|
Пример ТЗ на разработку сайта
Глоссарий
Термин
|
Описание
|
Сайт
|
Информационная система, предоставляющая пользователям сети Интернет доступ к своему содержимому и функционалу в виде упорядоченного набора взаимосвязанных HTML-страниц
|
World wide web (WWW, web, веб)
|
Единое информационное пространство на базе сети Internet, состоящее из совокупности сайтов. Приставка "веб-" может использоваться для обозначения объектов, ориентированных на использование в WWW или использующих типичные для WWW технологии (например, веб-интерфейс - интерфейс на базе веб-страниц)
|
HTML-страница (веб-страница, страница)
|
Основной носитель информации в World ide Web. Особым образом сформатированный файл (набор файлов), просматриваемый с помощью www-браузера как единое целое (без перехода по гиперссылкам)
|
HTML-теги (теги)
|
Управляющие коды, посредством которых осуществляется форматирование HTML-страницы
|
Гиперссылка (ссылка, линк)
|
Активный элемент HTML-страницы, задаваемый специальным тегом. Выделенный фрагмент текста или изображения, позволяющий загрузить другую страницу или выполнить определенное действие
|
WWW-браузер (браузер)
|
Клиентская программа, поставляемая третьими сторонами и позволяющая просматривать содержимое HTML-страниц
|
HTML-форма (форма)
|
Часть HTML-страницы, предназначенная для взаимодействия с посетителем сайта. Представляет собой набор элементов (текстовых полей, селекторов, выпадающих списков), посредством которых пользователь может ввести какую-либо информацию и отправить ее для обработки на сервере
|
Поле (поле БД, поле формы)
|
Структурный элемент, содержащий однотипную информацию, например, текст, дату, числовые значения и т.п.
|
Флаг
|
Особое поле данных, могущее содержать только одно из двух допустимых значений. Позволяет указать на наличие или отсутствие какого-либо события или свойства объекта
|
Справочник
|
Вспомогательная структура данных, содержащая список допустимых значений для какого-либо поля основных форм или БД. Справочники подразделяются на фиксированные (неизменяемые и поставляемые Исполнителем вместе с готовым сайтом) и редактируемые (состав которых может изменяться администратором)
|
Администратор (менеджер, редактор) сайта
|
Лицо, осуществляющее от имени Заказчика информационную поддержку сайта
|
Дизайн-шаблон страниц
|
Файл, содержащий элементы внешнего оформления HTML страниц сайта, а также набор специальных тегов, используемых системой публикации сайта для вывода информации при создании окончательных HTML страниц
|
Дизайн веб-сайта
|
Уникальные для конкретного веб-сайта структура, графическое оформление и способы представления информации
|
Информационные материалы
|
Информация о деятельности Заказчика. Может включать графические, текстовые, аудио или видео материалы. Предоставляется Заказчиком
|
Наполнение (контент)
|
Совокупность информационного наполнения веб-сайта. Включает тексты, изображения, файлы и т.п. предназначенные для пользователей системы
|
Элемент наполнения (контента)
|
Отдельная запись в базе данных, внешнее представление которой зависит от управляющего ей программного модуля (например, в модуле «новостная лента» элементом наполнения является отдельная новость)
|
Система динамического управления наполнением (контентом) сайта
|
Информационная система, позволяющая авторизованным пользователям производить изменения иерархической структуры и информационного наполнения веб-сайта без использования каких либо дополнительных специальных программных средств
|
Дамп
|
Совокупность объектов базы данных, представленная в виде файлов, позволяющая восстановить точную копию структуры исходной базы данных в аналогичной системе управления базами данных
|
Веб-интерфейс
|
Совокупность экранов и элементов управления системы, позволяющих пользователю, осуществляющему доступ к системе через веб-браузер, осуществлять поддержку и управление системой.
|
Шаблона раздела
|
Ссобым образом размеченный ASCII-файл, определяющий как графическое оформление страниц раздела, так и их макет (раскладку) – взаимное расположение блоков с наполнением раздела
|
WYSIWYG редактор
|
Редактор языка HTML, имеющий возможности по работе в текстовом режиме и в режиме WYSIWYG (What You See Is What You Get). В режиме WYSIWYG элементы HTML страницы при редактировании представляются в том же виде, что и при просмотре
|
Роль
|
Класс пользователей системы, обладающих определенным набором прав доступа
|
Прочая техническая терминология понимается в соответствии с действующими стандартами и рекомендациями международных органов, ответственных за вопросы стандартизации в сети Интернет.
Предмет разработки. Предметом разработки является Интернет-сайт компании ООО «…», с системой динамического управления наполнением на базе веб-интерфейса.
Назначение сайта:
- предоставление информации о компании ООО «…»;
- предоставление информации о деятельности компании ООО «…»;
- т.д.;
- пр.
Цель создания сайта: ... .
Назначение документа. В настоящем документе приводится полный набор требований к реализации сайта компании ООО "".
