. Alt и стрелки меняют текущую строку местами с соседними. Дублировать строкуWindows — Shift + Alt + ↓ / ↑ OS X — ⇧⌥↓ / ⇧⌥↑ Это для тех, кто не хочет копировать и вставлять несколько раз одно и то же. Перейти к парной скобкеWindows — Ctrl + Shift + \ OS X — ⇧⌘\ Когда кода становится много, очень просто запутаться в закрывающих и открывающих скобках, непонятно, где какой блок, и вообще, что происходит. На помощь приходит Ctrl+Shift+\ — это хорошее дополнение к стандартной подсветке парных скобок в VS Code. Переименовать переменнуюWindows — F2 OS X — F2 Писали, писали, а старший разработчик пришёл и сказал, что ваши переменные a, b и c — дурной тон. Чтобы не выискивать их по всему документу и не менять руками, есть F2. Отформатировать документWindows — Shift + Alt + F OS X — ⇧⌥F VS Code предложить установить расширение или выбрать из существующих, а потом красиво отформатирует документ — расставит по местам блоки, скобки, и сделает строки кода читаемыми. Перейти к объявлению переменнойWindows — F12 OS X — F12 Иногда вообще непонятно, откуда взялась переменная, какая у неё область видимости, и где она объявлена. F12 перенесёт нас к объявлению выделенной переменной, функции или метода. Если объявление в другом файле — всё равно перенесёт. Включить/выключить перенос словWindows — Alt + Z OS X — ⌥Z Вкусовщина. Если строки кода или текст не вмещается в редактор по ширине, включите перенос. Включить дзен-режимWindows — Ctrl + K Z OS X — ⌘K Z Лучшее решение для тех, кто входит состояние потока, когда пишет код. Дзен-режим скрывает все панели, разворачивает редактор на весь экран, и вы можете плыть в волнах кода и думать только о нём. Чтобы вернуться обратно в реальный мир, нажмите Escape. Рассмотрим интерфейс редактора на примере одного из проектов. https://htmlacademy.ru/blog/boost/tools/vscode  Основную часть экрана занимает окно с текстовым содержимым файла. В левой части экрана находятся вкладки активного меню, в котором находятся главные функции редактора. Вкладка проводника открывается по умолчанию при запуске программы. В неё выводятся список открытых файлов и каталог открытой папки. Следующий пункт — поиск. В поле можно ввести искомое значение, и редактор покажет, в каких местах оно находится. При желании можно поменять значение через поле замены.  VS Code из коробки поддерживает работу с системой контроля версий Git. Можно выполнить базовые операции и посмотреть, как изменились файлы с момента последнего коммита. Настройка Git в Visual Studio Code подробна описана в официальной документации. VS Code отличает от конкурентов наличие встроенного отладчика. После небольшой настройки можно искать баги в коде прямо из редактора — например, поставить точку остановки и наблюдать за выполнением конкретного участка кода. Помимо этого у редактора есть встроенная консоль, в которую может выводиться результат работы или сообщение об ошибке, если что-то пошло не так. Отладчик можно настроить под разные языки и разные задачи. Главное меню File. В пункте File находятся команды, которые отвечают за работу с файлами рабочей папки. Через неё можно сохранять и открывать файлы, выбирать папки и выполнять другие действия. Edit. Через этот пункт можно работать с открытым файлом — отменять последние действия, производить поиск по файлу. Selection. В пункте Selection можно найти команды для выделения нужного участка кода. View. Открывать различные приложения, встроенные в редактор кода, можно через пункт View. Здесь дублируются пункты активного меню, а ещё здесь можно открыть терминал, настроить элементы интерфейса и другое. Go. Через пункт Go можно перемещаться между открытыми файлами и по документу. Также можно разделять рабочую область на части. Это удобно для работы на большом мониторе — можно держать в одном месте разметку и файлы стилей. Debug. Здесь собраны команды для отладки скриптов. Terminal. В редактор встроен терминал (он же командная строка). Он может выполнять как отдельные задачи, так и выводить командную строку в интерфейс редактора. Создание рабочей папки и добавление туда файлов проекта. Необходимо, чтобы во время работы все нужные файлы лежали в одной папке. Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.  Add workspace folder — открывает меню выбора папки Создадим новую папку personal_page в любом удобном месте и зайдём в неё Нажмём Add Слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавить три файла, которые понадобятся в работе — index.html, style.css и script.js.  Все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Код со стилями перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down, чтобы увидеть результат.  Редактирование и сохранение файлов с кодом Отредактировать только index.html (файл с разметкой) и style.css (файл со стилями). index.html На главную День первый. Как я забыл покормить кота Кто бы мог подумать, что семантика это так важно, мне срочно нужно было об этом поговорить. Взгляд упал на кота. Кот издал настойчивое «Мяу». И я понял — пришло время для первой записи в блог. И покормить кота. Здесь могла быть ваша реклама. Подвал сайта |
