лабораторные работы. Документ Microsoft Word. Private void Form1 Load(object sender, EventArgs e) string
 Скачать 301.54 Kb. Скачать 301.54 Kb.
|
|
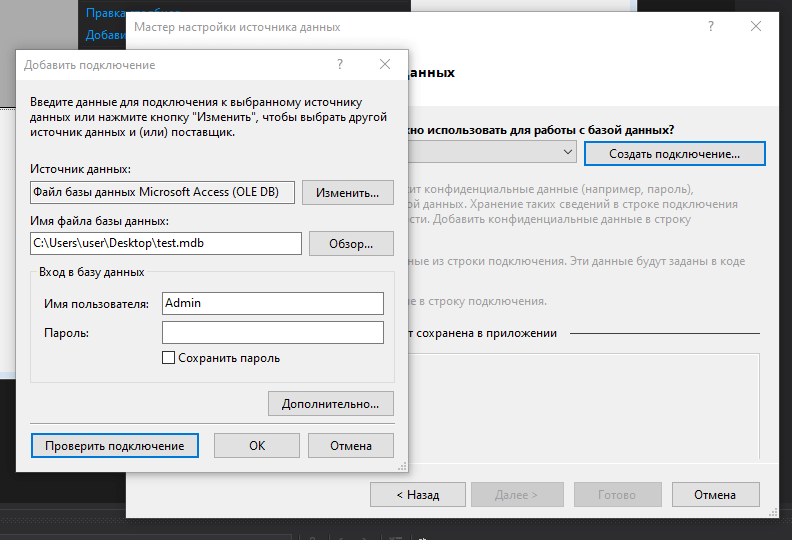
public partial class Form1 : Form { int a = 0; public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { string strConn, strSQl; strSQl = "SELECT * FROM Student"; strConn = "Provider=Microsoft.ACE.OLEDB.12.0;Data Source=E:\\Практика 4 курс\\BRSM-BGKLP.accdb"; OleDbDataAdapter da = new OleDbDataAdapter(strSQl, strConn); DataTable tabl = new DataTable(); da.Fill(tabl); DataRow row; row = tabl.Rows[a]; textBox1.Text = row["Name"].ToString(); pictureBox1.ImageLocation = row["Foto"].ToString(); } private void button1_Click(object sender, EventArgs e) { string strConn, strSQl; strSQl = "SELECT * FROM Student"; strConn = "Provider=Microsoft.ACE.OLEDB.12.0;Data Source=E:\\Практика 4 курс\\BRSM-BGKLP.accdb"; OleDbDataAdapter da = new OleDbDataAdapter(strSQl, strConn); DataTable tabl = new DataTable(); da.Fill(tabl); DataRow row; row = tabl.Rows[a+1]; textBox1.Text = row["Name"].ToString(); pictureBox1.ImageLocation = row["Foto"].ToString(); } } Работа с базой данных в C# Подробнее rabotavdodo.ru Перейти  Реклама В данной статье мы подробно поговорим о разработке небольшого приложения с помощью Visual Studio базы данных и языка C#. Советуем поэтапно выполнять все инструкции из данной статьи и у Вас получиться разработать свое приложение. 1. Создание базы данных В качестве СУБД выберем программу Microsoft Access. Но вы можете использовать и другую базу данных. Создаем базу данных в Microsoft Access и называем её «test». В этой базе данных создаем таблицу «contacts»:  Заполните базу данных данными:  Базу данных вы можете и другую создать и данные в ней можете другие добавить т.к. это не принципиально, но мы будем работать с данной таблицей. 2. Создание проекта В Visual Studio создаём проект:  После создания проекта добавляем на форму компонент «DataGridView» (компоненты находятся слева в «Панели элементов»). Открываем область «Задачи»:  Открываем список «Выберите источник данных» и нажимаем на ссылку «Добавить источник данных проекта»:  Откроется «Мастер настройки источника данных». В качестве источника выбираем «База данных» и идем далее:  В следующем окне идем далее:  В окне «Выбор подключения к базе данных» нажимаем на «Создать подключение»:  В окне «Выбора источника» выбираем «Другое» и поставщик данных ставим «Поставщик данных .NET Framework для OLE DB»:  В следующем окне «Добавить подключение» выбираем в «Поставщик OLE DB» Microsoft Office 16.0 Access Database. В «Имя сервера или файла» вписываем путь к нашему файлу базы данных Access (который создали в первом пункте). Проверяем подключение и жмем «ОК»:  Update 2021: Visual Studio 2019 требует файл Access старого формата (.mdb – это старый формат баз данных Access 2002-2003):  В следующем окне идем далее:  Выйдет окно для переноса файла базы данных в Ваш проект нажимаем «Да»:  В следующем окне ничего не меняем и идем далее:  В следующем окне выбираем нашу таблицу «contacts» и жмем «Готово»:  После всех манипуляций наша форма должна быть примерно такой:  Если запустить наш проект, то можно увидать данные из нашей базы данных:  Поменяйте ширину всех столбцов на «150» чтобы столбцы вместились во все окно:  Вот так без единой строчки кода мы вывели данные из нашей таблицы на нужную нам форму. Переходим к 3 пункту. 