Подпись Заказчика и Исполнителя на настоящем документе подтверждает их согласие с нижеследующими фактами и условиями:
Исполнитель подготовил и разработал настоящий документ, именуемый Техническое Задание, который содержит перечень требований к выполняемым работам.
Заказчик согласен со всеми положениями настоящего Технического Задания.
Заказчик не вправе требовать от Исполнителя в рамках текущего Договора выполнения работ либо оказания услуг, прямо не описанных в настоящем Техническом Задании.
Исполнитель обязуется выполнить работы в объёме, указанном в настоящем Техническом Задании.
Заказчик не вправе требовать от Исполнителя соблюдения каких-либо форматов и стандартов, если это не указано в настоящем Техническом Задании.
Все неоднозначности, выявленные в настоящем Техническом задании после его подписания, подлежат двухстороннему согласованию между Сторонами. В процессе согласования могут быть разработаны дополнительные требования, которые оформляются дополнительным соглашением к Договору и соответствующим образом оцениваются.
Требования к графическому дизайну сайта Требования к дизайну сайта. При разработке сайта должны быть использованы преимущественно светлые стили. Основные разделы сайта должны быть доступны с первой страницы.
На первой странице не должно быть большого объема текстовой информации.
В дизайне сайта не должны присутствовать: мелькающие баннеры; много сливающегося текста; т.д.; пр. Порядок утверждения дизайн-концепции
Под дизайн-концепцией понимается вариант оформления главной страницы и графическая оболочка внутренних страниц, демонстрирующие общее визуальное (композиционное, цветовое, шрифтовое, навигационное) решение основных страниц сайта. Дизайн-концепция представляется в виде файла (нескольких файлов) в растровом формате или в распечатке по согласованию сторон.
Если представленная Исполнителем дизайн-концепция удовлетворяет Заказчика, он должен утвердить ее в течение пяти рабочих дней с момента представления. При этом он может направить Исполнителю список частных доработок, не затрагивающих общую структуру страниц и их стилевое решение. Указанные доработки производятся параллельно с разработкой программных модулей сайта. Внесение изменений в дизайн-концепцию после ее приемки допускается только по дополнительному соглашению сторон.
Если представленная концепция не удовлетворяет требованиям Заказчика, последний предоставляет мотивированный отказ от принятия концепции с указанием деталей, которые послужили препятствием для принятия концепции и более четкой формулировкой требований.
В этом случае Исполнитель разрабатывает второй вариант дизайн-концепции. Обязательства по разработке второго варианта дизайн-концепции Исполнитель принимает только после согласования и подписания дополнительного соглашения о продлении этапа разработки дизайн-концепции на срок не менее пяти рабочих дней.
Дополнительные (третий и последующие) варианты разрабатываются Исполнителем за отдельную плату на основании дополнительных соглашений.
Функциональные требования Требования к представлению сайта
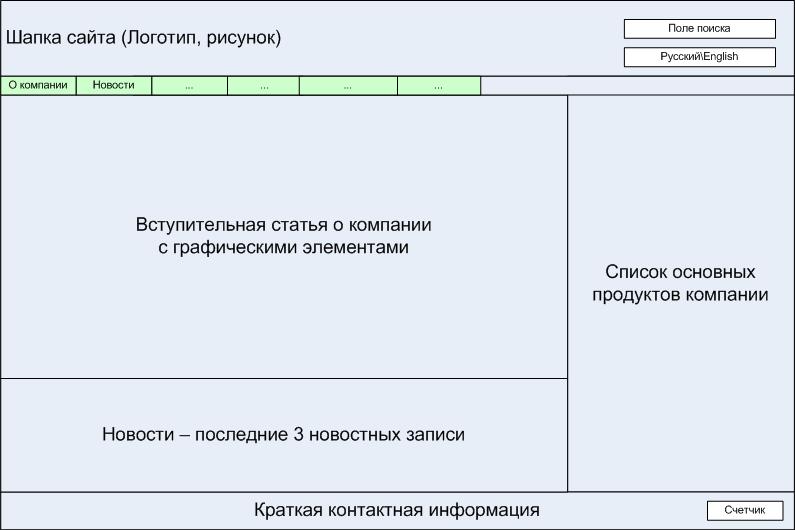
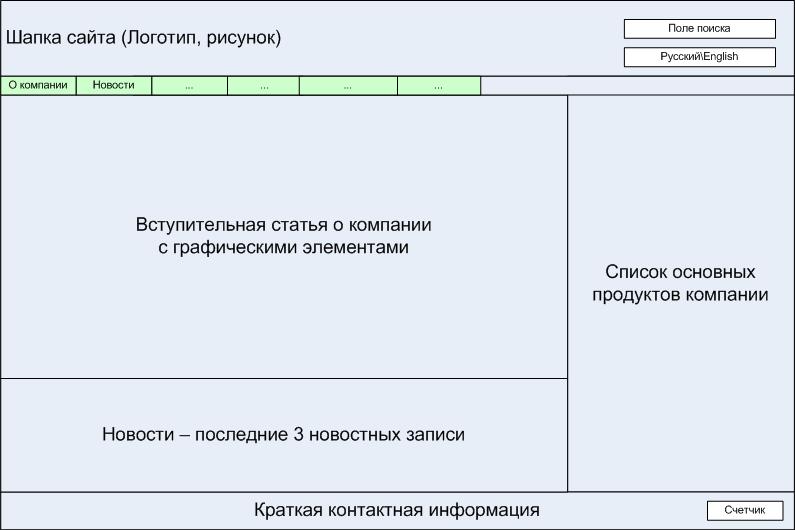
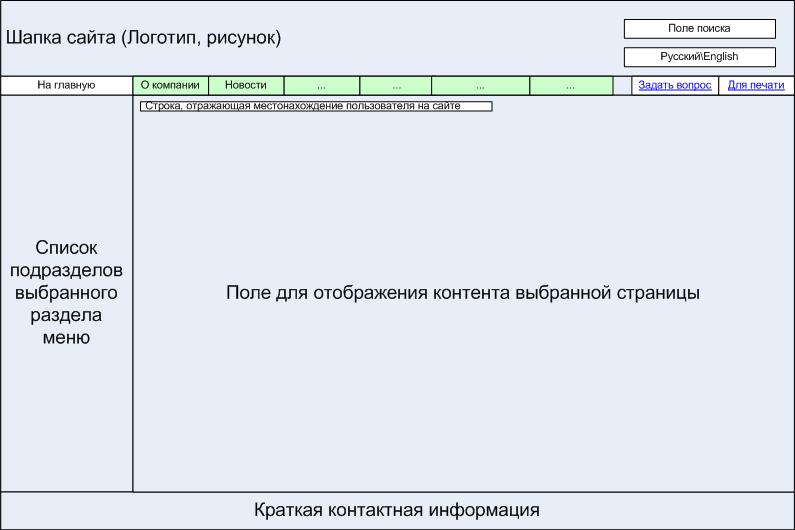
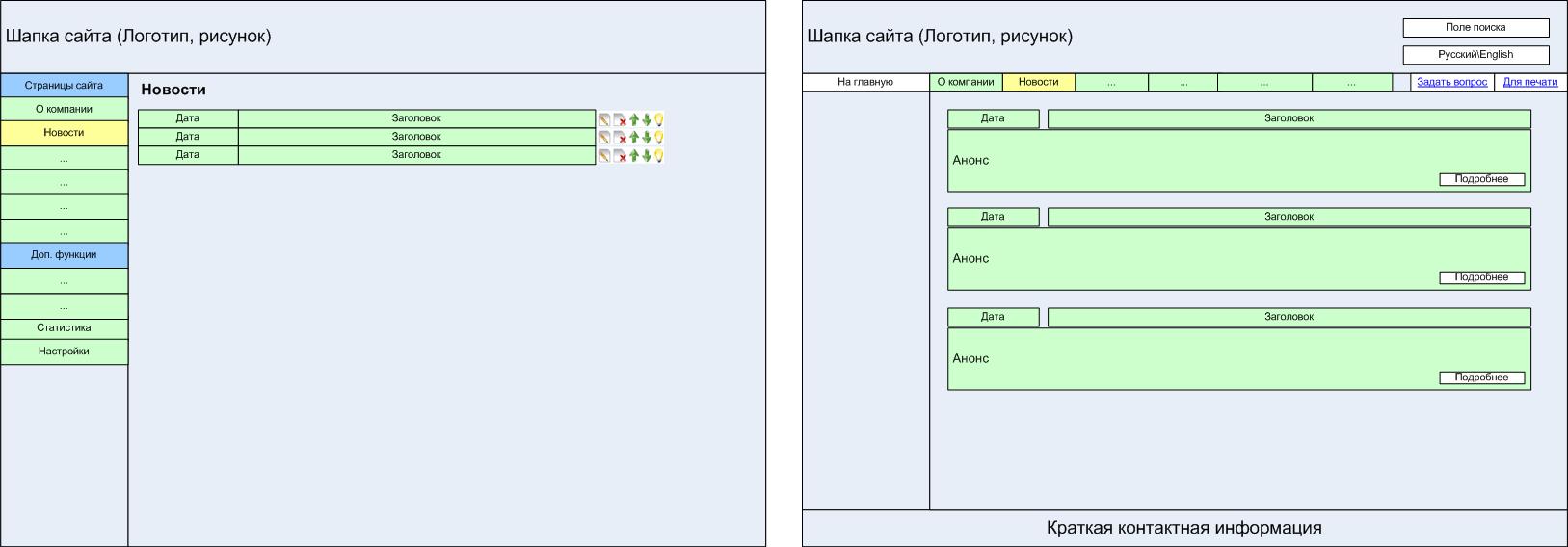
Требования к представлению главной страницы сайта. Главная страница сайта должна содержать графическую часть, навигационное меню сайта, а также контентную область для того, чтобы посетитель сайта с первой страницы мог получить вводную информацию о компании, а также ознакомиться с последними новостями компании.