3. Сохранение данных Базу данных мы видим, но редактировать её невозможно и именно поэтому нам нужна кнопка «Сохранить». Добавляем на форму кнопку и в свойствах меняем имя на «SaveButton». После добавления кнопки нажимаем на нее два раза и пишем код: private void SaveButton_Click(object sender, EventArgs e) { contactsTableAdapter.Update(testDataSet); } Вышеуказанный код обновляет запись в нашей таблице «contacts». TableAdapter использует команды данных для чтения и записи в базу данных. В «testDataSet» хранятся настройки подключения базы данных. После добавления кода запустите свое приложение и попробуйте изменить любую запись и сохранить. 4. Изменение заголовков столбцов таблицы Изменим текст столбцов и скроем столбец «img»:  Полезные свойства для изменения столбцов: HeaderText – задает название столбца. Visible – скрывает заголовок или наоборот. Width – ширина столбца. Resizable – можно ли изменять ширину столбца. После того как скроете заголовок «img» измените ширину всех остальных заголовков:  5. Защита от случайного удаления Чтобы пользователь случайно не удалил запись в нашей базе данных нужно сделать так чтобы перед удалением приложение спрашивало об удалении записи. Для этого перейдем к компоненту DataGridView, откроем список событий и установим обработчик для события UserDeletingRow. Нажмите два раза на пустую строчку возле события и перейдете к коду. Вписываем код: private void dataGridView1_UserDeletingRow(object sender, DataGridViewRowCancelEventArgs e) { DialogResult dr = MessageBox.Show("Удалить запись?", "Удаление", MessageBoxButtons.OKCancel, MessageBoxIcon.Warning, MessageBoxDefaultButton.Button2); if (dr == DialogResult.Cancel) { e.Cancel = true; } } После этого проверим работоспособность данного кода. Запустим приложение и попробуем удалить запись. Должно быть вот так:  Как только пользователь выделит строчку и нажмет кнопку «Delete» сработает наше событие «dataGridView1_UserDeletingRow» и выскочить окно с вопросом об удалении. Вот скриншот где находятся события выбранного компонента:  6. Добавление данных Добавляем новую форму в проект и называем ее «AddForm»:   Изменяем заголовок формы и добавляем на форму компоненты: 1 groupBox c текстом «Добавление записи»; 4 TextBox и меняем свойство «Name» на (tbName, tbPhone, tbMail, tbPhoto); 4 label и меняем текст на (Имя, Телефон, E-mail, Фото); 1 Button и меняем свойство «Name» на «AddBtn» (Добавить); 1 Button и меняем свойство «Name» на «CloseBtn» (Закрыть).  Переходим на главную форму и добавляем кнопку «Добавить» для добавления новой записи. Дважды щелкаем на нее и пишем код для вызова нашей новой формы: private void button1_Click(object sender, EventArgs e) { AddForm af = new AddForm(); af.Owner = this; af.Show(); } Проверьте работоспособность приложения:  Возвращаемся на форму «Добавления записи». Пишем обработчик событий для кнопки «CloseBtn»: private void button2_Click(object sender, EventArgs e) { Close(); } Чтобы обработчик событий на кнопке «AddBtn» работал как надо нужно выполнить несколько действий. Зайти в «Form1.Designer.cs» и изменить модификаторы доступа на «public» нижеуказанных файлов: System.Windows.Forms.DataGridView dataGridView1; testDataSet testDataSet; System.Windows.Forms.BindingSource contactsBindingSource; testDataSetTableAdapters.contactsTableAdapter contactsTableAdapter; Это нужно для того чтобы наша база данных была доступна для разных с ней манипуляций во всех создаваемых нами формах. Обработчик событий для кнопки «AddBtn»: public void AddBtn_Click(object sender, EventArgs e) { Form1 main = this.Owner as Form1; if (main != null) { DataRow nRow = main.testDataSet.Tables[0].NewRow(); int rc = main.dataGridView1.RowCount + 1; nRow[0] = rc; nRow[1] = tbName.Text; nRow[2] = tbPhone.Text; nRow[3] = tbMail.Text; nRow[4] = tbPhoto.Text; main.testDataSet.Tables[0].Rows.Add(nRow); main.contactsTableAdapter.Update(main.testDataSet.contacts); main.testDataSet.Tables[0].AcceptChanges(); main.dataGridView1.Refresh(); tbName.Text = ""; tbPhone.Text = ""; tbMail.Text = ""; tbPhoto.Text = ""; } } Проверьте работу приложения. Добавьте несколько новых записей через новую форму добавления записей. 7. Поиск данных Реализуем самый простой поиск. Данный поиск используется в небольших приложениях. Создаем новую форму с именем «SearchForm» и добавляем на форму компоненты: 1 GroupBox (Поиск); 1 label; 2 button (Найти и Закрыть); 1 TextBox и меняем в свойствах «Name» на «tbStr».  Переходим на главную форму и добавляем кнопку «Найти» для поиска записей. Дважды щелкаем на нее и пишем код для вызова нашей новой формы: private void button2_Click(object sender, EventArgs e) { SearchForm sf = new SearchForm(); sf.Owner = this; sf.Show(); } Проверяем работоспособность приложения:  Возвращаемся на форму «Поиска». Пишем обработчик событий для кнопки «Закрыть»: private void button2_Click(object sender, EventArgs e) { Close(); } Пишем обработчик событий для кнопки «Найти»: private void button1_Click(object sender, EventArgs e) { Form1 main = this.Owner as Form1; if (main != null) { for (int i = 0; i < main.dataGridView1.RowCount; i++) { main.dataGridView1.Rows[i].Selected = false; for (int j = 0; j < main.dataGridView1.ColumnCount; j++) if (main.dataGridView1.Rows[i].Cells[j].Value != null) if (main.dataGridView1.Rows[i].Cells[j].Value.ToString().Contains(tbStr.Text)) { main.dataGridView1.Rows[i].Selected = true; break; } } } } На главную форму добавляем кнопку «Выход» и пишем для нее код: private void button3_Click(object sender, EventArgs e) { Close(); } Итоговая форма приложения:  Верхнее меню на нашей форме это компонент «MenuStrip». На этом наша разработка приложения готова. Дальше попробуйте самостоятельно улучшить свое приложение. Исходники готового приложения можно скачать по ссылке. Решение проблем совместимости Microsoft Access 2019 и Visual Studio 2022:
 Покупайте модные вещи со значком «Оригинал» на Авито  Покупайте модные вещи со значком «Оригинал» на Авито  Покупайте модные вещи со значком «Оригинал» на Авито Подробнее avito.ru Перейти Реклама VK Виктор Черемных 2 марта, 2019 113 Comments 113 ответов к “Работа с базой данных в C#”  2iz2пишет: 2iz2пишет:20.11.2021 в 20:53 Здравствуйте, находит только 1 модификатор, что делать? System.Windows.Forms.DataGridView dataGridView1; testDataSet testDataSet; System.Windows.Forms.BindingSource contactsBindingSource; testDataSetTableAdapters.contactsTableAdapter contactsTableAdapter;
ОТВЕТИТЬ  Олесяпишет: Олесяпишет:24.11.2021 в 21:11 Спасибо большое автору! Отлично написано, все получилось сделать и понятно объяснено.
ОТВЕТИТЬ  Августпишет: Августпишет:08.02.2022 в 12:29 Огромное спасибо!!!!!!!!!!!!!!!!!!!!!!!!!!
ОТВЕТИТЬ  Нурислампишет: Нурислампишет:18.04.2022 в 08:32 Спасибо автору
ОТВЕТИТЬ ← Предыдущие комментарии Добавить комментарий Начало формы Ваш адрес email не будет опубликован. Обязательные поля помечены * Комментарий *  Имя *  Email * Сайт Конец формы |