Контентная область первой страницы должна делиться на следующие разделы:
вступительная статья о компании со ссылкой «подробнее», ведущей на раздел «О компании»;
новости - содержит 3 последние новости (анонсы) в формате: дата, заголовок, краткое содержание;
краткая контактная информация - телефон и e-mail компании;
вверху страницы отображаются облегченная навигационная панель, которая обеспечивает переход к основным пунктам меню сайта (О компании, Новости и т.д.);
поле поиска – предназначено для выполнения полнотекстового поиска по сайту;
поле выбора языка – русский\английский;
счетчики и ссылка на страницу обмена ссылками.

Рис. 1. Пример размещения элементов главной страницы.
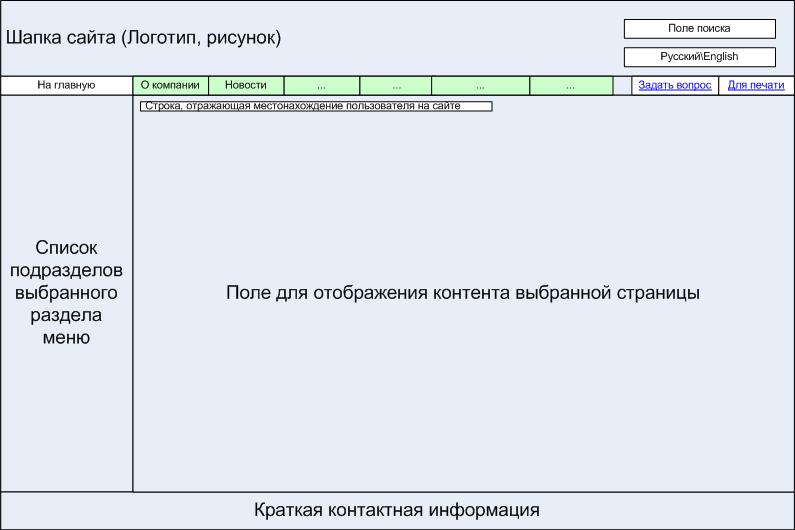
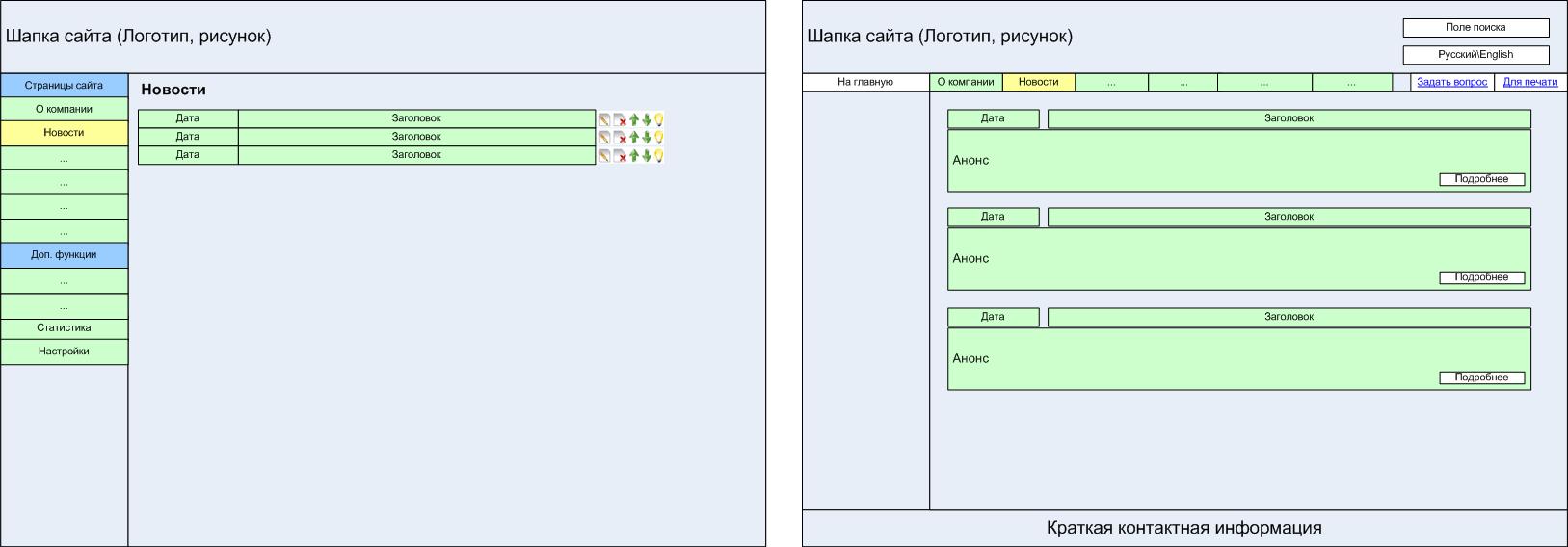
Графическая оболочка внутренних страниц (общая для всех подразделов).
Графическая оболочка внутренних страниц должна делиться на следующие разделы:
графическая шапка;
навигационное меню сайта (навигационная панель 2 обеспечивает переход к основным пунктам меню сайта);
поле поиска – предназначено для выполнения полнотекстового поиска по сайту;
поле выбора языка – русский\английский;
ссылка «На главную»;
навигационная панель по подразделам выбранного раздела сайта;
поле для отображения контента выбранной страницы сайта;
внизу страницы - краткая контактная информация - телефон и e-mail компании;
кнопка «Для печати» - обеспечивает вывод контентной области в виде, отверстанном для печати на листах формата А4;
кнопка «Задать вопрос» - обеспечивает переход к форме «Задать вопрос».

Рис. 2. Пример размещения элементов внутренних страниц сайта
Требования к структуре сайта
Все названия разделов сайта, приведенные ниже, являются условными и могут корректироваться по согласованию с Заказчиком в ходе проектирования.
Первоначальная структура сайта должна иметь следующий вид:
О компании
История компании
Дипломы и сертификаты
Наши партнеры
Наши клиенты
Наши координаты
...
Новости
т.д.
пр.
Требования к системе управления сайтом
Общие требования к административной части. Для получения доступа к административной части сайта необходимо указать определенный адрес в строке браузера и пройти авторизацию.
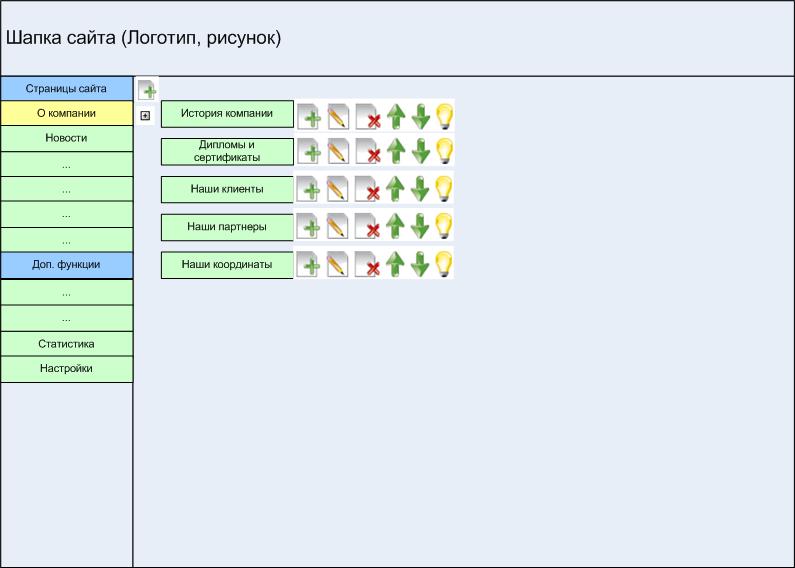
Главная страница административной части должна содержать следующие пункты меню:
Станицы сайта (в соответствии с первым уровнем структуры сайта):
О компании
Новости
т.д.;

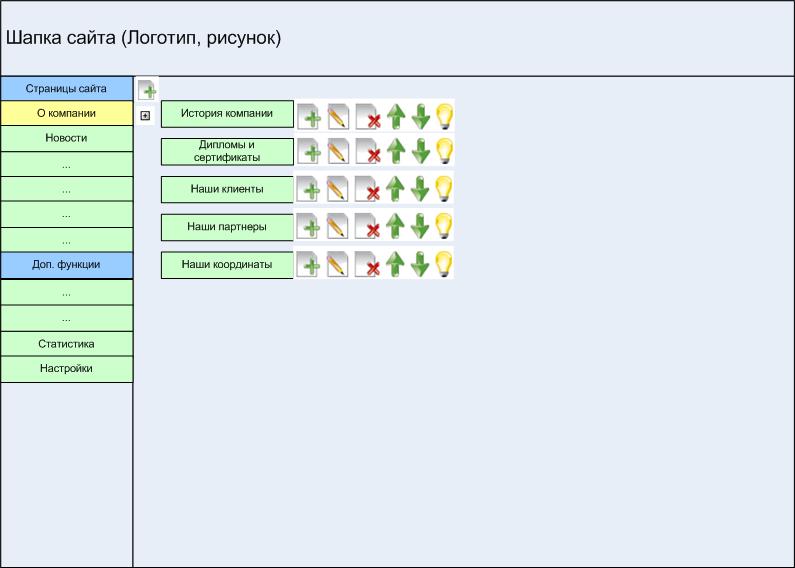
Рис. 3. Макет формы главной страницы административной части сайта
Требования к управлению разделами сайта. Для управления разделами сайта должны быть предусмотрены следующие функции:
создание подраздела 1 уровня;
создание подраздела 2 (и далее) уровня;
редактирование контента страницы;
удаление раздела;
перемещение раздела вверх в списке;
перемещение раздела вниз в списке;
признак показа (show) или не показа (hide) страницы в клиентской части сайта;
- отображение списка подразделов выбранного уровня.
Управление наполнением сайта. Для управления наполнением сайта должны быть предусмотрены следующие блоки:
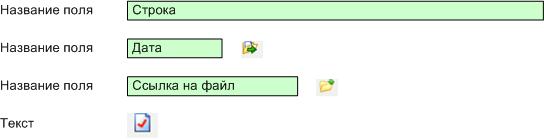
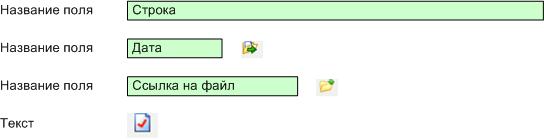
поле элемента контента, может быть одного из следующих типов:
строка;
дата;
ссылка на файл;
многострочный текст;
элемент контента – состоит из набора полей элемента контента;
список элементов контента – состоит из набора элементов контента.

Рис. 4. Поля элемента контента.
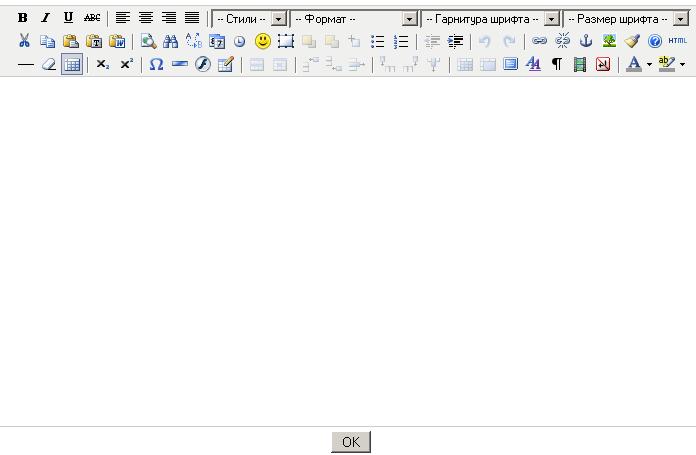
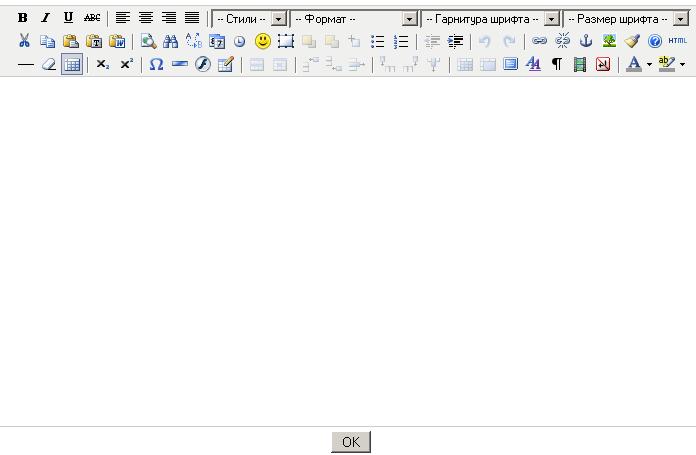
Поле элемента контента типа «Текст» должно редактироваться на отдельной странице в редакторе многострочного текста (данный редактор допускает включение в текст изображений).

Рис. 5. Редактор многострочного текста в административной части
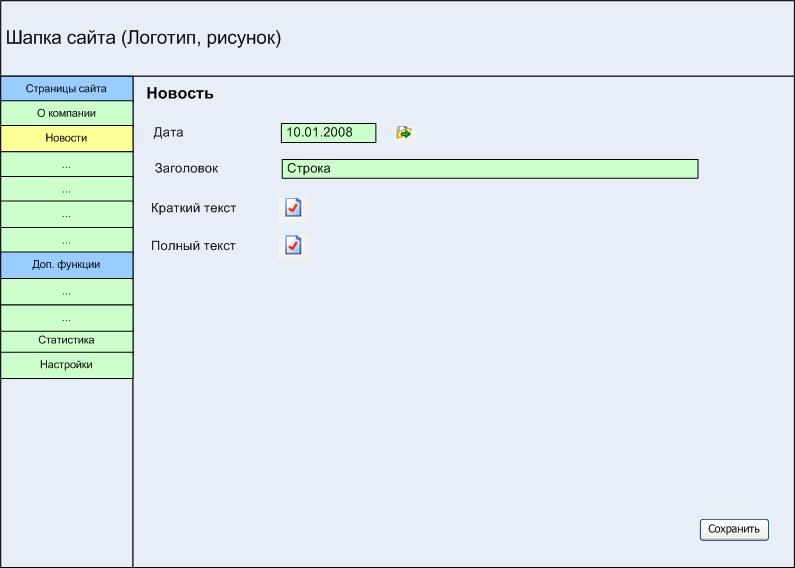
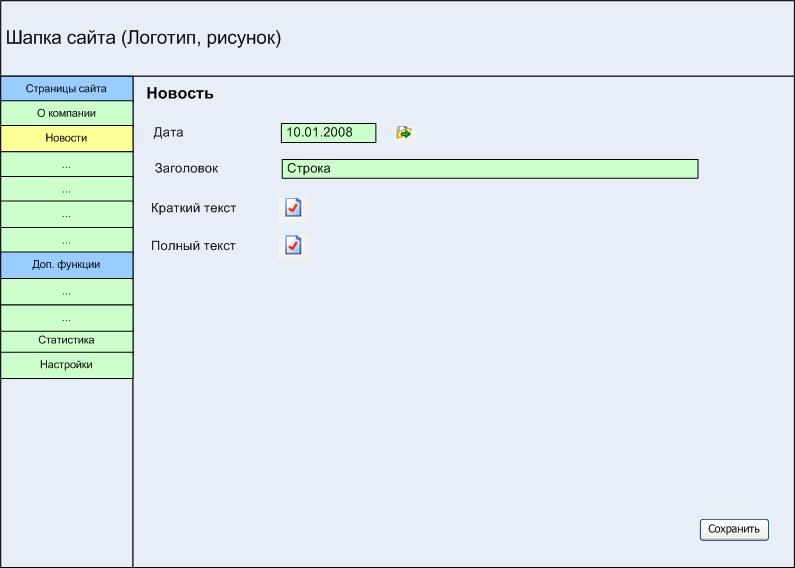
Для каждого элемента контента должен определяться требуемый набор полей. Например, для элемента «Новость» определяется следующий набор полей контента:

Рис. 6. Пример представления элемента контента «Новость» в административной части
Список элементов контента должен позволять:
перейти к редактированию полей элемента списка;
удалить элемент списка;
определить порядок элементов списка вывода в клиентской части;
указать признак hide\show.

Рис. 7. Пример представления списка элементов контента в административной части и их отображения в клиентской части
В списке элементов должны выводиться все поля элемента, кроме полей вида «Многострочный текст».
Управление настройками сайта. В состав настроек сайта должны входить:
Дополнительные функции административной части. В состав дополнительных функций административной части должны входить:
Требования к разделению доступа. Все опубликованные разделы сайта должны открываться для доступа на чтение без аутентификации пользователя.
При попытке входа в закрытый раздел у пользователя не прошедшего аутентификацию, должен быть запрошен логин и пароль.
После прохождения аутентификации система должна проверять полномочия пользователя на доступ к запрошенному разделу. Если доступ запрещен, пользователю должно быть выведено сообщение о невозможности доступа в закрытый раздел.
Требования к видам обеспечения Требования к информационному обеспечению
Требования к хранению данных. Все данные сайта должны храниться в структурированном виде под управлением реляционной СУБД. Исключения составляют файлы данных, предназначенные для просмотра и скачивания (изображения, видео, документы и т.п.). Такие файлы сохраняются в файловой системе, а в БД размещаются ссылки на них.
Наполнение различных сайтов, функционирование которых поддерживается одной и той же инсталляцией системы, должно храниться под управлением единой СУБД.
Требования к языкам программирования. Для реализации статических страниц и шаблонов должны использоваться языки HTML 4.0 и CSS. Исходный код должен разрабатываться в соответствии со стандартами W3C (HTML 4.0).
Для реализации интерактивных элементов клиентской части должны использоваться языки JavaScript и DHTML.
Для реализации динамических страниц должен использоваться язык PHP.
Требования к организации гиперссылок. Все ссылки на сайте должны быть относительными (за исключением внешних).
Требования к иллюстрациям. Все рисунки и фото объемом более 1 kb (кроме элементов дизайна страницы) должны быть выполнены с замещающим текстом. Все рисунки должны быть в формате gif или jpg.
Требования к объему одной страницы. Объем одной стандартной загружаемой страницы сайта в среднем не должен превышать 170 kb. Объем flash-заставки не должен превышать 300 Kb.
Требования к программному обеспечению
Требования к программному обеспечению серверной части. Для функционирования сайта необходимо следующее программное обеспечение:
Операционная система – Windows XP и Windows Server 2003;
Веб-сервер – Apache версии не ниже 1.3.26;
СУБД – MySQL версии не ниже 3.23;
Требования к клиентскому программному обеспечению. Сайт должен быть доступен для полнофункционального просмотра с помощью следующих браузеров:
MS IE 5.0 и выше; Opera 6.0 и выше; Mozilla Firefox 1.0; Mozilla 1.7.
Сайт должен быть работоспособен (информация, расположенная на нем, должна быть доступна) при отключении в браузере поддержки flash и JavaScript.
Требования к техническому обеспечению. Для функционирования сайта необходимо следующее техническое обеспечение со следующими минимальными характеристиками: процессор – Intel Pentium III 1 Ghz; оперативная память – 512 Mb RAM; жесткий диск - 20 Gb HDD. т.д.; пр.
Требования к лингвистическому обеспечению. Сайт должен выполняться на русском и английском языках. Должна быть предусмотрена возможность переключения между русским и английским языками на любой из страниц сайта. Требования к эргономике и технической эстетике. Сайт должен быть оптимизирован для просмотра при разрешении 1024*768, 1280*1024 без горизонтальной полосы прокрутки и без пустых (белых) полей для основных типов разрешения. Элементы управления должны быть сгруппированы однотипно – горизонтально либо вертикально – на всех страницах. На каждой странице должны отображаться логотип компании и контактная информация.
Интерфейс подключаемых модулей должен быть выполнен в едином стиле с интерфейсом ядра системы и должен обеспечивать возможность прозрачного перемещения администратора между модулями системы и использование одинаковых процедур управления и навигационных элементов для выполнения однотипных операций.
Требования к приемке-сдаче проекта Требования к наполнению информацией
Общие требования к информационному наполнению. В рамках работ по данному проекту Исполнитель обеспечивает наполнение разделов сайта предоставленными Заказчиком материалами в порядке, указанном в п. 6.1.2.
Исполнитель обеспечивает обработку иллюстраций для приведения их в соответствие с техническими требованиями и HTML-верстку подготовленных материалов. Сканирование, набор и правка-вычитка текстов, ретушь, монтаж, перевод и другие работы могут быть выполнены Исполнителем на основании дополнительного соглашения (после просмотра имеющихся у заказчика материалов).
После сдачи системы в эксплуатацию информационное наполнение разделов, осуществляется на основании договора на поддержку сайта.
Объем текста и количество иллюстраций в других типах разделов определяется предусмотренной настоящим ТЗ структурой данных и уточняется на этапе согласования дизайн-концепции.
Порядок предоставления информационного наполнения. Заказчик предоставляет материалы в электронной форме в zip-архиве, содержащем дерево директорий, соответствующих структуре сайта.
В каждой директории размещается набор документов в формате MS Word – по одному документу на каждый информационный модуль, информационные блоки которого опубликованы в соответствующем разделе. Не допускается размещение текста в виде графических изображений или иных нетекстовых элементов.
Изображения могут быть размещены как в тексте внутри файла, так и в виде отдельного изображения. Однако, в последнем случае текст должен содержать ссылку на изображение в виде указания пути и названия файла изображения.
Для каждого информационного модуля структура документа должна соответствовать шаблонам, предоставляемым Исполнителем до начала этапа предоставления материалов.
Материалы для первоначального наполнения разделов должны быть полностью представлены Исполнителю в сроки, установленные планом-графиком работ. Допускается передача материалов частями, в нескольких zip-файлах, соответствующих приведенным требованиям.
Передача материалов в объеме и формате, соответствующем настоящему ТЗ закрепляется подписанием Акта о передаче информационного наполнения.
Любые изменения информационного наполнения силами Исполнителя после подписания данного Акта допускаются только на основании отдельного соглашения за дополнительную плату.
Информационные материалы, не предоставленные Заказчиком в сроки, установленные планом-графиком работ, размещаются Исполнителем по гарантийному письму Исполнителя в течение 2-х недель после сдачи-приемки проекта. На эту часть информационных материалов также накладываются требования к формату предоставления, изложенные выше.
Требования к персоналу. Для эксплуатации веб-интерфейса системы динамического управления наполнением от администратора не должно требоваться специальных технических навыков, знания технологий или программных продуктов, за исключением общих навыков работы с персональным компьютером и стандартным веб-браузером (например, MS IE 6.0 или выше). Порядок предоставления дистрибутива. По окончании разработки Исполнитель должен предоставить Заказчику дистрибутив системы в составе: архив с исходными кодами всех программных модулей и разделов сайта; дамп проектной базы данных с актуальной информацией. Дистрибутив предоставляется на CD-диске в виде файлового архива. Порядок переноса сайта на технические средства заказчика. После завершения сдачи-приемки сайта, в рамках гарантийной поддержки Исполнителем производится однократный перенос разработанного программного обеспечения на аппаратные средства Заказчика. Соответствие программно-аппаратной платформы требованиям настоящего документа обеспечивает Заказчик. Перед осуществлением переноса Заказчик обеспечивает удаленный shell-доступ к веб-серверу и доступ к базе данных сайта. |
 Скачать 366 Kb.
Скачать 366 Kb.